Bu öğretici serinin 02. bölümünde broşürümüzün ön kapağını büyük ölçüde tamamladık. Bu bölümde ise iki ve üç numaralı sayfaların tasarımıyla ilgileneceğiz.
Ancak iki ve üç numaralı sayfalara dalmadan önce, kapak üzerinde bazı ince ayarlamalar yapmamız gerekmektedir:
Başlık ve Kadın kısmında boyut ve konumu değiştirebiliriz, çünkü bunlar diğer öğelerle milimetrik olarak hizalanmış değiller.

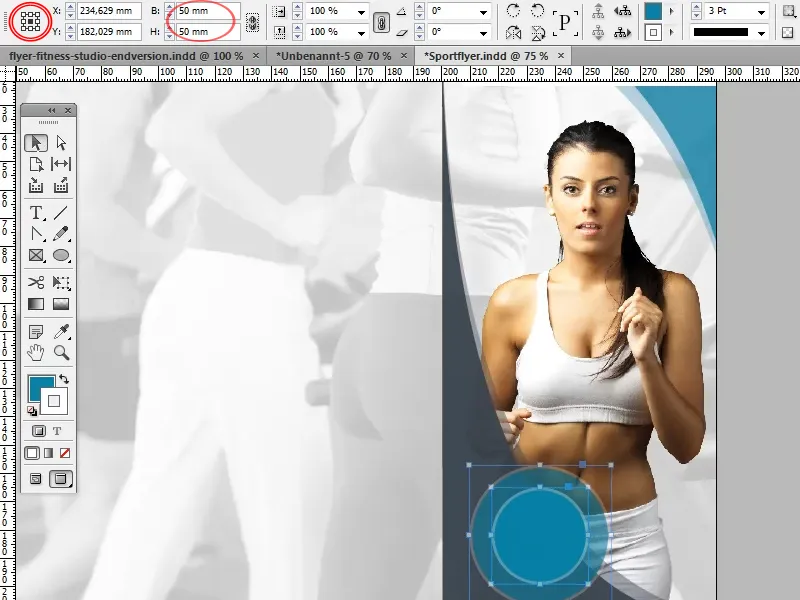
Şirket logosu içeren dairede durum farklıdır: Dairenin yeniden boyutlandırılmasında firmanın logosunun hâlâ merkezlenmiş kalması için, InDesign'ın dairenin merkezini referans olarak kullanması önemlidir. Bunun için iki farklı şekilde başarabiliriz:
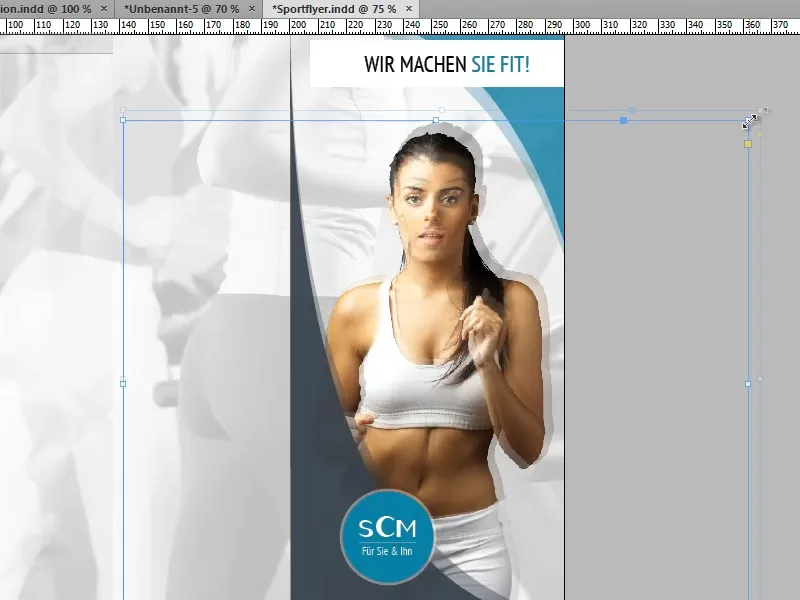
Daireyi yeniden boyutlandırırken, Alt- tuşuna basılı tutarak geçici olarak merkezi referans olarak seçilir. (Shift- tuşu orantılı olarak boyutlandırma yapar).
