Bu rehberde, web formlarındaki şifre alanlarını güvenli ve doğru bir şekilde nasıl uygulayacağını öğreneceksin. Bu, kullanıcı girdileri ve gizlilik açısından web geliştirmenin temel bir yönüdür. Şifre alanları, birçok uygulamada kullanıcı verilerinin güvenliğini sağladığından vazgeçilmezdir. Bir şifre alanının uygulanması sırasında dikkat edilmesi gereken temel noktaları öğrenecek ve bu giriş alanlarını güvenli hale getirmek için adım adım bir rehber alacaksın.
En Önemli Bulgular
- Şifre alanları her zaman "Post" yöntemiyle iletilmelidir, böylece iletilen verilerin güvenliği sağlanır.
- Girişleri otomatik olarak şifrelemezler, bu nedenle HTTPS kullanımı kaçınılmazdır.
- "GET" kullanımından kaçının, çünkü bu şifreleri URL'de görünür hale getirir ve bu da bir güvenlik riski oluşturur.
Adım Adım Rehber
Web formundaki bir şifre alanı oluşturmak için şu adımları izleyin:
Adım 1: Formunuzun Ana Yapısını Oluşturun
İlk olarak HTML formunun temel yapısını oluşturmalısınız. Formu ve gerekli giriş alanlarını, şifre alanını da içerecek şekilde tanımlıyoruz. Girilen verilerin güvenli bir şekilde iletilmesini sağlamak için method'un "post" olarak ayarlandığından emin olun.

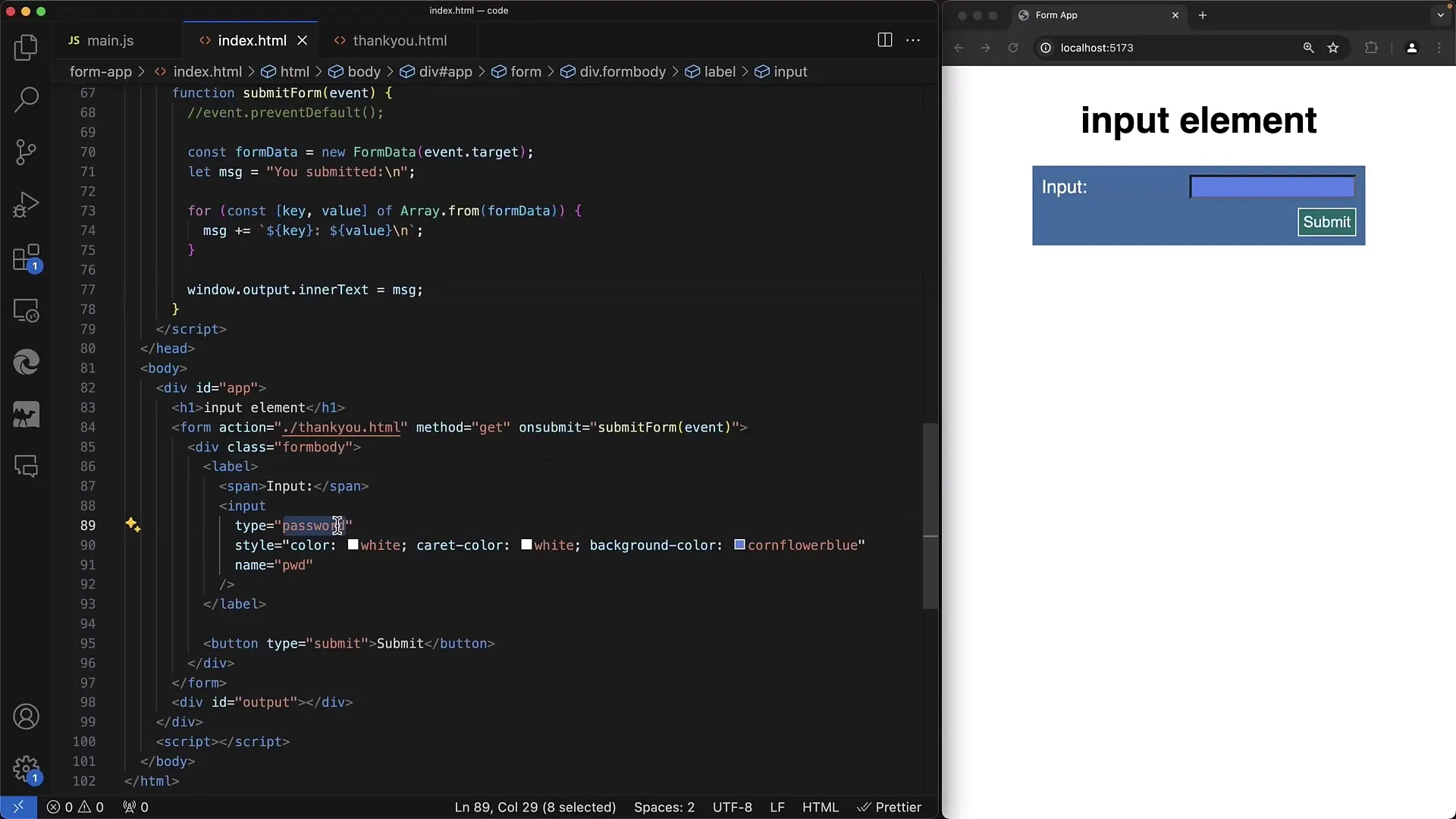
Adım 2: Şifre Alanını Ekleyin
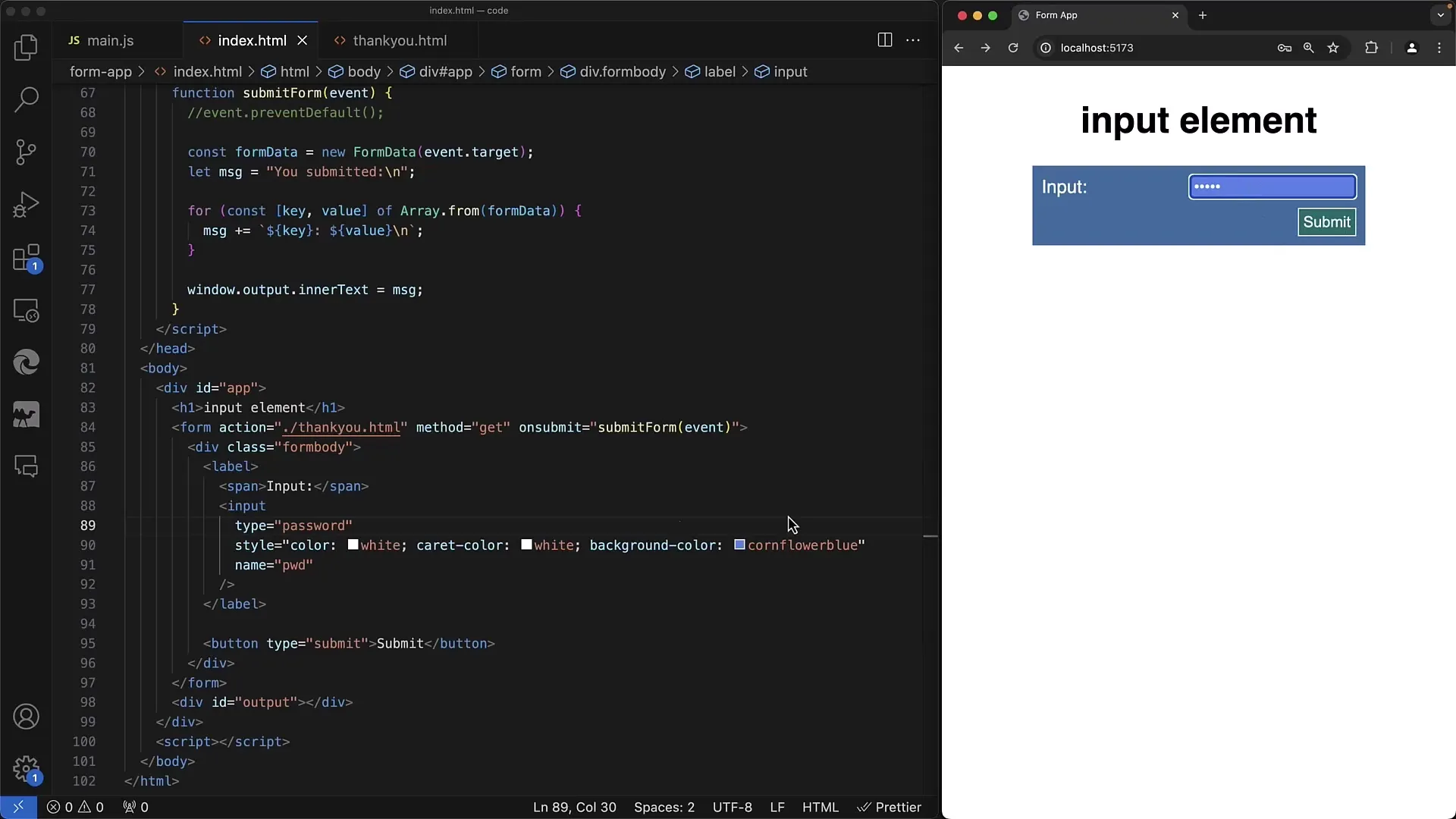
Bir şifre alanı eklemek için "password" özniteliğiyle input etiketini kullanın. Bu sayede kullanıcının girdiği karakterlerin açık metin olarak görüntülenmesi engellenir.
