Bu eğitimde, React Developer Tools tarayıcı eklentisini nasıl etkili bir şekilde kullanacağınızı öğreneceksiniz. React DevTools, Chrome geliştirici araçlarını , React bileşenlerinizin yapısını daha iyi anlamanıza ve prop'larını ve durumlarını incelemenize yardımcı olan belirli özelliklerle genişletir. Bu kapsamlı giriş, eklentiyi nasıl kuracağınızı ve günlük geliştirmenizde nasıl kullanacağınızı gösterir.
Anahtar öğrenmeler
- React bileşen yapınızı Chrome'da etkili bir şekilde analiz etmek için React Geliştirici Araçlarını yüklemelisiniz.
- Bileşenlerinizin prop'ları, durumları ve hiyerarşisi hakkında fikir sahibi olacaksınız.
- Profil oluşturma aracını kullanmak, uygulamanızdaki performans sorunlarını belirlemenize yardımcı olabilir.
Adım adım kılavuz
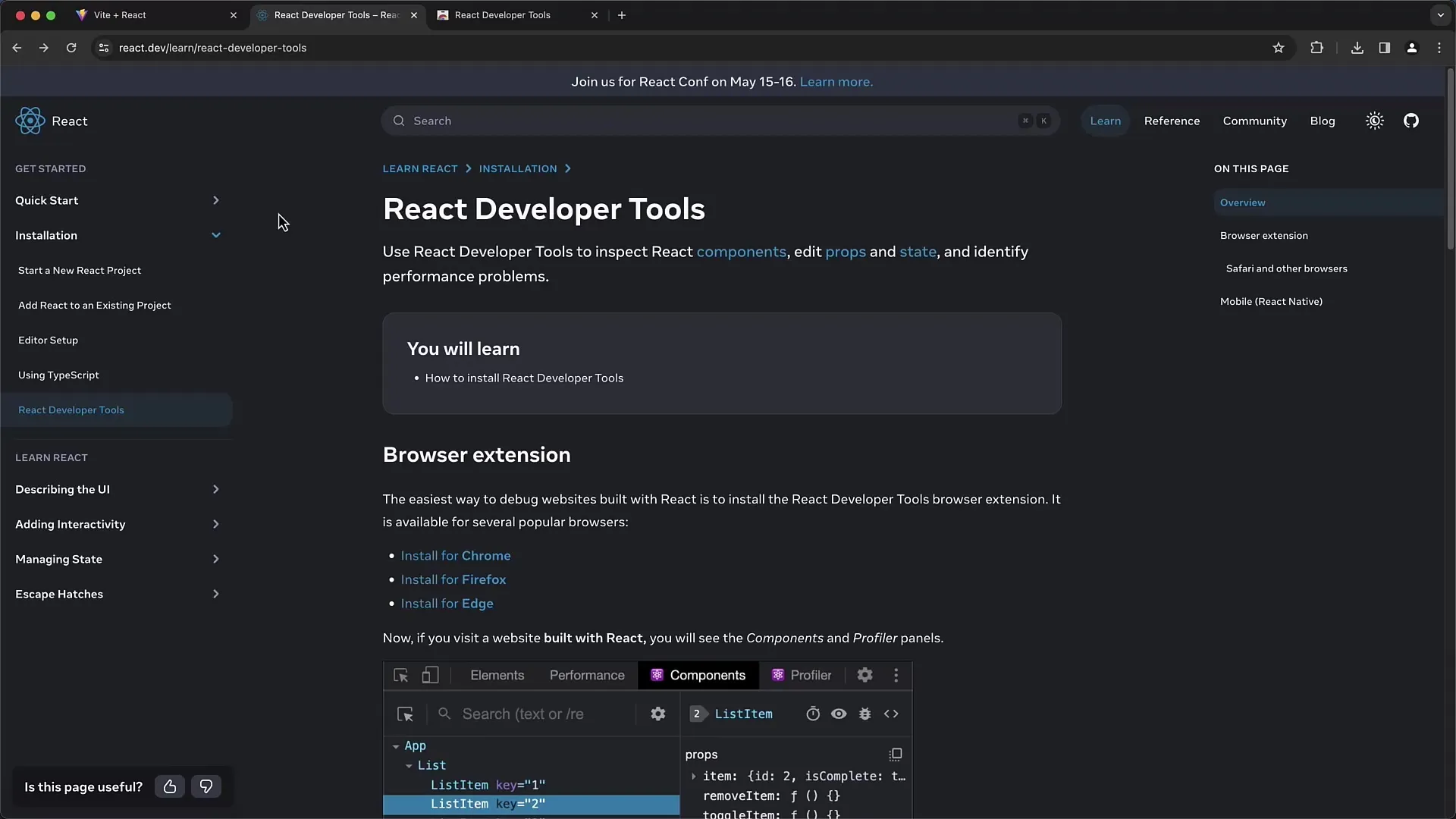
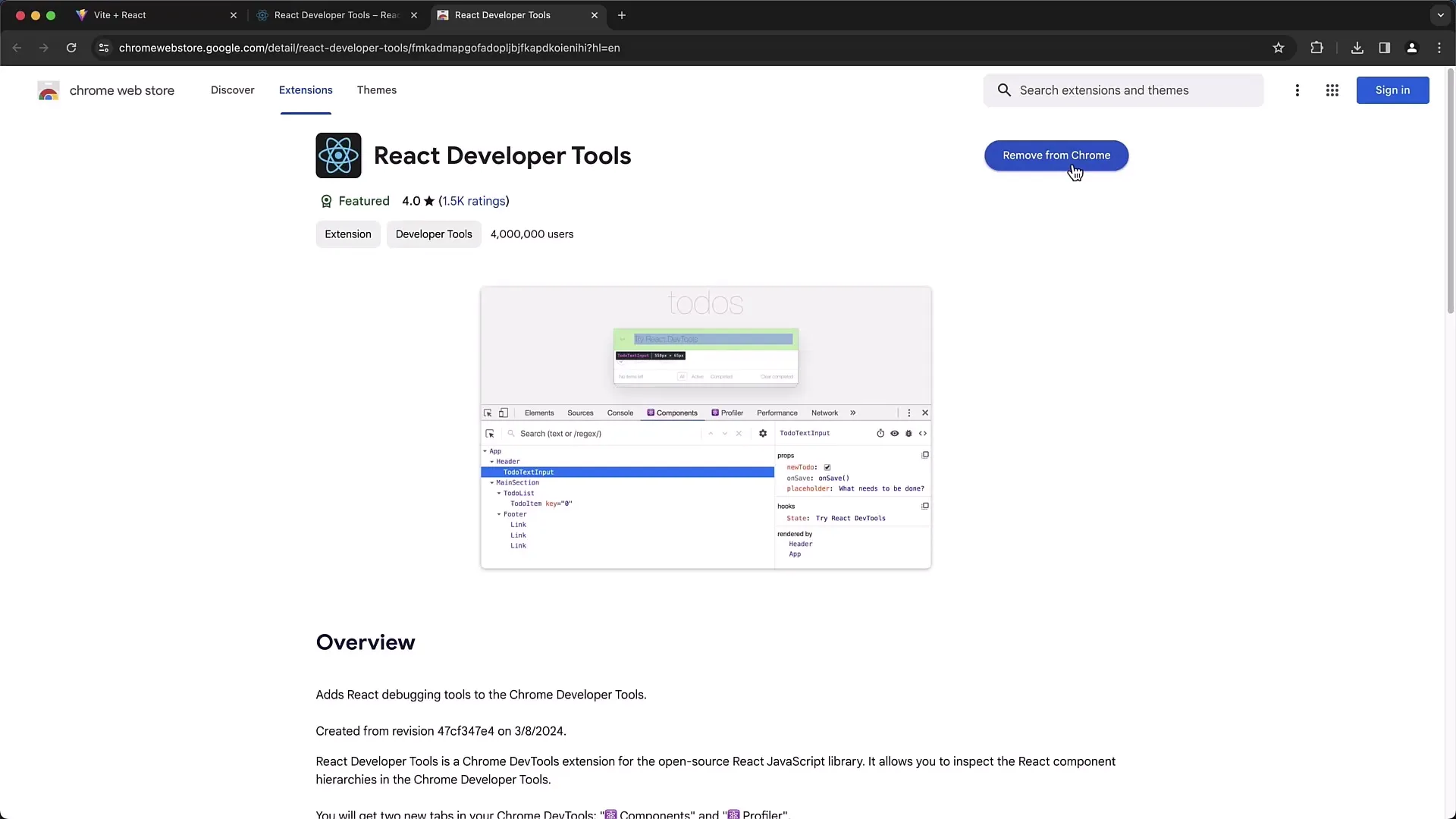
Öncelikle, React Geliştirici Araçlarını Chrome tarayıcısına yüklemeniz gerekir. Bunu yapmak için react.dev adresindeki React web sitesine gidin. Burada çeşitli tarayıcılar için eklentiyi yükleme hakkında bilgi bulabilirsiniz. Chrome için "Chrome'a Yükle" seçeneğini seçtiğinizde Chrome Web Mağazası'na yönlendirileceksiniz.
