Bu kılavuzda Chrome Developer Araçları'nın Exception-Breakpoints ile etkili bir şekilde nasıl çalışacağını öğreneceksiniz. Exception-Breakpoints, bir istisna (Exception) meydana geldiğinde programın otomatik olarak duraklatılmasına olanak tanır ve JavaScript'inizi hata ayıklamanıza yardımcı olur. Kodunuzdaki hataları takip etmek ve anlamak istediğinizde nerede ve neden meydana geldiklerini anlamak için oldukça faydalıdır. Breakpoint'ler kullanmak, kodunuzun hatasız olduğundan emin olmak isteyen her geliştirici için kaçınılmaz bir beceridir. Direkt detaylara dalalım!
Önemli Bilgiler
- Exception-Breakpoints, bir istisna meydana geldiğinde programı duraklatır.
- “Yakalanmamış” ve “Yakalanan” istisnalar arasında ayırım yapabilirsiniz.
- debugger;-Statements ekleyerek programı belirli bir noktada duraklatabilirsiniz.
- Debugging işlemi tamamlandıktan sonra, üretim kodunun temiz kalması için debugger;-Statement'leri kaldırmak önemlidir.
Adım Adım Kılavuz
1. Exception-Breakpoints'un Etkinleştirilmesi
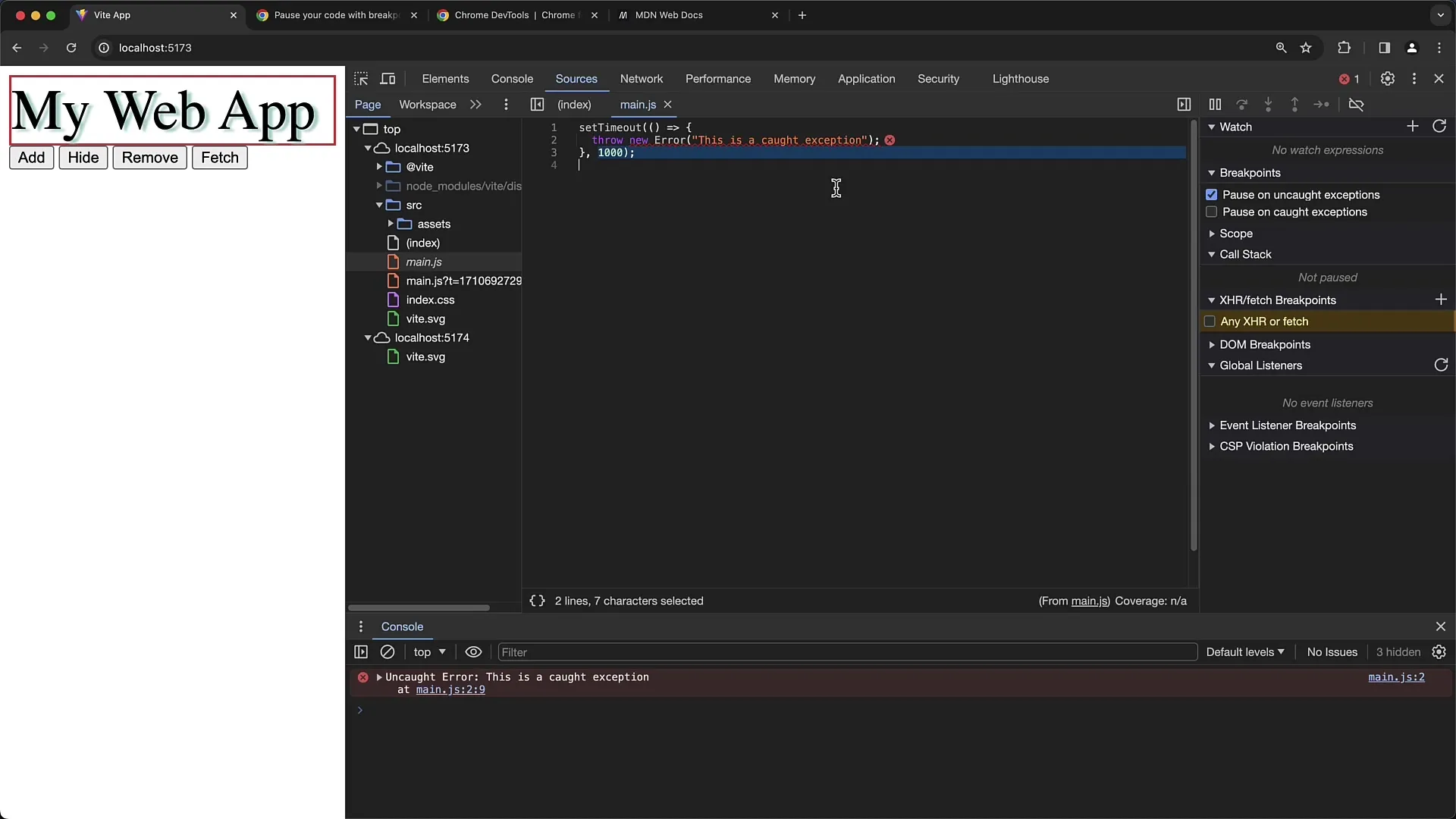
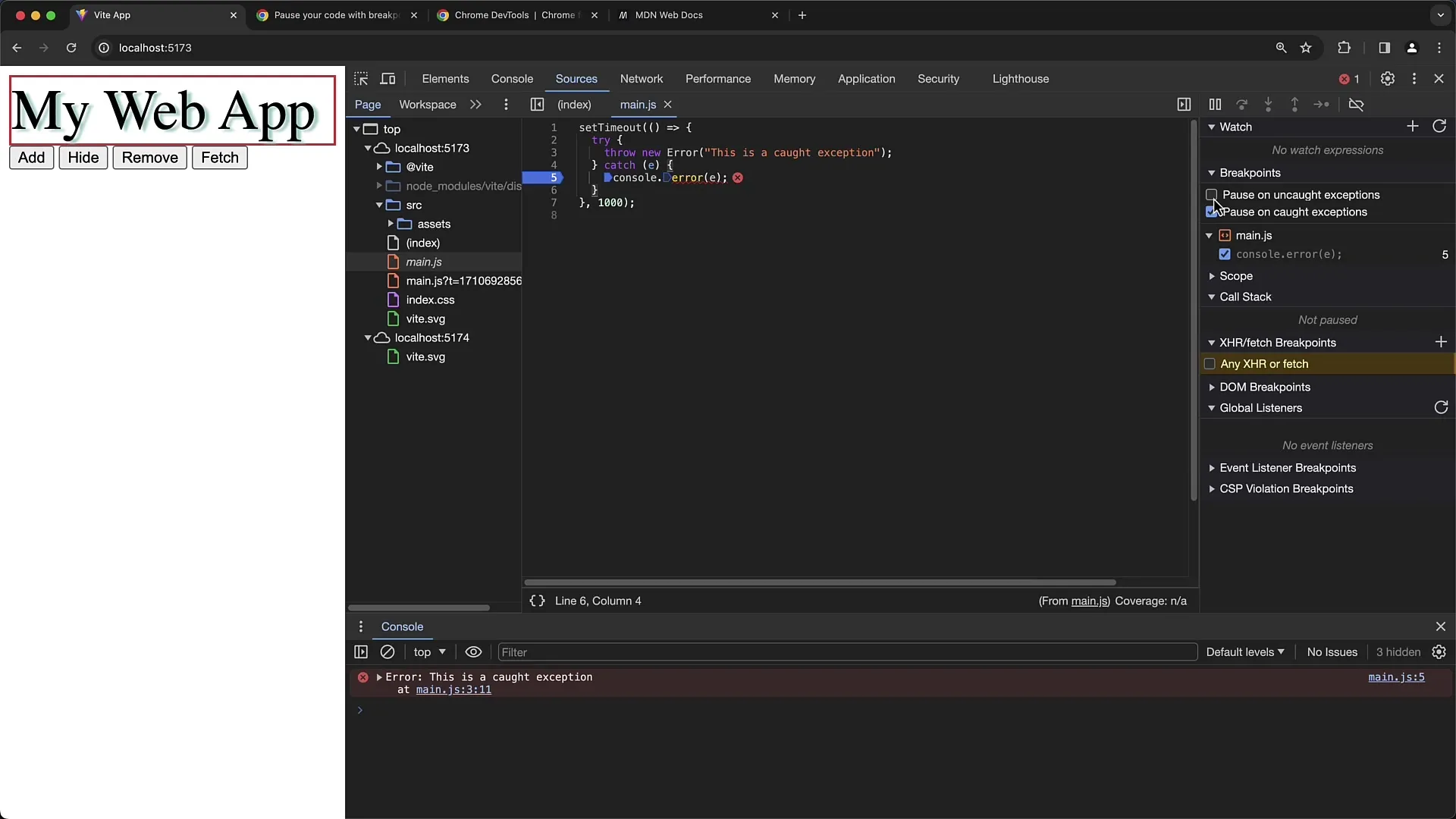
