Bu öğreticide, JavaScript'te Checkbox'ların durumunu nasıl yöneteceğinizi öğreneceksiniz. Checkboxlar, HTML formlarındaki önemli bir bileşendir çünkü kullanıcılara seçenekleri seçme veya reddetme olanağı sunarlar. Aşağıda adım adım Checkboxları nasıl işleyeceğinizi, durumlarını sorgulayabileceğinizi ve programatik olarak ayarlayabileceğinizi göstereceğim. JavaScript'te yeni başlayan veya ileri düzey bilgiye sahip olmanız fark etmez, bu kılavuz becerilerinizi geliştirmenize yardımcı olacaktır.
En Önemli Bulgular
- Bir Checkbox'un durumunu checked özelliği ile sorgulayabilirsiniz.
- addEventListener yöntemi değişiklikleri kolayca ele almanızı sağlar.
- Programatik olarak ayarlanan Checkboxlar değişiklik olayını tetiklemez.
Adım Adım Kılavuz
İlk olarak bir Checkbox'a sahip bir HTML sayfasına sahip olduğunuzdan emin olmalısınız. Şartları kabul etmek için bir Checkbox içeren basit bir form oluşturduğunuzu varsayıyorum:

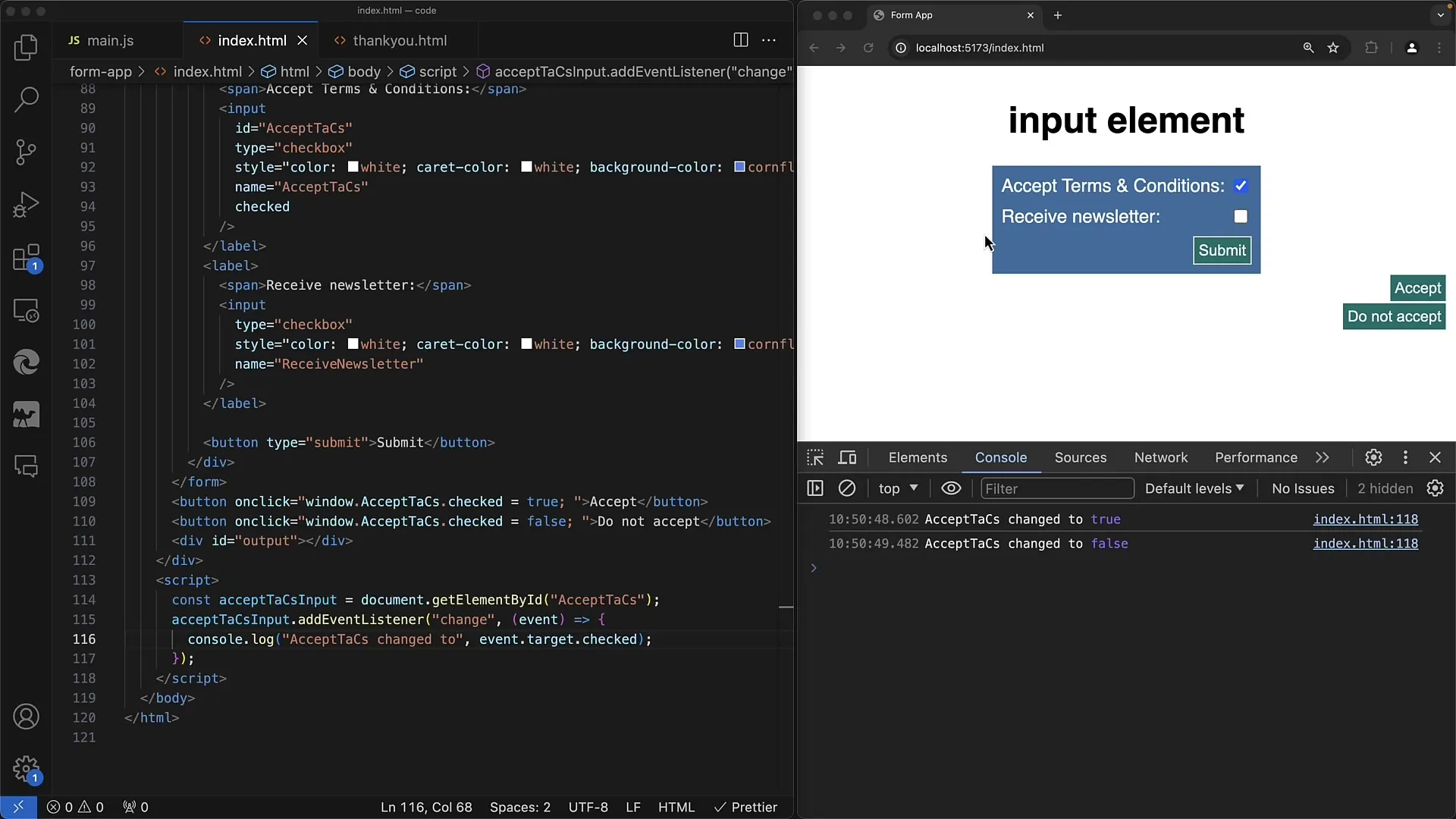
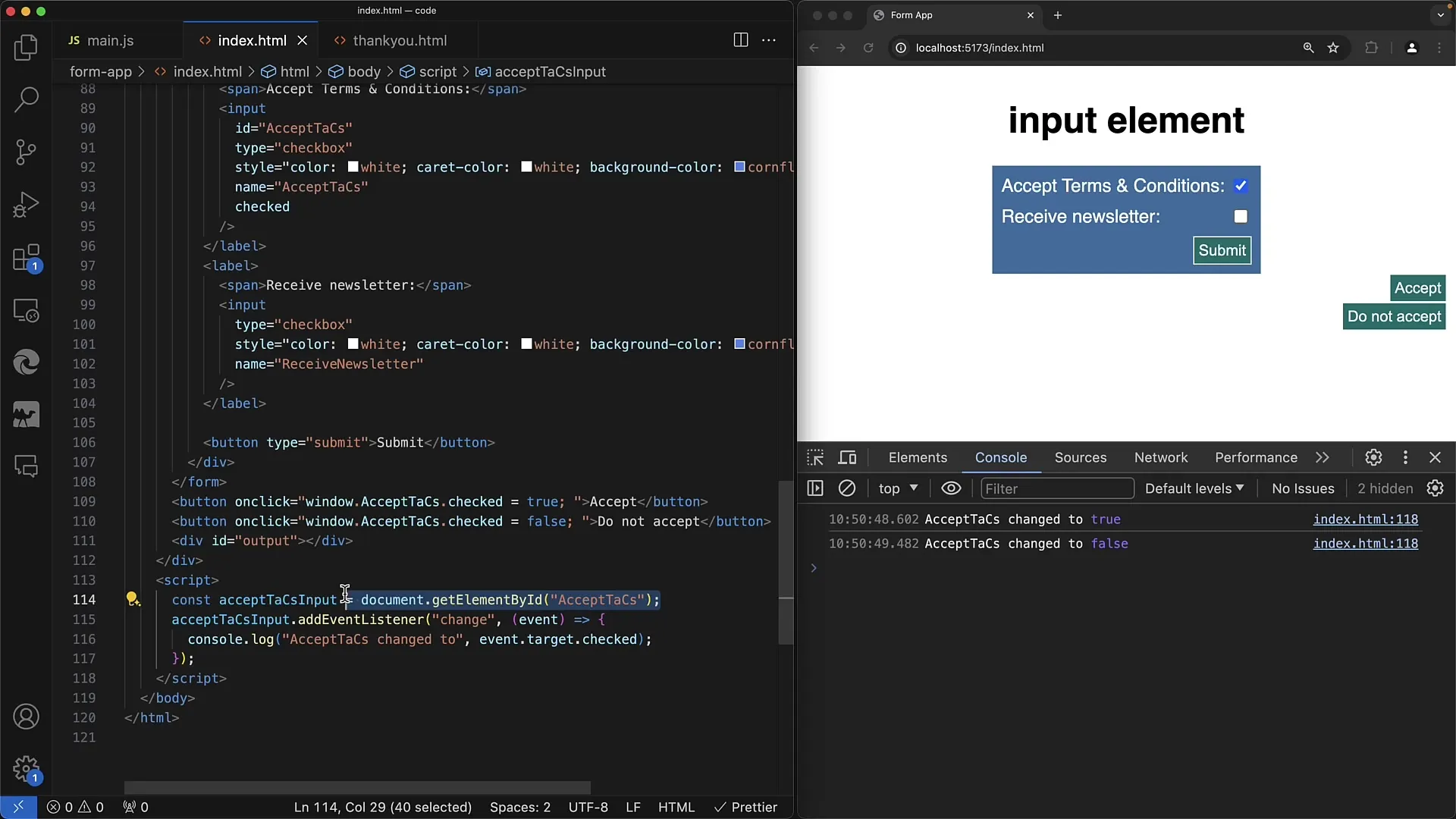
Adım 1: JavaScript ile Checkbox Elementini Alın
İlk adımda, Checkbox ID üzerinden alınır. Bu örnekte acceptTerms ID'sine sahip bir checkboxa referans veriyoruz.

