Gizli giriş alanlarını web formlarında nasıl oluşturabileceğinizi ve kullanabileceğinizi açıkladığımız bu öğreticide, kullanıcı tarafından görülmesini veya değiştirilmesini istemediğiniz bilgileri iletmek için özellikle yararlı olacaktır, örneğin bir kullanıcı kimliği gibi. Aşağıda, bu giriş alanlarını formunuzda nasıl uygulayabileceğinizi ve kullanıcıyı karıştırmadan veya tehlikeye atmadan etkili bir şekilde nasıl çalışacaklarını sağladığınızı göstereceğiz.
Önemli Bulgular
- Gizli giriş alanları (tipi gizli olan Input elemanları), kullanıcının görmemesi veya düzenlememesi gereken ek bilgileri form aracılığıyla iletmek için faydalıdır.
- Bu bilgiler genellikle kullanıcı kimlikleri veya arka planda gereken diğer hassas veriler olabilir.
- Doğru güvenlik protokolü, hassas verilerin URL'de görüntülenmesini engellemek için önemlidir.
Adım adım Talimatlar
Adım 1: Form Oluşturma
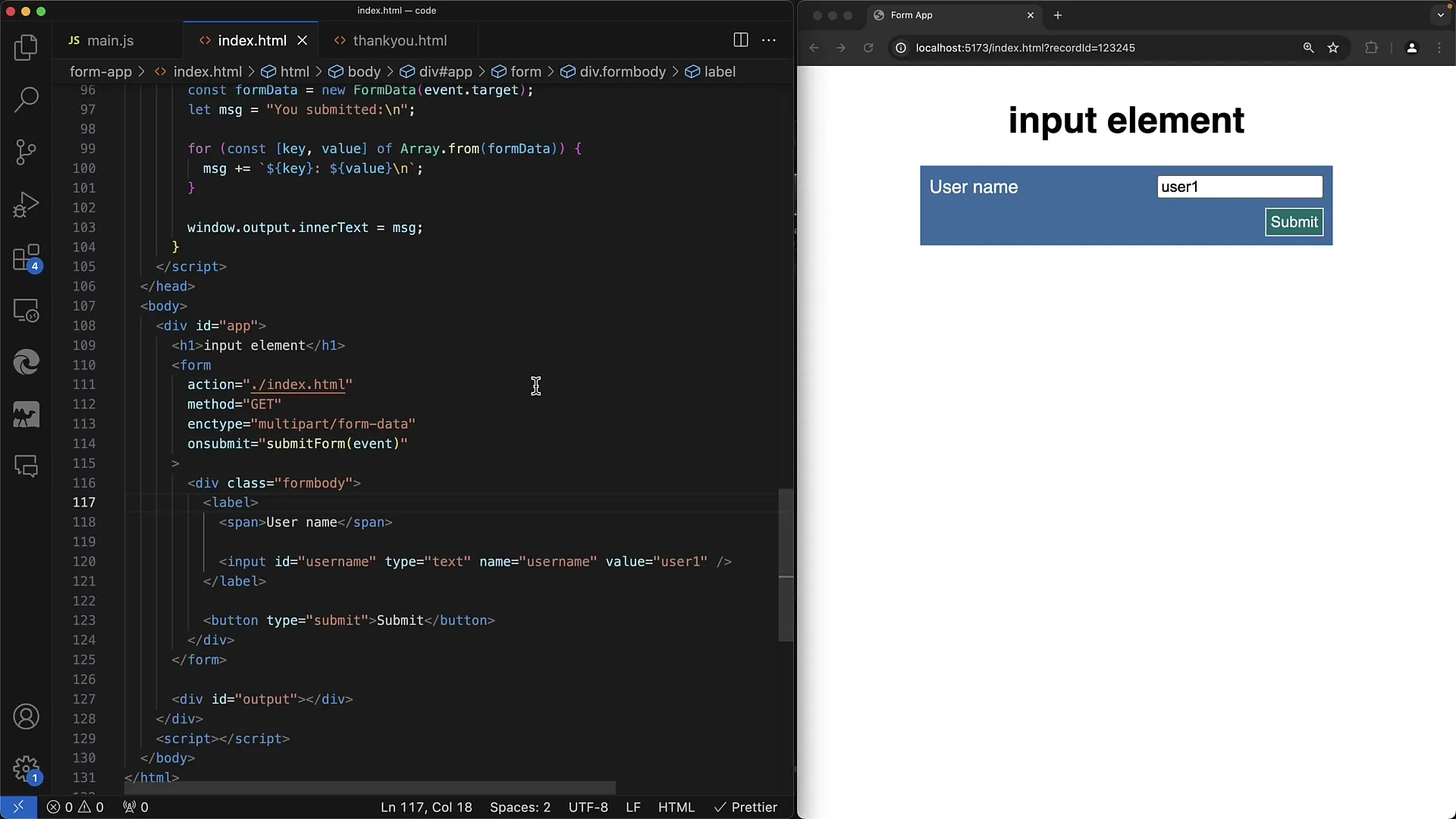
Kullanıcı verilerini sorguladığınız temel bir form oluşturarak başlayın. Kullanıcı adı için bir giriş alanına ihtiyacınız olacak. Bu nasıl görüneceğini açıklamak için aşağıdaki ekran görüntüsünü ekleyin.

