Bu öğreticide , kullanıcılar tarafından girilen verileri JavaScript ile formlardan okuyup işleyebileceğinizi öğreneceksiniz. Form elemanları, kullanıcılara bilgi girmelerine olanak tanıyan her web sitesinin temel bir parçasıdır. Çoğu zaman bunun için karmaşık çerçevelere başvurmak gerektiği düşünülür. Bu yazıda, basit bir JavaScript ile form verilerini nasıl başarılı bir şekilde işleyebileceğinizi göstereceğiz.
En Önemli İpuçları
- Formlar oluşturmayı, JavaScript ile form verilerine erişmeyi ve preventDefault'i kullanarak formların varsayılan davranışlarını önleyerek, kullanıcı verilerinin denetimini sağlamayı öğreneceksiniz.
Adım Adım Kılavuz
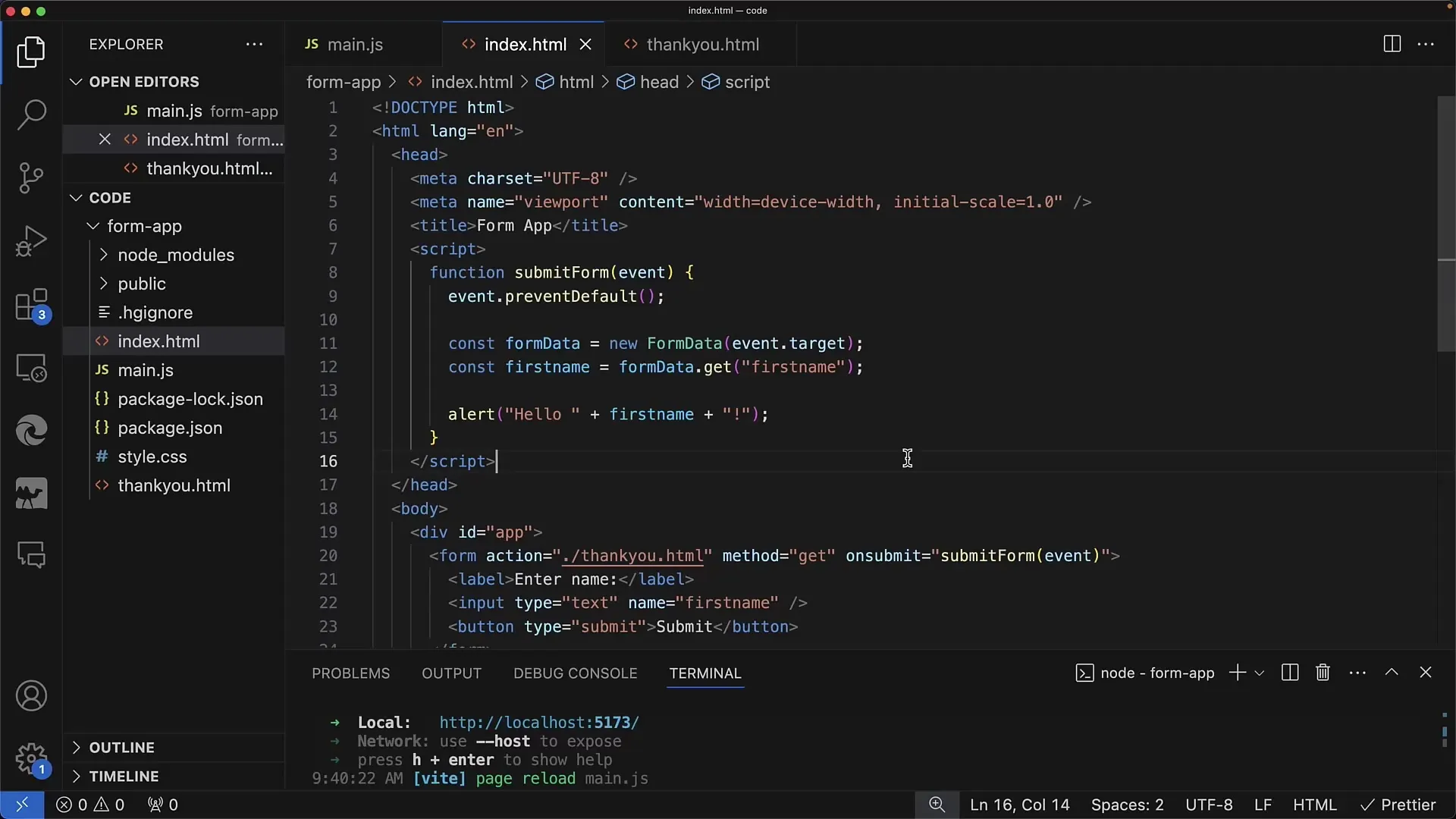
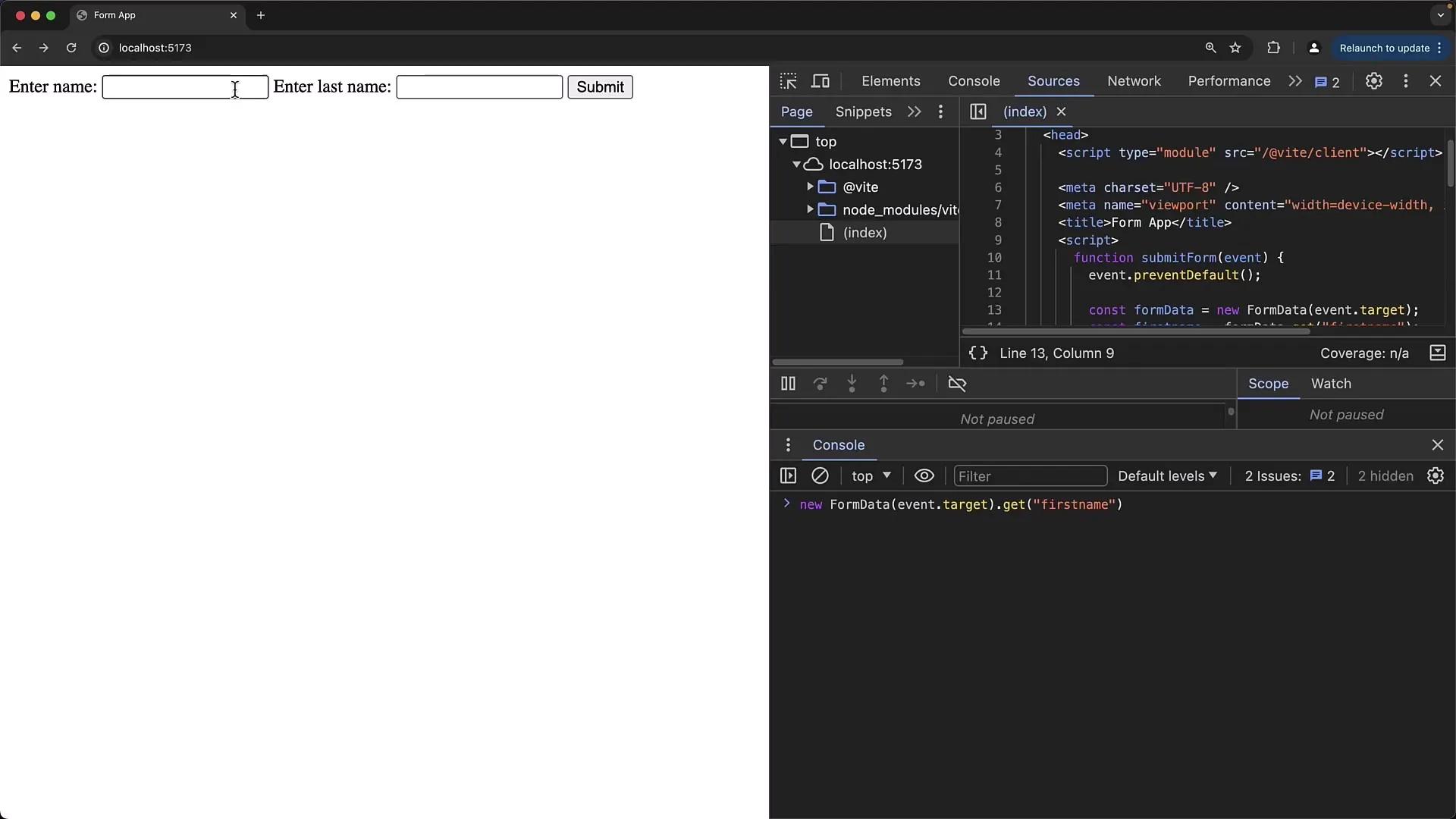
Belgenize basit bir HTML form oluşturarak başlayın. Çeşitli giriş alanlarını ve bir Gönder düğmesini başarılı bir şekilde eklediğinizden emin olun.

