Bu rehberde, Microsoft Tasarımcı kullanarak blog ve web siteleriniz için ilgi çekici ve konuyla ilgili resimler oluşturabileceğinizi göstereceğim. Yapay zeka teknolojilerinden yararlanarak yaratıcı içerikleri hızlı bir şekilde üretip düzenleyebilirsiniz. Blog gönderisi yazıyor ya da bir web sitesi yönetiyorsanız, doğru görselleştirme içeriklerinizin başarısı için hayati önem taşıyabilir. Etkileyici blog görselleri oluşturmak için adımlara hemen geçelim.
Önemli Bulgular
- Microsoft Tasarımcı, çeşitli platformlara özel olan birçok resim formatı sunar.
- Yapay zeka ile okuyucularınızın dikkatini çekecek farklı stillerde resimler oluşturabilirsiniz.
- Dosya formatları (JPEG vs. PNG), web sitenizin yükleme hızı ve resim kalitesi üzerinde farklı etkilere sahiptir.
Adım Adım Kılavuz
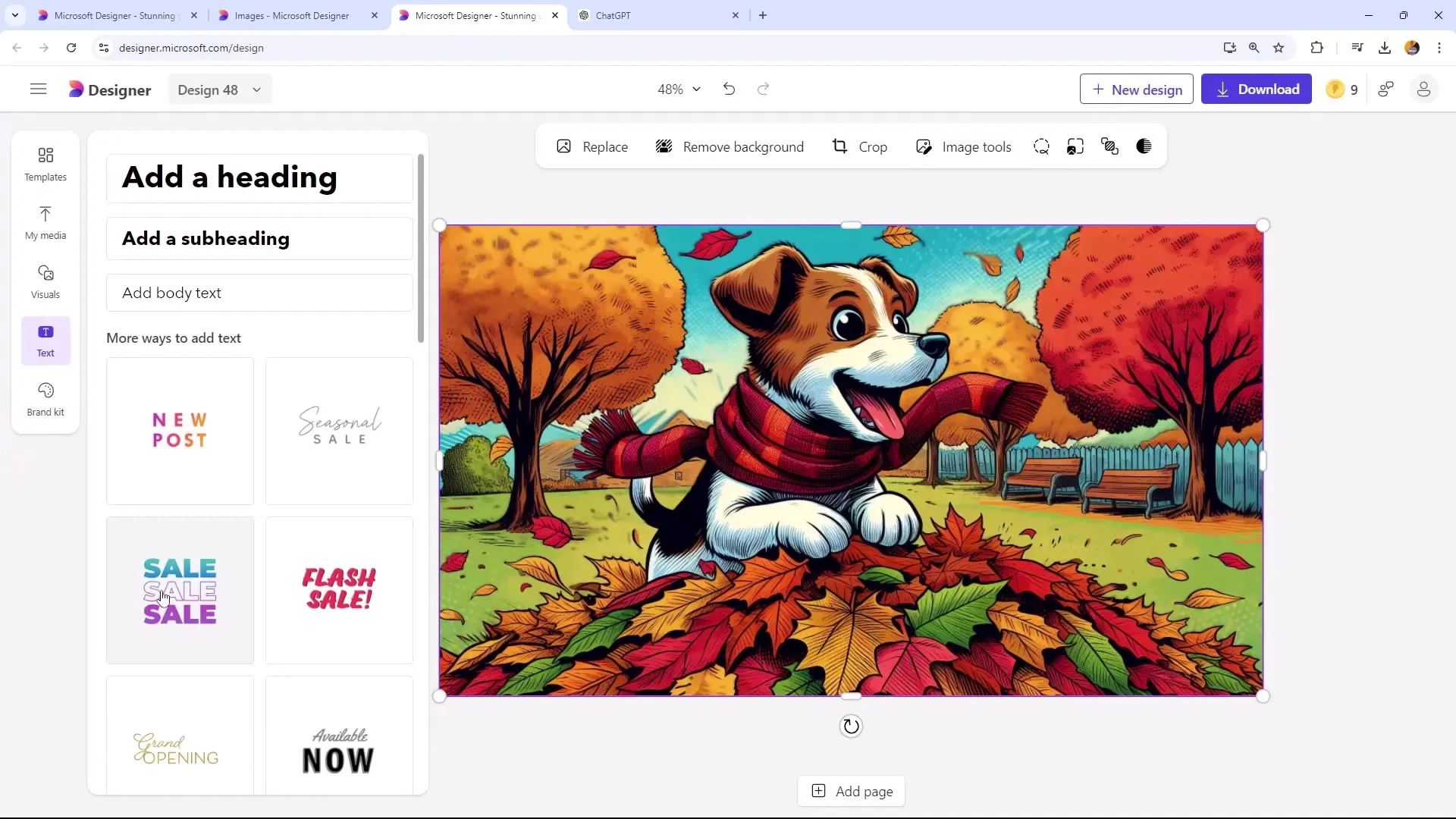
1. Resim Seçimine Giriş
Bir web sitesi veya blog için web içeriği oluştururken, resim düzenleme oldukça önemlidir. Microsoft Tasarımcı, farklı içeriklere uygun birçok resim seçeneği sunar. Yatay başlık resimleri veya profil resimleri için yuvarlak resimler gibi birçok format olduğunu keşfedeceksiniz.

