Debug araçları, kodu analiz etmek ve hataları tanımlamak için hayati öneme sahiptir. Chrome Developer Tools, ağ isteklerini izlemenize ve uygulamanızın sunucuyla nasıl iletişim kurduğunu anlamanıza yardımcı olacak birçok özellik sunar. Bu kılavuzda, ağ isteği yapıldığında kodunuzu duraklatabileceğiniz Fetch-Breakpoints üzerine odaklanacağız. Bu sayede uygulamanızın işleyişine derinlemesine bakabilir ve herhangi bir sorunu hızlıca çözebilirsiniz.
En Önemli İpuçları
- Fetch-Breakpoints, her ağ isteğinde kodu duraklatmanıza olanak tanır.
- Belirli URL'leri belirterek davranışı özellikle kontrol edebilirsiniz.
- Geliştirici Araçları'nın Ağ bölümünde, hangi isteklerin yapıldığına ve kim tarafından tetiklendiğine dair bilgi edinebilirsiniz.
Adım Adım Kılavuz
1. Developer Araçlarına Erişim
Fetch-Breakpoints ile çalışabilmeniz için öncelikle Chrome Developer Tools'u açmanız gerekmektedir. Bu işlemi sağ üst köşedeki üç noktalı menüye tıklayarak, "Diğer Araçlar" ve ardından "Geliştirici Araçları"na gitmek suretiyle gerçekleştirebilirsiniz. Alternatif olarak Windows üzerinde Ctrl + Shift + I veya Mac'te Cmd + Option + I tuş kombinasyonunu kullanabilirsiniz.

2. Kaynaklara Gezinme
Geliştirici Araçları'nda "Öğeler", "Konsol", "Kaynaklar", "Ağ" ve daha birçok sekme bulabilirsiniz. Projelerinizin kaynağına erişmek için "Kaynaklar" sekmesine tıklamanız gerekmektedir. Burada JavaScript kodunuzu görebilir ve Breakpoints ekleyebilirsiniz.
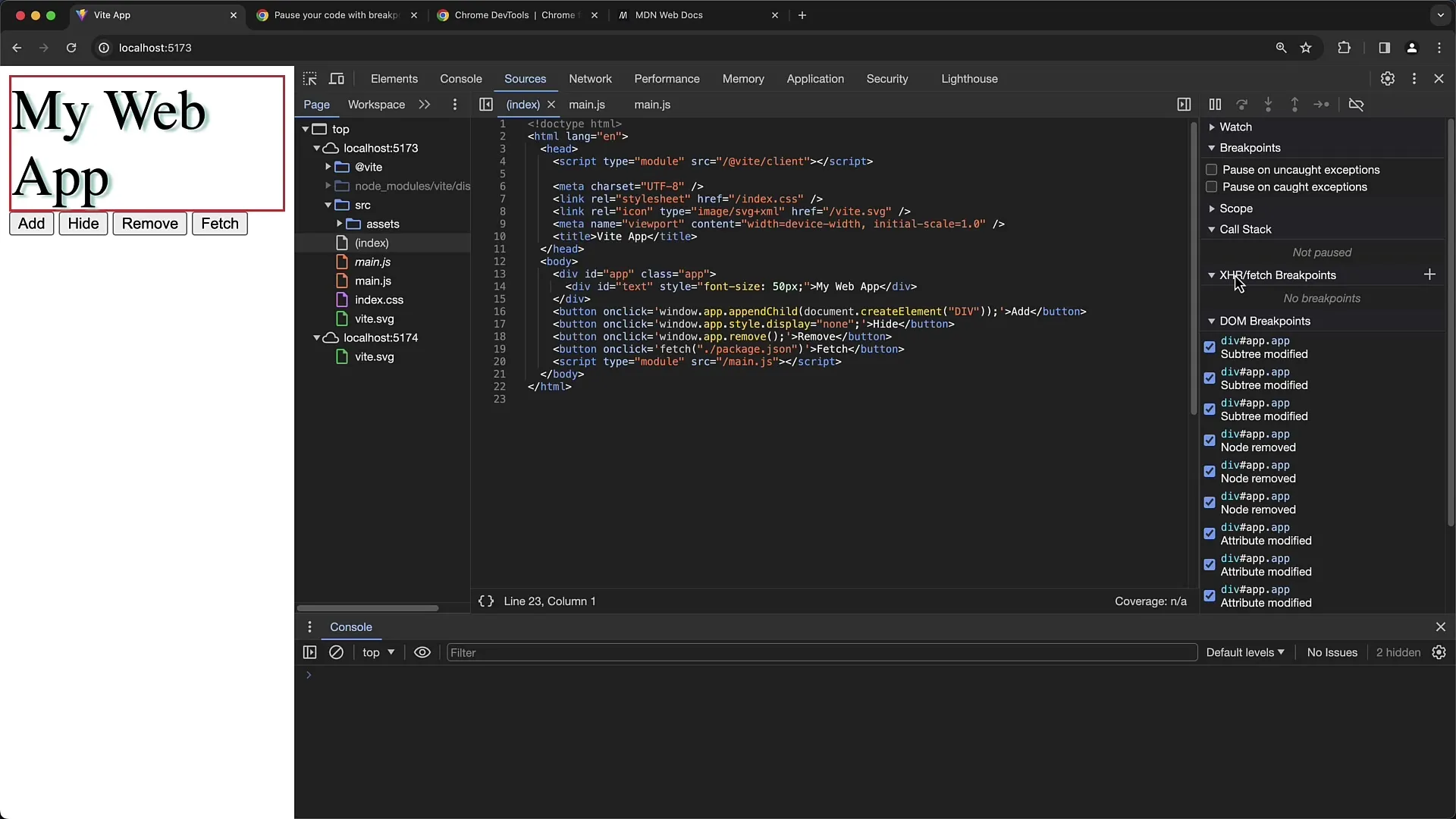
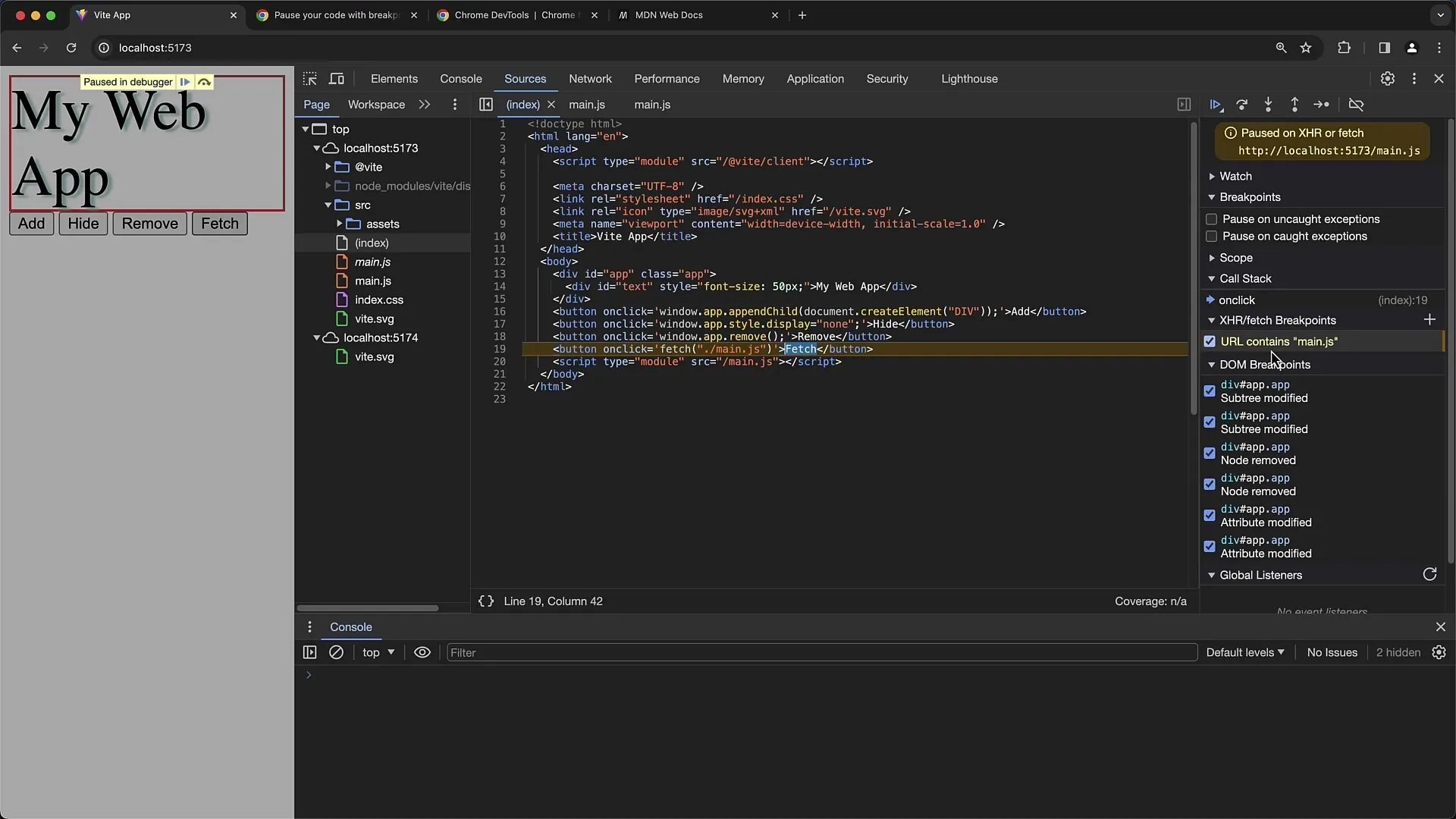
3. Fetch-Breakpoint Belirleme
Doğrudan "Kaynaklar" sekmesi altında "XHR" veya "Fetch-Breakpoints" bölümü bulunmaktadır. Bir Fetch-Breakpoint belirlemek için ilgili düğmeye tıklamanız