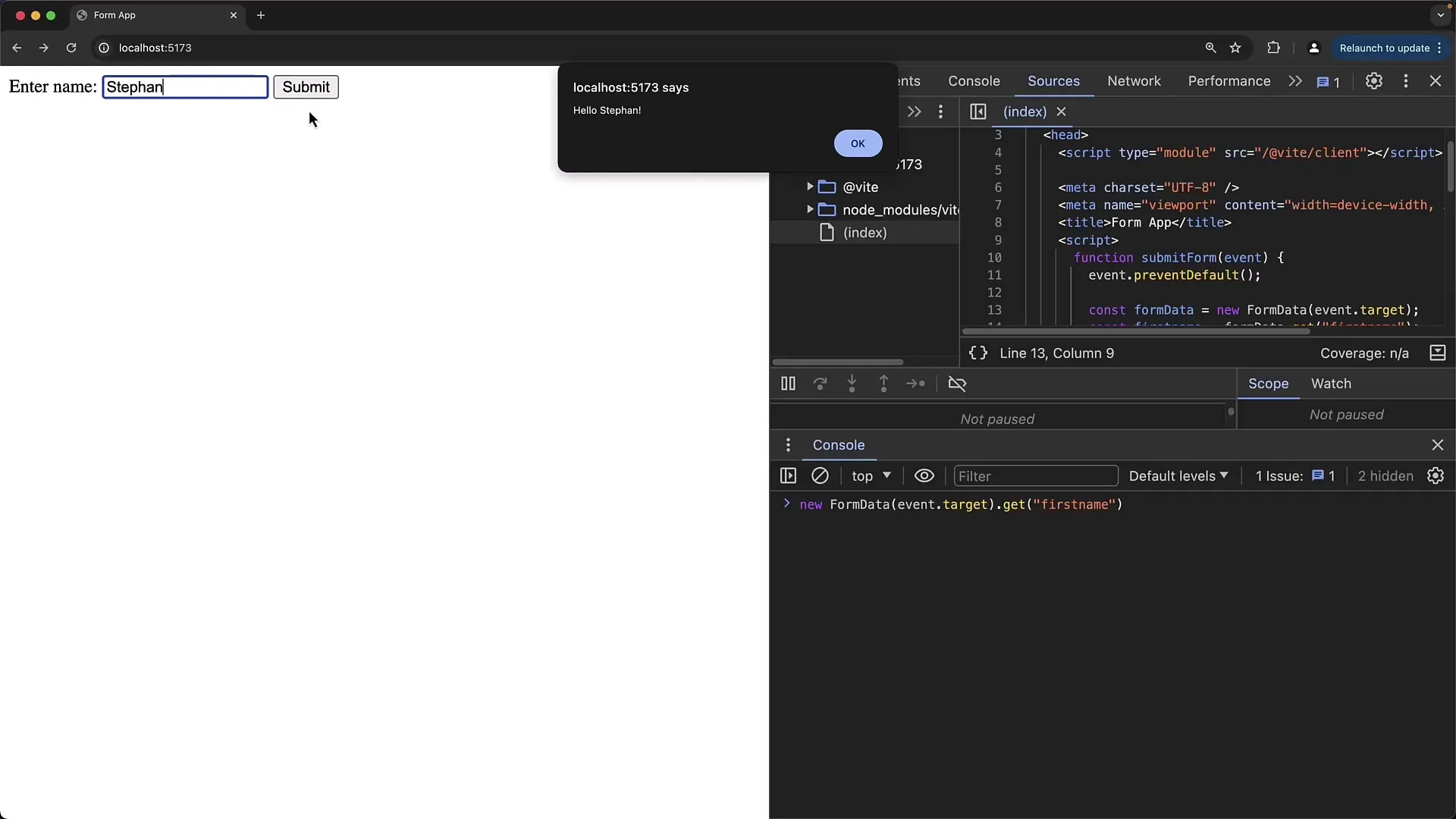
Formunuz tarayıcıda görüldüğünde, onu test edebilirsiniz. Bir isim girin ve Enter tuşuna veya Gönder düğmesine basın. Her şey doğru çalışıyorsa, girilen adınızla bir uyarı görmelisiniz.

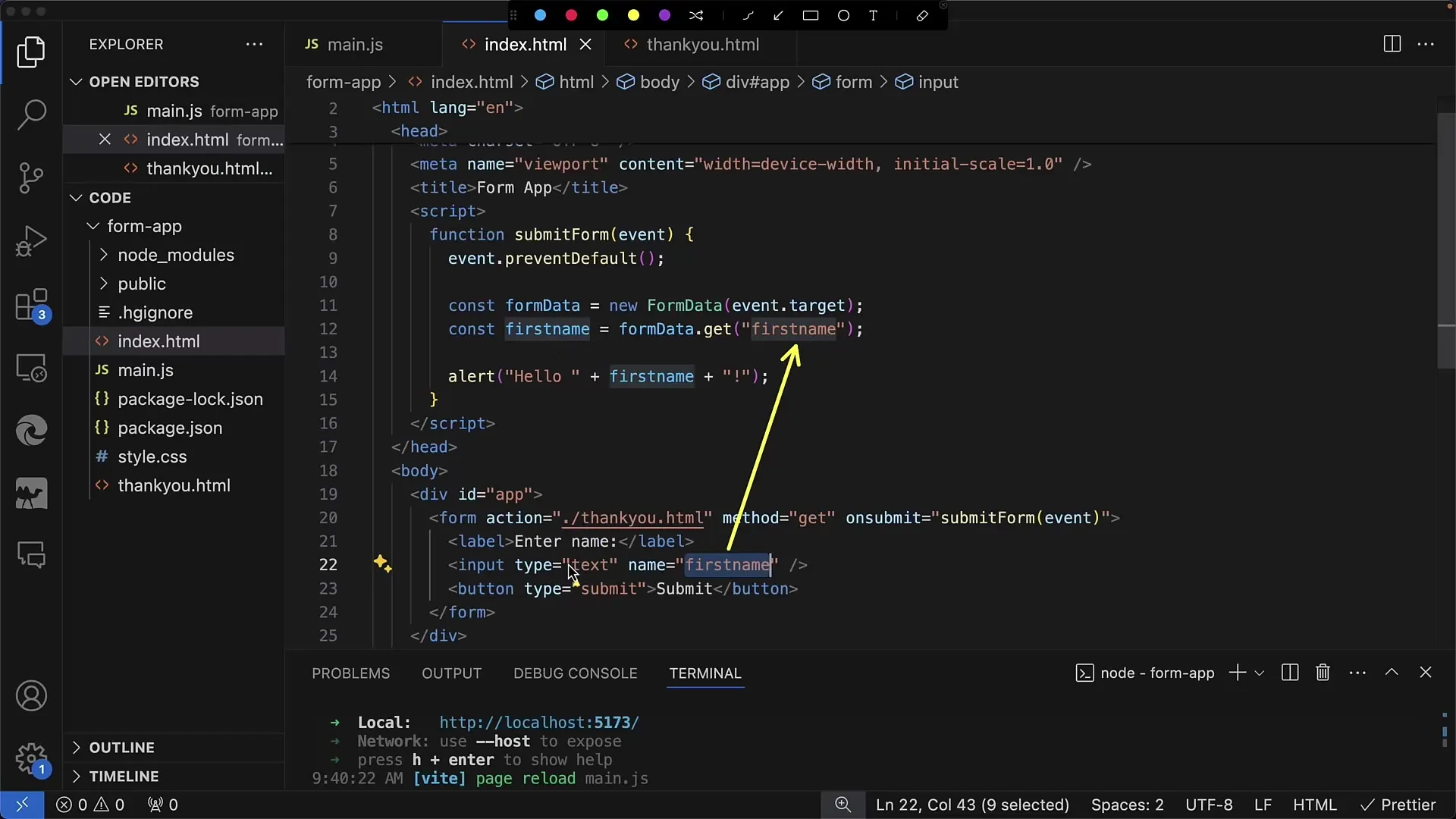
