Tutorial olarak, web form elemanlarının input alanlarında değişiklikler nasıl algılanır öğreneceksiniz. Kullanıcı deneyimini optimize etmek ve doğru değerleri alarak ileri işlemler için sağlamak için uygun olay işleyicilerini kullanmak önemlidir. Özellikle, onchange ve oninput olaylarına odaklanarak girişlerinizi dinamik ve verimli bir şekilde işlenmesini sağlayacağız.
En Önemli Bulgular
- onchange olayı, bir kullanıcının bir giriş alanından odaklanmasını kaldırıp değişiklik yaptığında tetiklenir.
- oninput olayı, her bir girişte tetiklenir ve doğrudan kullanıcıyla etkileşime izin verir.
- input elemanlarından dönen değerler başlangıçta string'lerdir ve gerekirse doğru veri türüne dönüştürülmelidir (örneğin, parseFloat veya valueAsNumber ile).
Adım Adım Kılavuz
Belirtilen konseptleri göstermek için, bir Input Alanında olayları kaydetmek ve verilerle çalışmak için farklı adımlardan geçeceğiz.
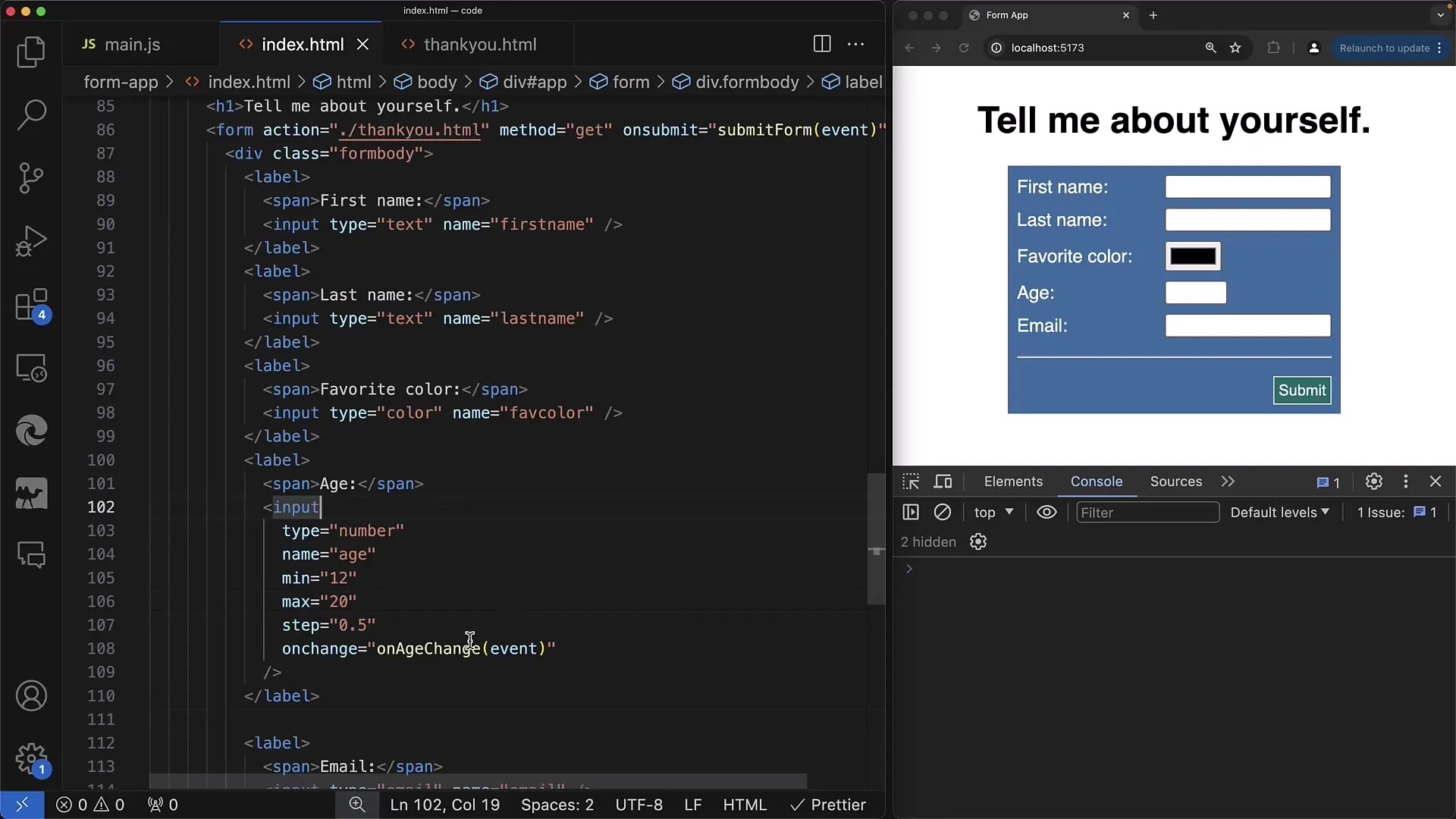
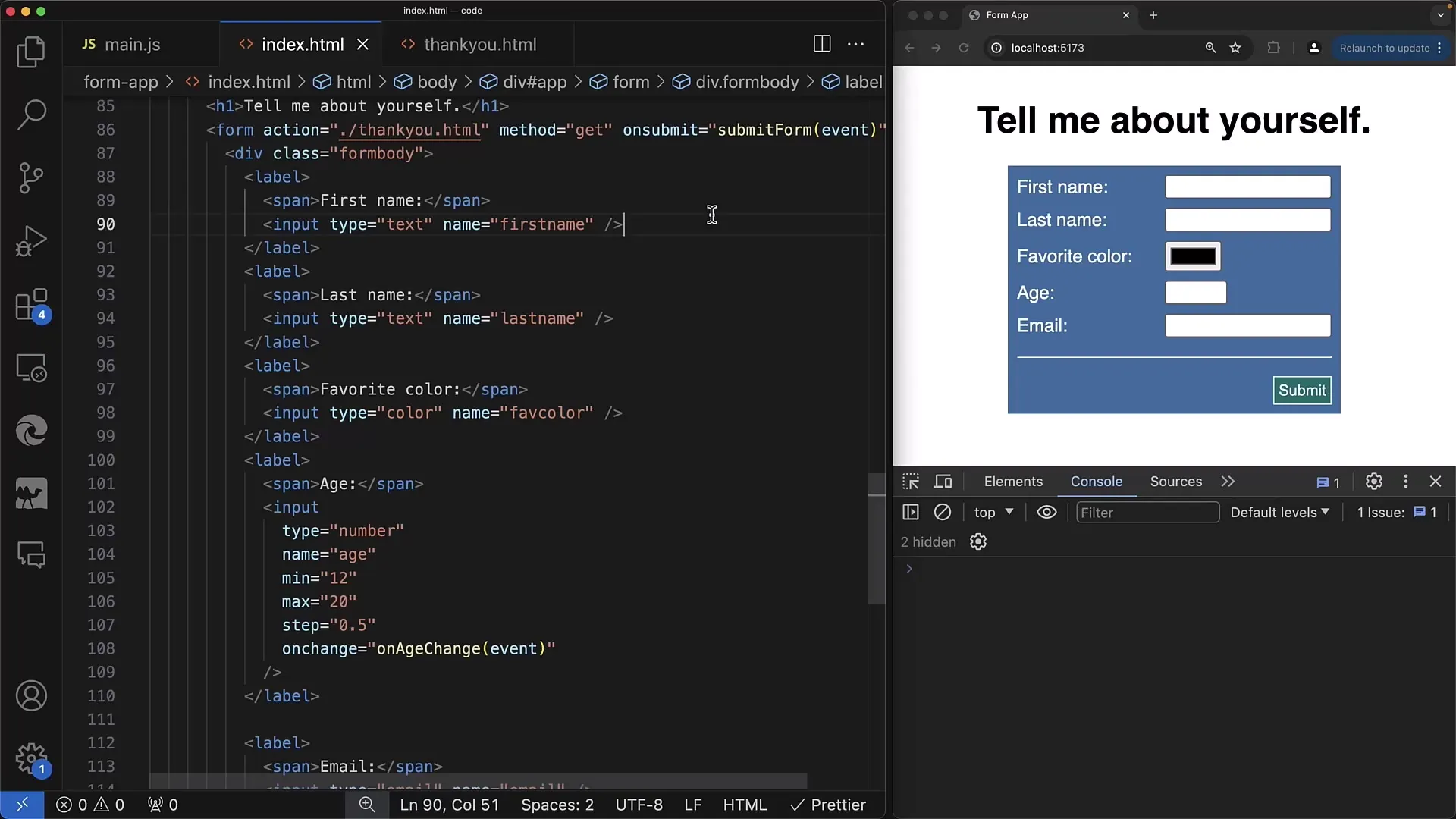
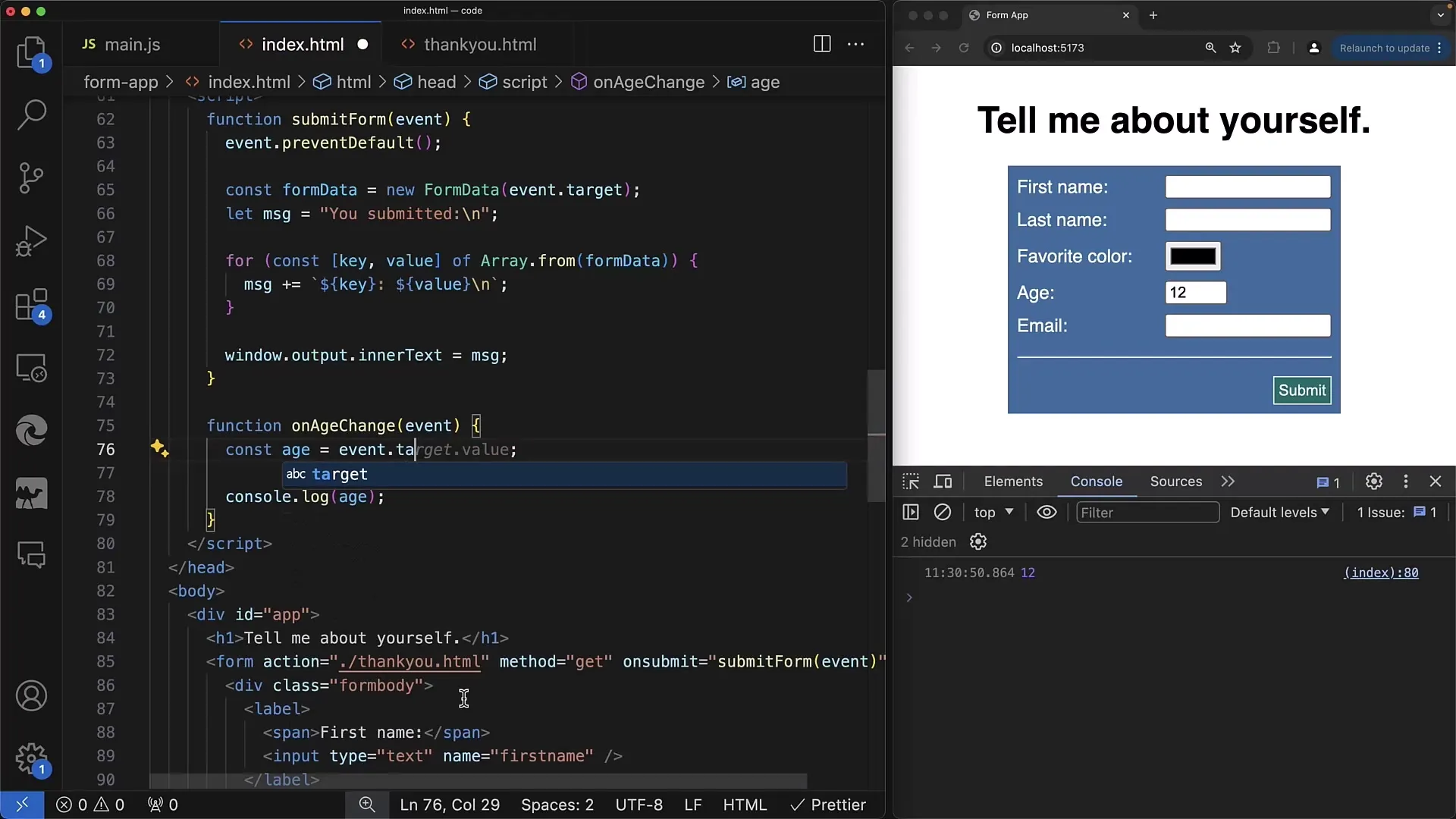
Adım 1: Bir input Öğesi Oluşturma
Öncelikle, HTML dosyanızda basit bir numara giriş öğesi oluşturmanız gerekmektedir. Yaş bilgisini girmek için bir input alanı ile HTML'nizi yapılandırın.