Başlamadan önce, Bu alana zaten mevcut olan kullanıcı adıyla doldurulmalıdır. Kullanıcının beklentilerine uygun net ve kullanıcı dostu bir tasarım seçmek önemlidir.
Adım 2: Gizli Giriş Alanı Uygulama
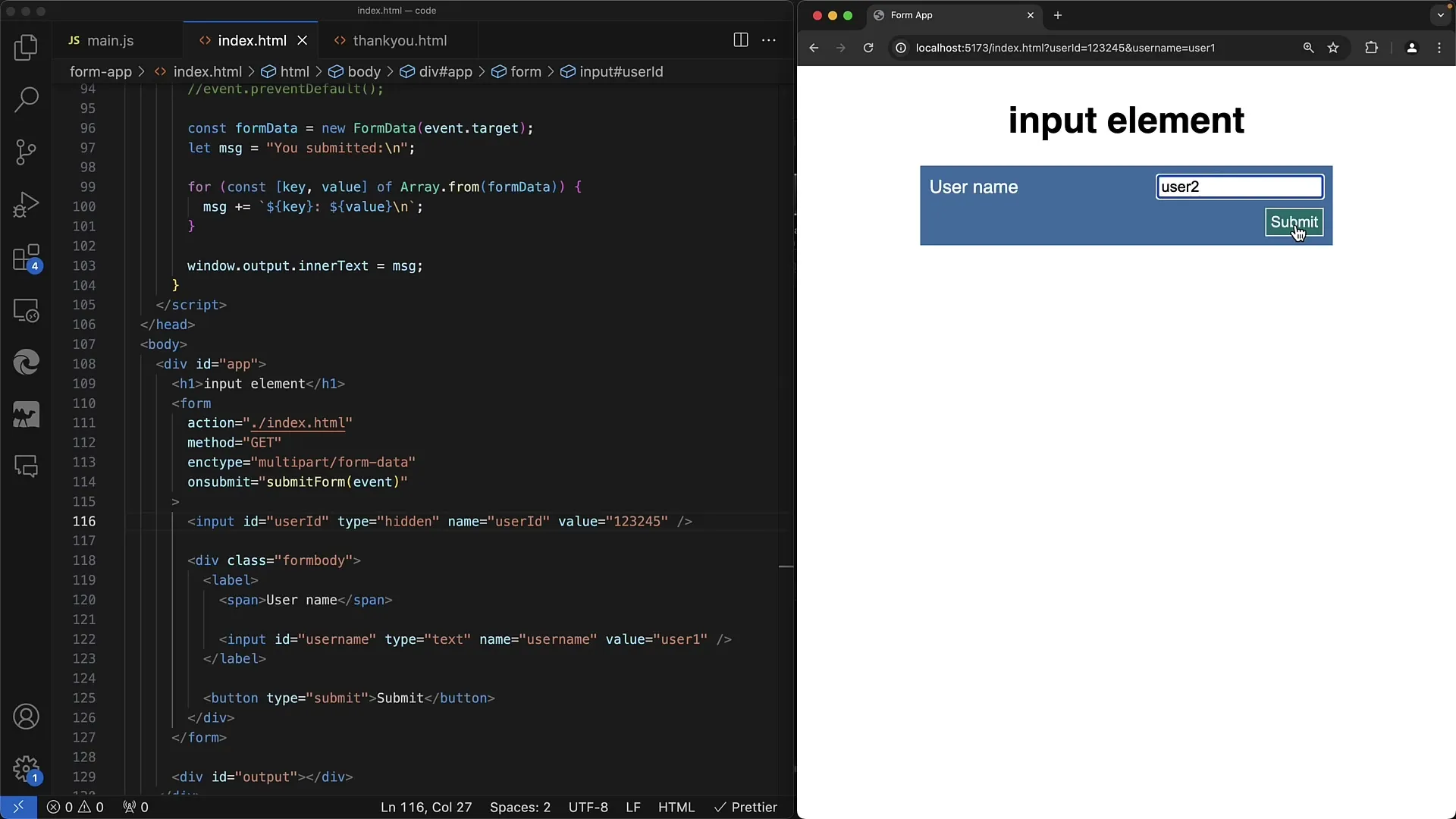
Şimdi kullanıcı kimliğini saklayacak olan gizli bir giriş alanı ekleyin. Bunu, "gizli" türünde bir Input oluşturarak yapın. Bu alanı formunuza eklemeyi unutmayın. Formun ekran görüntüsünü buraya eklemelisiniz.