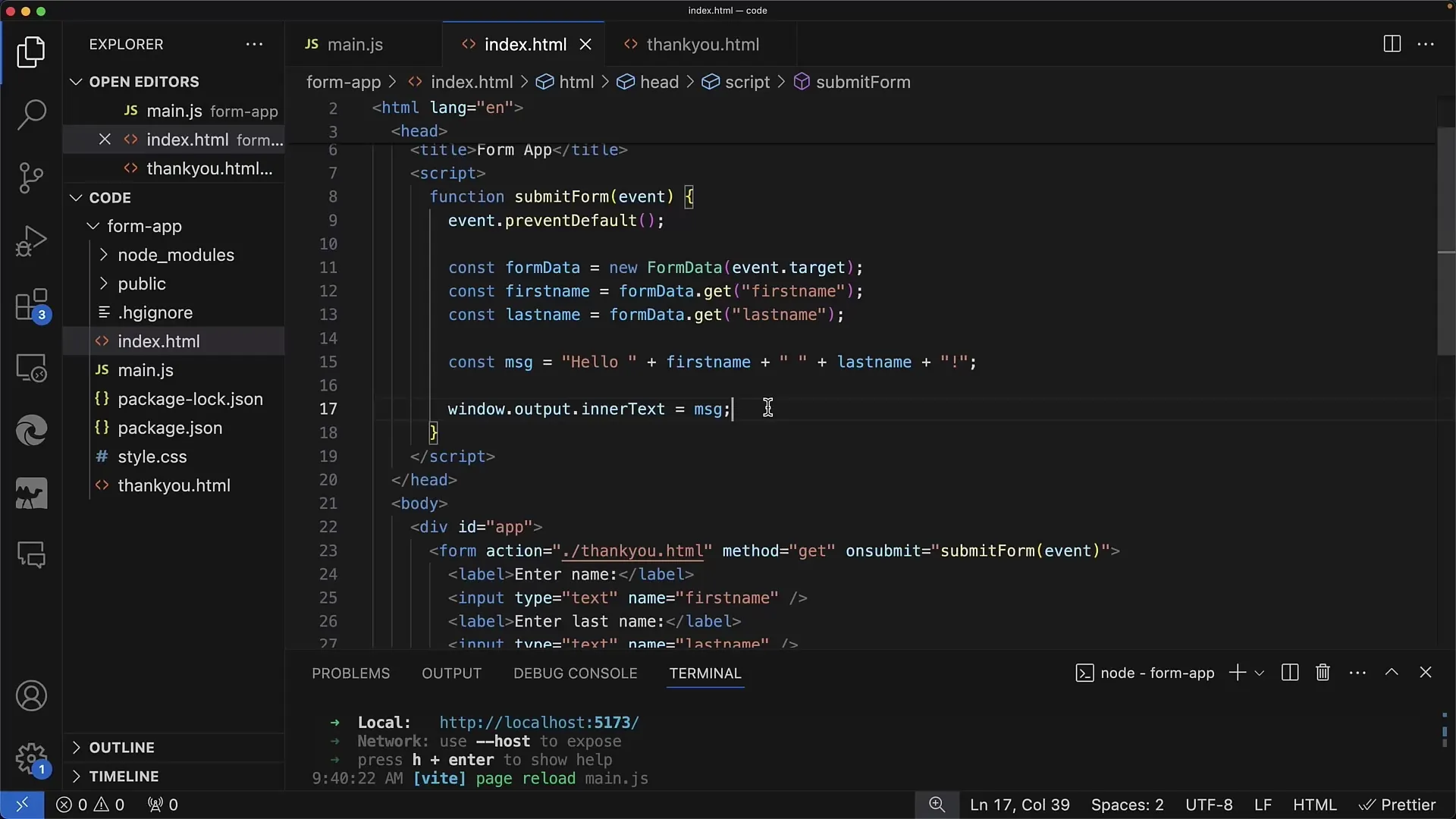
Bunu başarmak için, HTML dosyanıza bir script etiketi ekleyeceğiz. Bu script içinde, submitForm adında bir global fonksiyon tanımlayacak ve bir Olay Nesnesi parametre olarak kabul edecek şekilde ayarlayacaksınız.
