Web formları, her web sitesinin vazgeçilmez bir unsuru. Kullanıcılara bilgi girmelerini ve web sitesiyle etkileşimde bulunmalarını sağlar. Bu Tutorial (Öğretici) kapsamında, giriş alanları için en önemli Attribute (Özellikler)i inceleyeceğiz ve bu alanların davranışlarını kontrol etmene yardımcı olacak. Readonly, disabled, placeholder, minlength ve maxlength özelliklerini ayrıntılı olarak inceleyeceğiz. Hadi başlayalım!
En Önemli Bulgular
- Placeholder-Attribute, giriş alanına ne girilmesi gerektiğini geçici olarak gösterir.
- Readonly-Attribute, bir giriş alanında değişiklik yapmayı engeller, ancak kopyalanmasına izin verir.
- Disabled-Attribute, giriş alanına erişimi tamamen kısıtlar, böylece gönderilmez.
- Minlength ve maxlength özellikleri karakter uzunluklarını kontrol eder.
Adım Adım Kılavuz
1. Placeholder-Attributunun Kullanımı
Öncelikle Placeholder-Attributunu inceleyeceğiz. Bu, giriş alanına ne girilmesi gerektiği hakkında kısa bir ipucu vermek için kullanılır. Yer tutucunun görüntülenmesi için, -etiketine placeholder özelliğini ekliyoruz. Bu örnekte, placeholder'ı "Lütfen bir metin girin" olarak ayarlıyoruz.

Giriş alanına tıkladığınızda, bu metin kaybolur ve kendi bilgilerinizi girmeye başlayabilirsiniz. Bir şey girildiğinde, metin alanı görünür kalır, yer tutucu ise kaybolur. Bu, kullanıcı deneyimini daha net ve sezgisel hale getirir.
2. Placeholder-Attributunun Stilini Değiştirme
Yer tutucunun görünümünü geliştirmek için CSS kullanabilirsiniz. Metin rengini ve hatta yer tutucunun opaklığını ayarlayabilirsiniz. Örneğin, yer tutucu rengini beyaz yapmak isterseniz, placeholder CSS selektörüne ihtiyacınız olacaktır.

Bu, rengi beyaz yapar ve opaklığı örneğin 0.5 değerine ayarlamanız gerekir. Böylece yer tutucu daha soluk ve daha az baskın hale gelir, bu da okunabilirliği artırır.

