Bu kılavuz ile JavaScript ile Web uygulamalarındaki olay işleme dünyasına derinlemesine dalacaksınız. addEventListener metodu sayesinde giriş alanlarındaki değişikliklere daha esnek bir şekilde nasıl tepki vereceğinizi öğreneceksiniz. onChange veya oninput gibi daha basit yöntemlerin aksine, addEventListener size aynı öğe için birden fazla olay dinleyiciyi birleştirme ve işlev mantığı ile HTML işaretlemesini temiz bir şekilde ayırma olanağı sağlar. Bu uygulamayı nasıl gerçekleştirebileceğinizi beraber adım adım ele alalım.
Önemli Bulgular
- addEventListener kullanımı aynı öğe için birden fazla olay işleyici kaydına olanak tanır.
- Olay dinleyiciler, DOM tamamen yüklendikten sonra kaydedilmelidir, böylece tüm öğelerin mevcut olduğundan emin olunur.
- Hafıza sızıntılarını önlemek için olay dinleyicilerin kaldırılması yaygın bir uygulama olmalıdır.
Adım Adım Kılavuz
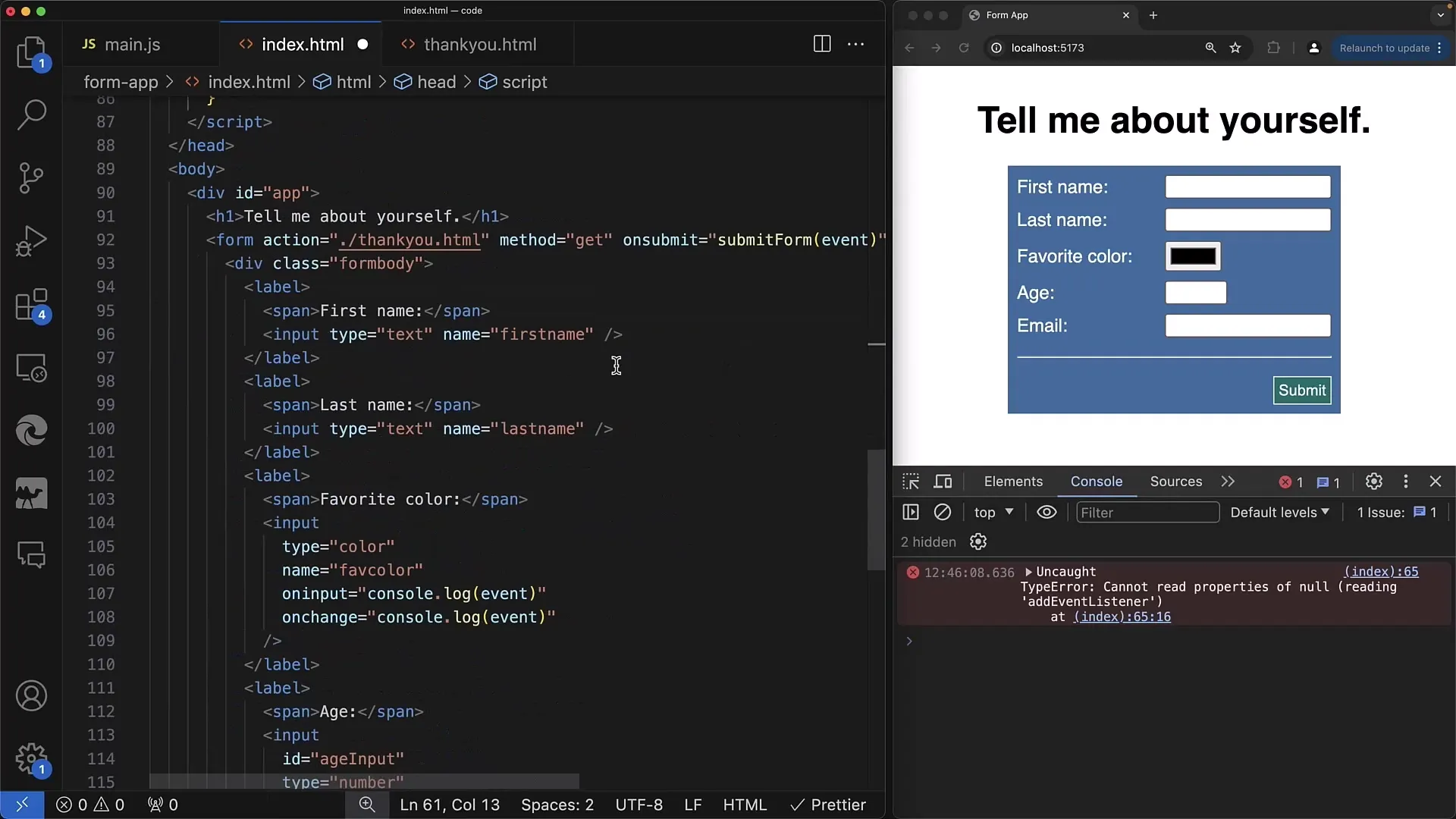
İlk olarak, sonradan ulaşabileceğiniz bir kimliğe sahip bir HTML belgesine ihtiyacınız var. Bir giriş alanı ekleyeceğiniz bir HTML dosyanız olmalı. Aşağıdaki HTML kodunu -etiketi içerisine uygun bir yere ekleyin:

