Bu kılavuzda React'teki form dünyasına, özellikle select ve textarea elementlerinin kullanımına dalacağız. Formlar, web uygulamalarının temel bir parçasıdır çünkü kullanıcılara veri girmelerini ve uygulama ile etkileşime girmelerini sağlarlar. React'te bu elementleri verimli bir şekilde kullanma ve Component State ile çalışma imkanı sunuyoruz. Bu form elementlerini nasıl ele alacağını öğreneceksin ve etkileşimli bir kullanıcı deneyimi yaratmak için neler yapabileceğini göreceksin.
En Önemli Bulgular
- React'te selec ve textarea kullanımı geleneksel HTML ile benzerdir.
- Etkin veya etkin olmayan giriş elementlerinin seçimine dikkat etmelisin.
- onChange olaylarını ele almak, giriş alanlarıyla dinamik etkileşime izin verir.
- Giriş değerlerinin ve uzunluklarının kontrolü, kullanıcıya faydalı ipuçları sağlayabilir.
Adım Adım Kılavuz
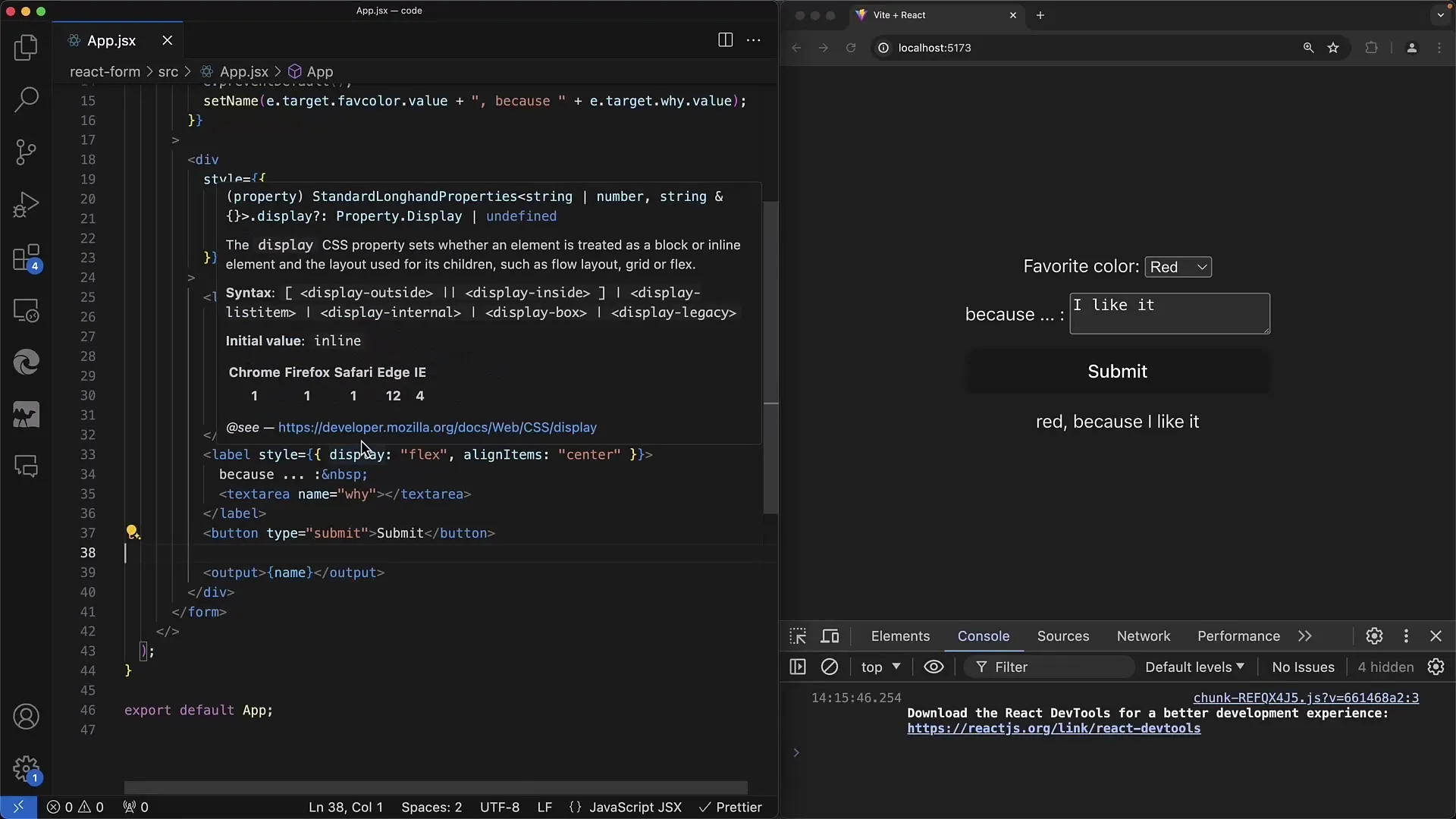
Basit bir React bileşeninin tanımıyla başlayın. Favori rengi seçmek için bir select elementi ve bir yorum girmek için bir textarea elementini içeren bir form kullanacaksınız.