Alternatif olarak, değerleri doğrudan menü çubuğuna yazabiliriz. Merkez referans olarak kullanılmasını sağlamak için, Simgede (ekran görüntüsünde işaretlenmiştir) sol tarafta merkezi nokta seçili olmalıdır.
Şimdi iki bitişik sayfaya odaklanalım:
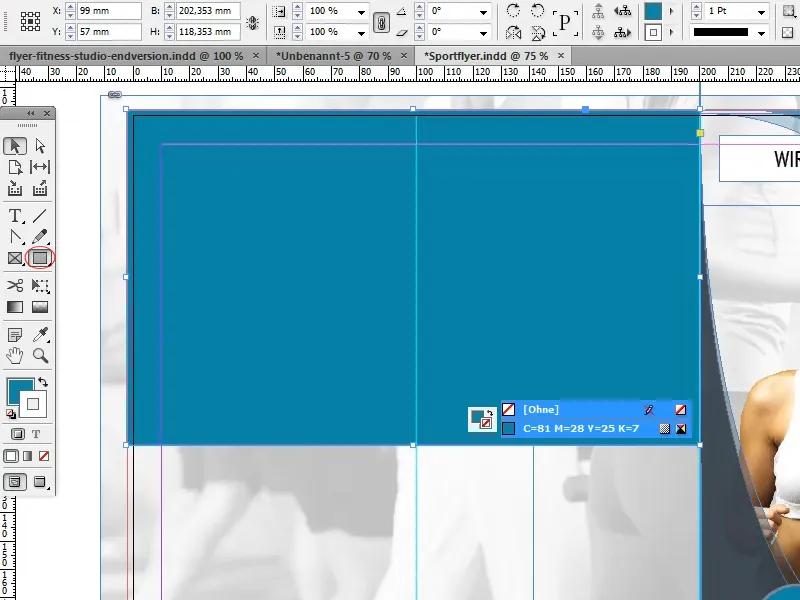
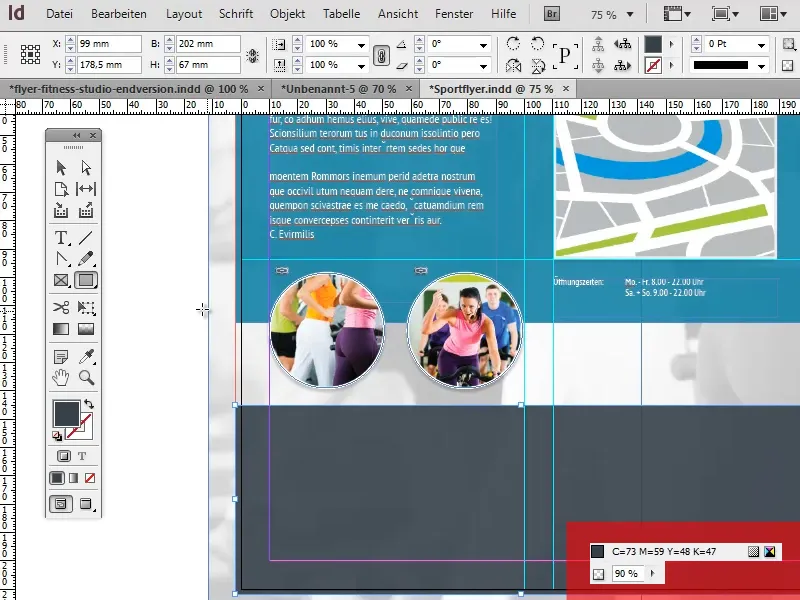
Öncelikle bir dikdörtgen oluşturup üst kısımlarını dolduracak şekilde boyutlandırıyoruz. Bu metin ve görsel unsurlar için arka plan görevi görmektedir.
Aynı Titreşim mavisini seçiyoruz, ki zaten kapak sayfasında birkaç kez kullandık (C=81, M=28, Y=25, K=7). Kontura ihtiyacımız yok. Arka plan resminin biraz saydam olmasını sağlamak için Opaklık değerini yaklaşık %90'a düşürebiliriz.
Sonra başlıkları oluşturuyoruz.
