Bu kılavuzda, GET yöntemi ile form verilerini almayı ve işlemeyi öğreneceksiniz. Basit bir HTML formu oluşturacak ve bu verilerin sunucunuza adres aracılığıyla nasıl gönderildiğini göreceksiniz. GET isteğinin temellerini tartışacak ve Express.js'te gerekli adımları belirleyeceğiz.
En Önemli İlkeler
- Form verileri GET yöntemiyle sunucuya gönderilebilir.
- Gönderilen veriler URL'de sorgu parametreleri olarak görüntülenir.
- İsteğin sorgu parametrelerine kolayca erişebilir ve bunları işleyebilirsiniz.
Adım Adım Kılavuz
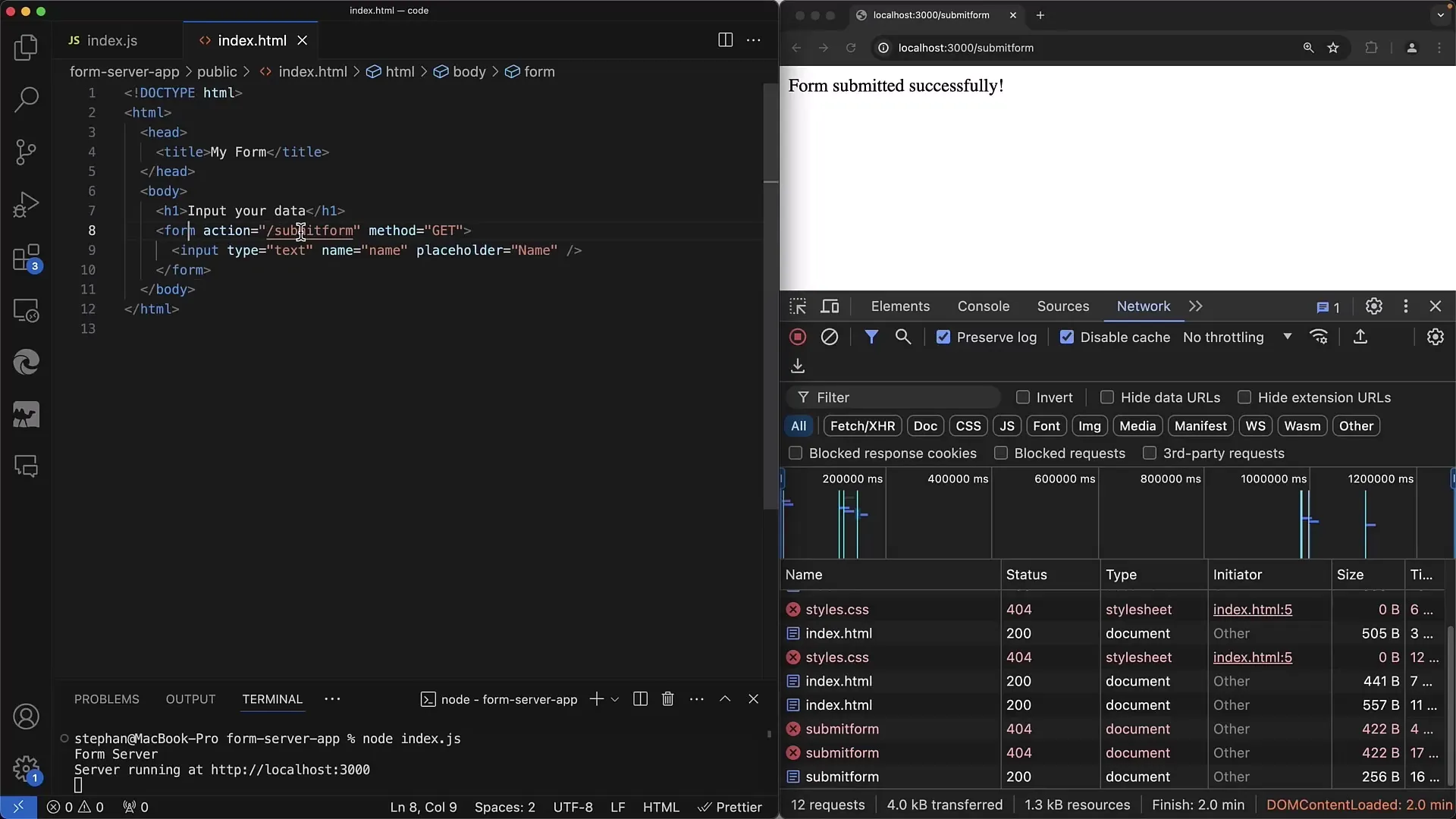
Öncelikle bir HTML formu oluşturarak başlayacağız. Formun Action'u önemlidir çünkü form verilerinin nereye gönderileceğini belirtir.
Bir form oluşturmak için aşağıdakileri ekleyin:

Formun Action'ı, verilerin gönderileceği yolun belirtildiği /submitform adında, Express sunucumuzdaki GET işleyicisi daha sonra tanımlanacaktır. Giriş için basit bir metin alanı kullanıyoruz:

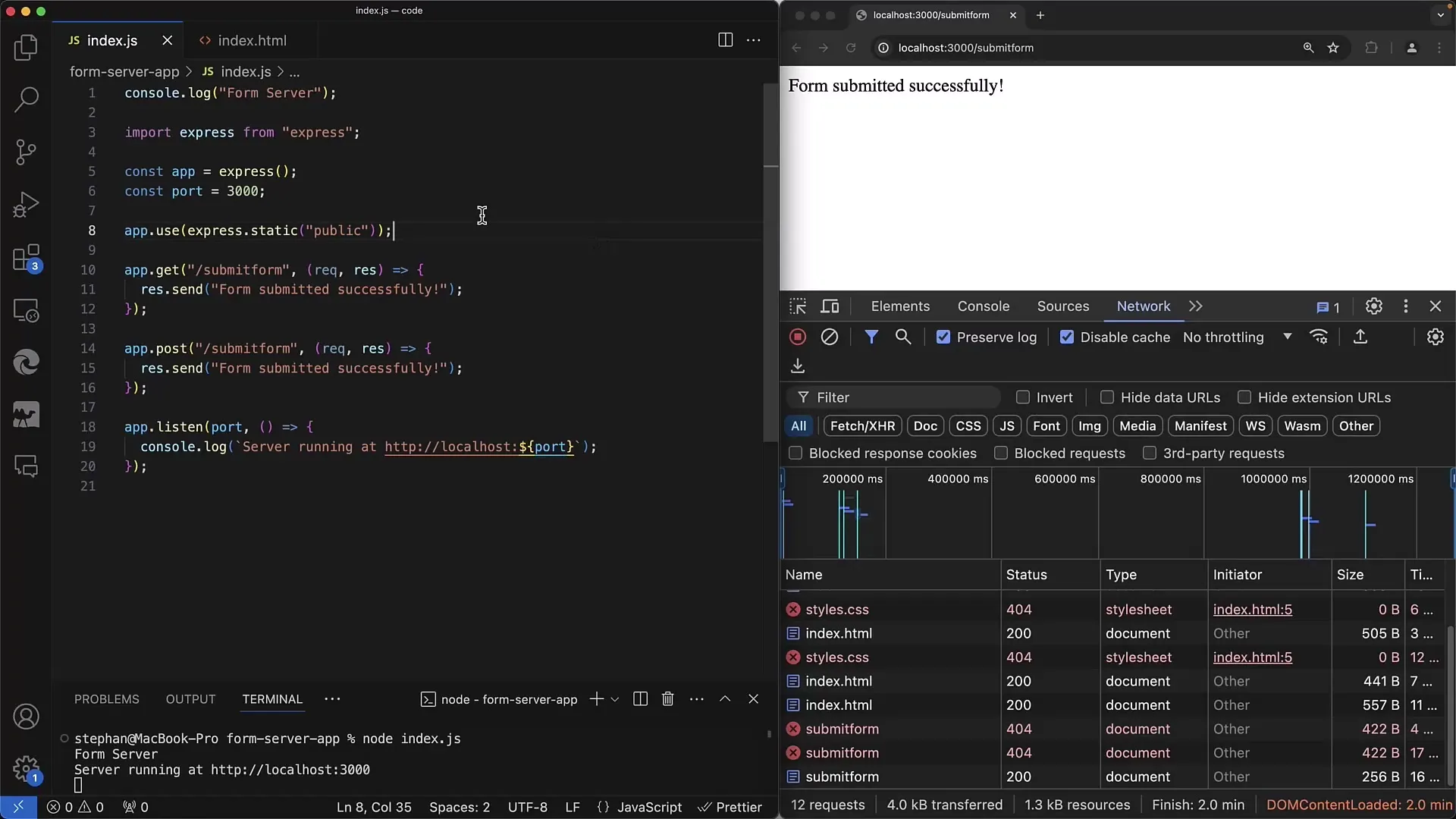
Form ayarlandıktan sonra, verilerin alınması için sunucunun hazır olduğundan emin olmalısınız. İstekleri işlemek için Express sunucunuzda GET yöntemini yapılandırdığınızdan emin olmalısınız.
