Chrome Geliştirici Araçları vazgeçilmez bir araçtır. Kodunuzu etkili bir şekilde hata ayıklamanıza ve değerli bilgiler sağlamanıza yardımcı olabilecek çeşitli fonksiyonları ve yöntemleri anlamak önemlidir. Bu öğreticide, sık kullanılmayan ancak yine de son derece yararlı olan bazı Konsol yöntemlerini tanıtmak istiyorum, bu yöntemler işinizi optimize etmenize yardımcı olacaktır.
En Önemli Bulgular
- assert(): Bir koşulun doğru olup olmadığını kontrol edin ve doğru değilse bir hata mesajı alın.
- count(): Belirli bir yöntemin kaç kez çağrıldığını sayın ve gerektiğinde sayımı sıfırlayın.
- time() ve timeEnd(): Kodunuzun belirli bir bloğunun ne kadar zaman aldığını ölçün.
- trace(): Kodunuzun nerede çalıştığını izleyerek hata ayıklama süreçlerini kolaylaştırın.
Adım Adım Kılavuz
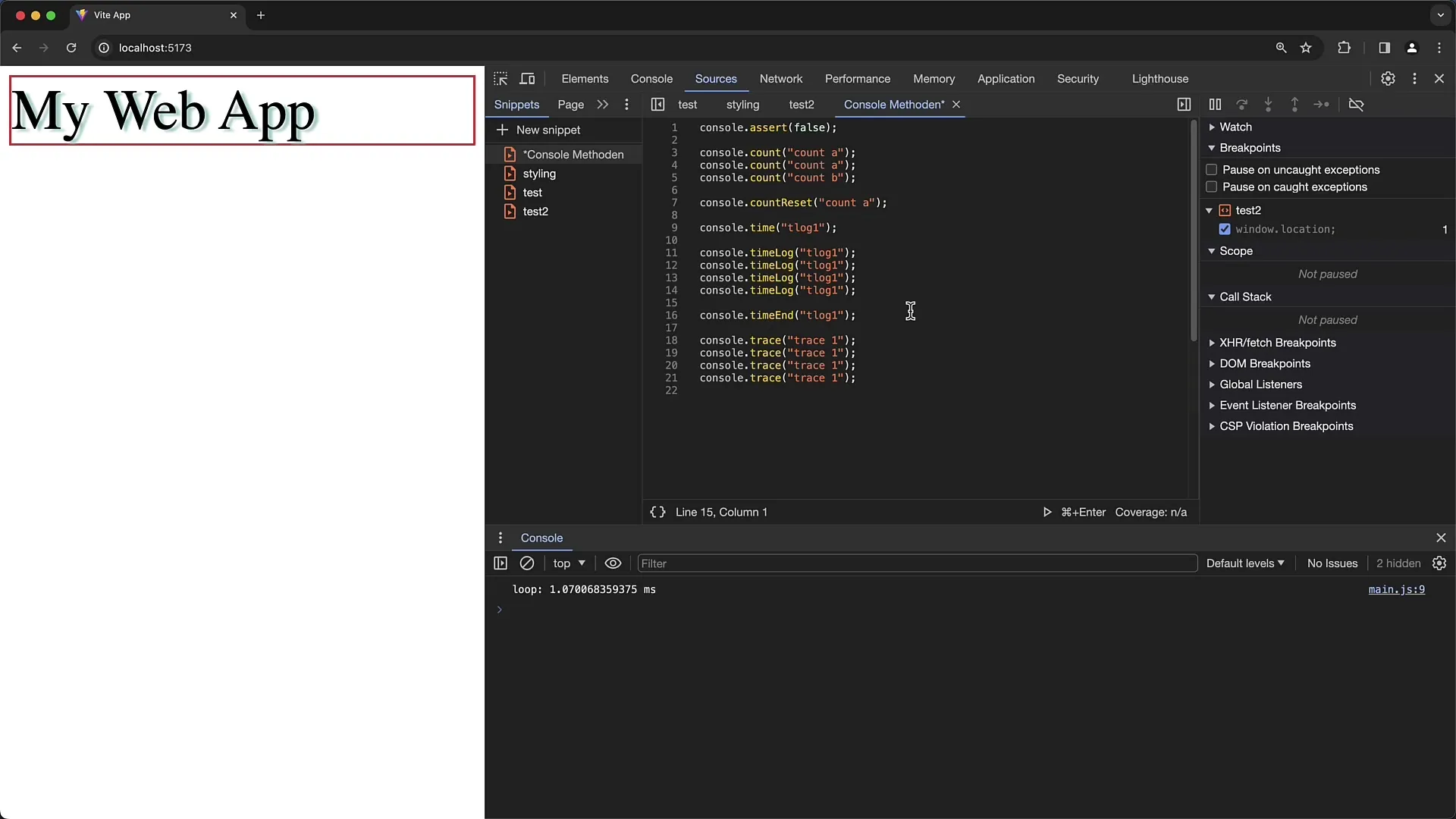
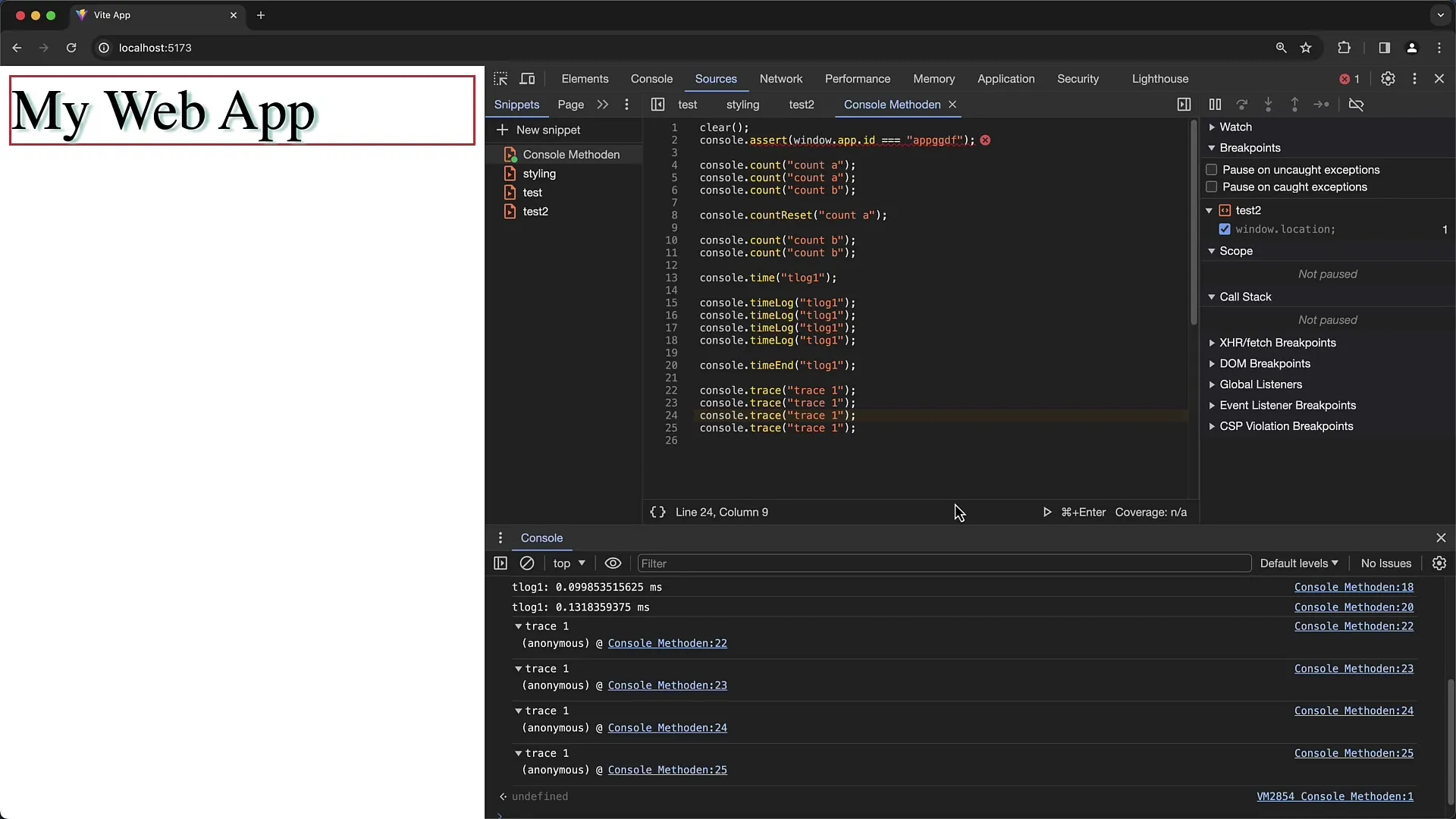
İlk olarak Chrome Geliştirici Araçlarını açmanız gerekiyor. Bu işlemi bir web sitesine sağ tıklayıp "İncele" seçeneğini seçerek (veya F12 tuşuna basarak) yapabilirsiniz. Şimdi, Konsol açıldığında, farklı Konsol yöntemlerini deneyebiliriz.
