Bu rehberde, DOM-Kesme noktalarını Chrome Geliştirici Araçları'nda nasıl kullanabileceğinizi öğreneceksiniz. Bu sayede DOM öğelerinde yapılan değişiklikleri izleyebilirsiniz. DOM-Kesme noktaları, DOM yapılarının manipüle edilmesi sırasında hata ayıklama yapmak için özellikle yararlıdır. Bu teknik, web uygulamalarınızın hata ayıklaması ve optimizasyonunda size yardımcı olabilir, DOM'daki değişikliklerin doğru zamanını ve nedenini takip etmenizi sağlar.
En Önemli Bulgular
- DOM-Kesme noktaları, DOM öğelerindeki belirli değişiklikleri izlemenizi sağlar.
- Farklı türde Kesme Noktaları vardır: Alt Ağaç Değişiklikleri, Öznitelik Değişiklikleri ve Düğüm Kaldırma.
- DOM-Kesme noktalarını kullanmak, betiklerin DOM yapısı üzerindeki etkilerini daha iyi anlamanıza yardımcı olabilir.
Adım adım kılavuz
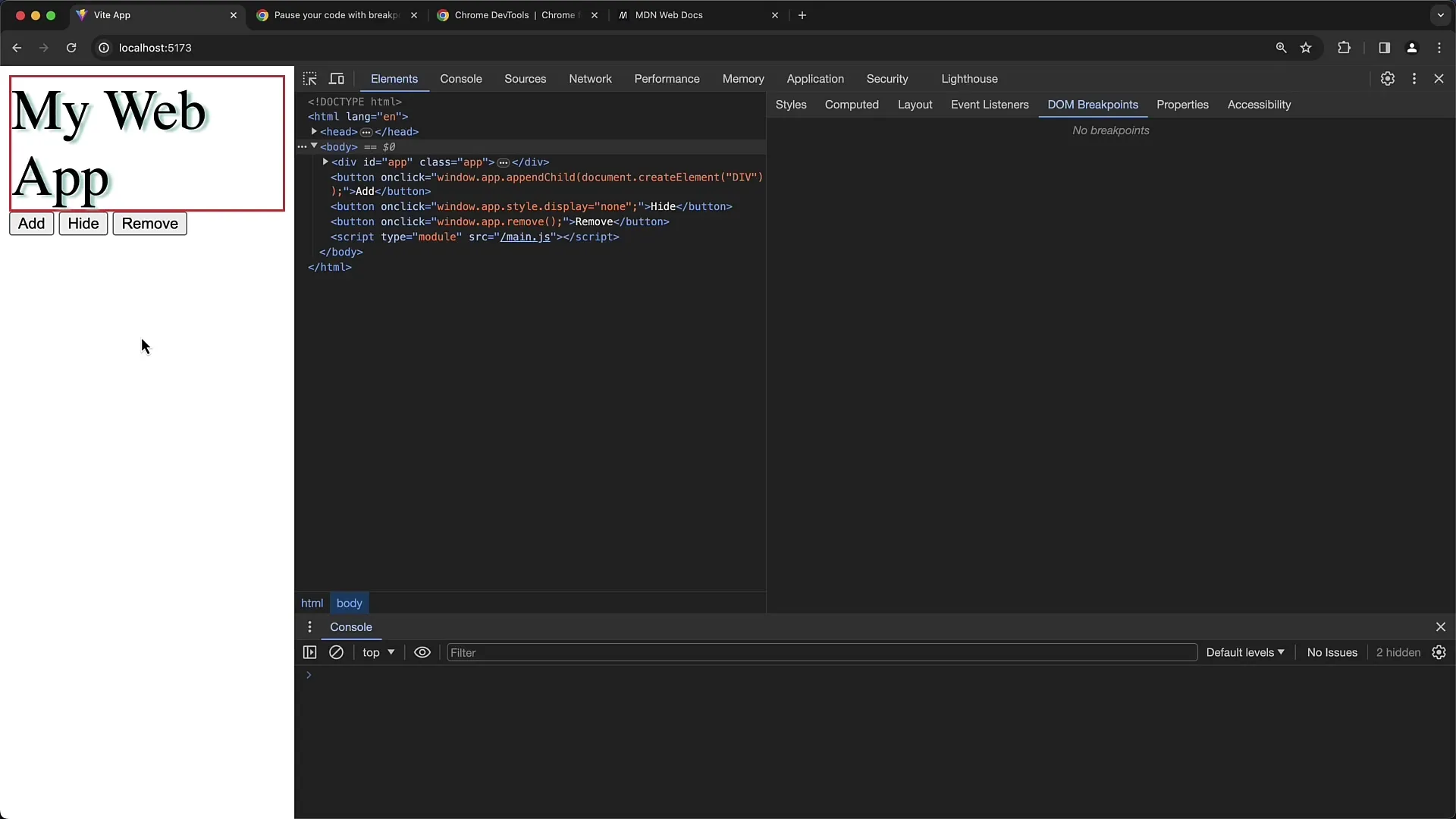
DOM-Kesme noktalarıyla çalışmaya başlamak için öncelikle Chrome Geliştirici Araçları'nı açmanız gerekir. Bunun için F12 tuşuna basabilir veya sayfaya sağ tıklayarak "İncele" seçeneğini seçebilirsiniz.
