Şimdiye kadar düzenimiz şöyle görünüyor.
Temel Düzen
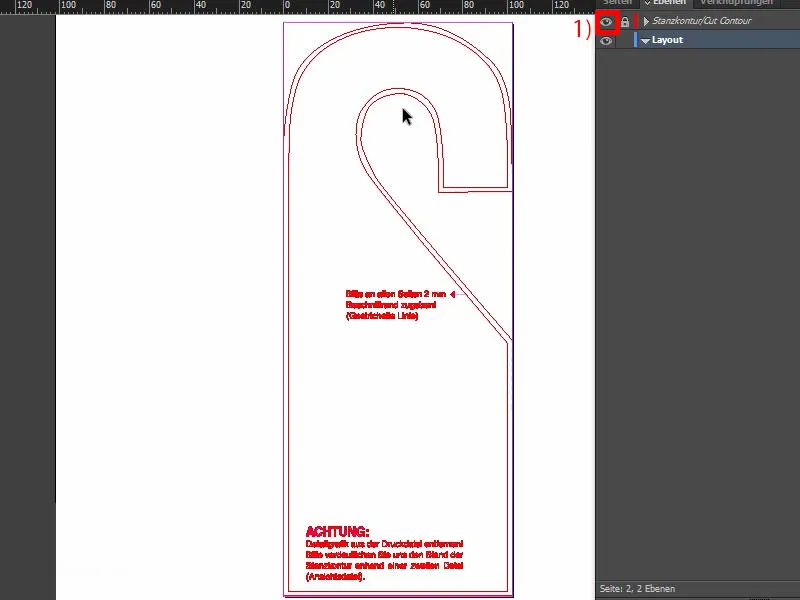
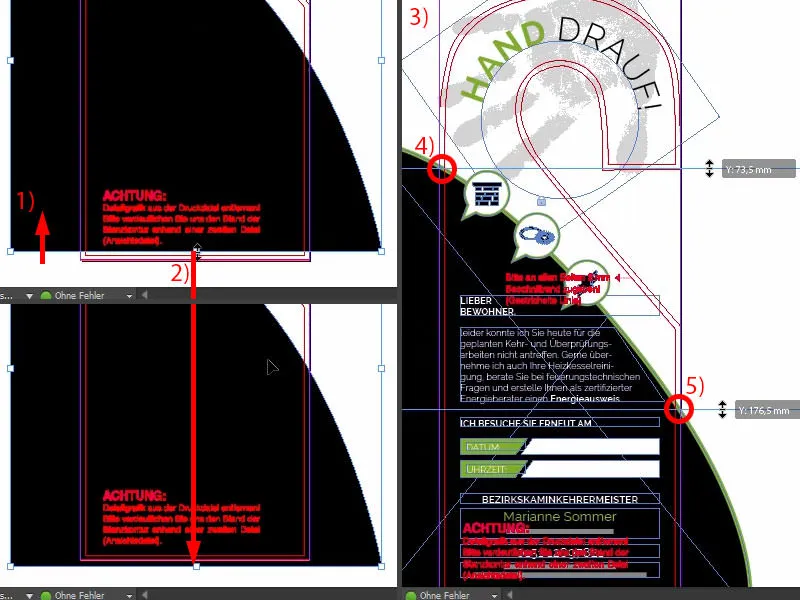
Yeni bir sayfa oluşturmamıza gerek yok çünkü aşağı doğru kaydırırsak sayfanın zaten oluşturulduğunu göreceğiz. Bunu için haddeleme çizgisini göstermemiz yeterli (1), böylece her şeyin aynı şekilde yansıtıldığını göreceğiz, yani birinci sayfadaki gibi aynı şekilde çalışamayız, ikinci sayfada tasarımımızı biraz farklı şekilde optimize etmeliyiz. Ama sorun değil - sakin sakin devam edelim.
Yuvarlak bir geçişli arka plan oluşturma
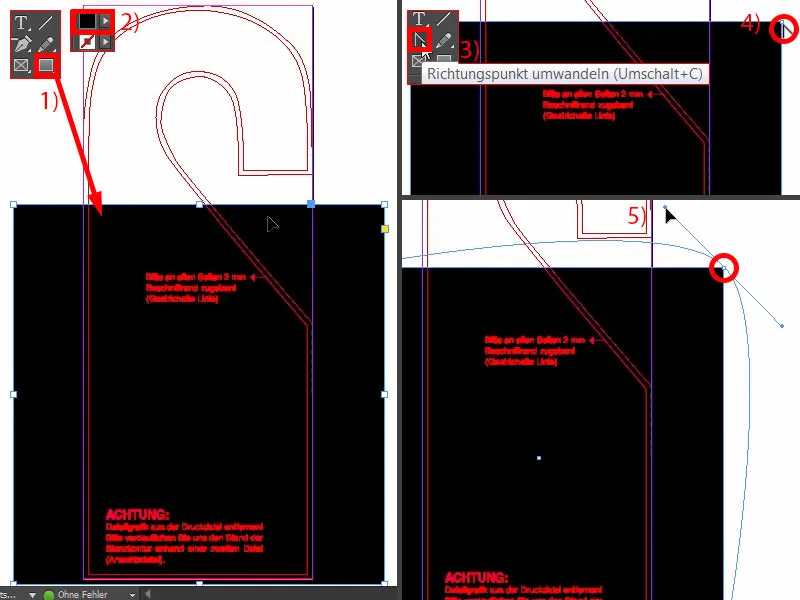
Bunun için sadece büyük bir dikdörtgen çizeceğiz (1). Siyah renk (2).
Ve şimdi yine oldukça ilginç bir araca geçeceğiz. Burada bulabilirsiniz, böyle adlandırılan Yönlendirme Noktası Dönüştürme-Araç (3). Bu isim, nasıl ortaya çıktığını bilmiyorum. Neredeyse "Kabuğundan patates soyma cihazı" gibi geliyor bana. Bu, "Patates soyacağı" anlamına geliyor. Ama sadece buraya tıklayarak bunu yapabiliriz (4). Şimdi faresi hareket ettiriyorum ve bu köşeden bir yuvarlak yapıyorum (5).
Aynı anda Boşluk tuşuna basıyorum. Bu şekilde tüm nesneyi hareket ettirebilirim (1). Farenizi ne kadar uzaklaştırırsanız, bu yol o kadar yuvarlak olur (2). Sonra bırakabilirim (3).