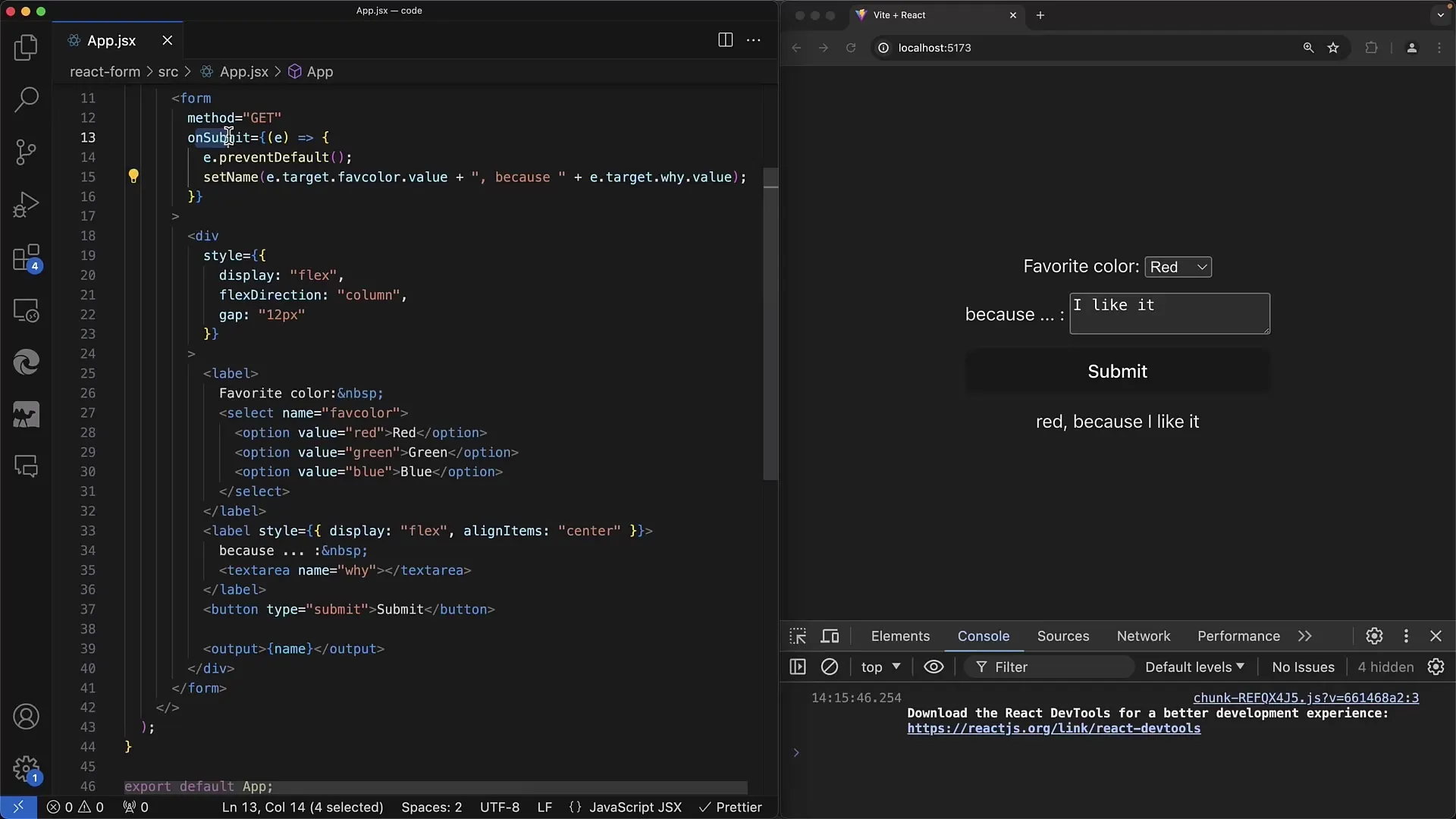
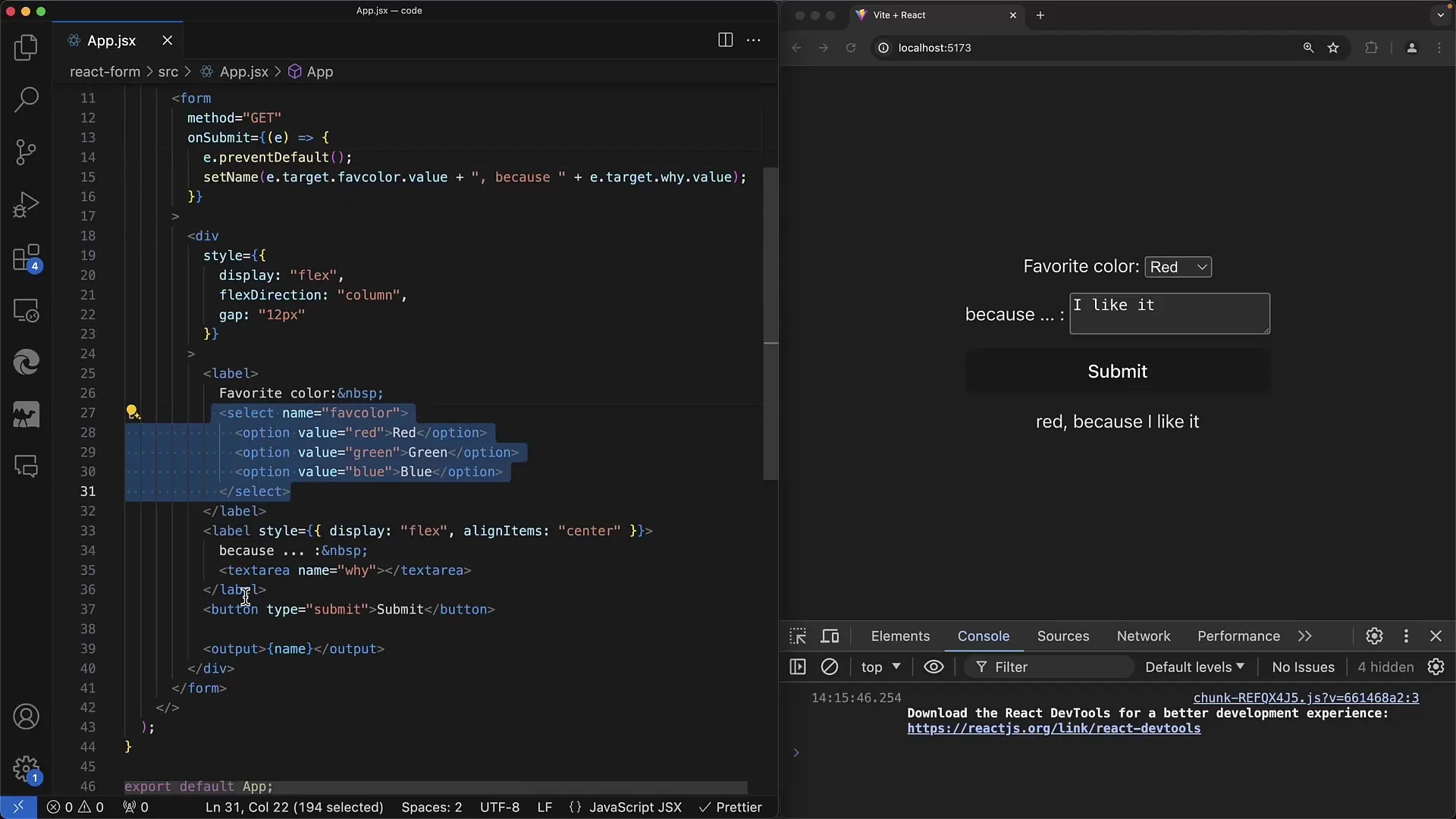
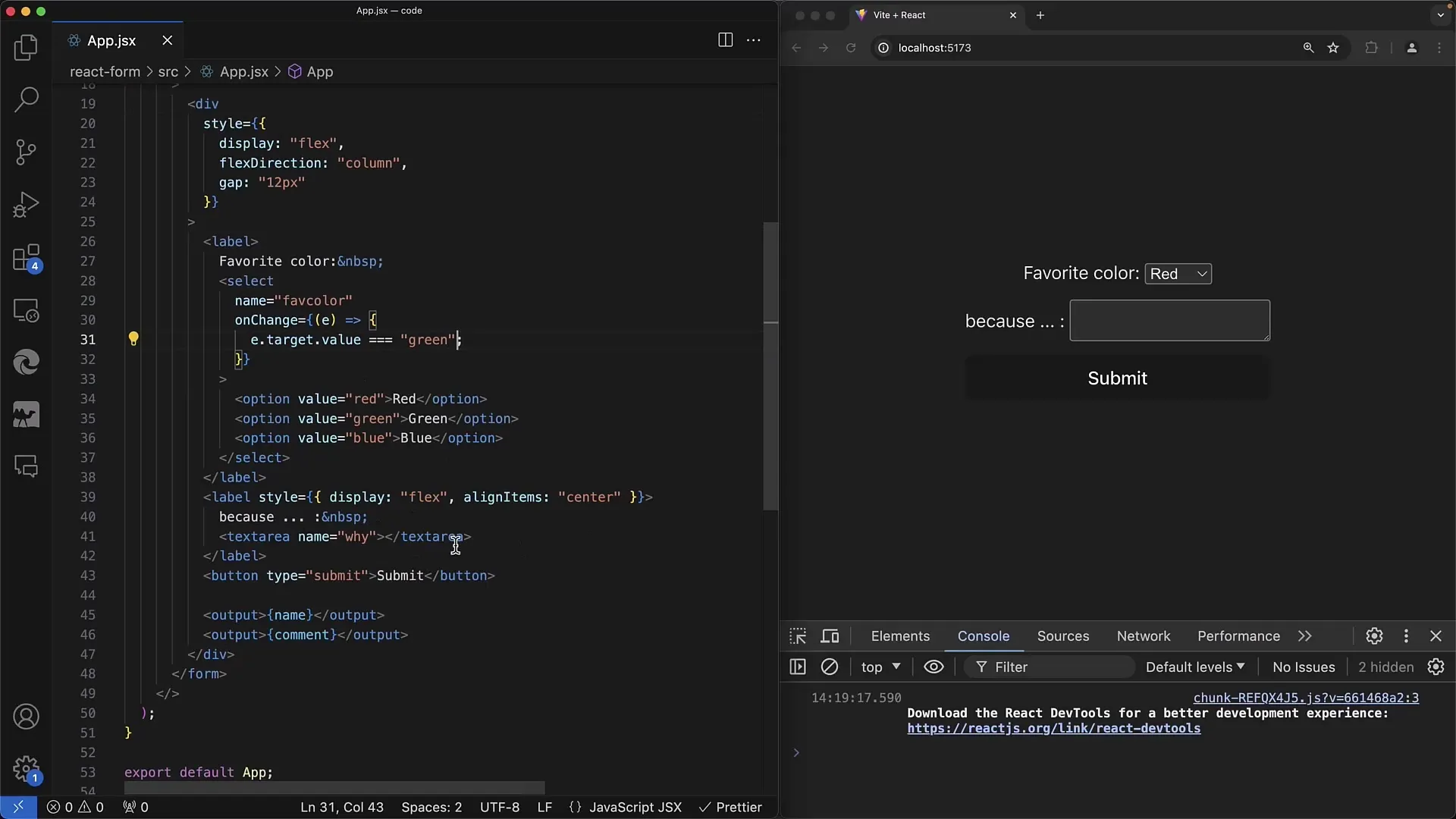
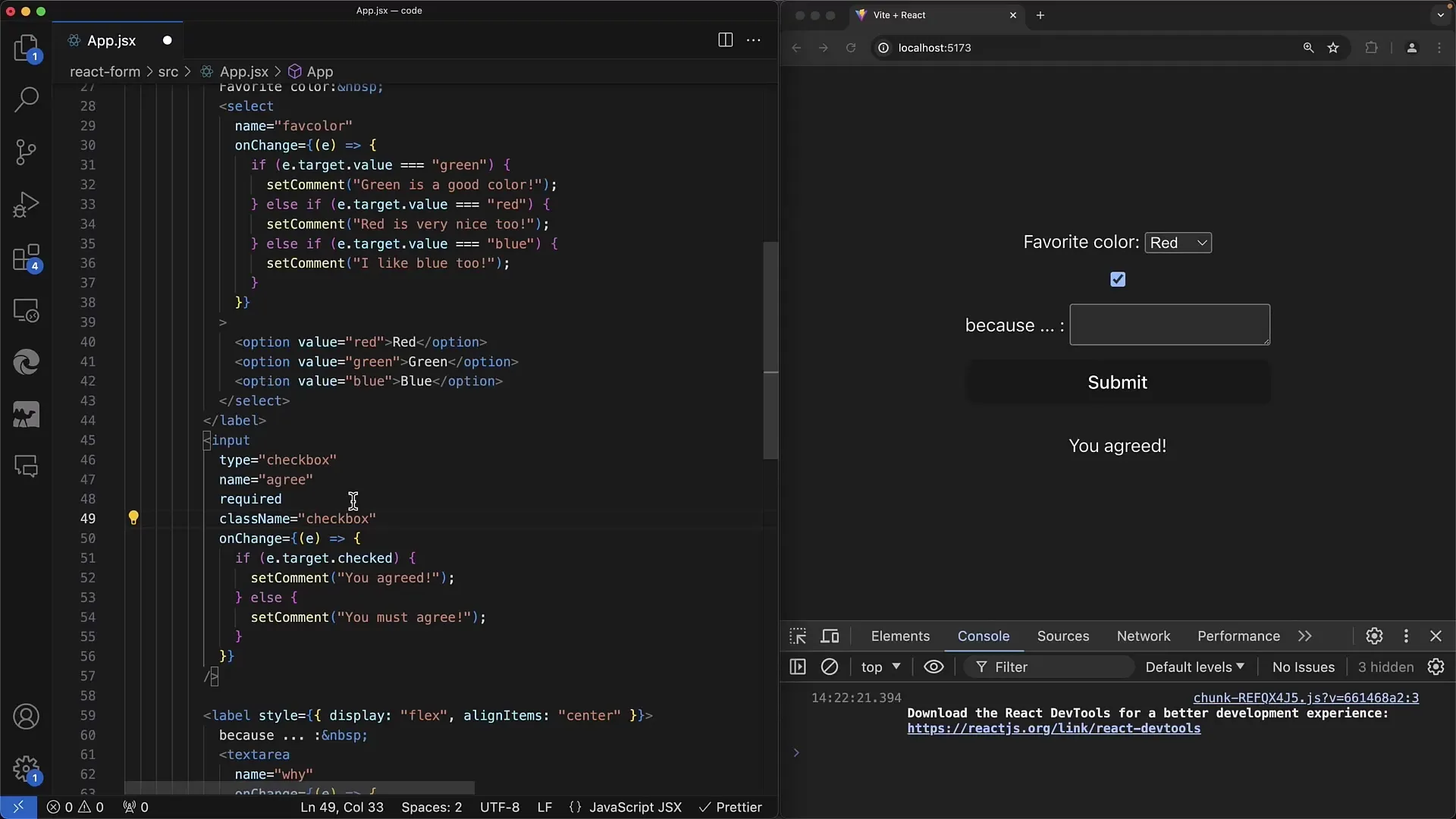
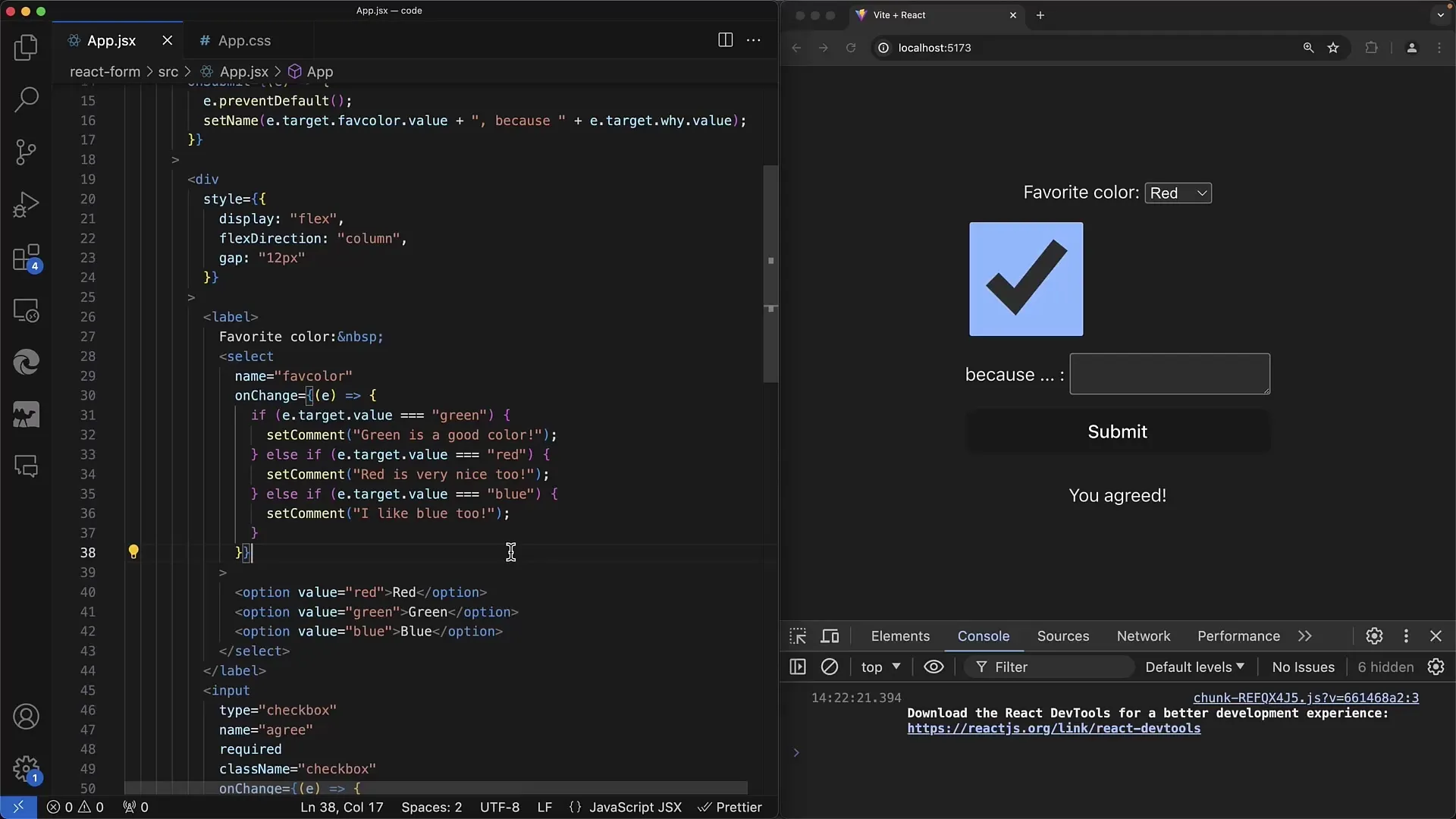