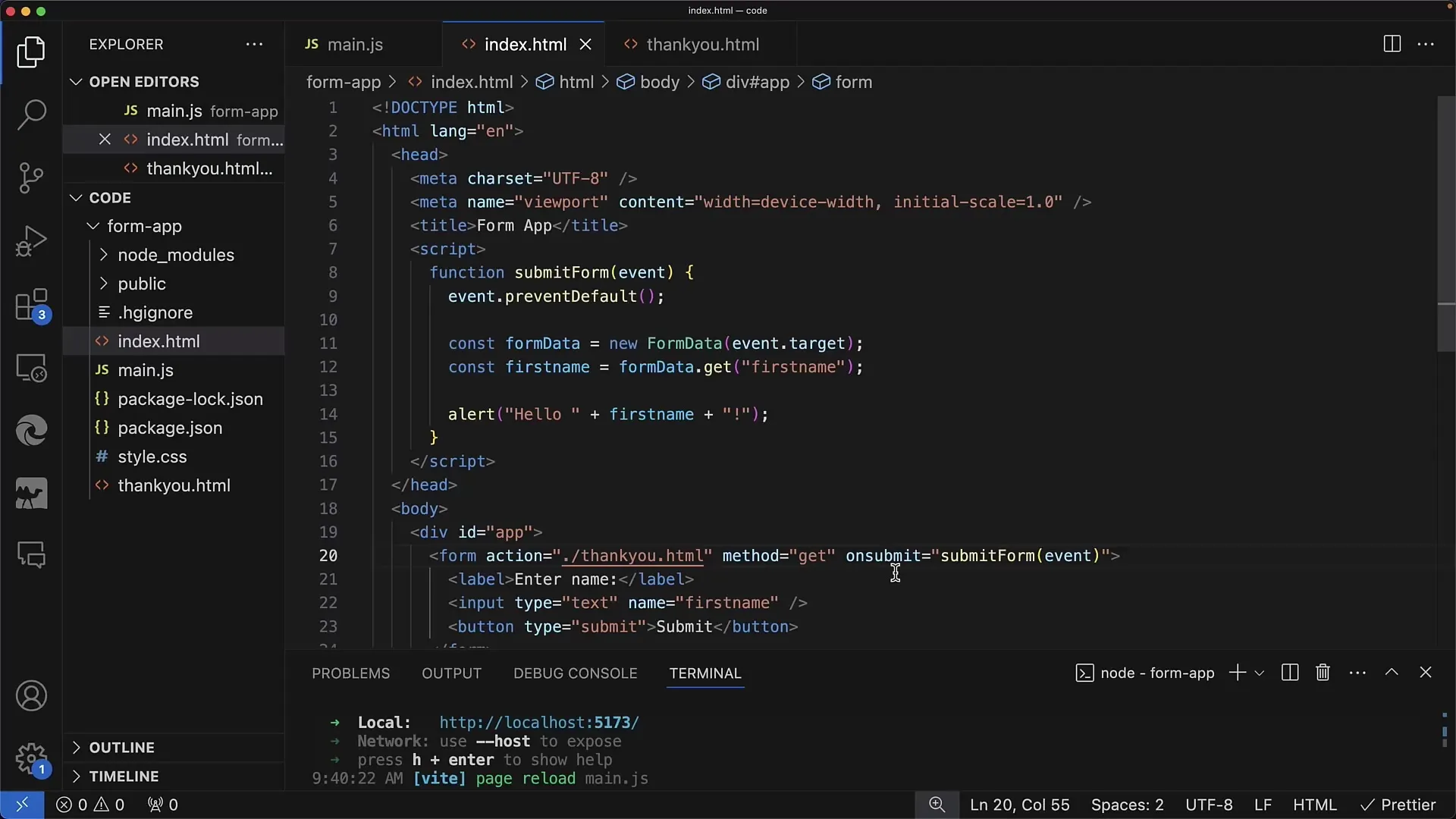
Script içinde, formunuz için onsubmit olayını belirleyebilirsiniz. Bu, form gönderildiğinde submitForm fonksiyonunun çağrılacağı anlamına gelir. Bir Olay Nesnesi, bir olay işleyicisinde bulunduğunuzda her zaman mevcut olacak şekilde not edin.