Uzantıyı kullanmak için, kurulumdan sonra DevTools'a erişim izni verdiğinizden emin olmalısınız. Bunu yapmak için, geliştirici araçlarını (F12) açın ve gerekli yetkileri onaylamak için "Uzantılar" sekmesine tıklayın. Yeni sekmeleri DevTools'ta görünür hale getirmek için sayfayı yeniden yükleyin.
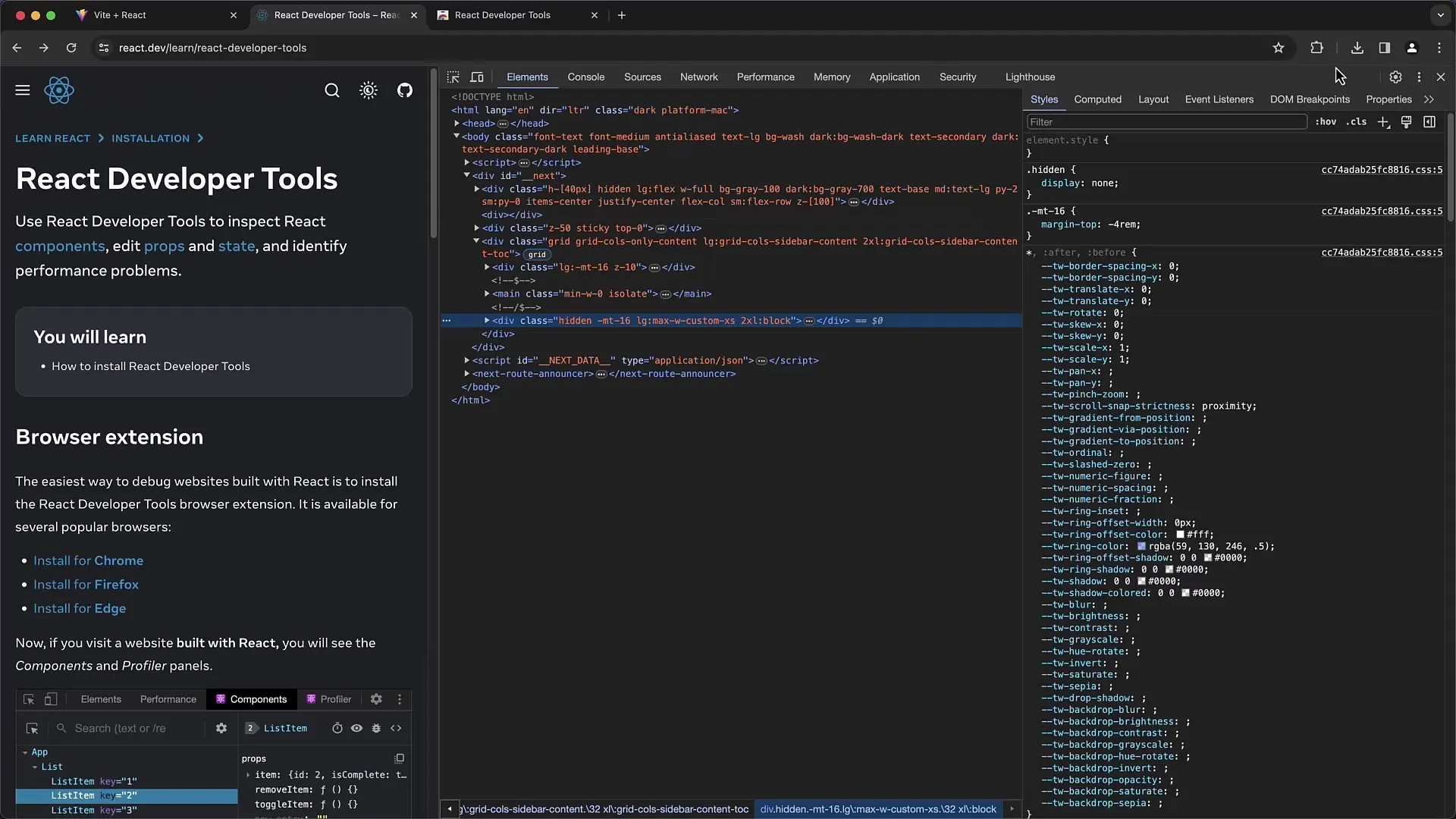
Kurulumdan sonra, Chrome Geliştirici Araçlarında iki yeni sekme görmelisiniz: "Bileşenler" ve "Profil Oluşturucu". "Bileşenler" üzerine tıklayın. Burada React bileşenlerinizin hiyerarşisini ve prop'larını analiz edebilirsiniz. Siteyi analiz ederken, bir üretim ortamında çalışıyor olabileceğiniz için bileşen adlarının kısaltılmış veya küçültülmüş olabileceğini fark edeceksiniz.
