Bu kılavuz, özellikle "number" giriş türünün kullanımıyla numerik değerleri kullanıcılardan daha kolay ve kontrol edilerek toplamanı sağlamak hakkındadır. Minimum, maksimum ve adım gibi öznitelikleri belirleyerek giriş değerlerini doğrulamak ve kullanıcı arayüzünde ayarlamalar yapmak için öğreneceksin. Bu teknikler, çevrimiçi formların kullanılabilirliğini artırmak ve toplanan verilerin gereksinimleri karşıladığından emin olmak için önemlidir.
En Önemli Bulgular
- "number" Giriş Türü ile numerik girişleri hassas bir şekilde kontrol edebilirsin.
- "min", "max" ve "step" öznitelikleri, giriş değerlerini düzenlemende yardımcı olur.
- Tarayıcı, geçersiz girişleri önlemek için temel doğrulama işlevleri sunar.
Adım Adım Kılavuz
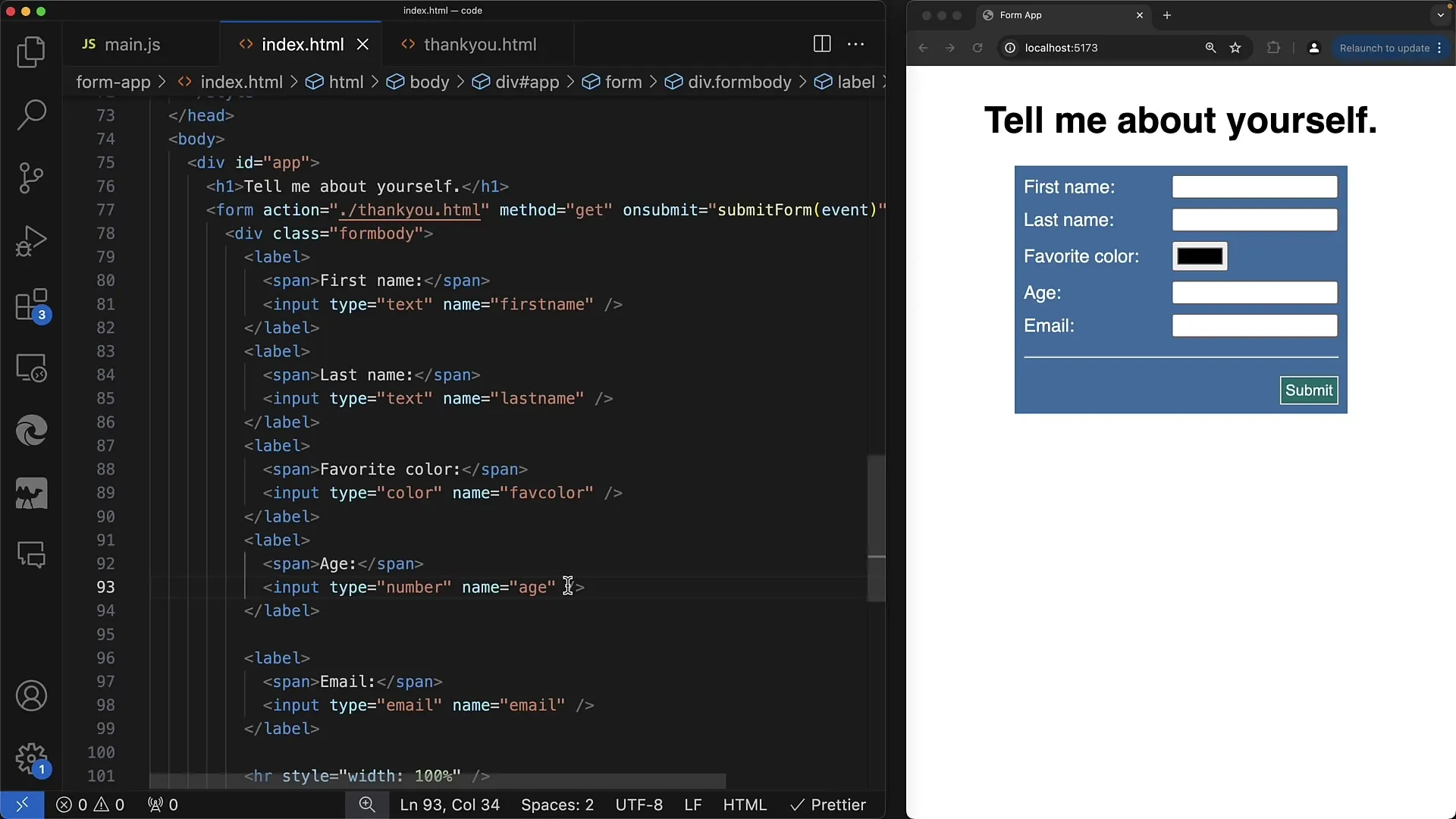
Adım 1: "number" Giriş Türünün Temellerini Anlama
Öncelikle "number" giriş türüyle tanışmalısın. Yaş için bir giriş alanı oluşturuyorsanız, türü "number" olarak ayarlayabilirsiniz. Bu, tarayıcıya sadece sayısal girişlere izin verme olanağı sağlar.