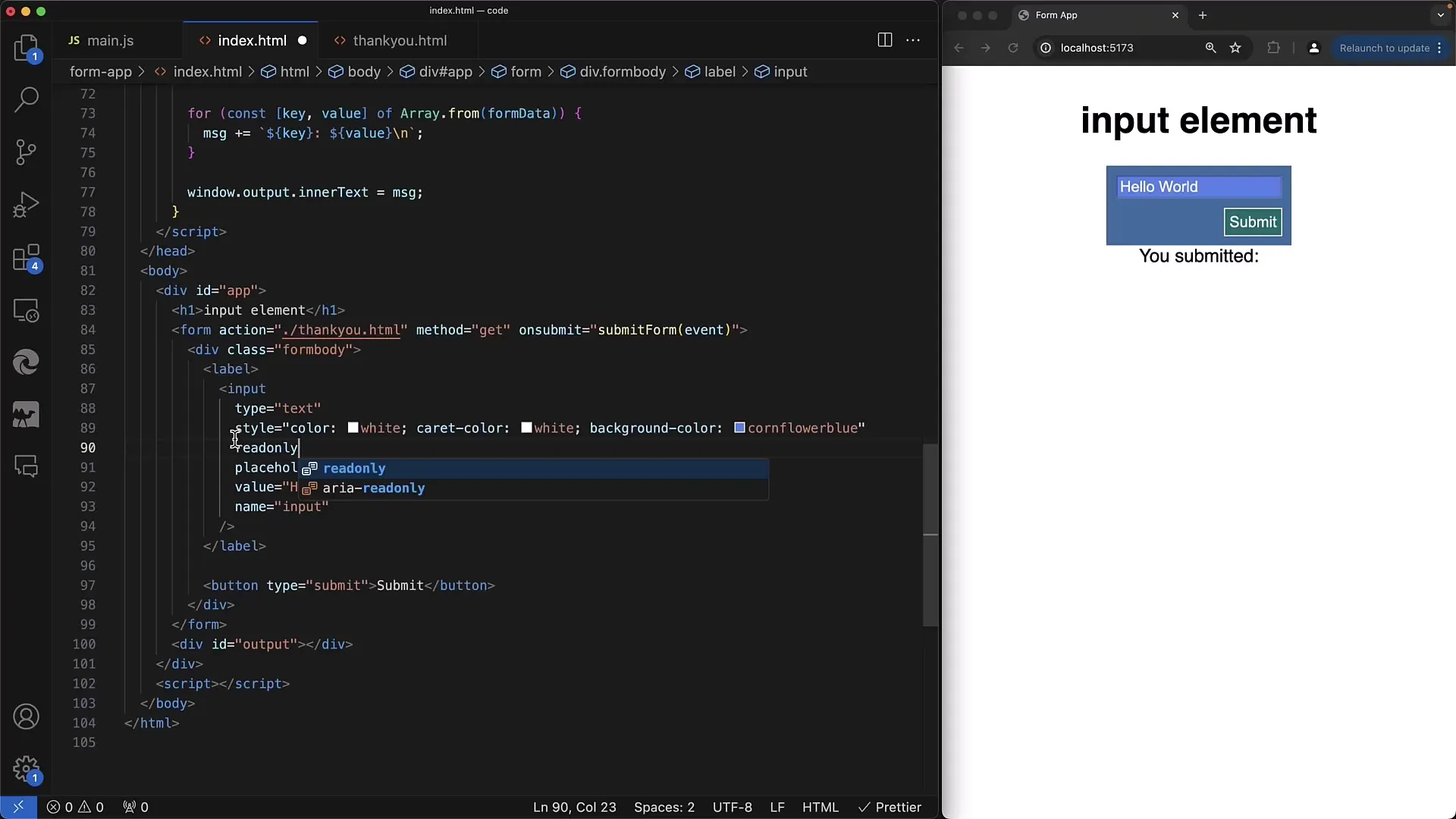
3. Readonly-Attributunun Kullanımı
Readonly-Attributu, bilgileri görüntülemek ancak düzenlemek istemediğinizde kullanışlıdır. Eğer giriş alanına readonly özelliğini eklerseniz, mevcut metni seçip kopyalamaya devam edebilirsiniz, ancak değişiklik yapamazsınız.

Bir şey girmeye çalıştığınızda, girişlerin görmezden gelindiğini göreceksiniz. Bu, görüntülenmeye amaçlanan alanlar için idealdir, örneğin düzenlenmemesi gereken kullanıcı bilgileri için.

4. Readonly ve Disabled Arasındaki Fark
Readonly ve disabled arasındaki temel fark, disabled ile bir alanın artık etkileşime giremeyeceğidir. Dahası, bir form gönderildiğinde, disabled bir alanın değeri gönderilmez. Dolayısıyla görüntülenmesini istediğiniz ancak değiştirilmeyecek ve gönderilmeyecek bir alan varsa, disabled özelliğini kullanın.