Araçlar açıldığında, "Ögeler" sekmesine gidin. Burada, mevcut sayfanın DOM yapısını görebilirsiniz.

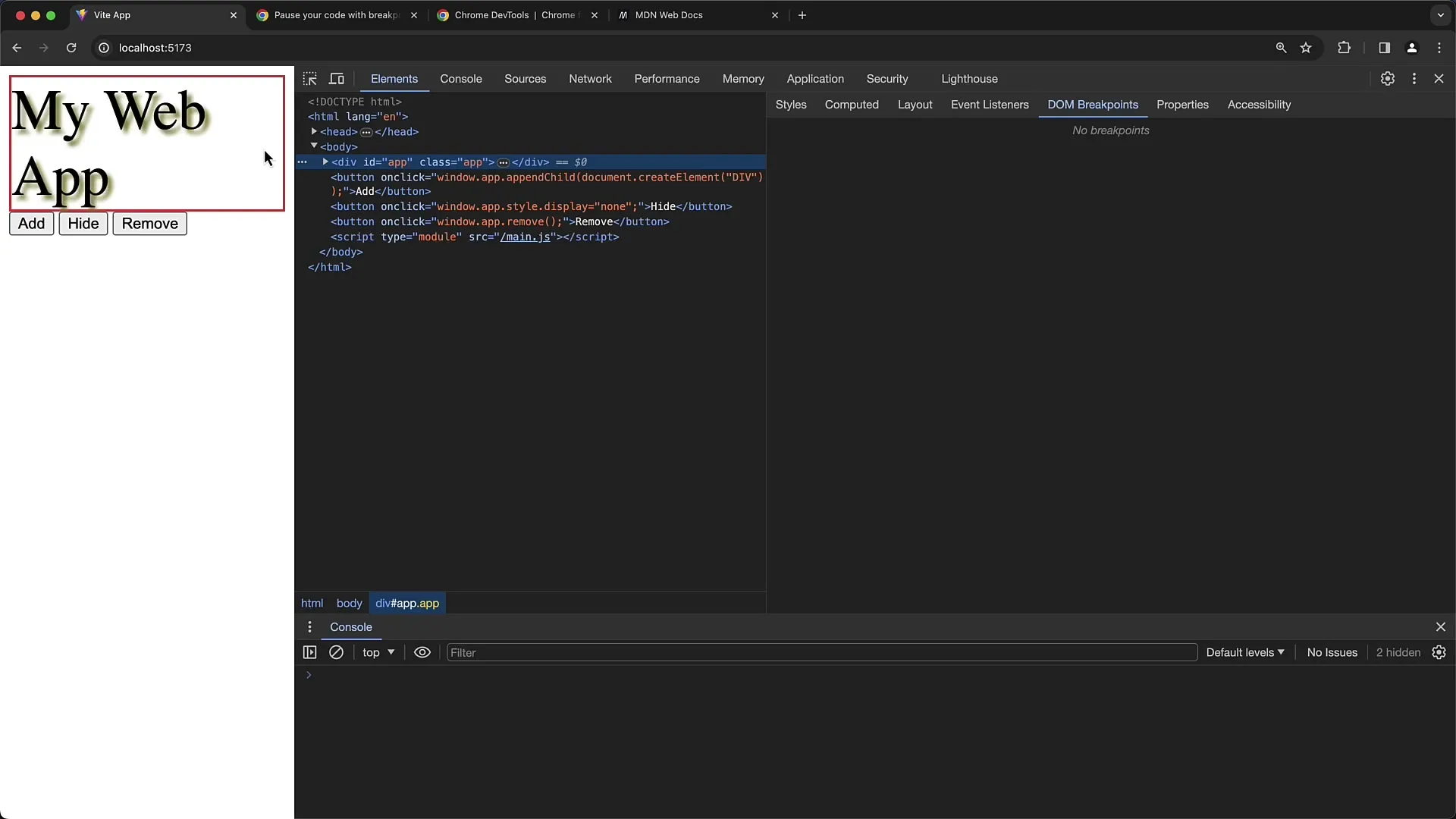
Bir DOM-Kesme noktası belirlemek için izlemek istediğiniz bir öğeyi seçin. Örneğimizde "App" ID'sine sahip bir div öğesini seçiyoruz.