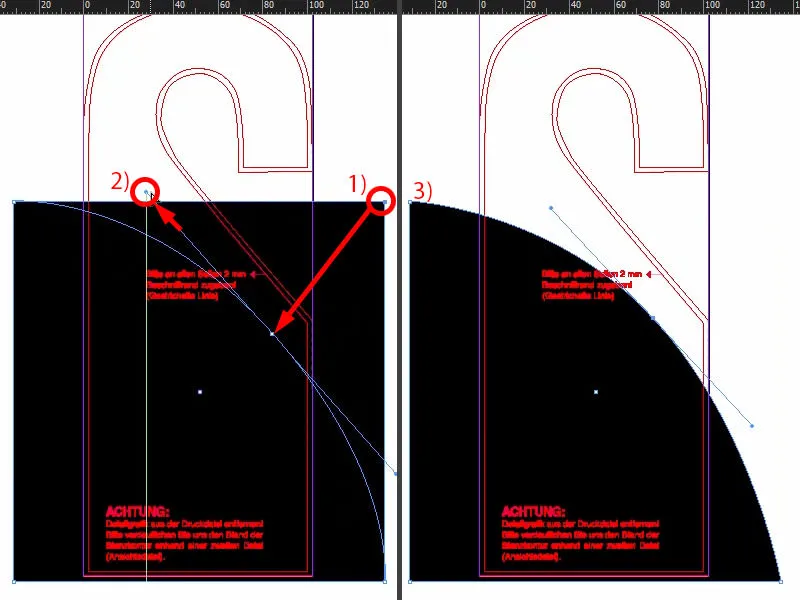
Sonra bunu yukarı doğru kaydırmamız gerekiyor, yaklaşık bu noktaya kadar (1), aşağıdan büyütüyoruz (2).
Şimdi bunu orijinalinde nasıl göründüğüyle karşılaştıralım (3).
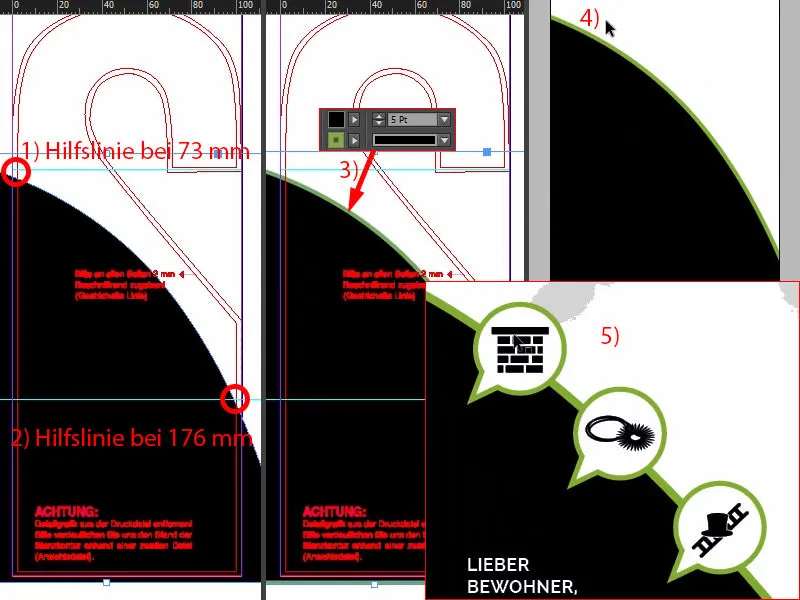
Bir rehber çizgisi seçelim. Burada yaklaşık 74 mm civarında (4) ve burada 177 mm civarında (5).
O zaman belgeye rehber çizgileri çıkaralım (1 ve 2). Şimdi bunu biraz daha yukarı doğru çekebilir ve doğru referansa sahip olabiliriz. Sonra bunu biraz sola doğru itiyoruz (yaklaşık 1 ve 2 noktasında).
Daha sonra, tüm yapıya 5 Pt'lik yeşil bir kontur vereceğiz (3 ve 4). Daha iyi görselleştirme için bu çizgi üzerine üç simge yerleştirilecek. Nasıl göründüğüne bir bakın (5). Şimdi bunları sadece kopyalayabiliriz, ama nasıl oluşturulduklarını da size göstermek isterim.
Konuşma balonları tarzında simgeler oluşturma
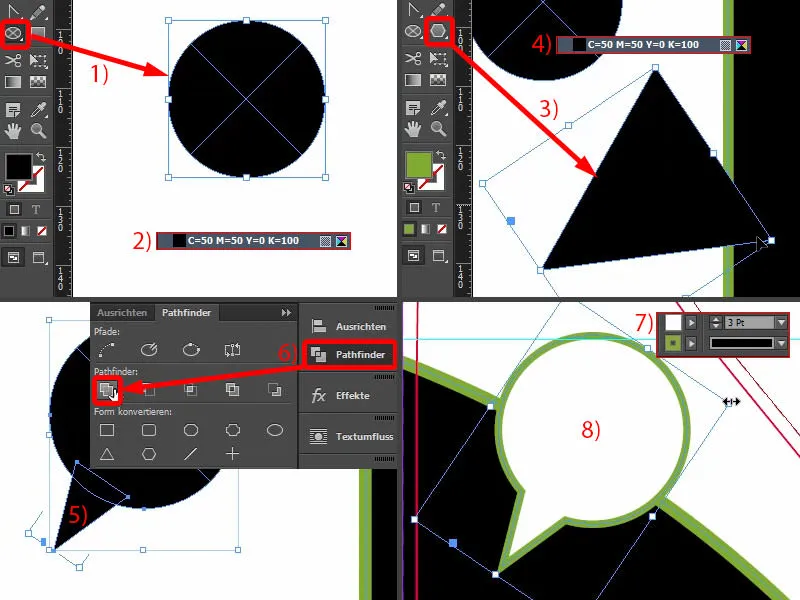
Montaj alanına geçelim. Çember Çerçevesi'ni seçiyoruz. Shift- tuşuna basılı tutarak bir daire çiziyorum (1). Daireyi siyahla dolduruyorum (2).
Ardından Çokgen Aracı ile bir üçgen çiziyorum (3), bir kez döndürüyor ve rengini yine siyah yapın (4).
Belki biraz daha keskin hale getirmemiz gerekebilir. Tabii ki (3) kadar büyük olmamalı, bu yüzden her şeyi küçültüyoruz. Onu manuel olarak aşağıya doğru kaydırıyorum (5).
Ve şimdi bu iki şekli birleştirerek Pathfinder üzerinden toplamalıyız (her ikisini seçip 6) ve buna 3 Pt'lik beyaz bir kontur eklemeliyiz (7). Harika görünüyor (8).