Gizli giriş alanı görünmez olacak ancak form gönderildiğinde bilgisi iletilir. Bu, kullanıcı kimliğinin kullanıcı tarafından görüntülenmeden veya değiştirilmeden backendde işlenmesini sağlamak için özellikle önemlidir.
Adım 3: Doğru Değerlerin Sağlanması
Gizli giriş alanlarının doğru değerlerle başlatıldığından emin olmalısınız. Örneğin, gizli alanın kullanıcı kimliğini içermesi gerekir. Bu nasıl görüneceğini bir sonraki ekran görüntüsünde görebilirsiniz.
Bu adımda, alandın görünmez olması nedeniyle kullanıcının buna dikkat etmemesi önemlidir. Hassas verilerin URL'de görüntülenmemesi ve korunması için POST yöntemiyle iletilmesi tavsiye edilir.
Adım 4: Güvenlik Önlemlerinin Eklenmesi
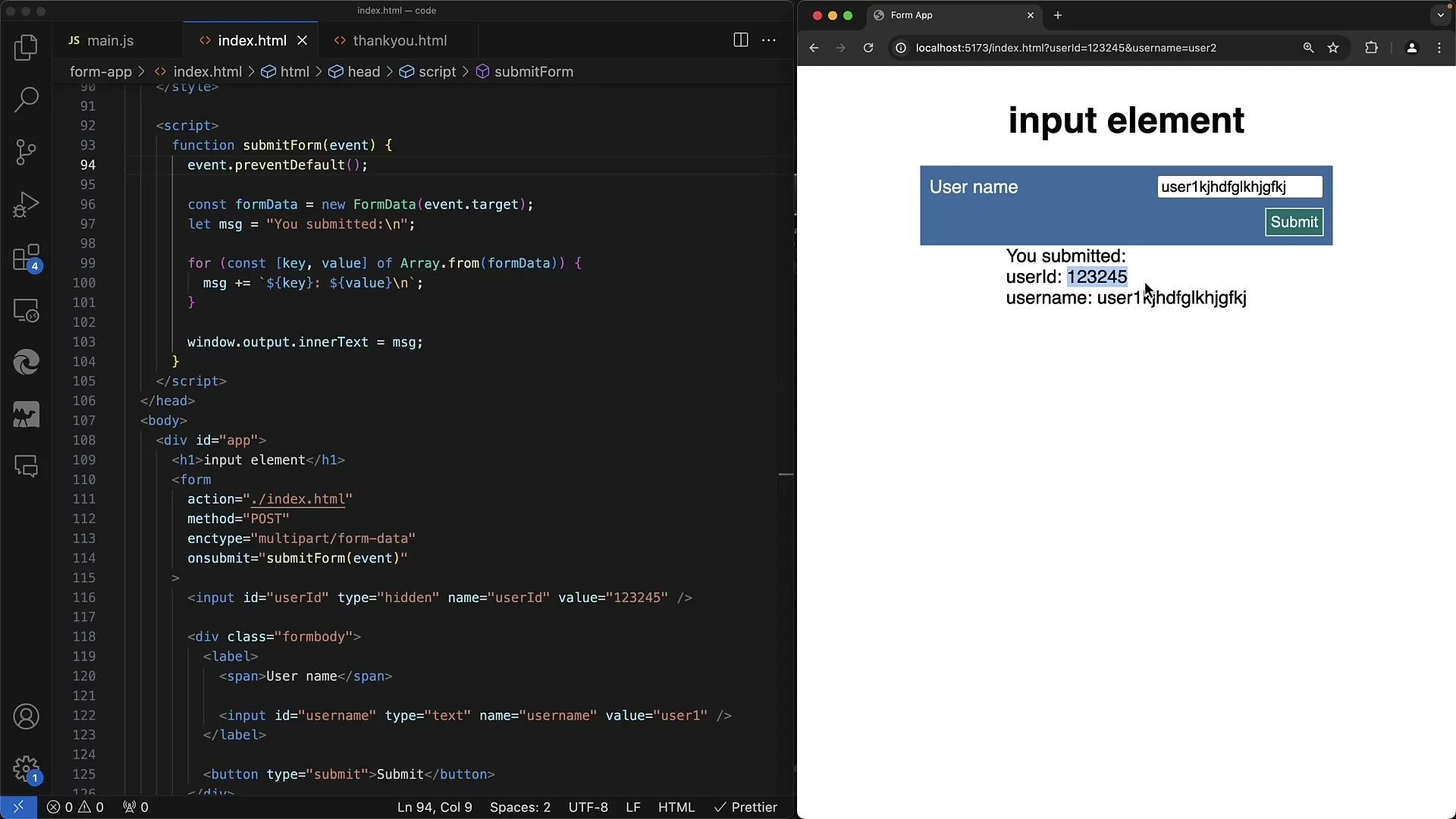
Önemli bilgilerin güvenli bir şekilde iletilmesini sağlayın. Kullanıcı kimliği gibi hassas verilerin iletilmesi gerektiğinde GET yönteminden kaçının. Burada doğru yöntemlerin nasıl uygulanacağını gösteren uygun ekran görüntüsünü ekleyin.

