Formlar, her web sitesinin vazgeçilmez bir öğesidir. Kullanıcıların bilgileri verimli bir şekilde girmelerine ve sunuculara göndermelerine olanak tanırlar. Özellikle sayıların girilmesi önemlidir, yaş bilgilerini, ölçüleri veya sayısal kimlikleri(ID) için olabilir. Bu öğreticide, web formlarında sayıları nasıl alabileceğimizi ve "sayı" tipindeki HTML giriş öğelerinin avantajlarını nasıl en iyi şekilde kullanabileceğimizi inceleyeceğiz.
En Önemli Bulgular
- "number" tipindeki HTML giriş öğesi, doğrulama işlevleri ile sayısal girişlere izin verir.
- Yanlış girişleri önlemek için Minimum ve Maksimum değerleri ve adımları tanımlamak mümkündür.
- Datalistlerin kullanımı, sayılar için giriş önerileri göstermeye ve kullanıcılara seçim yapmalarına yardımcı olmaya yardımcı olur.
Sayı Tipindeki Giriş Öğeleri
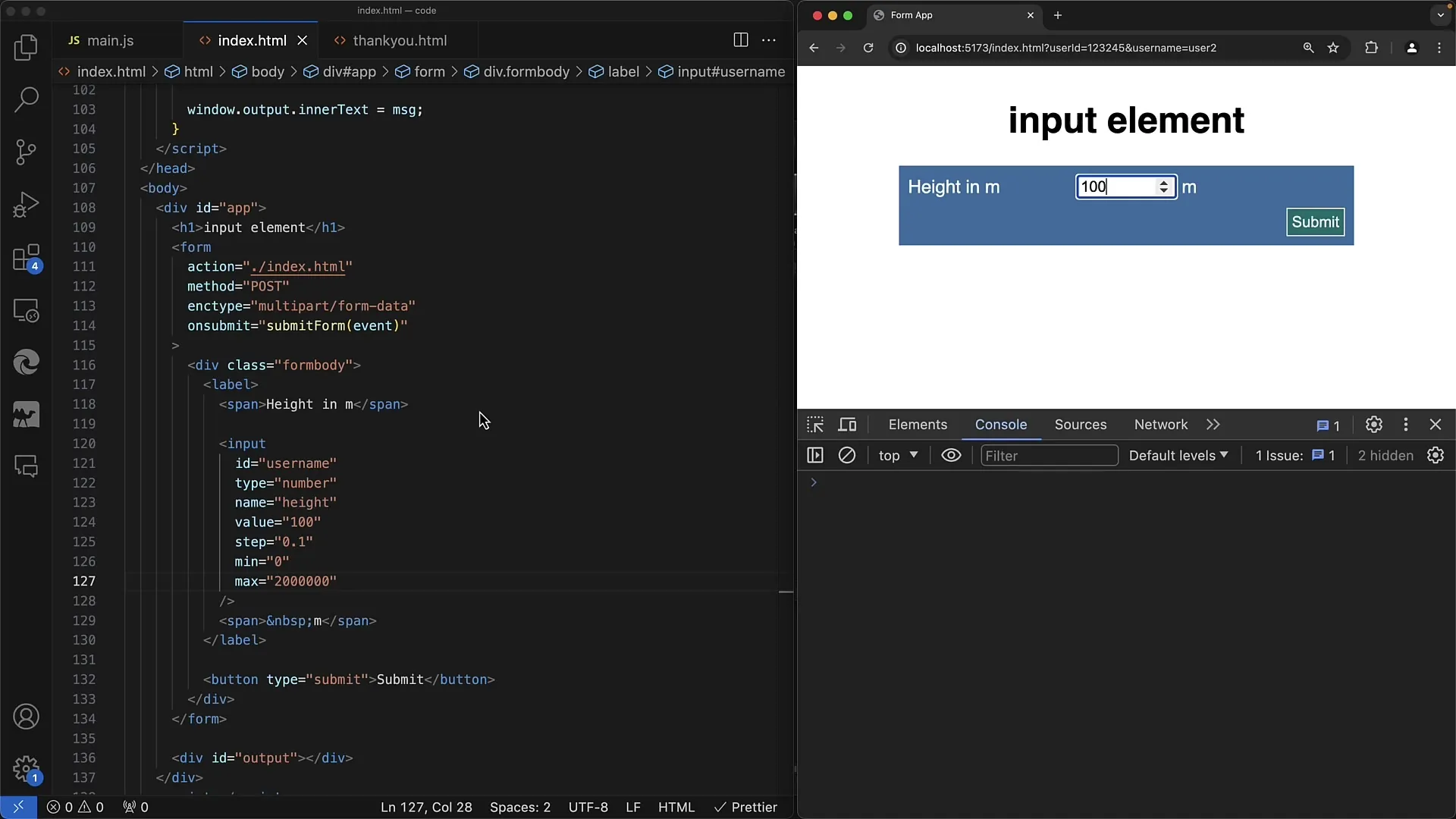
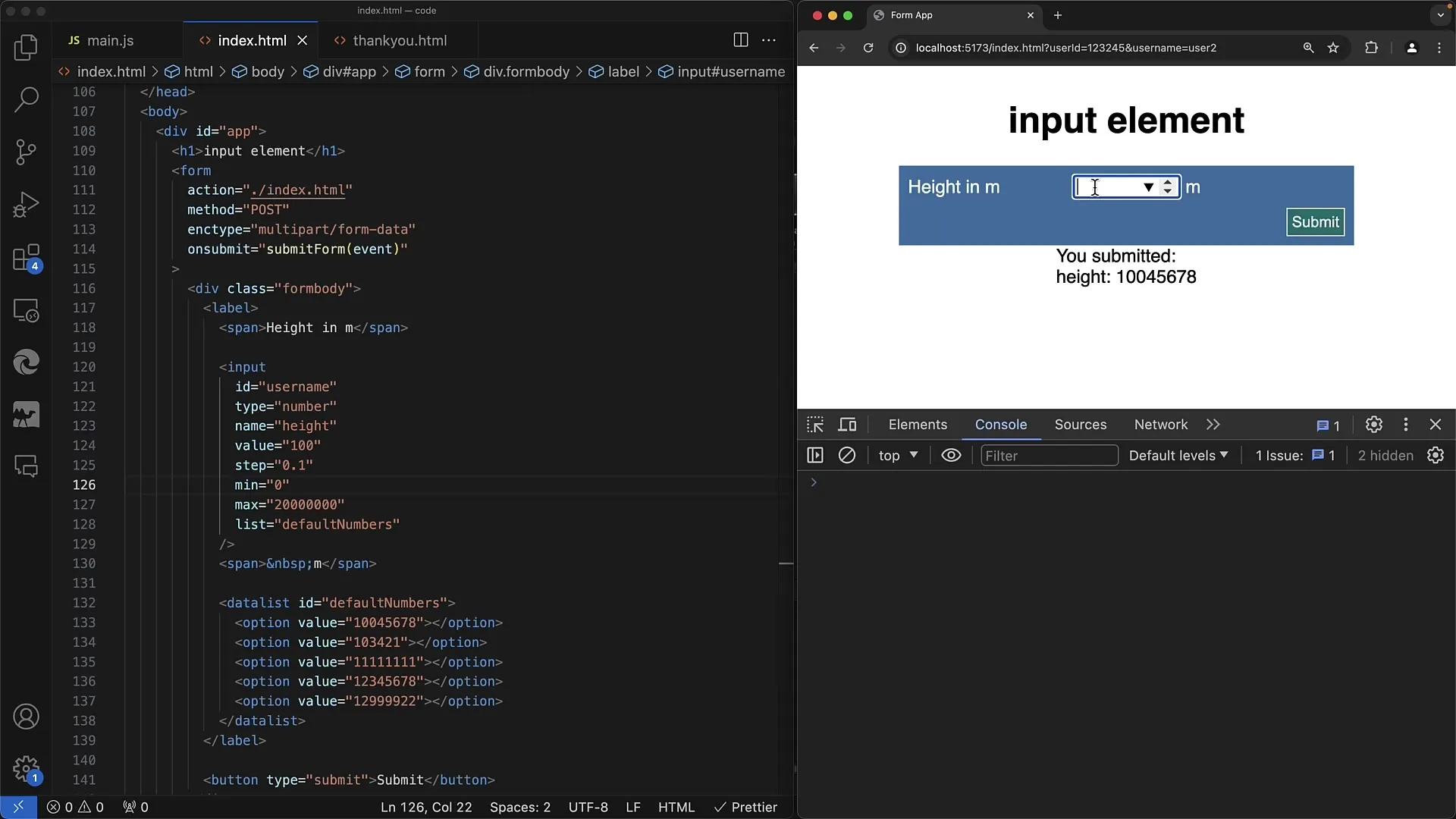
Sayıların girilmesi için bir alan oluşturmak için "number" tipindeki giriş öğesini kullanırız. Bu, yalnızca belirli bir türde girişlerin kabul edilmesi gerektiğinde özellikle faydalıdır.