Formun varsayılan eylemini engellemenin önemli adımlarından biri, event.preventDefault() çağrısını yapmaktır. Bu, veriler gönderildikten sonra formun sayfayı yeniden yüklemesini istemediğimiz için önemlidir.
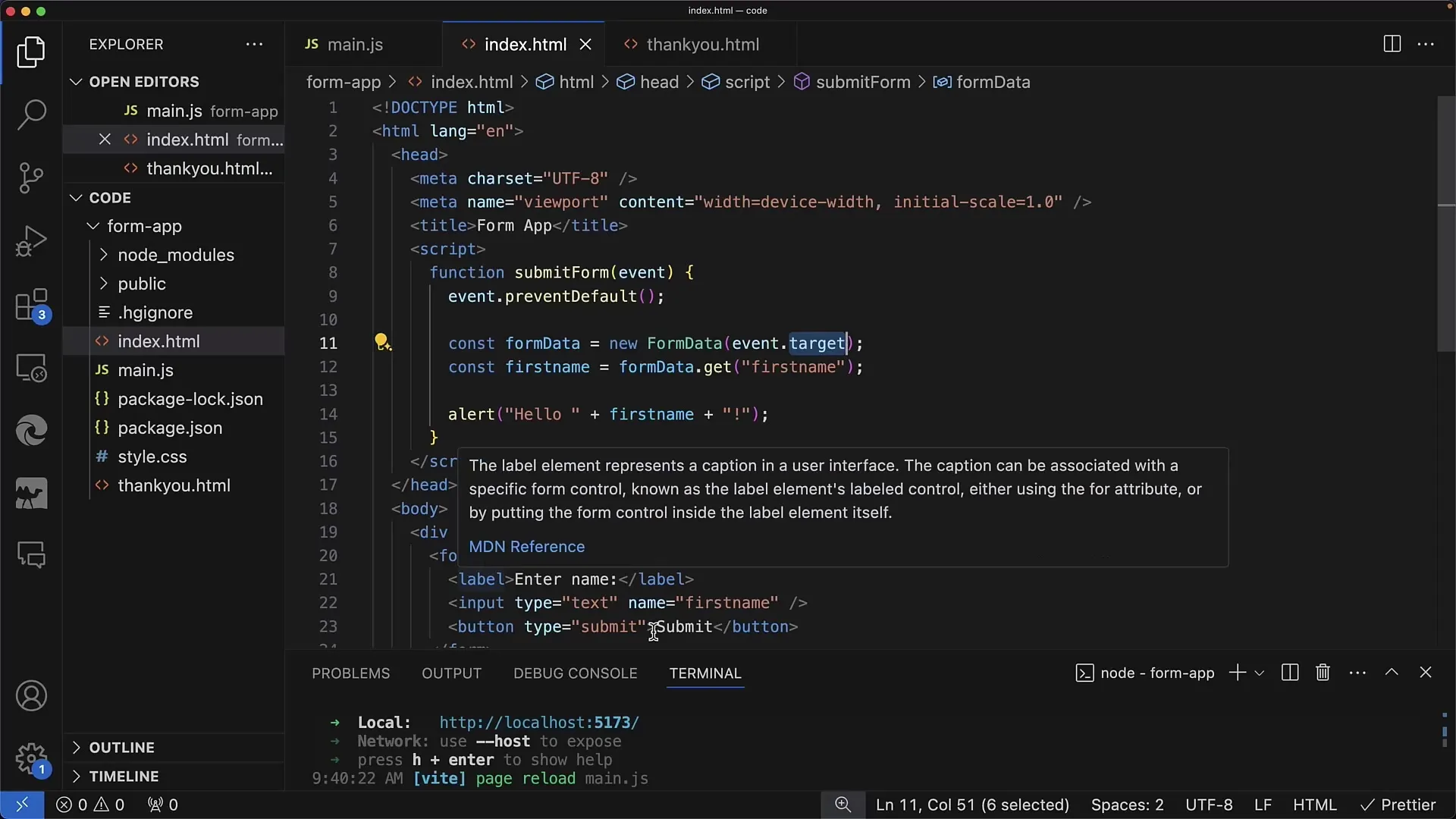
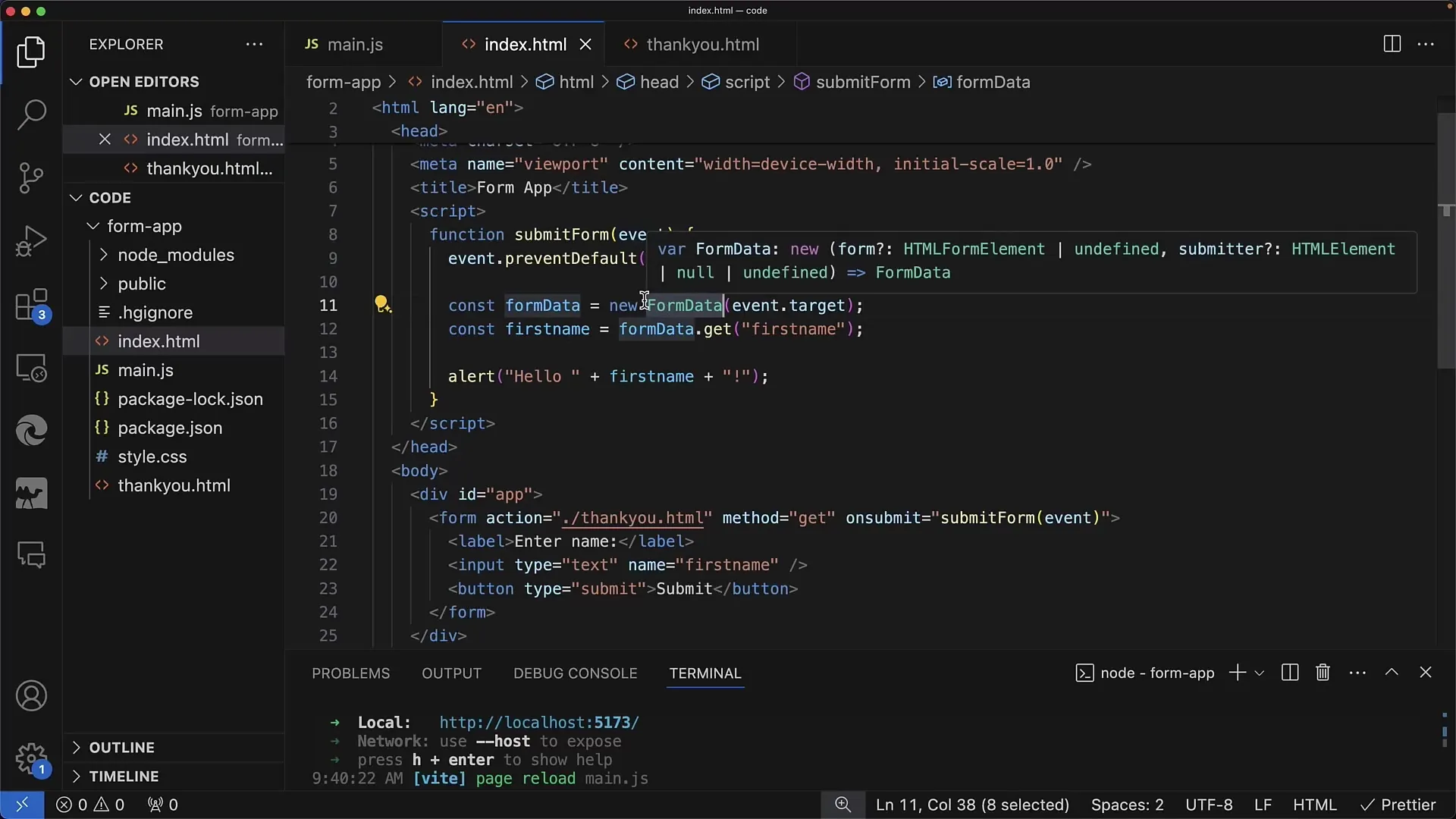
Şimdi Form verilerini okumaya başlayabiliriz. Form verileri event.target içinde bulunur. Giriş yapılan bilgilere erişmeyi kolaylaştırır.

Form verilerini almak için FormData yapıcısını kullanarak yeni bir nesne oluşturun ve Form Elementini parametre olarak geçirin. Nesneyi oluşturduktan sonra, giriş değerlerine get yöntemiyle erişebilirsiniz.

Mesela formData.get('firstName') ile 'firstName' adında olan giriş alanının değerini alırsınız. Bu değeri daha sonra kullanarak kullanıcıya gösterilecek bir ileti oluşturabilirsiniz.