assert() Kullanımı
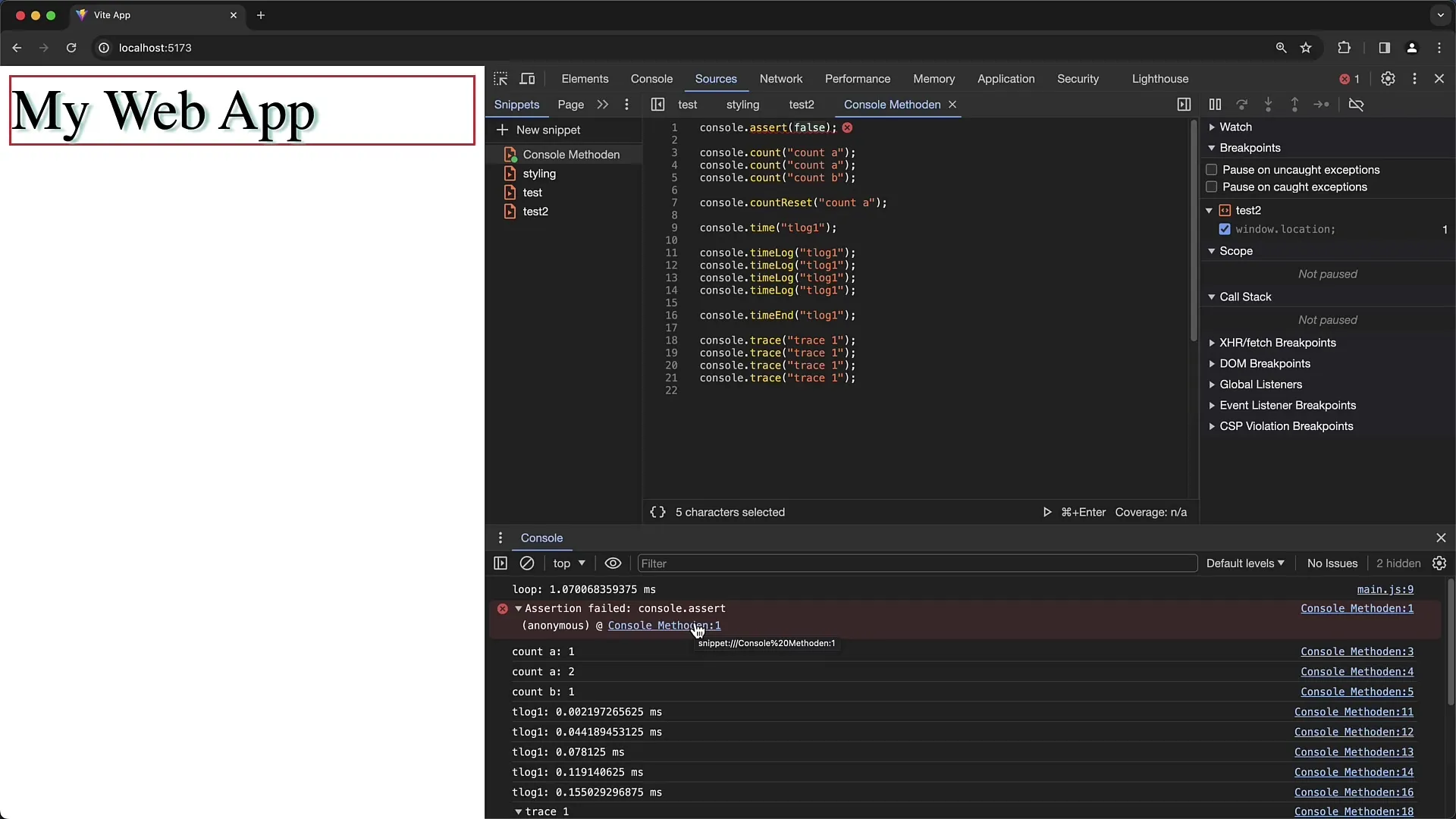
Çok faydalı bir araç olan assert() yöntemini kullanıyoruz. Bu yöntem, belirli bir ifadenin doğru olduğundan emin olmak için kullanılır. Yanlış bir ifade geçirirseniz, Konsolda bir "Assertion Failed" hatası görürsünüz. Bir deney yapalım.