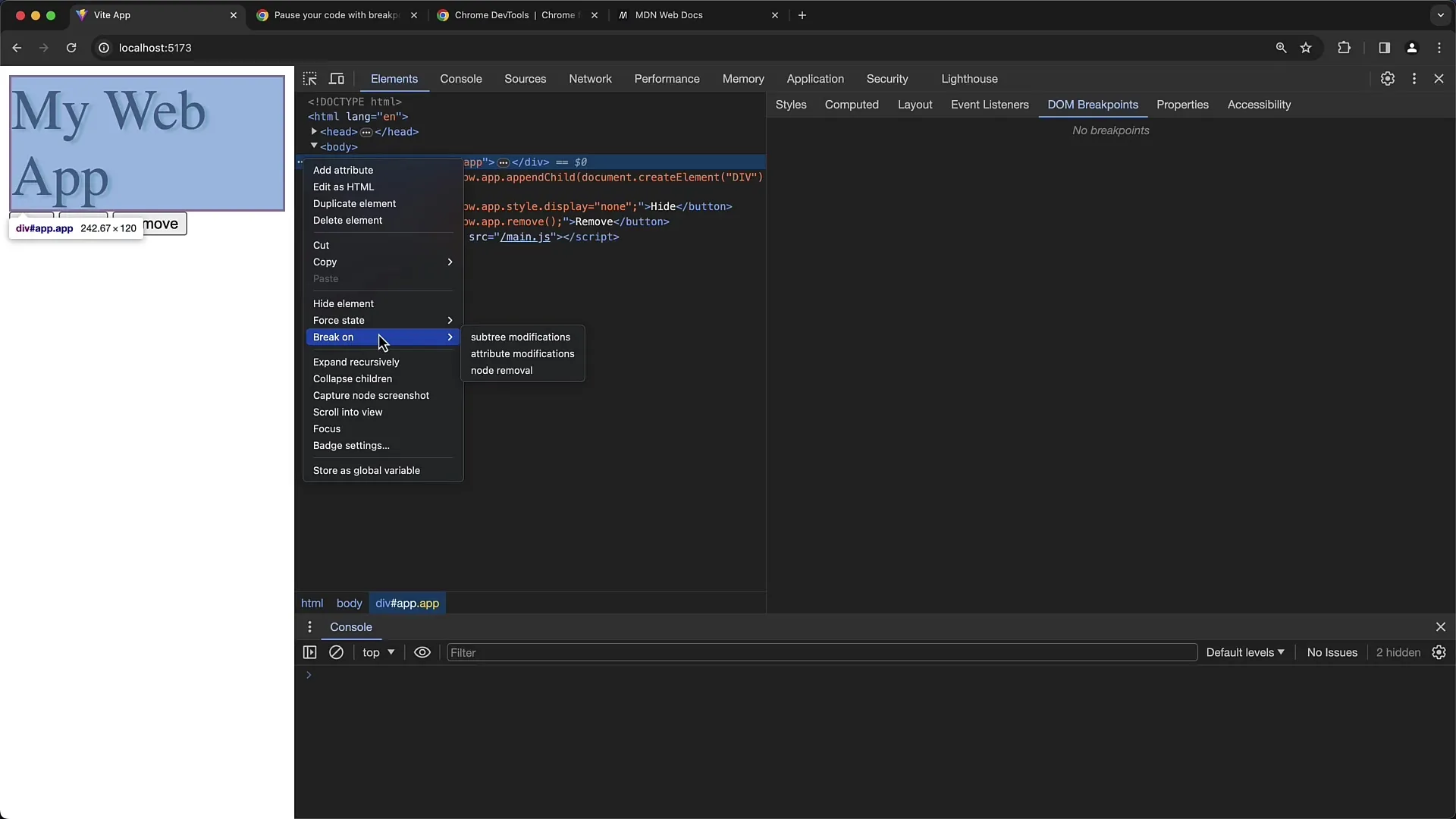
Seçilen öğeye sağ tıklayın veya öğenin sağ üst köşesindeki üç dikey noktaya tıklayın. Ardından açılan menüden "Kes, noktala" seçeneğini seçin.
Açılan menüde üç seçenek bulunmaktadır: "Alt Ağaç Değişiklikleri", "Öznitelik Değişiklikleri" ve "Düğüm Kaldırma". İlk olarak "Alt Ağaç Değişiklikleri" seçeneğiyle devam edelim.