Bir sayfadaki başlıkların aynı hizada olması her zaman güzeldir. Başlık hizalamasını farklı yollarla gerçekleştirebiliriz:
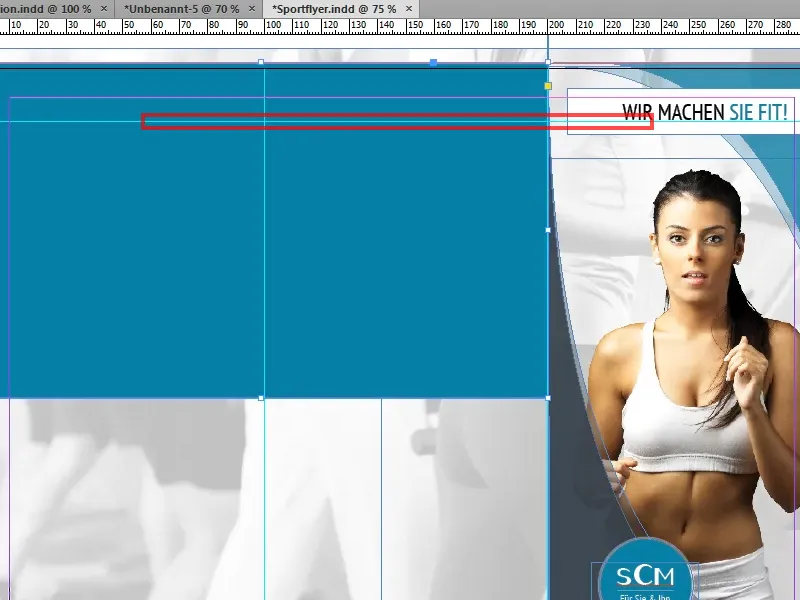
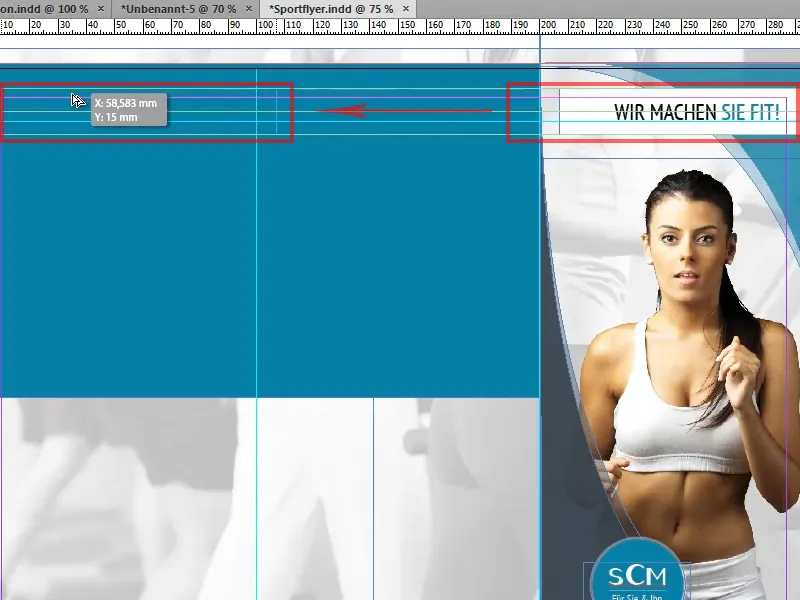
İlk seçenek, bir yol yardımıyla. Yatay bir yol yardımı oluşturarak, başlık sayfasının alt kenarıyla hizalanan bir yatay çizgi oluşturuyoruz. Daha sonra diğer başlıkları bu yolda hizalayabiliriz.
Kapak sayfasının başlığı ve diğer başlıklar benzer bir biçime sahip olduğundan, mevcut başlığın bir kopyasını oluşturabiliriz, basılı Shift- ve Alt- tuşlarına basarak istenilen konuma sürükleyerek. Alt- tuşu metin kutusunun kopyalanmasına yol açarken, Shift- tuşu kopyanın orijininin pozisyonuna uyum sağlar, böylece yol çizgisi gerekli olmaz.
Kopyalamanın ardından başlık önceki oluşturulan dikdörtgenin arkasında yer alıyorsa, Ctrl+E işlemi ile başlığı nesne hiyerarşisinde adım adım öne taşıyabiliriz.
Bu örnekte sol tarafta "Sağlık deneyimle" başlığına; sağ tarafta ise "Bize yönelen yoldunuz" başlığı eklenir.
Biçimlendirmeye birkaç ayar yapmamız gerekmektedir: Font>PT Sans Dar ve Font boyutu>22 Punto değişmez. Beyaz renk kullanılırken, Şekil rengi devre dışı bırakılır ve metin sola hizalanır.