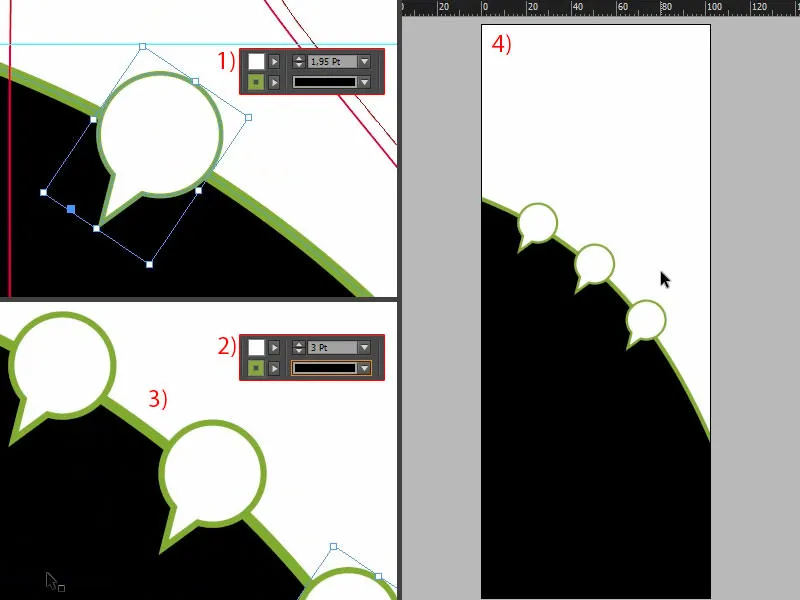
Biraz daha küçük olması gerekebilir. Bu sorun değil, çünkü bunlar vektör grafikler, istediğiniz gibi boyutlandırabilirsiniz. Sadece orantılı olarak küçültüyorsanız dikkat edin, o zaman kontur da otomatik olarak küçülür (1). Yani, en uygun boyutu seçmemiz gerekiyor. Şimdi konturu tekrar 3 Pt'ye ayarlayabiliriz (2). Onlardan kopyalar oluşturuyor ve konumlandırıyoruz (3). Arka planı Sağ Tıklatarak>Kilitle, o zaman fare ile işaretlemeler yapabilir ve istenmeyen arka plana sürekli tıklamaktan kurtulabiliriz. Çünkü sinir bozucu olabilir.
Kuşbakışı görünüşten (4) anlıyorum ki her şeyi biraz daha sıkıştırmam gerekiyor.
Bu biraz hizalama çalışması, biraz zaman alabilir, ama sadece zamanınızı ayırın.
Şimdi uygun simgelerle dolduralım (1). Şömineyi çıkarıp küçültüyorum. Zincir simgesiyle genişliğini 10 mm yapacağım (2), sonra optik olarak ortala. Maalesef Hizalama-Paneli burada çalışmaz, çünkü bu köşe de şeklin bir parçasıdır. Sonraki öğe geliyor. Bu da 10 mm'ye indiriyorum. Son öğeyi de aynı şekilde yaparım (her biri için 1 ve 2).
Metin eklemek - Düşen metin kenarıyla metin
Metne geçelim. Şablonda tekrar bakalım (1). Burada farklı metin alanları var. Büyükbaba iş değil. Sadece metin aracını alın, uygun bir metin alanı çizin ve ardından metni istediğiniz gibi doldurun, böylece beklentilerinizi karşılayan bir şey elde edersiniz. Şimdi tam olarak bu metni bir kopyalayacağım (sayı 1'de üç metin alanını işaretleyin ve kopyalayın) ve orijinal konumun (2 üzerinde) şu anki düzenine ekleyeceğim (sayı 3).
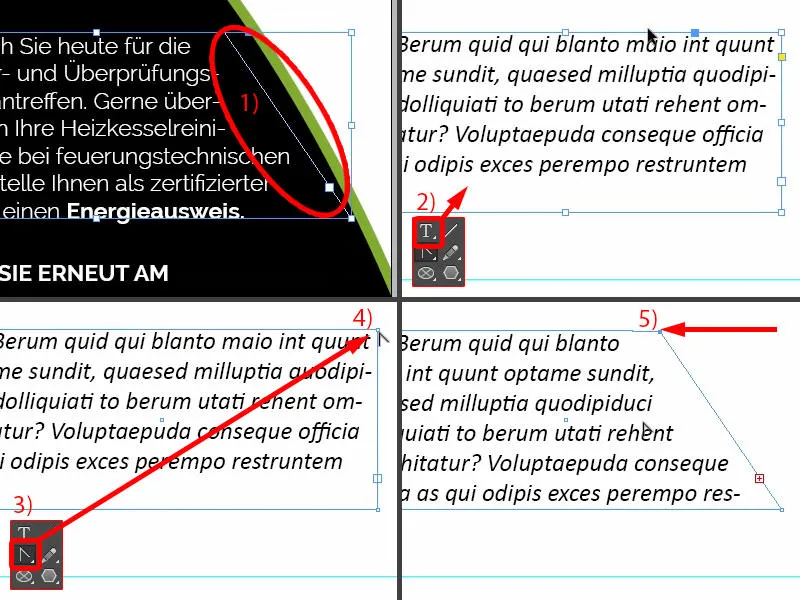
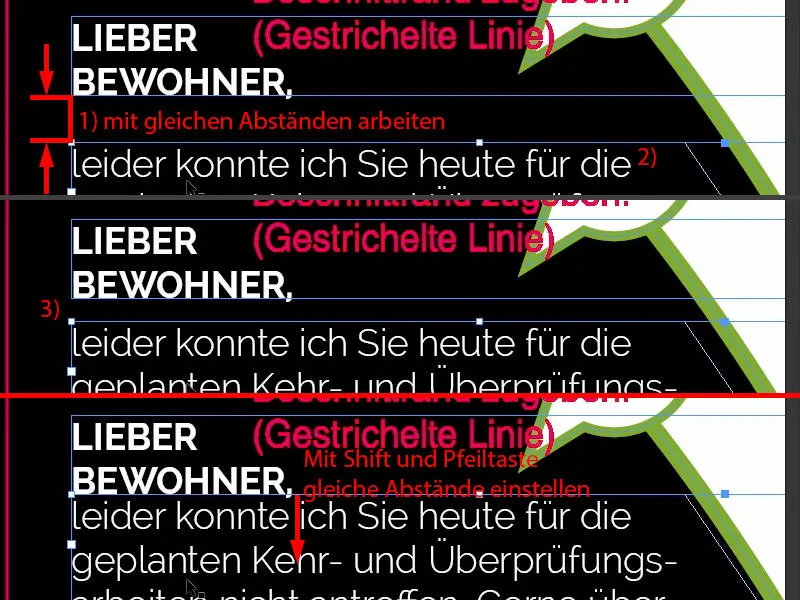
Burası nasıl oluştuğunu merak ediyorsanız (1) - size bunu memnuniyetle gösterebilirim. Bir kenar boşluğu çok kolay olur: Yeni bir metin alanı çizin, Metin>Yer Tutucu metinle doldur (2). Ve eğer şimdi bu kenar boşluğunu istiyorsanız, tekrar Yön Noktasını Dönüştür-Araç (3)'u alın, içine tıklayın (4), Boşluk tuşunu basılı tutun ve örneğin sola doğru noktayı değiştirin (5). Sonuç olarak burada sol tarafta gözlemlediğiniz etkiye tam olarak sahip olursunuz (1).
Burada simetrik boşluklar da var (1). Bu metin alanını miktar metniyle ortalarındaki markalarsam (2) ve şimdi Shift-tusu basılı tutmam ve Aşağı Ok-tusuyla aralık eklemem durumunda hep iki basamakla zıplarız. Yani, burada iki kez aralık bulunur (3). Ve kesinlikle buna yönelebilirsiniz.