POST yöntemini kullanarak, verilerin HTTP isteği gövdesine gönderildiğinden ve URL'de görünmediğinden emin olursunuz. Bu güvenlik önlemi, uygulamanızın bütünlüğünü sağlamak için hayati öneme sahiptir.
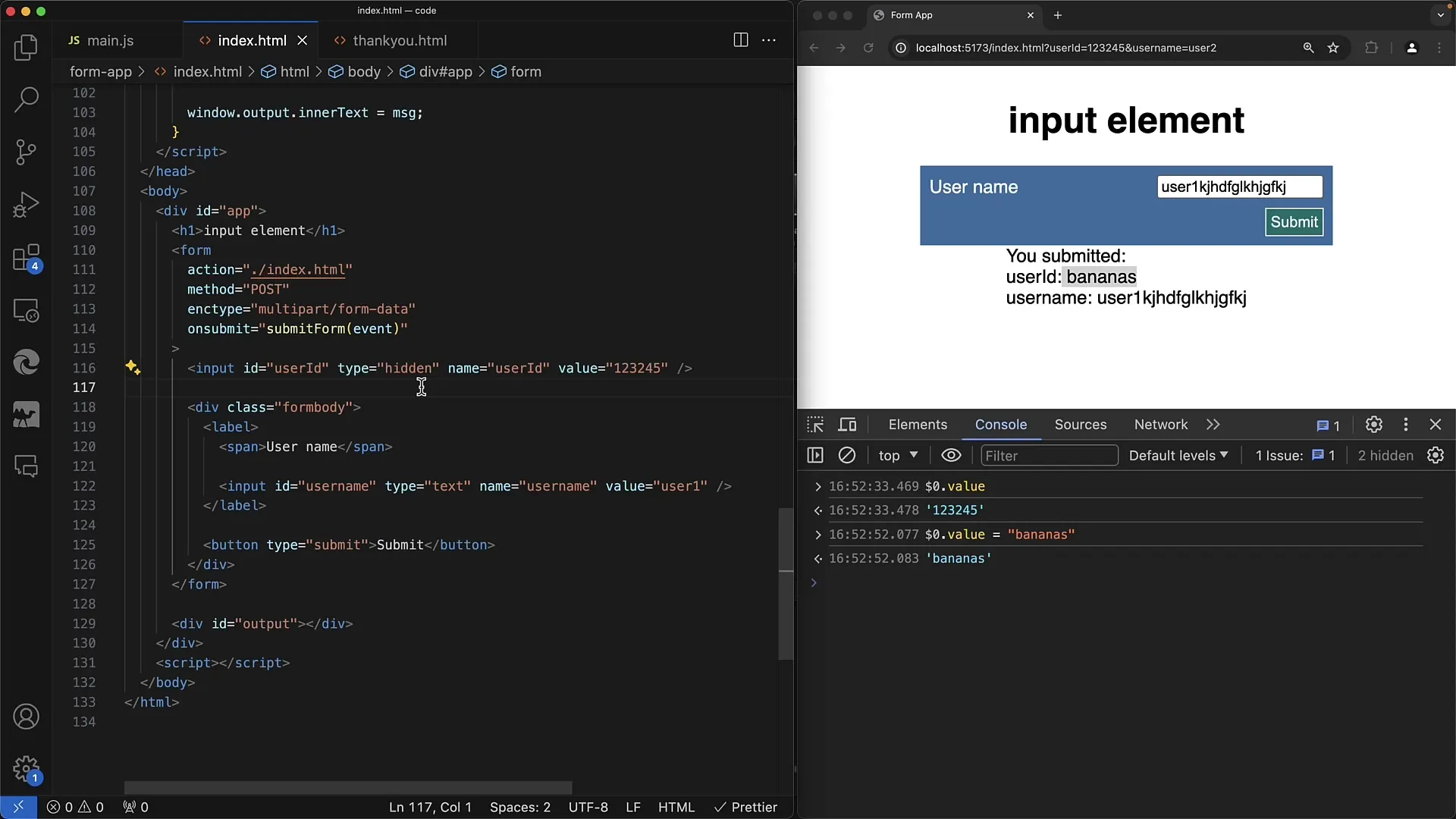
Adım 5: Bilgileri Betik İçine Girme
Formunuzla ilişkili olan betiğin, gizli alandaki bilgileri işlemek için kullanılabilir. Bu, değerlerin her zaman güncel ve mevcut verilerle uyumlu olduğundan emin olmanız gerektiğini belirtir. Bu içeriğe uygun ekran görüntüsü buraya eklenebilir.

Bu işlevsellik sayesinde, kullanıcının gerçek veriler hakkında bilgi sahibi olması gerekmezken dinamik değişiklikler yapabilirsiniz. Bu şekilde kullanıcı dostu bir deneyim ve aynı anda güvenlik sağlarsınız.
Adım 6: Formun Gönderilmesi
Talimatınızın son adımı, formu göndermektir. Gizli alanların doğru bir şekilde entegre edildiğinden ve hata mesajlarının olmadığından emin olun. Bu adımda, başarılı bir gönderimi gösteren kesin ekran görüntüsünü ekleyin.

Form gönderildikten sonra bilgilerin backend üzerinde doğru bir şekilde işlendiğinden ve kullanıcının hassas bilgileri göremediğinden emin olun. Sadece kendisine sunulan ve değiştirebileceği bilgileri görür.
Özet
Bu kılavuzda, web formlarında gizli input alanlarını nasıl etkili bir şekilde kullanacağını öğrendin. Hassas verilerin güvenli bir şekilde aktarılmasının ne kadar önemli olduğunu ve "hidden" tipindeki giriş tiplerinin kullanımının güvenliği olumsuz etkilemeden kullanıcı deneyimini nasıl artırabileceğini gördün. Doğru uygulama ile istediğin sonuçlara verimli bir şekilde ulaşabilirsin.
Sıkça Sorulan Sorular
Gizli input alanları nedir?Gizli input alanları, kullanıcı arayüzünde görünmeyen ancak yine de veri ileten input alanlarıdır.
Formlar için POST yöntemini nasıl kullanırım?POST yöntemi, form verilerini HTTP isteği içinde göndererek URL'de görünmediği için kullanılır.
Gizli input alanlarının avantajları nelerdir?Kullanıcıların görmediği veya değiştiremediği şekilde hassas bilgilerin iletilmesine olanak tanır.
Verilerin güvenliği neden önemlidir?Güvenlik, kullanıcı kimlikleri veya kredi kartı bilgileri gibi hassas bilgilerin yanlış ellere geçmesini engeller.