ve belirli bir URL veya URL'nin bir parçasını girmeniz istenecektir. Ancak herhangi bir şey girmeseniz bile, yapılan tüm Fetch istekleri için Breakpoint aktif hale gelir.
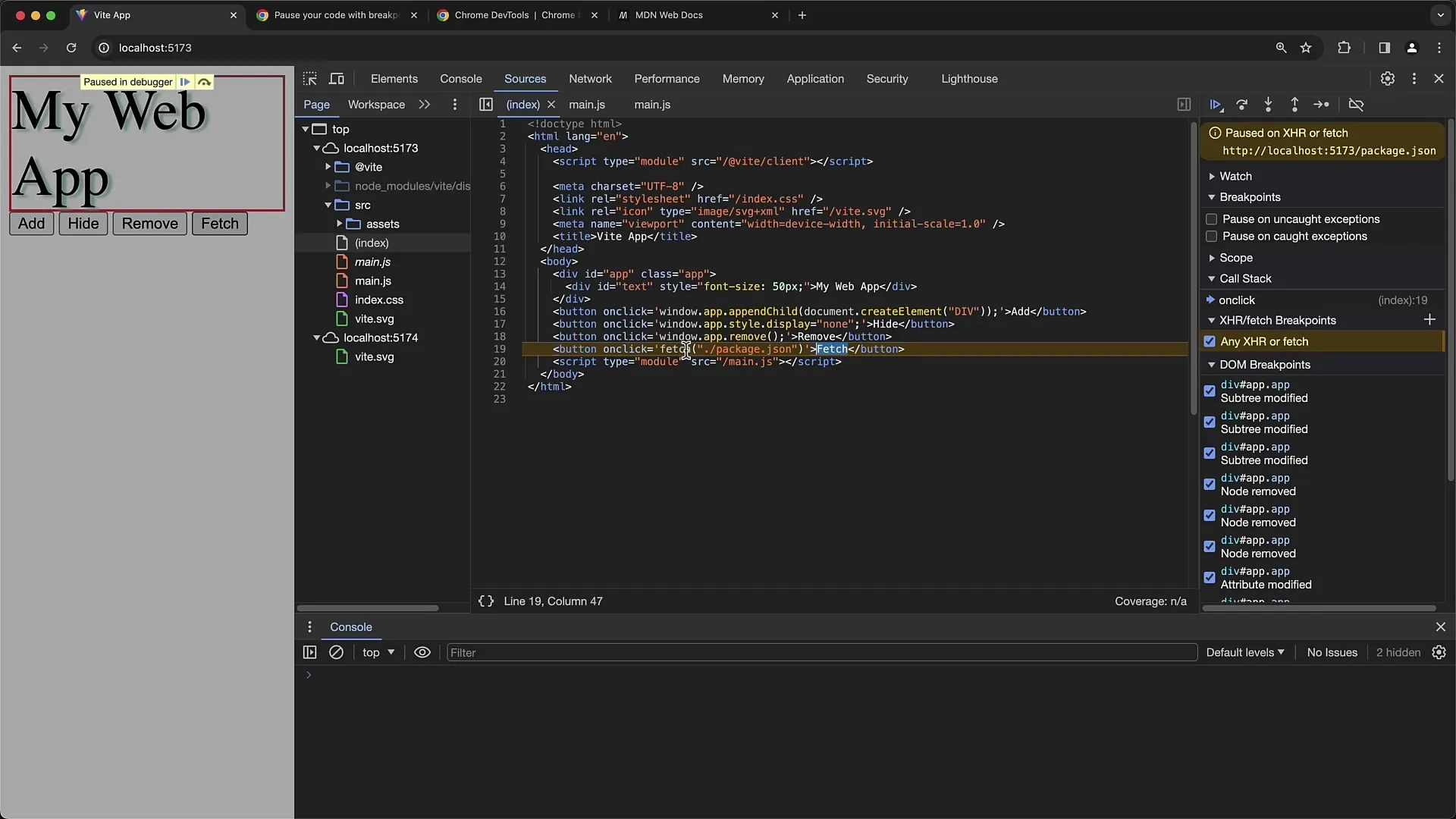
4. Breakpoint'i Tetikleme
Fetch-Breakpoint'in doğru şekilde ayarlandığını test etmek için, bir Fetch isteğine yol açan bir eylem gerçekleştirin - örneğin, bir veri isteği yapan bir düğmeye tıklayarak. Breakpoint doğru çalışıyorsa, kod bu noktada duracak ve mevcut kod durumunu size gösterecektir.

5. Ağ İsteğinin Denetlenmesi
Kod duraklatıldığında, değişkenlerin mevcut durumunu kontrol edebilir ve ağ isteğini analiz edebilirsiniz. Beklenen verilerin getirilip getirilmediğinden emin olabilirsiniz. Örneğin, kodunuzda Fetch isteğini gerçekleştiren bir değişkenin durumunu izlerseniz, doğru noktaya müracaat edip etmediğinizi görebilirsiniz.