Örneğimizde gördüğümüz gibi, disabled olarak ayarlanmış bir alanın farklı göründüğünü ve kullanıcının metin seçme işlemi yapamayacağını görebiliriz.
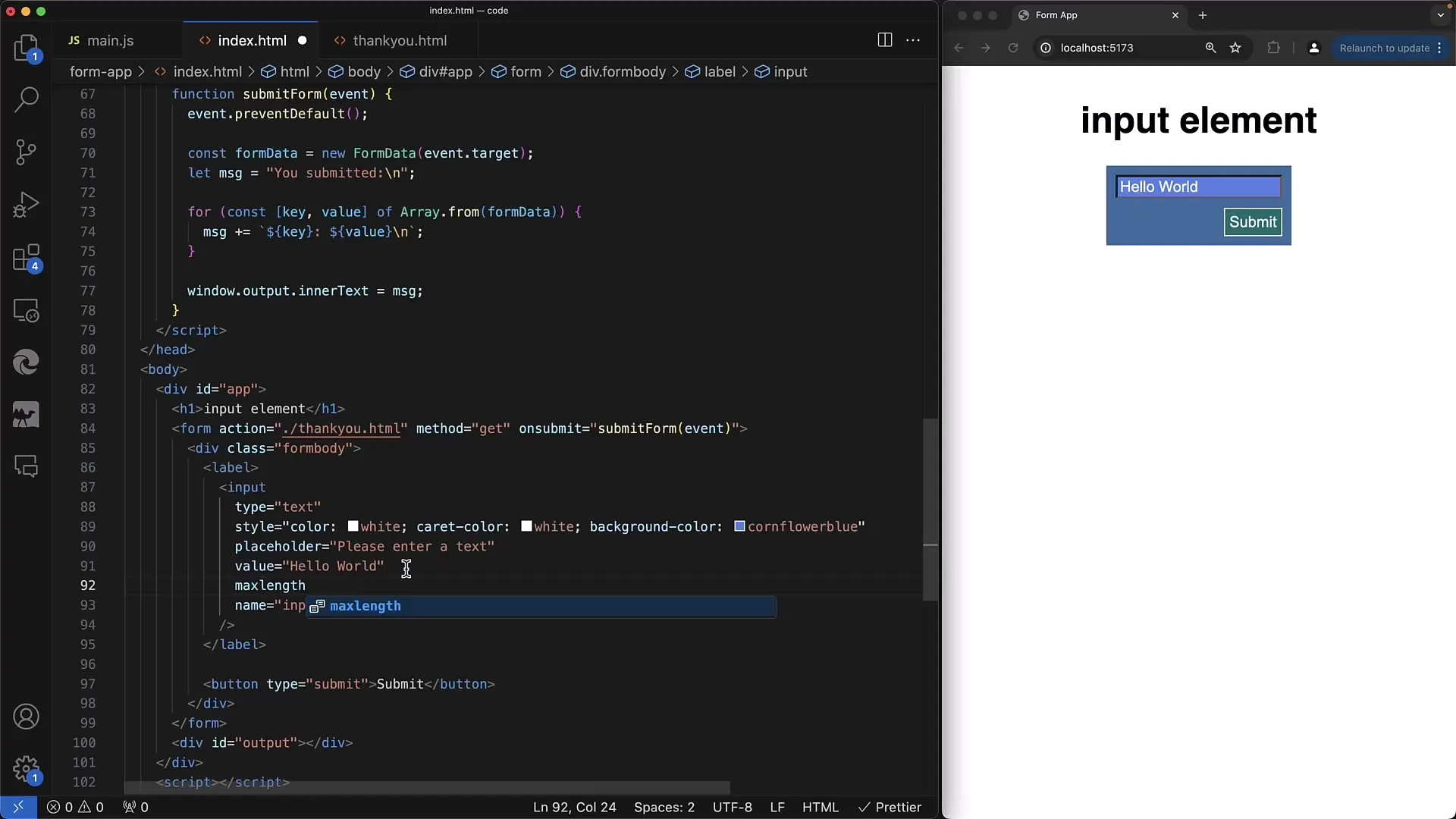
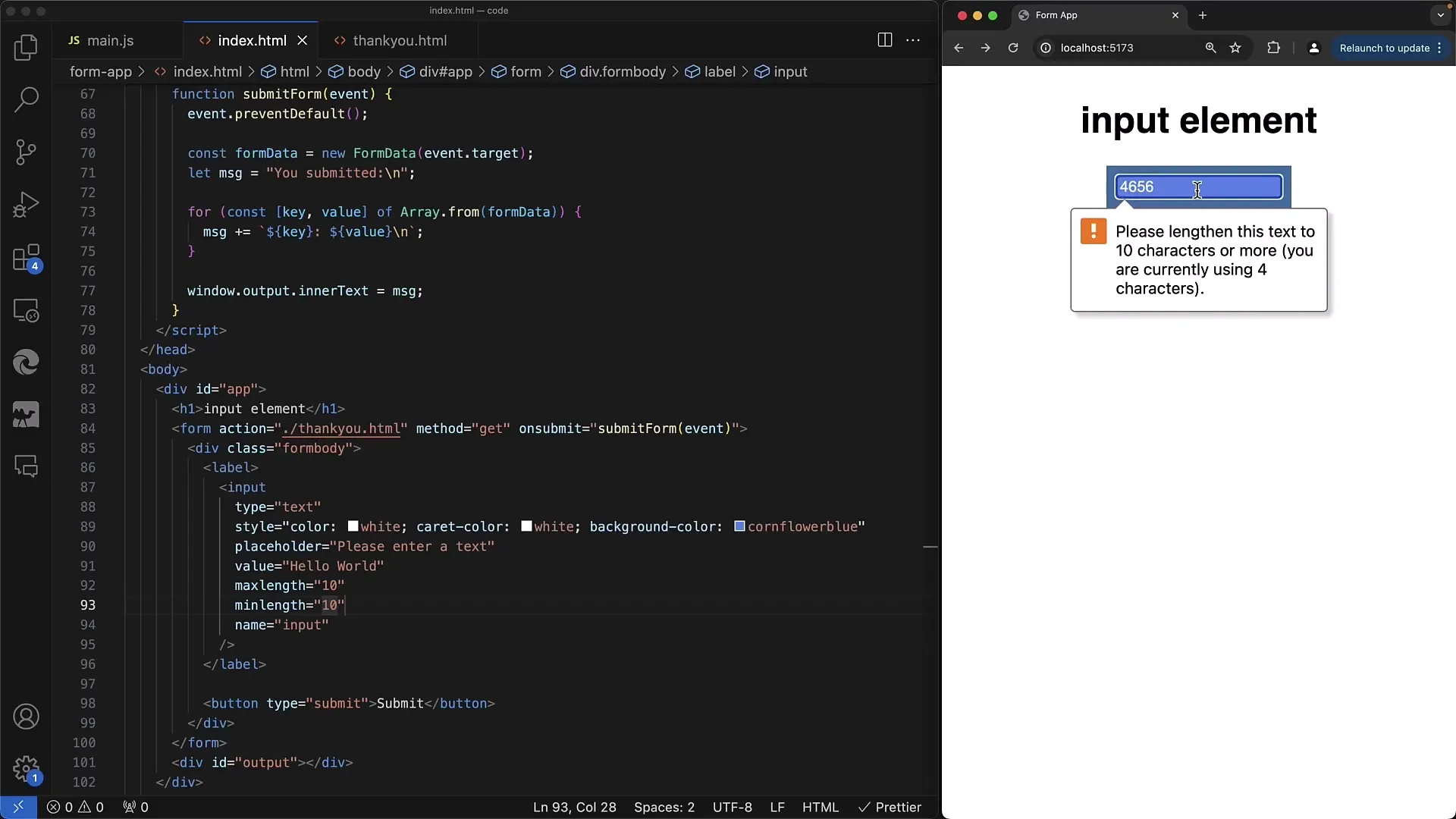
5. Minlength ve Maxlength ile Giriş Uzunluklarının Kontrol Edilmesi
Karakter uzunluklarını kontrol etmek için minlength ve maxlength özelliklerini kullanırız. Bu özellikler, örneğin telefon numaralarının veya posta kodlarının belirli bir uzunluğa sahip olmasını garanti etmek istediğinizde özellikle faydalı olabilir.