Şimdi JavaScript kodunuzun çalıştığından emin olmak için -etiketini <body>-etiketinizin sonuna taşımanız gerekir. Böyle yaparak DOM'un tamamen yüklenmiş olmasını sağlarsınız, böylece öğelere erişmeden önce bu olgu sağlanır. Script öğelerinden önce çalıştırılırsa ortaya çıkabilecek sorunları önlemiş olursunuz. Daha sonra, script öğesinin -etiketi başına taşınması ve sonradan ulaşabileceğiniz bir kimliğe sahip bir HTML belgesine ihtiyacınız var. Bir giriş alanı ekleyeceğiniz bir HTML dosyanız olmalı. Aşağıdaki HTML kodunu &am...

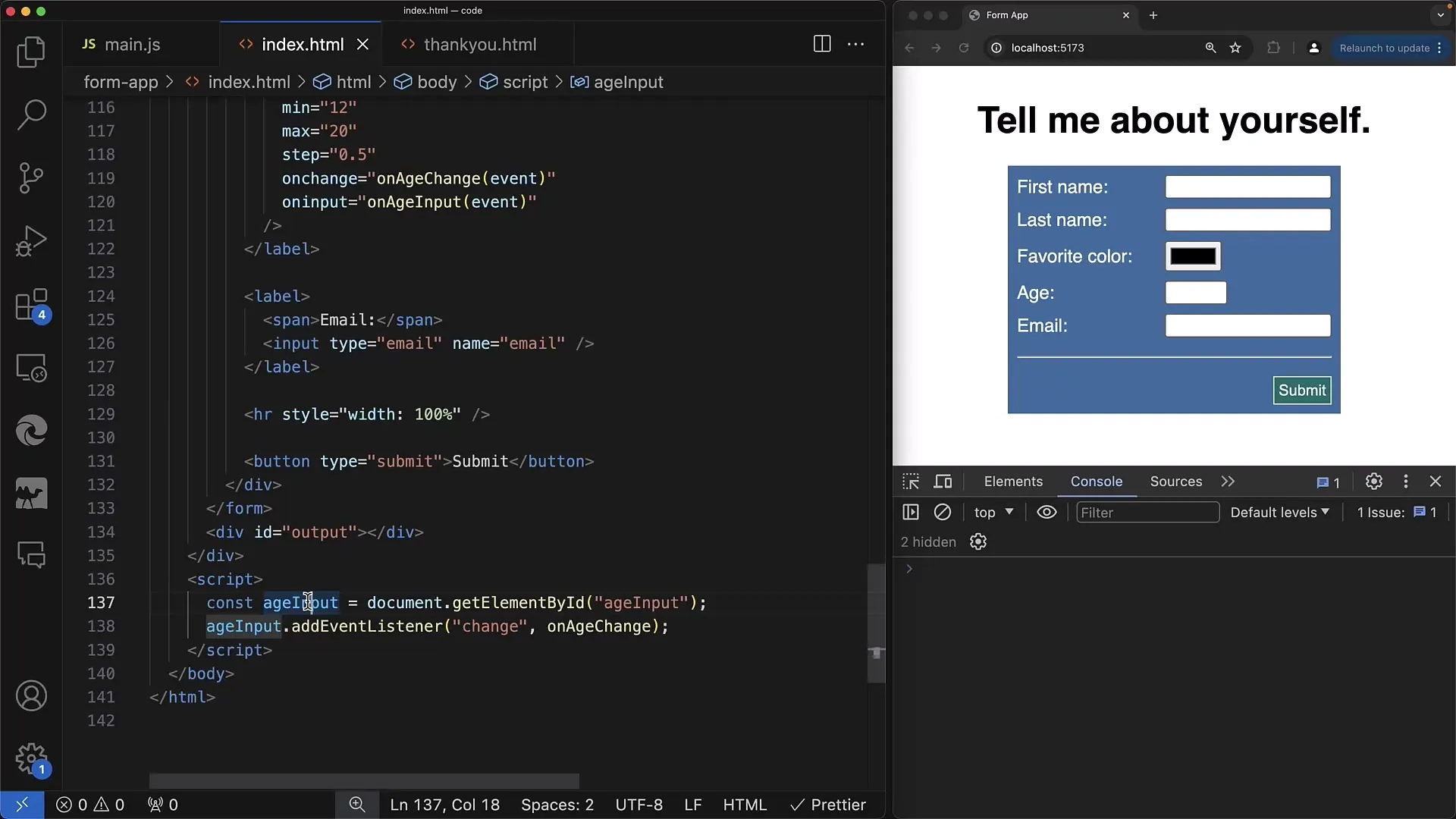
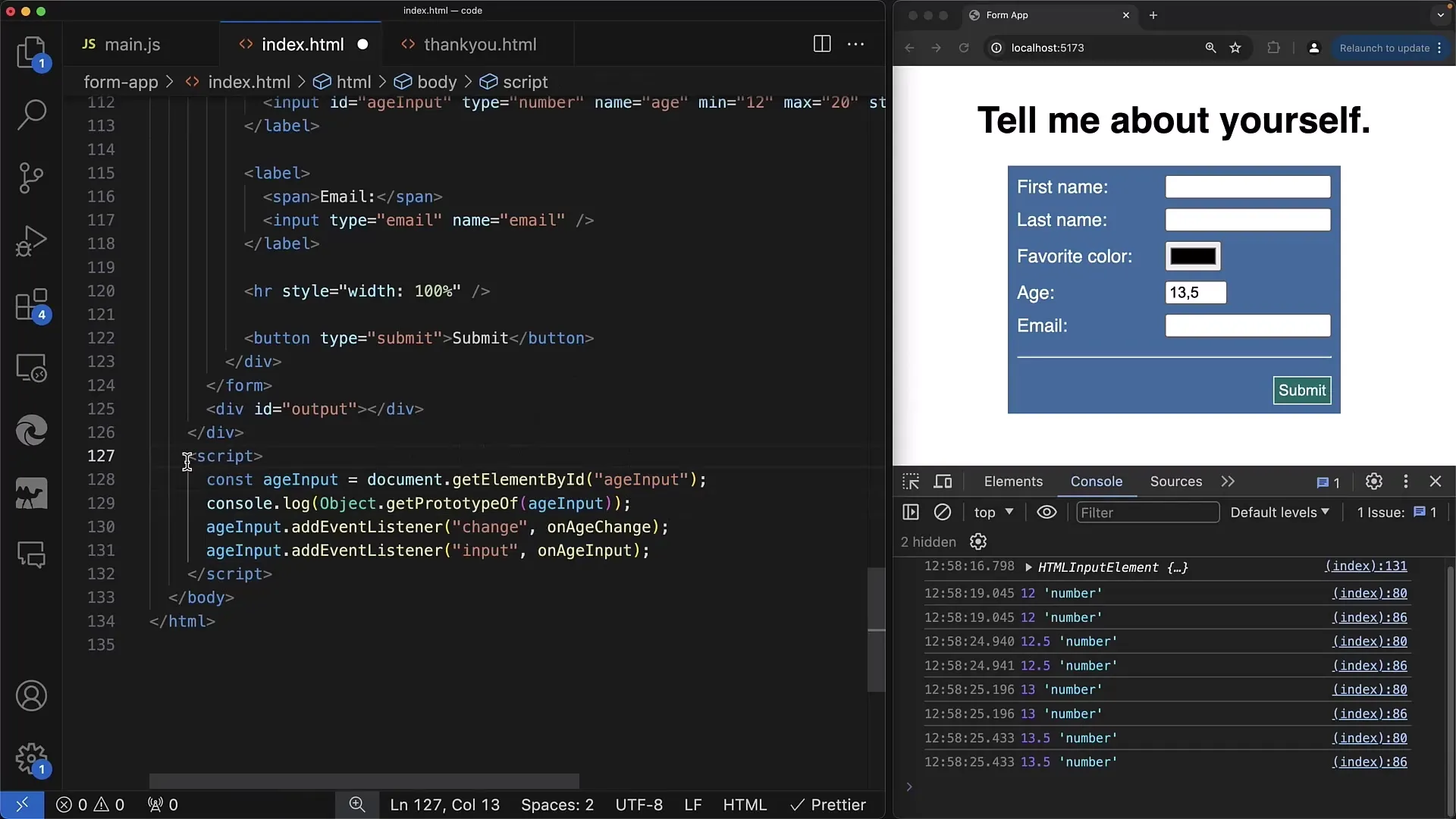