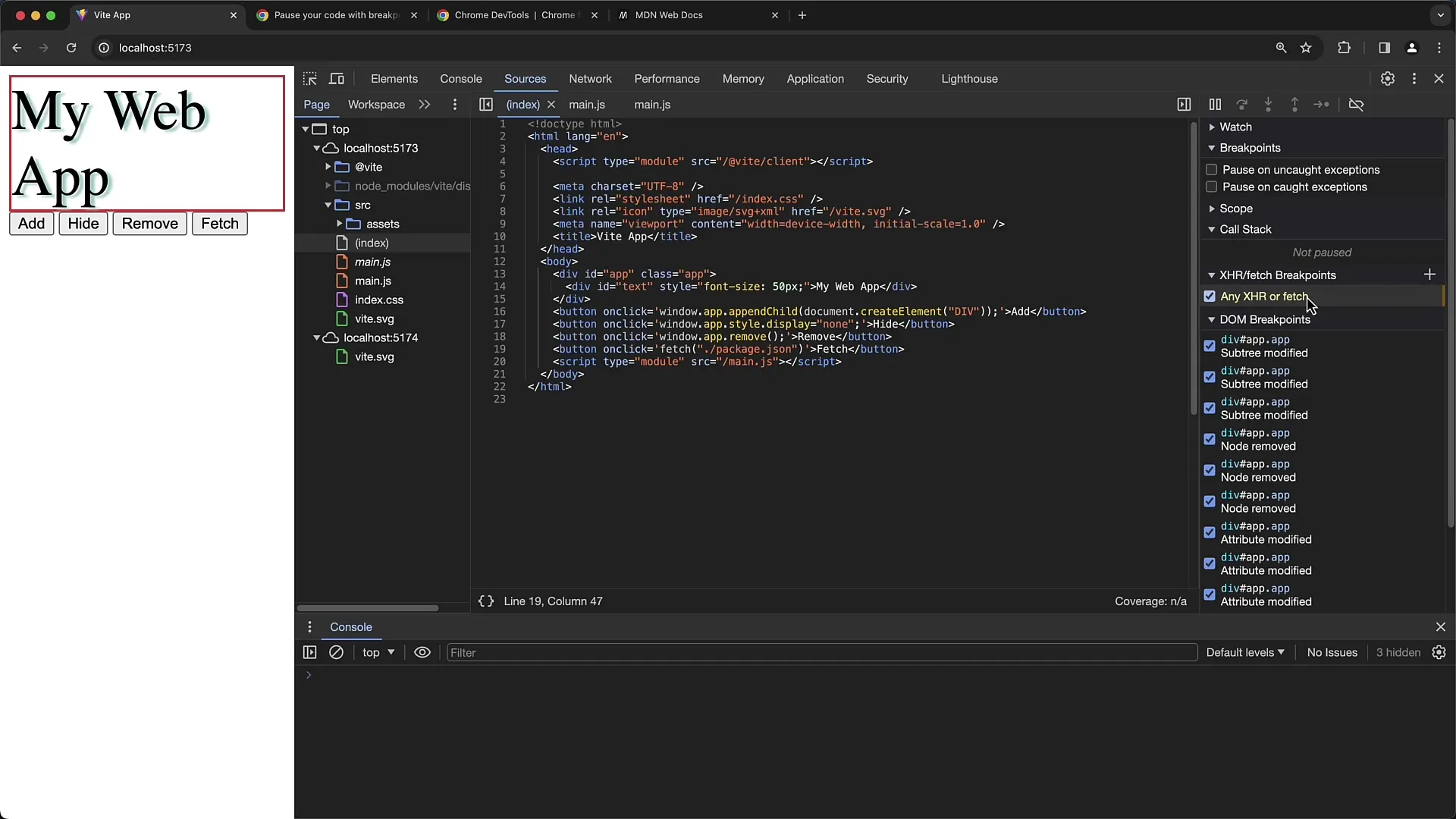
6. Özel Breakpoint'ler Belirleme
Belirli Fetch isteklerinden sadece ilgileniyorsanız, yeni bir Breakpoint ekleyerek ve özel bir URL belirterek bunu yapabilirsiniz. Örneğin, URL'yi "main.js" olarak ayarlayabilirsiniz. Daha sonra bu URL için Fetch isteğini gerçekleştirirseniz, Breakpoint tetiklenecektir. URL'yi belirtmezseniz, hata ayıklama noktası tüm ağ istekleri için geçerli olacaktır, genel problemleri incelemek için faydalı olacaktır.
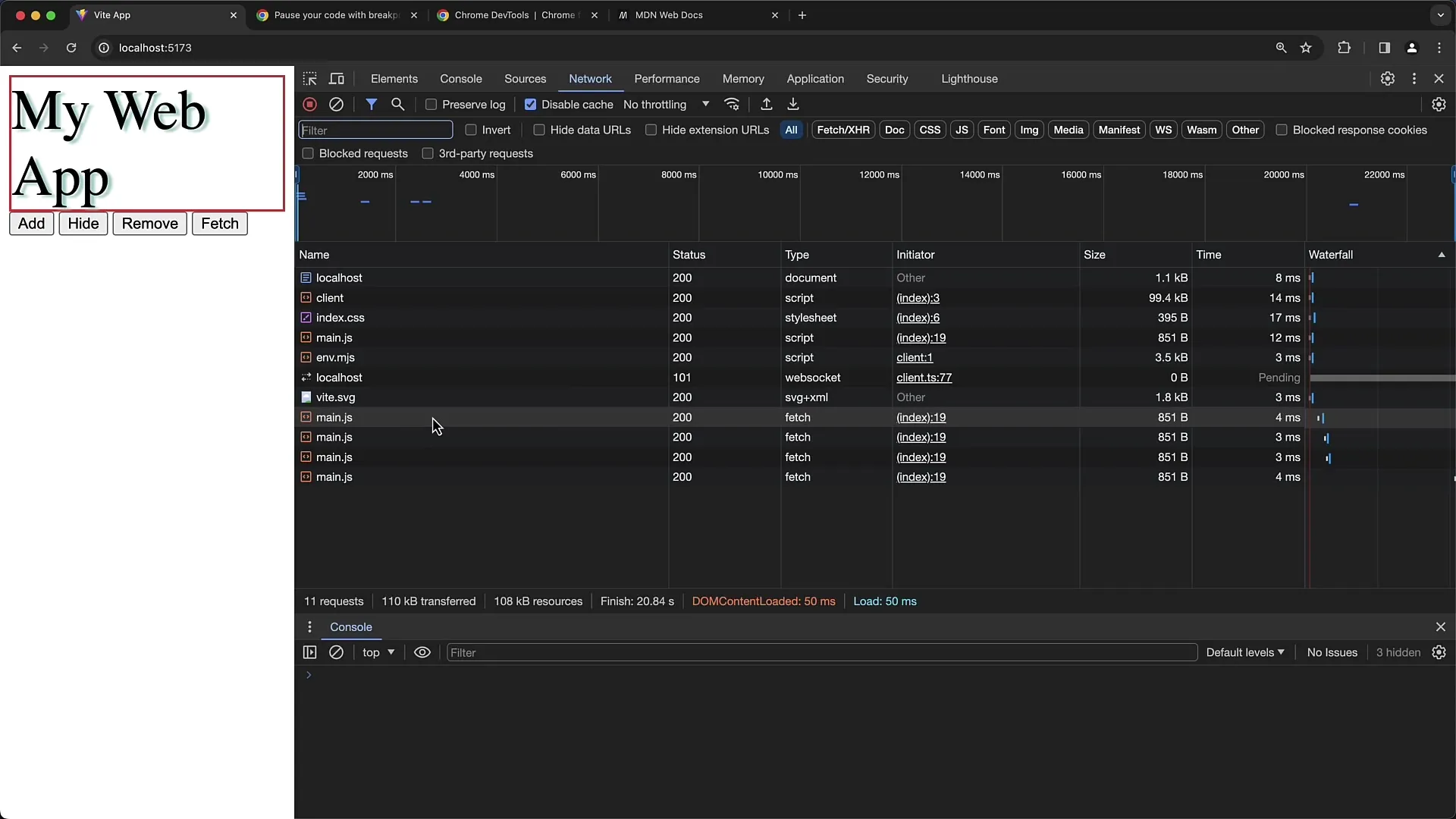
7. Başlatıcıyı Kontrol Etme
Bir Fetch isteğinin sebebini anlamak için Geliştirici Araçları'nın "Ağ" sekmesine geçebilirsiniz. Yapılan tüm Fetch isteklerinin bir listesini görürsünüz. "Başlatıcı" sütunu, hangi kod parçasının isteği başlattığını size gösterecektir. Bu sütuna tıklarsanız, ilgili "Kaynaklar" sekmesinde ilgili satıra ulaşabilirsiniz.