Input elementine erişmek için document.getElementById("acceptTerms") kullanıyoruz.
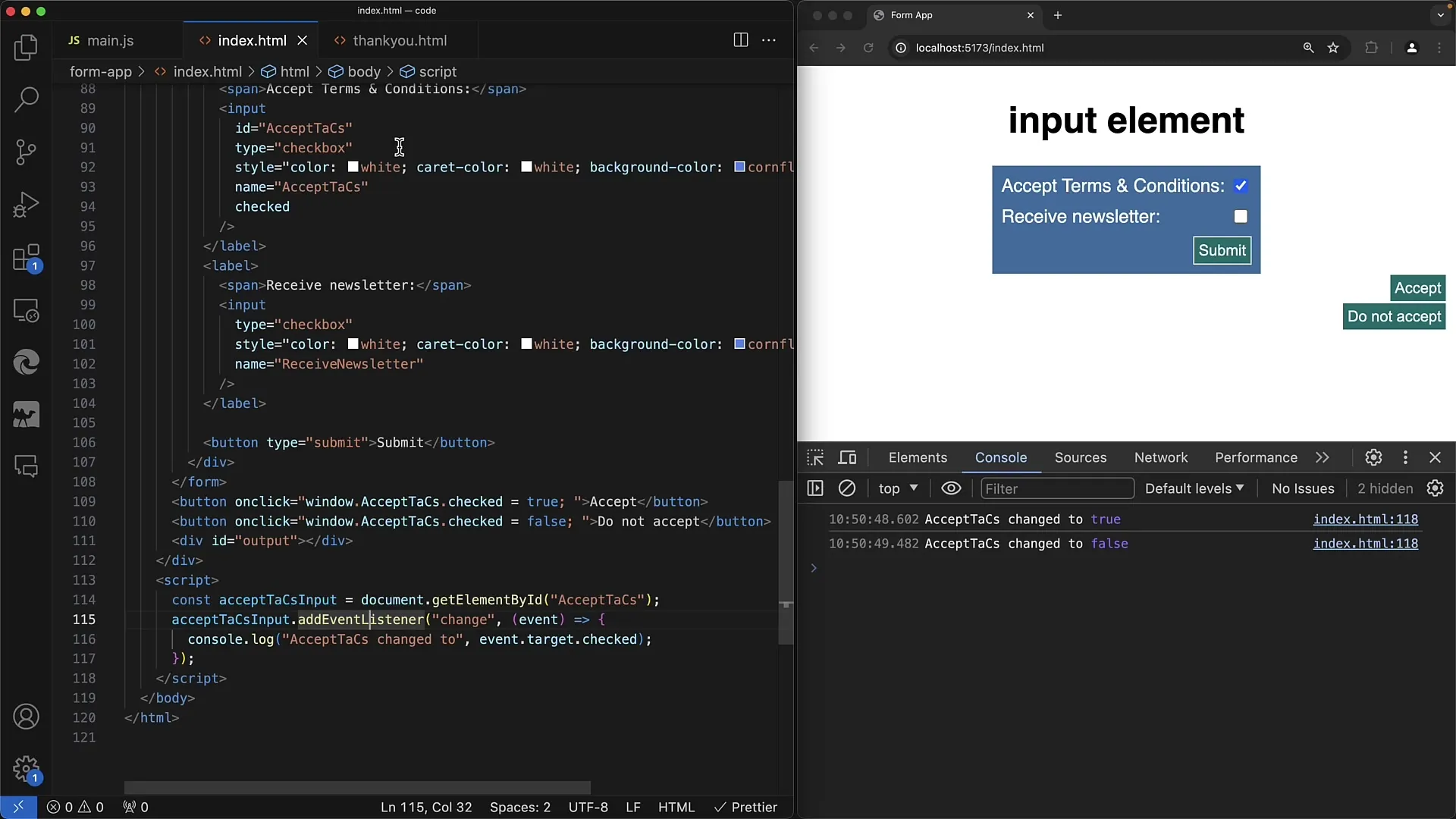
Adım 2: Event Listener Ekleyin
Checkbox'un durumunu izlemek için bir Event Listener ekliyoruz. Bu, addEventListener yöntemi ve change-Event'i kullanılarak yapılır. Böylece Checkbox değişikliklerine yanıt verebilirsiniz.