Kenarı düşen renkli kutular oluşturma
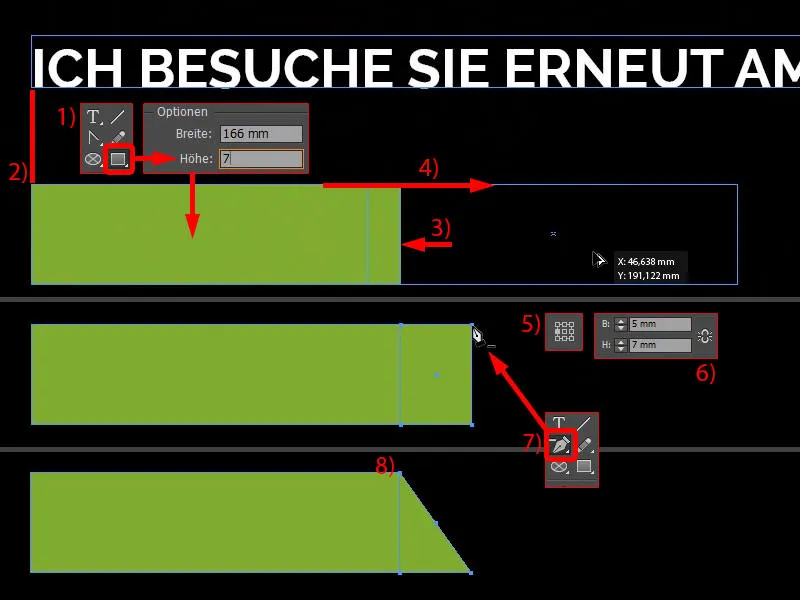
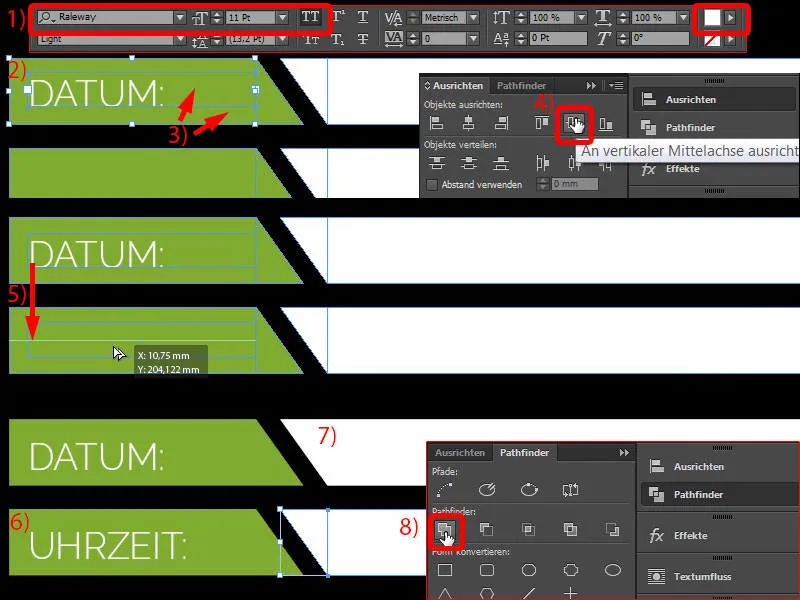
İşte tarihin ve saat'in girilmesi gereken kutuları da istiyoruz. Şimdi bunu birlikte oluşturacağız. Yani tekrar dikdörtgen çizeceğim, yüksekliği 7 mm olacak (1). Sonra sola hizalayacağım (2) ve genişliği ayarlayacağım (3). Bunun bir kopyasını oluşturacağım (4).
Referans noktasını sola ayarlıyorum (5), zincir simgesini devre dışı bırakıyorum ve genişliği 5 mm yapacağım (6). Sonra önceki etkiye benzer şekilde, bu kotu siliyoruz (7 ve 8).
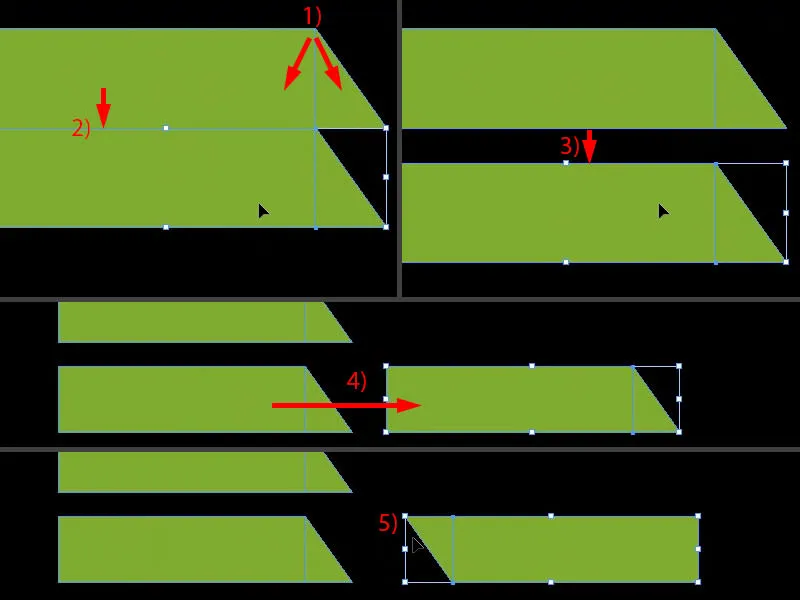
Her ikisini de işaretlemek (1), bir kopyayı aşağıya doğru itmek (2) ve Shift'i ve Aşağı Ok' tuşunu kullanarak aralık eklemek (3).
Şimdi bunun rahat bir kopyasını yapabiliriz, buraya getiririz (4) ve sonra Nesne>Dönüştür>Dikkat etDikey yansıt.
Son olarak: Nesne>Dönüştür>Yatay yansıt. Böylece bunun eşleniğini yaratmış oluyoruz (5).
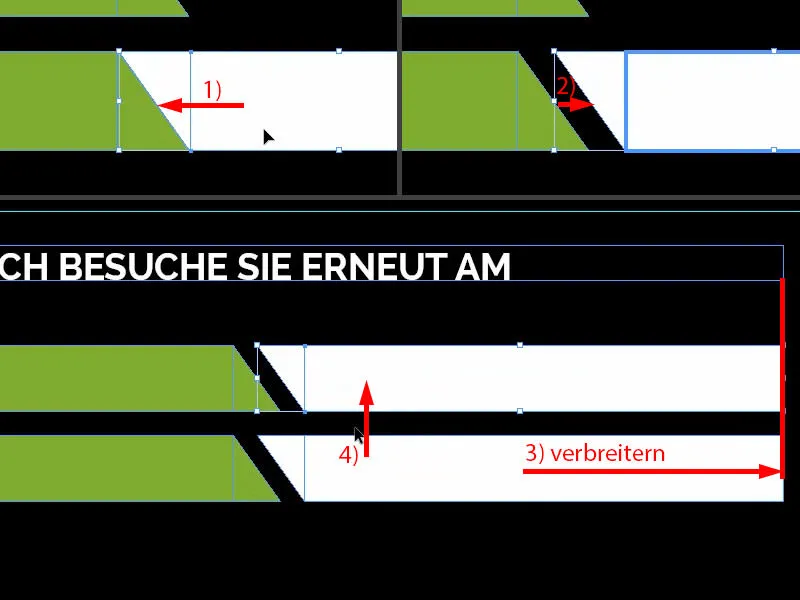
Her ikisini de Beyaz renge boyayın. Ve burada doğru aralığı ayarlayın, yani tam olarak kenara gidin (1) ve sağa bir adım atın (2).
