Bu kılavuzda, Chrome Developer Tools'u kullanarak hata ayıklama sürecini verimli ve detaylı bir şekilde yönlendireceğinizi göstereceğim. Kodunuzu adım adım gezerek ve programın belirli noktalarını özellikle destekleyerek nasıl ilerleyebileceğinizi öğreneceksiniz. Odaklanacak konu, hata ayıklamayı kolaylaştıran ve iş akışınızı geliştiren yararlı kısayolları ve fonksiyonları size tanıtmaktır.
En Önemli Bulgular
- Büyük kod tabanlarında dosya aramasını kullanarak hızlı ve etkili bir şekilde gezinebilirsiniz.
- Adım adım hata ayıklama, kodu kolayca adım adım geçmenizi sağlayan çeşitli kısayollar ve fonksiyonlarla desteklenmektedir.
- Asenkron fonksiyonlarla ilgili olarak, hangi kod parçalarının yürütüldüğünü anlayabilmek için özel mekanizmalar bulunmaktadır.
Adım Adım Kılavuz
Chrome Developer Tools'da hata ayıklamaya başlamak için şu adımları izleyin:
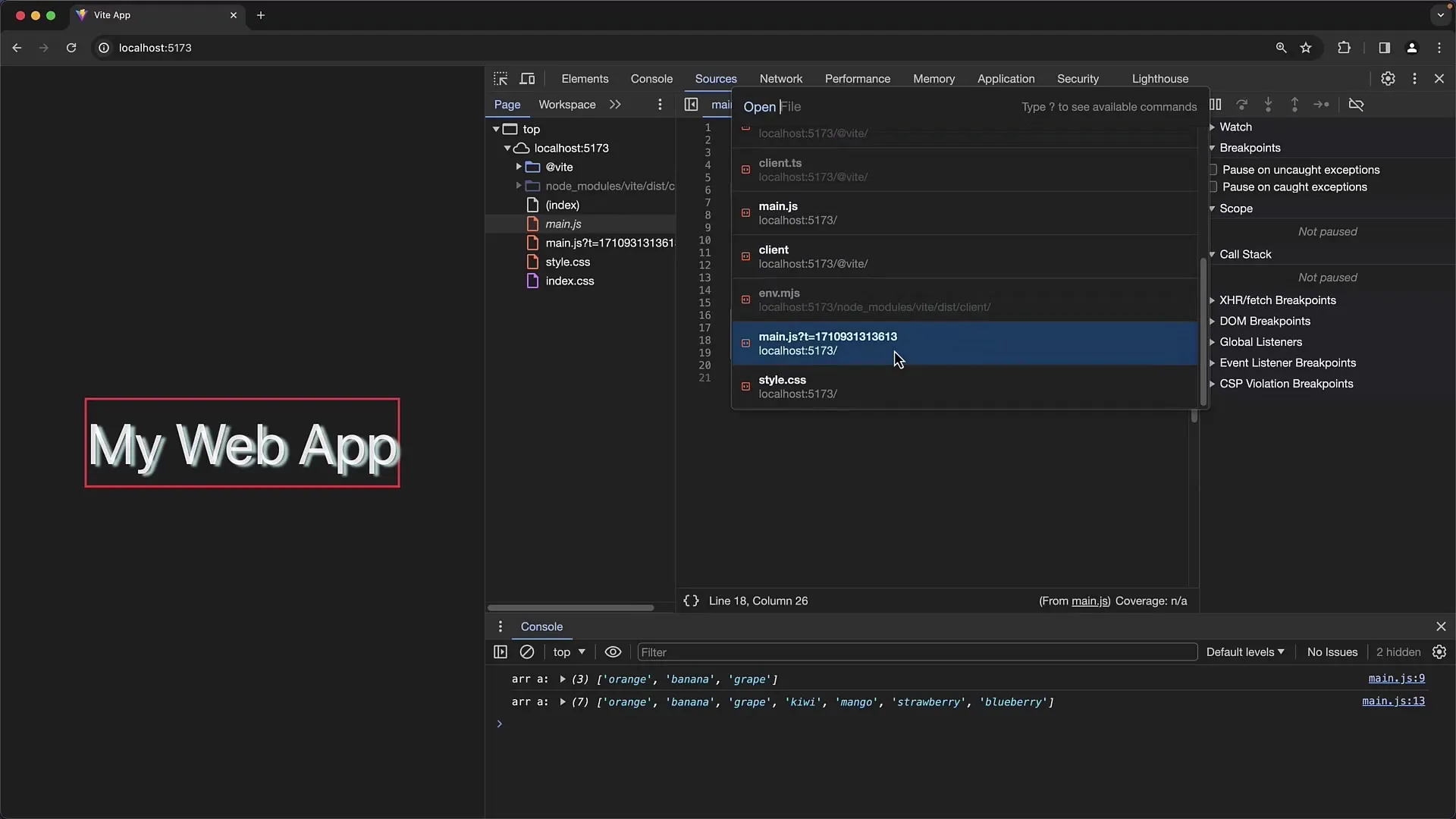
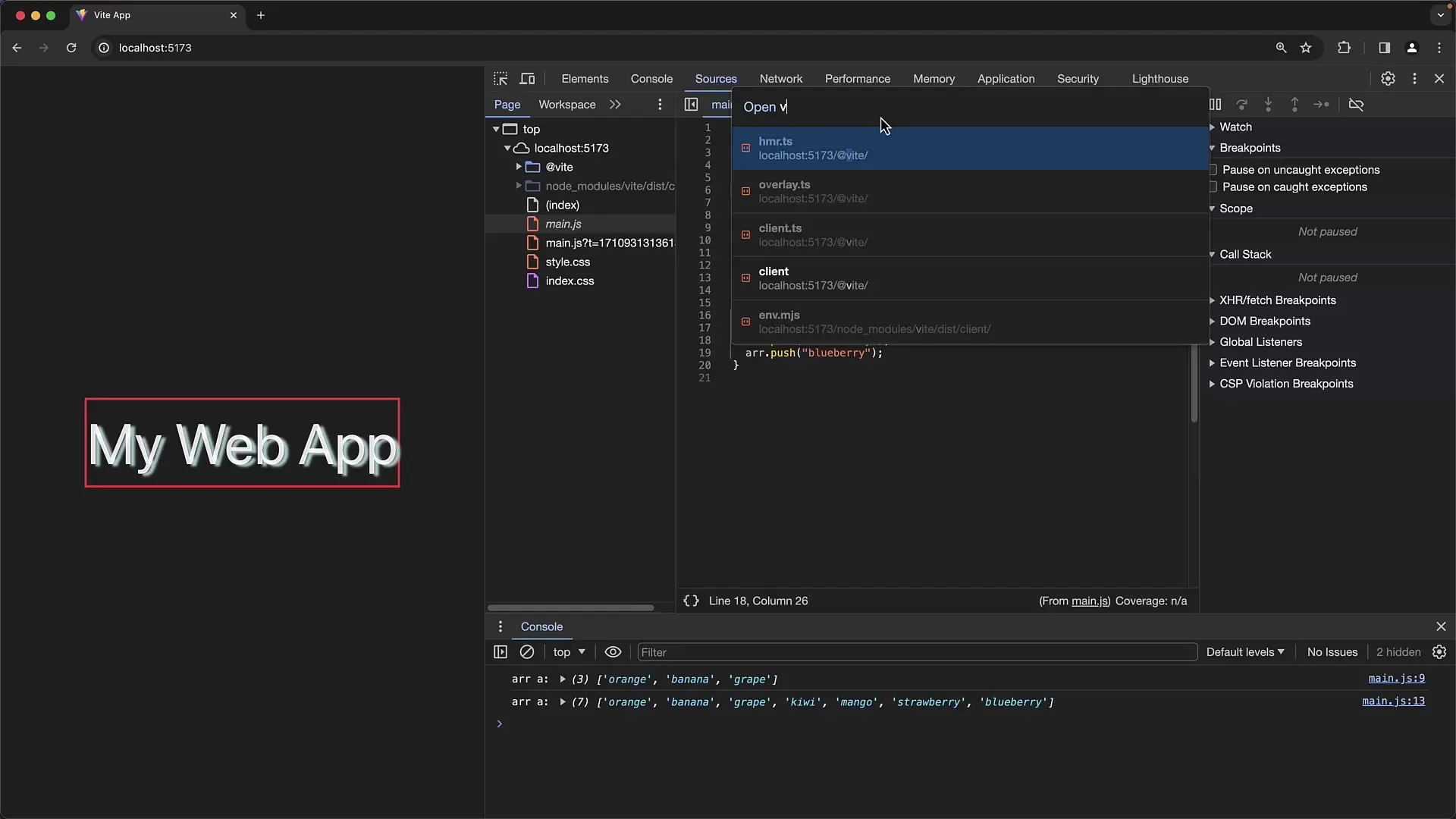
Doğru dosyaları bulmak için Mac'te "Command P" veya Windows'ta "Ctrl P" kısayolunu kullanabilirsiniz. Bu, aradığınız dosyanın adını girebileceğiniz bir arama çubuğunu açar. Sonuçların nasıl filtrelenerek hızlı bir şekilde istediğiniz belgeyi bulabileceğinizi hemen görebilirsiniz.