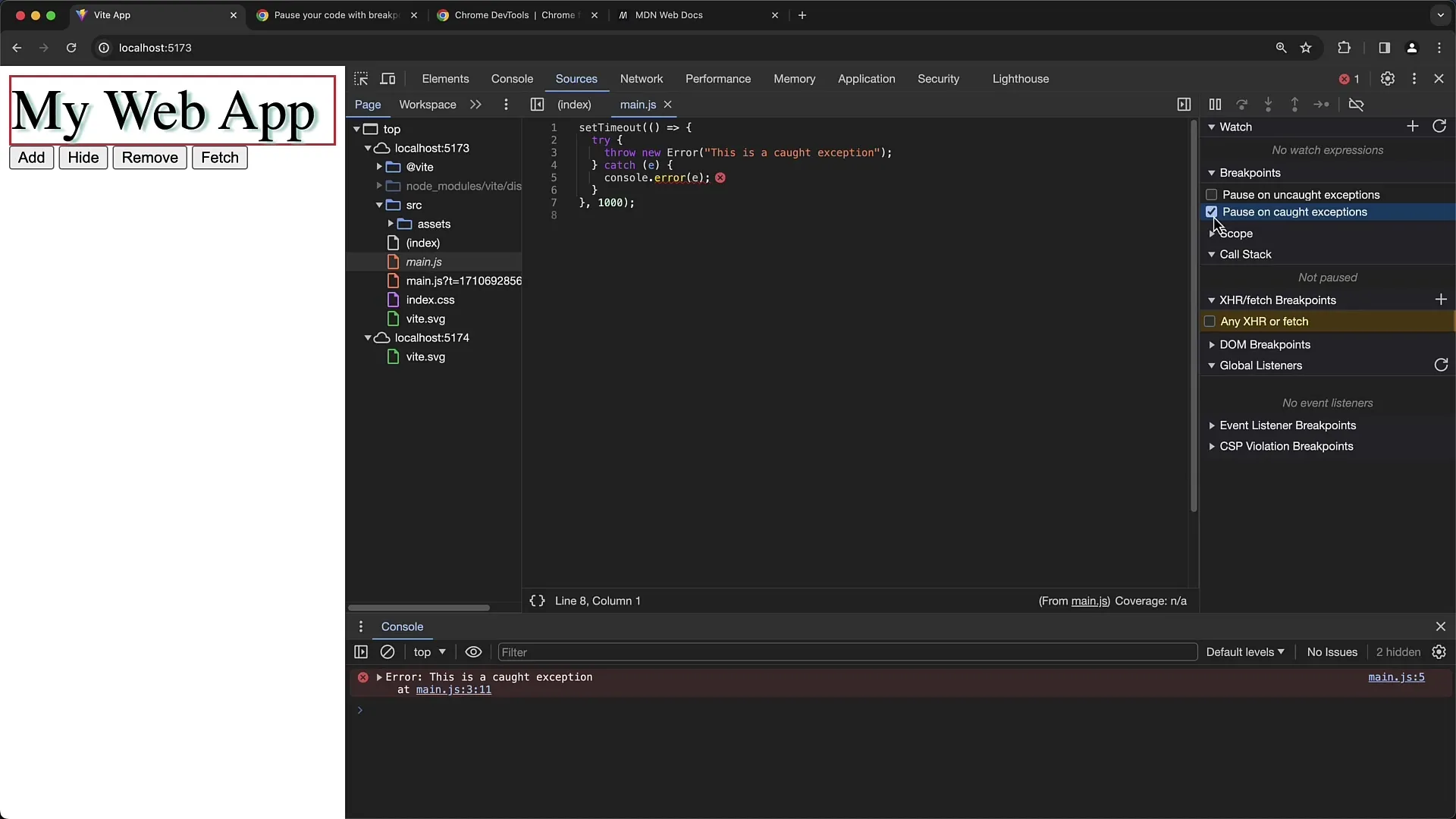
Özel durumlar oluştuğunda otomatik olarak duraklamayı etkinleştirmek için Chrome Developer Araçları'nı açın. “Sources” menüsüne gidin ve “Breakpoints” bölümünü bulun. "Pause on Exceptions" ve "Pause on Caught Exceptions" seçeneklerini işaretleyin.
Artık bir istisna meydana geldiğinde program otomatik olarak duraklayacak. Bu durumu tetiklemek için aşağıdaki kodu kullanarak basit bir istisna oluşturabilirsiniz.

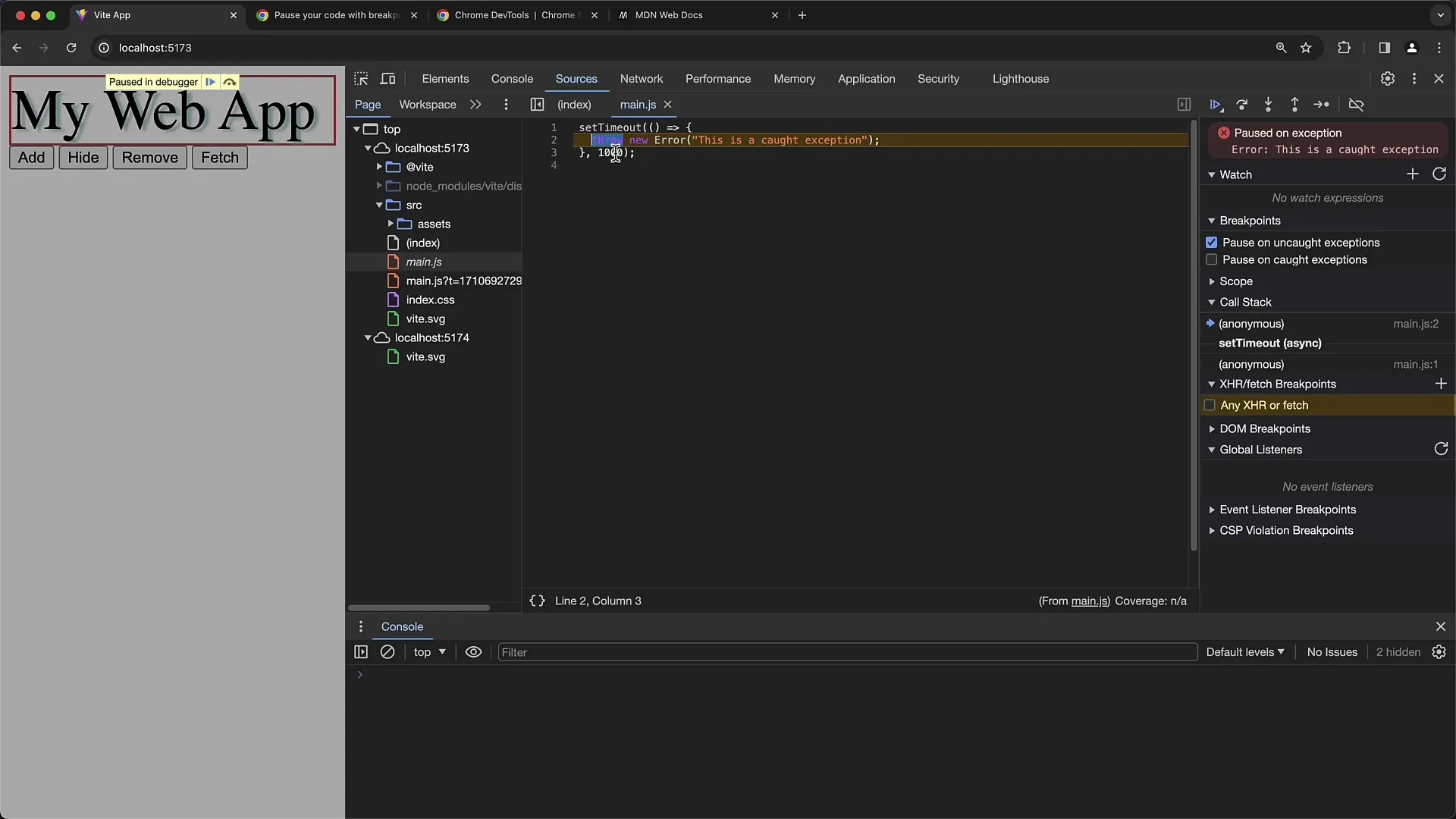
Kodu çalıştırdığınızda, istisna fırlatıldığı noktada program duraklayacaktır.