İlk adımda formun temel yapısını oluşturun. select etiketi, Kırmızı, Yeşil ve Mavi renkleri için seçenekler içerir. Aşağıda, kullanıcının seçilen rengi neden beğendiğini girebileceği bir textarea bulunmaktadır.

OnSubmit olayı için giriş değerlerini yakaladığınızdan emin olun. Kullanılan form elementlerine erişmek için event parametresini kullanın. select elementi için "favori renk" ve textarea için "y" isimlerini kullanarak ilgili değerleri saklayabilirsiniz.

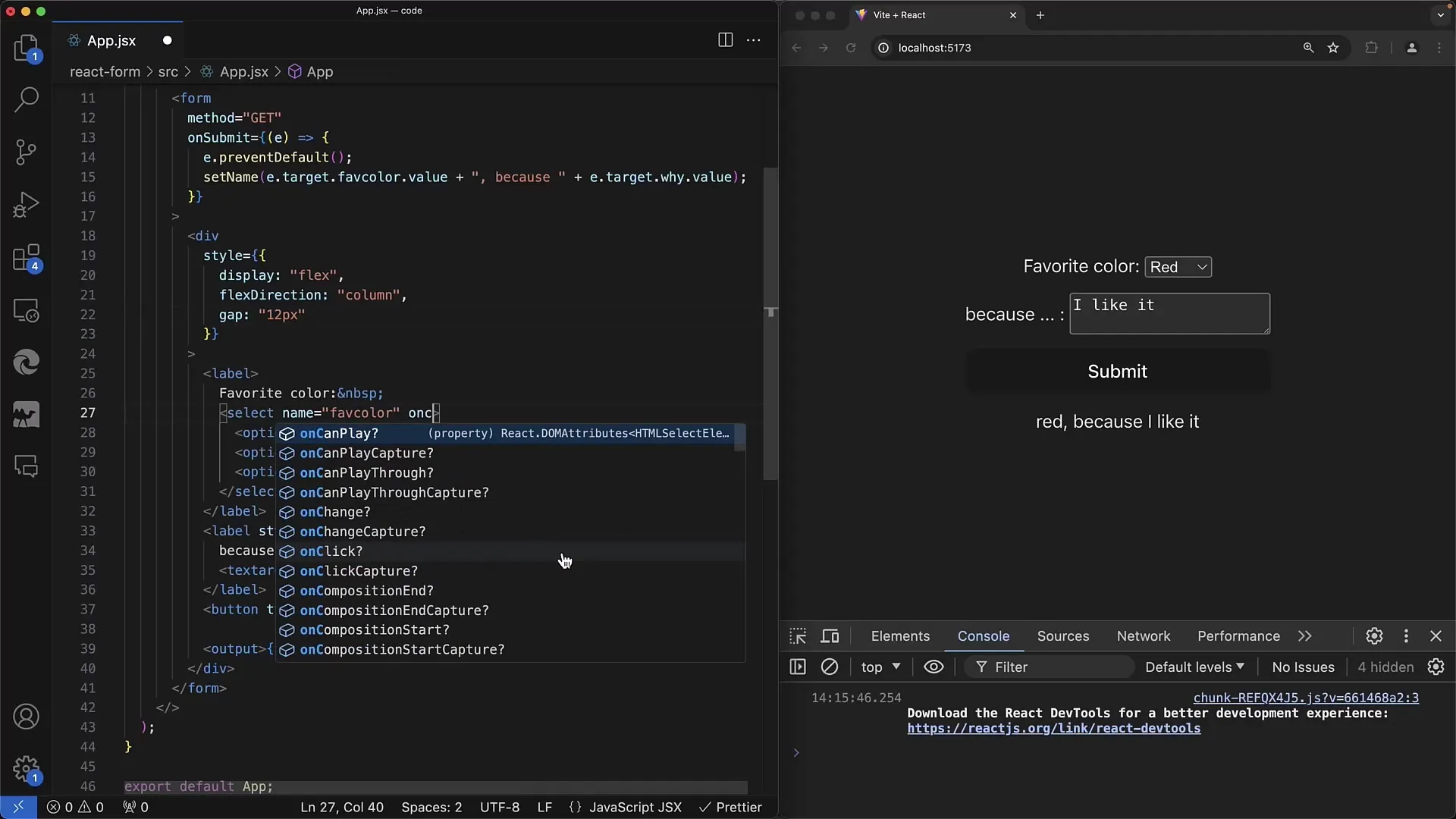
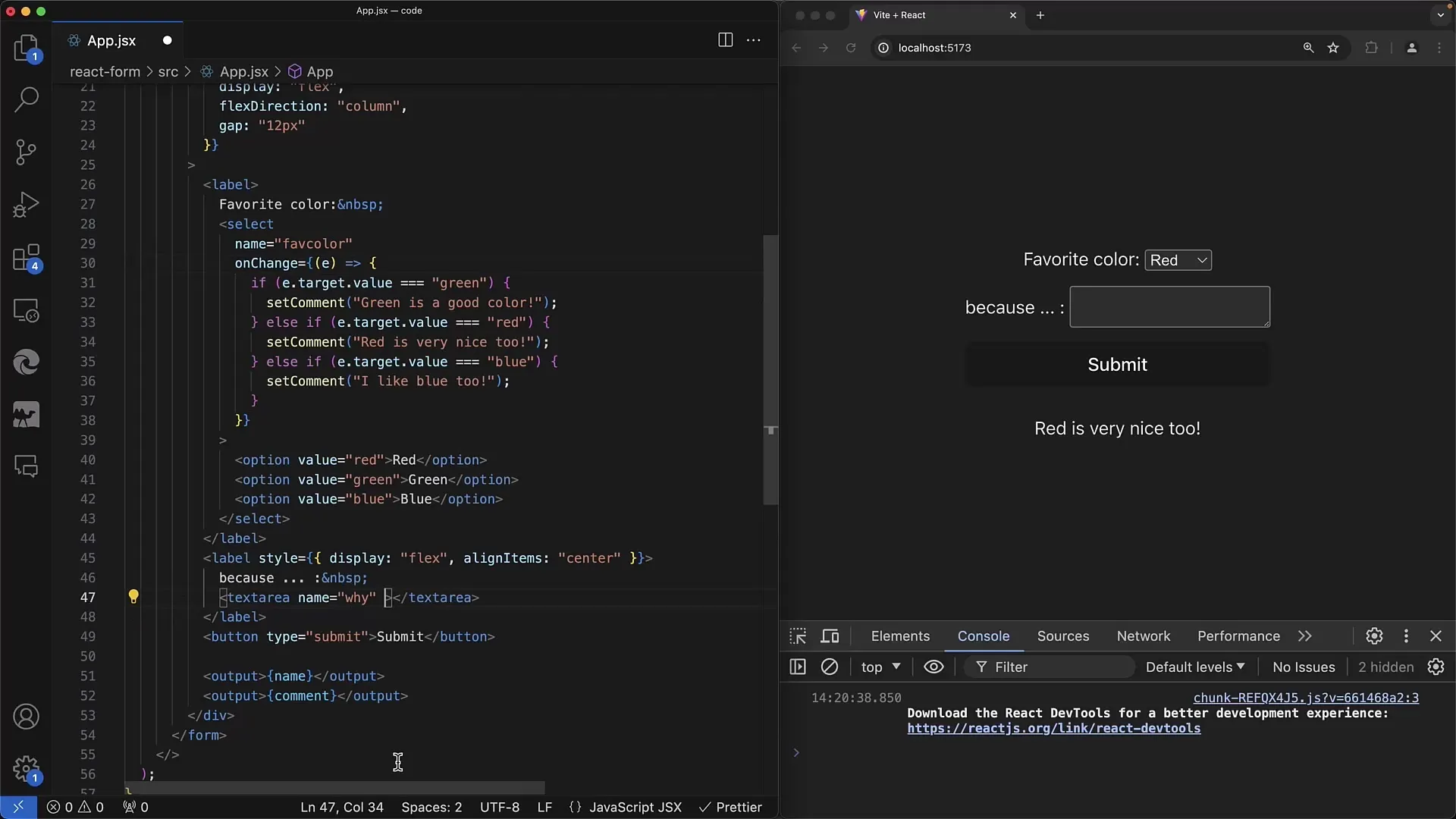
Değişikliklere doğrudan yanıt verebilmek için select elementi için onChange yöntemini uygulayın. Hangi rengin seçildiğini kontrol edersiniz. event.target'ın değeri, Kırmızı, Yeşil veya Mavi seçildiğini gösterir.