Adım 3: Varsayılan İletimini Engelle
Form gönderildiğinde, girdilerin doğru bir şekilde işlenmesini sağlamak için varsayılan iletimi engelliyoruz. Bu genellikle JavaScript ile yapılır, iletim süreci üzerinde kontrol sağladığımızı garanti etmek için preventDefault kullanırız.
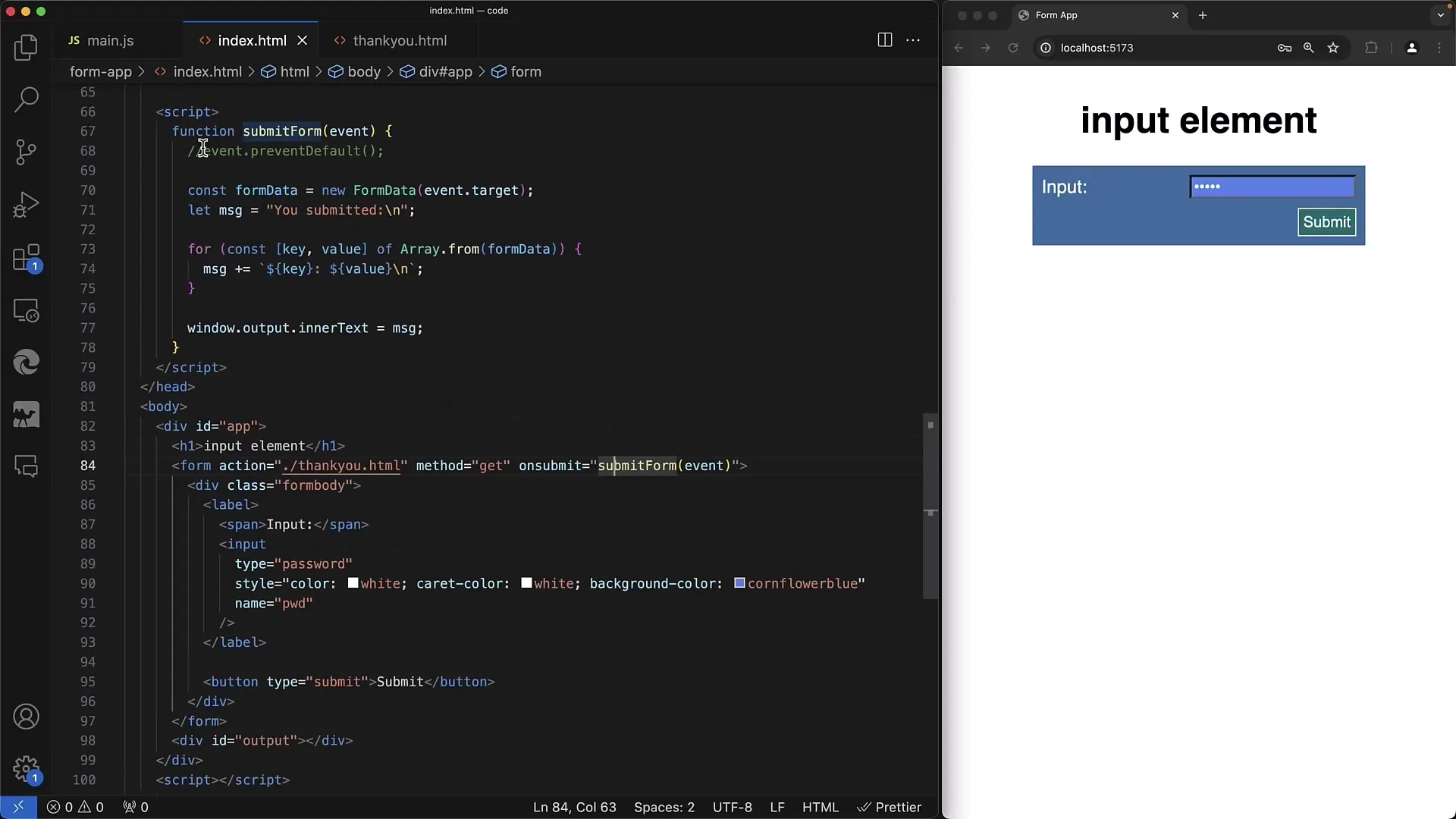