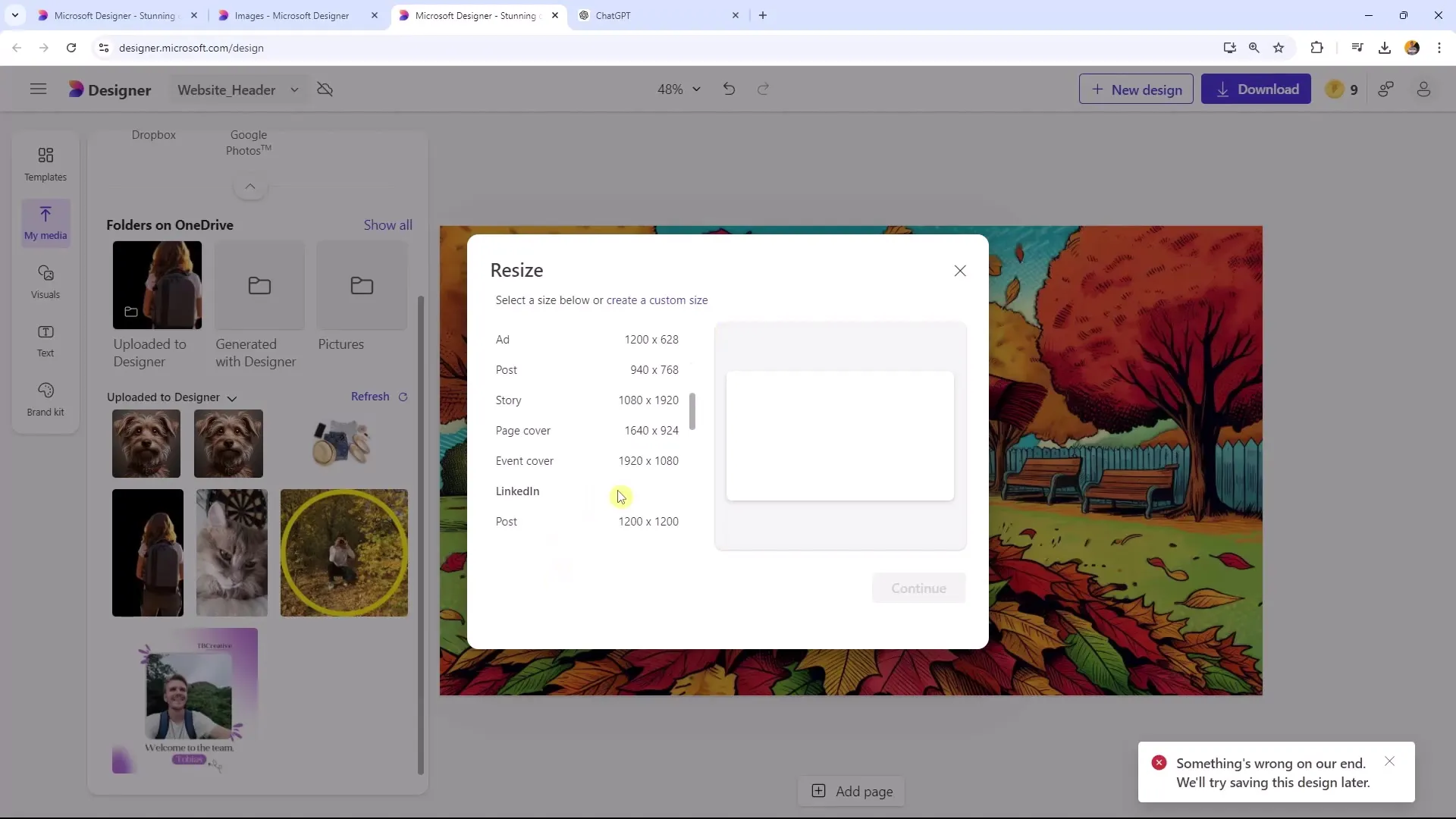
2. Resim Boyutları ve Formatları Seçme
Doğru resim boyutlarını seçmek için, kullanım amacınıza göre uygun gereksinimleri dikkate almanız önemlidir. Örneğin, web sitelerinde başlık resimleri için dar biçimler uygun olabilirken, dikey resimler daha iyi bir şekilde katkı sağlayabilir. Seçtiğiniz formatların blogunuza uygun olduğundan emin olun.