Yeşil rengi seçerseniz, "Yeşil iyi bir renktir" gibi bir çıktı oluşturabilirsiniz. Seçilen renge bağlı olarak yorumu State içinde saklayarak bunu başarabilirsiniz. Kullanıcıya hemen geri bildirim vermek için olası hataları böyle ele almak tavsiye edilir.

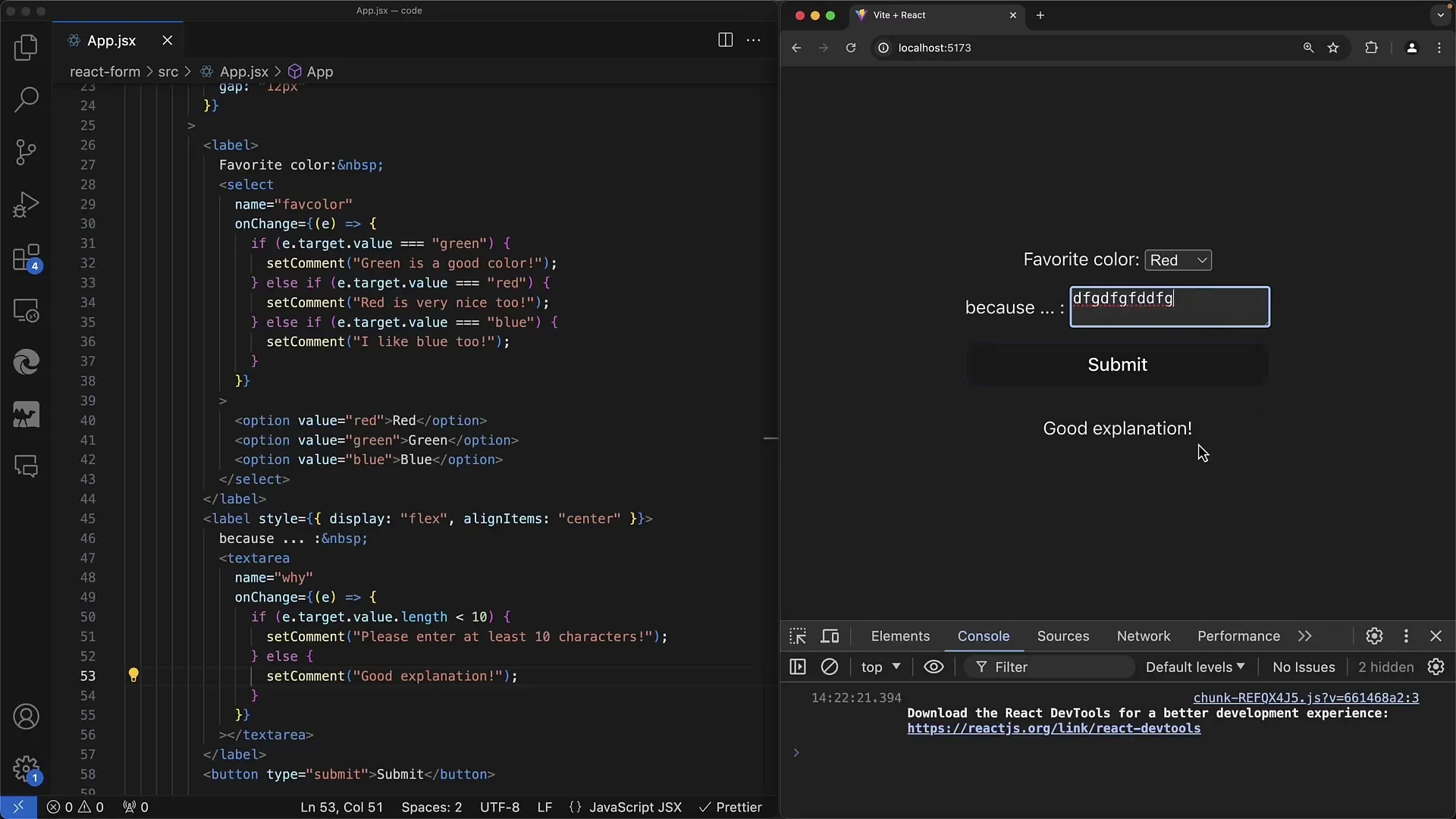
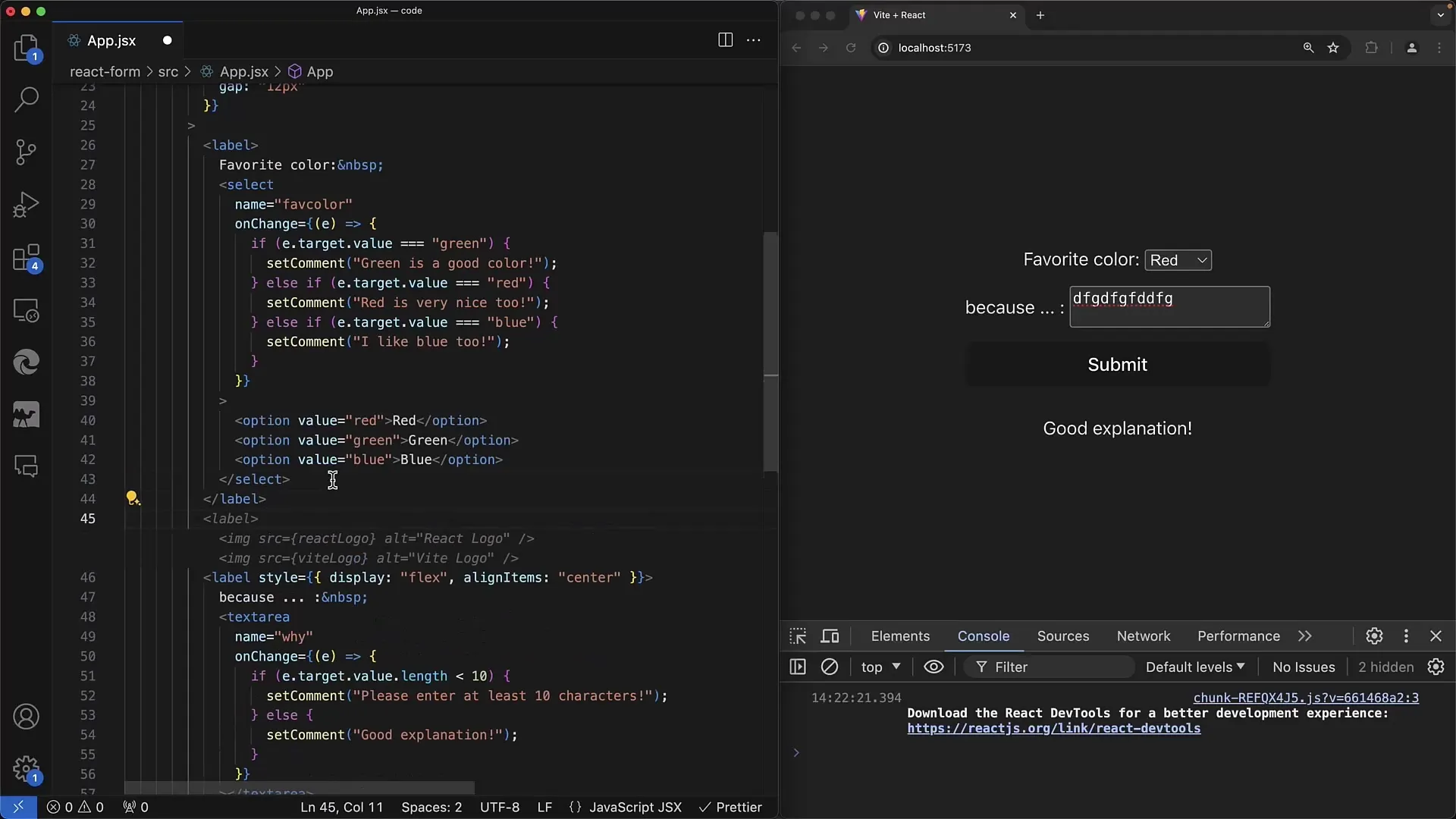
Şimdi textarea kısmıyla karşı karşıyasınız. Burada da onChange yöntemini kullanabilir ve kullanıcı girişinin uzunluğunu kontrol edebilirsiniz. Metnin uzunluğu 10 karakterden az ise, kullanıcının daha fazla yazması gerektiğine dair bir uyarı gösterirsiniz.

Eğer uzunluk 10 karakterden fazlaysa, kullanıcıya pozitif bir geri bildirim verirsiniz. Bu, kullanıcının eksiksiz bilgi girmesine yardımcı olan basit bir doğrulama şeklidir.

Uygulamanızın checkbox'ları kullanması halinde, bunları benzer şekilde ele alabilirsiniz. Kullanıcının kabul edip etmediğini belirlemek için basit bir onChange uygulayın. Bu etkileşim, önceki elementlerde olduğu gibi aynı prensibe dayanmaktadır.

Stil uygulamak için className kullanımını tercih etmelisiniz, class yerine - bu, React'te tipik bir farklılıktır. Checkbox'larınıza kullanıcı dostu bir görünüm kazandırmak için CSS sınıflarını da uygulayabilirsiniz.