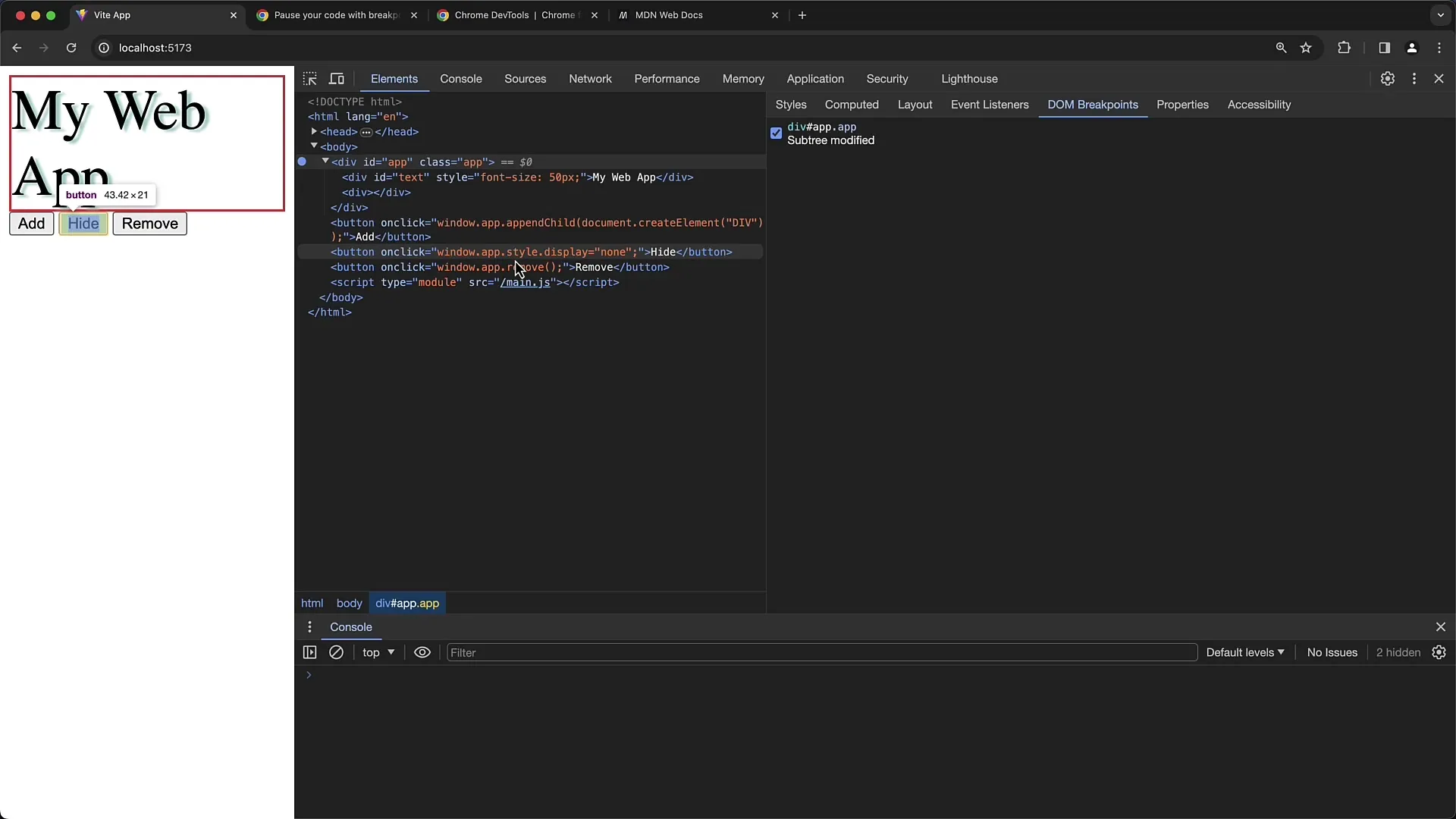
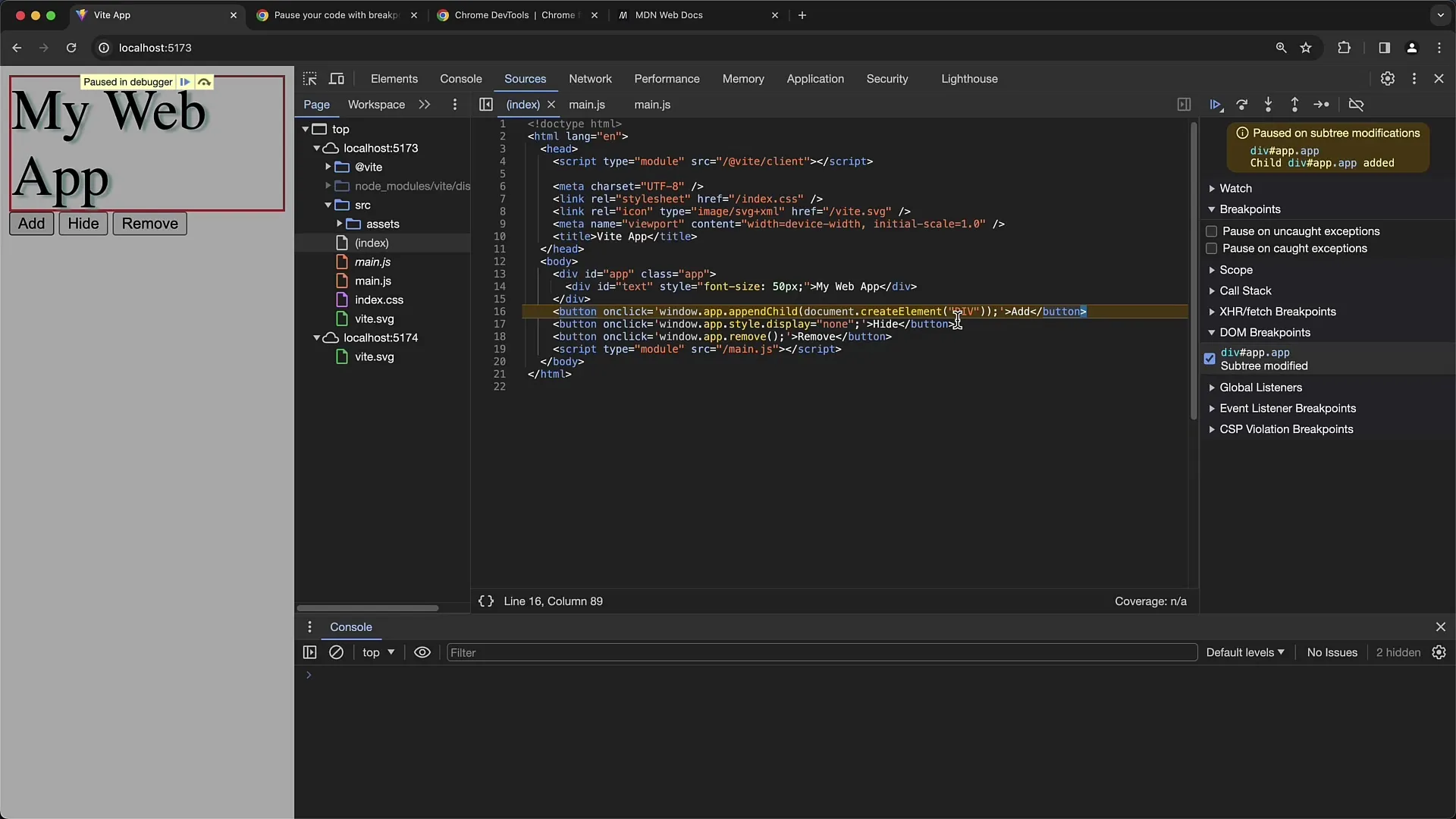
"Alt Ağaç Değişiklikleri"ni etkinleştirdiğinizde, seçilen div öğesinin alt öğelerinde yapılan her değişikliğe bir kesme noktası konur. Örneğimizde, "App" ID'sine sahip divimize yeni bir çocuk ekleyen bir düğme bulunmaktadır.