3. Yapay Zeka Destekli Resim Oluşturma
Microsoft Tasarımcı'ya gidin ve "Yapay Zeka ile Oluştur" seçeneğine tıklayın. Buradan kolayca yeni bir resim oluşturabilirsiniz. İhtiyacınız olan boyutu seçin - örneğin, web siteniz için bir içerik için. Örneğimizde, yazınızla uyumlu bir biçim seçmek önemli olabilir.

4. Resim Stillerini Uyarlamak
Bir resim oluşturduğunuzda, onu daha da özelleştirebilir veya kendi resimlerinizden birini yükleyebilirsiniz. Modern çizgi filmler veya Pop Art gibi farklı tarzlar deneyebilir ve markanıza tam uyumlu bir resim elde edebilirsiniz.

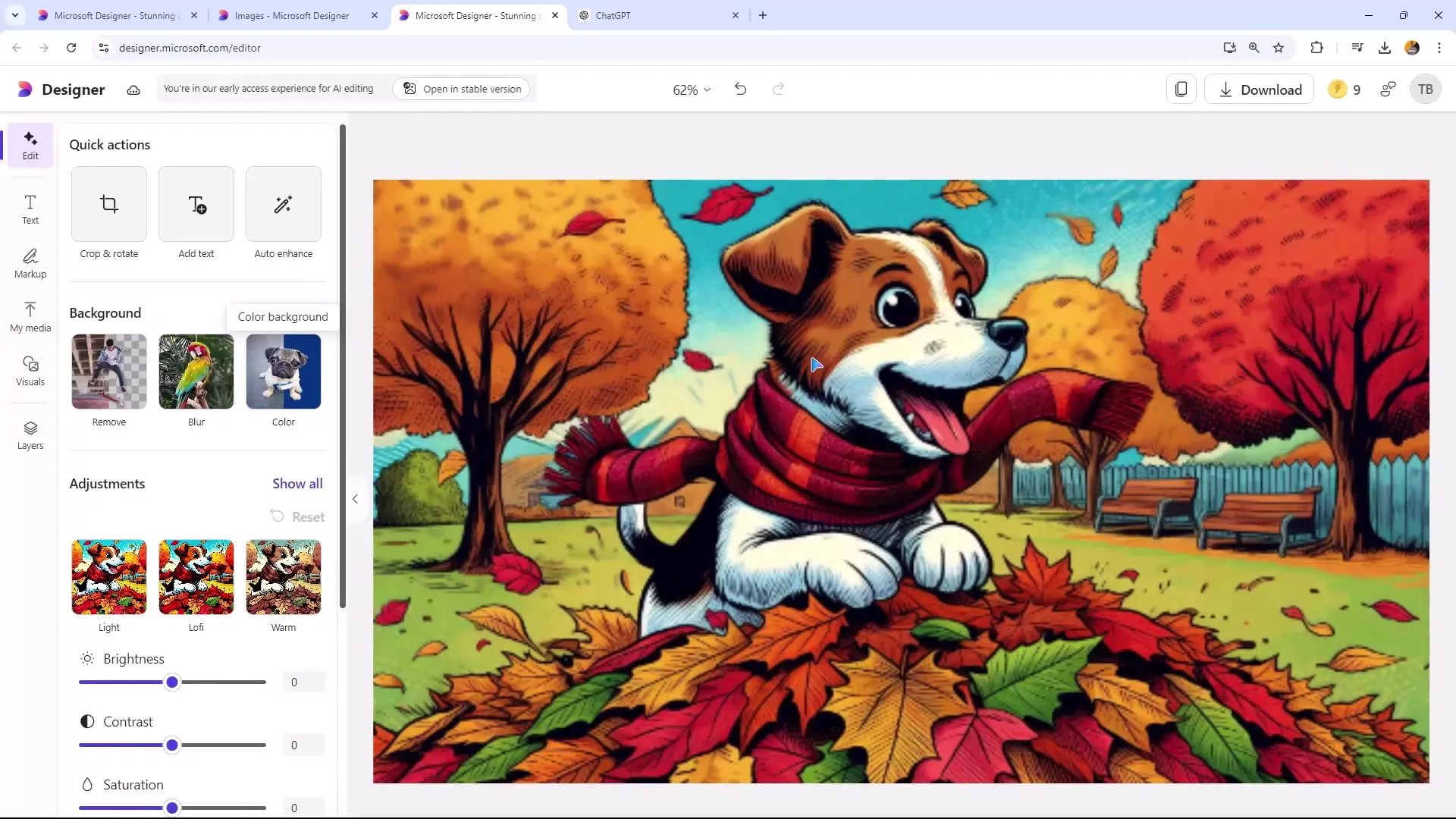
5. Arka Plan Efektleri Eklemek
Resmi daha da kişiselleştirmek için, arka plana bulanık bir etki gibi efektler ekleyebilirsiniz. Bu ana içeriğinizi vurgulayabilir ve banner resimleriniz için sakin bir estetik sunabilir. Bu etkiyi bir tıkla uygulayarak kullanabilirsiniz.