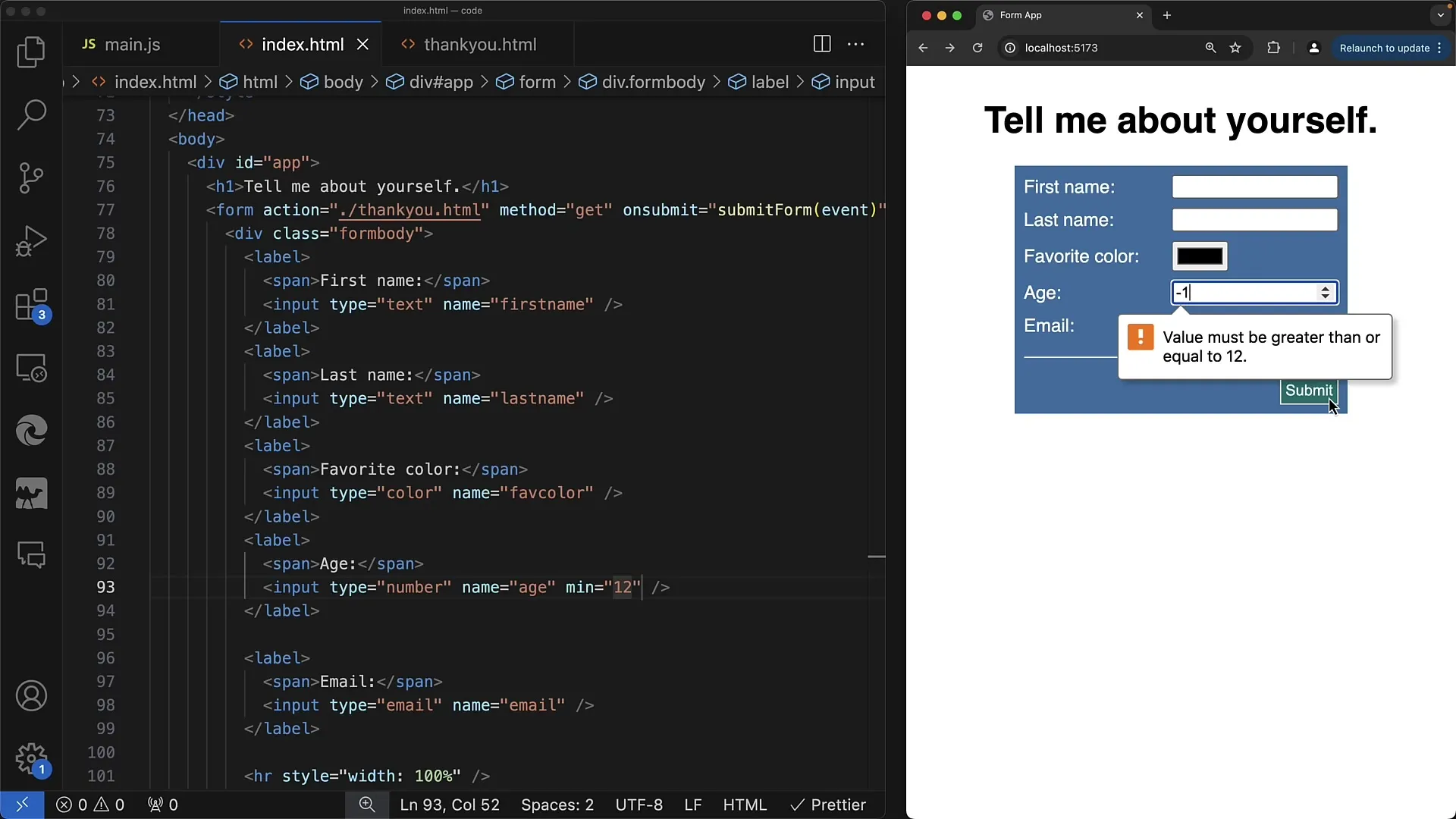
Adım 2: Minimum Değeri Belirleme
Kullanıcıların gerçekçi bir yaş belirtmesini sağlamak için min özniteliğini kullanabilirsiniz. Yaş gibi girişlerde negatif değerlere izin vermemek mantıklı olmayabilir. Örneğin, 12 yaşında minimum bir yaş belirleyebilirsiniz. Bu kod min="12" ile gerçekleştirilir.