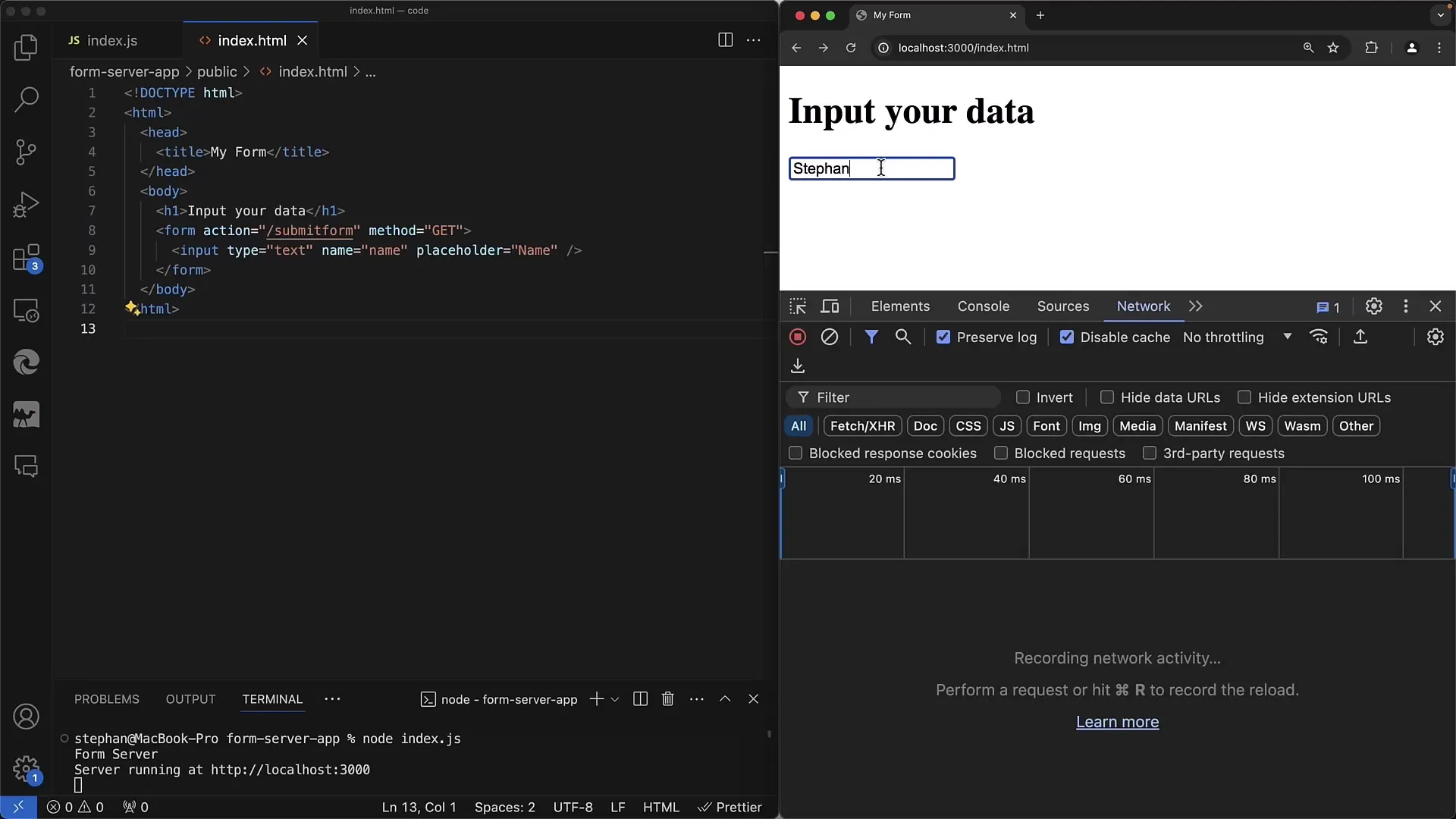
Sonraki adımda, her şeyin düzgün çalıştığından emin olmak için sayfayı yenileyin. Bir şeyler metin alanına yazıp Gönder tuşuna basarak formu gönderebilirsiniz, bir Gönderme Düğmesi olmasa bile.