6. Resim Kalitesini Arttırmak
Resmin çözünürlüğünü ve diğer özelliklerini düzenlediğinizden emin olun. Kontrastı ayarlayabilir veya resmin üzerine metin ekleyebilirsiniz. Marka stratejinizi desteklemek için bir logo köşeye eklenebilir.

7. Resmi Kırpma veya Boyutlandırma
Microsoft Tasarımcı'da resmi istediğiniz formata sığacak şekilde boyutlandırabilirsiniz, örneğin Twitter veya LinkedIn için. Bozulmuş görünmemesi için oranların korunduğundan emin olun.

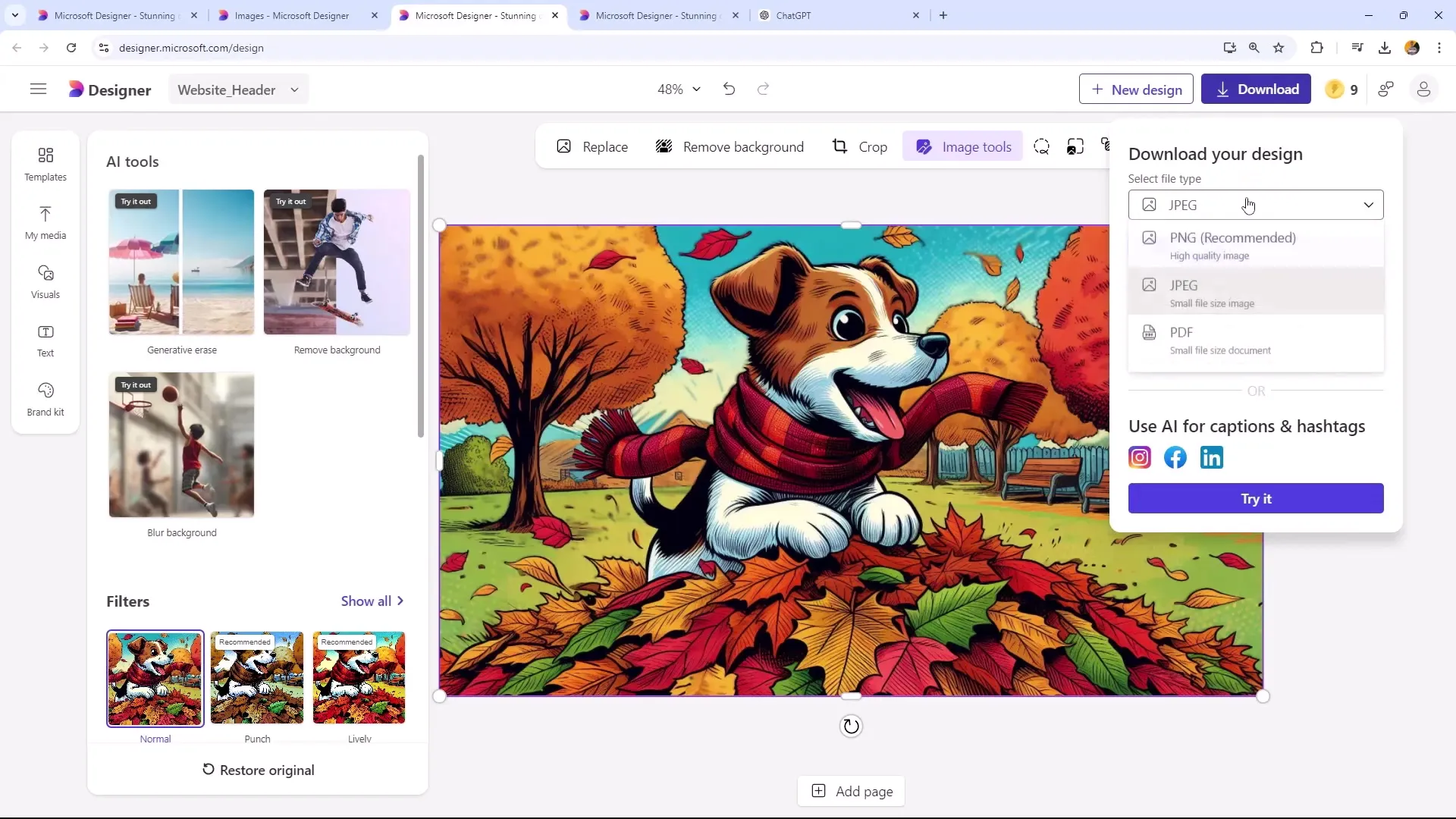
8. Uygun Formatlarda Resimleri İndirme
Dosya formatını seçmek de önemlidir. Bir web sitesi için resminizi indirirken, onu JPEG olarak kaydetmeniz önerilir. JPEG'ler daha küçük dosya boyutuna sahiptir, bu da web sitenizin yükleme hızını artırırken, PNG'ler daha yüksek kalite sunar ancak daha büyük dosyalardır.

9. Dosya Formatlarını Karşılaştırma
Hem resmin JPEG hem de PNG sürümlerini indir ve karşılaştır. JPEG'lerin daha hızlı yüklendiğini ve daha az depolama alanı gerektirdiğini fark edeceksin, özellikle web sitende birçok resim kullanıyorsan önemlidir.

10. Son Kontrol ve Ayarlamalar