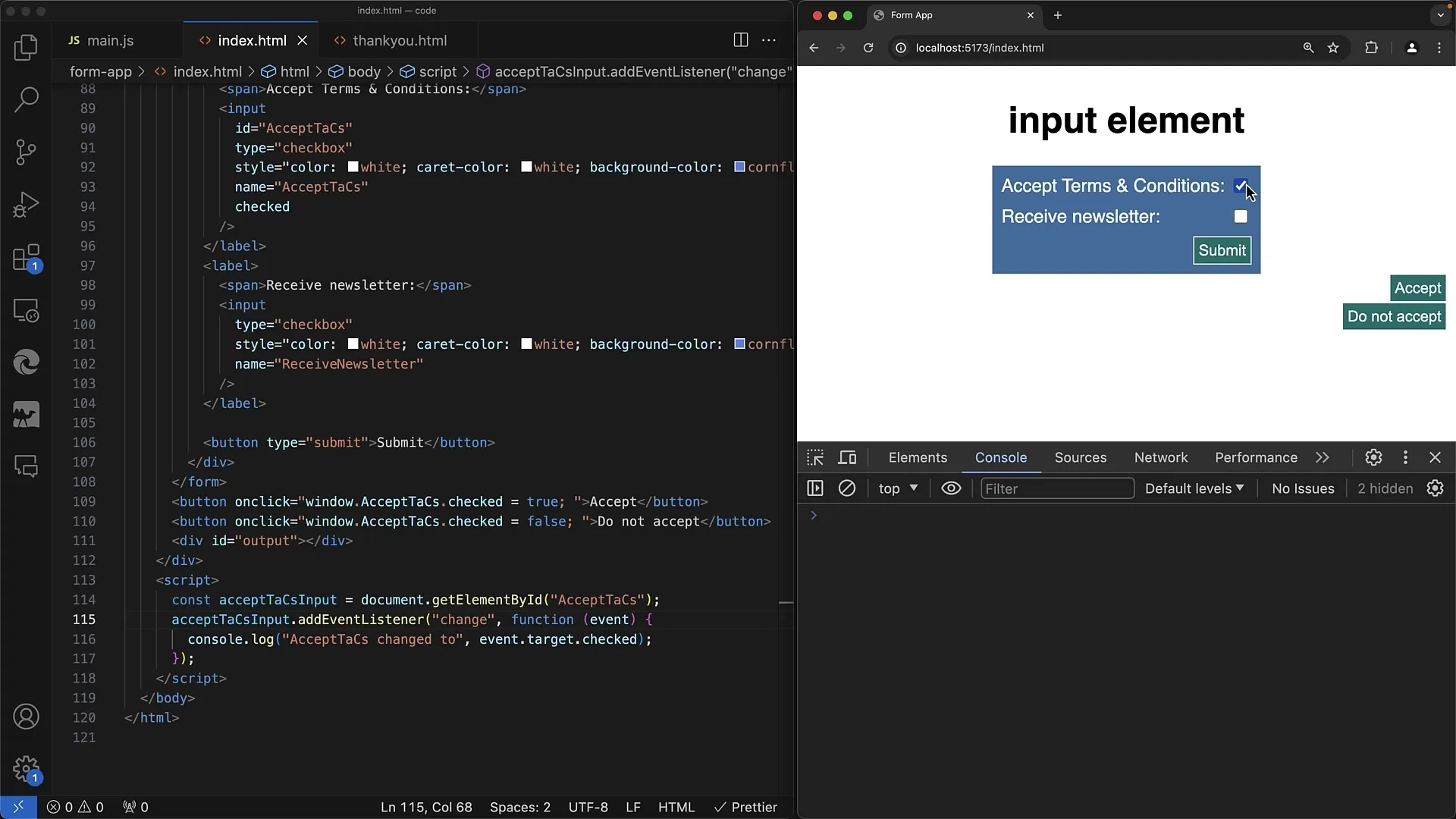
Bir Arrow-Fonksiyonu veya normal bir fonksiyon kullanarak (her ikisi de mümkündür) bir değişiklik oluştuğunda mevcut Checkbox durumunu yazdırabilirsiniz.