Eğer henüz bunları gruplamadıysanız, şimdi boyutu değiştirebilirsiniz, buraya kadar (3), böylece tam olarak aynı boyutta olur. Eğer öğeleri daha önce Pathfinder üzerinden bir nesne hâline getirdiyseniz, o zaman sorun şu ki, köşelerin bozulması ve bunların birbirine uymamasıdır.
Alt ve Shift'le bir kopya oluşturun ve yukarı taşıyın (4). Çocuk oyuncağı. Yani oldukça kolay, zaten ön tarafta da yapmıştık.
Şimdi sıra tarihe ve saate geldi. Yani bir metin alanı oluşturuyorum, yazı tipini seçiyorum, Raleway'i Light, 11 Pt olarak, büyük harflerle ve Beyaz renkte (Ayarlar 1). "Tarih:" (2) - bunu ortalamak için tekrar her iki nesneyi işaretleyerek, üstteki ve alttaki (3) - ve Düzenle-Paneli üzerinden sadece dikey orta hattına hizala (4). Bundan bir kopya oluşturun. Burada bize neyin nereye gideceğini gösteren yardımcı çizgi zaten gösterildi (5) ve metni "Saat:" olarak değiştirin (6).
Burada (7) en sonunda baca temizleyicinin ilgili verileri girmesine izin verilecek, bu yüzden bu kapının asılacak kağıdına dikkat etmeniz çok önemlidir. Eğer her şey cilalanırsa ve örneğin UV vernikle korunursa, o zaman baca temizleyiciye buraya bir sıradan kalemle yazı yazma zorunluluğu olacak. Bu yüzden lütfen dikkat edin. Kağıt örnek kitabına bir göz atmanın gerçekten harikalar yarattığına inanın, çünkü orada dokunma hissini ve yapısını kendiniz kontrol edebilirsiniz.
Şimdi bunu birleştiriyorum (iki beyaz alanı işaretleyerek ve 8 ile birleştirerek).
İletişim bilgileri eklemek
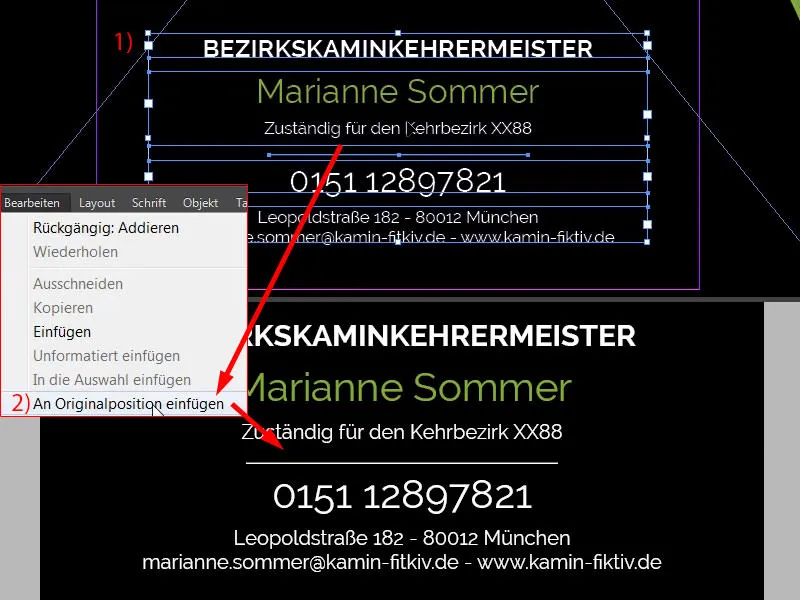
Şimdi burada tabana ile ilgili iletişim bilgileri görünecek. Bu bilgiler zaten şablonda mevcut (1). Bu sadece dört farklı metin alanından başka bir şey değil. Ve şimdi bunları kopyalayacağım - Düzenle>Orjinal konuma ekle (2). Gerçekten büyükbaba iş, bunu başarıyla kendiniz de yapabilirsiniz.
Yola metin - Daire üzerine metin yazma
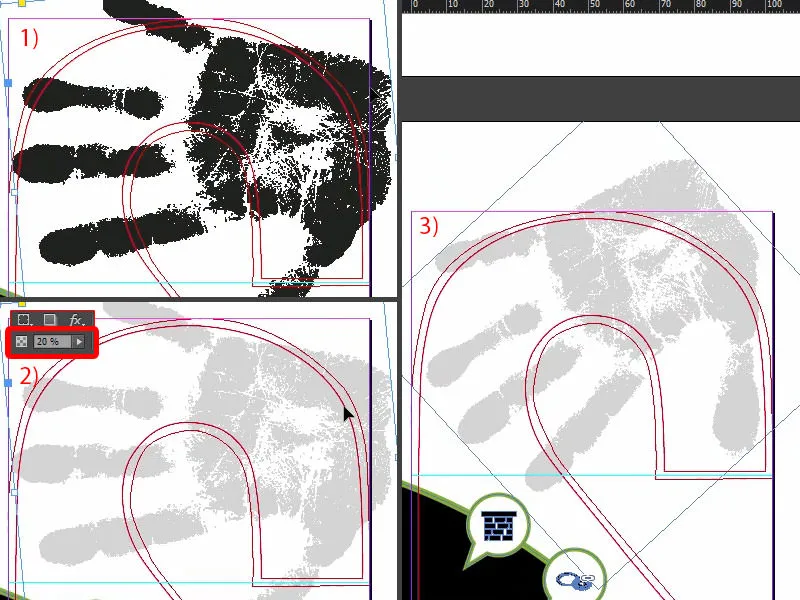
High five zamanı gelmiş, bu yüzden tekrar birinci sayfaya gidip eli bana Ctrl+C ile getiriyoruz. Sonra tekrar orijinal konuma yapıştırıyoruz (1). Şimdi ikinci sayfada şeffaflığı %20'ye (2) ayarlıyoruz. Son olarak, her şeyi biraz döndürüyoruz, böylece tekrar temel işaretlerimiz var. Bunu biraz daha dar yapabiliriz. Belki biraz daha serçe parmağı da alırız, yani biraz daha döndürür, biraz daha daraltırız. Böyle (3).