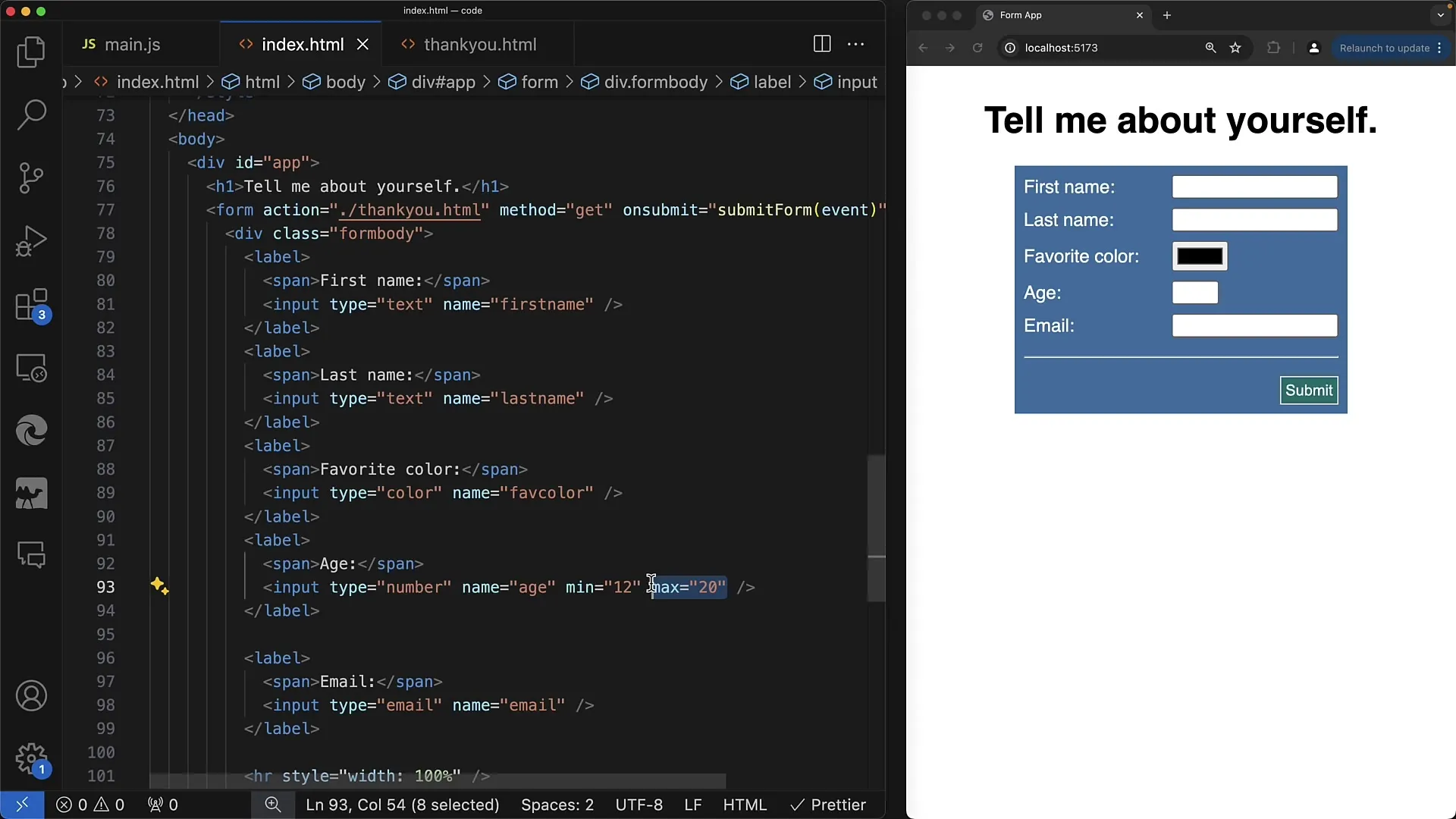
Adım 3: Maksimum Değere Eklemek
Minimum değerde olduğu gibi maksimum bir değer belirleyebilirsiniz. Örneğin, 12 ile 20 yaşları arasındaki değerlere izin vermek isteyebilirsiniz. Bunun için max özniteliğini 20 olarak ayarlayın. Bu, kullanıcıların 20'den büyük değerler girmelerini engeller ve form doğrulaması üzerinde kontrol sağlar.
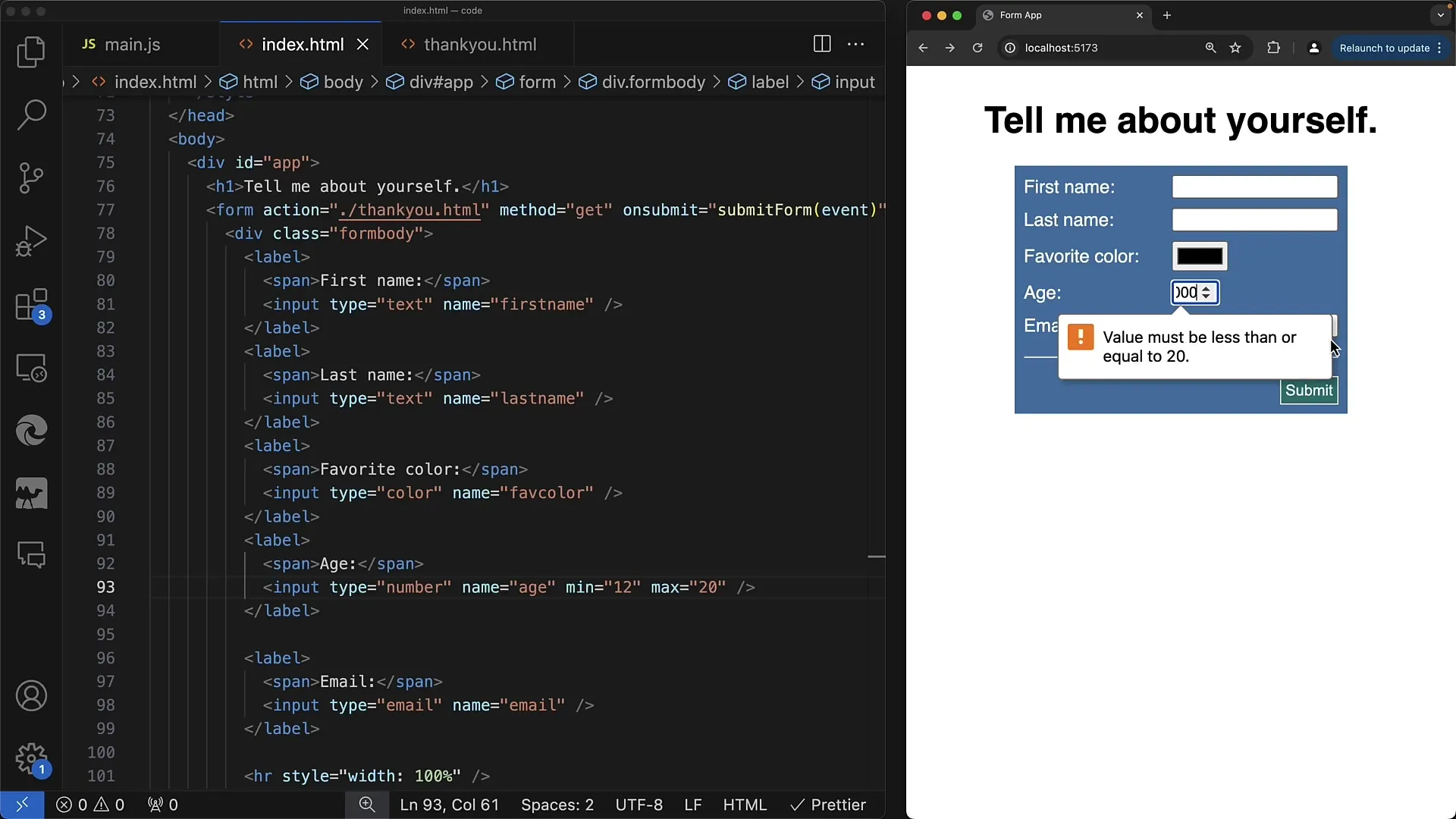
Adım 4: Giriş Değerlerini Kontrol Etme ve Doğrulama Hatalarını Gösterme
Bir kullanıcı belirlenen aralığın dışında bir değer girmeye çalıştığında bir hata mesajı görüntülenir. Örneğin, biri -1 girerek formu göndermeye çalışırsa, tarayıcı "değer 12 