"Sağlık deneyimle" başlığının altına spor merkezinin açıklaması için yeni bir metin alanı ekliyoruz. Metin alanının sağ ve solunda kenardan birkaç milimetre boşluk bırakılmalıdır.
Sağ ve sol boşlukların eşit olmasını sağlamak için, metin alanını hizalamak için bir küçük yardımcı dikdörtgen oluşturuyoruz. Tabii ki, bir yol çizgisi de yerleştirebilir ve metin alanını buna göre hizalayabiliriz.
Bu örneğe metin kutusuna bir Lorem Ipsum metniyle doldurulur. InDesign, bir metin alanını otomatik olarak bu tür bir metinle dolduracak bir işleve sahiptir: Yazıyla>Metin ile doldur.
Metni beyaz Renkte PT Sans Dar fontunu kullanarak biçimlendiriyoruz. Font boyutunu 12 Punto'da bırakırken, Satır aralığını 14.4 Punto olarak ayarlıyoruz.
"Bize yönelen yoldunuz" başlığının altına bir harita yerleştiriyoruz. Lütfen Google Haritalar veya benzer uygulamalardan bir haritayı kopyalamayın, bunun yerine kendinizin (örneğin Illustrator'da) çizdiğiniz bir haritayı kullanın ve tüm haklarına sahip olduğunuzdan emin olun. Aksi takdirde hızlı bir şekilde yasal sorunlarla karşılaşabilirsiniz.
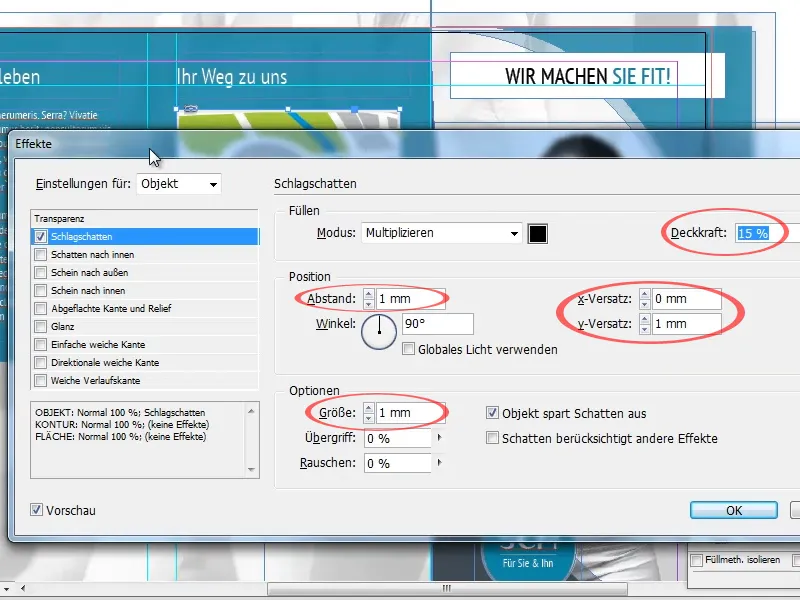
Haritaya 3 Nokta genişliğinde açık gri bir Kontur ekliyoruz ve daha sonra Nesne>Efektler>>Gölge aracılığıyla %15 Opaklık, 1 mm Uzaklık, 0 mm x-Yerini, 1 mm y-Yerini ve 1 mm Boyutu olan hafif bir gölge ekliyoruz.
Tüm değerler, karta çok fazla farklılık yaratmadan daha zarif bir etki elde etmek için düşük seviyelerde seçilmiştir.