Şimdi Input Öğesine JavaScript ile erişebiliriz. -etiketinizde document.getElementById kullanarak giriş alanını çağırabilirsiniz. Aşağıdaki örneği JavaScript'inize yerleştirebileceğiniz bir kod örneği:

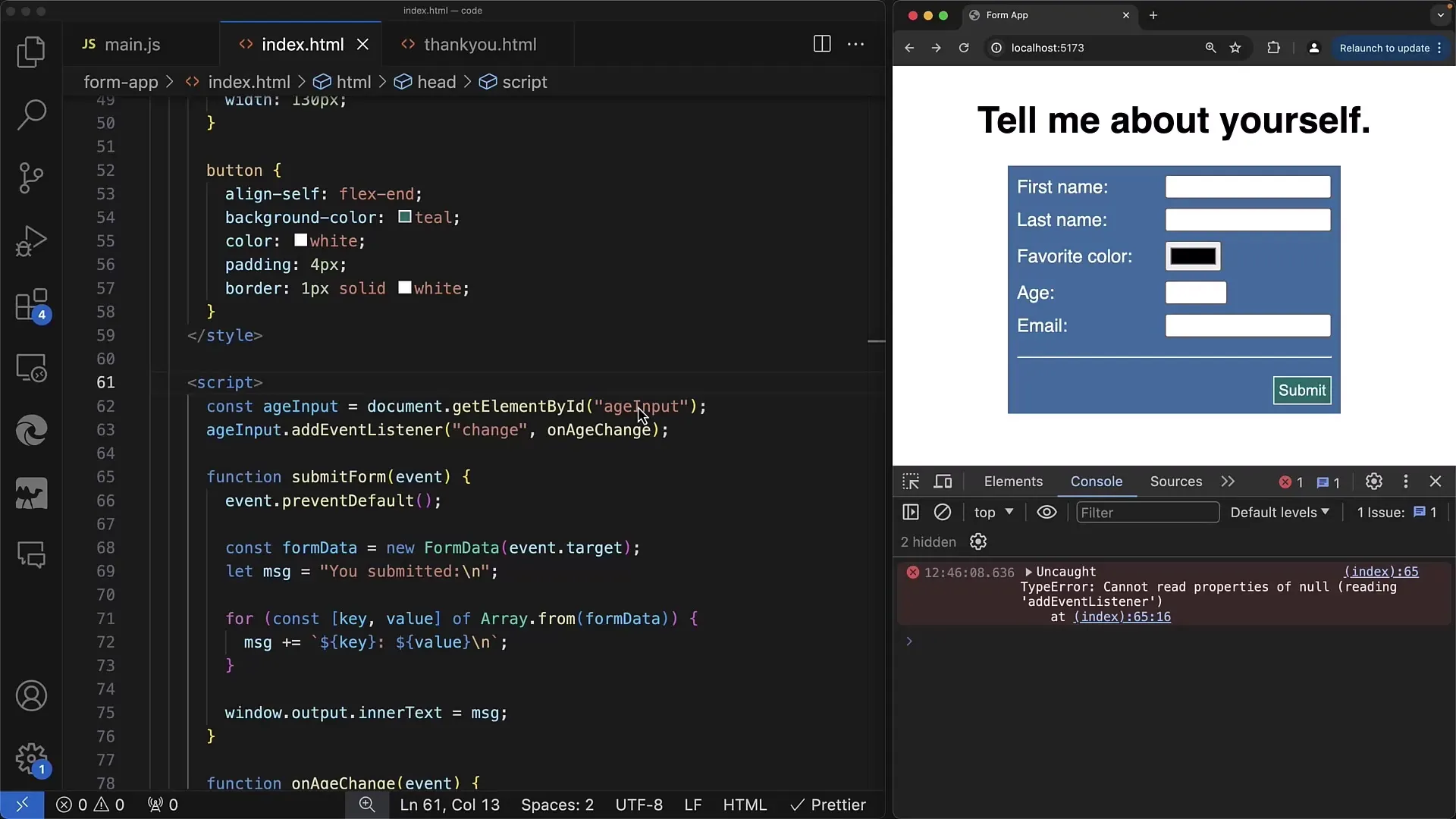
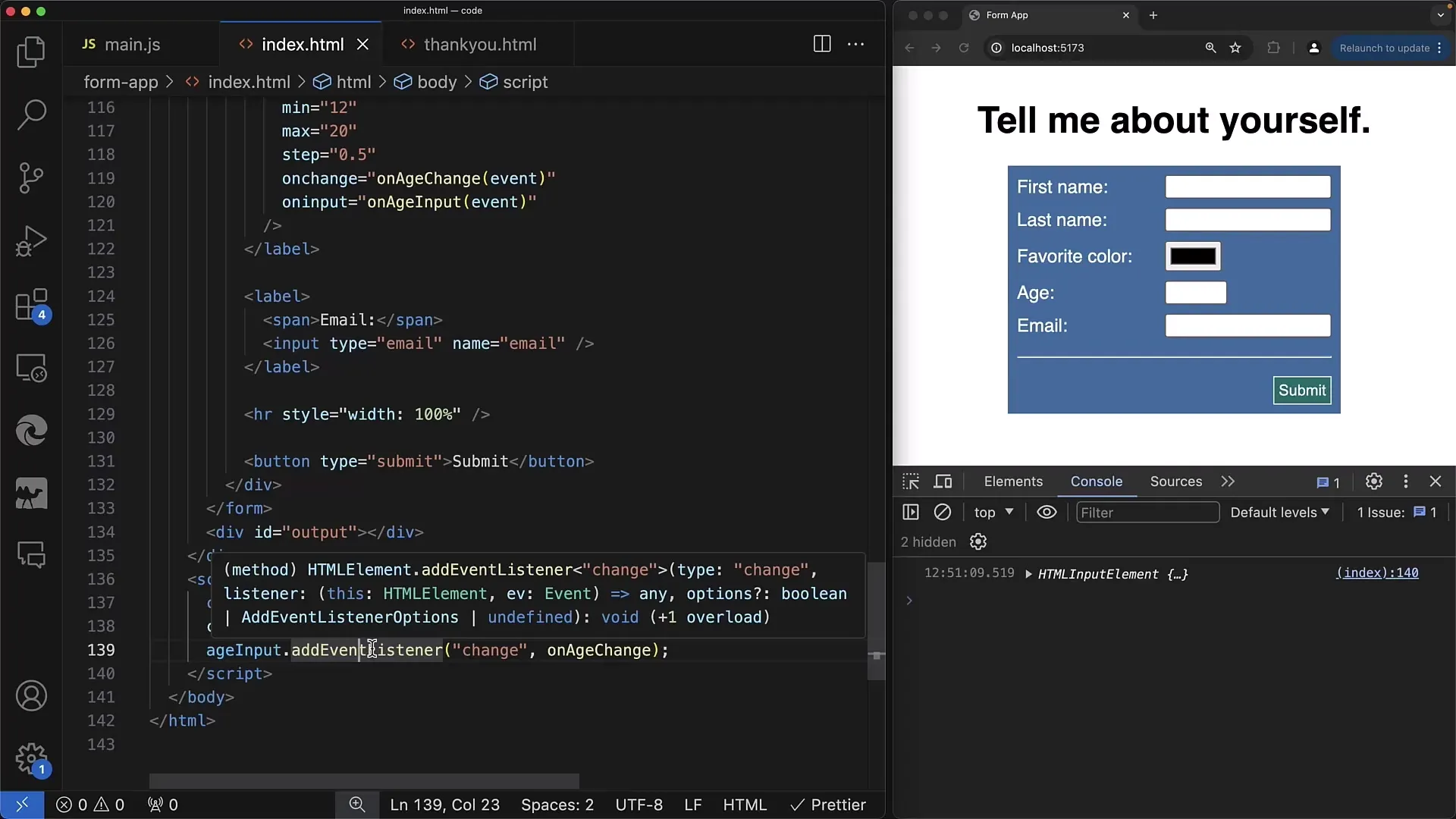
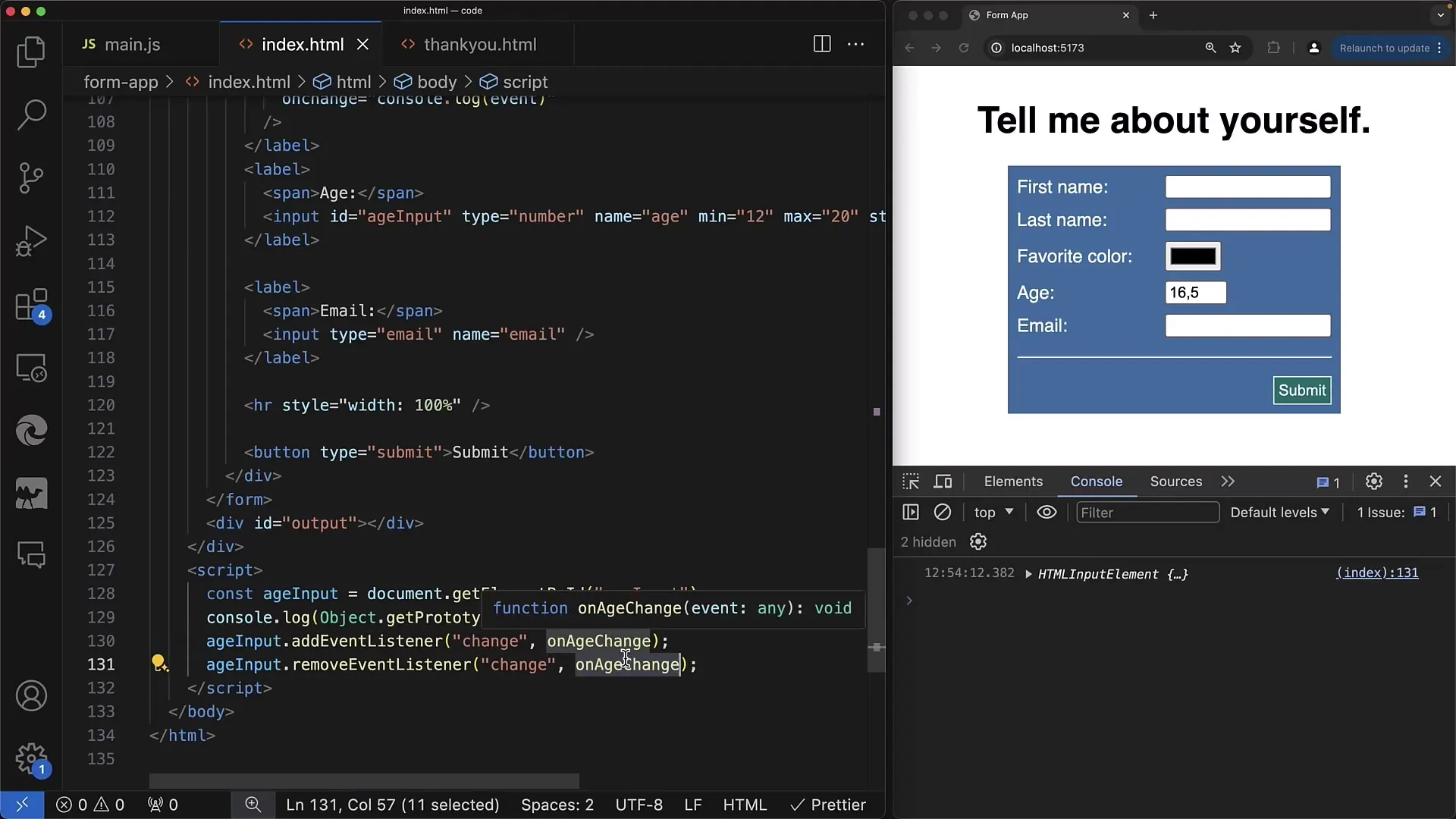
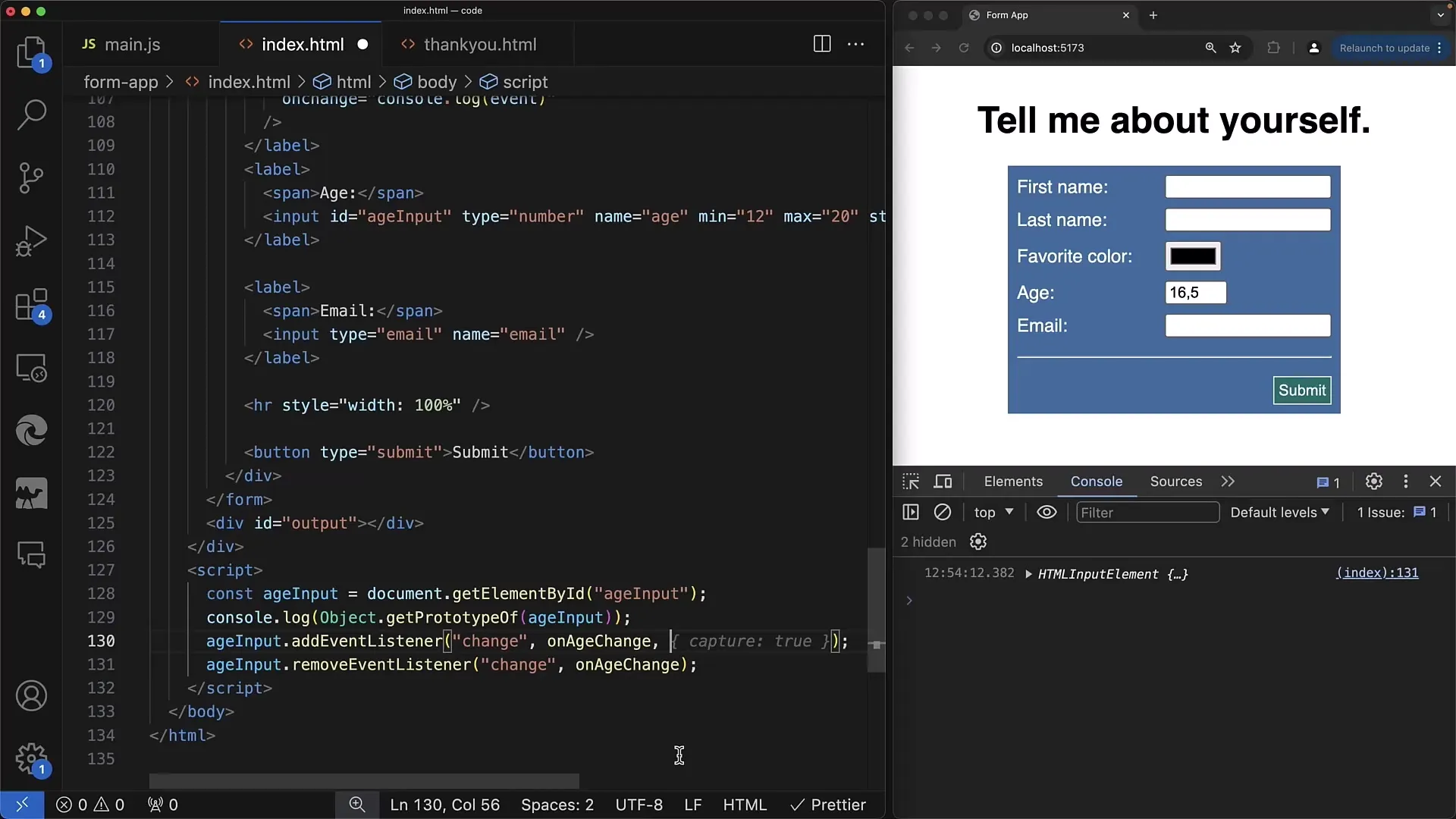
Artık başarıyla başvurduğunuz Giriş Öğesi ile bir Olay Dinleyici eklemek bir sonraki adımdır. addEventListener ile bu öğe için değişiklik veya giriş gibi belirli olayları belirtebilirsiniz. Bu sayede kullanıcı giriş alanınızda bir değişiklik yaptığında nasıl tepki vereceğinizi öğrenebilirsiniz.