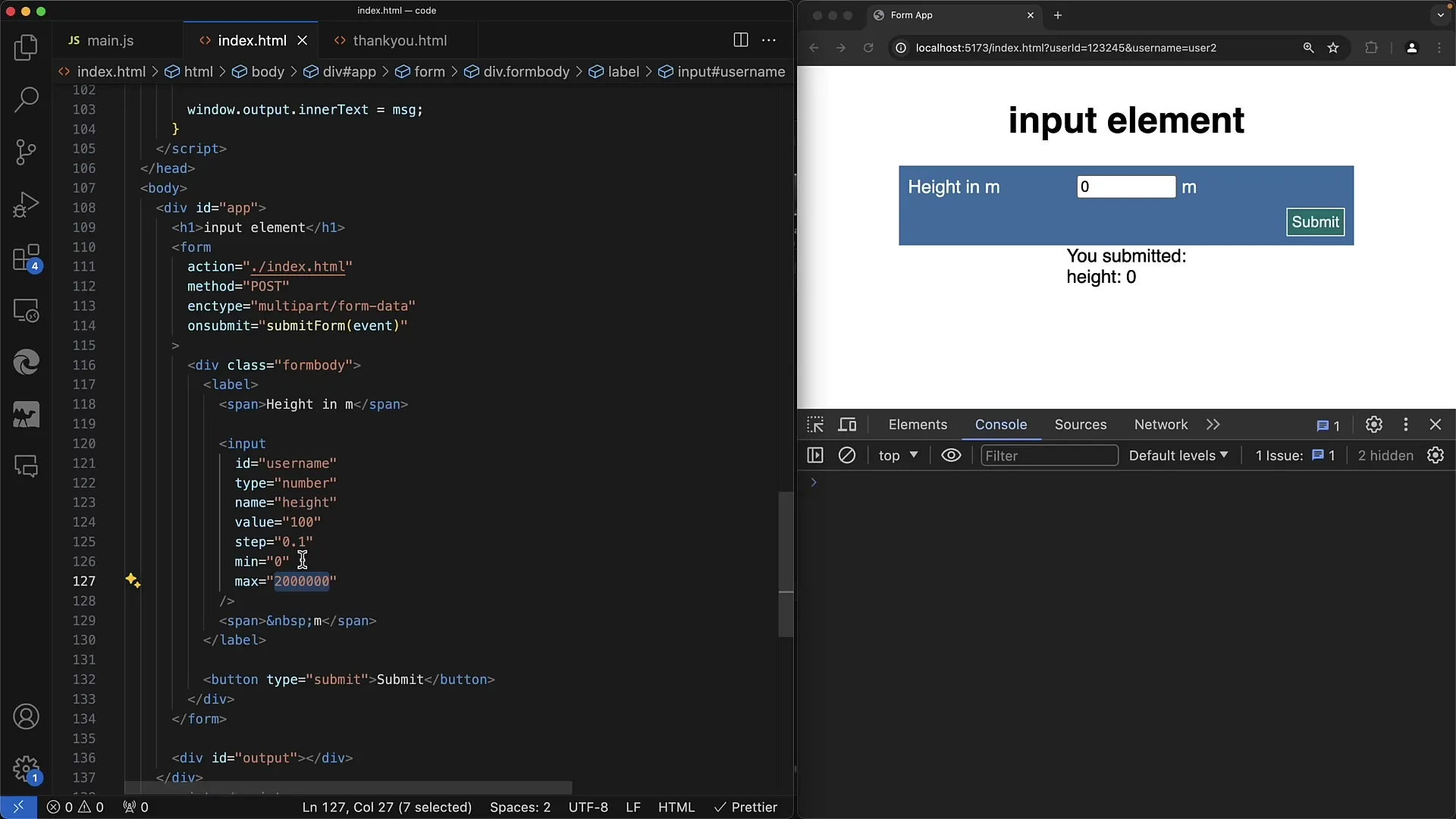
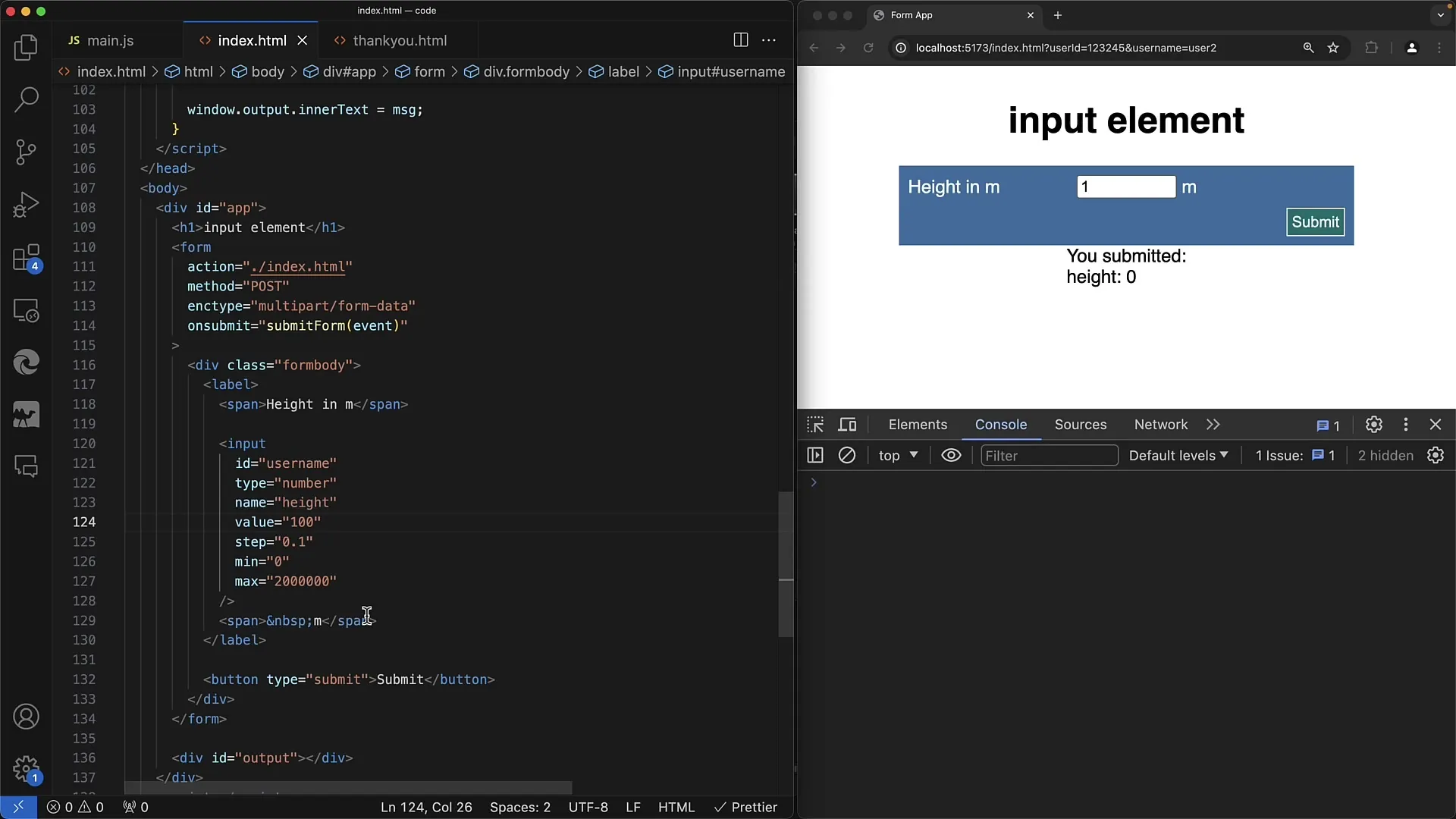
İlk olarak, "type" özelliğinin "number" olarak ayarlandığından emin olmalısınız. Bu öğenin avantajları arasında, "min" ve "max" özelliklerini kullanarak sınırlar belirleme olanağı bulunmaktadır.
