Bu kılavuzda, bir hesap makinesini simüle eden basit bir TypeScript uygulamasını nasıl hata ayıklanacağını göstereceğim. Amacımız, iki sayının toplamının beklenen sonucu vermediği hatayı belirlemektir. Bu pratik alıştırmada, Chrome Geliştirici Araçları'nı kullanarak kodu analiz etmeye ve hatayı hızlıca bulmaya çalışacağız. Bu kılavuz sayesinde, hata ayıklamanın ne kadar önemli olduğunu ve bu süreçte hangi araçların yardımcı olabileceğini anlayacaksınız.
En Önemli Bulgular
- Chrome Geliştirici Araçları'nı kullanarak uygulamanın durumunu kolayca analiz edebilirsiniz.
- TypeScript'teki tür denetimi, kodun çalıştırılmasından önce hataları erken teşhis etmeye yardımcı olur.
- Türlerin anlamı ve değerlerin doğru şekilde ele alınması, hatalardan kaçınmak açısından önemlidir.
Adım Adım Kılavuz
İlk olarak Chrome tarayıcını başlatın ve hesap makinesinin TypeScript uygulamasını içeren web uygulamasını yükleyin. Projenin zaten bir sunucuda çalışıyor olması gerektiğinden, HTML dosyasını Chrome'da açabilirsiniz.

Şimdi, projenizde hem TypeScript hem de JavaScript dosyasının (derlenmiş dosya) bulunduğundan emin olmalısınız. TypeScript dosyasında yorumlar ve tür bilgileri bulunurken, derlenmiş JavaScript dosyalarında bu bilgiler bulunmaz.
HTML sayfasına sağ tıklayarak "İncele"yi seçerek veya F12 tuşuna basarak Chrome Geliştirici Araçları'nı açın. "Öğeler" sekmesine geçerek sayfanın HTML kodunu görüntüleyin ve giriş alanlarının ve düğmenin doğru şekilde yapılandırıldığından emin olun.