Adım 4: İletim Yöntemini Kontrol Et
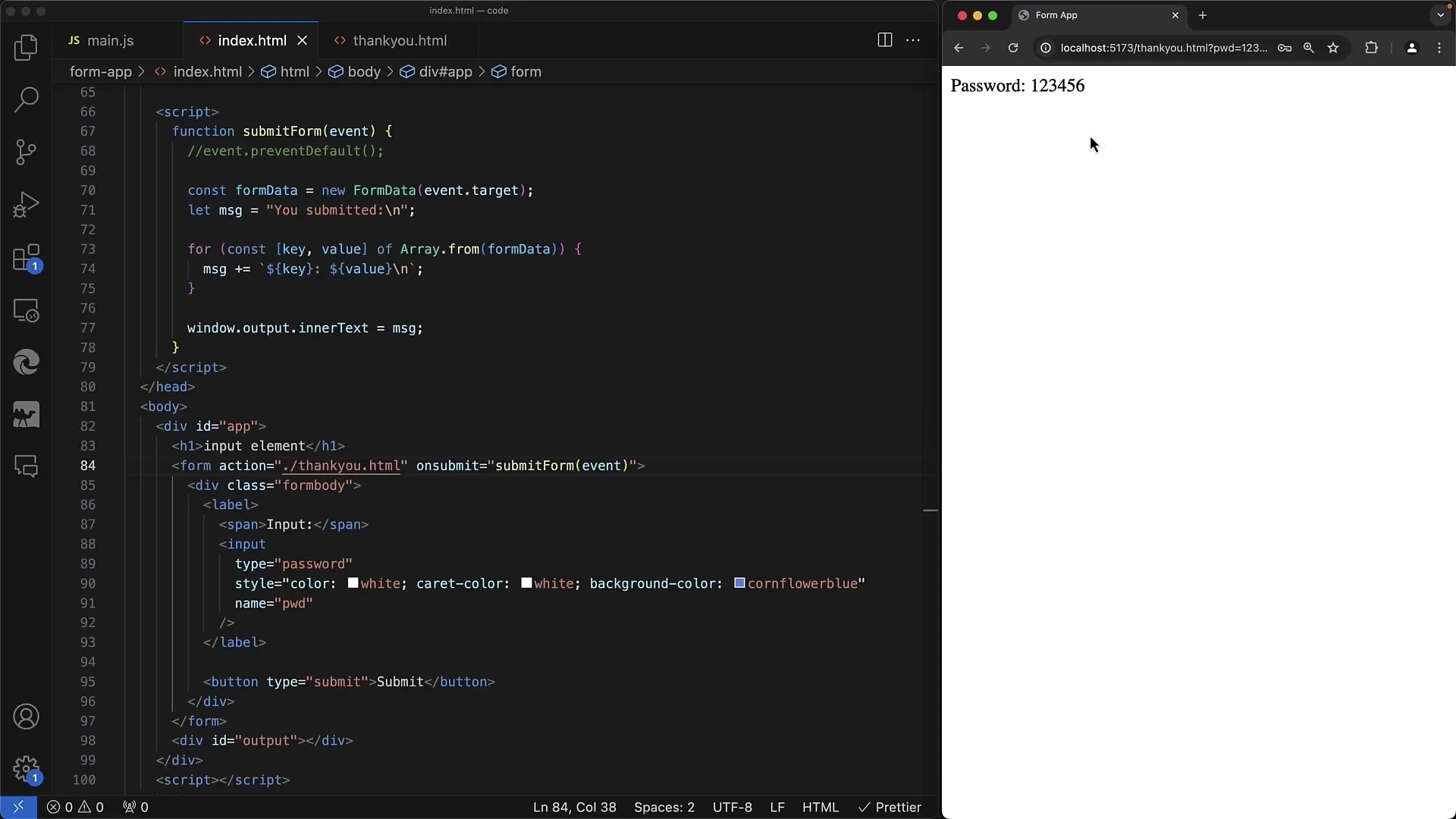
Formun gönderildiği yöntemi kontrol edin. Güvenlikten emin olmak için iletim yöntemi her zaman "Post" olarak ayarlanmalıdır. "Get" kullanımında bilgiler, şifreler dahil, URL'de görünebilir ve bu da erişilebilir bir hale getirebilir.