Bir minimum değer olarak "0" girdiğinizde ve kullanıcı negatif bir sayı girmeye veya minimumu aşmaya çalıştığında, form gönderildiğinde doğrulama hatası gösterilir. Bu, kullanıcı deneyimini artırır çünkü kullanıcı doğrudan soruna yönlendirilir.
Öğe ayrıca bir Adım (Step) belirtmenizi sağlar. Bu sayede tanımlanmış adımlarla değerleri artırabilir veya azaltabilirsiniz. Örneğin, "1" adımıyla çalışarak her artışın "1" olarak gerçekleşmesini sağlayabilirsiniz.

Giriş öğesi için, form yüklenirken görüntülenecek bir varsayılan değer belirlemek için "value" ile bir değer kullanabilirsiniz.

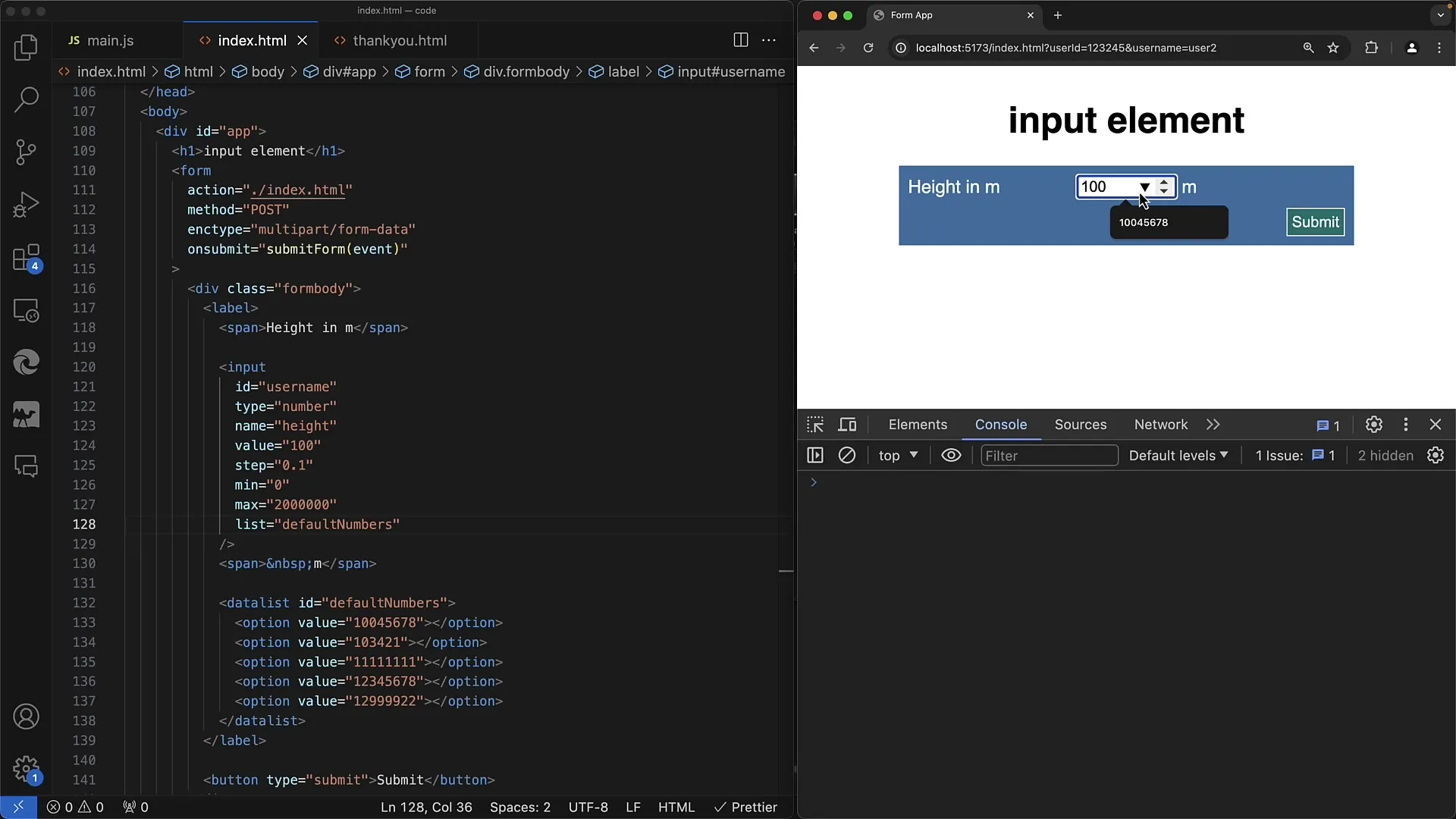
Varsayılan Değerler için Datalist Kullanımı