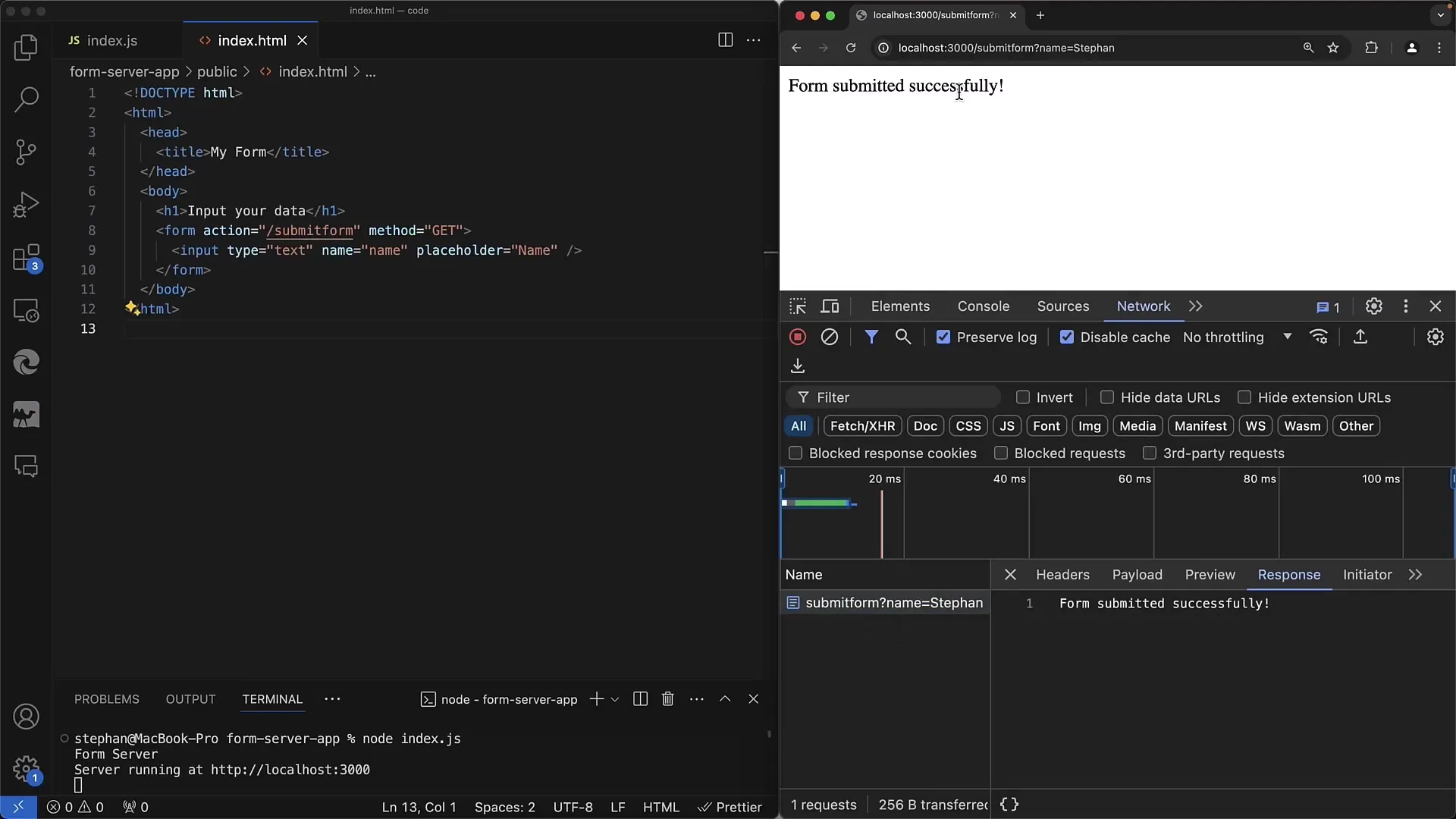
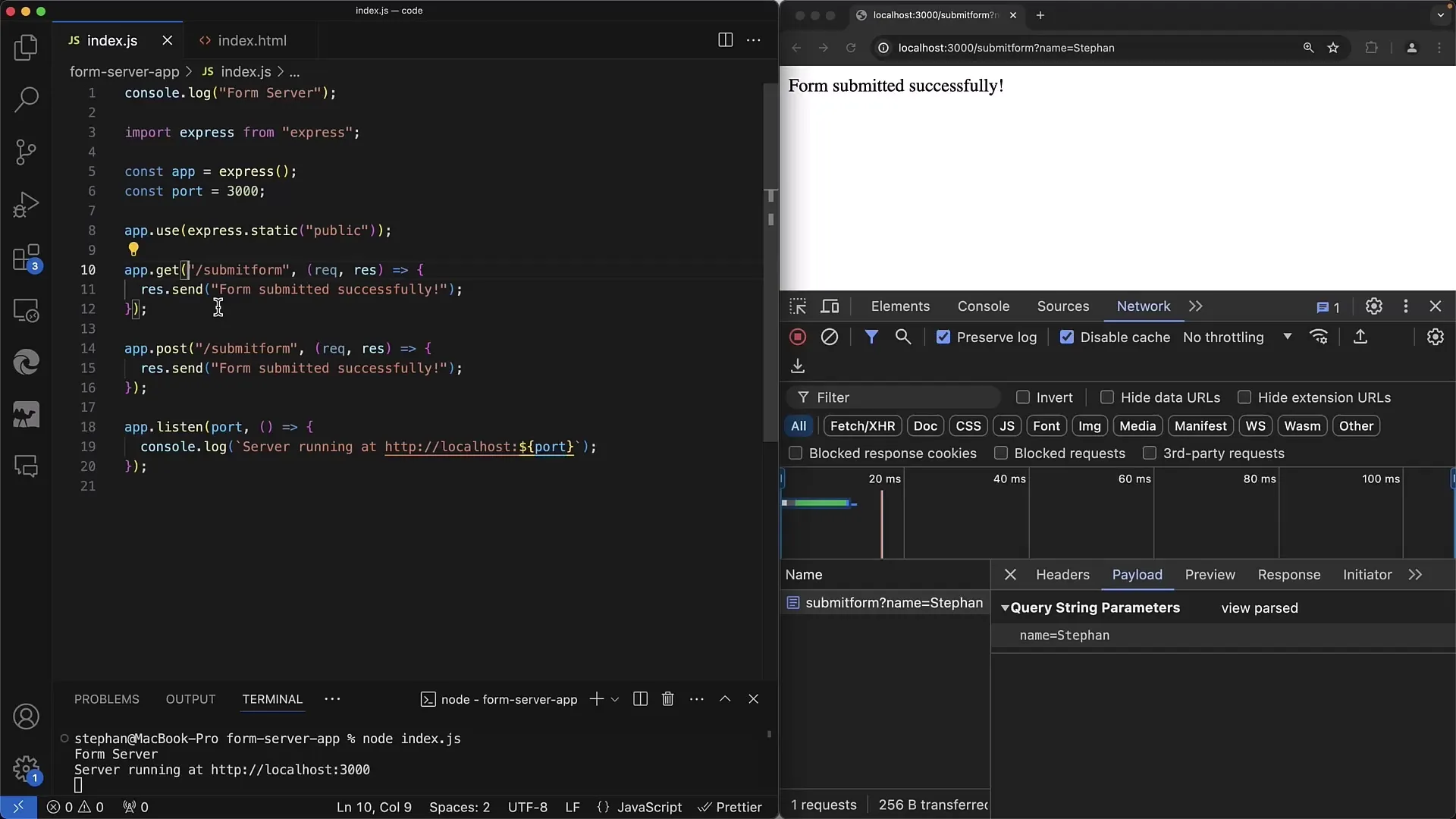
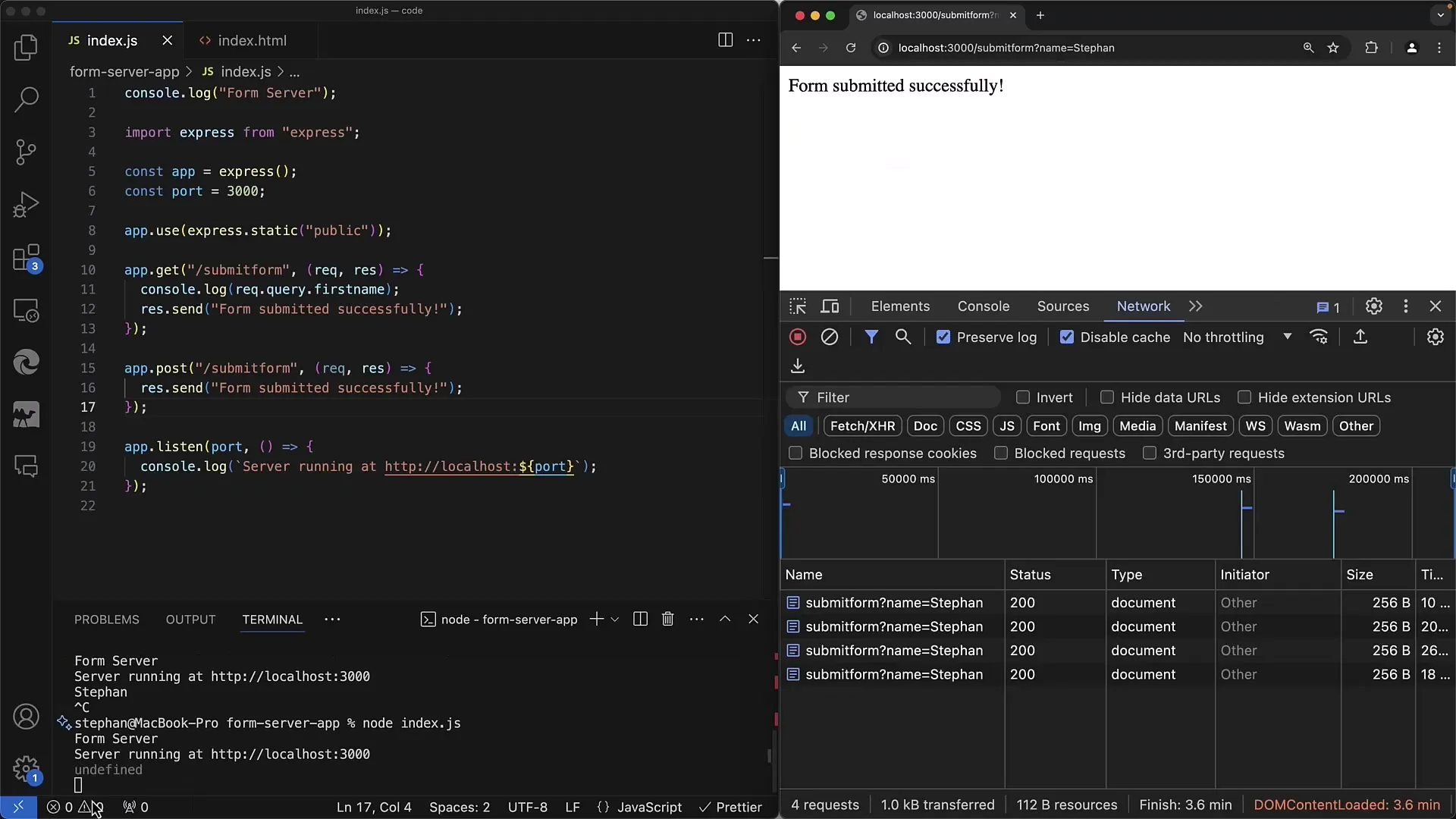
Form gönderildikten sonra, verilerin başarılı bir şekilde