Web formularları, her web uygulamasının vazgeçilmez bir öğesidir. Kullanıcıların web sitesiyle etkileşimini sağlar ve veri girişi ve iletimi için çeşitli olanaklar sunar. Bu kılavuzda, HTML'de Form Etiketlerinin niçin gerekli olduğunu ve sunduğu avantajları açıklayacağım. Ayrıca, JavaScript'e gerek duymadan formları nasıl etkili bir şekilde kullanabileceğinizi göstereceğim.
En önemli bulgular
- Form etiketiyle bir form, verileri yapılandırılmış ve güvenli bir şekilde sunucuya iletmene olanak tanır.
- Erişilebilirlik, entegre doğrulama, klavye desteği ve daha fazlası gibi avantajlar sunar.
- Bir form olmadan sadece basit giriş alanlarıyla çalıştığınızda genellikle bu özelliklere sahip olmazsınız.
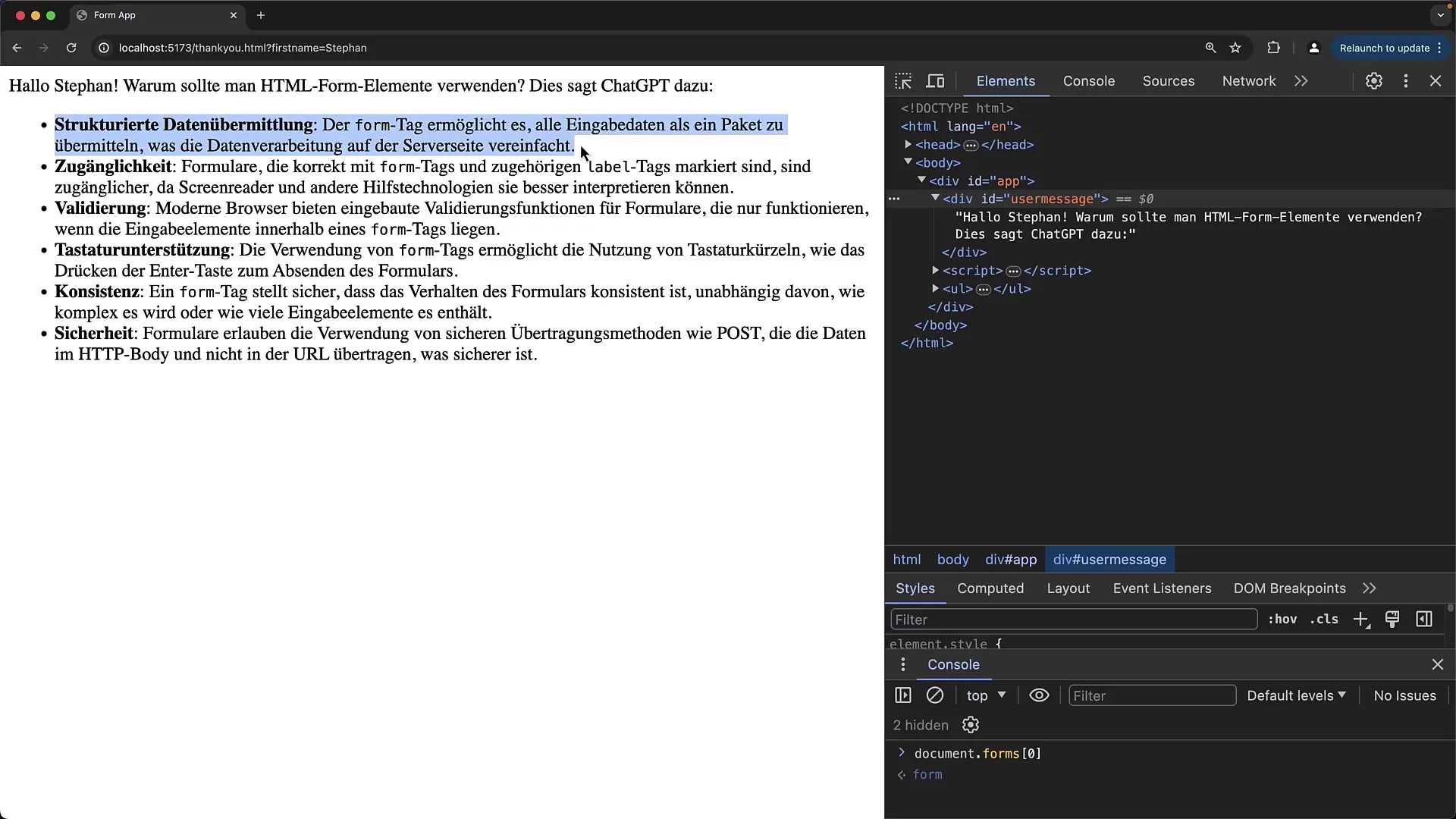
Form Etiketlerinin Kullanımının Avantajları
1. Yapılandırılmış Veri İletimi
Form etiketinin kullanımıyla verileri yapılandırılmış bir şekilde iletebilirsin. Tüm giriş alanlarını bir pakette toplayabilir ve ardından sunucuya tek seferde iletilmesini sağlayabilirsin. Bu, sunucu tarafındaki işlemleri oldukça kolaylaştırır.