Giriş öğeleri için kullanışlı bir özellik, Datalistlerin kullanımıdır. Bu, kullanıcıların bir değer girdiğinde seçebileceği bir öneri listesi oluşturmanıza izin verir.
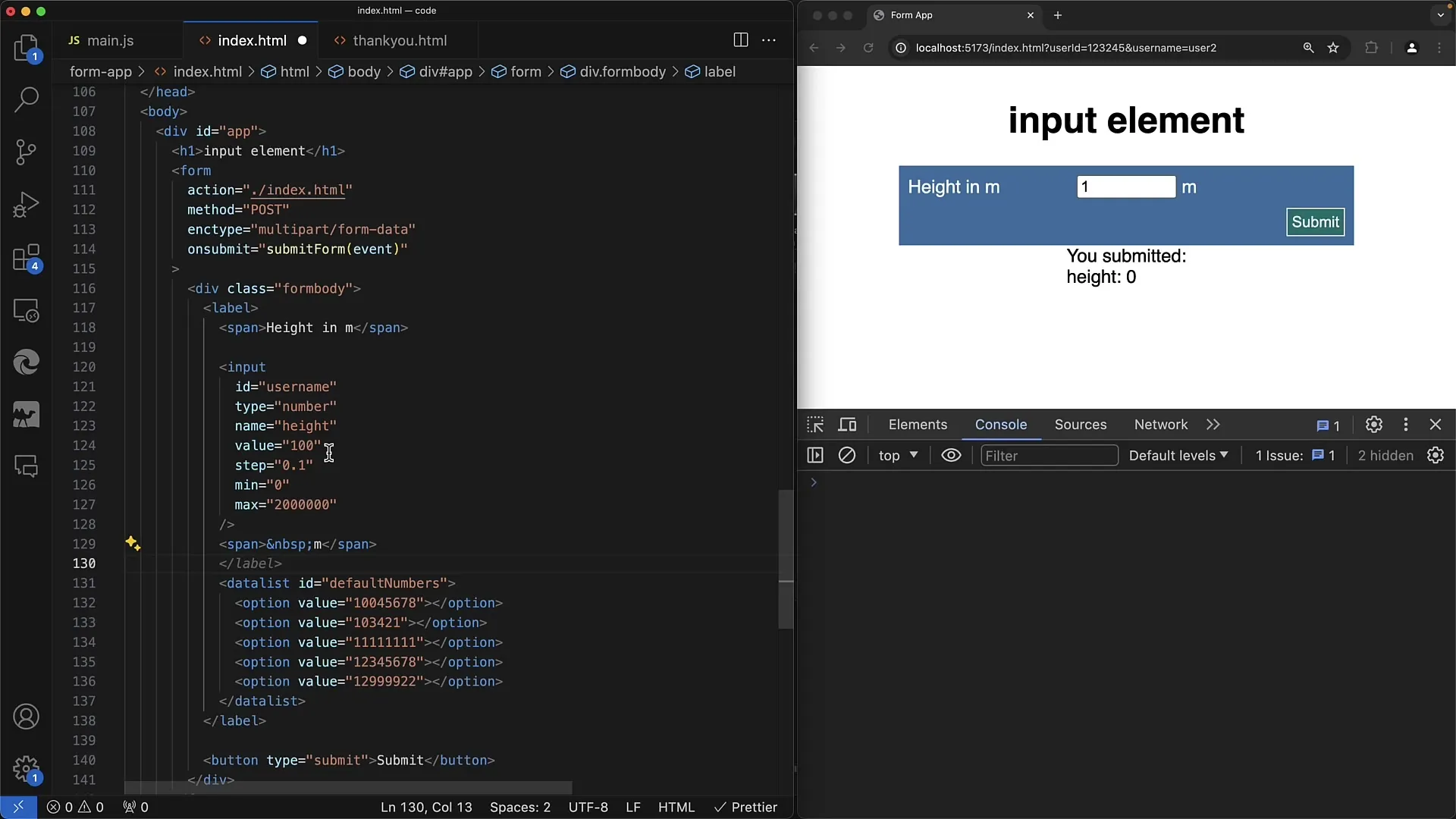
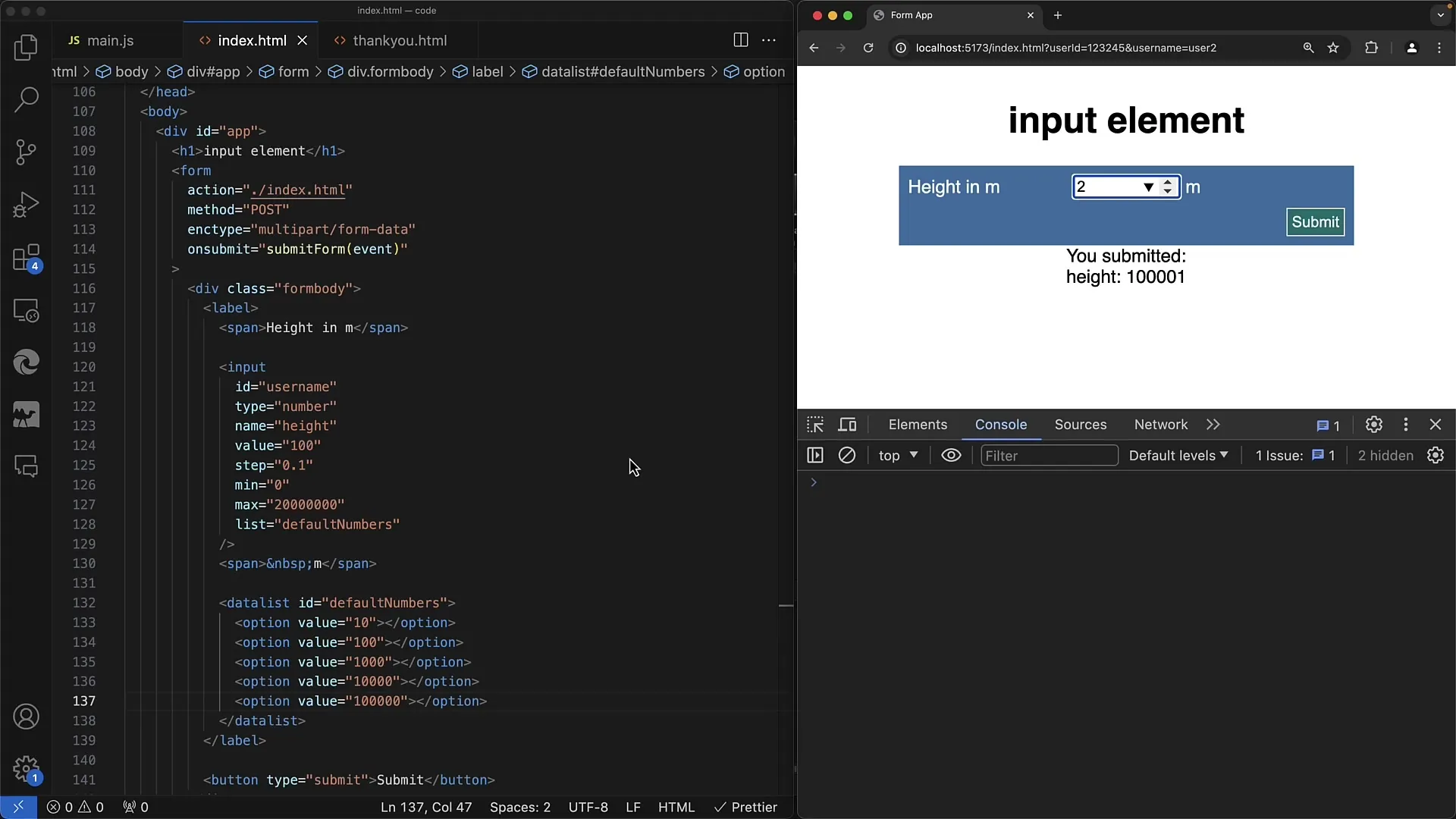
Bunun için, bir Datalist öğesi oluşturursunuz ve ona bir ID verirsiniz. Datalist içinde, olası değerleri temsil eden birkaç "Option" öğesi ekleyebilirsiniz.
Giriş alanına daha sonra "list" özelliğini ekleyebilir ve Datalist'in ID'sini referans gösterebilirsiniz. Bu sayede kullanıcı, giriş alanına tıkladığında Datalist'te listelenen önerileri görebilir.

Örneğin, Datalist'te "10", "100" ve "1000" gibi önerileriniz varsa, kullanıcı girişe başladıktan sonra bunlar görünecektir. Bu, yazım hatalarını önlemeye ve giriş sürecini hızlandırmaya yardımcı olabilir.

