Web formu aracılığıyla dosya yükleme, modern uygulamaların ve web sitelerinin çoğunda önemli bir bileşendir. Bu kılavuzda, dosya yüklemeleri için "file" türünde Input öğesini nasıl etkili bir şekilde uygulayacağını öğreneceksin. Dosya seçme işleminin nasıl çalıştığını, dosyanın sunucuya doğru bir şekilde gönderilmesini nasıl sağlayacağını ve hangi ayarların önemli olduğunu anlayacaksın. Bu kılavuz, HTML formları ve dosya yüklemesi konusundaki bilgilerini genişletmek isteyen geliştiriciler için tasarlanmıştır.
Önemli Görüşler
- Input öğesi type="file", kullanıcıların dosya yüklemesini sağlar.
- Doğru form türlerinin ve Enctype özniteliklerinin kullanımı, başarılı dosya yüklemesi için önemlidir.
- JavaScript kullanarak kullanıcı dostu bir dosya yükleme arayüzü oluşturabilirsiniz.
Adım Adım Kılavuz
Öncelikle, Input öğesi type="file" ile temel HTML formunun var olduğundan emin olmalısınız.

Bu yerel örnekte, "File" türünde Input öğesini zaten ayarladım. Butonun yanında "hiç dosya seçilmedi" metnini görüyorsunuz. Input öğesi type="file", kullanıcılara bir veya daha fazla dosya seçme imkanı tanır, bu dosyalar ardından işletim sistemi tarafından sağlanan bir dosya iletişim kutusu aracılığıyla açılır.

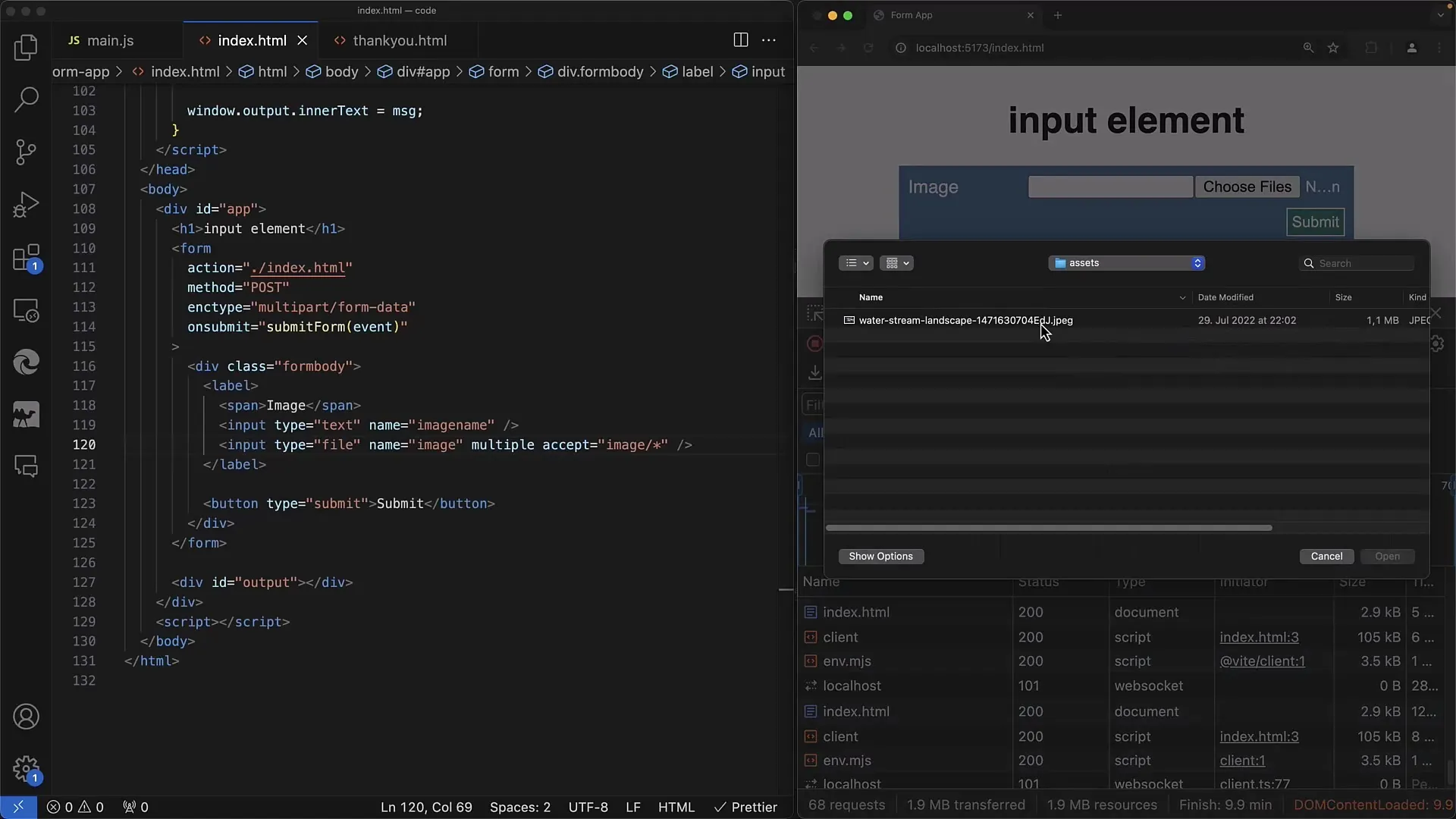
İletişim kutusunun görünümü, Windows, Linux veya MacOS gibi işletim sistemine göre farklılık gösterir. Bu örneğim MacOS sisteminde, dosyaları seçmek için erişebilir ve seçtiğinizde "Aç" düğmesine tıklarsanız, seçilen dosya Input alanında görüntülenir.