Şimdi düğmeye tıklayın. Betiğin, çocuğun eklenmesi durduğu noktada durduğunu fark edeceksiniz. Burada yapılan değişikliklerin ayrıntılarını görebilirsiniz.

Burada eklenen içerik, "App" ID'sine sahip öğede appendChild çağrısına karşılık gelmektedir. Bir div öğesi eklediğinizi ve bu durumun bir alt ağaç değişikliği olduğunu görebilirsiniz.
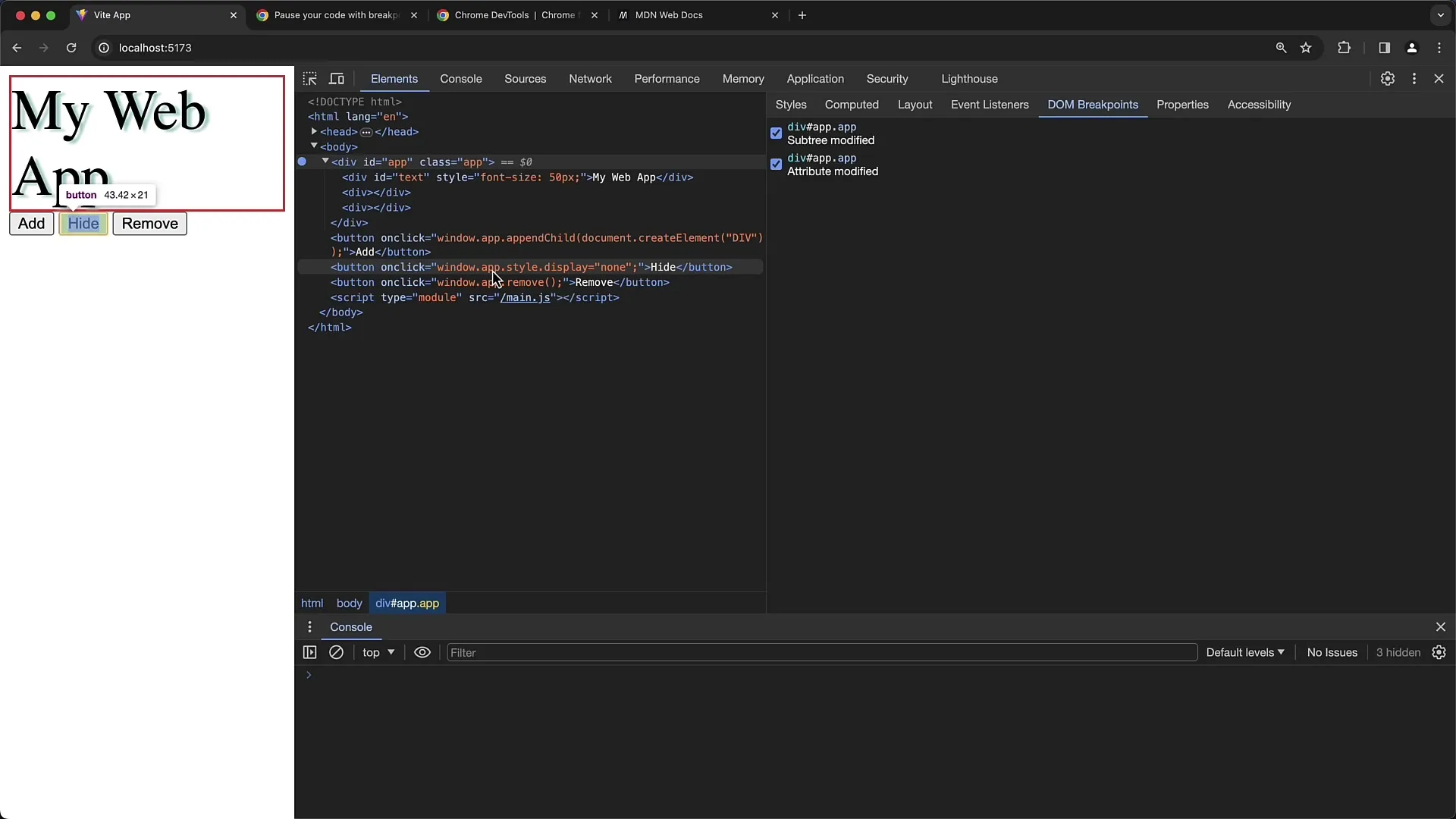
Sıradaki seçenek olan "Öznitelik Değişiklikleri". Bu seçenek, belirli bir öğenin özniteliklerinde yapılan değişiklikleri izlemenize yardımcı olur. "App" öğesinin stilini değiştirmek olan ikinci düğmeye tıklayın.