Bu özellik, kullanıcının yalnızca geçerli değerler girdiğinden emin olmak istediğinizde özellikle faydalıdır.

Uygulama Adımları
- İlk olarak, HTML formunuza "number" tipinde giriş öğesini entegre edin.
- Girişi tanımlamak için "min", "max" ve "step" özelliklerini ekleyin.
- Bir ID ile bir Datalist oluşturun ve birkaç "Option" öğesi ekleyin.
- Giriş alanınıza "list" özelliğini atayın ve Datalist'in ID'siyle bağlayın.

Bitiş
Yukarıda belirtilen fonksiyonları kullanarak, sadece doğru verileri talep etmekle kalmayıp aynı zamanda kullanıcıların doğru değerleri seçmelerine yardımcı olan kullanıcı dostu bir form oluşturabilirsin.
Özet
Bu öğreticide, web formlarındaki sayısal girişleri nasıl doğrulayacağını ve datalistlerin giriş alanları için işlevselliğini nasıl kullanacağını öğrendin.
Sık Sorulan Sorular
"text" türü ile "number" türü arasındaki fark nedir?"Number" türü, sayısal girişler için özgül doğrulama sağlarken, "text" türü herhangi bir karakteri kabul eder.
Dataliste nasıl değerleri filtreleyebilirim?Kullanıcı giriş alanına karakter girerken, öneriler listesi girilen karakterlere göre otomatik olarak filtrelenir.
Negatif sayılar da girebilir miyim?Evet, minimum değer buna göre ayarlandığında negatif sayıları kabul edebilirsin.
Datalistleri metin giriş alanlarıyla da kullanabilir miyim?Evet, Datalistler hem "number" türünden hem de "text" türünden giriş alanları ile kullanılabilir.
Geçersiz girişlerde ne olur?Geçersiz girişlerde tarayıcı doğrulama hatası gösterir ve kullanıcıya girişi düzeltmesi gerektiği hatırlatılır.