2. Erişilebilirlik
Başka bir önemli yön, erişilebilirliktir. Form etiketleri, engellilerin web sitelerine erişmesini sağlayan teknolojileri destekler. Etiketlerin ve diğer standardize form elemanlarının kullanımı, Ekran Okuyucuların içeriği doğru bir şekilde yorumlayabilmesini sağlar. Bu, tüm kullanıcılar için kullanım deneyimini iyileştirir.
3. Doğrulama
Form etiketlerindeki entegre doğrulama, verilerin gönderilmeden önce kullanıcı girişlerinin doğru olup olmadığını sağlamak için basit bir yöntem sunar. Zorunlu alanların işaretlenmesi gibi gereklilikler belirleyebilir, hata olasılığını azaltır ve kullanıcı deneyimini iyileştirir.
4. Klavye Desteği
Form etiketlerinin kullanımı, özellikle fare kullanamayan veya kullanmak istemeyen kullanıcılar için önemli olan klavye üzerinden kullanımı kolaylaştırır. Enter tuşuyla formu gönderebilirler, bu da kullanılabilirliği artırır.
5. Güvenlik
Veri iletimi için POST yöntemini kullandığında, veriler güvenli bir şekilde isteğin gövdesinde iletilir. Bu özellikle şifre gibi hassas bilgiler için önemlidir. Verilerin URL'de görüneceği GET yöntemine karşılık, POST isteğinin içeriği gizli kalır.

Form Oluşturma Adım Adım Kılavuzu
Adım 1: Form Temel Yapısını Oluşturma
Basit bir HTML belgesi oluşturarak başla. Temel HTML kodunu ekleyin ve bir -Etiketi oluşturun. Bu, tüm giriş alanlarını ve Gönder düğmesini içerecek.
Adım 2: Giriş Alanlarını Tanımlama
-Etiketi içinde -Alanları veya metin girişi için gibi farklı giriş öğeleri ekleyin. Her giriş alanının verileri sunucuya iletim için kritik olduğundan emin olmak için her giriş alanının bir name özniteliği bulunduğundan emin olun.
Adım 3: Erişilebilirlik İçin Etiketler Eklemek
Her giriş alanı için etiket eklemek önemlidir. Bu, erişilebilirliği artırır ve Ekran Okuyucuların bilgileri doğru bir şekilde göstermesini sağlar.
Adım 4: Doğrulamayı Kurma
Bilgi girişi sırasında hataların olasılığını azaltmak için gerekli olan alanları doldurmalarını sağlamak için zorunlu alanlar gibi HTML5 doğrulama özniteliklerini kullanın.
Adım 5: Gönder Düğmesi Ekleme
Formun sonuna bir Gönder düğmesi ekleyin. Düğmenin tıklanması durumunda ne olacağını kullanıcıya bildirmek için düğmeye açık bir etiket vermelisiniz.

Adım 6: Form İşleme
Form işleme aşamasında, verilerin nereye gönderileceğini belirleyebilirsin. Bunun için -Etiketi içindeki action özniteliğini kullanın. Form verilerinin gönderileceği URL'yi belirtin.
Adım 7: Formu Test Etme
Formunu test etmek için tarayıcıda açıp veri girmeyi ve göndermeyi dene. Tüm doğrulamaların istendiği gibi çalıştığından ve girişlerin doğru bir şekilde iletildiğinden emin ol.
Özet
HTML'deki Form-Tags'ın kullanımı, daha kullanıcı dostu, erişilebilir ve yapılandırılmış bir web uygulaması oluşturmak için vazgeçilmezdir. Form-Tags'ın sunduğu faydaları öğrendin: basitleştirilmiş veri iletimi, engelsizlik, entegre doğrulama ve güvenlik. Bu unsurları web uygulamalarına entegre ederek kullanıcı deneyimini önemli ölçüde artırabilirsin.
Sıkça Sorulan Sorular
Neden Form-Tags kullanarak JavaScript yerine formalar için kullanmalıyım?Form-Tags'lar, aynı görevi yerine getirmek için JavaScript kullanmaktan daha az zahmetli olan basit ve yapılandırılmış bir veri iletimi sağlar.
Form-Tags'ların en büyük avantajları nelerdir?Yapılandırılmış veri iletimi, engelsizlik, entegre doğrulama, klavye desteği ve güvenlik en önemli avantajlardır.
Formlarımın doğrulamasını nasıl geliştirebilirim?Doğru formatlı giriş alanlarını kontrol etmek için required ve pattern gibi HTML5 doğrulama özniteliklerini kullanabilirsin.
Form-Tags'lar hassas bilgiler için güvenli midir?Evet, özellikle POST yöntemi kullanıldığında. Veriler isteğin gövdesinde iletilir ve üçüncü şahıslar için görünmez hale gelir.
Form verileri sunucuya nasıl iletilir?Form verileri, formun action özniteliğinde belirtilen URL'ye gönderilerek iletilir.