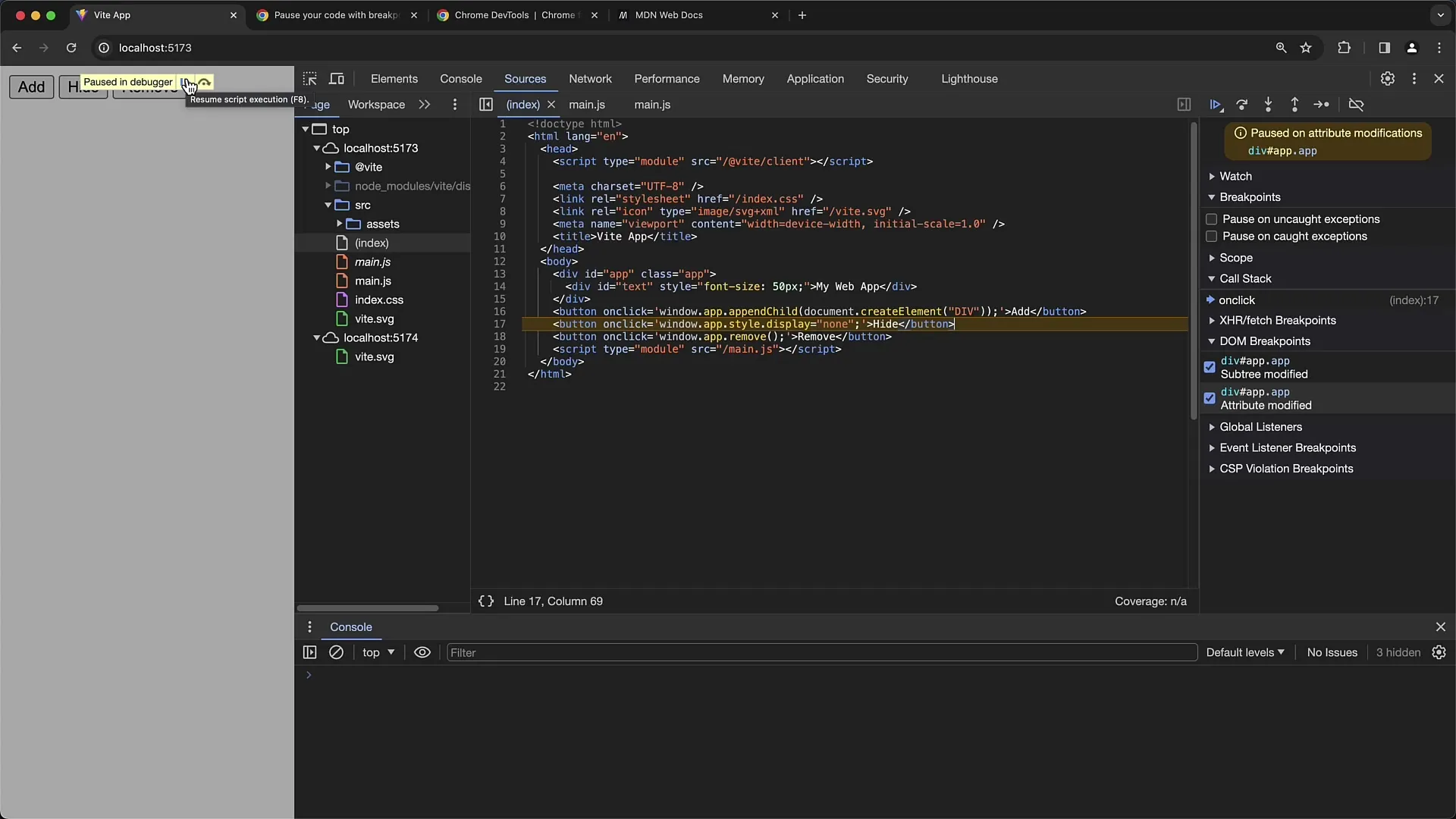
"Öznitelik Değişiklikleri"ni etkinleştirin ve düğmeye tıklayın. Öğenin özniteliklerinde değer değişiklikleri yaparsanız, betik yine değişikliğin yapıldığı yerde duracaktır.

Öğenin display değeri none olarak değiştiğini göreceksiniz, bu da öğenin görünmez hale geldiği anlamına gelir. Stilleri ve öznitelikleri hata ayıklamak için etkili bir yöntemdir.
