Bu öğreticide, Chrome Geliştirici Araçları'nda Log çıktılarını özelleştirmenin ve iyileştirmenin çeşitli yollarını öğreneceksiniz. Özellikle çıktıları gruplandırma ve stil verme konularına odaklanarak, görünürlüğü artırmak ve önemli bilgileri vurgulamak için çalışacağız. Web tabanlı yazılım geliştirirken genellikle hassas Hata Ayıklama araçlarına ihtiyaç duyulur ve bu yöntemleri anlamanız geliştirici olarak verimliliğinizi önemli ölçüde artırabilir.
En Önemli Bulgular
- Konsol çıktılarını temizlemek ve gruplamak için fonksiyonların kullanımı.
- Log çıktıları içinde CSS Stil uygulama yöntemleri.
- Farklı Log Seviyeleri ile çalışma ve bunların görsel vurgulamaları.
Adım Adım Kılavuz
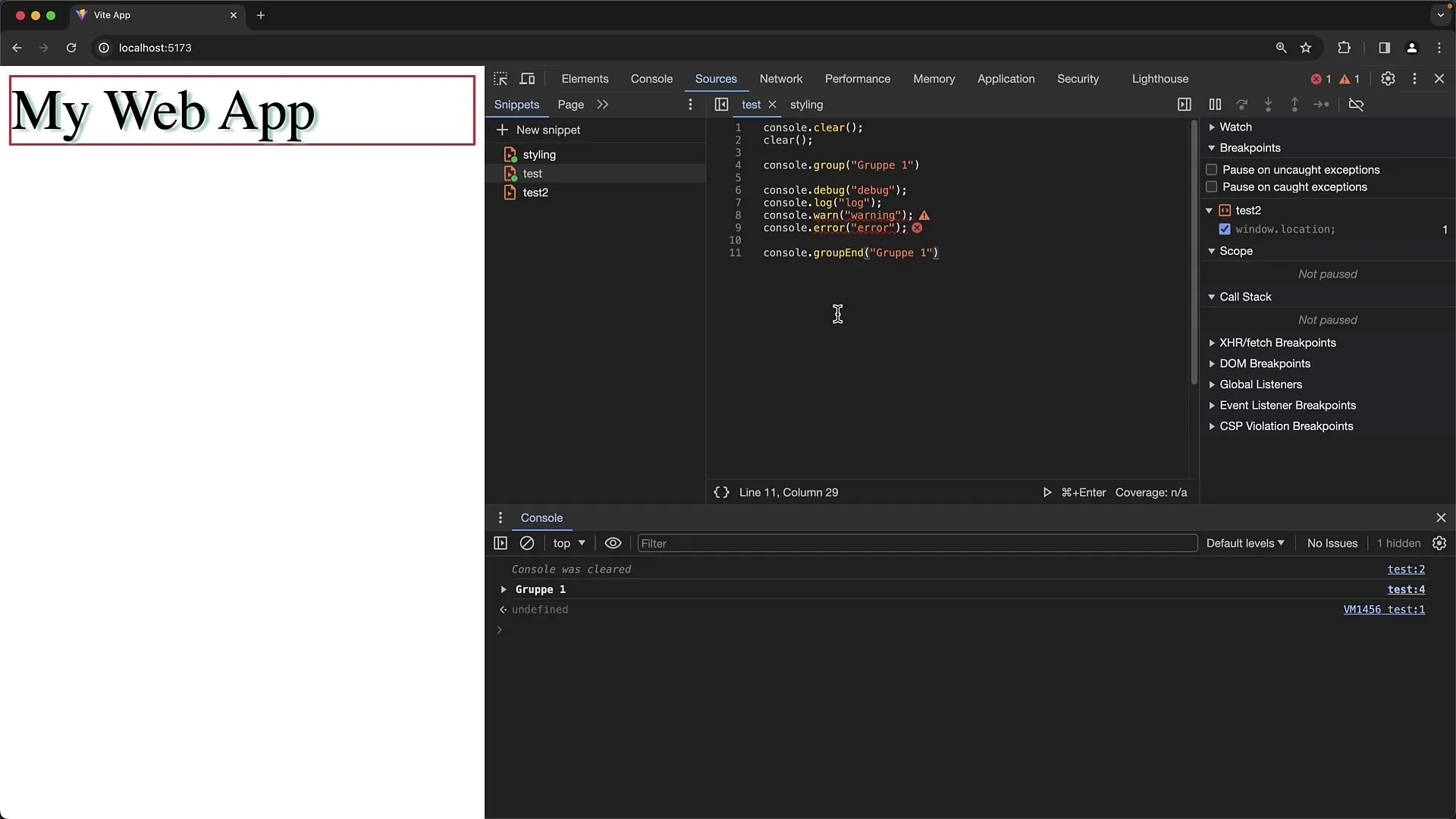
Konsolu temizle
Başlangıçta, temiz bir görünümle başlamak için önce konsoldaki önceki çıktıları temizlemek mantıklıdır. Bunun için .clear() metodu çağırmak veya window'un clear fonksiyonunu kullanmak iki yol vardır.