Belirli bir dosyayı ararken tam adını bilmiyorsanız, adın bir kısmını ya da içeren arama terimlerini girebilirsiniz. Bu, özellikle büyük projelerde birçok dosya olduğunda etkili bir filtreleme sağlar.

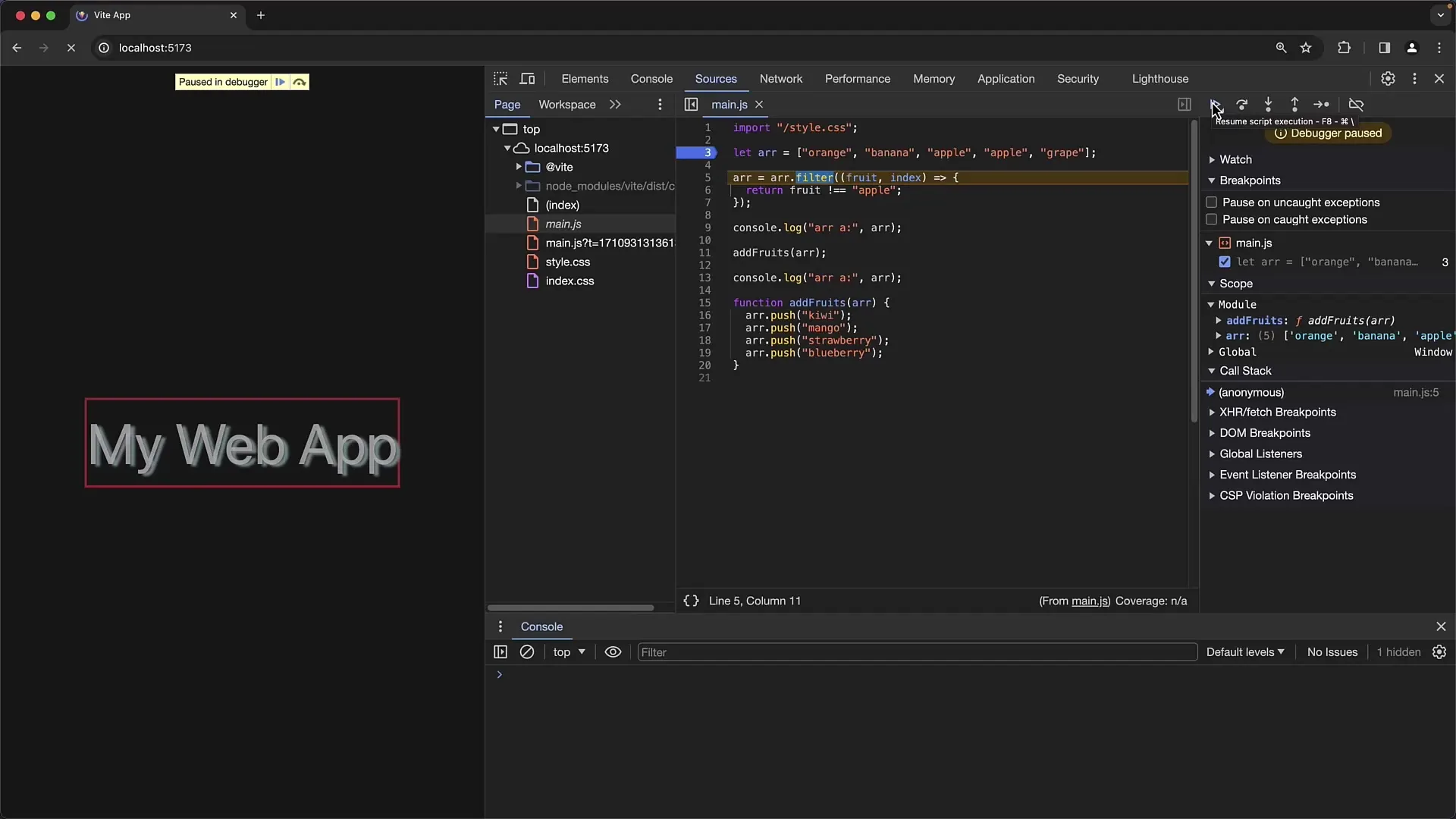
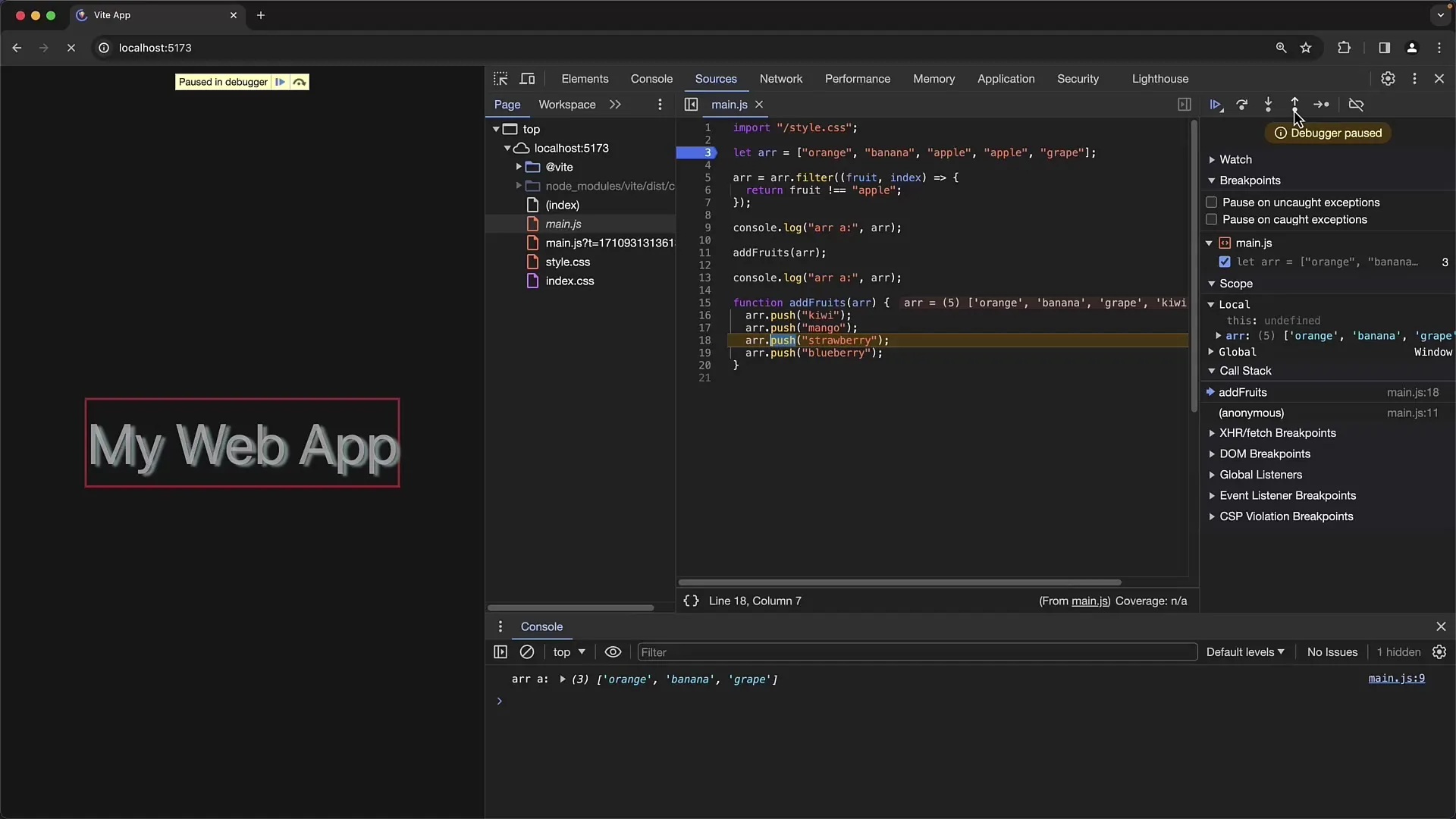
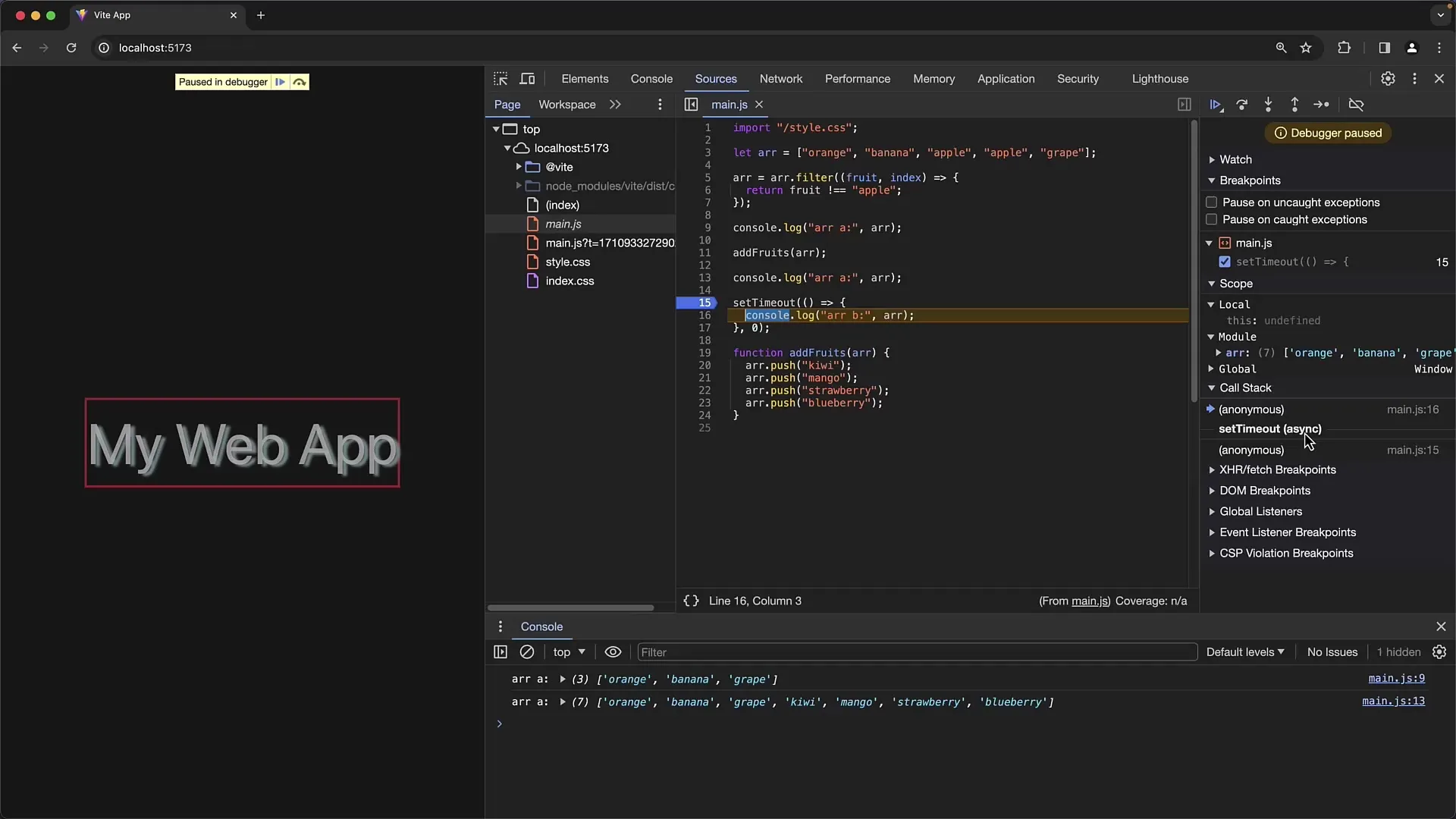
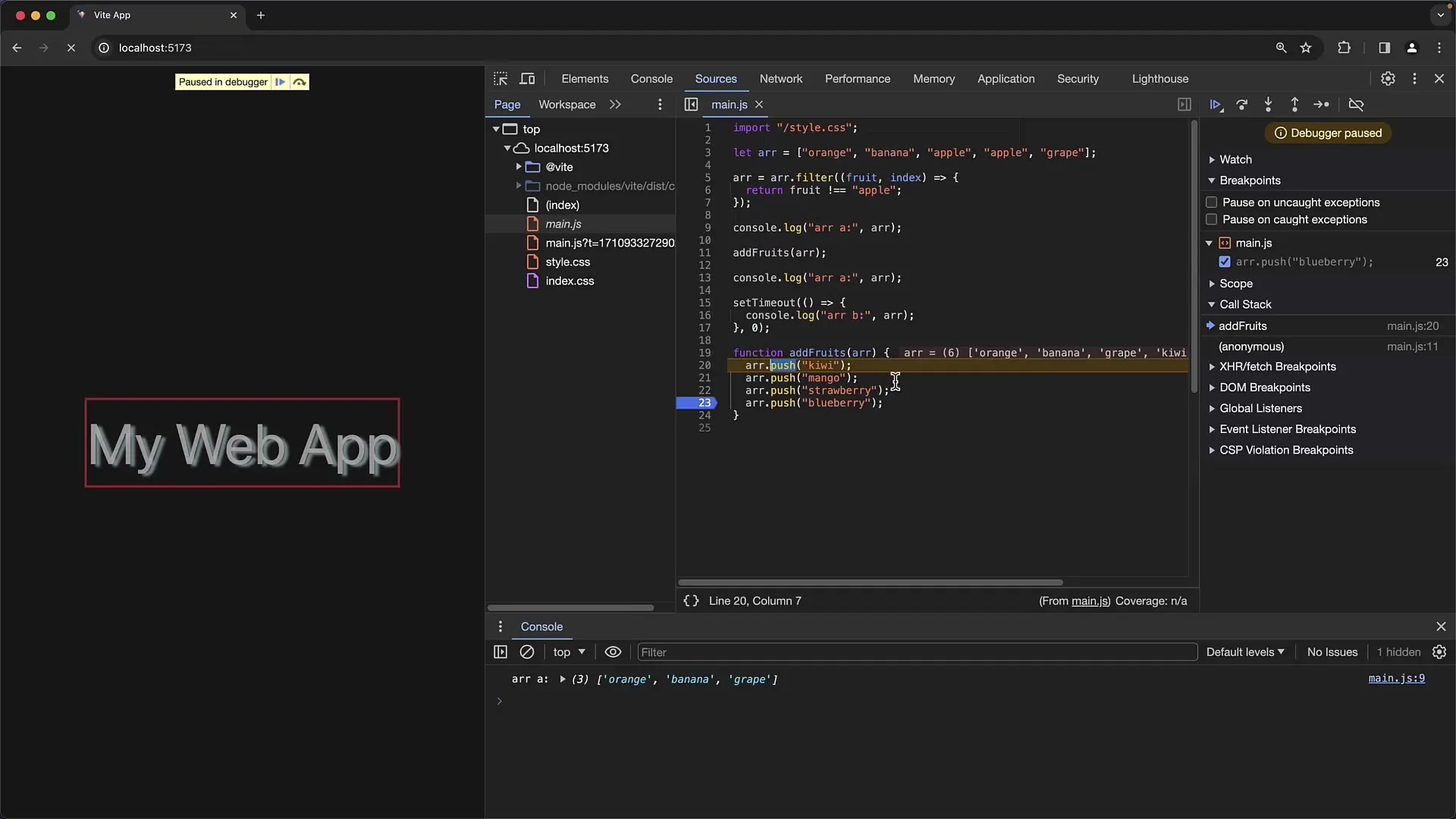
Ayrıca Chrome Developer Tools'da kod içinde gezinmeyi kolaylaştıran klavye kısayolları bulunmaktadır. Bu kısayollar, kaynak kodunuzu adım adım izlemenize yardımcı olmak için oldukça yararlıdır. F8 tuşunu (şu anki işlevde devam etmek için) ve F10 tuşunu (sonraki işlev çağrısı için) kullanın. Bu sayede hata ayıklama oturumunuzu çok daha hızlı ve etkili hale getirebilirsiniz.