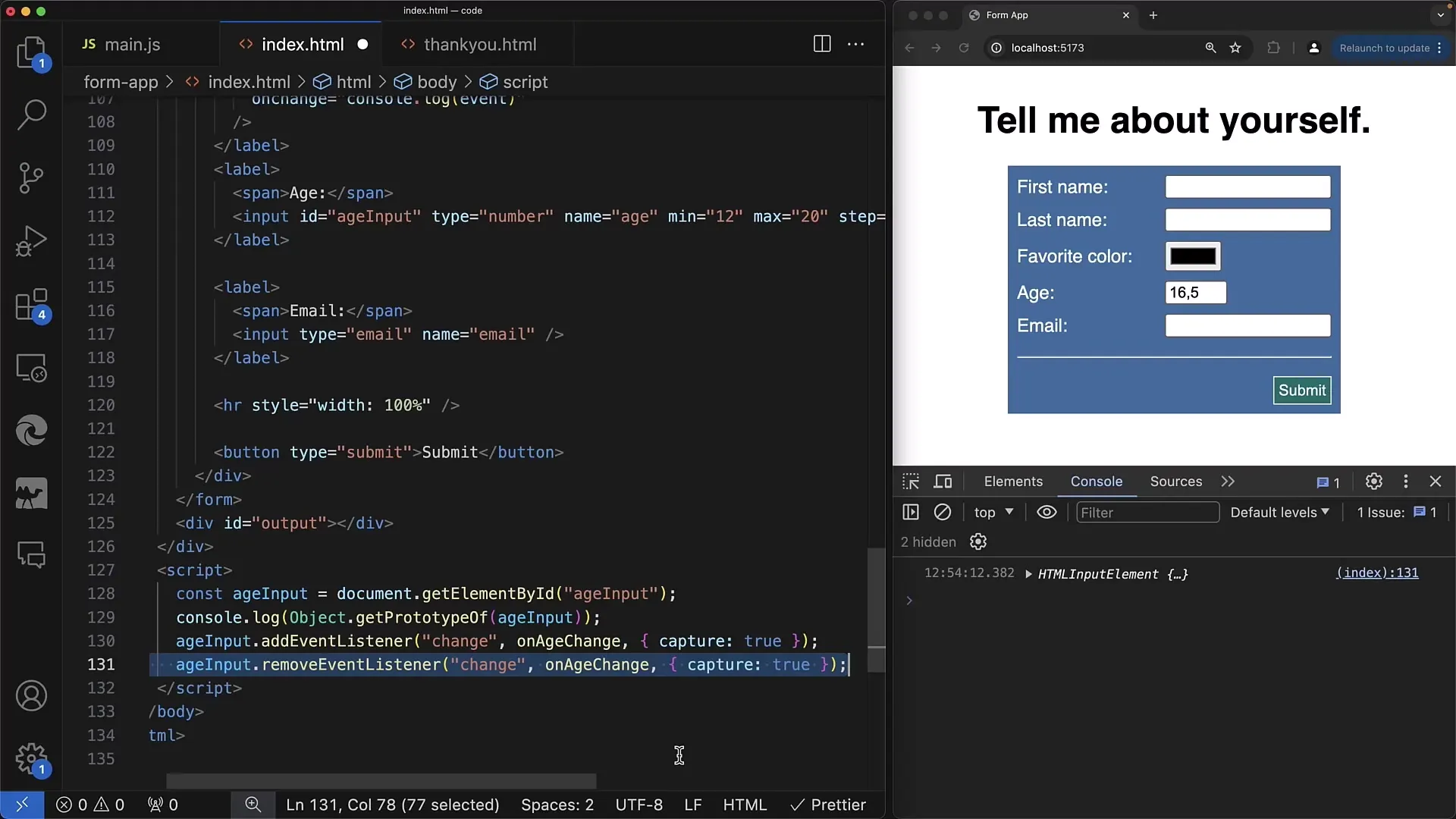
Ayrıca, bir olayın gerektiğinde kaldırılabilmesi için aynı Olay Dinleyicisini kaldırabilme iyi bir uygulamadır. Eklenen bir dinleyiciyi kaldırabilirsiniz removeEventListener metodu. Eklerken kullanılan işlevin aynı olmasına dikkat edin, aksi takdirde dinleyiciyi doğru şekilde kaldıramazsınız.

Bir öğeye birden fazla Olay Dinleyici eklemek yaygın bir senaryodur. Farklı Olay Türleri için daha esnek bir işleme sağlar. Ancak, kaydetmekte olduğunuz her işlevin kendi mantıksal ayrımı olduğundan emin olmalısınız, bu da kodunuzun okunabilirliğini ve sürdürülebilirliğini sağlar.