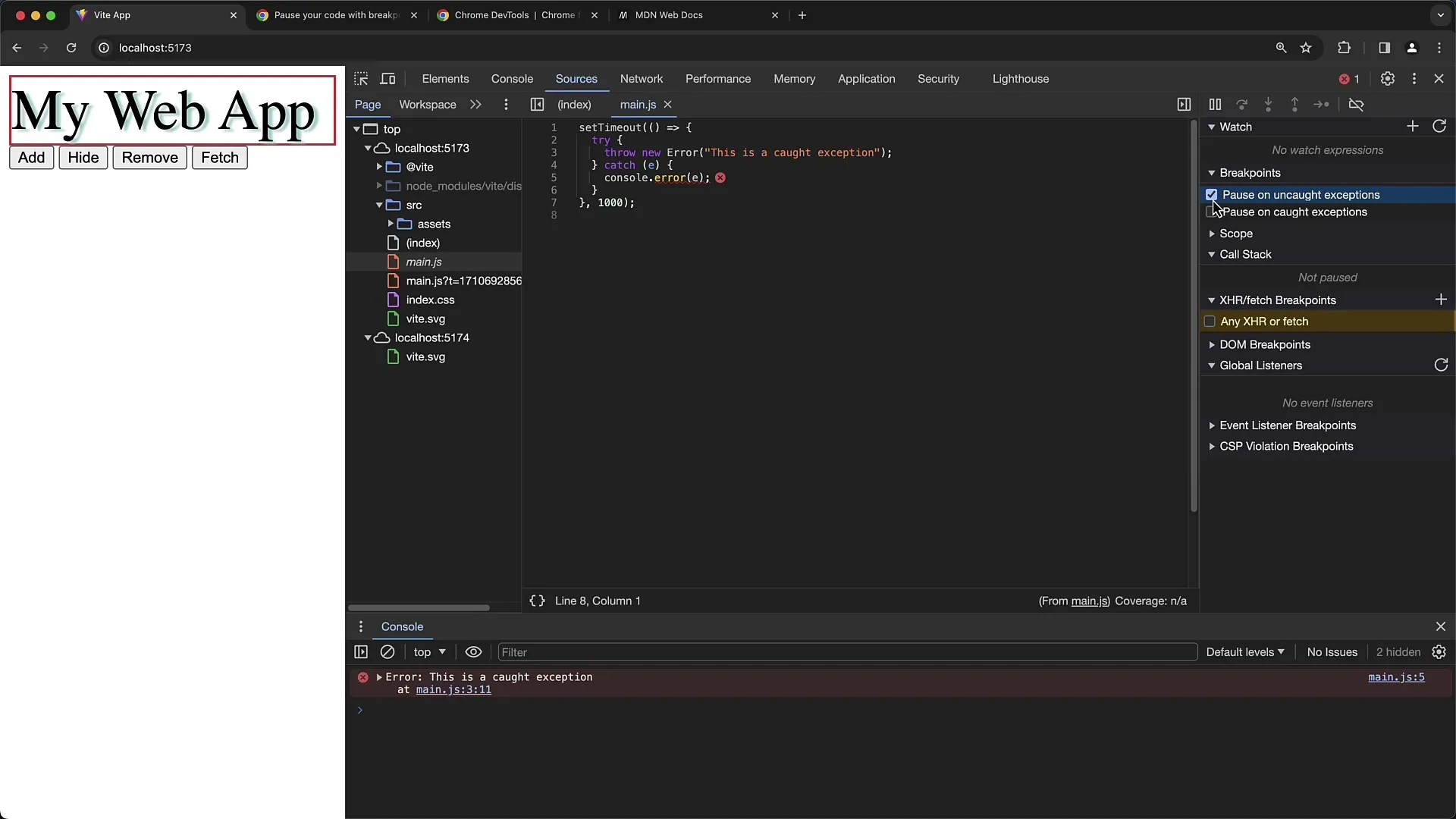
2. “Yakalanan” ve “Yakalanmamış” İstisnalarla Çalışma
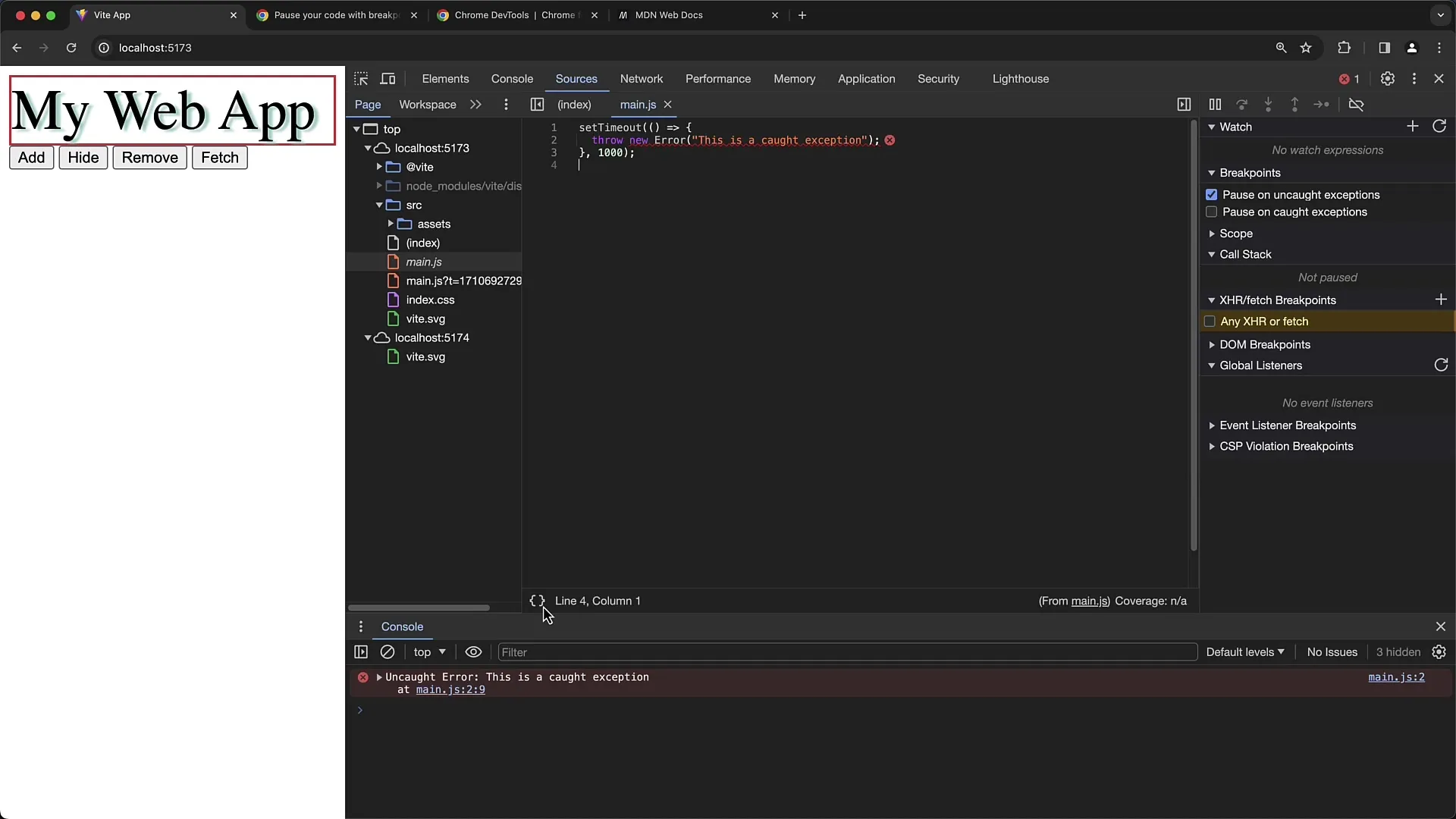
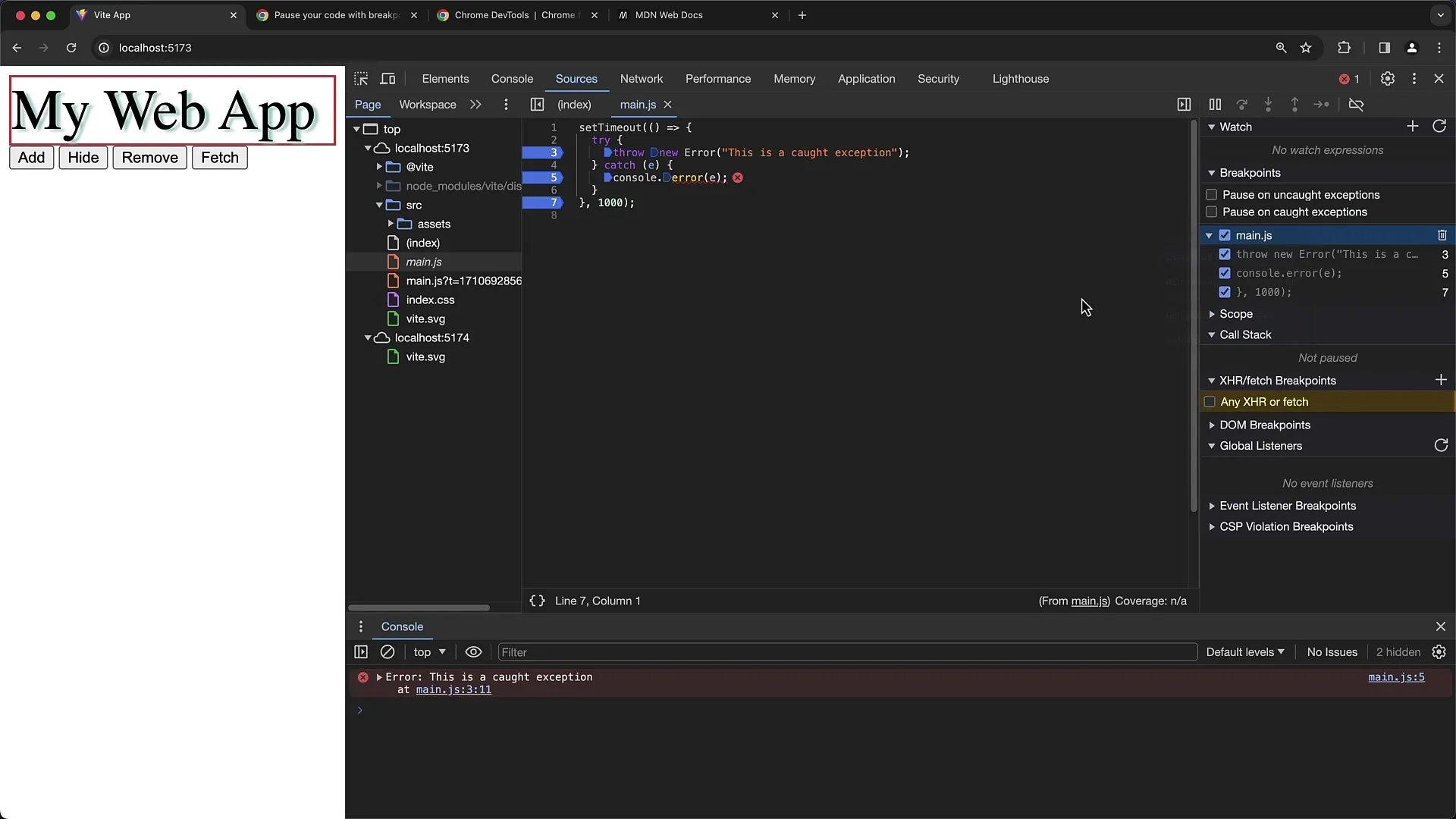
"Yakalanan İstisnalar" seçeneğini devre dışı bıraktığınızda, yakalanan istisnalarla karşılaşıldığında programın duraklamadığını göreceksiniz.

