Şu anda web sitenizin kullanıcılarla etkileşimini artırmak için çeşitli Büyüme Araçları kullanmanız önemlidir. Bu araçlardan biri, kullanıcıların dikkatini çekmek için etkili bir araç olan Slide-in 'dir. Bu kılavuzda adım adım öğreneceksiniz nasıl yüksek dönüşüm sağlayacak, iyi görünümlü bir şekilde Slide-in oluşturabilirsiniz. Hadi direk divee!
En Önemli Bulgular
- Slide-In, kullanıcıları kazanmak için etkili Bir Büyüme Aracıdır.
- Slide-in'in tasarımını özelleştirebilirsiniz.
- Slide-In'i stratejik olarak yerleştirmek ve ayarlamak, kullanıcıları etkileşime teşvik etmek açısından önemlidir.
Adım Adım Kılavuz
Web siteniz için bir Slide-In oluşturmak için şu basit adımları izleyin:
1. Büyüme Araçlarına Erişim
İlk olarak, Büyüme Araçlarına erişmeniz gerekmektedir. Bunun için kullanıcı arayüzünün sol tarafına gidin ve "Büyüme Araçları"na tıklayın. Burada kullanıcı kazanımı için mevcut tüm araçları bulabilirsiniz.

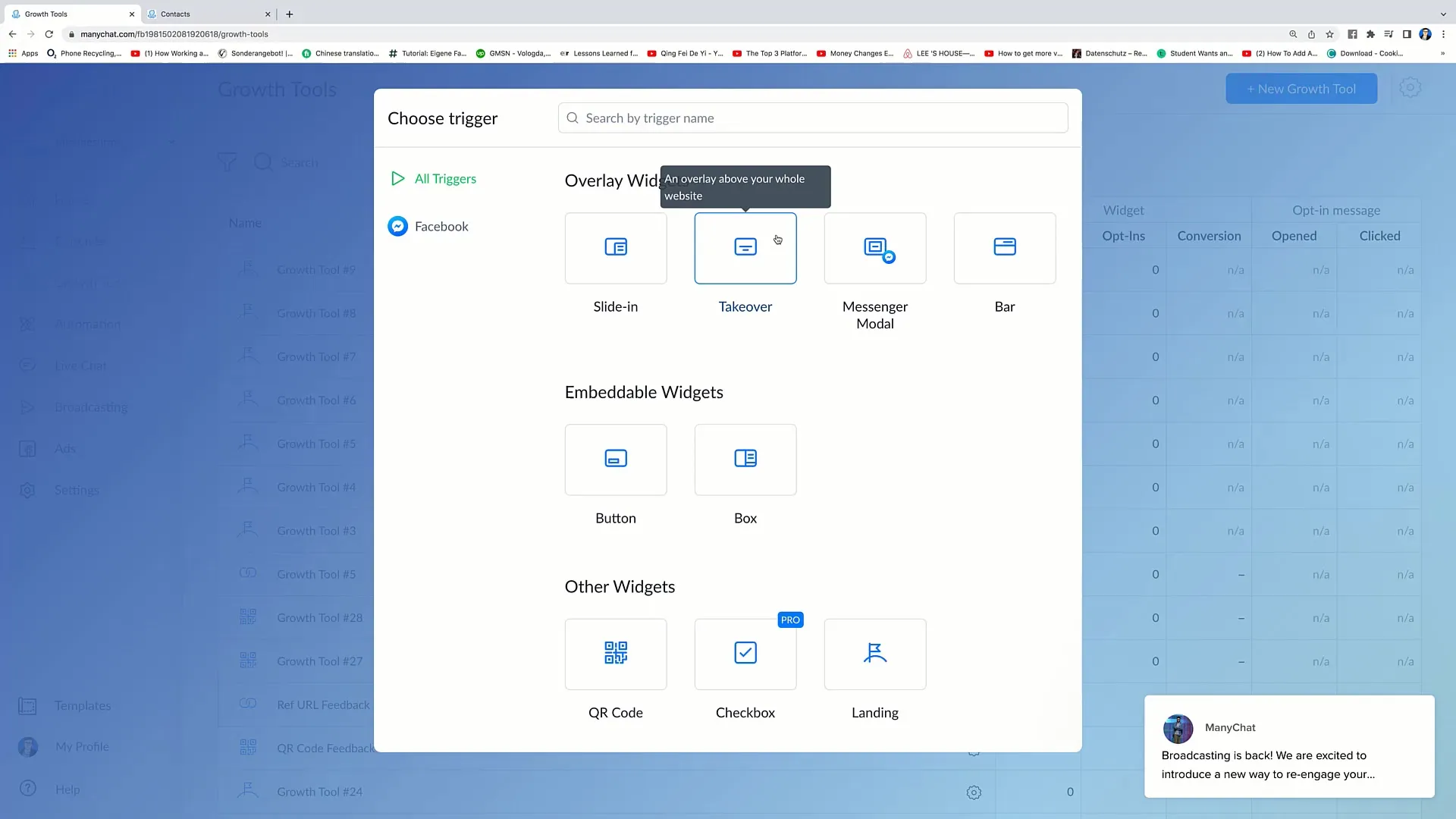
2. Yeni Bir Büyüme Aracı Oluşturma
Yeni bir Slide-In oluşturmak için sağ üst köşede "Yeni Büyüme Aracı"na tıklayın. Burada Overlay Widget'lar, Slide-in'ler ve daha fazlası arasından seçim yapabilirsiniz.