veya daha büyük olmalıdır" hatasını gösterir ve girişin belirlenen gereksinimlere uygun olmasını sağlar.

Adım 5: Giriş Alanının Genişliğini Ayarlama
Max özniteliği aynı zamanda giriş alanının görünümünü de etkiler. Maksimum bir değer ayarlandığında, alan otomatik olarak izin verilen değerlerin genişliğine göre ayarlanır. Bu görsel açıdan çekici olabilir ve kullanıcılara hangi değerleri girebilecekleri konusunda net bir şekilde bilgi verir.

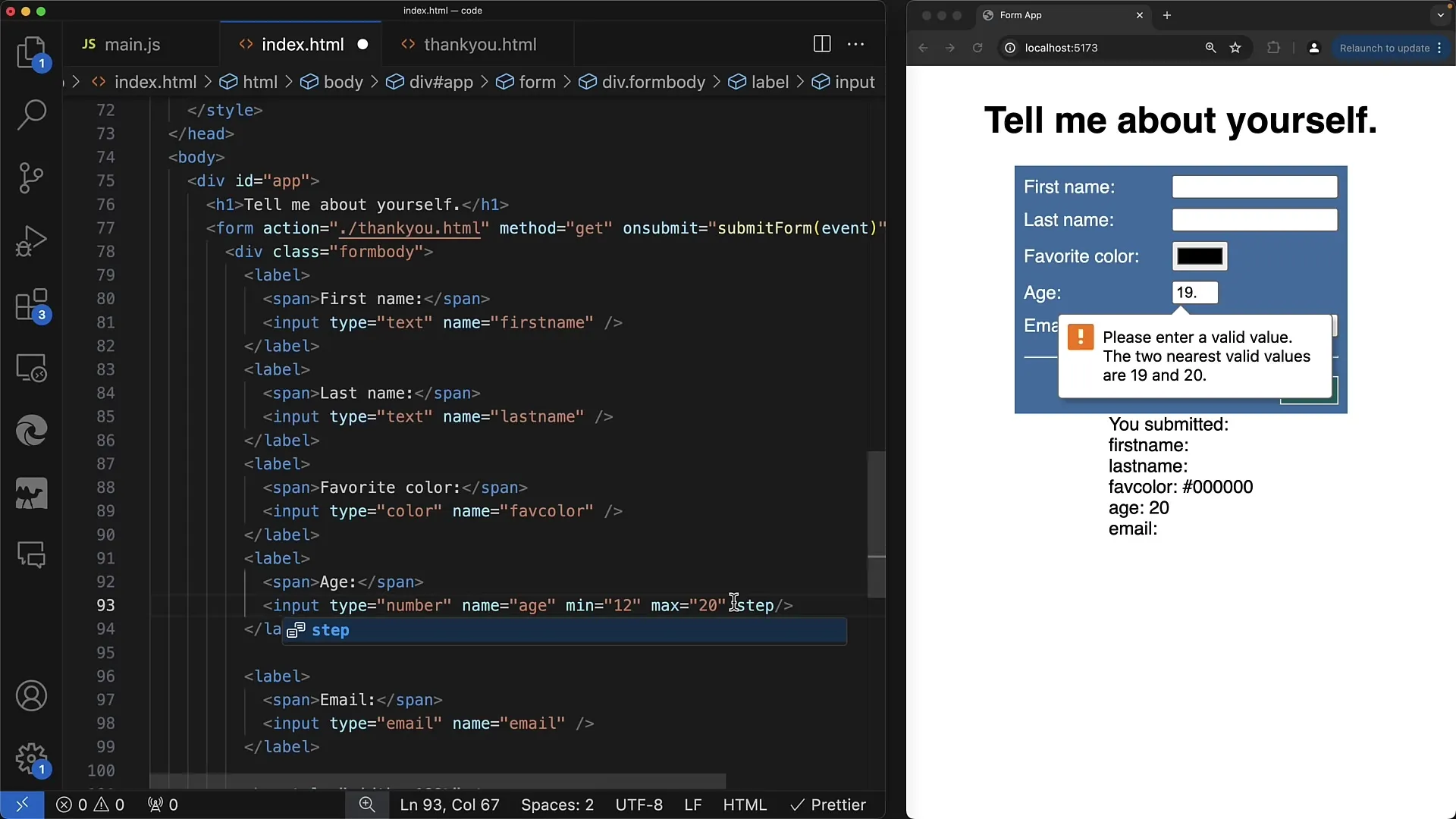
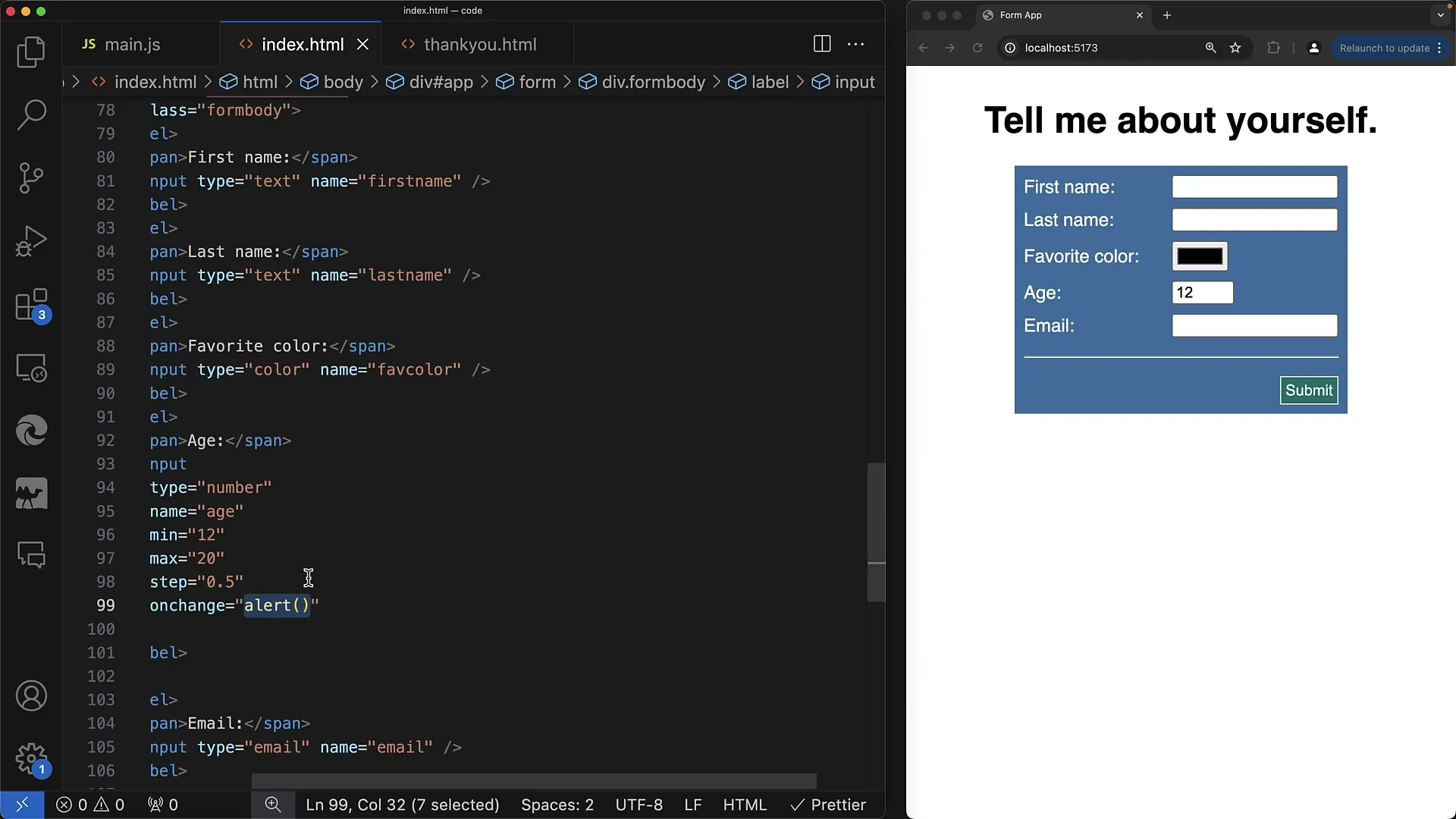
Adım 6: Ondalık Sayılara İzin Verme
Eğer virgüllü sayıları (örneğin, 19,3) de girebilmelerini istiyorsanız, step özniteliğini