Bir işlev içine atlamak istiyorsanız F11 tuşuna basın. Bu şekilde doğrudan seçilen işleme girmiş olursunuz. Aynı şekilde, bir işlevden çıkmak için "Shift F11" tuşunu kullanarak bir seviye yukarı çıkabilirsiniz. Bu hareketler, belirli bir kodun program akışını ve etkilerini anlamanız için önemlidir.

Asenkron kodla uğraşıyorsanız, dikkate almanız gereken özel bazı hususlar bulunmaktadır. Asenkron çağrılarda, işlev içine girmek için "Adım At" (F11) ve işlemin atlanması için "Üzerinden Adım At" (F9) tuşları arasındaki farkı görebilirsiniz.

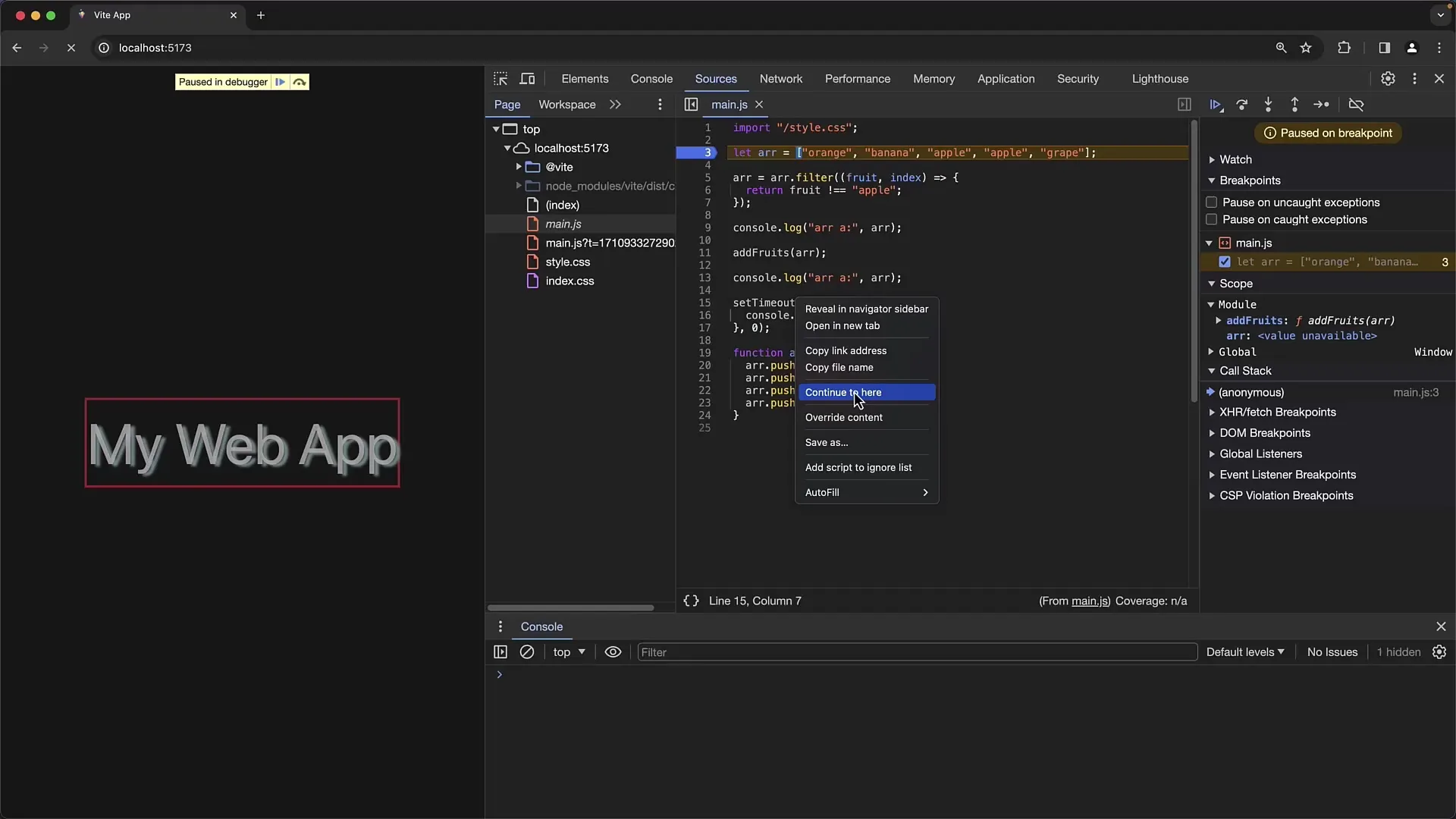
Hata ayıklama sürecinizi daha da verimli hale getirmek için geçici kesme noktaları da belirleyebilirsiniz. Bir kod satırına sağ tıklayarak "Buraya Kadar Devam Et"i seçebilirsiniz. Bu, diğer satırlarda sürekli duraklamadan programın bu noktaya kadar çalışmasını sağlar.

Developer Tools içindeki bir başka yararlı araç, bir fonksiyonun çalışmasını sıfırlama imkanıdır. "Yeniden Başlatma Çerçevesi" düğmesine basarak bir fonksiyonun başına, değişkenleri sıfırlamadan geri dönebilirsiniz. Bu özellik, belirli koşullar altında bir işlevin davranışını tekrar tekrar test etmek istediğinizde son derece kullanışlıdır.