Bu yöntemle konsolun tüm içeriği silinir ve testlerinize temiz bir ortamda başlarsınız. Ayrıca, aynı etkiyi elde etmek için konsol üzerinde doğrudan "Konsolu Temizle" düğmesini de kullanabilirsiniz, ancak "Konsol temizlendi" bildirimi olmadan.
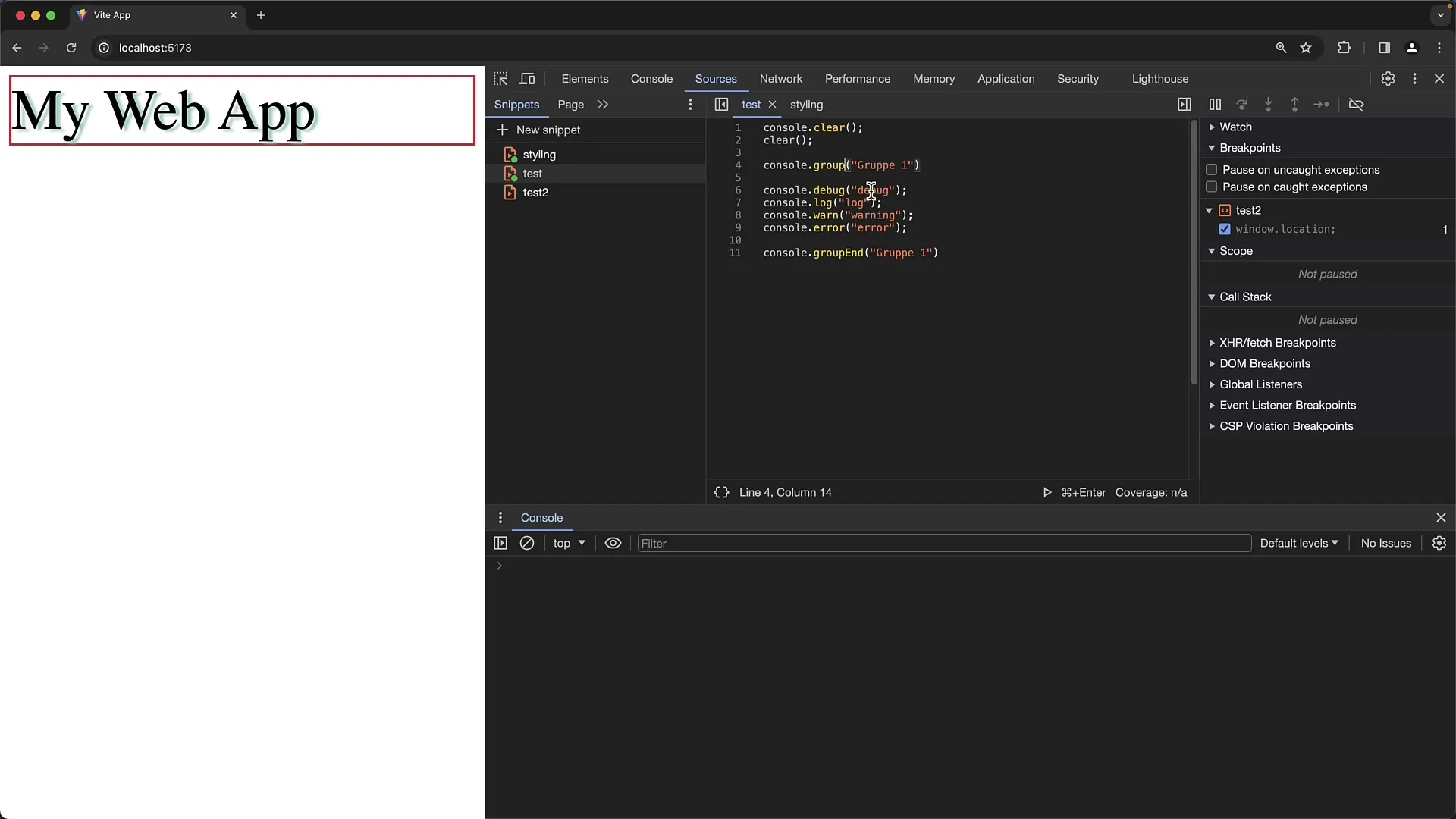
Konsolda grup oluşturma
Bir sonraki yararlı fonksiyon, console.group() metoduyla gruplar oluşturmaktır. Bu fonksiyon sayesinde, çıktıları gruplandırarak dilediğiniz gibi açıp kapatabileceğiniz bir şekilde sunabilirsiniz.