Adım 3: Checkbox Durumunu Kontrol Edin
Event-Listener içinde Checkbox durumunu kontrol ediyorsunuz. Bu durumda event.target.value yerine aradığınız sonucu sağlamayan checked özelliğine erişiyorsunuz.
Checkbox aktifse, checked true döndürür, aksi takdirde false. Bu davranışı anlamak, Checkbox'u etkili bir şekilde kullanmanızı sağlar.
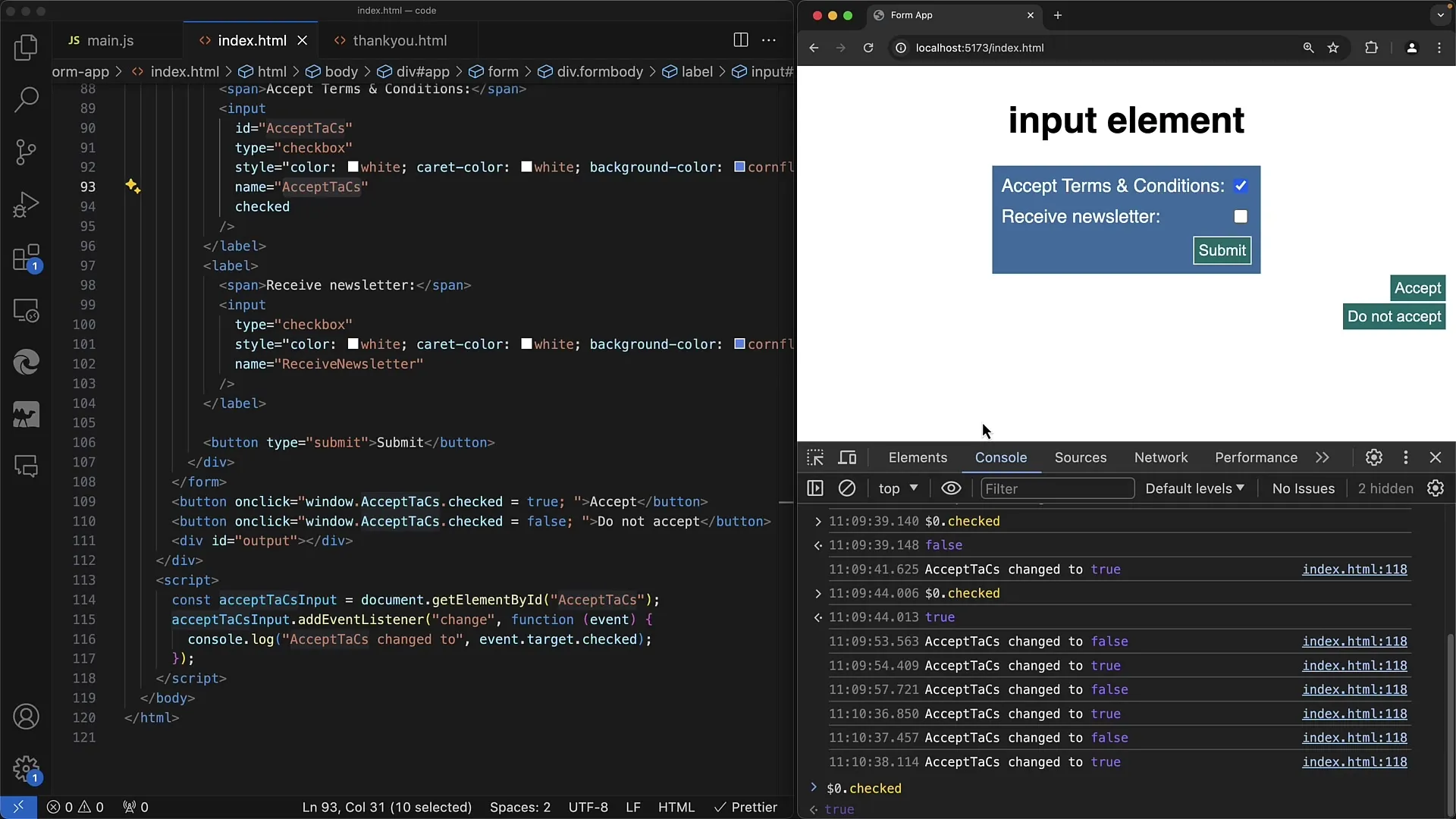
Adım 4: Bir Örnek Çıktısı
Formu yeniden yükleyerek ve Checkbox'u etkinleştirip devre dışı bırakarak işlevselliği test edebilirsiniz.

Checkbox'u işaretini kaldırırsanız, accept Terms and Conditions çıktısının false değerine değiştiğini görmelisiniz, tekrar etkinleştirirseniz true değeri görünecektir. Böylece Checkbox'un doğru çalışıp çalışmadığını kontrol edebilirsiniz.
Adım 5: Checkbox Değerini HTML'de