Resmini yayınlamadan önce kalitesini kontrol et ve yaklaştırdığında iyi göründüğünden emin ol. Görüntülerini hem işlevsel hem de çekici olacak şekilde kullanmanın önemli olduğundan emin ol.

Özet
Bu rehberde Microsoft Designer ile etkileyici blog görselleri oluşturmayı öğrenebildin. Görüntü formatı seçimi, görüntü oluşturmak için yapay zeka kullanımı ve doğru dosya formatının seçimi, web sitenizin veya blogunuzun görsel içeriğini optimize etmenin önemli adımlarıdır.
Sıkça Sorulan Sorular
Microsoft Designer nedir?Microsoft Designer, görüntüler oluşturmak ve düzenlemek için yapay zeka kullanan bir grafik tasarım aracıdır.
Doğru görüntü formatlarını nasıl seçerim?Görüntü formatını, kullanım alanına göre seç, örneğin yatay görüntüler için başlık resimleri veya yuvarlak profil resimleri.
Neden PNG yerine JPEG kullanmalıyım?JPEG, web sitesinin yükleme hızını artıran daha küçük bir dosya boyutuna sahiptir, PNG ise daha yüksek görüntü kalitesi sunar.
Bir görüntünün arka planını nasıl bulanıklaştırabilirim?Bunu yapmak için Microsoft Designer'da ilgili efekti bir tıklamayla uygulayarak yapabilirsin.
Resimlerimi indirirken nelere dikkat etmeliyim?Web sitende yükleme hızını ve kaliteyi optimize etmek için hangi formatta resimlere ihtiyaç duyduğunu düşün.