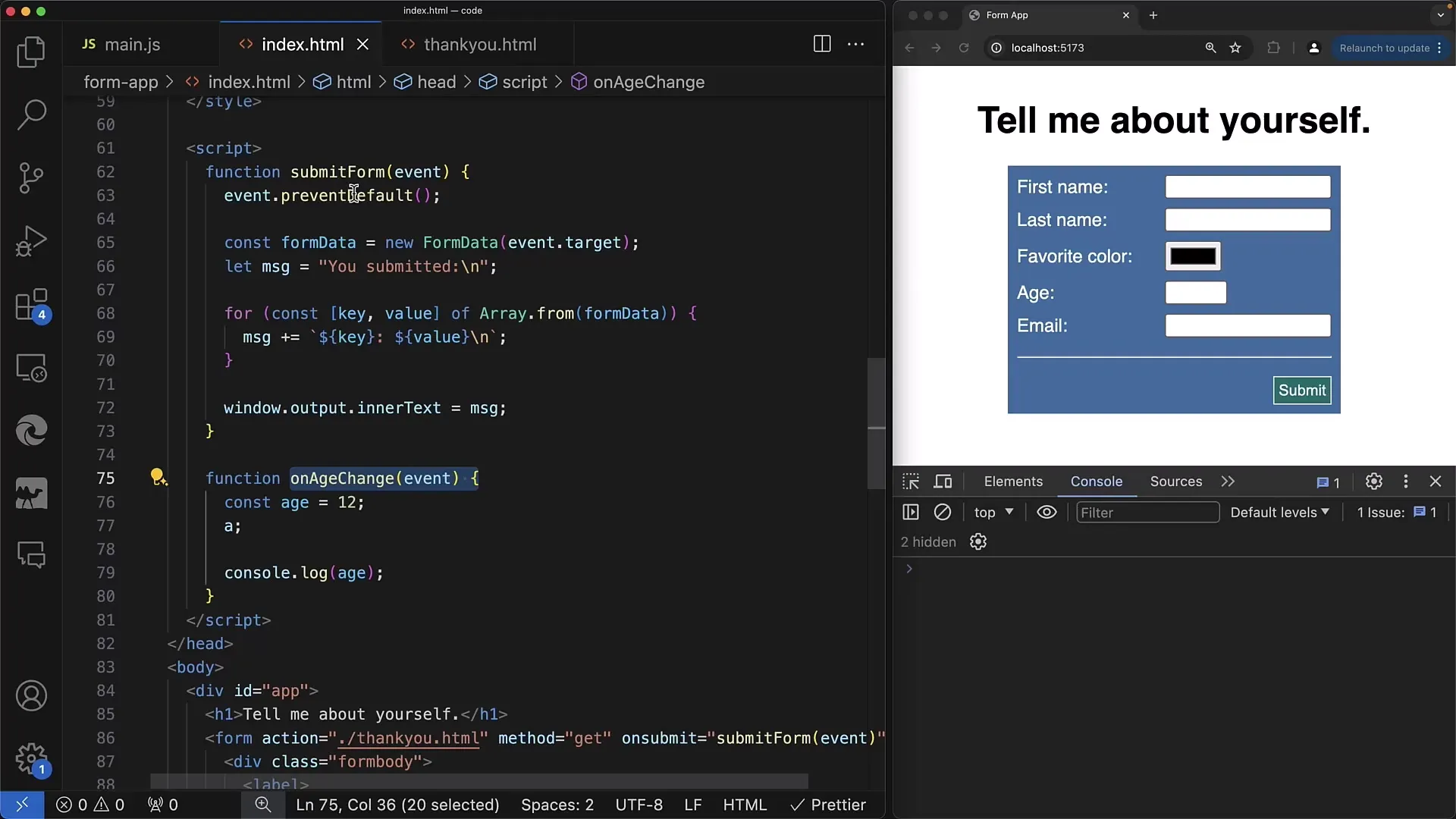
Adım 2: onchange-Olayı Ekleme ve Test Etme
Şimdi, onchange olayı için bir olay işleyici ekleyeceğiz. Bunu kullanıcı, giriş öğesinden odaklanmayı kaldırdığında çağrılan bir işlev oluşturarak yapacağız.

Değişiklik olduğunda, input elemanının girilen verilerine doğrudan erişebileceğimizi unutmayın.