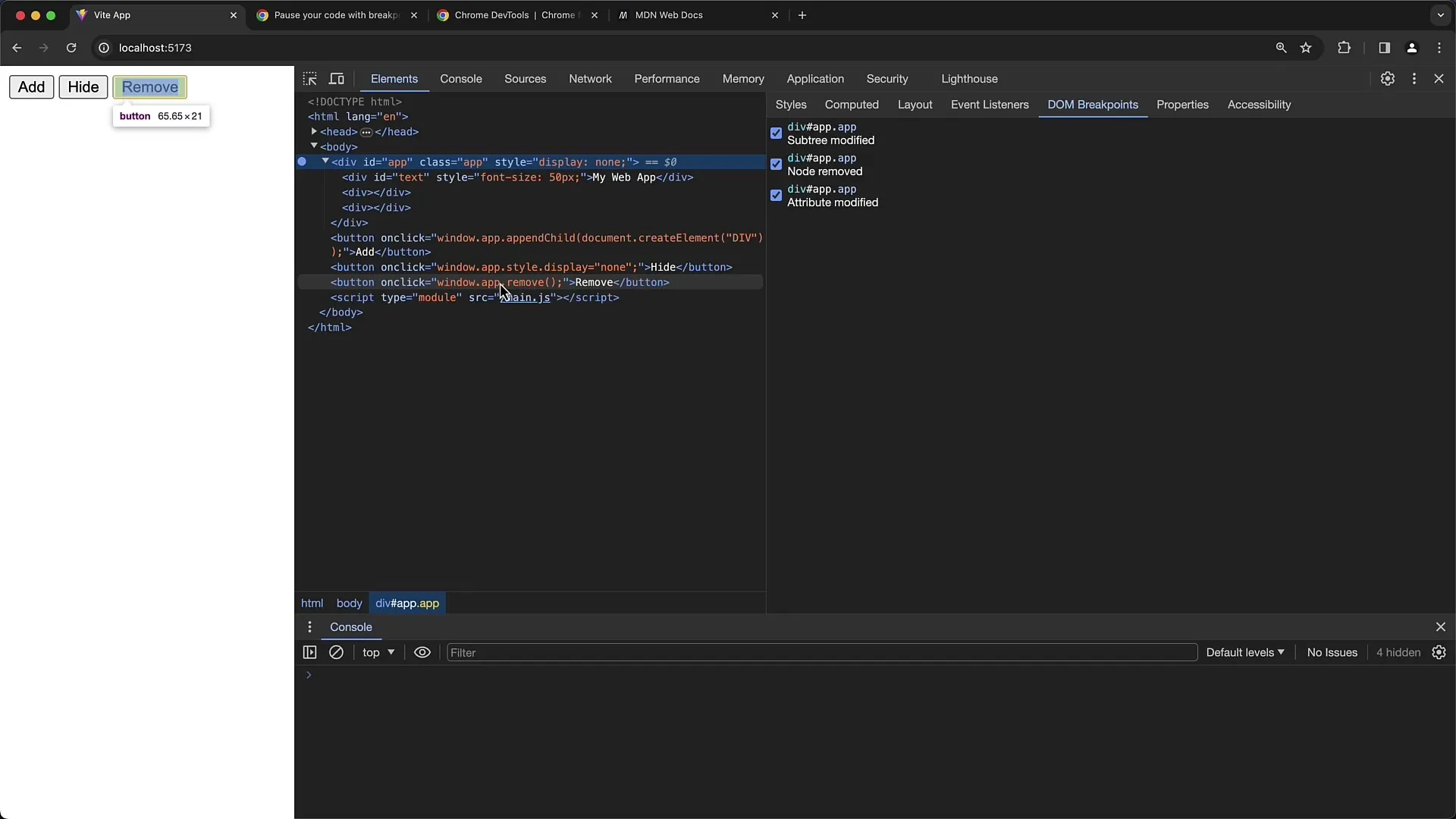
Son olarak, "Düğüm Kaldırma" seçeneği bulunmaktadır. Bir öğenin ne zaman kaldırıldığını anlamak istiyorsanız bu izleme faydalı olacaktır. Bu Kesme Noktasını etkinleştirin ve öğeyi kaldırmayı sağlayan üçüncü düğmeye basın.

Öğe silindiğinde, hata ayıklamanız o noktada duracak ve remove komutunun öğeyi sildiğini görebileceksiniz.
Bir not: Bir öğeyi kaldırırsanız ayarlanan Kesme Noktaları da silinir. Onları tekrar ayarlamak için yeniden belirlemeniz gerekir.