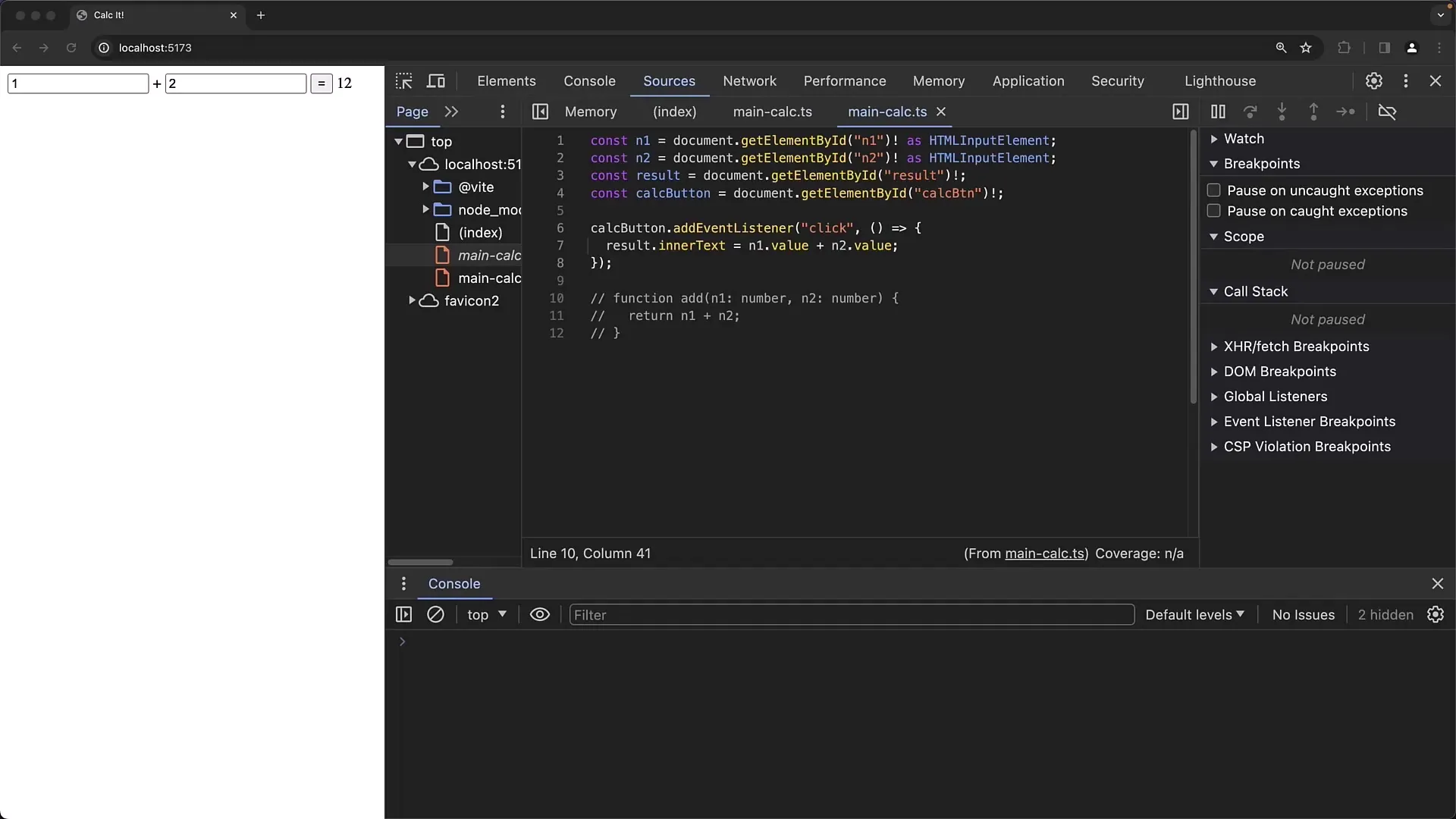
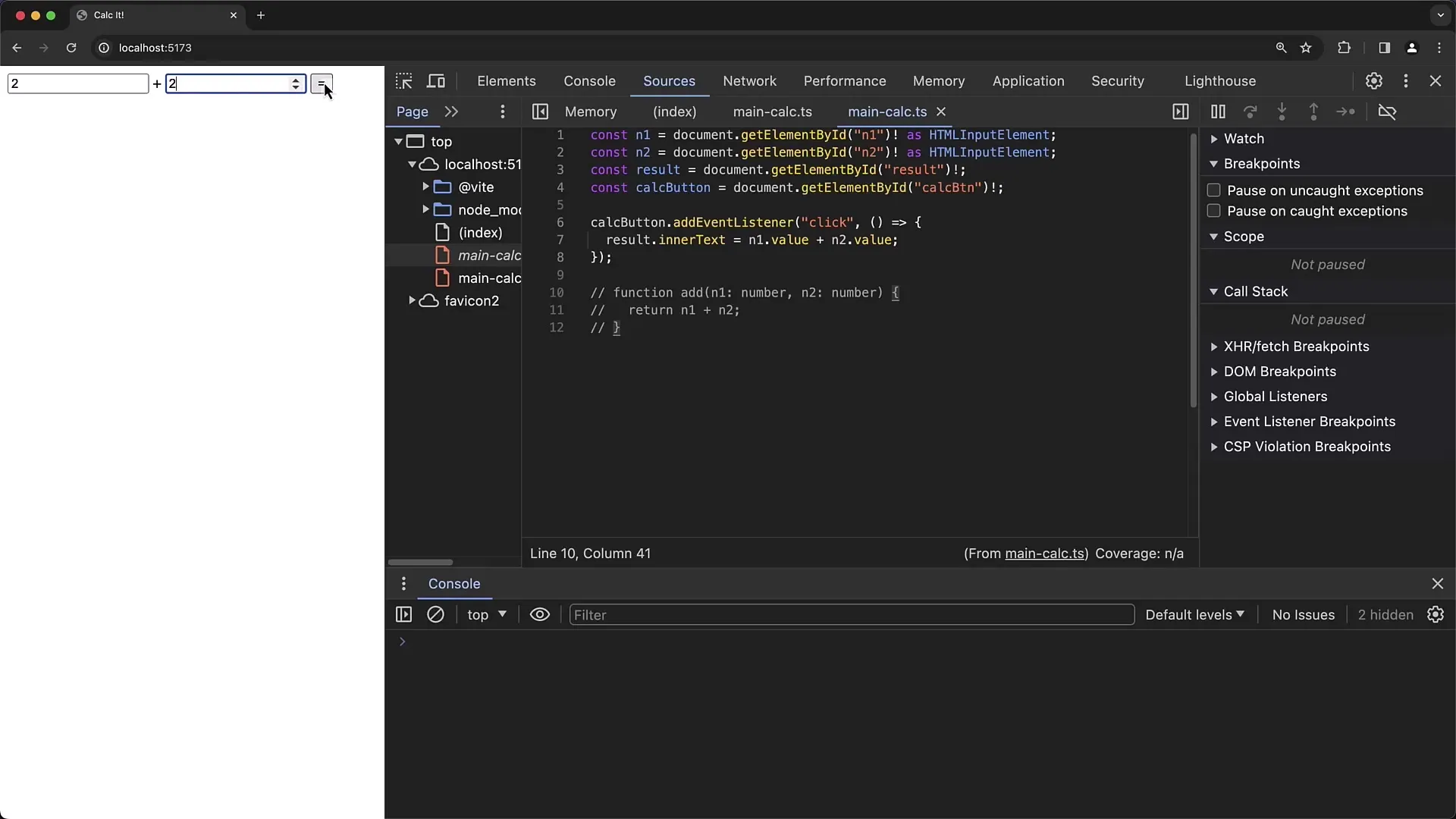
Hesap makinesinde iki sayı giriş alanı ve bir toplama düğmesi bulunmaktadır. Bazı test değerleri girebilir ve düğmeye tıklayabilirsiniz. Toplamın doğru hesaplanmadığını fark edeceksiniz; beklenen 4 yerine 22 gibi bir sonuç alabilirsiniz. Bu sapmanın açıklığa kavuşturulması için hata ayıklama gereklidir.
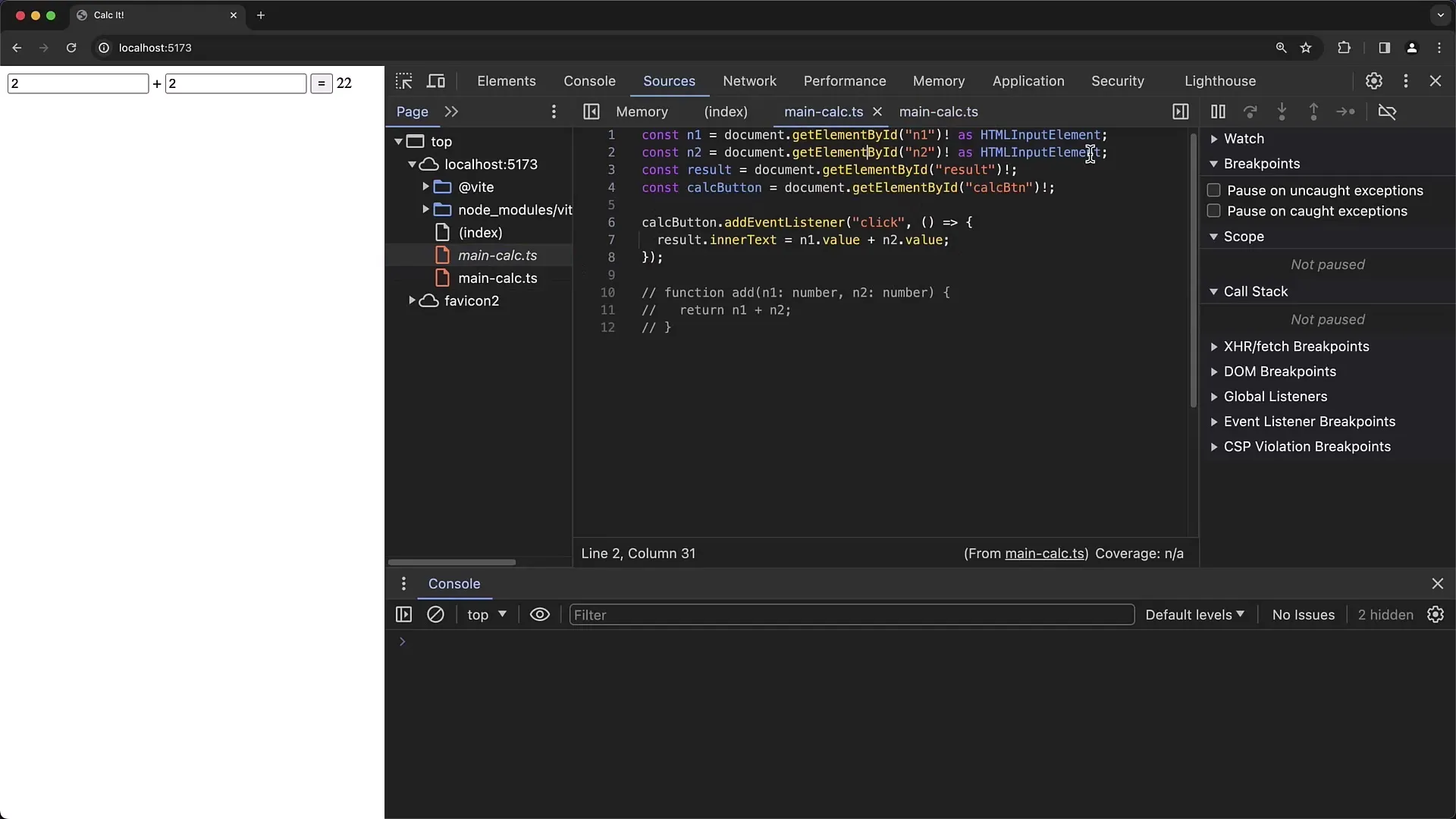
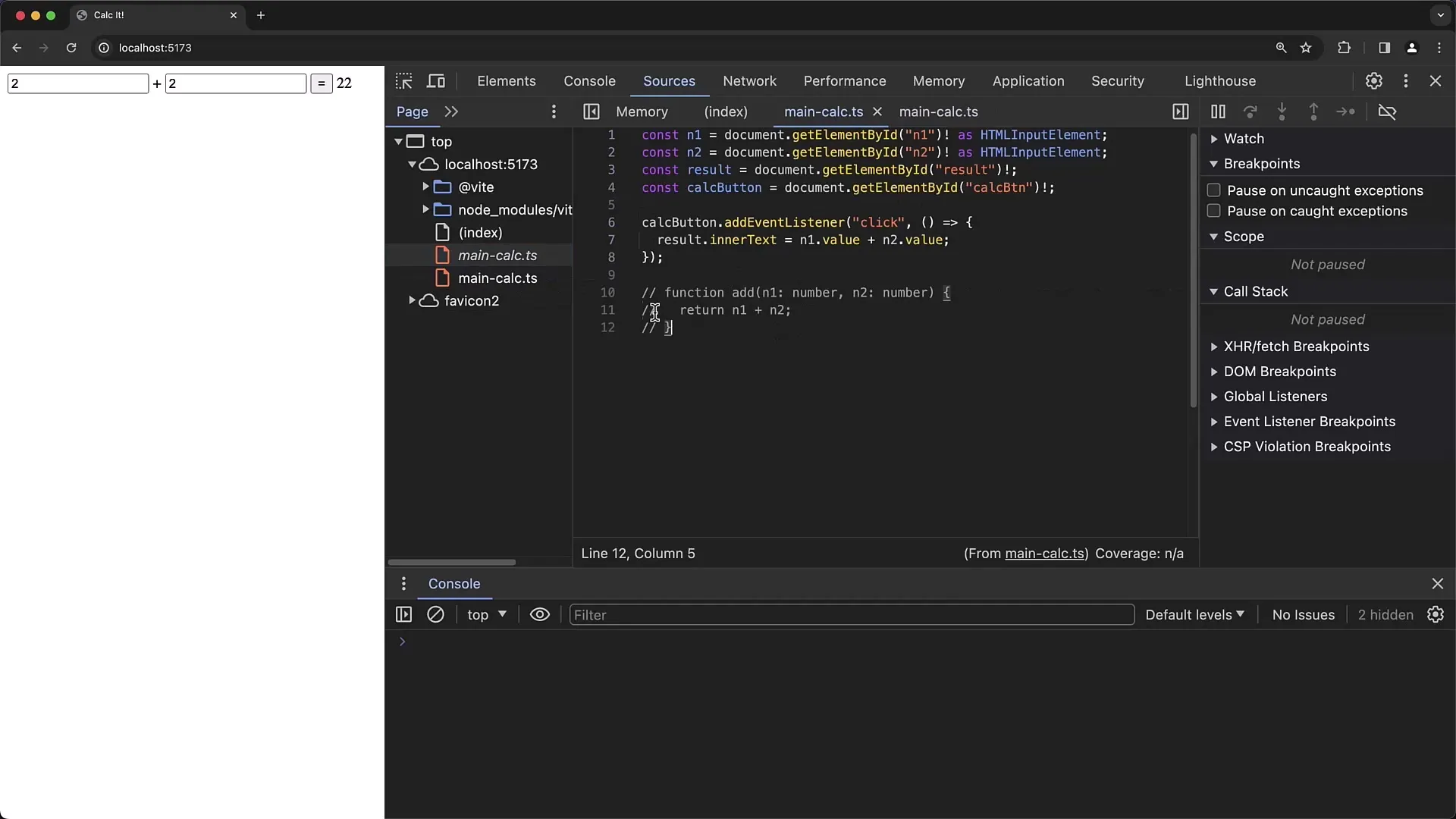
Kodunuzda bir kesme noktası ekleyin, olay dinleyicinin işlevine tıklayarak bunu yapabilirsiniz. Bu eklenmesi gereken bölüm, toplamadan sorumlu olan bölümdür. Giriş alanlarına değerleri girip düğmeye tıkladığınızda hata ayıklamaya girmeniz gerektiğini göreceksiniz.