3. Slide-in Seçimi
Mevcut araçlar arasından "Slide-in" seçeneğini belirleyin. Slide-In, web sitenizin yan tarafında görünür ve böylece kullanıcıların dikkatini çeker.
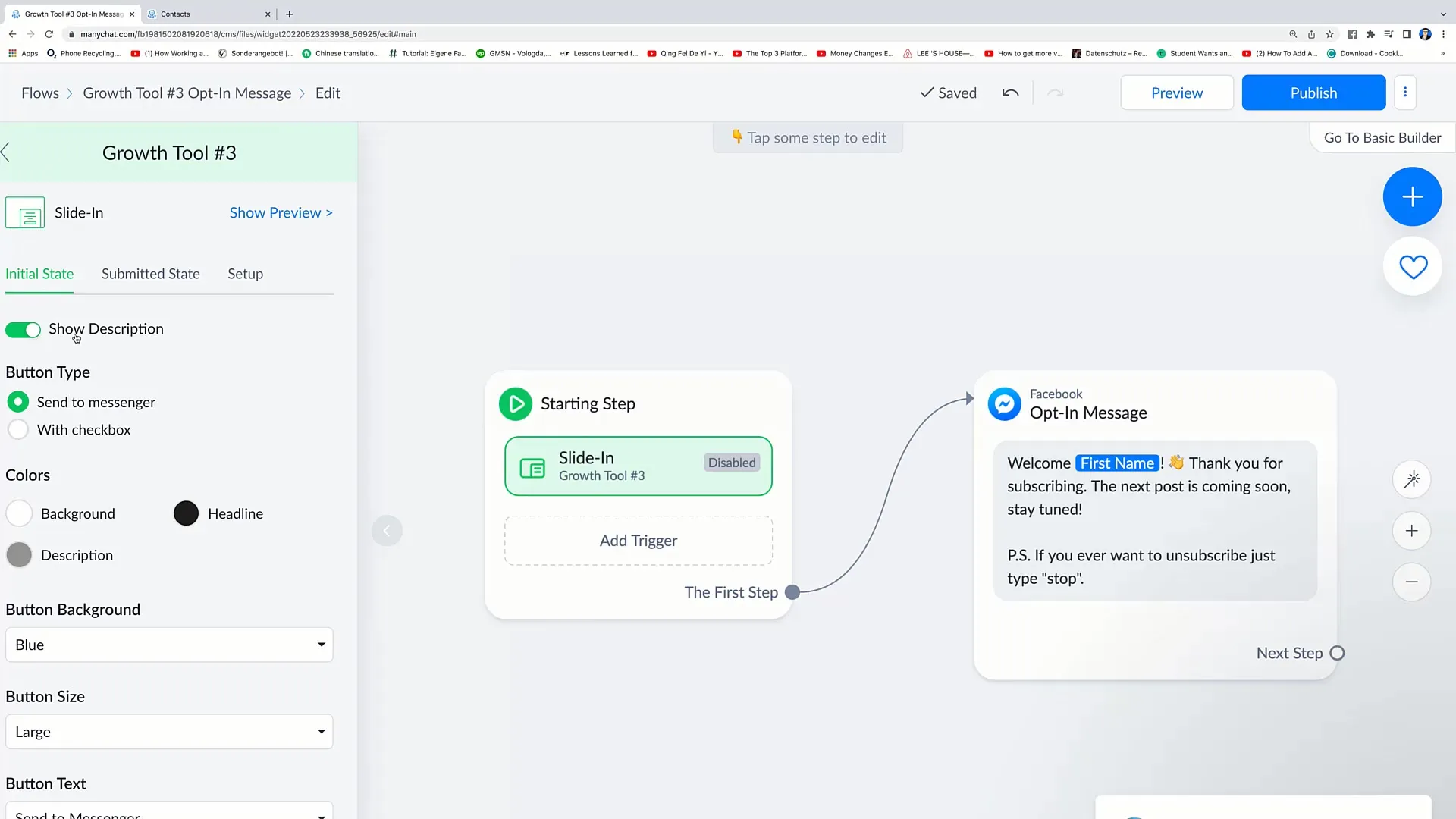
4. Slide-In Tasarımı Yapma