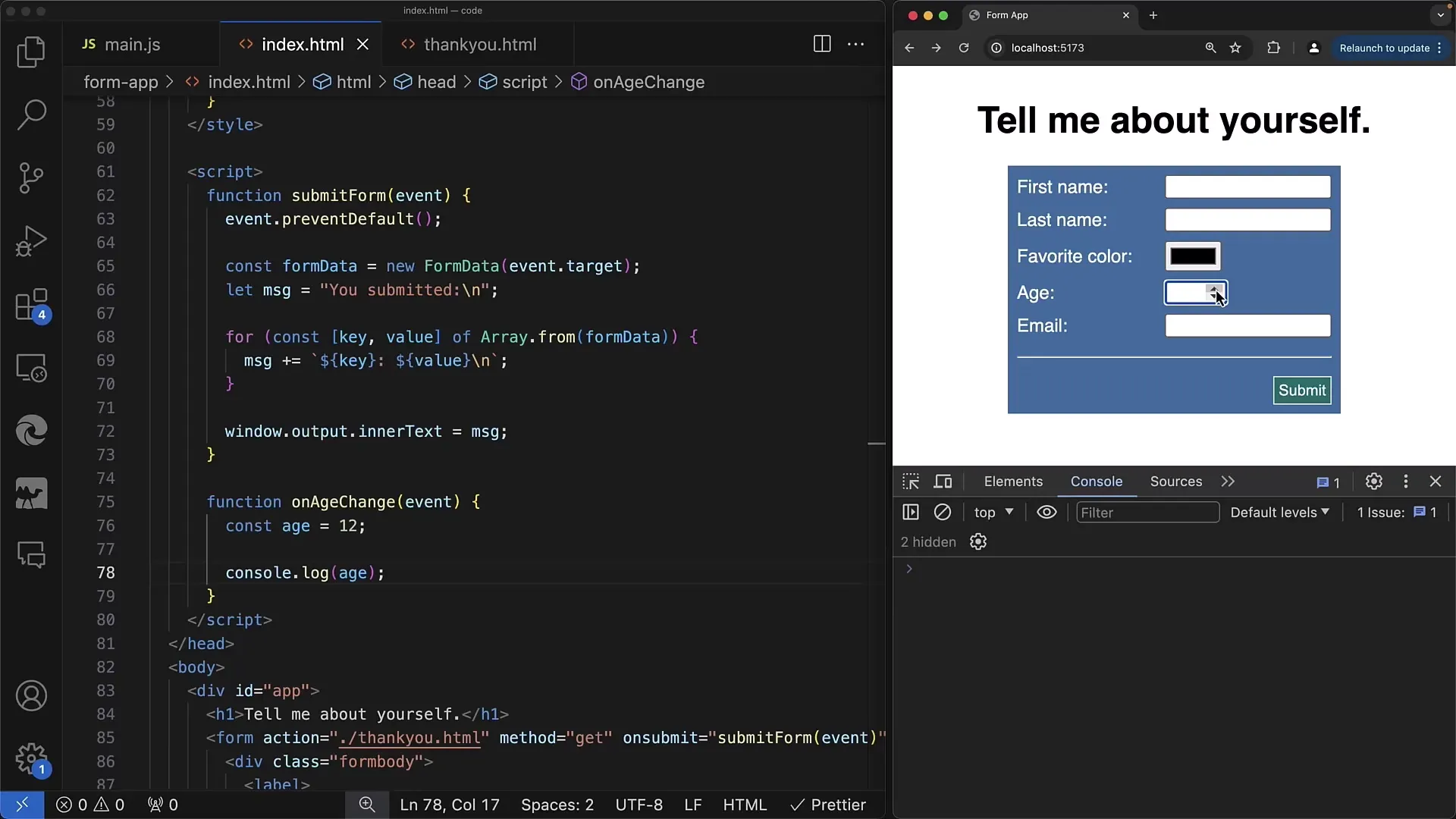
Adım 3: Giriş Değerinin İşlenmesi
Bu işlev içinde, input elemanının değerine olay nesnesinden erişebilirsiniz. Mevcut değeri doğrudan almak için event.target.value üzerinden erişmelisiniz.

Örneğin, girilen değeri yayınlamak veya işlemek isteyebileceğimiz durumlar olabilir ancak önce kontrol etmemiz gerekir. Bu özellikle sayısal hesaplamalar yapmak istediğinizde farklı değer türlerinin önemli olduğu durumlarda geçerlidir.