gönderildiğini doğrulayan bir yanıt almalısınız.

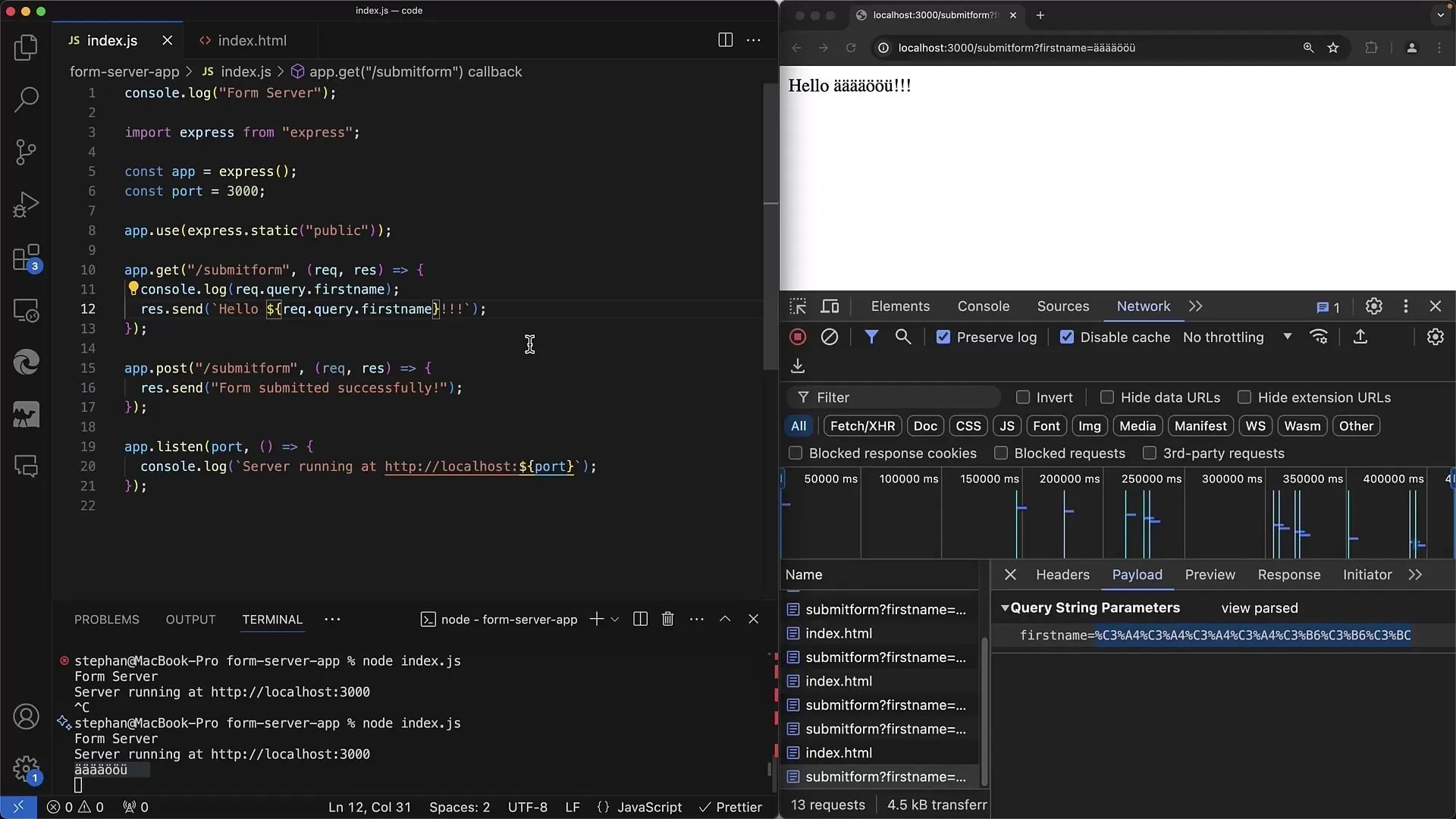
Sunucuya gönderilen yükü görebilirsiniz, bizim durumumuzda, Name parametresi URL'ye eklenmiştir.