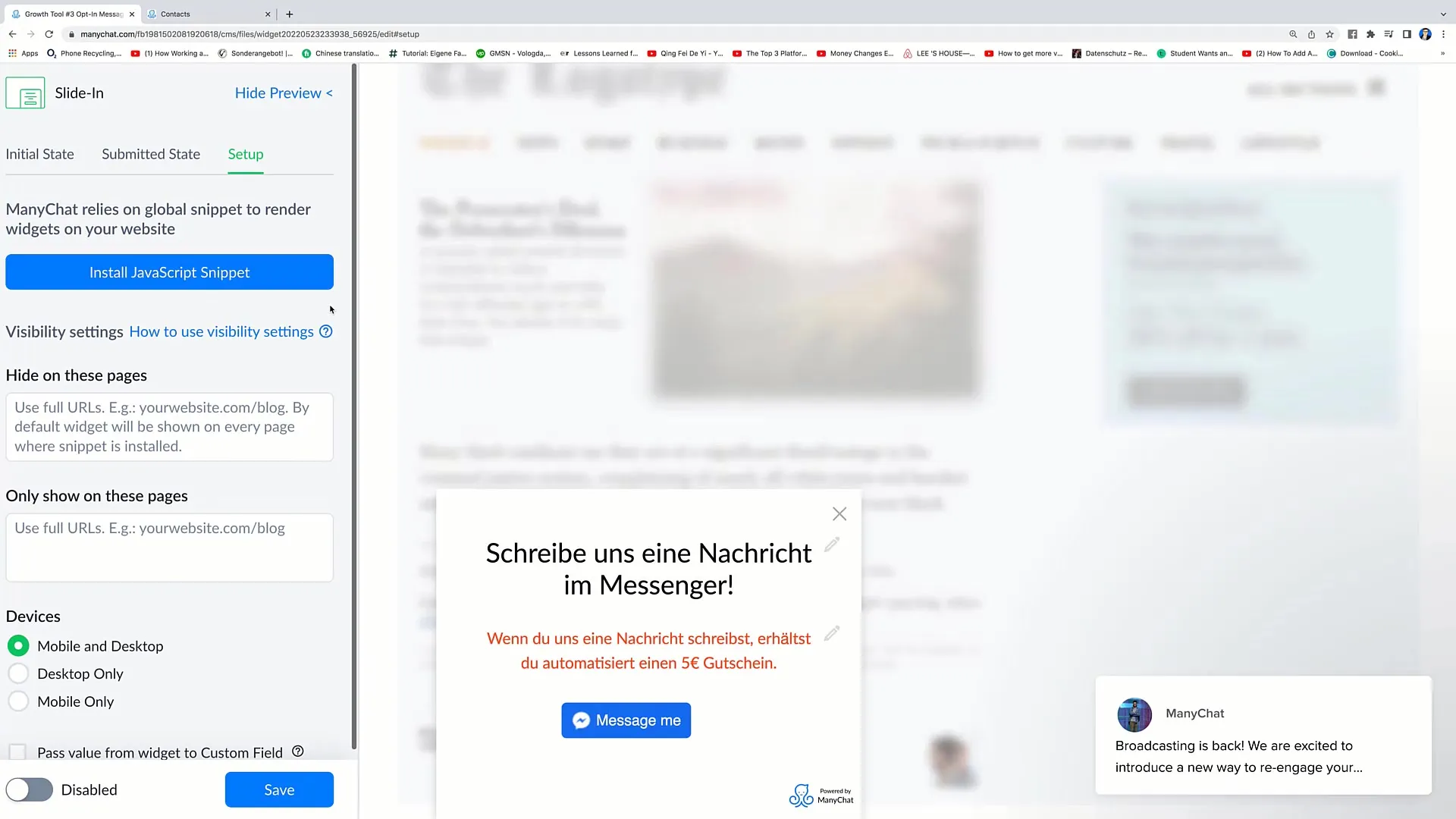
Burada Slide-In'inizin tasarımına başlayabilirsiniz. Kendi isteğinize göre uyarlayabileceğiniz bir tasarım görüntülenecektir. Örneğin, kullanıcıları etkileşime teşvik etmek için "Bize bir mesaj yazın" metnini ekleyebilirsiniz.