Sonuç olarak, React'te formlarla uğraşırken geleneksel HTML'de olduğu gibi ilerlersiniz, ancak bazı özel durumları dikkate almanız gerekir. "Kontrollü" ve "kontrolsüz" bileşenler arasında net bir seçim yapın ve "tanımsız"dan bir değere geçiş yapmaktan kaçının.

Özet - Web Formları Oluşturma: React'te Select ve Textarea Elementleri
Bu kılavuzda, React'te seçim ve metin alanı elementlerinin nasıl uygulandığını ve değerlerinin nasıl işlendiğini öğrendin. Ayrıca, giriş değerlerinin nasıl doğrulandığını ve kullanıcı etkileşimlerinin nasıl gösterildiğini öğrendin.
Sık Sorulan Sorular
React'te bir -Elementini nasıl kullanabilirim? -Elementi, HTML'deki gibi React'te çalışır, değişikliklere yanıt vermek için onChange işlevine bağlayabilirsiniz.
Girişi nasıl doğrularım? Şartlar karşılanmadığında geri bildirim vermek için onChange yöntemini kullanabilirsiniz.
React'te "kontrollü" ve "kontrolsüz" bileşenler arasındaki fark nedir? Kontrollü bileşenlerin değeri React'in durumunda saklanırken, kontrolsüz bileşenler doğrudan DOM'a erişir.
React bileşenleri için CSS nasıl ayarlanır? React'te, tüm standart CSS stillerine erişebilmeniz için class yerine className kullanmalısınız.