Şimdi dosyayı seçtiniz ve değer olarak Input öğesinde görüntüleniyor. Formu işlemek için GET yöntemini kullanıyorum.

Sonrasında formu gönderiyorsunuz, ancak URL'de yalnızca dosya adının göründüğünü fark edeceksiniz. Bunun yerine, tüm dosya içeriğini sunucuya iletmek için bu durumu değiştirmemiz gerekiyor.

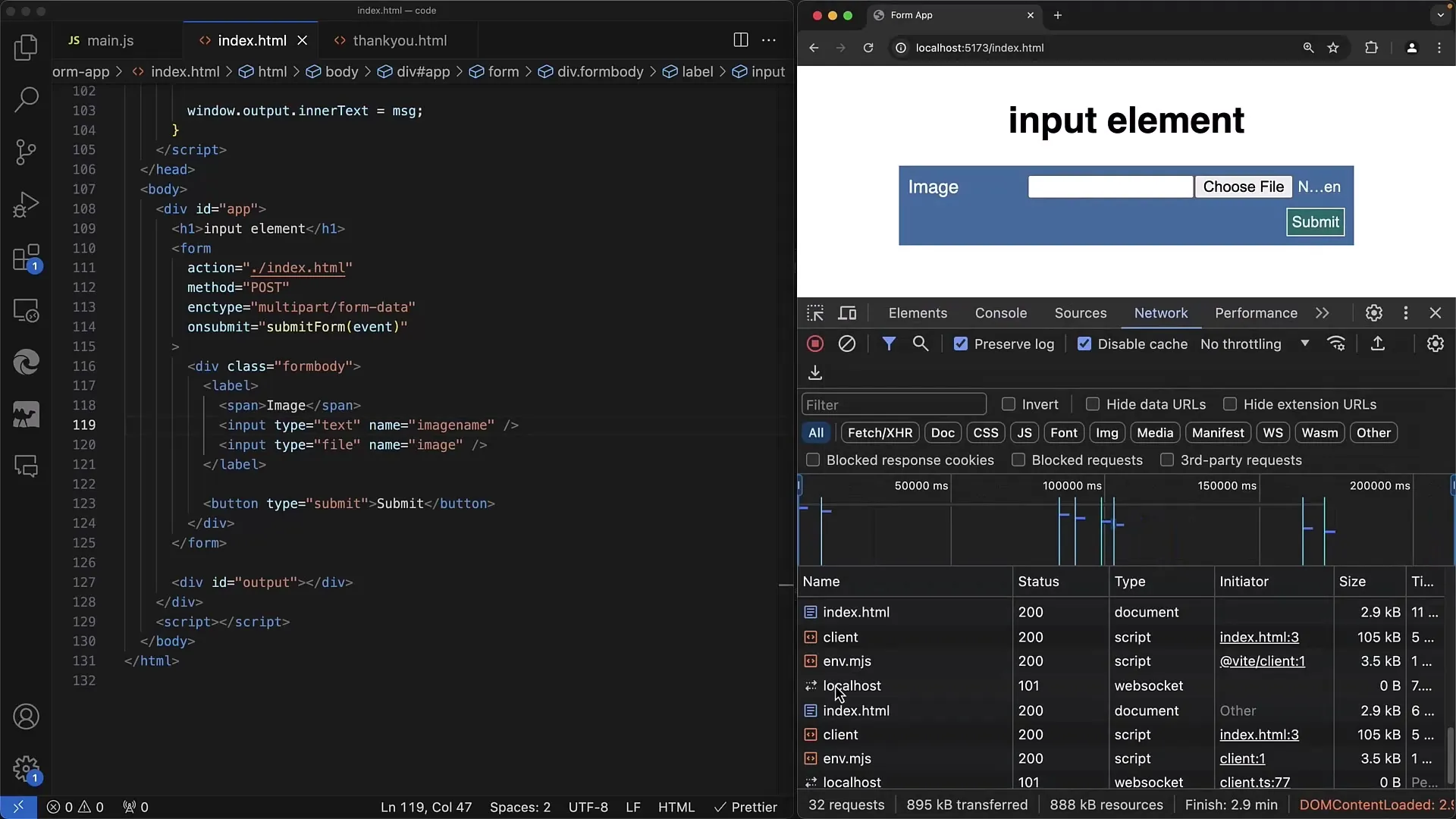
Bunun için işi POST yöntemine çevireceğiz. Gönderilen içeriği kontrol etmek için Ağ Sekmesine geçmelisiniz.