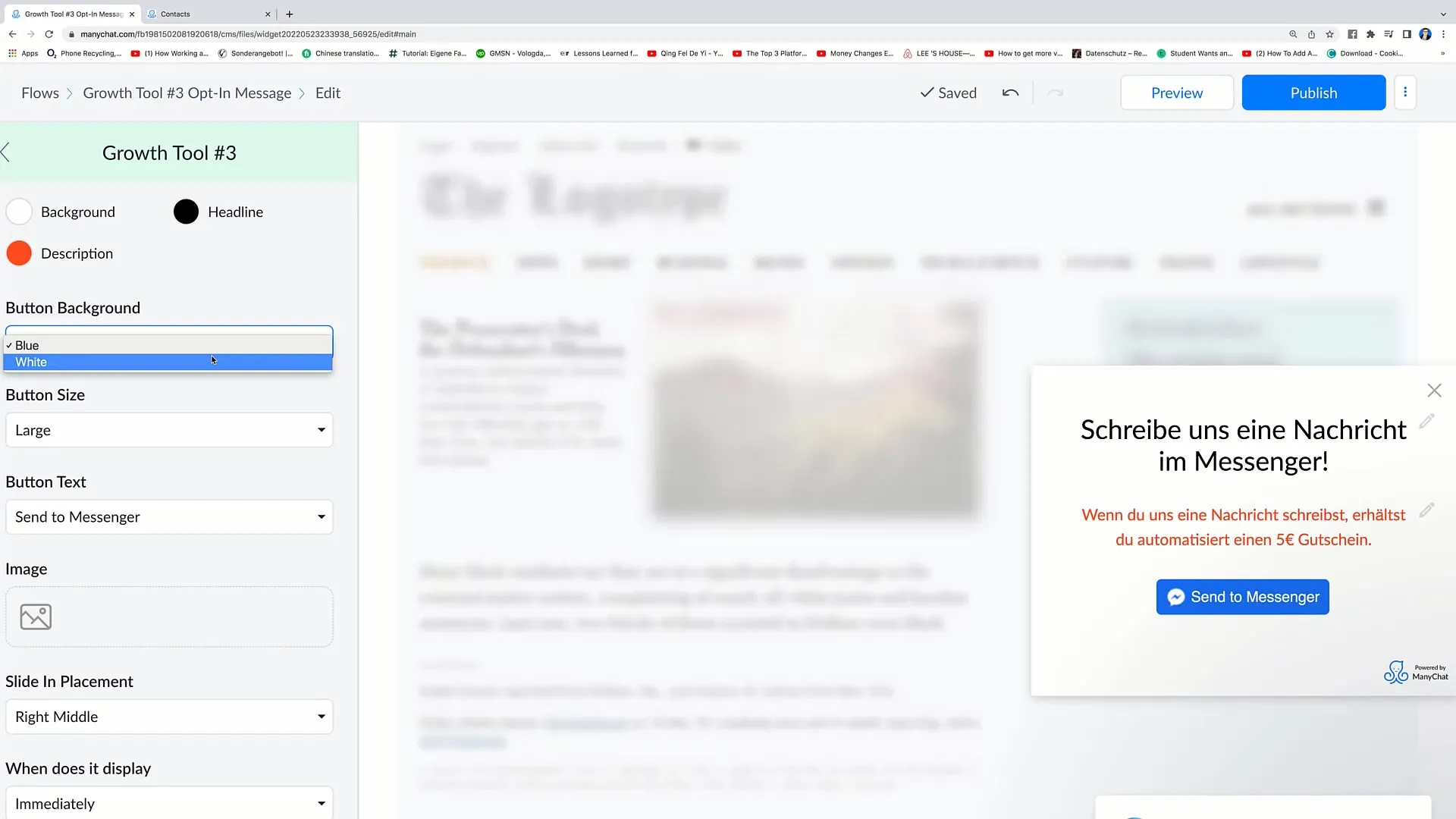
5. Renkleri Ayarlama
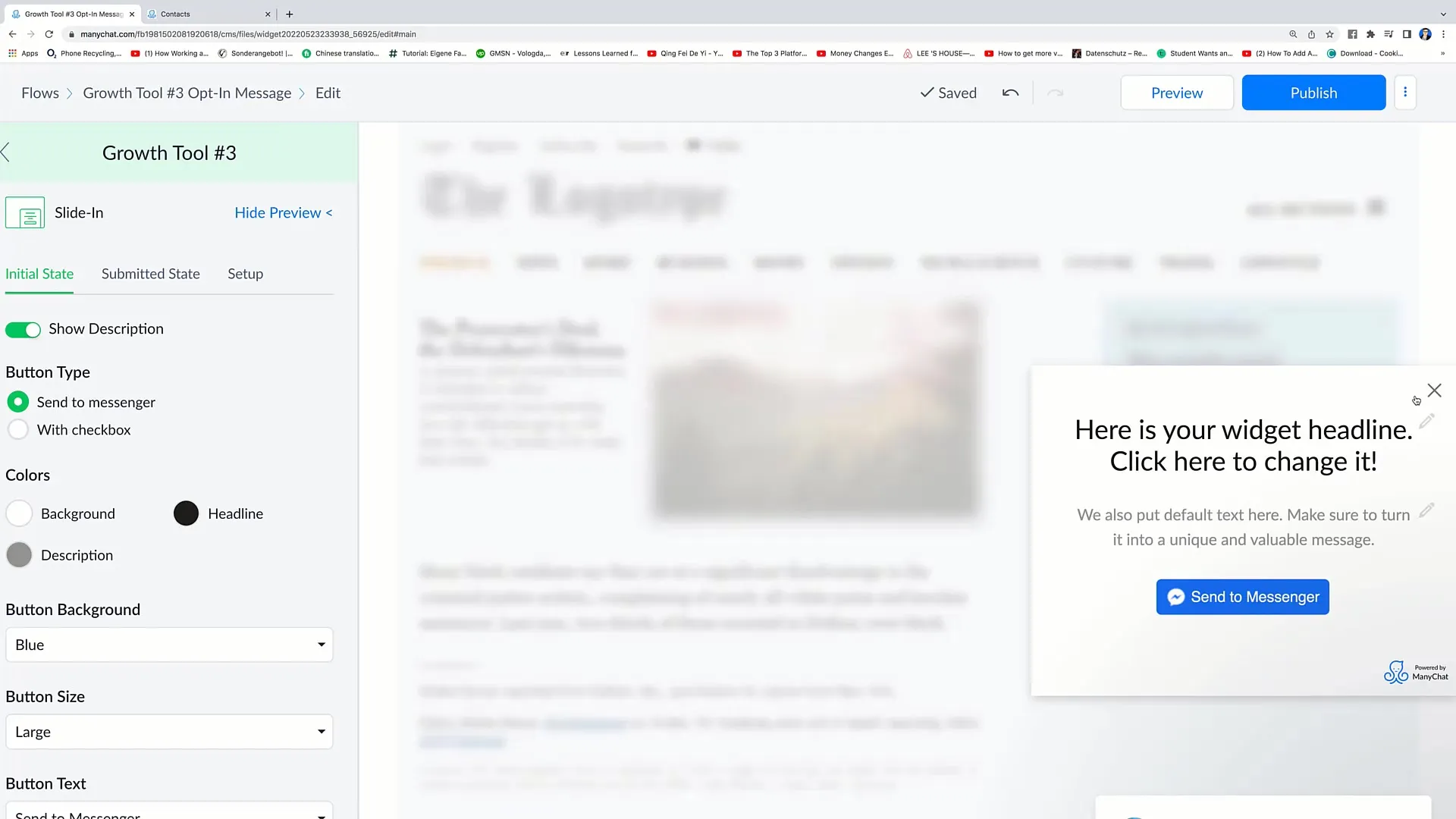
Slide-In'in renklerini ayarlayın. Burada hem arka plan rengini hem de metin renklerini değiştirebilirsiniz. Pratikte Slide-In'in nasıl göründüğünü görmek için "Önizlemeyi Göster"e tıklayın.

6. Başlık ve Açıklamayı Düzenleme
Sonraki adım, başlık ve açıklama metinlerini düzenlemektir. Örneğin, kullanıcılara etkileşimde bulunduklarında bir kupon alacaklarını bildiren bir açıklama ekleyebilirsiniz.
7. Butonu Anma
Call-to-Action butonunun iyi görünür olduğundan emin olun. Butonun boyutunu, rengini ve metnini değiştirerek dikkat çekici hale getirebilirsiniz. Kullanıcıları tıklamaya teşvik edecek bir metin seçin.