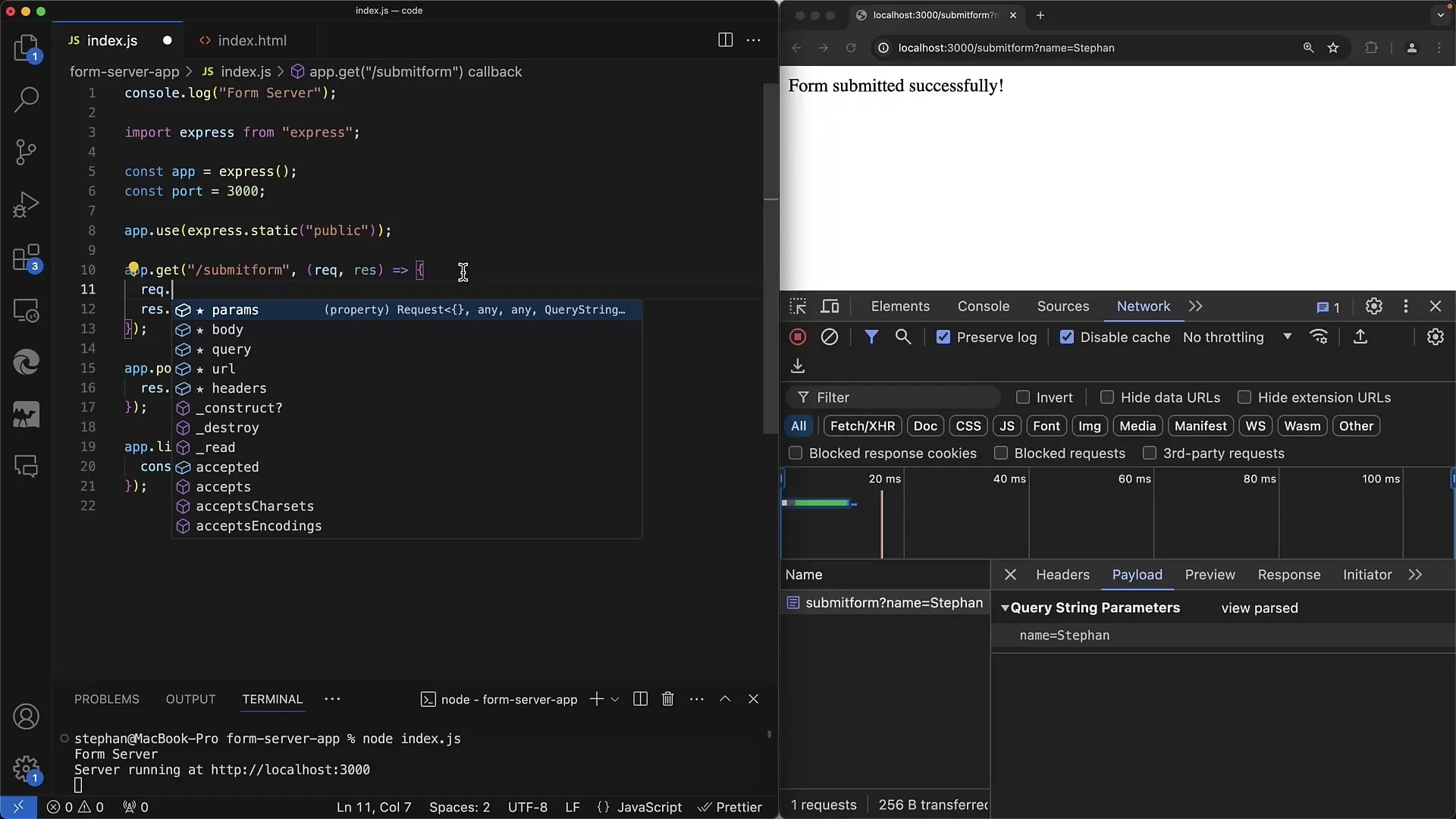
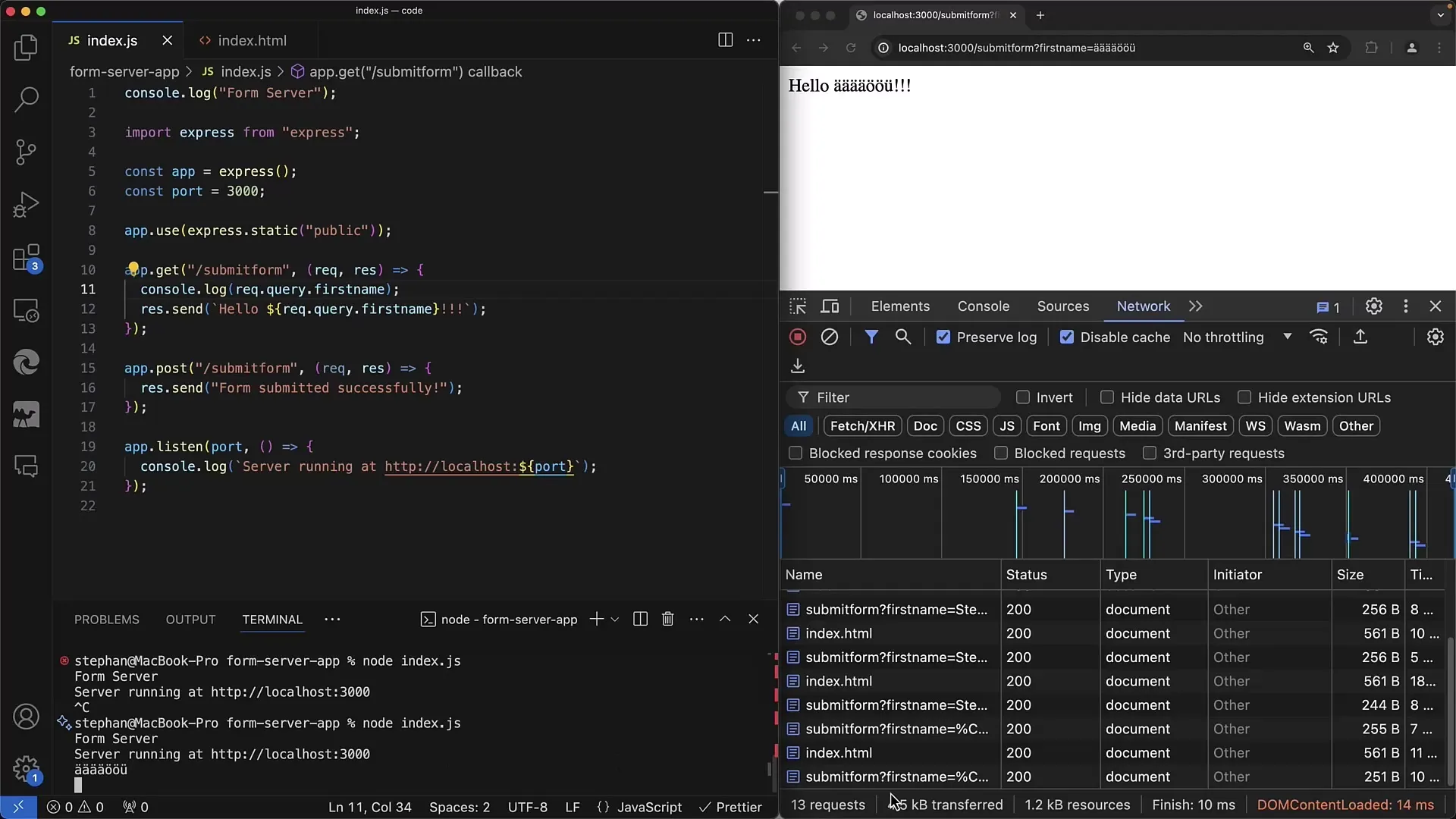
Şimdi server kodunda, isteği işlemek için gerekli GET işleyicisine bakacağız. Kodunuz index.js dosyanızda olacak. İşleyiciyi aşağıdaki gibi tanımlarsınız:

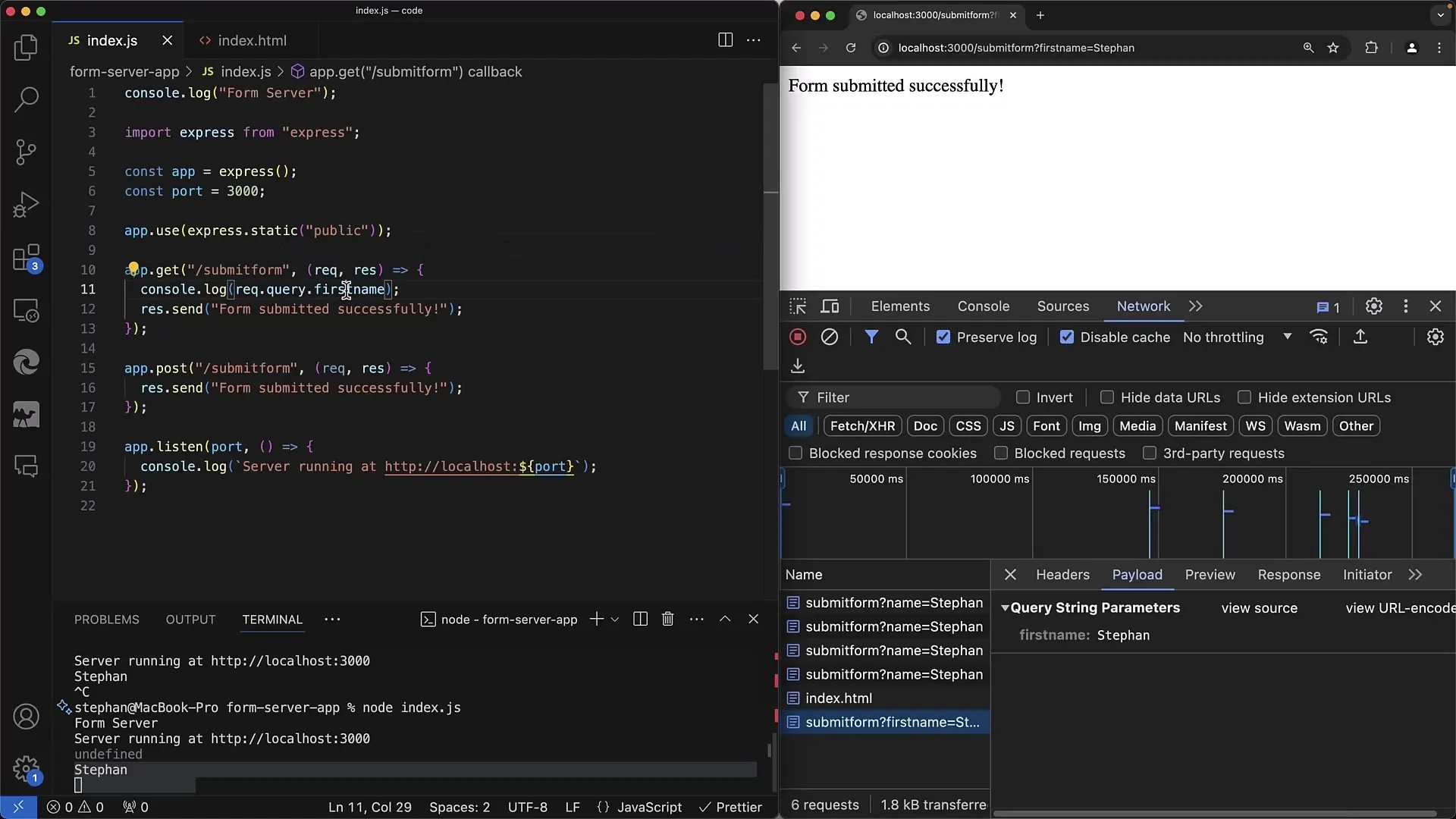