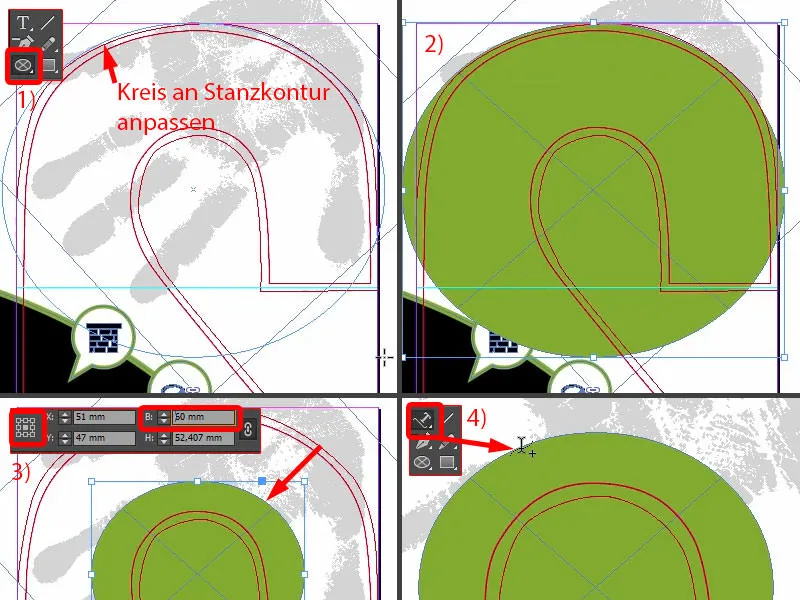
Şimdi bir dairesel metin nasıl oluşturulur? Bu aslında çok kolay, çünkü buna yönelik Yol Üzerinde Metin aracı var, ve size bunu bir kez göstereceğim. Ancak önce, metnin sonunda yer alacak olan yolu, yani daireyi oluşturmamız gerekiyor. Yani, metnin nihayetinde duracağı yolu oluşturmak için öncelikle bir daire çizmemiz gerekiyor. İşte Daire Çerçeve aracıyla sadece bir daire çizerek başlayabilirsiniz. Yaklaşık olarak, üstte delme kesimi yuvarlağını da içerecek şekilde bir daire çizin (1). Yanlışlıkla tıkladıysanız, endişelenmeyin – Boşluk tuşu basılı durumdayken tüm daireyi yeniden taşıyabilirsiniz. Ben şimdi soldan başlayarak bir daire çizerek, yaklaşık olarak bu şekle ulaşmış oluyorum. Şimdi onu hemen boyayalım (2). Şimdi her şeyi küçültüyorum ve referans noktası ortadaysa (3)…
Yan kenara Yol Üzerinde Metin aracını arıyoruz, bunu ayrıca Shift+T ile de yapabiliriz (4). Şimdi imleci bu kenara getirdiğinizde, bir metin yolu oluşturabilirsiniz.
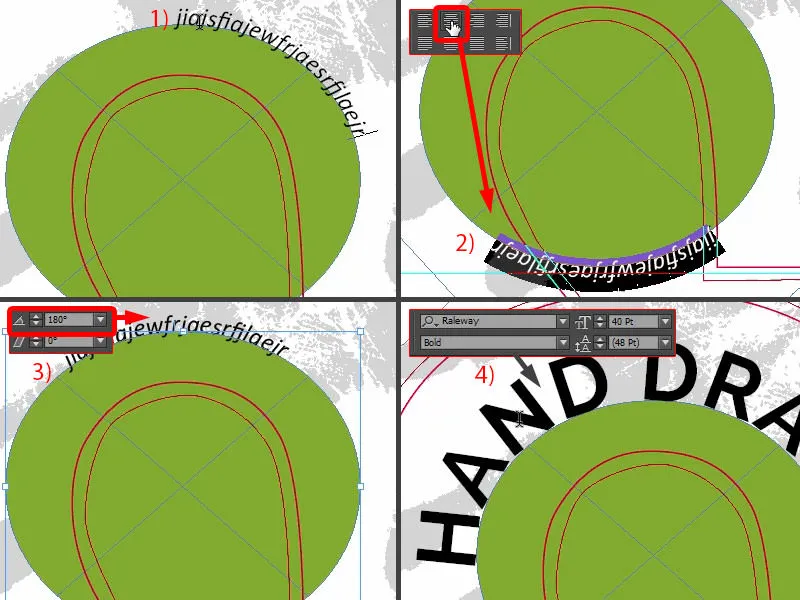
Dolayısıyla buraya yazdığımda her şey mükemmel çalışıyor (1). Ortaladığımızda, altta duracak (2). Bu da demek oluyor ki, daireyi 180° daha döndürmemiz gerekiyor. Şimdi metin yukarıda (3).
Şimdi metni biçimlendirebiliriz: Raleway, Versal yazı, 40 Nokta. Buraya şimdi şu metni yazıyorum: "Üzerine el bas" (4).
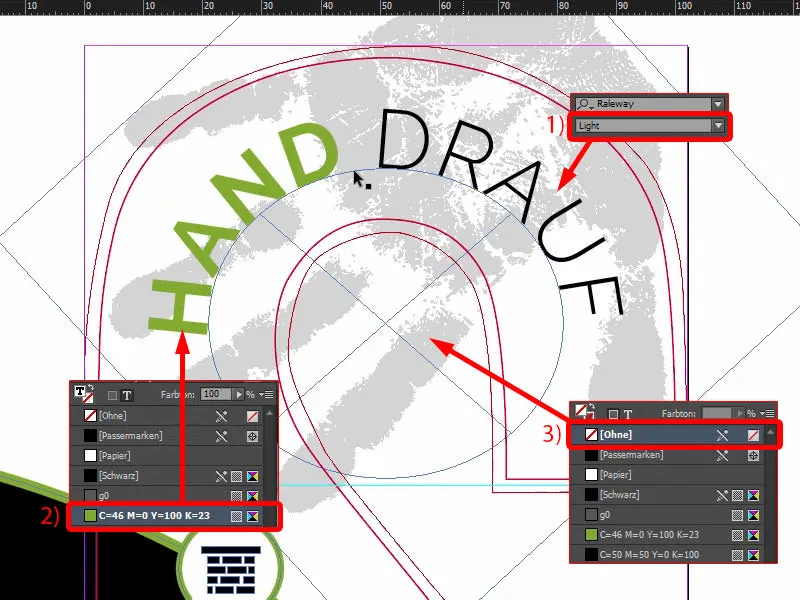
Ve "bas"ı Açık alacağım (1). "El"i yeşil renk yapacağım (2). Dairenin dolgusunu kaldırıyorum (3). Böylece tüm görüntü şöyle görünüyor. Mükemmel, demek ki, delme kesim konturlarına tamamen uyumlu.
Dış yüzeyi de oluşturduk. Bunun bir kopyasını Ctrl+S ile kaydediyorum.