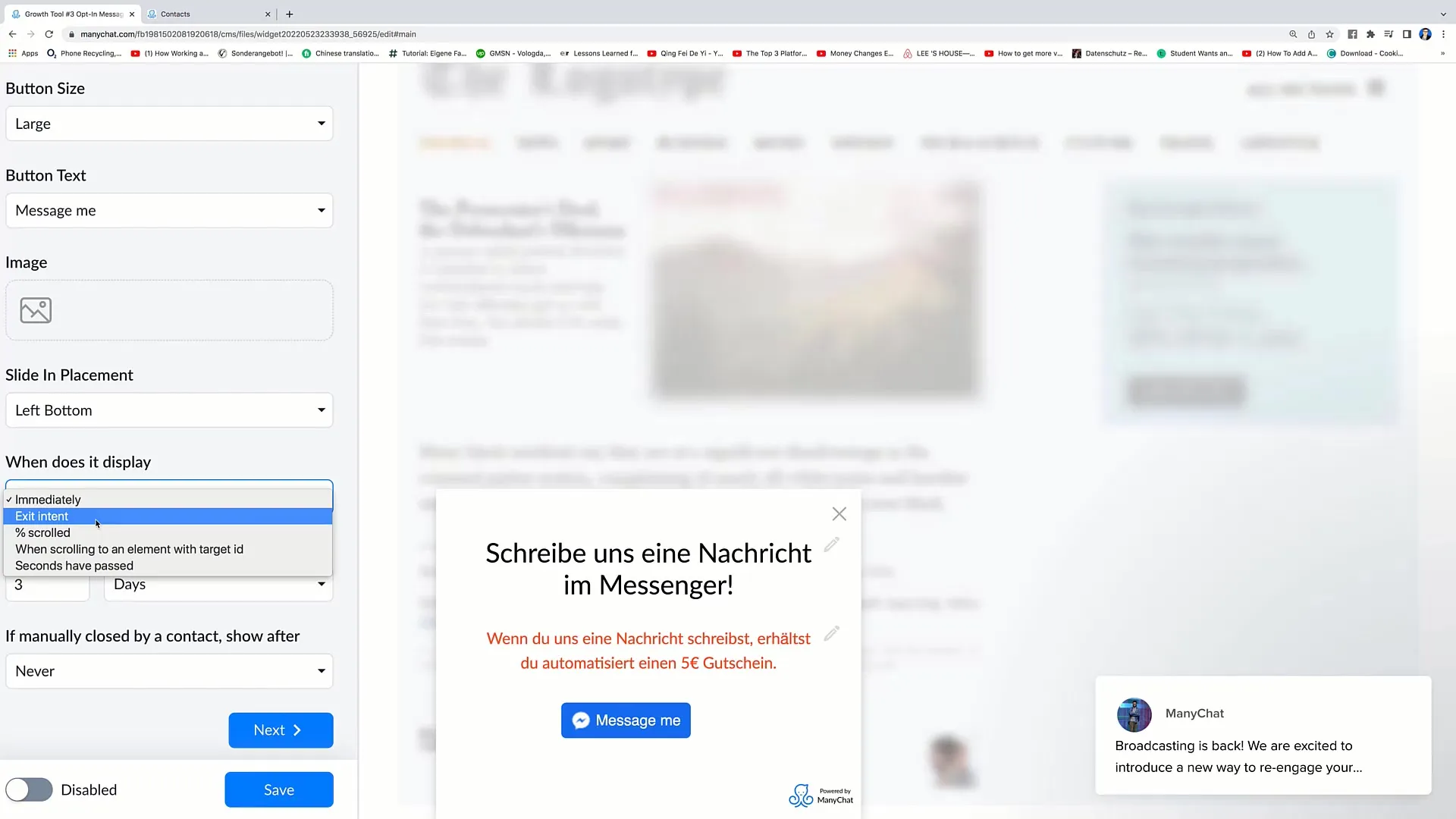
8. Slide-in'in Yerleştirilmesi
Web sitenizde Slide-In'in yerleştirilmesini seçin. Sağdan veya soldan, üstten veya alttan görünmesini tercih edebilirsiniz. Yerleştirme seçenekleri, Slide-In'ininizin görünürlüğü açısından önemlidir.
9. Gösterim Koşullarını Belirleme
Slide-In'in ne zaman gösterileceğine karar vermelisiniz. Sayfa yüklenir yüklenmez hemen mi, yoksa kullanıcı sayfayı terk ettiğinde mi görüntüleneceğini belirleyebilirsiniz.

10. Tekrarlama Seçeneklerini Ayarlama
Bir kullanıcı Slide-In'i ilk kez kapattığında tekrar ne zaman görüntüleneceğini belirlemek için seçenekleriniz vardır. Bu, mesajlarınızı etkili bir şekilde iletmek için önemlidir.