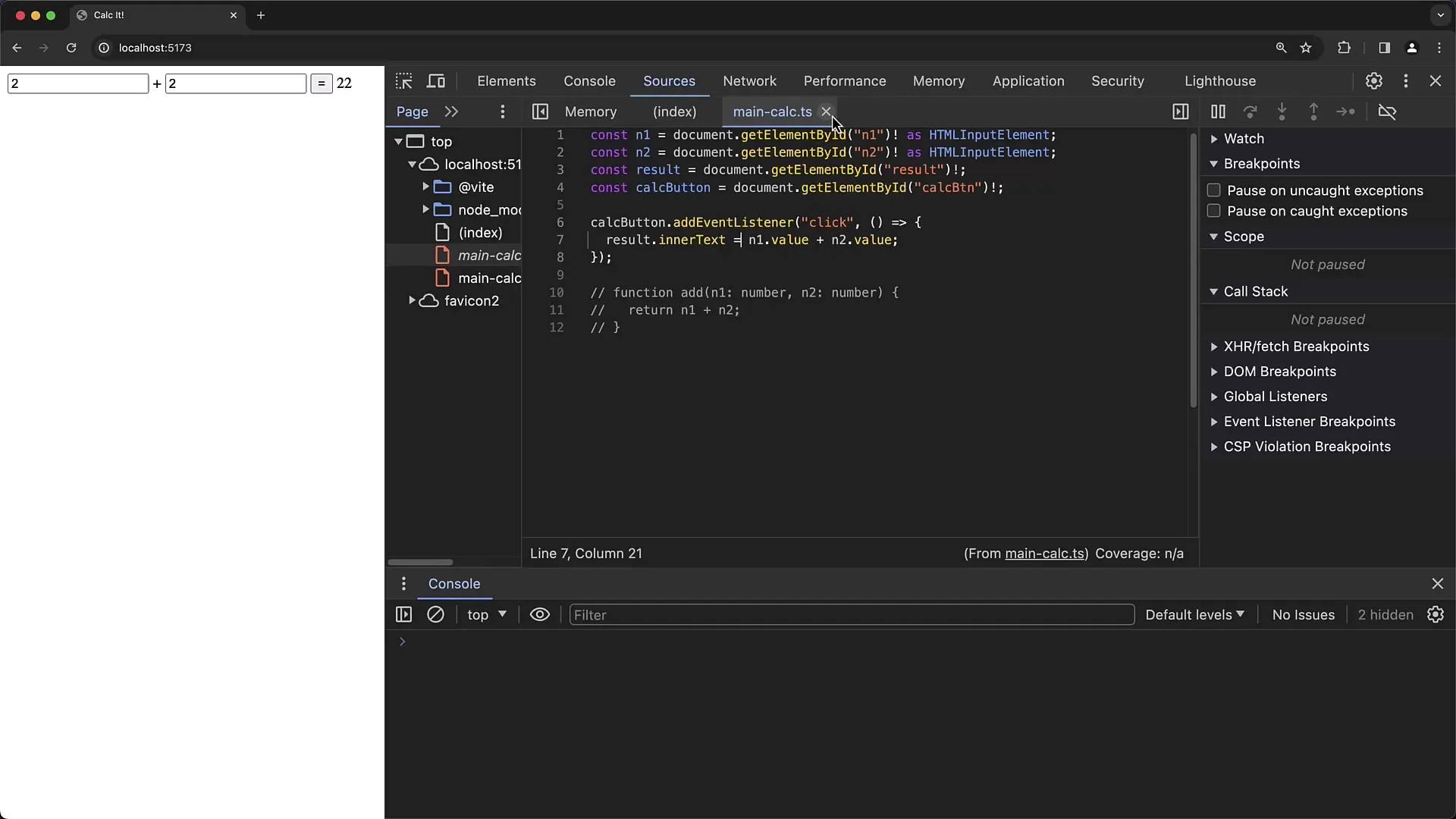
Hata ayıklama görünümünde değişkenleri inceleyebilirsiniz. Özellikle, giriş alanlarının içeriklerini ve değerlerini kontrol etmek önemlidir, hangi değerlerin aktarıldığını görmek için. Giriş alanlarının değerinin String türünde olduğunu, beklendiği gibi Number türünde olmadığını fark edeceksiniz.
Bu tür çakışması, toplamanın doğru çalışmasını engeller. Sayıları eklemek yerine birleştirilirler. Bir örnek: "1" ve "6" girilirse sonuç "16" olur, bu da istenen sonuç değildir. Bu Mantıksal Hata anlaşılması kolaydır ancak önemli bir tespittir.

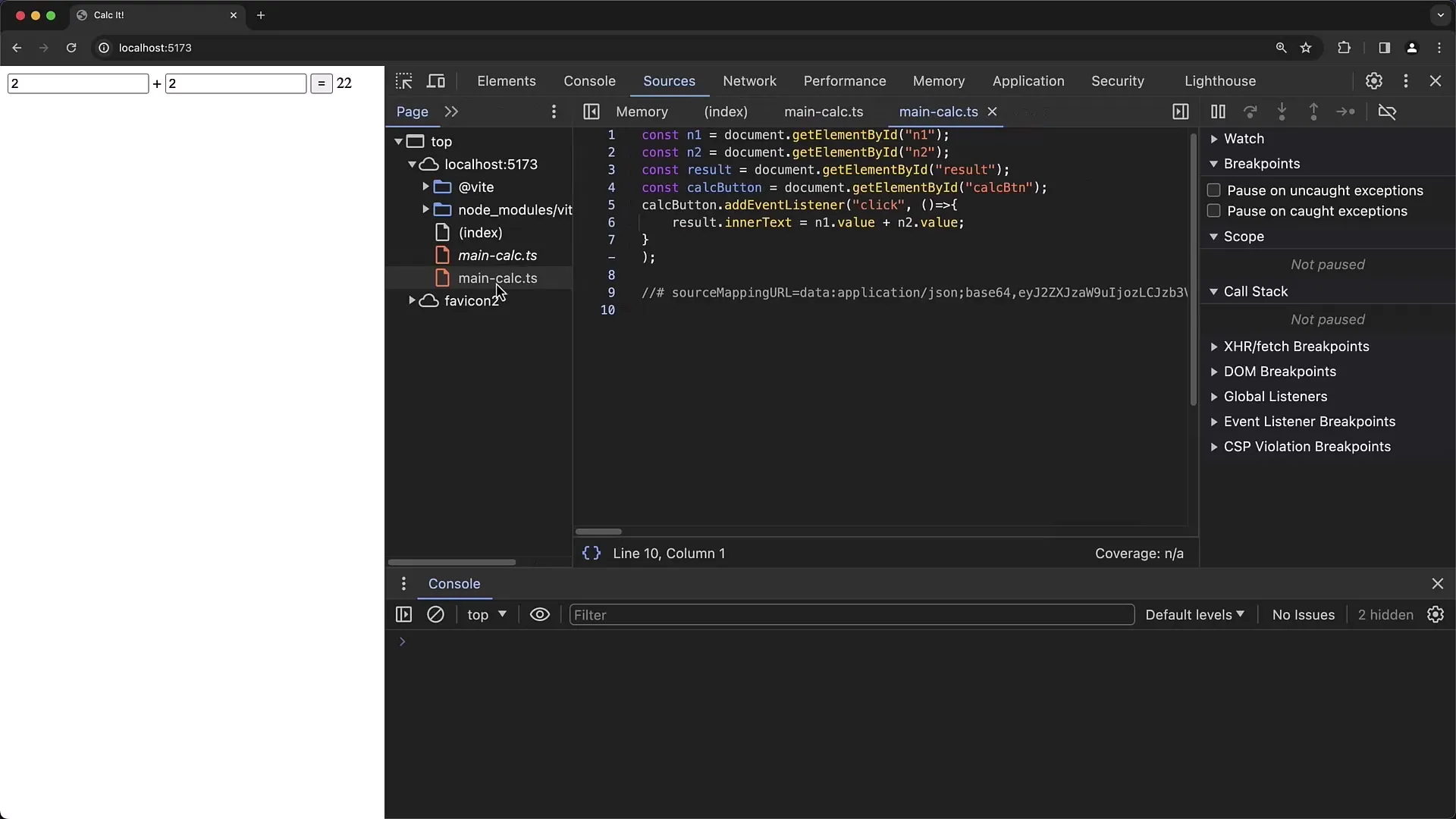