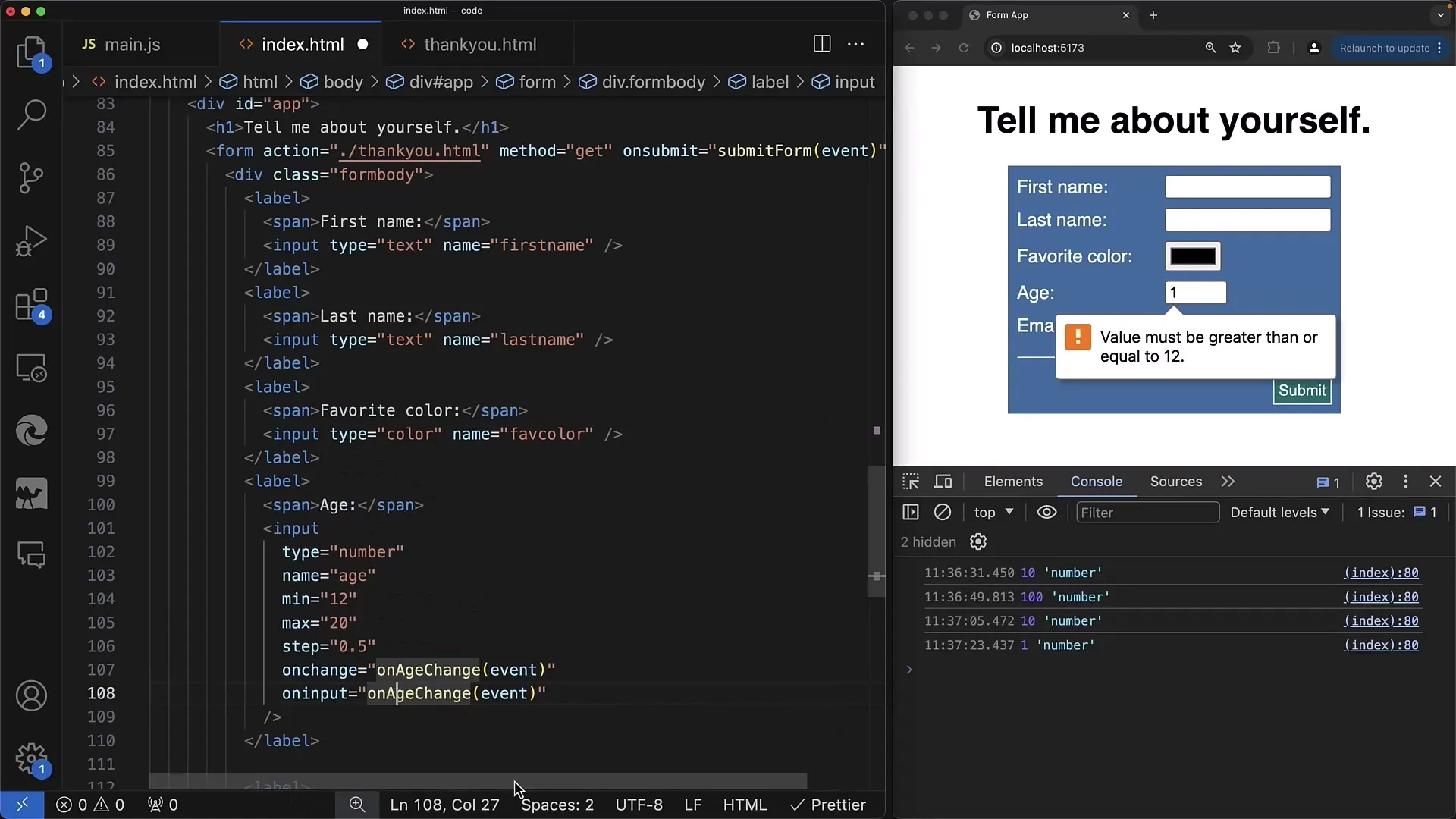
Adım 4: Değerin Tür Kontrolü
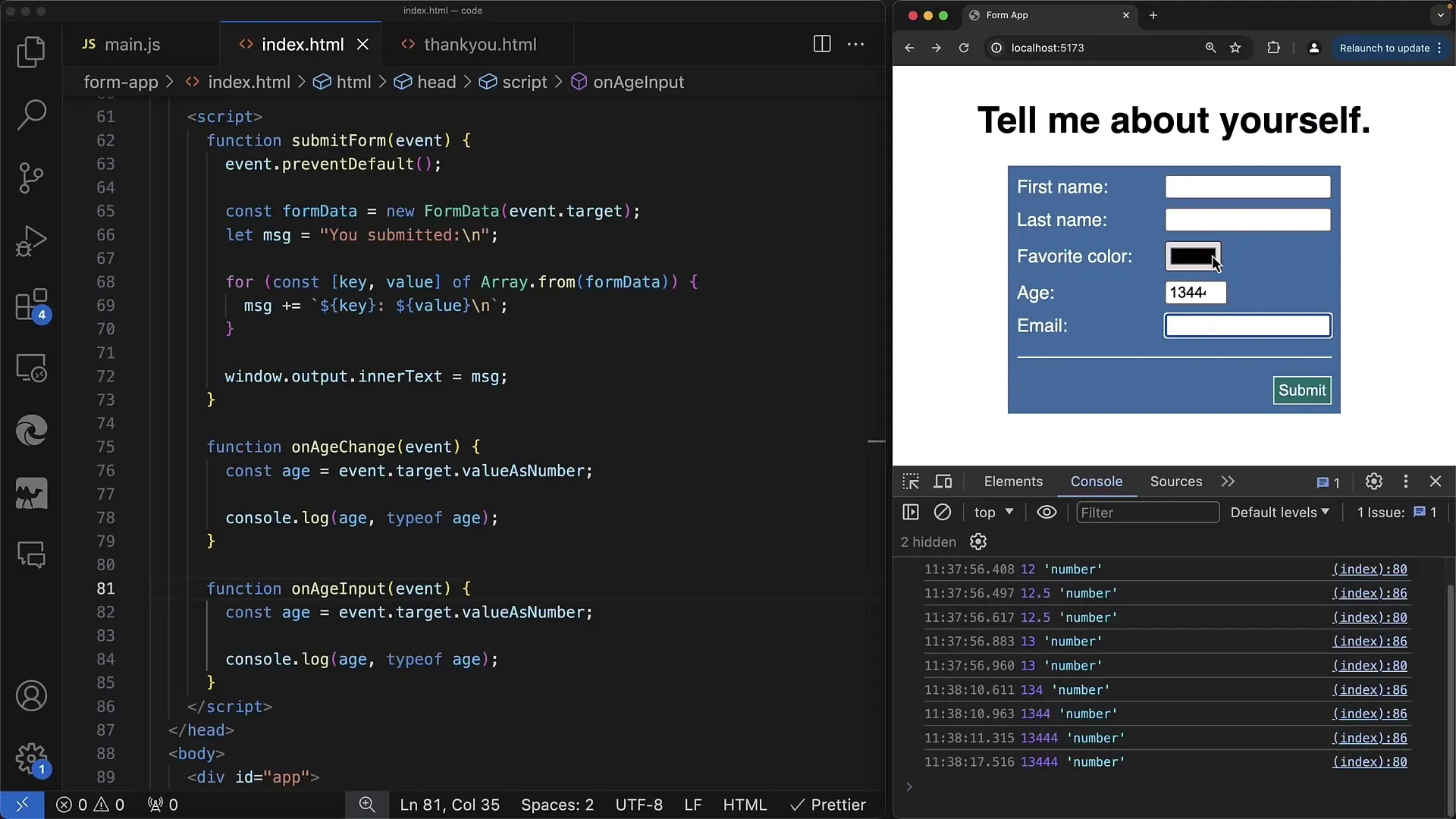
Input elemanının değerini her zaman bir String olarak döndürdüğünü fark etmiş olabilirsiniz. Bir sayı alacağımızdan emin olmak için bir Tür Dönüşümü kullanabiliriz. Doğru veri türü ile çalıştığımızdan emin olmak için parseFloat kullanabilirsiniz.
Adım 5: oninput-Olayının Uygulanması
Bir kullanıcının bir şey girdiğinde dinamik bir yanıt gerekiyorsa, onchange'yi tamamlayıcı olarak oninput yöntemini kullanmalısınız. Bu, kullanıcı herhangi bir tuşa basıldığında veya değer değiştiğinde işlevin doğrudan çağrılacağı anlamına gelir.

Adım 6: İki Olayın Karşılaştırılması
oninput ve onchange'in nasıl farklı olduğuna dikkat edin. oninput her girişte etkinleştirilirken, onchange sadece kullanıcı giriş alanını terk ettiğinde etkinleştirilir. Bu, gerçek zamanlı geri bildirim istendiğinde özellikle faydalıdır.