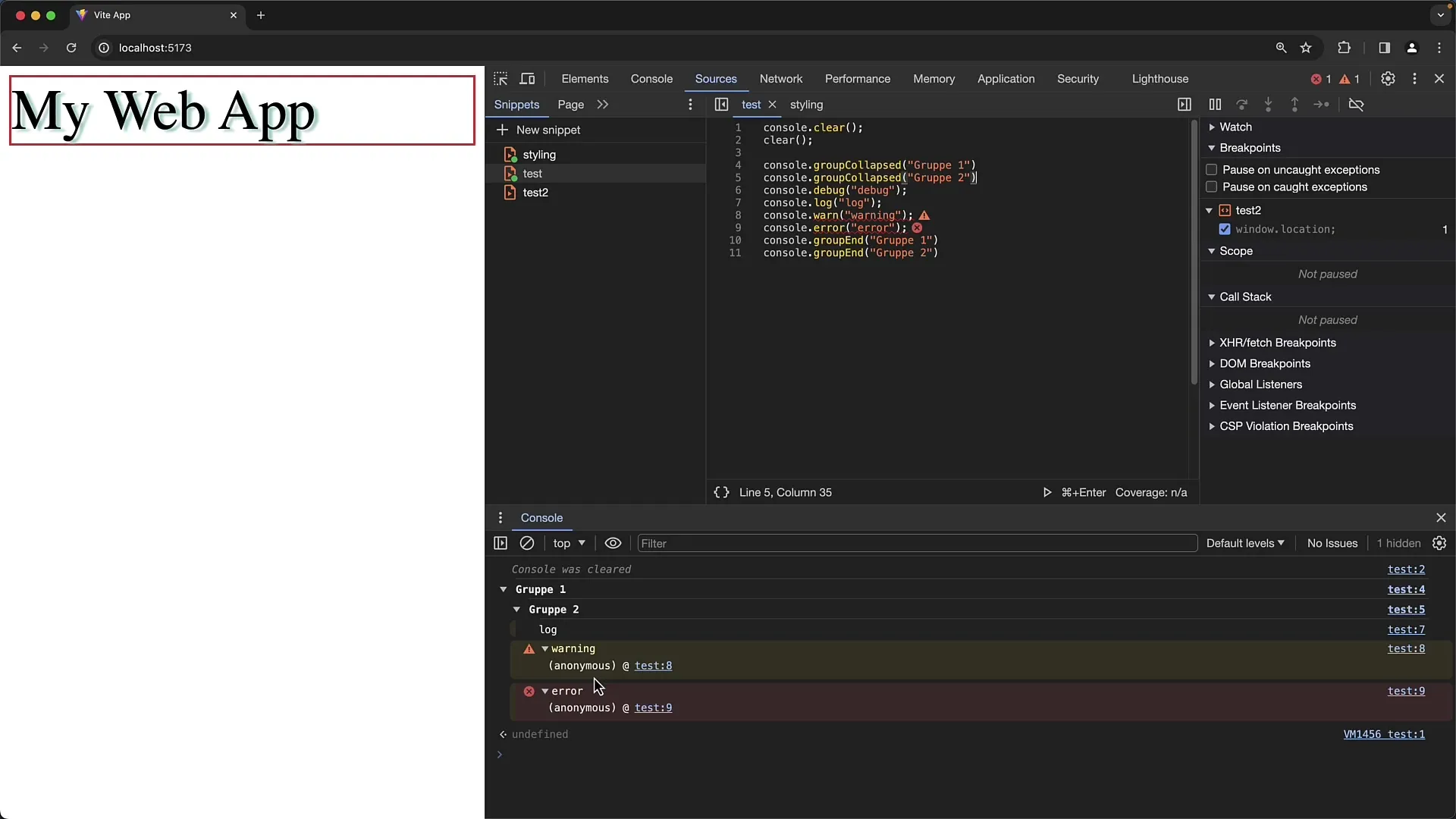
Bir grubun içeriğini varsayılan olarak kapatılmış olarak görmek istiyorsanız console.groupCollapsed() kullanabilirsiniz. Sonrasında console.groupEnd() ile gruplamayı kapatırsınız, bu sayede daha fazla düzen sağlanır.