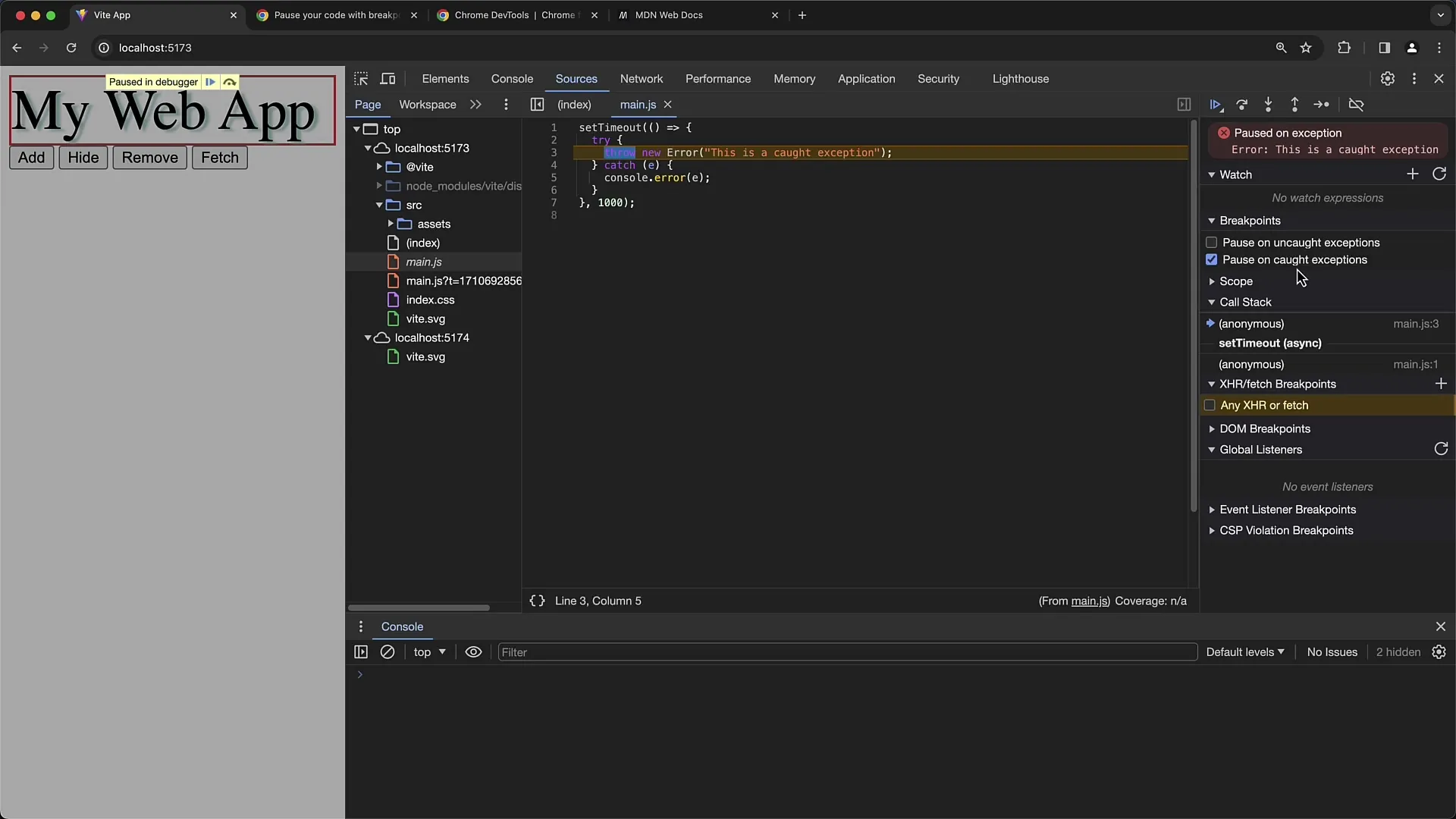
Ancak bir try-catch bloğunda istisna meydana geldiğinde, bu istisna catch bloğunda ele alınacak ve program oradan devam edecektir.

Burada, istisna yakalandığını ve istisna içerisinde yer alan hatayı konsol çıktısında görebileceğinizi görebilirsiniz.

3. Birden Fazla Breakpoint Kullanımı
Farklı dosyalarda birden fazla breakpoint'iniz varsa, karışık bir hale gelebilir. Ancak, bir breakpoint'e sağ tıklayıp "Disable all Breakpoints" seçeneğini seçerek tüm breakpoint'leri kolayca devre dışı bırakabilirsiniz.