Şimdi, sunucu kodundaki sorgu parametrelerine request.query üzerinden erişebilirsiniz. Bu ayrıca GET işleyicinize dahil edilebilir.

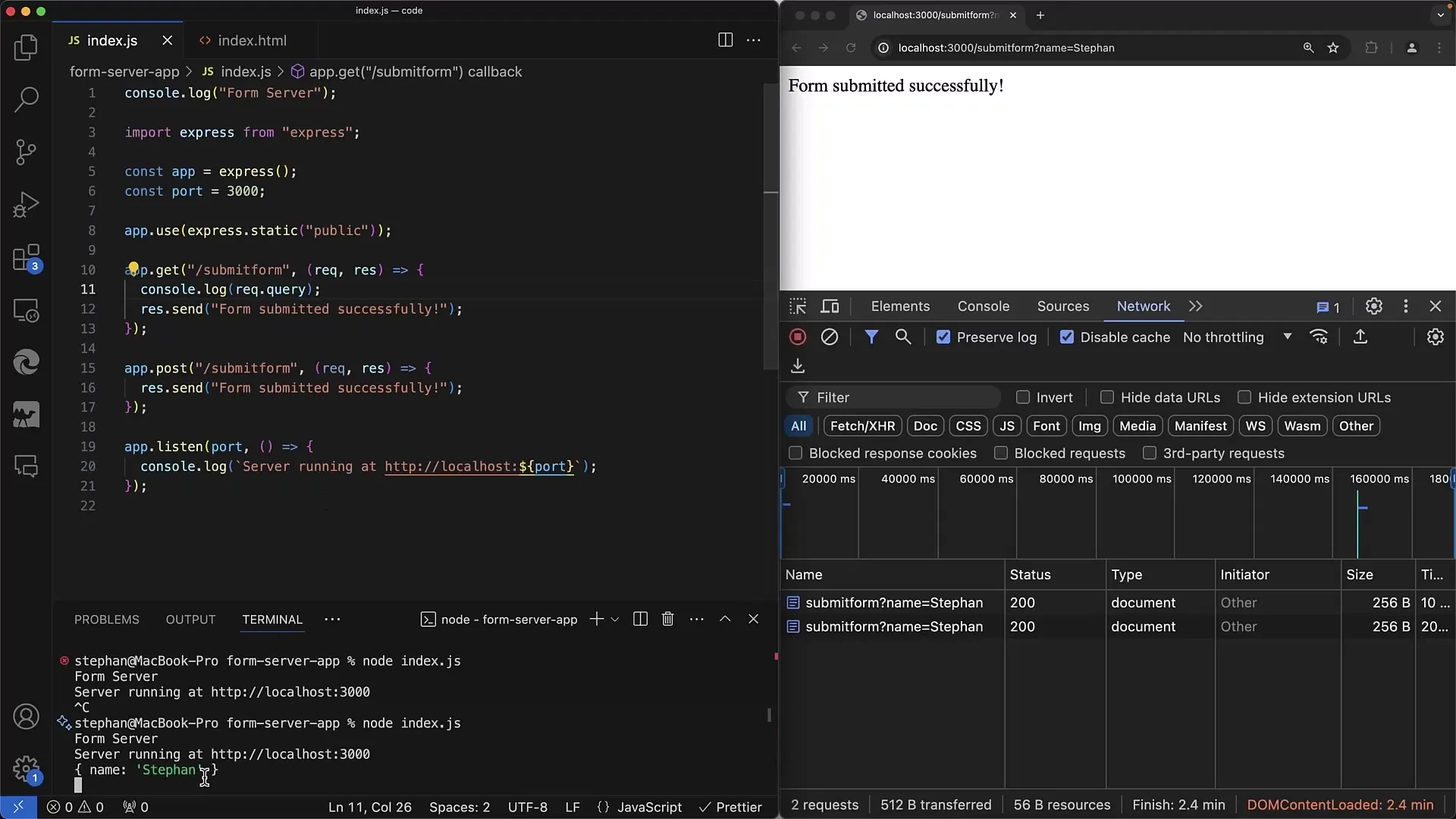
Formu tekrar gönderdiğinizde, parametrenin doğru şekilde geri döndüğünü göreceksiniz. Her bir değişiklik yaptığınızda sunucuyu yeniden başlattığınızdan emin olun.