Belirli bir bileşeni analiz etmek istiyorsanız, geliştirici araçları arayüzündeki üç noktalı menüye tıklayabilir ve "Select element" seçeneğine gidebilirsiniz. Sayfadaki ilgili bileşene tıkladığınızda, bileşen vurgulanacak ve DevTools'ta React hiyerarşisi içinde nerede bulunduğunu hemen göreceksiniz.

Farklı bileşenlere tıklayarak, bu bileşenlere atanmış tüm prop'lara erişebilirsiniz. Örneğin, bileşeni şekillendirmek için hangi CSS sınıflarının kullanıldığını gösteren "sınıf adını" görebilirsiniz. Bileşenin kaynaklandığı bağlam da görüntülenir.
Kendi React uygulamalarınızla çalışırken, küçültülmüş üretim sürümleri yerine hata ayıklama görüntülerini kullandığınızdan emin olun. Bu size bileşen adları ve yapıları hakkında daha önemli bilgiler verecektir. Örneğin, React DevTools'un "Components" sekmesinde, uygulama bileşeninizi ve "Entry" bileşeni gibi temel bileşenleri görebilirsiniz.

Şimdi React DevTools'un "Profiler" işlevine geçelim. Bu özellik özellikle uygulamanızın performansını izlemek için oldukça kullanışlıdır. "Start Profiling" butonuna tıklayarak bir kayıt işlemi başlatabilirsiniz. Render oluşturmak için birkaç eleman ekleyin ve ardından "Stop" butonuna tıklayın.
Profil oluşturma bölümünde, tüm render işlemlerine, sürelerine ve neden oluştuklarına dair genel bir bakış elde edebilirsiniz. Örneğin, bir bileşen öğesinin sık sık render edildiğini görürseniz, bu ayrıntılı olarak analiz etmeniz gereken performans sorunlarına işaret edebilir.

"Alev Grafiği" görünümüne bakarsanız, tek tek bileşenleri ve bunların işleme süreçlerini görebilirsiniz. Sadece üzerlerine tıklayarak, her bir işleme süreci hakkında daha da ayrıntılı bilgi çağırabilirsiniz.
Uygulamanızın performansını daha da iyileştirmek için, yeniden oluşturma vurgularını da etkinleştirmelisiniz. React DevTools ayarlarında, bileşenler işlenirken görsel ipuçlarının görünmesi için bu işlevi etkinleştirebilirsiniz. Bu, uygulamanızın hangi bölümlerinin sık sık güncellendiğini ve nerede optimizasyona ihtiyaç duyulduğunu anlamanıza yardımcı olur.
DevTools'taki diğer işlevleri de aklınızda bulundurun. Geliştirme sürecinizde size yardımcı olabilecek başka yararlı özellikler de olabilir. Çeşitli ayarlara ve bunların faydalarına aşina olun.
Özet
Bu kılavuzda, React Geliştirici Araçlarının nasıl kurulacağını ve kullanılacağını öğrendiniz. DevTools, React uygulamalarınızın yapısı ve performansı hakkında değerli bilgiler sağlar. Uygulamanızı optimize etmek için prop'ları, state'i ve render süreçlerini izleyebilirsiniz. Sunulan işlevleri deneyin ve projelerinizde size nasıl yardımcı olabileceklerini öğrenin.