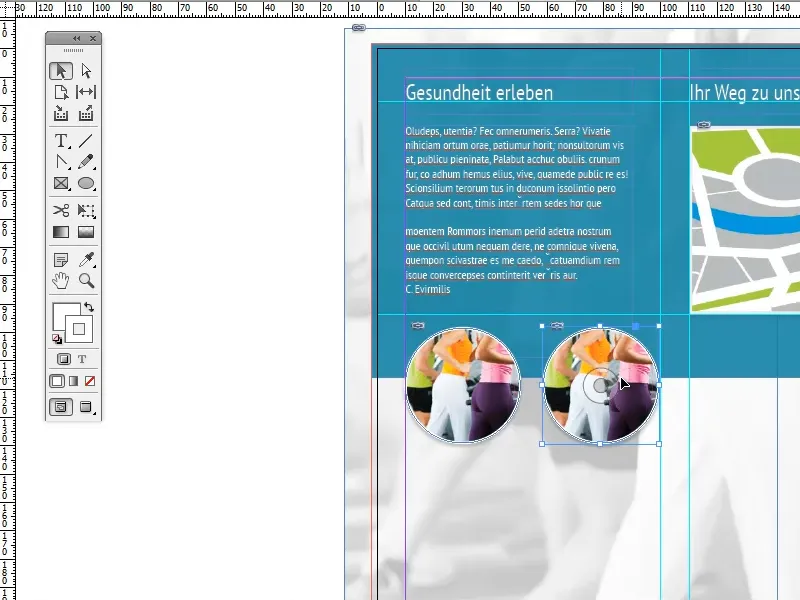
Sıradaki adımda, açıklama metnin altına iki daire şeklinde resim ekleyeceğiz. Bunun için ilk olarak, üzerindeki metin kutusundan yaklaşık yarısı genişliğinde bir daire oluşturmak için Elips Aracı'nı ve Shift-Tuşunu kullanıyoruz.
Alt-Tuşunu basılı tutarak ve sağ (Sağ) ok tuşuna basarak (Tek seferde sadece bir kez basmalısınız, aksi takdirde dairelerin birden fazla kopyası oluşacaktır!) daireyi kopyalıyoruz ve sağa kaydırıyoruz.
Shift-Tuşuyla birlikte Sağ ok tuşunu kullanarak daha büyük adımlarla ve dolayısıyla daha hızlı şekilde daireyi kaydırabiliriz.
Eğer daire biraz fazla büyükse, Shift-Tuşunu basılı tutarak iki daireyi küçültüp yeniden konumlandırabiliriz.
İki dairenin doğru boyutta olduğunu düşündüğümüzde, ikinci daireyi geçici olarak kaldırıyoruz. İlk daireye karttaki ayarlarla aynı Gölge - 3 Nokta genişliğinde beyaz bir Kontur ekliyoruz.
Daireye görüntüyü eklememiz gerek. İlk olarak, InDesign'a istediğiniz görüntüyü yüklemek için Dosya>Yerleştir'i kullanıyoruz.
Görüntü geldiğinde ve ilk kez yerleştirildiğinde, önce Ctrl+X ile kopyalayıp sonra Düzen>Kesileni Yapıştır seçeneği ile daire içine yapıştırıyoruz.
Dairenin ortasında görünmesi gereken CD benzeri simgeye tıklayarak görüntüyü daire içinde hareket ettirebilir ve boyutlandırabilirsiniz (Ekran Görüntüsüne bakınız).
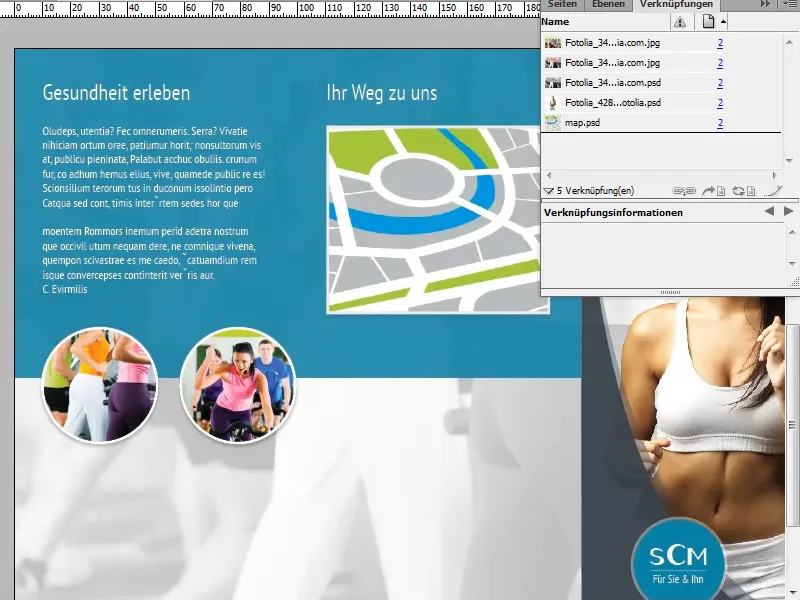
Düzenlediğimiz daireyi şimdi kopyalar ve konumlandırırsak, daire içindeki bağlantılı görüntü ve tüm kullanılan efektler de kopyalanır.