Bu şekilde tüm breakpoint'ler devre dışı bırakılır ve gerektiğinde tekrar etkinleştirebilirsiniz.
4. debugger;-Statement'ın Kullanımı
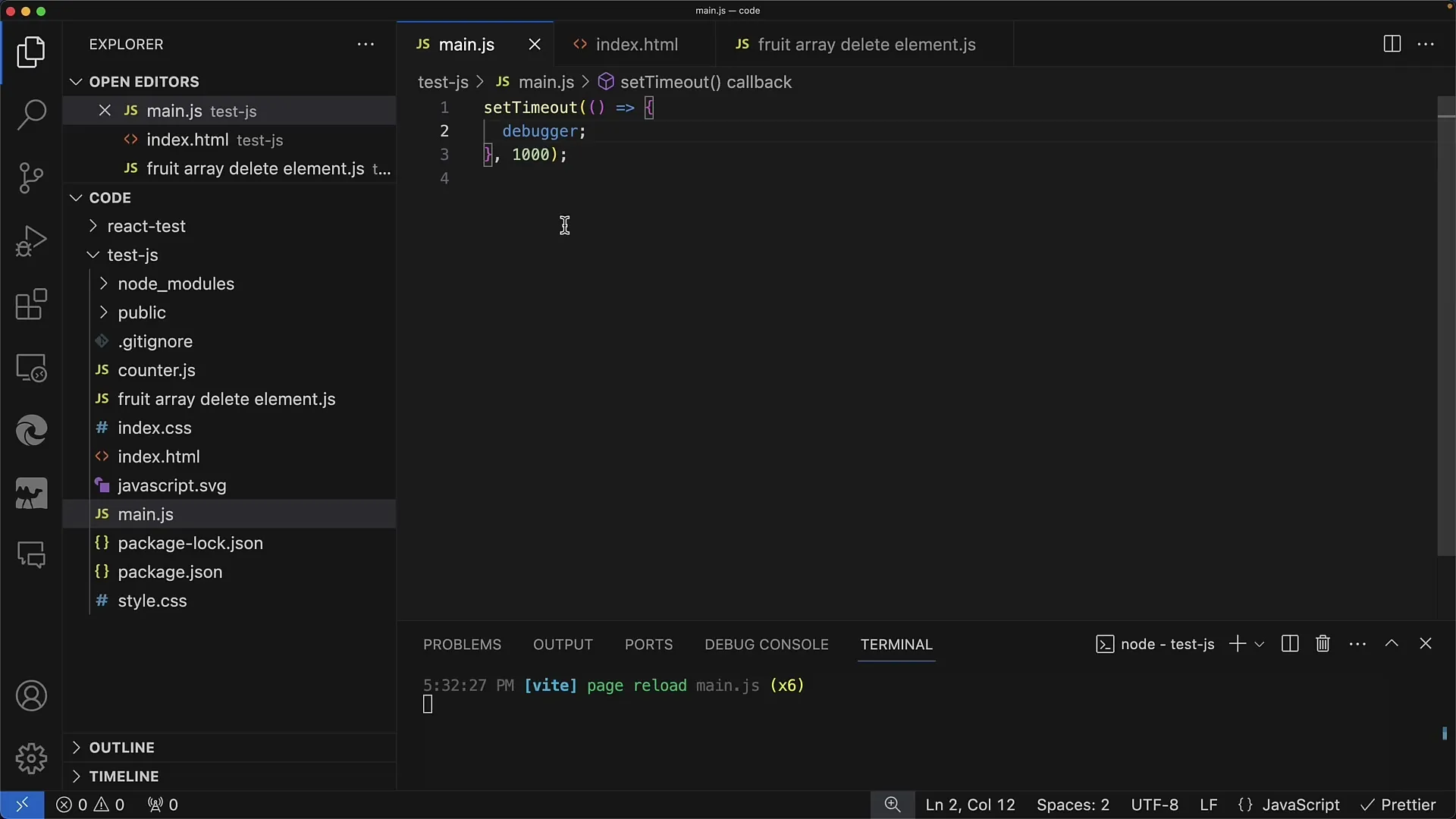
Debugging sırasında başka kullanışlı bir teknik, kodunuza debugger;-Statement eklemektir. Bu sayede sayfayı yeniden yüklediğinizde program bu noktada duraklayacaktır.