Bir Olay Dinleyici eklediğinizde, bu öğenin artık gerekli olmadığı durumlarda temizlemek çok önemlidir, özellikle artık gerçekleştirilmeyen bileşenler gibi durumlarda. Bu öğenin DOM'dan kaldırıldığı veya artık ihtiyaç duyulmadığı durumlarda Dinleyicinin kaldırıldığından emin olmanız gerekir.

Ayrıca, Olay Dinleyicilerin kullanımını nasıl genişletebileceğinizi düşünmelisiniz. Geliştiriciler bazen hangi sırayla olayların işleneceğini belirlemek için yakalama modu gibi ek parametreler eklemek isteyebilir. Bu gelişmiş seçenekler, ancak olay yönlendirmesinin daha derinlemesine anlaşılmasını gerektirir.

JavaScript kodunuzun DOM öğelerinin arkasında olduğundan emin olun, böylece belgenin yüklenmesi sırasında elemanların doğru bir şekilde işlenebilmesi sağlanır. Özellikle çok sayıda Olay İşleyicisi olan bir betiğiniz varsa, element referanslarının her zaman yerel olarak geçerli olduğundan emin olmak önemlidir.

Özet
Bu kılavuzda, Web formlarında olay işleme için addEventListener'ın temel adımlarını ele aldık. Olay Dinleyicisi nasıl eklenir, kaldırılır ve birden fazla değişikliğe nasıl tepki verilir öğrendiniz.
Sıkça Sorulan Sorular
onchange ve addEventListener arasındaki fark nedir?onchange, yalnızca bir olay işleyiciye izin veren eski bir yöntemdir, addEventListener ise bir olay için birden fazla işleyici ekleyebilir.
removeEventListener ne zaman kullanılmalıdır?removeEventListener, bir öğenin artık gerekli olmadığında veya bir Olay İşleyici yeniden kaydedilmeden önce kullanılmalıdır.
Aynı öğe için birden fazla Olay Dinleyici nasıl eklenir?Aynı öğe için birden fazla addEventListener çağrısı yaparak farklı fonksiyon referanslarını ileterek kolayca birden fazla Olay Dinleyici ekleyebilirsiniz.