Grupları iç içe geçirme olanağı sayesinde daha karmaşık yapılar oluşturabilirsiniz. Bu, gruplar içinde tekrar gruplar oluşturarak daha hassas bir hiyerarşi oluşturmanızı sağlar.
Log Çıktıları ve Seviyeleri
Bir diğer önemli yön, Log Seviyelerinin yönetimidir. Chrome size farklı türde Log mesajları yazdırmak için çeşitli yöntemler sunar: console.log(), console.warn(), console.error() ve console.debug().

Bu yöntemlerin her birinin belirli görsel temsilleri bulunur, bu sayede kullanıcıların farklı türde mesajlar arasında hızlıca ayrım yapmasına yardımcı olur. Örneğin, bir hata kırmızı arka planla ve uyarılar sarı renkle vurgulanır.
Bazı Log Seviyelerinin, Konsolun Filtre Ayarlarında gizli olabileceğini unutmamak önemlidir. Tüm Log çıktılarını görmek istiyorsanız filtre listesindeki ilgili onay işaretlerinin seçili olduğundan emin olun.
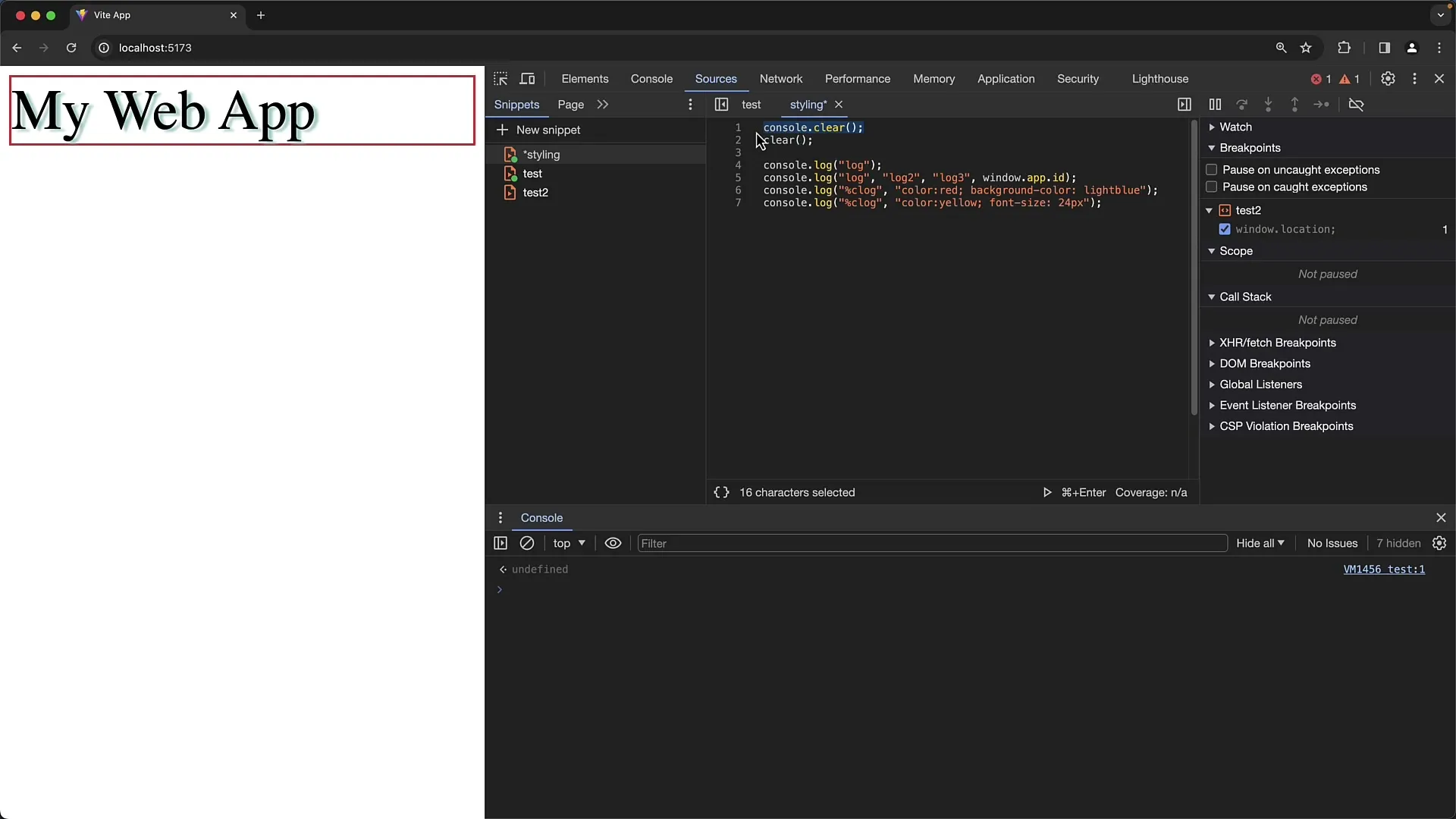
Log Çıktılarının Stili
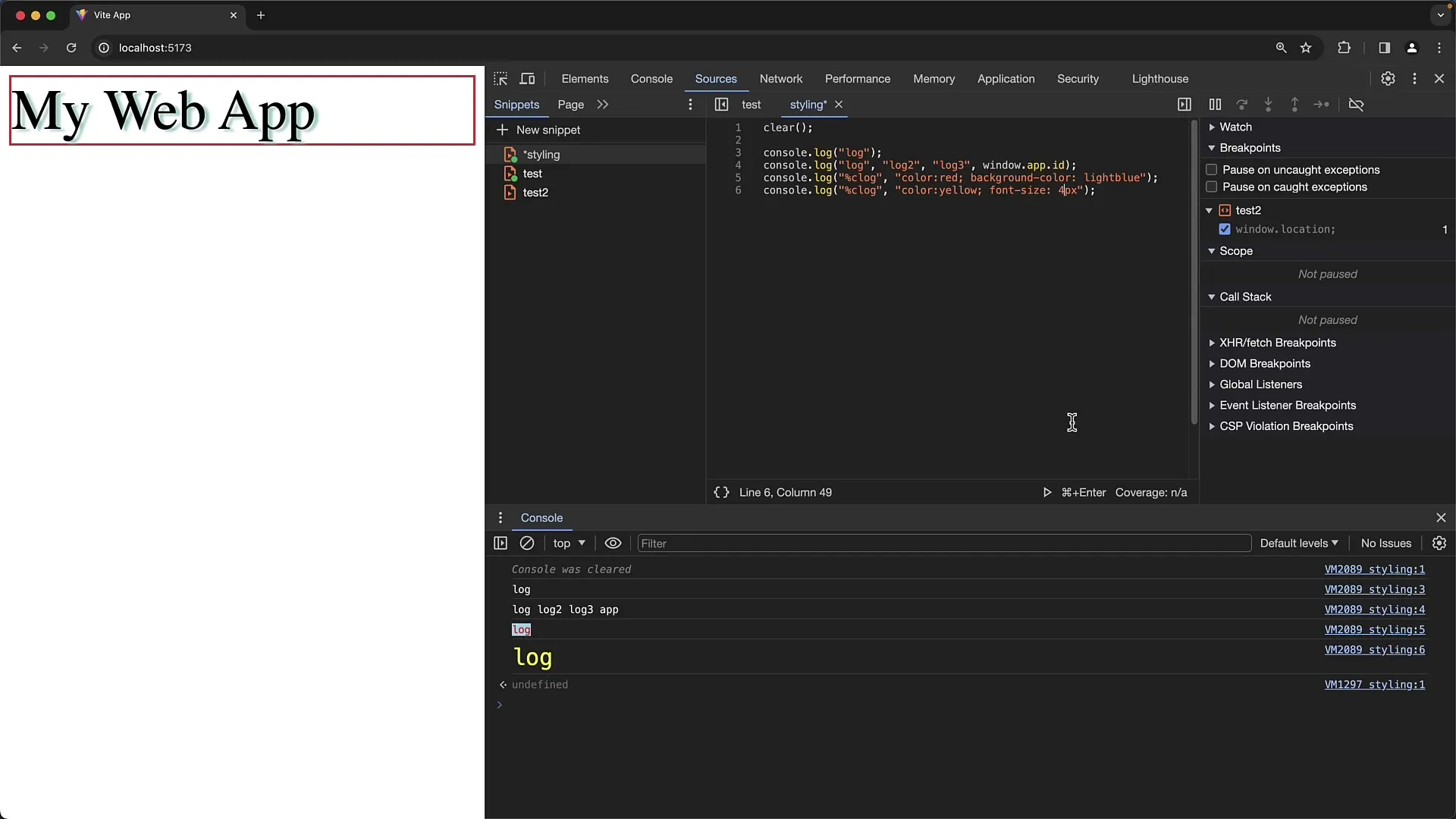
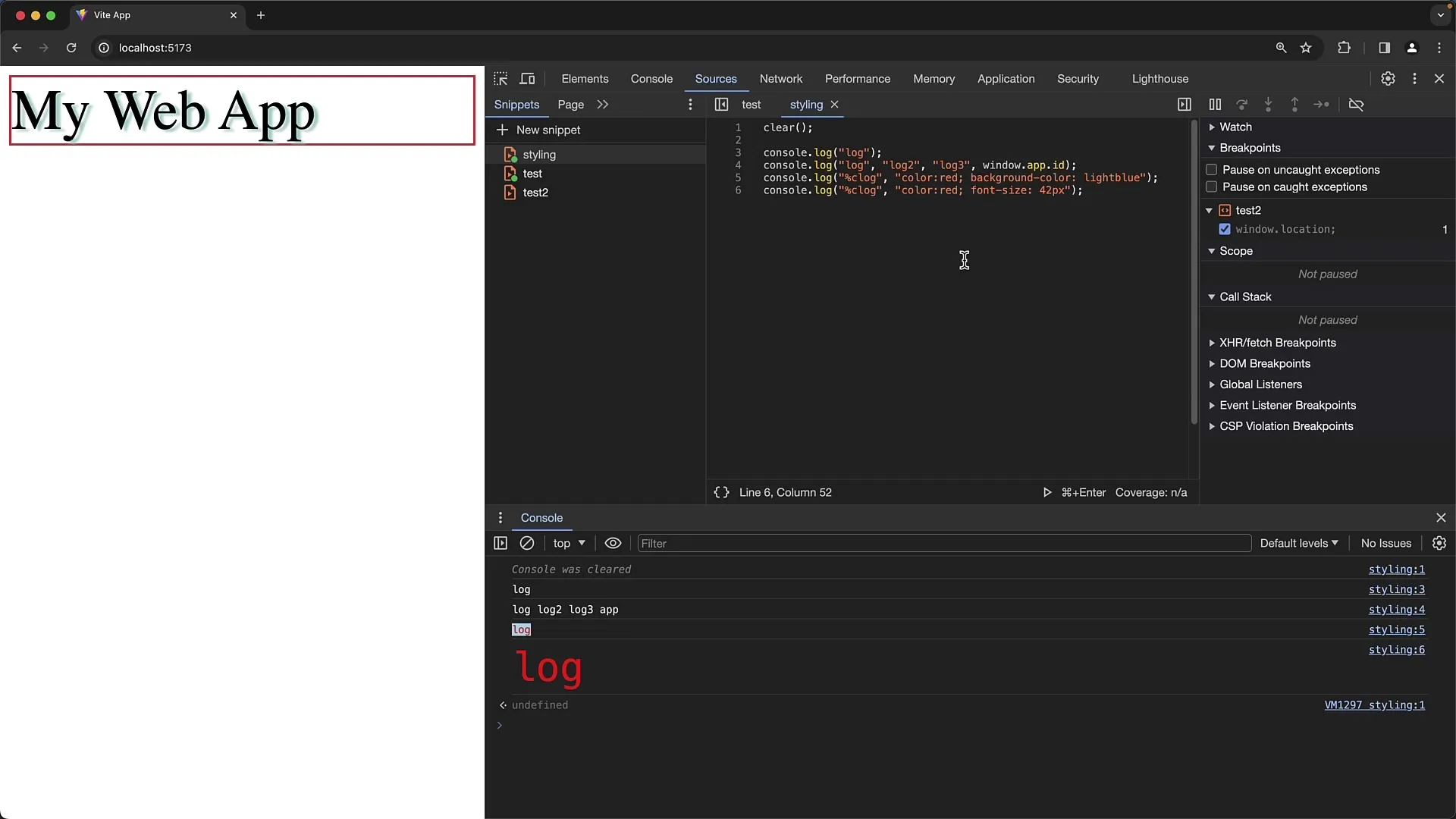
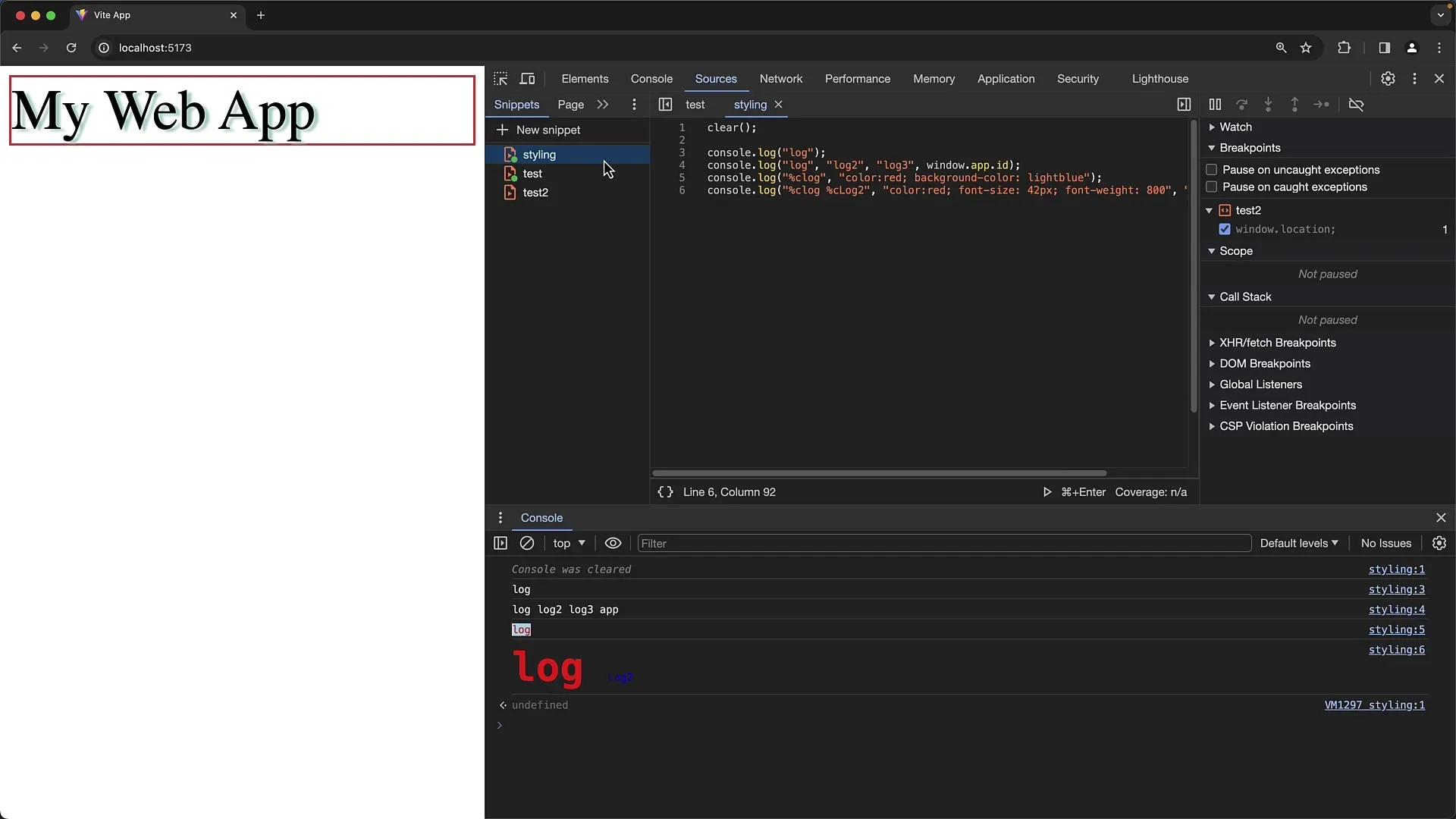
Log mesajlarını stilize etmek için çıktılar içinde CSS benzeri sözdizimini kullanabilirsiniz. Bu yöntemin bir örneği, Log mesajının önüne %c koyarak, ardından stil kuralları eklemektir.

Örneğin metin rengini ve arka planı uyarlayabilir veya önemli çıktıları vurgulamak için yazı boyutunu değiştirebilirsiniz.