Maxlength özelliğini 10'a ayarlarsanız, sistem 10 karakterden fazlasının girilmesini engeller. Benzer şekilde, minlength özelliği ile formun gönderilebilmesi için belirli bir minimum karakter sayısının girilmesini sağlayabilirsiniz.

6. size Özniteliğinin Kullanımı
Bir diğer yararlı öznitelik size'dır, bu öznitelik giriş alanının görünür genişliğini karakterlerle belirler. Size özniteliğini 60 olarak ayarlarsanız, giriş alanı 60 karakter görünecek şekilde genişler, girilen karakter sayısından bağımsız olarak.

Bu, kullanıcıların veri girişi yaparken ne kadar alanları olduğunu görsel olarak görmelerine yardımcı olur.
Özet
Bu kılavuzda, web formlarındaki önemli özniteliklerle nasıl başa çıkılacağını öğrendin. Placeholder özniteliği, readonly ve disabled arasındaki farklar ile minlength ve maxlength ile giriş uzunluğunun kontrolünü ele aldık. Bu öznitelikleri uygun şekilde kullanarak kullanıcı deneyimini iyileştirmeye dikkat etmelisin.
Sık Sorulan Sorular
readonly ve disabled arasındaki fark nedir?readonly metni seçmeye ve kopyalamaya izin verirken, disabled her türlü etkileşimi engeller.
Placeholder nasıl kullanılır?Geçici metni göstermek için -Etiketine placeholder özniteliğini kullan.
minlength ve maxlength ne işe yarar?Belirli bir karakter sayısına girişi sınırlandırırlar.
Size özniteliği ne işe yarar?Size, bir giriş alanının karakterlerle görünür genişliğini belirler.