İşte assert() için basit bir örnek hazırladım. Bir ifade geçiyorum ve bu ifade doğru değilse, Konsol "Assertion Failed" hatası gösterir. Değişkenlerin veya durumların istediğiniz davranışı sergilediğinden emin olmak için bu yöntemi kullanabilirsiniz.

Özellikle karmaşık uygulamalar için bu, Konsoldaki hataya daha fazla ayrıntı almak için hataya fare ile tıklanabildiğiniz özelliğiyle özellikle faydalı olabilir.
count() ile Sayma
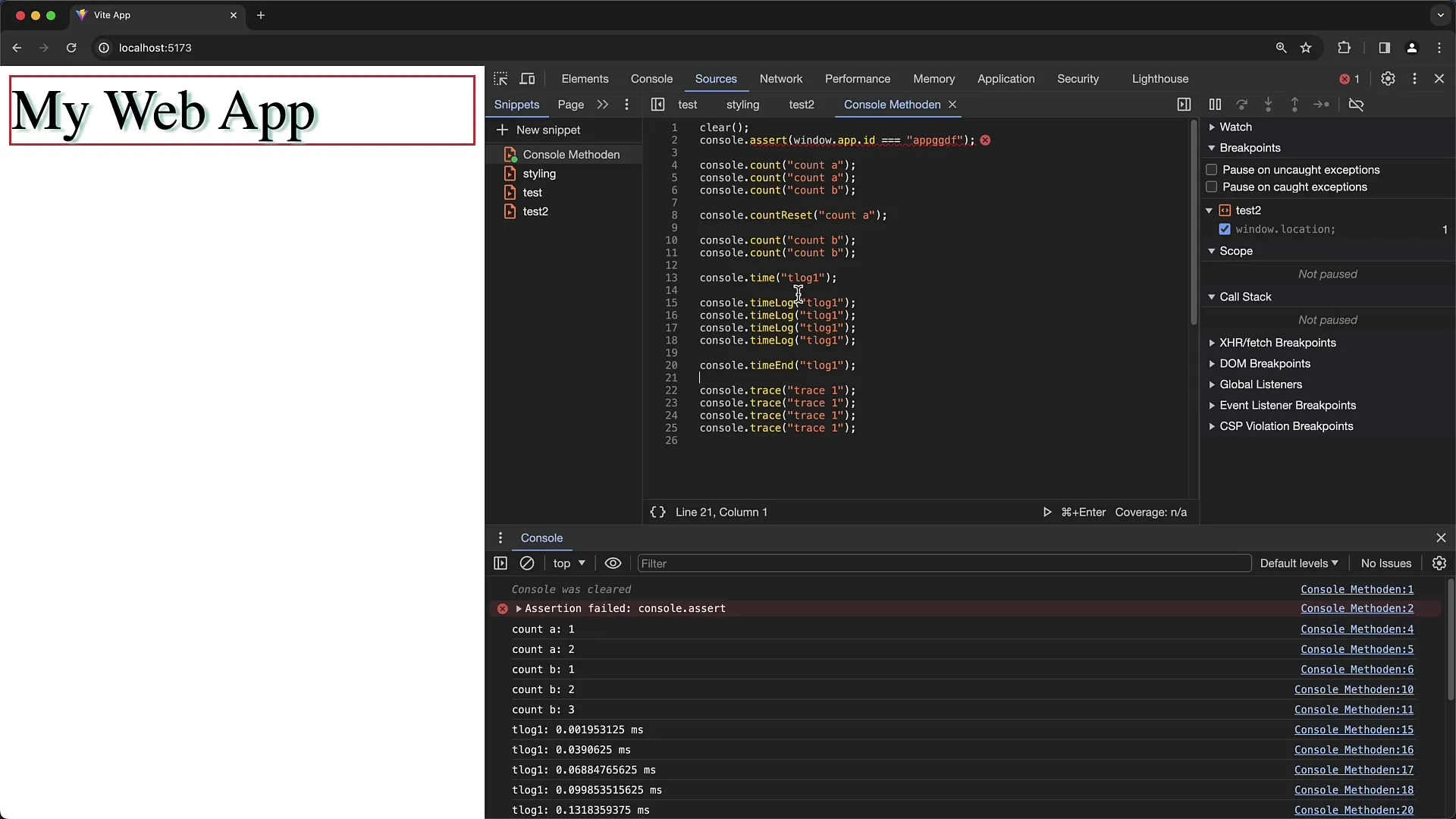
Sonraki yöntem count(). Bu yöntemle belirli bir fonksiyonun veya kod satırının kaç kez çağrıldığını sayabilirsiniz. Örneğin, fonksiyon çağrılarını izlemede yardımcı olabilir. Bu konuya daha yakından bakalım.