Tasarımı dışa aktar
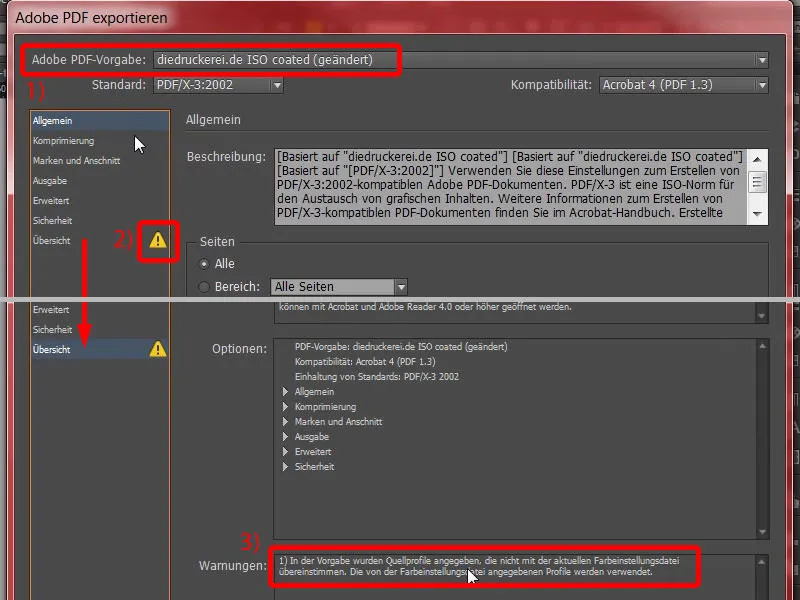
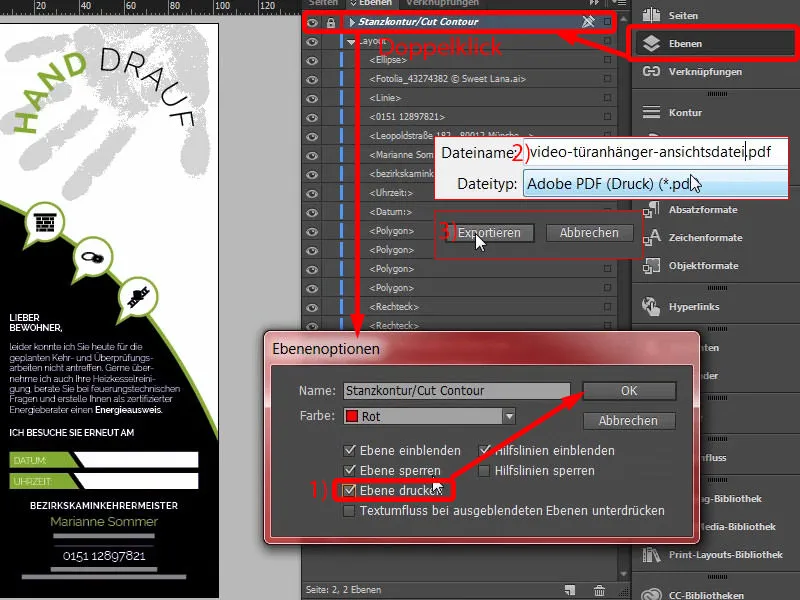
Dosya>Dışa Aktar… üzerinden dışa aktarma iletişim kutusunu açıyoruz. Buradan uygun Ön Ayarı seçiyorsunuz (1). Burada aşağıda küçük bir uyarı işareti var (2) – neden? "Ön ayar dosyasında, geçerli renk ayar dosyasıyla uyumlu olmayan kaynak profilleri belirlendi." (3)
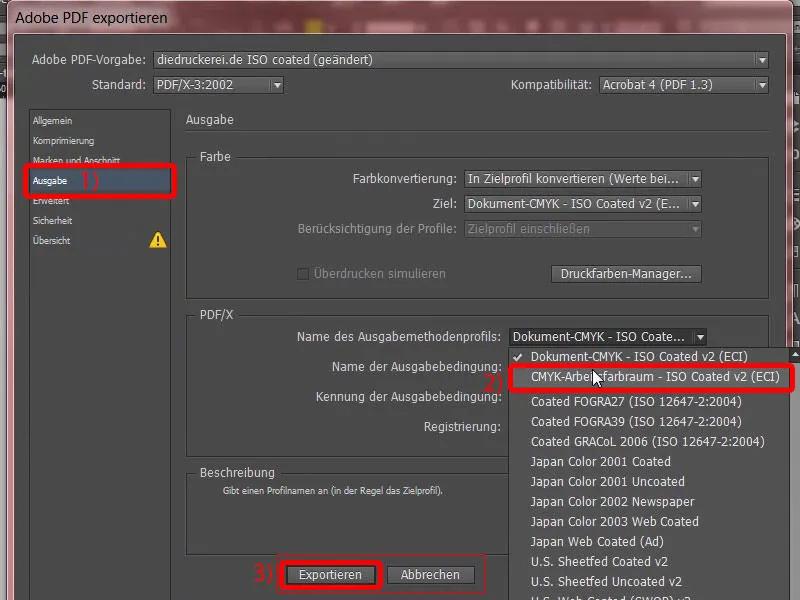
Tamam, o zaman Çıktı kısmına gidelim (1), burada tekrar CMYK İş Renk Alanı'nı seçiyoruz (2) ve ardından dışa aktarıyoruz (3).
İşte peksiyah bir el iziyle kaplanmış kapı askımız hazır.
Sonraki adımda kapı askımızı tekrar dışa aktarıyorum. Nedenini hemen göreceksiniz. Delme kesimi Basılı halde işaretle olarak işaretliyorum (1). Şimdi tekrar Dosya>Dışa Aktar… Buna arka tarafta "Görünüm dosyası" diyorum (2). Dışa Aktar (3).
Şimdi Kesim Konturunu da almış olduk. Şimdi iki adet PDF dosyamız var. Bunun nedenini, basım evimizin ürünün nasıl sonuçlanacağını göstermeye yardımcı olacak olan bir basılı şablon ve bir görünüm dosyası yükleyebileceğimiz durumda olmamızdan dolayı yaptım.
Tasarımı basım evine yüklemek
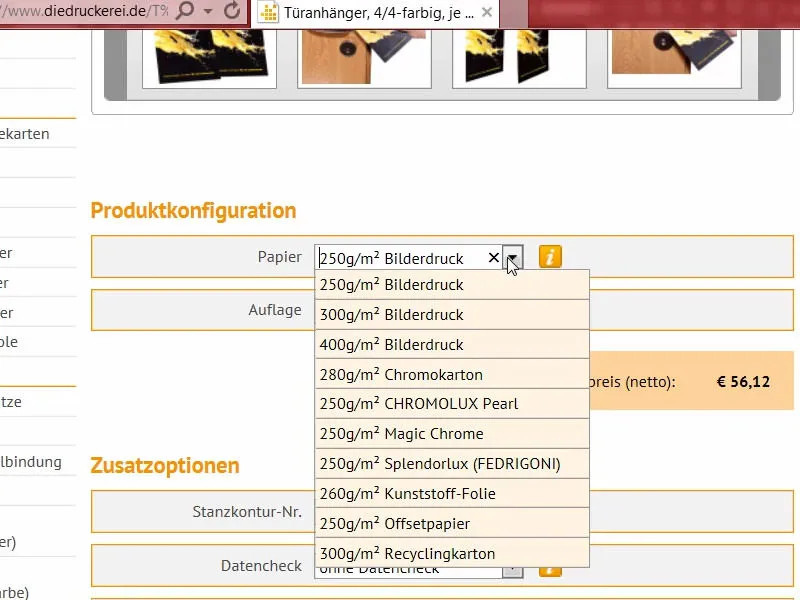
Internet Explorer'da geri dönüyoruz – hala kapı askımızdayız. Altta kağıt tipini seçebiliriz. Seçenekler çok çeşitli.