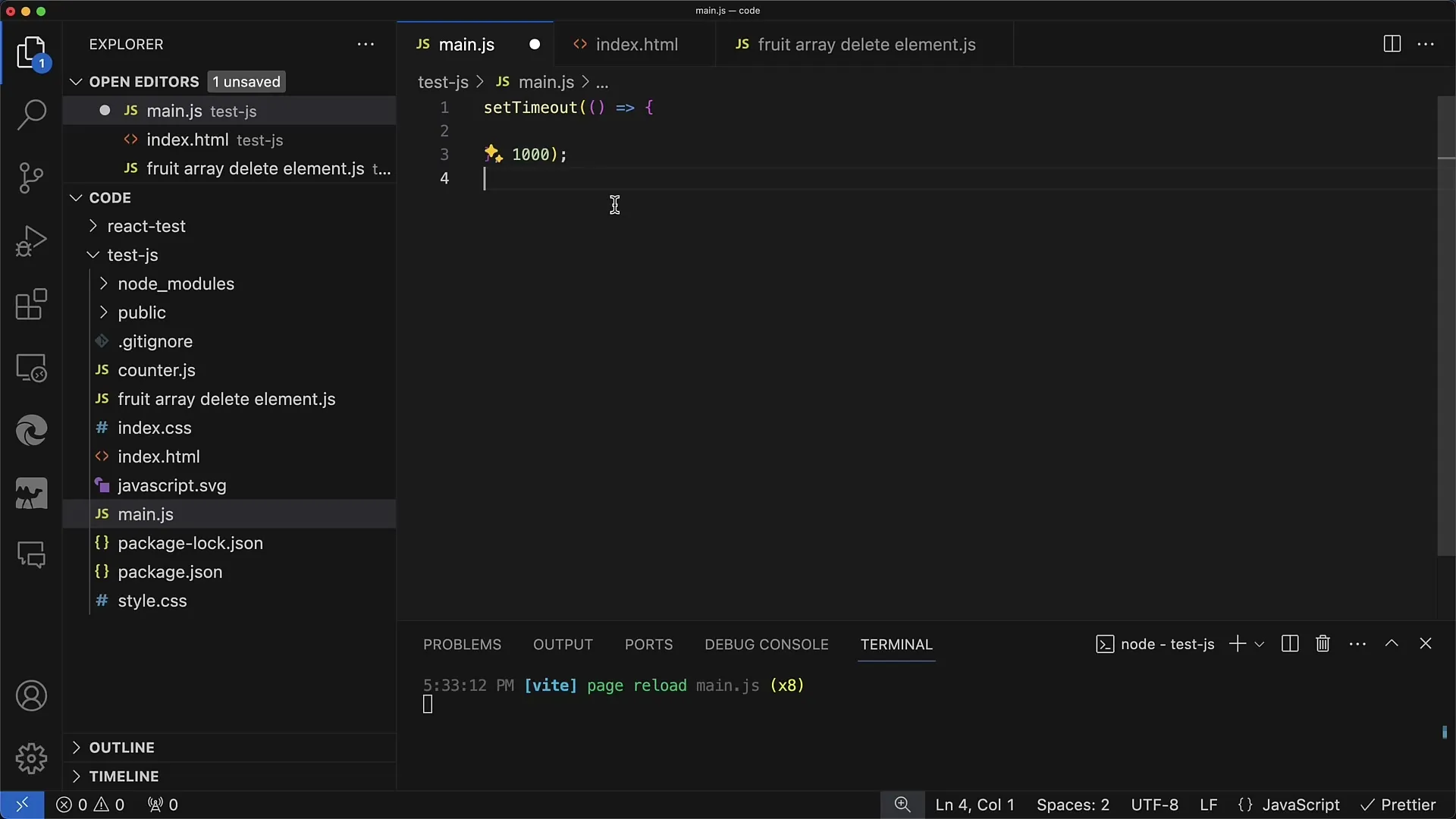
debugger;-Statement kullanırken, canlı uygulamada yardımcı olmadığı için prodüksiyon ortamına gitmeden önce kodunuzdan kaldırmanız gerektiğini unutmamak önemlidir.

debugger;-Statement'ı eklediğinizde, program belirli bir noktada duraklar ve mevcut değişkenleri ve programın geçmişini kontrol etmenizi sağlar.
5. İstisnalarla Çalışırken Dikkat Edilmesi Gerekenler
İstisnalarla çalışırken, özellikle birçok Üçüncü Taraf Kütüphane kullanıyorsanız dikkatli olmalısınız. Bu kütüphaneler de istisna oluşturabilir ve kodunuz sürekli durakladığında bu rahatsız edici olabilir.

Eğer uygulamanızın istisnalar oluşturduğunu biliyorsanız, hata ayıklama sürecinde bu istisnaları tanımak için "Yakalanmayan İstisnalar" seçeneğini etkinleştirmek faydalı olabilir.

Unutmayın ki her istisna bir soruna yol açmaz. Bir istisna sadece yakalanabilir ve dolayısıyla kullanıcı deneyimini olumsuz şekilde etkilemez olabilir.
Özet
Bu kılavuzda, JavaScript kodlarınızda hataları bulmak için Chrome Geliştirici Araçlarında İstisna Kesme Noktalarını nasıl kullanacağınızı öğrendiniz. Bu kesme noktalarını nasıl etkinleştireceğinizi ve etkili bir şekilde nasıl kullanabileceğinizi gördünüz, böylelikle uygulamalarınızın sorunsuz çalıştığından emin olabilirsiniz. Bu teknikleri anlamak ve uygulamak hata ayıklama verimliliğinizi önemli ölçüde artıracaktır.
Sıkça Sorulan Sorular
Chrome Geliştirici Araçlarında İstisna Kesme Noktalarını nasıl etkinleştirebilirim?Chrome Geliştirici Araçları'nı açın, "Sources" bölümüne gidin ve "İstisnalarda Duraklat" ve "Yakalanan İstisnalarda Duraklat" seçeneklerini etkinleştirin.
"Yakalanan" ve "Yakalanmayan" İstisnalar arasındaki fark nedir? "Yakalanan İstisnalar" bir try-catch bloğunda işlenenlerdir, "Yakalanmayan İstisnalar" ise yakalanmayan ve doğrudan hata işleyiciye iletilenlerdir.
Tüm kesme noktalarımı nasıl devre dışı bırakabilirim?Bir kesme noktasına sağ tıklayın ve açılan menüden "Tüm Kesme Noktalarını Devre Dışı Bırak" seçeneğini seçin.
debugger; -İfadesi nedir ve nasıl kullanılır?debugger; -İfadesi, programı bu noktada durduran bir JavaScript komutudur. Hata ayıklamadan sonra kodunuzdan kaldırmalısınız.
Üretime gitmeden önce debugger; -İfadesini neden kaldırmalıyım?Bu, uygulamanızın istenmeyen bir noktada durmasına ve dolayısıyla kullanıcı deneyimini olumsuz etkilemesine neden olabilir.