Ancak önce en az bir dosya seçtiğinizden emin olmalısınız. "image.jpg" dosyasını seçip formu gönderdiğinizde, bu dosyayı içerikte bulacaksınız. Ancak sadece adın gönderildiği görülecektir.

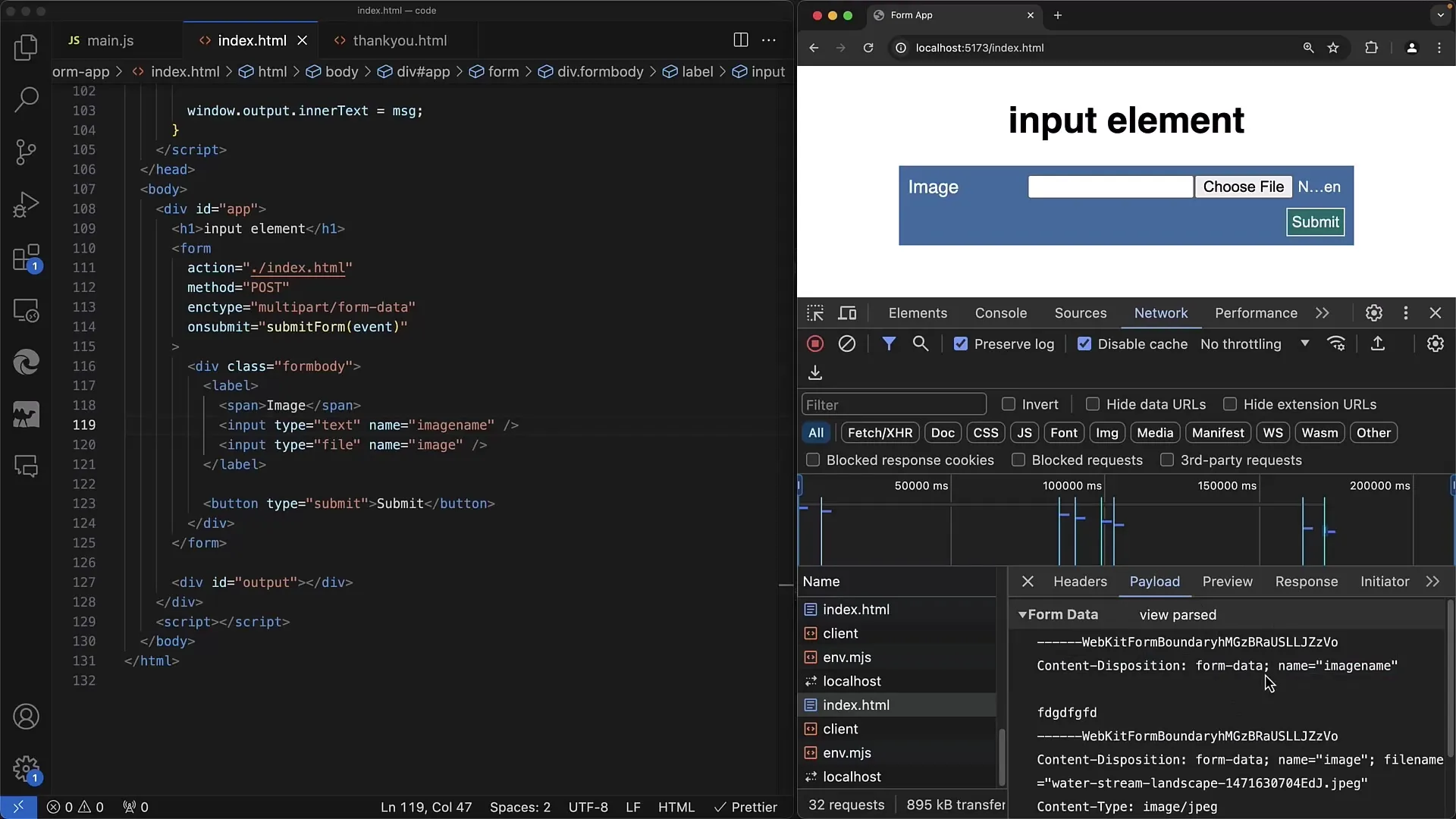
Sorun, enctype özniteliğinin ayarlanmamış olmasıdır. Dosyayı doğru veri biçiminde aktarmak için bunun multipart/form-data olarak ayarlanması gerekmektedir.