Bir ID ile count kullandığım bir örnek. Bir fonksiyonun kaç kez çağrıldığını görebilmem için her seferinde fonksiyonu etkinleştirdiğimde sayı otomatik olarak artar. Kodun belirli bir yerinde kaç defa olduğunuzu bilmek istiyorsanız, count() son derece faydalıdır.
Ayrıca, sayımı sıfırlamak için countReset() de vardır. count() ve countReset()'in uygulanması karmaşık mantığı hata ayıklarken avantaj sağlayabilir.
time() ve timeEnd() ile Zaman Ölçümü
Bir diğer önemli araç time() ve timeEnd() fonksiyonlarıdır. time() ile zaman ölçümünün başlangıcını belirleyebilir ve timeEnd() ile ne kadar zaman geçtiğini öğrenmek için bitiş noktasını kaydedebilirsiniz. Bu konuda bir örneğe bir göz atalım.

Kodumun başında time() ve ardından belirli bir bölümün sonunda timeEnd()'i kullanıyorum, böylece bu kod bölümünün ne kadar zaman aldığını öğrenebiliyorum. Çıktı milli saniye cinsinden olduğundan, kodunuzun performansını analiz etmenize yardımcı olur.
Bu zaman ölçüm yöntemleri, optimize gerektiren kodları tanımlamak ve analiz etmek istediğinizde özellikle faydalıdır.
trace() ile İzleme
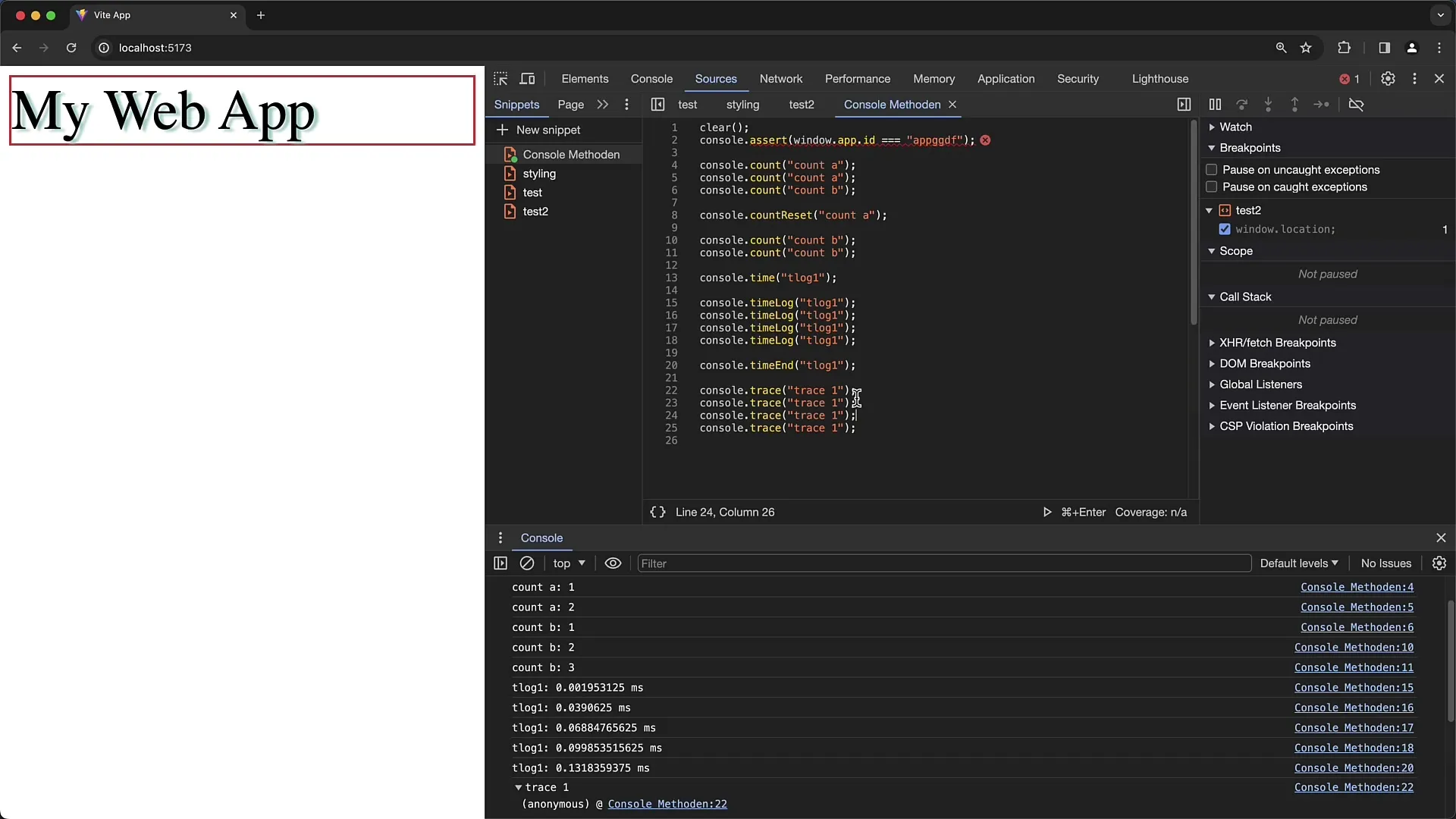
Son ancak en az önemli olan yöntem trace(). Bu yöntem, trace() kodunda içeriğin açıklandığı her yeri izleme olanağı tanır. Kodun akışını daha iyi anlamanıza ve birden fazla çağrıya neden olabilecek alanları belirlemenize yardımcı olur.