Söylediğim gibi, bir kağıt örnek kitabına göz atmak yardımcı olacaktır. Size daha önce göstermiştim, şu şekilde görünüyor. Bu, diedruckerei.de tarafından sunulan tüm kağıt malzemelerinin bulunduğu kağıt örnek kitabıdır. Dokunabilirlikleri kontrol edebilir, gramajı daha iyi değerlendirebilir ve cilaların gerçekten nasıl ortaya çıktığını görebilirsiniz. Oradan sadece uygun olanı seçiyoruz.
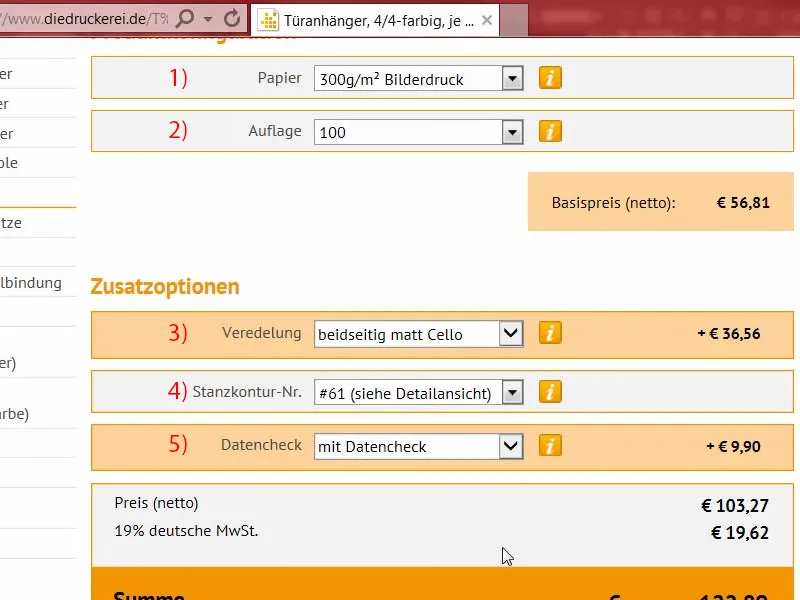
300 g/m² Kuşe kağıdı seçiyoruz (1). 100 adet uygun (2). Bu durumda, mat yüzeyli çift taraflı kaplamayı tercih ettim (3). Burada kesme kontur numarasını tekrar düzelecek. Numara 61 bizim seçtiğimiz üründü (4). Veri Kontrolüne de tabii ki dahil ediyoruz (5). Ve şimdi siparişe devam ediyoruz.
Özeti Devam ile onaylayabilirim. Fatura adresi de uygun. Ön ödeme olarak Banka Havalesi'ni seçiyorum, Devam. Tabii ki Kullanım Koşullarını kabul ediyoruz, en alta doğru bir kez kaydırıyoruz, güncel kalmak ve ürünü satın almak istiyoruz. "Siparişiniz için teşekkür ederiz". Bir seferlik sipariş numarasını kopyalıyorum, belki daha sonra işime yarar.
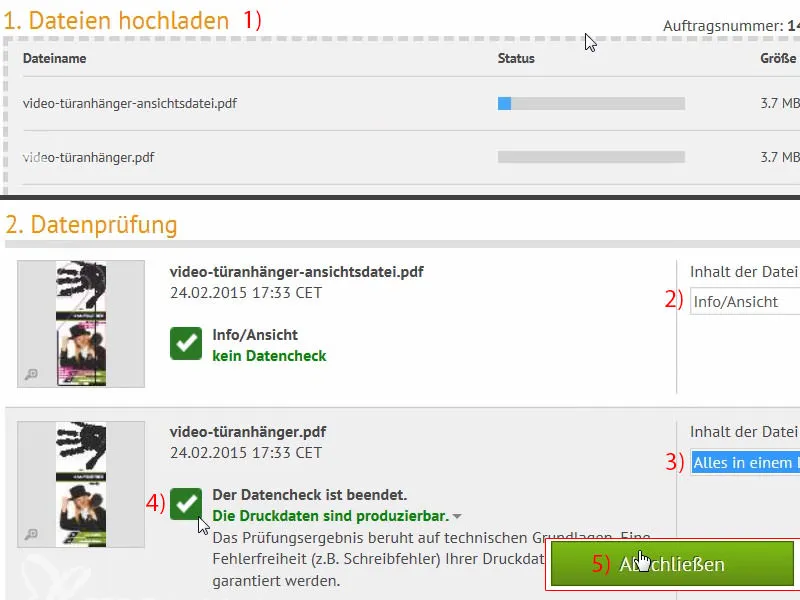
Ardından yükleme yöneticisine geçilir, burada tek tek dosyalar yüklenir. Burada rahatlıkla her iki dosyayı da yükleyebilirim (1). Aşağıda, birinci dosyayı Bilgi/Görünüm olarak çıkarıyoruz (2). Tasarım dosyasını Tümünü Bir Belgede olarak ayarlıyoruz (3). Preflight aracı şimdi son bir kontrol daha yaptı ve iyi olduğunu belirledi (4). Tüm bu verileri kapatıyor ve işlemi başlatıyoruz (5). Şimdi gerçekten kapı askılıklarının nasıl göründüğünü merak ediyorum…
Açılış: basılmış kapı askılığı
Hakikat saati: Bakalım, kapı askılığı gerçekten istediğimiz gibi uyuyor mu. Burada tüm örneklerimiz var, bunlar lastikle sabitlenmiş durumda. Onu çıkarıyorum.
Gerçekten güzel görünüyor…
Bacasız kapı askılığımız tamamlandı. Kesme konturu zaten kesme formatında önceden tanımlanmıştı, bu yüzden işi biraz kolaylaştırdık, bence tamamen uygun. Gerçekten hoş görünüyor. Harika bir şekilde okunabilir. Üzerine dokunduğumda dokunsal olarak da harika, dayanıklı da. Kapıya asılı olduğunu hayal edince, eminim, etkileyici oluyordur. Kesinlikle dikkat çekici. El izini gerçekten harika buluyorum, bana çok etkileyici geldi.
Şimdi büyük kullanılabilirlik testine geçiyoruz. Bir şeyler yazılabilmesi için alanlar oluşturduk. Şimdi bunu yapıyorum, çünkü aslında yazılabilir olmalı… Yazılabilir. Harika, yazılabilir durumda.
Memnunum ve bu gerçekten farklı, standart dışı bir ürün, gerçekten etkileyici. Bence bu açılış çok kullanışlı, her şeyi bir kez daha görselleştirmek için. Şu an için çift taraflı basılmış kapı askılığı hakkında söyleyeceklerim bu kadardı. Stefan