Bu Enctype ile, sunucunun dosyayı ikili veri olarak almasını sağlayabilirsiniz. Bu işlemi gerçekleştirdiğimizde, tekrar görüntü dosyasını seçebilir ve formu yeniden gönderebiliriz.

Şimdi, iletimin sadece dosya adını değil, verileri de içerdiğini görebilirsiniz, bu veriler sunucu tarafından işlenmelidir.
Sunucu bu ikili verileri daha sonra çözmelidir. Sunucunun bu bilgileri doğru şekilde yorumlaması, dosyayı bir veritabanına veya sunucuya kaydetmek için önemlidir.

Formunuzu genişletmek için ek Input alanları ekleyebilirsiniz. Örneğin, bir metin alanı ekleyerek resim adını resim dosyası ile birlikte göndermek.

Veriler metin ve ikili veri olarak iletilir. Bu, sunucu tarafında çok katmanlı bir işleme olanak sağlar.

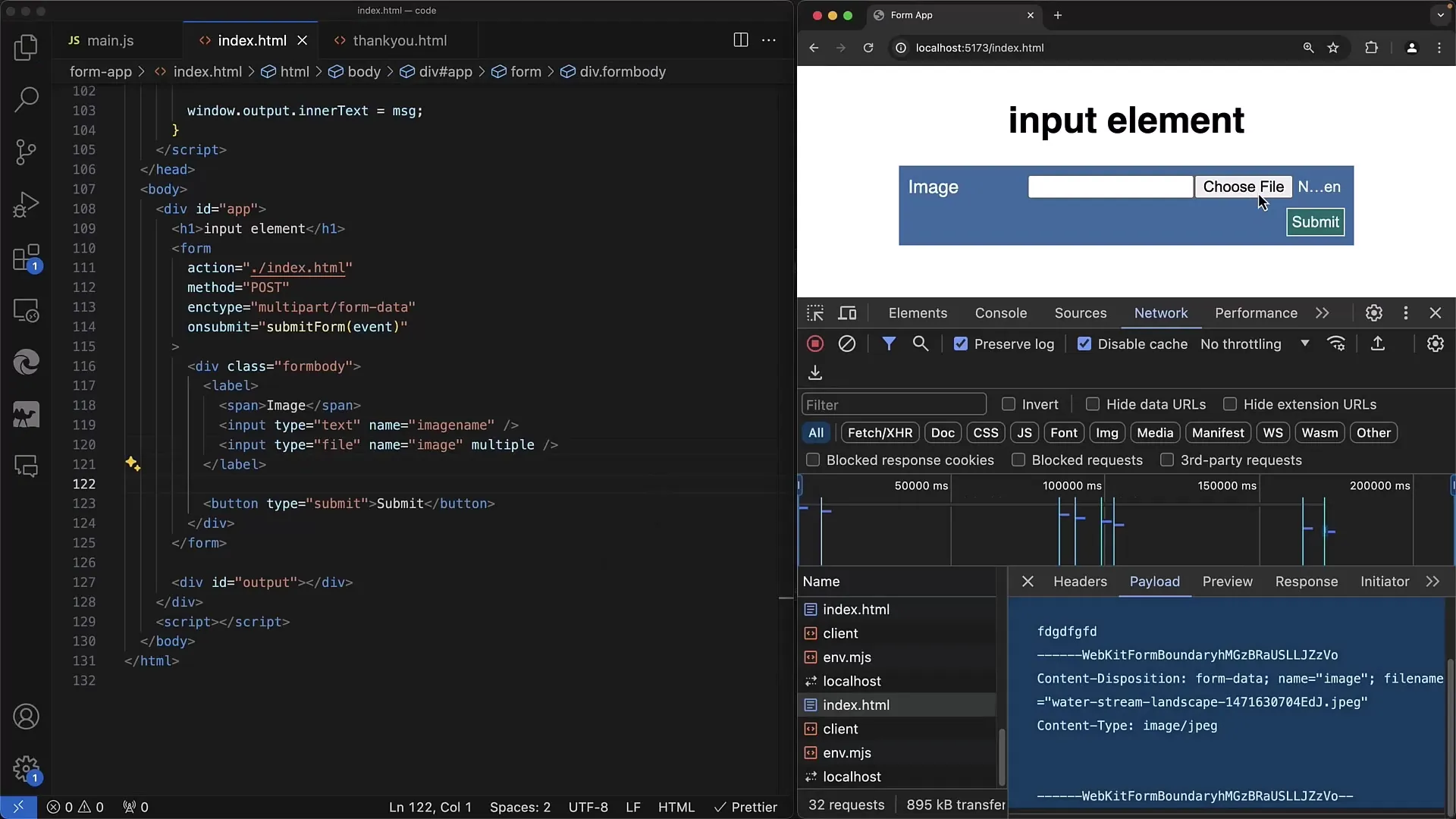
Birden fazla dosyanın aynı anda yüklenmesine olanak tanımak için "multiple" uygulanması da başka bir faydalı özelliktir.