Adım 5: Veri İletimini Göster
Şifreyi girdikten sonra verilerin URL'de görünmediğini göster. Bu işlem, tarayıcınızın geliştirici araçları ile yapılabilir. Veri iletiminde, şifrelerin URL'de değil, isteğin gövdesinde gönderildiğinden emin olmak için ağ isteklerini kontrol edin.

Adım 6: Güvenli İletim İçin HTTPS Kullanın
Web projenizde HTTPS kullanmaktan emin olun. Bu, iletilen verileri ek bir şifreleme ile korur. Tüm form verileriniz, şifreler dahil olmak üzere, HTTPS ile güvence altına alınarak, hackerlara veri trafiğinizi ele geçirmeyi zorlaştırır.

Adım 7: Şifre Yönetimi ile İlgili Eylemler
Şifre alanları, kullanıcılara şifrelerini güvenli bir şekilde saklama imkanı sunan şifre yöneticileri için önemlidir. Bu yöneticilerin girdiğiniz verileri doğru ve güvenli bir şekilde işleyebileceğinden emin olmak önemlidir.
Adım 8: Giriş Doğrulama ve Güvenlik
Kullanıcı girişlerinin doğrulanması bu sürecin bir başka adımıdır. Kullanıcıların en azından harf, rakam ve özel karakter kombinasyonunu içeren güçlü şifreler kullanmasını sağlamalısınız. JavaScript kullanarak istemci tarafı doğrulama kolayca gerçekleştirilebilir.
Adım 9: Eş Zamanlı Girişleri Önle
Yeni bir şifre ve onayını talep ettiğinizde, iki alanı karşılaştırmayı unutmayın. Girişlerin form gönderilmeden önce eşleştiğinden emin olmak için temel doğrulamalar istemci tarafında yapılabilir.

Özet
Bir web formunda şifre alanını nasıl kuracağınızı öğrendiniz ve kullanıcı verilerini korumak için aşağıdaki güvenlik kurallarını uygulayabilirsiniz. "Post" yönteminin kullanılması, HTTPS'nin sağlanması ve kullanıcı girişlerinin doğrulanması gibi kritik noktaları göz önünde bulundurun. Kullanıcıların şifre girmelerine iyi destek olmanız ve uygulamanızın güvenlik standartlarını karşıladığından emin olmanız önemlidir.
Sık Sorulan Sorular
"GET" ile "POST" arasındaki fark nedir?"GET" verileri URL üzerinden iletebilir, bu güvensizdir, "POST" ise bunu İstek Gövdesinde yapar, bu daha güvenlidir.
Neden HTTPS kullanmalıyım?HTTPS, istemci ile sunucu arasında iletilen verilerin şifreli olmasını sağlar, bu da güvenliği artırır.
JavaScript'te nasıl bir giriş doğrulaması yapabilirim?Giriş alanlarının değerlerini element.value ile alabilir ve istediğiniz koşulları bir işlevde kontrol edebilirsiniz.