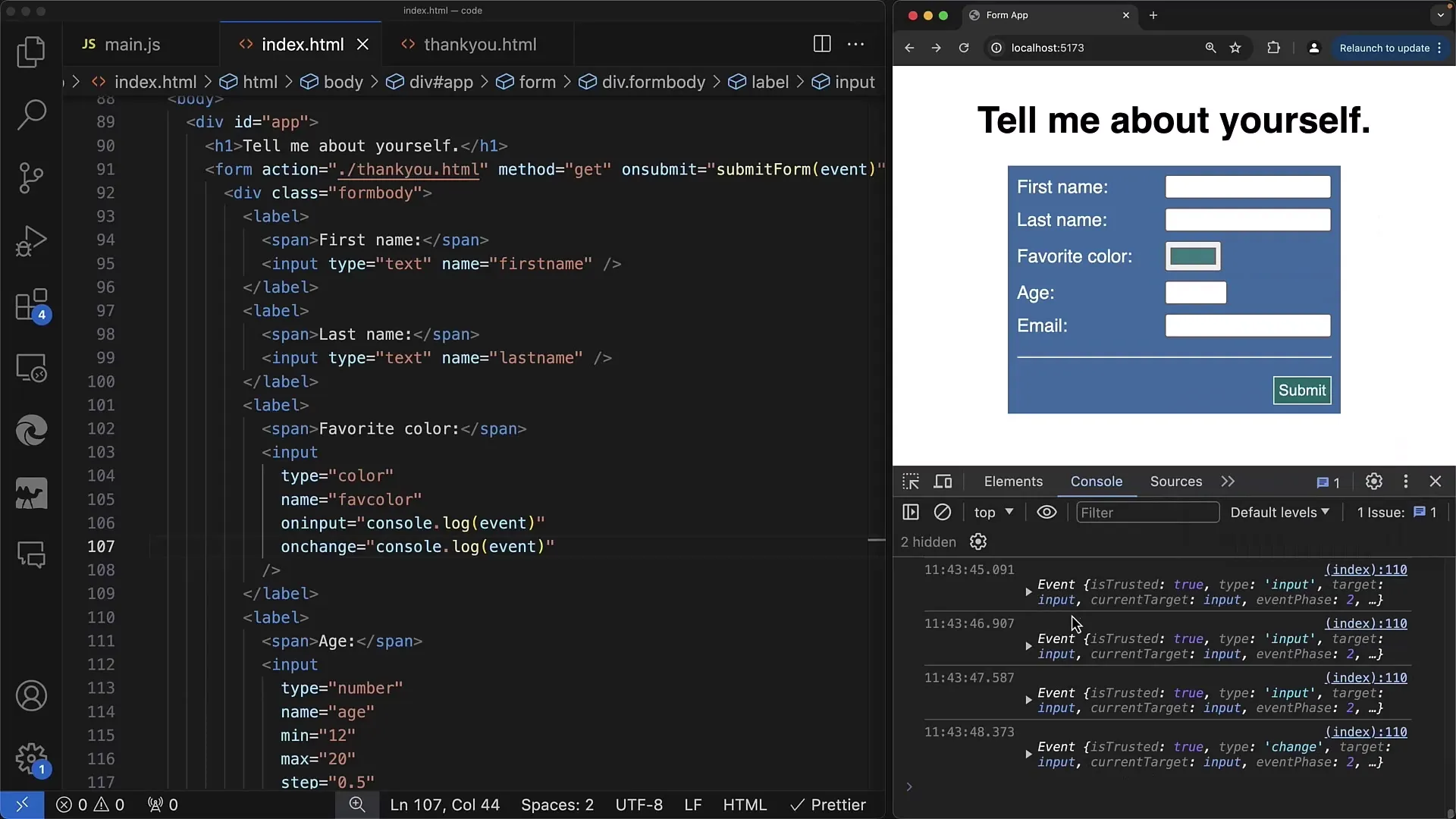
Adım 7: Farklı Giriş Türleri ile Çalışma
Bir sayı türünde bir input alanı için kullandığınız yöntemler, metin veya renk gibi diğer türler için de geçerlidir. Bir renk seçimi alanı kullanıyorsanız, olayları türün uygun olacak şekilde kullanmanız gerektiğini çabucak fark edersiniz.

Özet
Bu kılavuzda JavaScript'i kullanarak giriş alanlarındaki kullanıcı etkileşimlerine nasıl tepki vereceğinizi öğrendiniz. onchange ve oninput'in nasıl çalıştığı ve giriş değerlerini türüne göre uygun şekilde işlemenin ne kadar önemli olduğunu öğrendiniz.
Sıkça Sorulan Sorular
input öğeleri için hangi olayları kullanabilirim?onchange, oninput ve tıklama gibi diğer olaylar veya belirli klavye olayları gibi diğer olayları kullanabilirsiniz.
Bir giriş alanının mevcut değerini nasıl alabilirim?Mevcut değeri almak için event.target.value'yu kullanın.
onchange-Olayı ne zaman tetiklenir?onchange olayı, kullanıcının giriş alanından odaklanmayı kaldırıp değişiklik yapması durumunda tetiklenir.
Bir değerin sayı olarak yorumlanmasını nasıl sağlayabilirim?String'i bir sayıya dönüştürmek için parseFloat() veya valueAsNumber kullanabilirsiniz.
oninput ve onchange arasında fark var mı?Evet, oninput her değer değişiminde çağrılırken onchange sadece odak giriş alanını terk ettiğinde tetiklenir.