Bu fonksiyonun ilginç bir uygulaması, kullanıcıları girdiklerine dikkat etmeleri konusunda uyaracak Uyarı mesajları oluşturmaktır.

Stil vermek, bilgileri görsel olarak vurgulamanın güçlü bir yoludur. İstenen sonucu elde etmek için çeşitli CSS özelliklerini deneyin ve Log çıktılarınızın hem ilginç hem de bilgilendirici olmasını sağlayın.
Grupları ve Stili Birleştirme
Bir diğer yenilikçi yaklaşım, Gruplama çıktılarını cazibeli bir şekilde Stil ile birleştirmektir. Örneğin, gruplar oluşturabilir ve bu grupların başlıklarını Stil ile vurgulayarak ilgili bölümlerin daha net bir şekilde görünmesini sağlayabilirsiniz.

Karmaşık günlükleri düzenlemenin ve okunabilir ve sezgisel hale getirmenin, aşırı karmaşıklığa batmadan okumayı kolaylaştırmanın yollarını kullan.
Özet
Bu kılavuzda, Google Chrome'daki konsol çıktılarını düzenleyip okunabilirliği ve kullanılabilirliği artırabileceğinizi öğrendiniz. Gruplandırma ve stilleri özelleştirme işlevlerini kullanmak, önemli bilgileri hızlı bir şekilde tanımanıza ve net bir şekilde iletişim kurmanıza yardımcı olacaktır. Bu araçlarla log çıktınızı kontrol altında tutabilir ve geliştirme süreçlerinizi optimize edebilirsiniz.
Sıkça Sorulan Sorular
console.group() ve console.groupCollapsed() arasındaki fark nedir?console.group(), grupları varsayılan olarak genişletilmiş olarak gösterirken, console.groupCollapsed() grupları varsayılan olarak daraltılmış olarak gösterir.
Konsol çıktılarında CSS stili nasıl kullanılır?%c formatını ve ardından stil kurallarını kullanarak çıktıyı biçimlendirebilirsiniz.
Chrome Developer Tools'da hangi Log Seviyeleri vardır?Birçok log seviyesi vardır: console.log(), console.info(), console.warn(), console.error() ve console.debug().
Gruplar içinde gruplar oluşturabilir miyim?Evet, log çıktılarınızda hiyerarşik yapılar oluşturmak için gruplar içinde gruplar oluşturabilirsiniz.
Neden tüm Log mesajlarını görmüyorum?Bazı durumlarda, konsol filtre ayarlarında belirli log seviyeleri gizlenebilir. İlgili onay işaretlerinin işaretli olduğundan emin olun.