8. Son Kontroller
Kodunuzda değişiklikler yaptıktan sonra, örneğin URL'lerde değişiklikler yaparsanız, bu değişiklikleri uygulamak için Geliştirici Araçlarını yeniden yüklediğinizden emin olun. Bunu yapmanın en kolay yolu sayfayı yenilemektir. Sonra, Fetch isteğinin tekrar başarılı bir şekilde çalışıp çalışmadığını ve Breakpoint'in istendiği gibi tetiklenip tetiklenmediğini kontrol edin.

Özet
Bu kılavuzda, ağ isteklerinde kodun durmasını sağlamak için Fetch-Breakpoint'leri nasıl kullanacağını öğrendin. Yalnızca kodunuzun belirli noktalarında duraklayabilmek için belirli Breakpoint'lerin nasıl kurulacağını, Geliştirici Araçları'ndan hangi bilgileri alabileceğinizi ve Fetch isteğinin kim tarafından tetiklendiğini nasıl takip edebileceğinizi öğrendin.
Sık Sorulan Sorular
Fetch-Breakpoint'ler nedir?Fetch-Breakpoint'ler, sunucuya bir Fetch isteği gönderildiğinde kodunuzu belirli bir noktada duraklatmanıza olanak tanır.
Bir Fetch-Breakpoint nasıl eklenir?Bir Fetch-Breakpoint'ini Chrome Developer Tools'un "Kaynaklar" sekmesinde, bir URL veya tüm Fetch istekleri için genel bir ayar girerek ekleyebilirsiniz.
Fetch-Breakpoint'imin çalışıp çalışmadığını nasıl kontrol ederim?Bunu, Fetch isteği oluşturan bir işlemi gerçekleştirerek test edebilirsiniz. Breakpoint aktifse Debugger duraklamalıdır.
Breakpoint'lerin tetiklenmediği durumda ne yapmalıyım?URL'nin doğru girildiğinden ve Fetch isteğini gerçekleştiren kodun gerçekten erişildiğinden emin olun. Sayfayı yeniden yüklemek de yardımcı olabilir.
Bir Fetch isteğinin başlatıcısını nasıl görebilirim?Geliştirici Araçları'nın "Ağ" sekmesinde başlatıcıyı görebilirsiniz. Kodunuzun hangi bölümünün isteği tetiklediği size gösterilir.