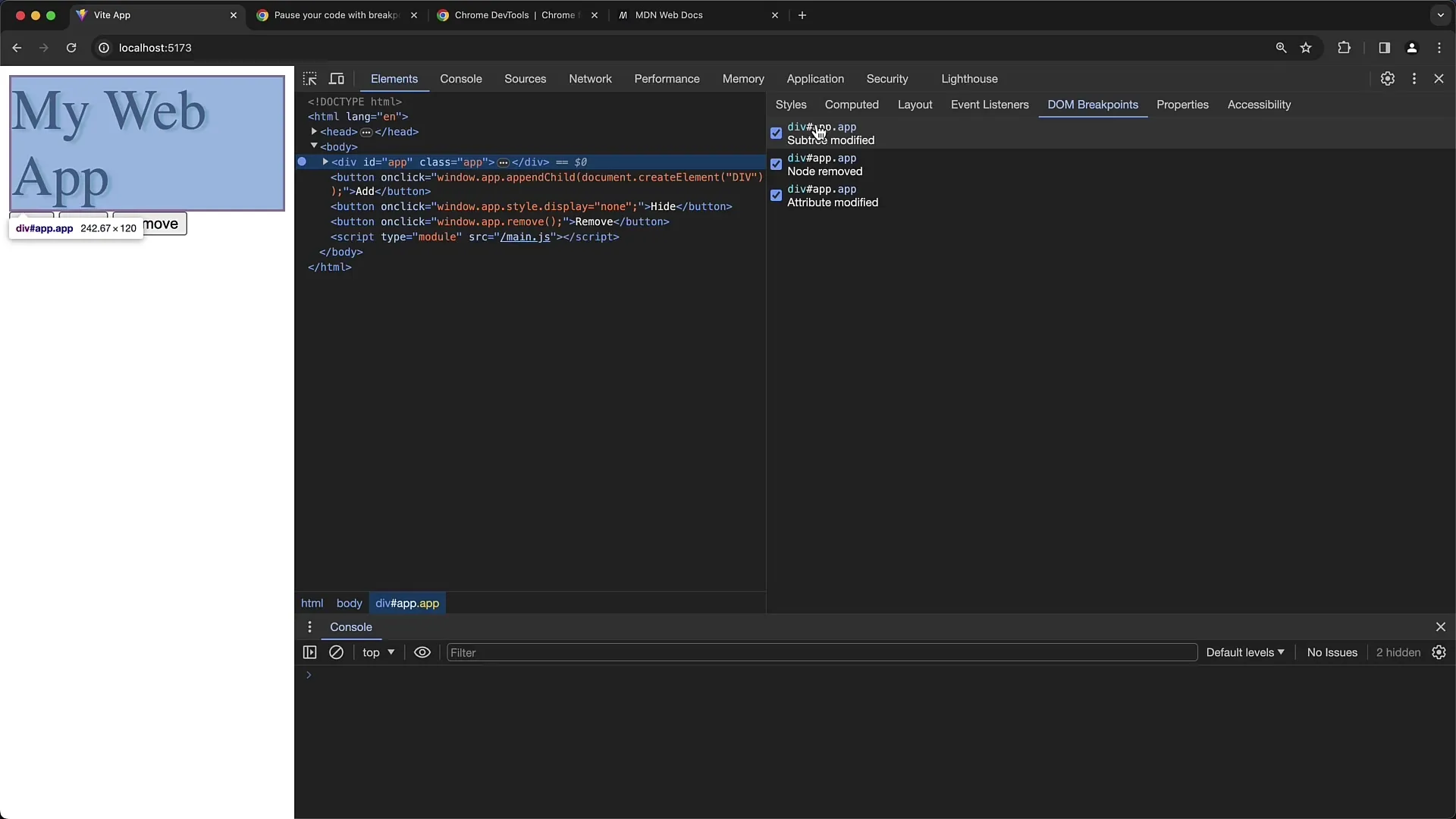
Eleman görünümünde tüm ayarlanmış DOM kesme noktalarını görebilirsin. Bu, DOM yapılarınızın düzenlenmesi hakkında daha derin bir anlayış kazanmak istediğinizde önemlidir.

Özetlemek gerekirse, DOM kesme noktalarının kullanımı, DOM'unuzda ne zaman ve nasıl değişiklikler yapıldığını sistemli bir şekilde takip etmenize yardımcı olur. Bu, karmaşık DOM manipülasyonlarıyla uğraştığınızda paha biçilmezdir.
Özet
DOM kesme noktalarının etkin kullanımı ile DOM'unuzdaki belirli değişiklikleri izleyebilir, sorunları daha hızlı tanımlayabilir ve web uygulamalarınızı optimize edebilirsiniz.
Sık Sorulan Sorular
DOM-Breakpoints nedir?DOM-Breakpoints, DOM elemanlarında ne zaman değişiklik yapıldığını izlemenizi sağlayan Chrome Developer Araçları'ndaki özelliklerdir.
Bir DOM-Breakpoint nasıl ayarlanır?Geliştirici Araçları'nda bir eleman seçin, sağ tıklayın ve farklı Breakpoint türlerini seçmek için "Kesme noktası ayarla"yı seçin.
Hangi tür DOM-Breakpoint'ler vardır?Üç tür vardır: Alt Ağaç Değişiklikleri, Öznitelik Değişiklikleri ve Düğüm Kaldırma.
DOM-Breakpoints ne zaman faydalıdır?DOM manipülasyonlarının davranışını anlamak ve hata ayıklamak istediğinizde faydalıdır.
Bir Breakpoint ile bir elemanı ne zaman kaldırırsam ne olur?Bir elemanı kaldırdığınızda, ilişkili Breakpoint'ler de kaybolur. Onları yeniden ayarlamak için tekrar ayarlamanız gerekir.