Tüm bu püf noktalar ve kısayollar, nihayetinde hata ayıklamayı çok daha hızlı bir süreç haline getirir. Hata ayıklamanız ilerlemediğinde, Developer Tools'un size sunduğu imkanları kontrol edin. Adımları tamamlarken, verimliliğinizi artırmak için kısayollara alışmak konusunda dikkatli olun.
Özet
Bu kılavuzda, Chrome Developer Tools'ları en iyi şekilde nasıl kullandığınızı, kaynak kod içinde gezinmeyi ve karmaşık hata ayıklama durumlarını nasıl ele aldığınızı öğrendiniz. Kısayollar ve belirli fonksiyonları kullanarak, senkron veya asenkron kodla çalışıyor olmanız fark etmeksizin, hata ayıklama süreci üzerinde daha derin bir kontrol sağlamış olursunuz.
Sık Sorulan Sorular
Chrome Geliştirici Araçları'nda bir dosyayı nasıl hızlı bulabilirim?Windows'ta "Ctrl P" ya da Mac'te "Command P" kısayolunu kullanarak dosya adının bir kısmını girin.
Debug yaparken F11 ve F9 arasındaki fark nedir?F11 bir fonksiyona girerken, F9 bu fonksiyonu atlar ve doğrudan bir sonraki kod bloğuna geçer.
Geçici kesme noktaları nasıl ayarlarım?Koda sağ tıklayın ve "Buradan devam et" seçeneğini seçerek programı bu noktaya kadar çalıştırın.
"Çerçeve Yeniden Başlat" ne işe yarar?Yürütme, mevcut değişkenleri sıfırlamadan fonksiyonun başına atlar.
Kesme noktalar olmadan Debug işlemini yapabilir miyim?Evet, bunu, Devam Et işlevlerini kullanarak veya program geçişlerini belirtilen kısayollarla kontrol ederek yapabilirsiniz.