Şimdi hatayı düzeltmelisiniz. Visual Studio Code'daki TypeScript dosyanıza geri dönün ve değerlerin nasıl işlendiğini değiştirin. n1.value + n2.value yerine n1.valueAsNumber + n2.valueAsNumber kullanmalısınız, böylece bunların sayılar olduğundan ve Stringler olmadığından emin olabilirsiniz.
Değişikliği yaptıktan sonra dosyayı kaydedin ve sayfayı Chrome'da yeniden yükleyin. Ardından giriş alanlarındaki değerlere bakmadan önce toplamanız gerekiyor. Bu sefer iki sayının doğru toplamı görüntülenecektir.

Her şey doğru yapıldıysa, düğmeye bastığınızda örneğin "2" ve "8" değerlerini girdiğinizde, toplamın "10" olarak gösterilmesi gerekiyor. Bu şekilde hatayı başarılı bir şekilde düzeltmiş ve TypeScript'teki türün önemini öğrenmiş olursunuz.

Ayrıca, değişkenlerin türlerini net olarak tanımlayarak TypeScript'in avantajlarından faydalanabilirsiniz. Bu, çalışma zamanı hatalarının olasılığını önemli ölçüde azaltır. Hata ayıklamayı kolaylaştırmak için her zaman türleri belirtmeye dikkat edin.

Sonuçta Chrome Geliştirici Araçlarının, bir uygulamanın kodunu ve davranışını gerçek zamanlı olarak analiz etmek için ne kadar önemli olduğunu gördün. Bu araçlarla hata ayıklama, geliştirme süreçlerinin önemli ölçüde geliştirilmesine katkıda bulunabilir.
Özet
Bu kılavuzda, basit bir TypeScript uygulamasını nasıl hata ayıklayacağını öğrendin. Özellikle TypeScript'te türlerin kullanımı göz önünde bulundurularak Chrome Geliştirici Araçlarının kullanımına odaklandık. Sonunda, hataları erken tespit etmenin ve TypeScript'te tür denetiminin ne kadar önemli olabileceğini fark ettin.
Sık Sorulan Sorular
TypeScript uygulamasında bulunan ana hata nedir?Ana hata, sayılar yerine dize değerlerinin kullanılması nedeniyle yanlış hesaplama yapılmasıydı.
Debug işlemine hata ayıklama aşamasında Chrome Geliştirici Araçları ne gibi bir rol oynar?Chrome Geliştirici Araçları, kodu gerçek zamanlı olarak analiz etmeye ve program akışındaki hataları belirlemeye yardımcı olur.
TypeScript'te hatalardan nasıl kaçınılır?TypeScript'te türlerin tanımlanmasıyla çalışma zamanı hataları azaltılabilir ve yalnızca doğru veri türlerinin kullanıldığından emin olunabilir.