İşte trace() kullanarak kodumda nerede olduğumu izlediğim bir örnek. Callstack'i açarak, hemen ilgili kod satırlarına atlayabilirim. Bu, hata ayıklamada özellikle faydalıdır.

Nihayetinde, üretime yönelik kodunda bu hata ayıklama yöntemlerinden kaçınmanın, performansı optimize etmek ve istenmeyen konsol çıktılarını en aza indirmek için önemli olduğunu vurgulamak önemlidir.
Özet
Bu kılavuzda, Chrome Developer Tools'un güçlü Console Method'larını inceledik. Günlük web geliştirme işlerinde assert(), count(), time() ve trace() gibi fonksiyonlar ile kodunu etkin bir şekilde izleyebilir, hataları tanımlayabilir ve performansı optimize edebilirsin. Etkili hata ayıklamanın, her yazılım geliştirmenin önemli bir parçası olduğunu unutma.
Sık Sorulan Sorular
assert() metodu ne işe yarar?assert(), bir ifadenin doğru olduğundan emin olur ve öyle değilse bir hata verir.
count() metodu nasıl çalışır?count(), bir fonksiyonun kaç kez çağrıldığını sayar ve sıfırlanabilir.
time() ve timeEnd() ile ne yapabilirim?Bu metodlarla kodumun ne kadar zaman aldığını ölçebilirim, bu da performansı değerlendirmeme yardımcı olur.
trace() metodu neden kullanmalıyım?trace(), kodun yürütme sırasını takip etmeme ve hata ayıklama sırasında olası sorunları tanımlamama yardımcı olur.
Bu metodları üretim kodunda sürdürmeli miyim?Performansı optimize etmek için bu hata ayıklama metodlarını üretim kodundan çıkarmak tavsiye edilir.