Checkbox'u HTML kodunda başlangıçta gösterirseniz, checked-Attribütü ile varsayılan değeri ayarlayabilirsiniz.
Aşağıdaki gibi tanımlanmış bir Checkbox , varsayılan olarak etkin olarak gösterilir. JavaScript'te bu özelliği dinamik olarak da değiştirebilirsiniz.
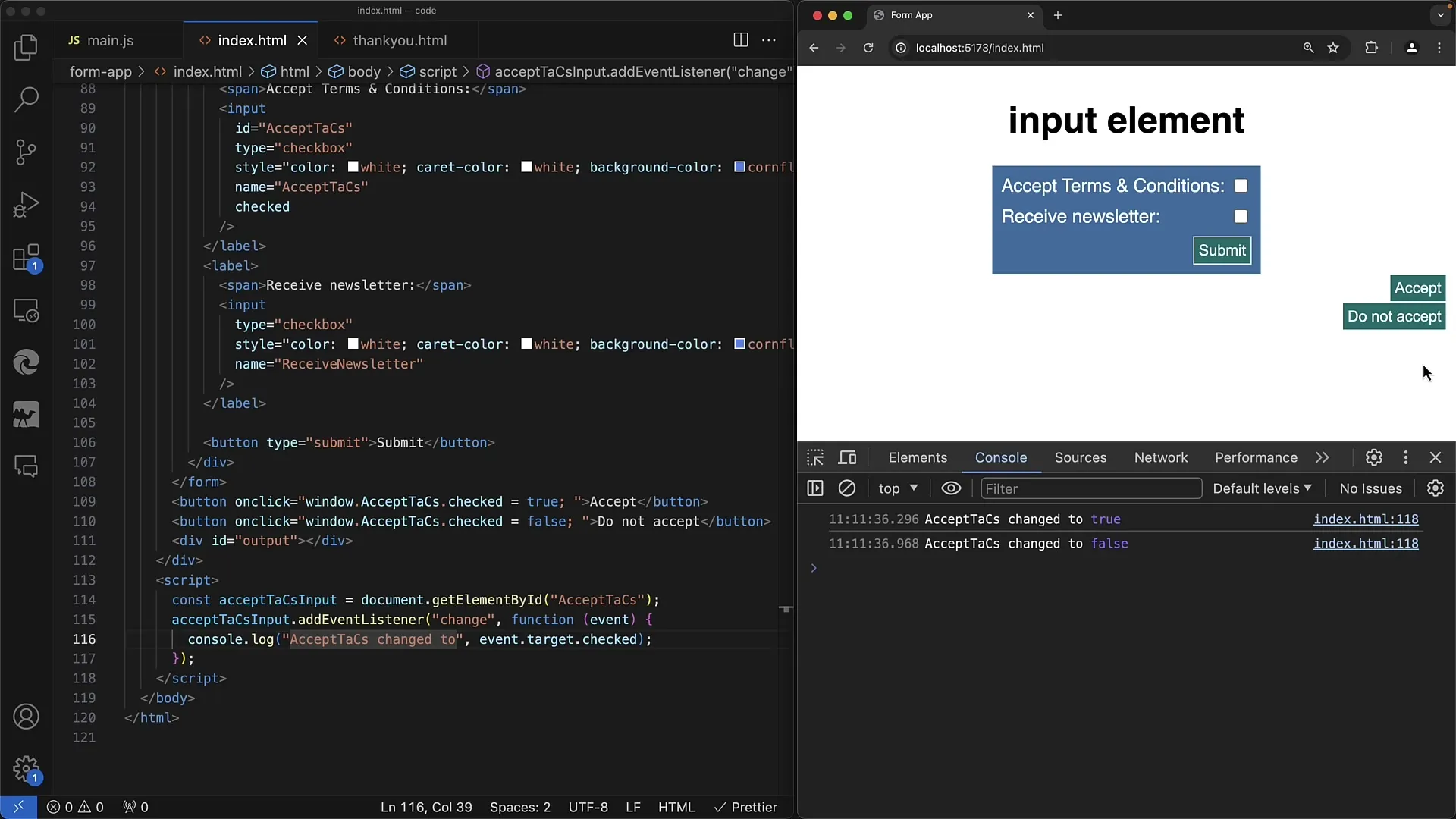
Adım 6: Checkbox'un Programatik Olarak Ayarlanması
Bu adımda, Checkbox'un durumunu programatik olarak nasıl değiştireceğinizi göstereceğim. Bunun için "Kabul Et" ve "Kabul Etme" için iki düğme ekleyeceğiz.

Bu düğmelerle Checkbox değerini değiştirebilirsiniz ve değişiklik olayı tetiklenmeden doğrudan değiştirebilirsiniz. Bu bir kullanıcı eylemi olmadığı için bir değişiklik hakkında bildirim gönderilmez.
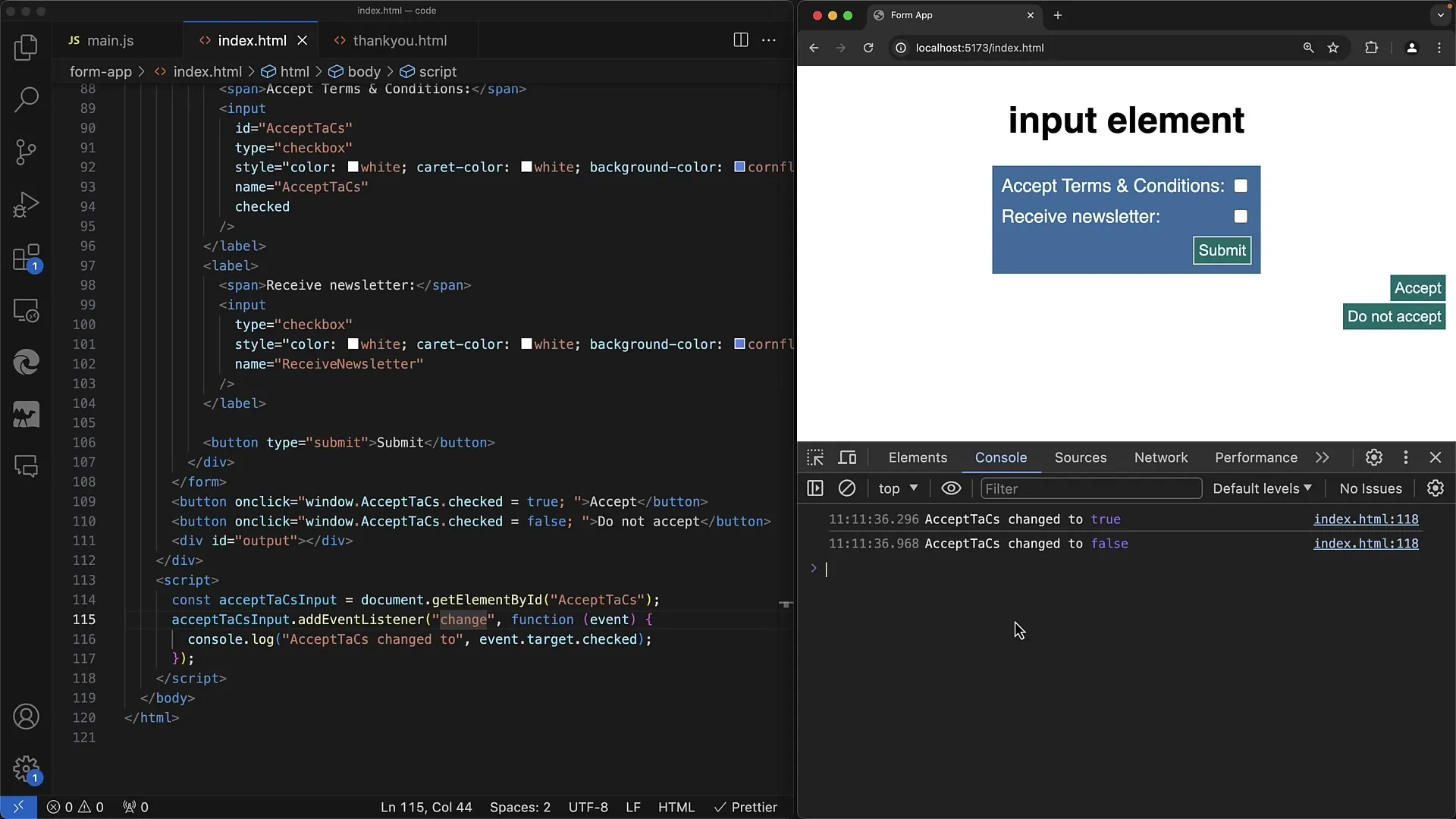
Adım 7: change-Olayının Davranışı