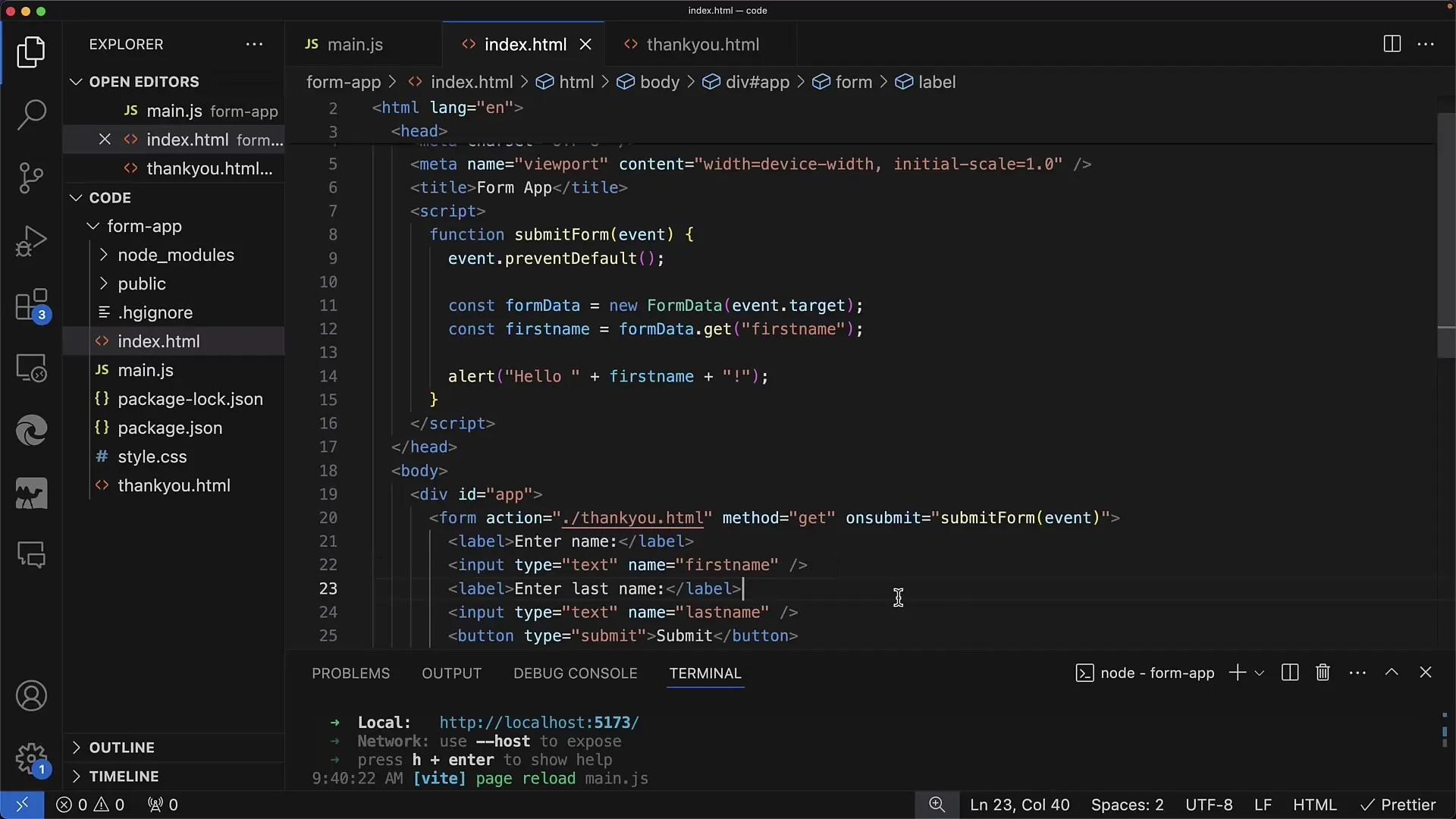
Formunuza başka bir giriş alanı eklemek istiyorsanız şu adımları izleyebilirsiniz: 'lastName' adıyla bir ekstra bir Soyadı metin alanı ekleyin. Daha sonra değerini almak için benzer adımlar uygulayarak kullanabilirsiniz.

Her iki değeri de kullanarak kişiselleştirilmiş bir ileti oluşturabilirsiniz. Örneğin: "Merhaba [Ad] [Soyad]!"

Artık farklı varyasyonları deneyebilirsiniz, verileri konsola yazdırabilir veya fetch üzerinden bir POST isteği için kullanabilirsiniz.

Bu, JavaScript kullanarak form verilerini okuyup kullanabileceğiniz en temel yoldur. Bunun gibi iyileştirmek için birçok farklı yöntem bulunmaktadır, örneğin doğrulamalar eklemek veya verileri sunucuda daha fazla işlemek.
Özet
Bu kılavuzda, basit JavaScript fonksiyonları kullanarak form verilerini nasıl okuyacağını öğrendin. event.preventDefault'in önemini keşfettin ve verilerin hem uyarılarda hem de doğrudan belgeye nasıl ekleneceğini gördün. Bu temel ile daha karmaşık formları ve veri işleme süreçlerini tasarlama konusunda iyi donanımlı hale geldin.
Sıkça Sorulan Sorular
Form verilerine nasıl erişebilirim?event.target ile yeni bir FormData(obje) oluşturarak form verilerine erişebilirsin.
event.preventDefault() fonksiyonunu çağırmazsam ne olur?event.preventDefault() çağrılmazsa tarayıcının varsayılan davranışı gerçekleşir, bu da sayfanın yeniden yüklenmesine neden olabilir.
Bir sayfada birden fazla form olabilir mi?Evet, bir sayfada birden fazla form olabilir ve her formun kendi onsubmit fonksiyonu olabilir.
Form verilerini bir Fetch talebi için nasıl kullanabilirim?Form verilerini JSON formatına dönüştürebilir ve ardından Fetch API ile sunucuya gönderebilirsin.
Form işlemleri için JavaScript çerçeveleri gerekli midir?Hayır, çerçeveleri kullanmak zorunlu değildir. Form işlemlerini tamamen saf JavaScript ile gerçekleştirebilirsin.