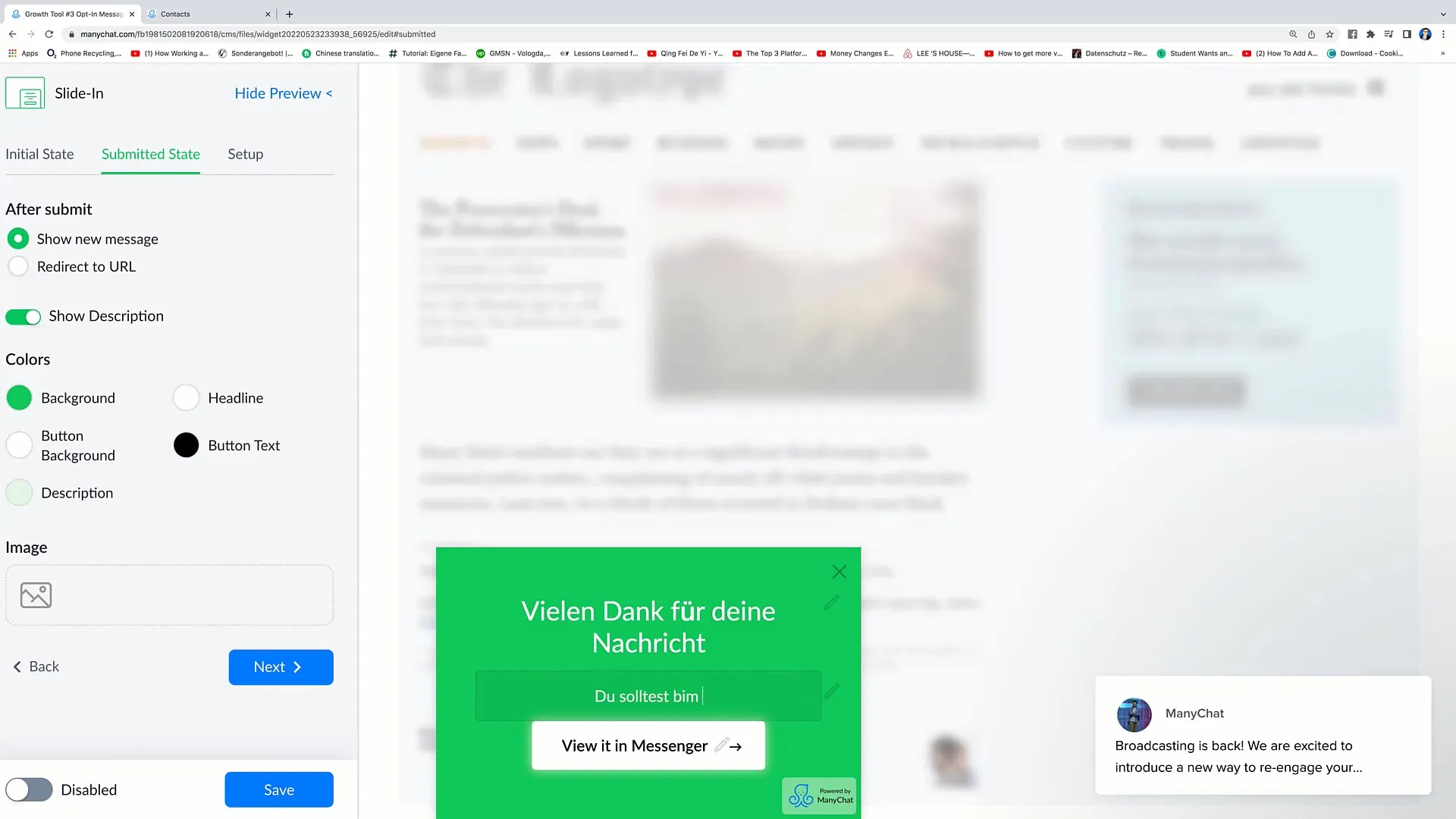
11. Teşekkür Mesajını Yaplandırma
Slide-in'iniz ile etkileşime giren kullanıcılar için bir teşekkür mesajı hazırlayın. Bu mesaj açıklayıcı ve davetkar olmalı ve kullanıcılara artık kuponlarını aldıklarını bildirmelidir.