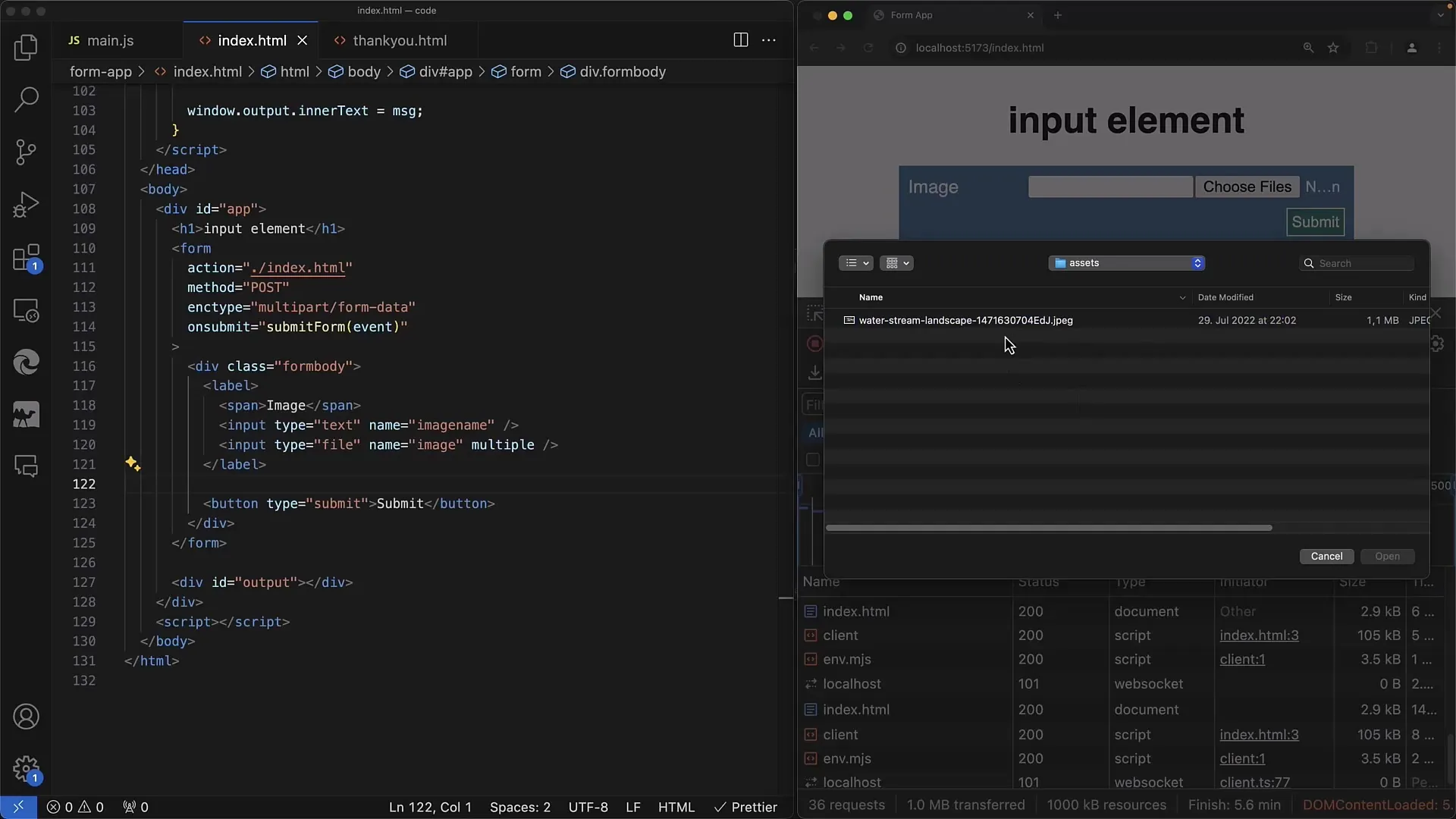
"Multiple" özelliğini eklediğinizde, kullanıcılar dosya seçme iletişim kutusunda birden çok dosyayı seçebilirler.

Kullanıcılar dosyalarını seçtiklerinde, seçilen dosya adlarını yönetmek için bir Olay Dinleyici eklemeniz gerektiğini unutmayın. Bu şekilde yüklenen dosya sayısına da erişme olanağı sağlar.

Kabul etme özelliğini kullanarak, kullanıcının hangi dosya biçimlerini seçebileceğini de belirleyebilirsiniz.

Örneğin, yalnızca JPEG veya PNG resimleri kabul etmek istiyorsanız, bu, işletim sistemine göre seçimi ayarlamak için Input Bildirimi'nde basitçe belirlenebilir.
Resim/* ile tüm resim dosyalarına seçim izni verebilirsiniz.