Name'ye erişmek için request.query.Name formatını kullanırsınız. Formdaki ismi değiştirirken, parametrenin sunucu kodunda da değiştirildiğinden emin olmanız gerekir.

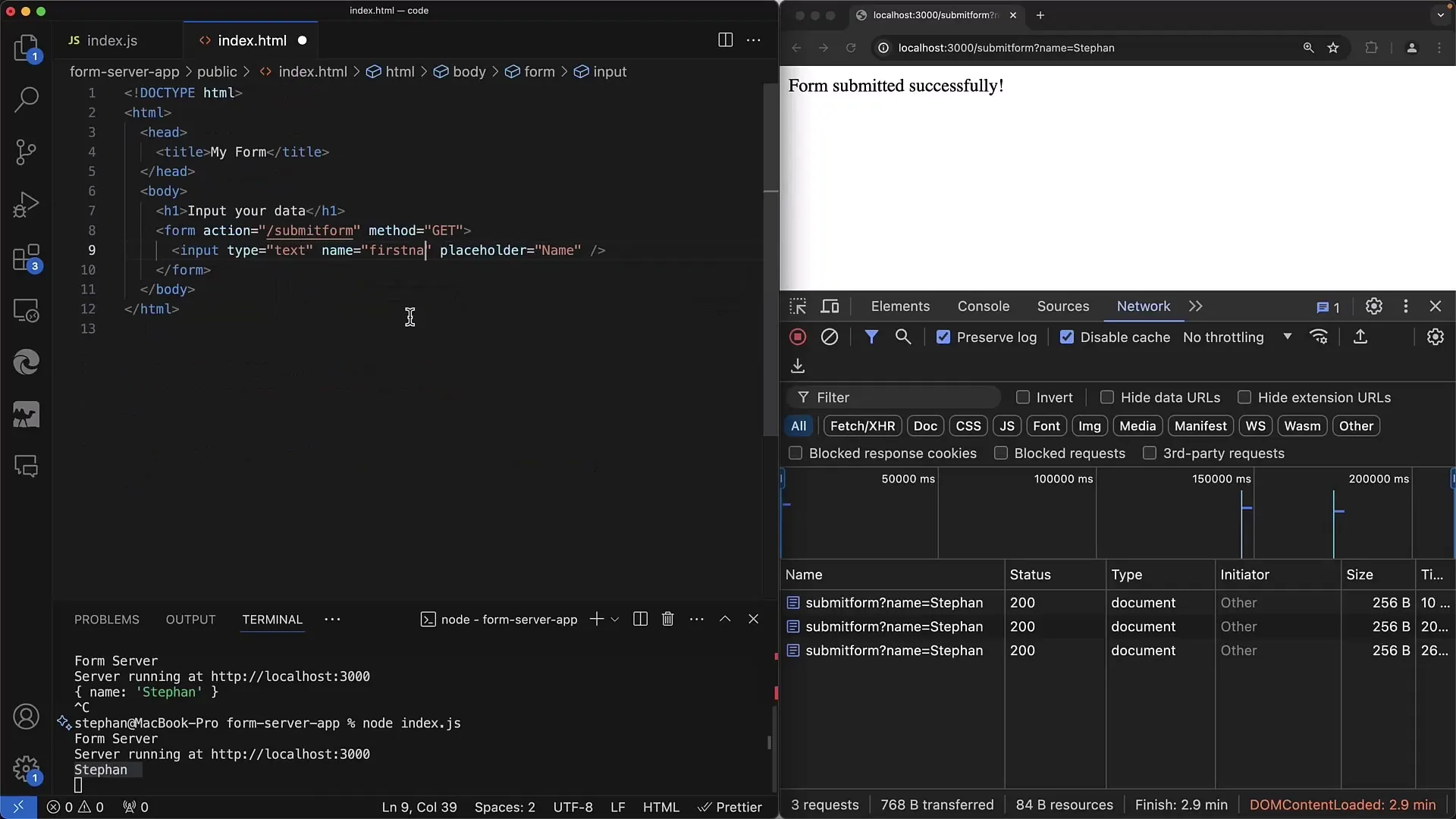
Formdaki ismi first_name olarak değiştirirseniz, istenilen parametre aşağıdaki gibi görünecektir:

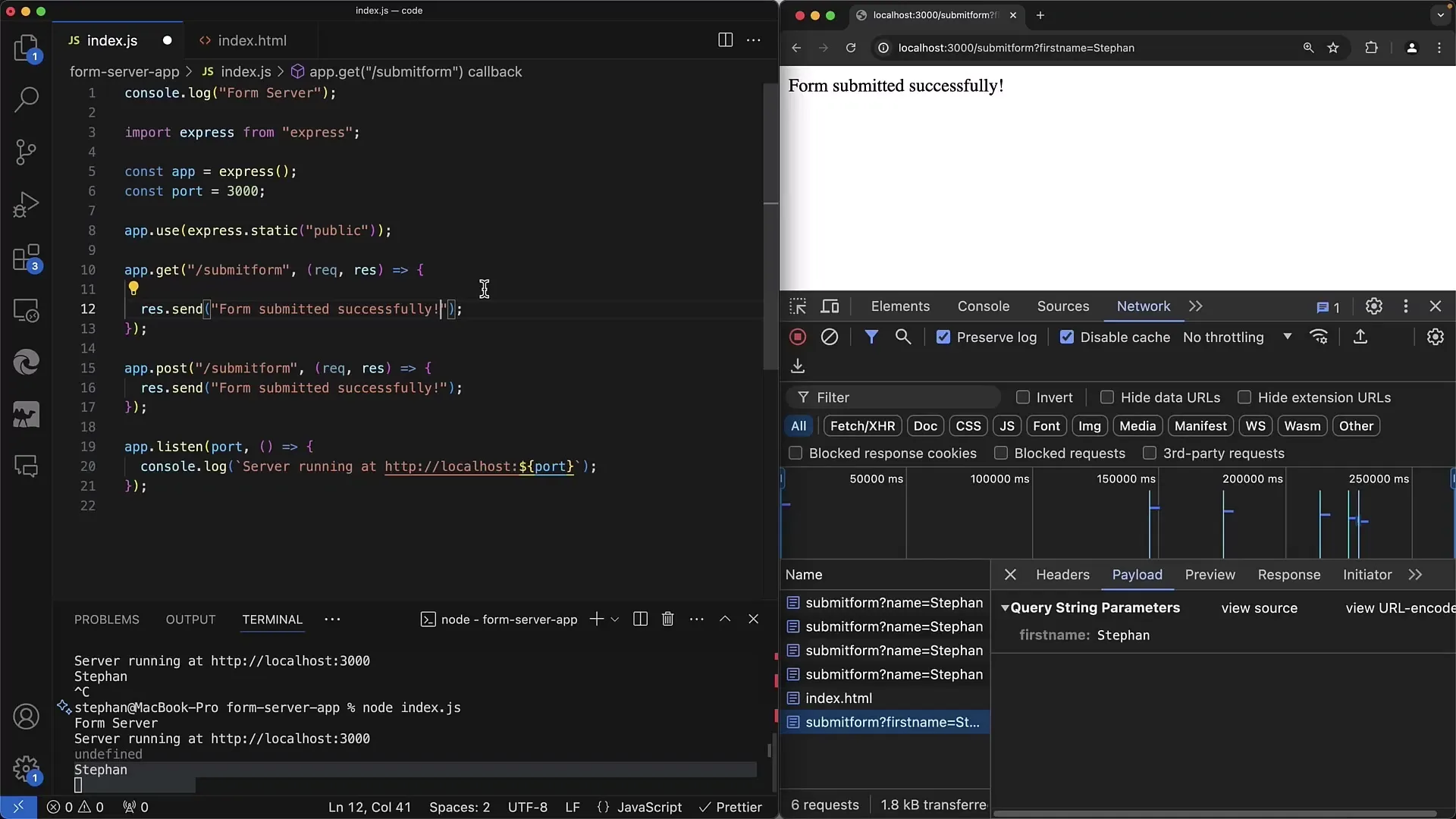
Sunucunun verileri doğru bir şekilde aldığını ve çıktısını verdiğini görebilirsiniz:

Bu temel bilgiyle artık alınan verileri işleyebilirsiniz, örneğin bunları bir veritabanına kaydedebilir, başka yerlerde kullanabilir veya sadece geri döndürebilirsiniz.