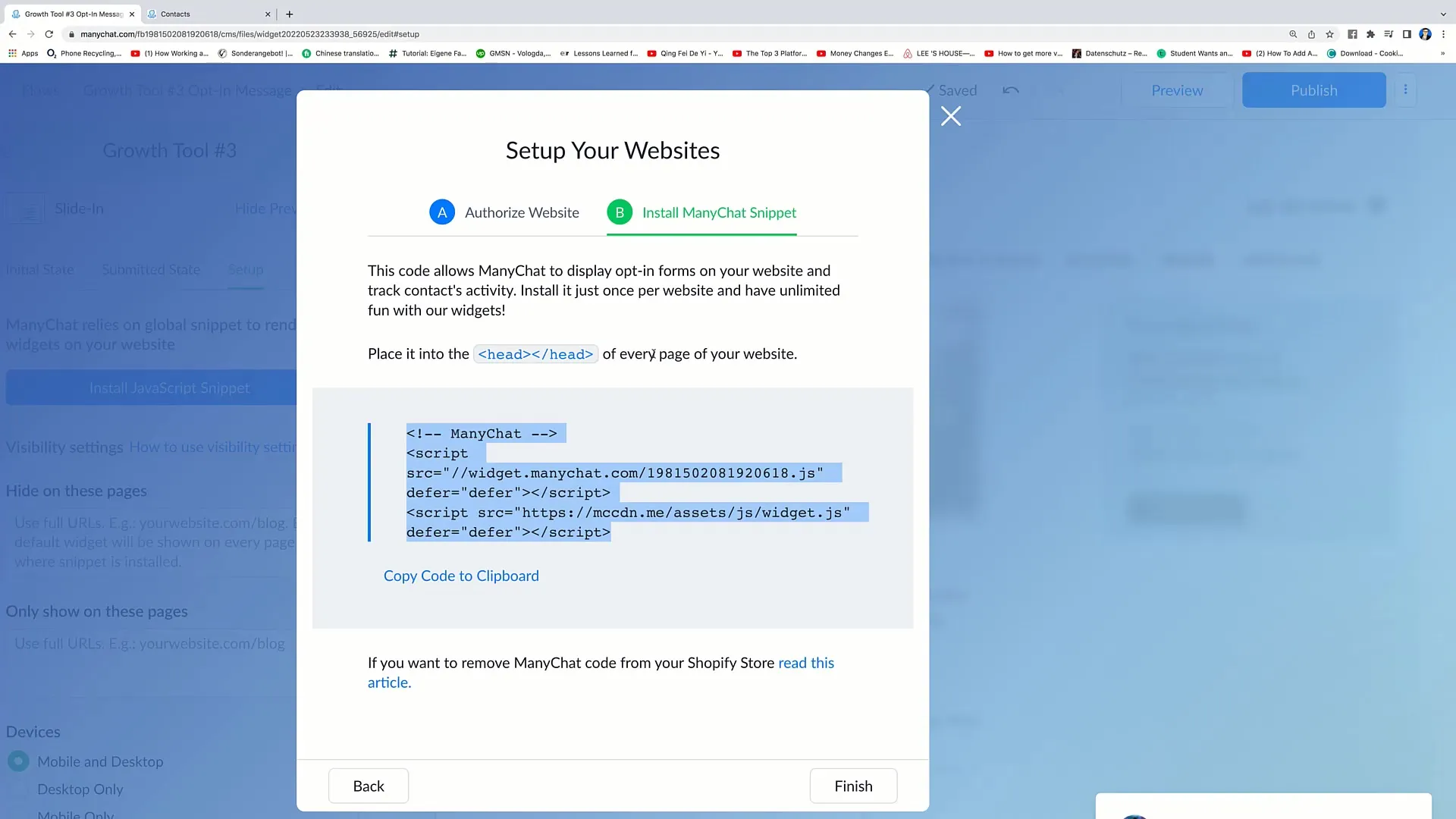
12. Kodun Kurulumu
Her şey hazır olduğunda, Slide-in'in kurulum kodunu web sitenize entegre etmelisiniz. Sağlanan parçacığı kopyalayın ve web sitenizin başlık bölümüne ekleyin. Örneğin WordPress kullanıyorsanız, bunu Customizer üzerinden yapabilirsiniz.

13. Tamamlayın ve Test Edin
İşlemi tamamlamak için "Bitir"e tıklayın. Ardından web sitenizde Slide-in'in doğru çalışıp kullanıcıların sizinle iletişime geçmelerini teşvik edip etmediğini kontrol edin.

Özet
Bu kılavuzda, Facebook Pazarlaması için etkili bir Slide-in oluşturmanın nasıl yapılacağını öğrendiniz. Tasarımı nasıl özelleştireceğinizi, yerleşimi nasıl belirleyeceğinizi ve doğru tetikleyicileri nasıl ayarlayacağınızı bilirsiniz, böylece kullanıcı etkileşimini artırabilirsiniz.
Sıkça Sorulan Sorular
Slide-in nedir?Slide-in, kullanıcıların dikkatini çekmek için web sitesinde yan tarafından beliren bir popup'tır.
Slide-inimin tasarımını nasıl özelleştirebilirim?Renkler, metinler ve Slide-in'in pozisyonunu kolayca kullanıcı arayüzü üzerinden yapılandırabilirsiniz.
Slide-in ne zaman görüntülenmeli?Hemen veya sayfadan ayrılırken görüntülenip görüntülenmeyeceğini belirleyebilirsiniz.
Slide-in'e bir resim ekleyebilir miyim?Evet, Slide-in'e görsel olarak daha çekici hale getirmek için bir resim ekleyebilirsiniz.
Slide-in'i web siteme nasıl yüklerim?Sağlanan kurulum kodunu web sitenizin başlık bölümüne kopyalayın.