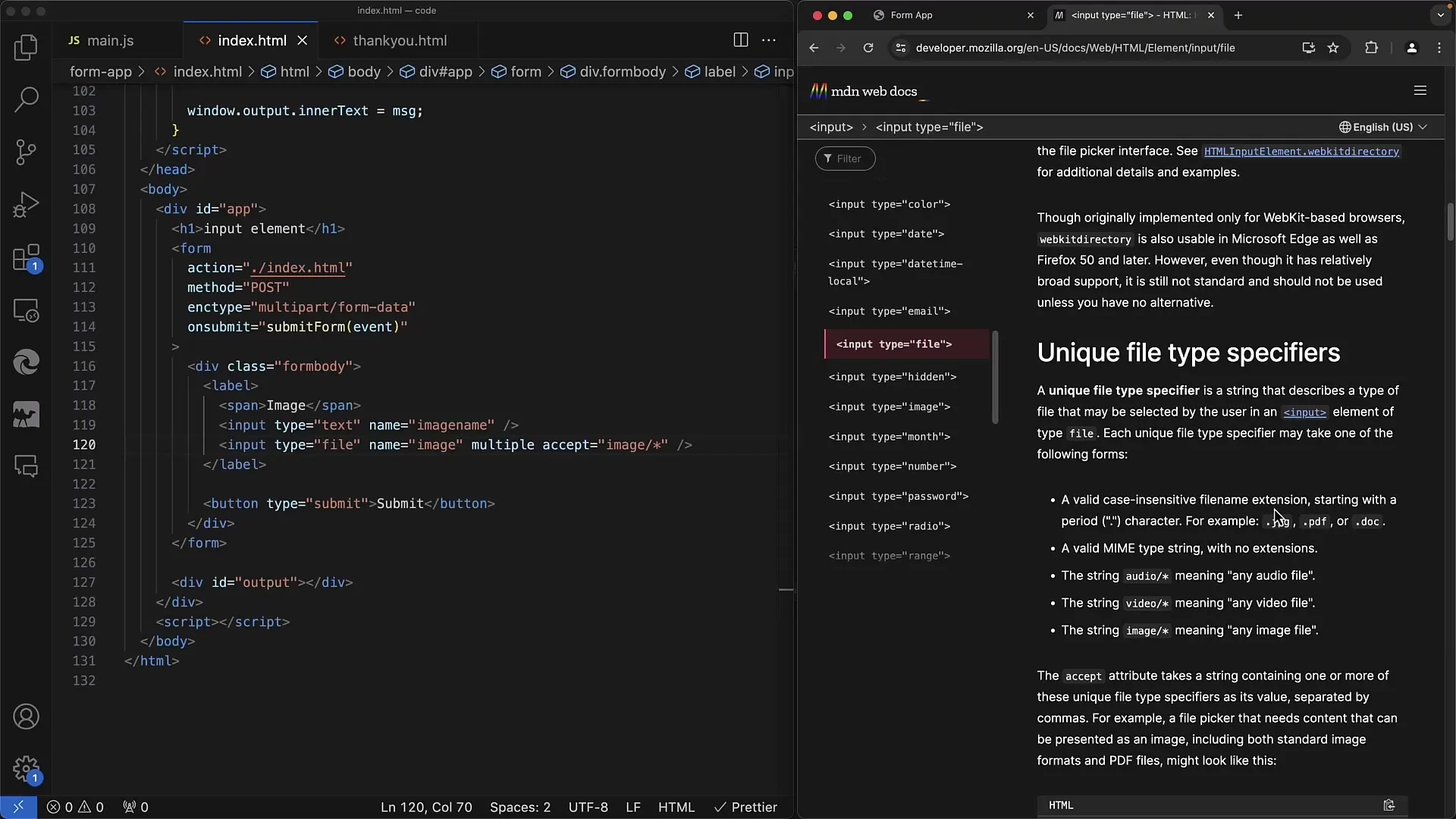
"Accept" özelliği hakkında daha fazla bilgi edinmek isterseniz, MDN Web Belgeleri'ni kullanmanızı öneririm.

Bu belge, Input Öğesi'nin ve diğer Form İşlevlerinin kullanımı hakkında kapsamlı bilgiler sunmaktadır.
Özet
Basit bir dosya yükleme Giriş Öğesi içeren bir web formu nasıl oluşturacağınızı gördünüz. Bir dosyanın sunucuya nasıl gönderileceği ve yükleme işlemini optimize etmek için hangi niteliklerin gerekli olduğu gibi temel kavramları ele aldık.
Sık Sorulan Sorular
Dosya yüklerken GET ve POST arasındaki fark nedir?GET sadece dosya adlarını URL'de gönderirken, POST dosya içeriğini ikili veri olarak iletilir.
Gönderilen dosyanın doğru formatta olmasını nasıl sağlarım?Formun enctype özelliğini multipart/form-data olarak ayarlamanız gerekmektedir.
Birden fazla dosyayı aynı anda seçebilir miyim?Evet, Input Etiketi'ne "multiple" özniteliğini ekleyerek yapabilirsiniz.
Seçilebilecek dosya biçimlerini nasıl sınırlayabilirim?Belirli dosya biçimlerini belirtmek için Input Etiketinde accept özniteliğini kullanın.
input type="file" Öğesi hakkında daha fazla bilgi nereden edinirim?Mozilla Geliştirici Ağı (MDN), detaylı bilgilere ve örneklerine ulaşabileceğiniz mükemmel bir kaynaktır.