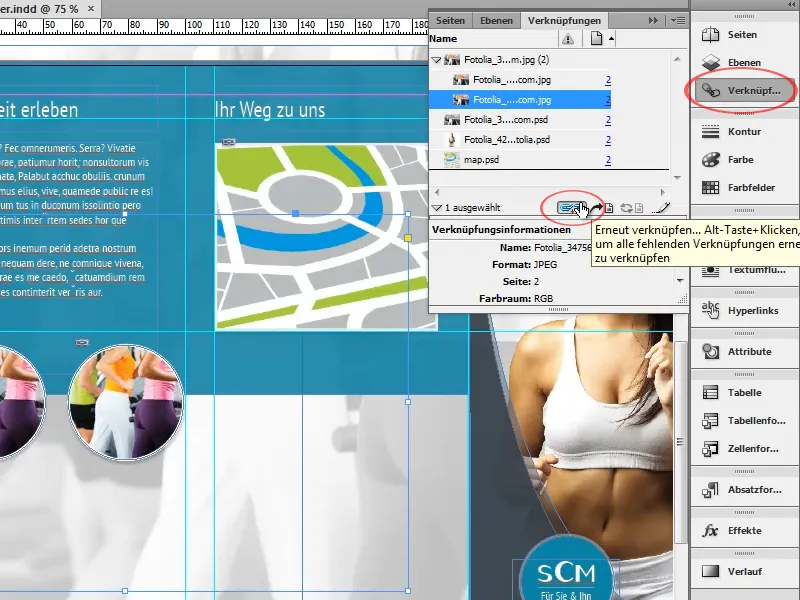
Yeni bir görüntü ile değiştirmek için, CD simgesi ile tekrar düzenleme moduna geçmek üzere bağlantılar bölmesinde Yeniden Bağlantılandır düğmesine tıklıyor ve istediğiniz görüntüyü seçiyorsunuz.
Yenilenen görüntü şimdi tüm önceden eklenmiş efektlerle ve uygun şekilde boyutlandırılarak daire içinde görünmelidir.
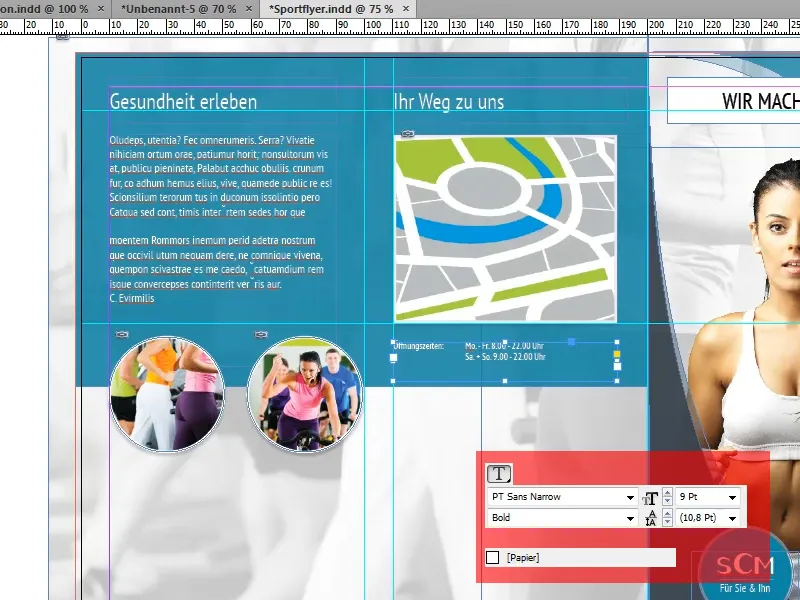
Haritanın altında, açılış saatleri yeni bir metin kutusuna eklenir ve Yazı Tipi>PT Sans Dar, Font Weight>Bold, 9 Nokta Yazı Boyutu ve beyaz Yazı Rengi ile ayarlanır.
Sayfanın alt kenarına, %90 Opaklık ile gri bir kenar ekliyoruz. Bu işlem için, kapak sayfasında zaten birkaç kez kullanılan aynı gri tonu kullanıyoruz (C=73, M=59, Y=48, K=47).
Bu, bu Öğretici Serisinin üçüncü bölümünün sonuna gelir. Serinin dördüncü ve son bölümünde, ikinci ve üçüncü sayfanın tasarımını tamamlayacak ve broşürün arka kısmıyla ilgileneceğiz.