Checkbox'u kod aracılığıyla değiştirdiğiniz için bir change-Olayı oluşmaz. Bu, kodunuzda mantık hatalarını önlemek için anlamanız gereken önemli bir durumdur. Kullanıcı etkileşimi olmadığında, değişiklik dinleyicisi etkinleştirilmez.

Bu, "Kabul Et" düğmesine tıkladığınızda hiçbir şey olmadığı anlamına gelir, herhangi bir etkinlik tetiklenmez. Kullanıcı eylemleri ise dinleyiciyi tetikler ve uygulamanızın görünümünde ya da mantığında değişikliklere neden olur.
Adım 8: Sonuç ve gelecekteki uygulamalar
Şimdi hem Vanilla JavaScript hem de programatik olarak kontrol kutularını nasıl manipüle edeceğini öğrendin. Bu temel teknikler, React veya jQuery gibi birçok framework'te benzer şekilde uygulanır, ancak spesifik implementasyon farklılık gösterebilir.

Gelecekteki kılavuzlarda, bu kavramların farklı framework'lerde nasıl uygulandığını ve kullanıcı etkileşimini geliştirmek için hangi ek fonksiyonları kullanabileceğinizi inceleyeceğiz.
Özet
Bu kılavuzda, JavaScript ile kontrol kutularının durumunu sorgulayıp programatik olarak nasıl ayarlayabileceğinizi öğrendiniz. Bu yeteneklerle, uygulamanızın ihtiyaçlarına uygun, kullanıcı dostu formlar oluşturabilirsiniz.
Sıkça Sorulan Sorular
Kontrol kutusunun değerini JavaScript'te nasıl sorgulayabilirim?Kontrol kutusu öğesinin checked özelliğini kullanın.
Kontrol kutusunu JavaScript aracılığıyla programlarken ne olur?Kontrol kutusunu programatik olarak ayarlarken herhangi bir değişiklik olayı tetiklenmez.
HTML'de kontrol kutusunu varsayılan olarak nasıl etkinleştirebilirim?Evet, kontrol kutusunun HTML etiketinde checked özniteliğini kullanın.