Eğer isterseniz, alınan verileri müşteriye geri gönderebilir ve bir geri bildirim sunucusu olarak işlev görebilirsiniz.

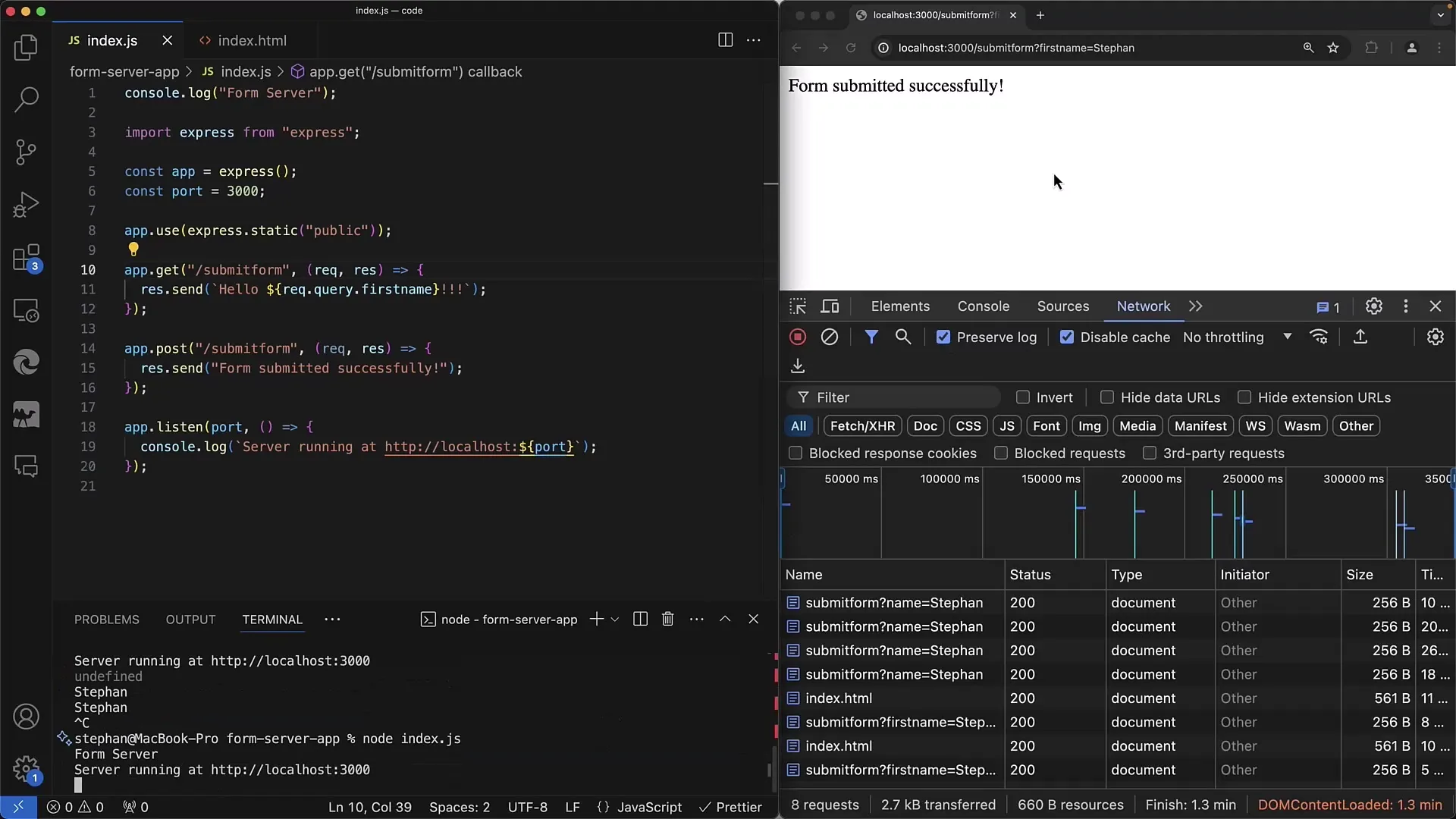
Çıkış aşağıdaki gibi görünebilir:

Metin alanına özel karakterler girerseniz, sunucu bunları da işleyecek ve uygun şekilde kod çözecektir. Kullanıcının girdiği karakterlerden bağımsız olarak çıkışın doğru şekilde gerçekleştiğini fark edeceksiniz.

Farklı sunucu çerçevelerinin kod çözümleriyle farklı şekilde başa çıktığına dikkat etmek önemlidir. Express kullanırken genellikle sorgu parametrelerinin kod çözme işlemi zaten yapılmıştır, bu nedenle bu konuda endişe etmenize gerek yoktur.

GET İsteklerinin işlenmesi için temel bilgilere sahip oldunuz ve Express çerçevesinde Sorgu Parametrelerinin kullanımını da ele aldık. Şimdi, farklı bir uygulama gerektiren POST yöntemine odaklanacağız.
Özet
Bu rehberde, GET Metodu kullanarak basit bir web formu uygulaması nasıl oluşturacağınızı öğrendiniz. İşlem, bir HTML formu oluşturmayı, form verilerini bir Express sunucusuna göndermeyi ve sorgu parametrelerini alıp işlem yapmayı içerir. Sunucunun form verilerini almak ve buna yanıt vermek için doğru şekilde yapılandırıldığını da gördünüz.
Sık Sorulan Sorular
GET ve POST arasındaki fark nedir?GET URL aracılığıyla veri gönderirken, POST isteğin gövdesinde veri iletilir.
Formumda birden fazla parametre nasıl kullanabilirim?Birden fazla giriş alanı ekleyip isimlerini uygun şekilde yapılandırabilirsiniz.
Form verilerindeki özel karakterlerle nasıl başa çıkabilirim?Express özel karakterlerin çözümlemesini otomatik olarak yapar.
Her değişiklikte sunucuyu yeniden başlatmam gerekiyor mu?Evet, sunucu kodundaki tüm değişikliklerin etkili olması için sunucuyu yeniden başlatmak gereklidir.