ekleyebilirsiniz. Örneğin, step="0.1", kullanıcıların 0,1 adımlarında giriş yapmalarını sağlar. Tüm uygulamaların yaş için ondalık sayılara ihtiyaç duymadığını unutmayın, ancak bu öznitelik diğer sayısal girişler için faydalı olabilir.

Adım 7: Tarayıcı Tarafından Doğrulama ve Geribildirim
Min, max ve step kullanımı, kullanıcıların girdiği değerlerin belirlenen sınırlar içinde olmasını sağlar. Tarayıcı, her formu gönderme girişiminde bu değerleri kontrol eder. Eğer kullanıcı geçersiz girişler yaparsa, tarayıcı otomatik olarak bir hata gösterir ve formun gönderilmesine izin vermez, böylece kullanıcı girişlerini düzeltebilir.

Adım 8: Gelişmiş Doğrulama İçin JavaScript Kullanımı
Dinamik etkileşimlere izin vermek için, kullanıcı giriş alanlarındaki değişikliklere tepki vermek için JavaScript kullanabilirsiniz. Örneğin, bir etkinlik işleyici kaydeden, bir giriş alanındaki değer değiştiğinde bir işlevi çalıştırmaya olanak sağlar. Bu, kullanıcıya hızlı geribildirim vermenizi sağlar.

Özet
Bu kılavuzda "number" giriş türünün nasıl çalıştığını öğrendin ve min, max ve adım gibi öznitelikleri nasıl kullanarak kullanıcı girişlerini kontrol etme yeteneğini genişletebileceğini gördün. Doğrulama hatalarını nasıl uygulayacağını ve kullanıcı deneyimini geliştirmek için girdi alanını nasıl görsel olarak özelleştirebileceğini öğrendin.
Sıkça Sorulan Sorular
"number" giriş türü nedir?"number" giriş türü, kullanıcıların yalnızca sayısal değerler girmesine izin verir.
Giriş değerleri için bir minimum nasıl belirlerim?Örneğin, min="12" gibi minimum izin verilen değeri belirlemek için min özniteliğini kullan.
Virgüllü sayılar da girebilir miyim?Evet, bu durumda, giriş adımlarını belirlemek için adım özniteliğini kullanabilirsin.
Geçersiz girişlerde ne olur?Tarayıcı otomatik olarak doğrulama hatası gösterir ve formu göndermez.
Doğrulama için nasıl JavaScript kullanabilirim?Doğrudan geri bildirim vermek için; Giriş alanındaki değişikliklere yanıt veren Olay İşleyicilerini kaydedebilirsin.


