Bu kılavuzda, Alpine.js JavaScript çerçevesi ile formları nasıl kolay ve etkili bir şekilde oluşturabileceğinizi göstereceğim. Alpine.js, etkileşimli web uygulamaları geliştirmek istediğinizde minimal JS kodu ve büyük bir yük olmadan harika bir seçenektir. HTML ve temel JavaScript kavramları hakkında deneyiminiz varsa, Alpine.js'in ne kadar sezgisel olduğunu hızla fark edeceksiniz. Hadi pratik uygulamaya hemen geçelim!
En Önemli Bulgular
- Alpine.js, HTML'de durumları yönetmenize ve örneğin form girişlerine tepki vermenize olanak tanır.
- Alpine.js'i web uygulamanıza entegre etmek karmaşık değildir ve geniş kütüphane veya betiği yüklemenize gerek olmadan reaktif bir kullanıcı arayüzü sağlar.
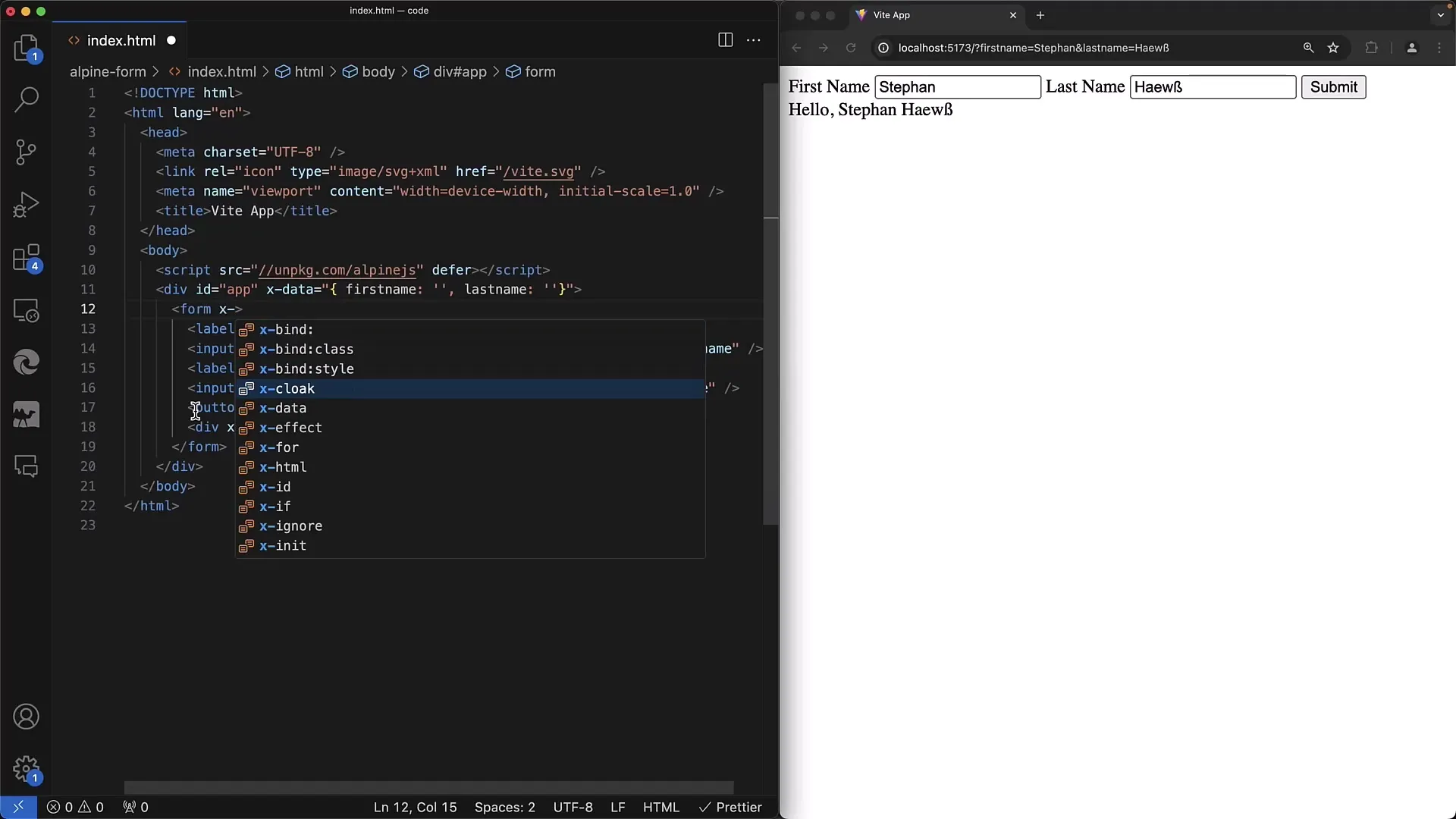
- Alpine.js, etkileşimi kolaylaştırmak için x-data, x-model ve x-text gibi özel öznitelikler kullanır.
Adım Adım Kılavuz
Adım 1: Proje Oluşturma
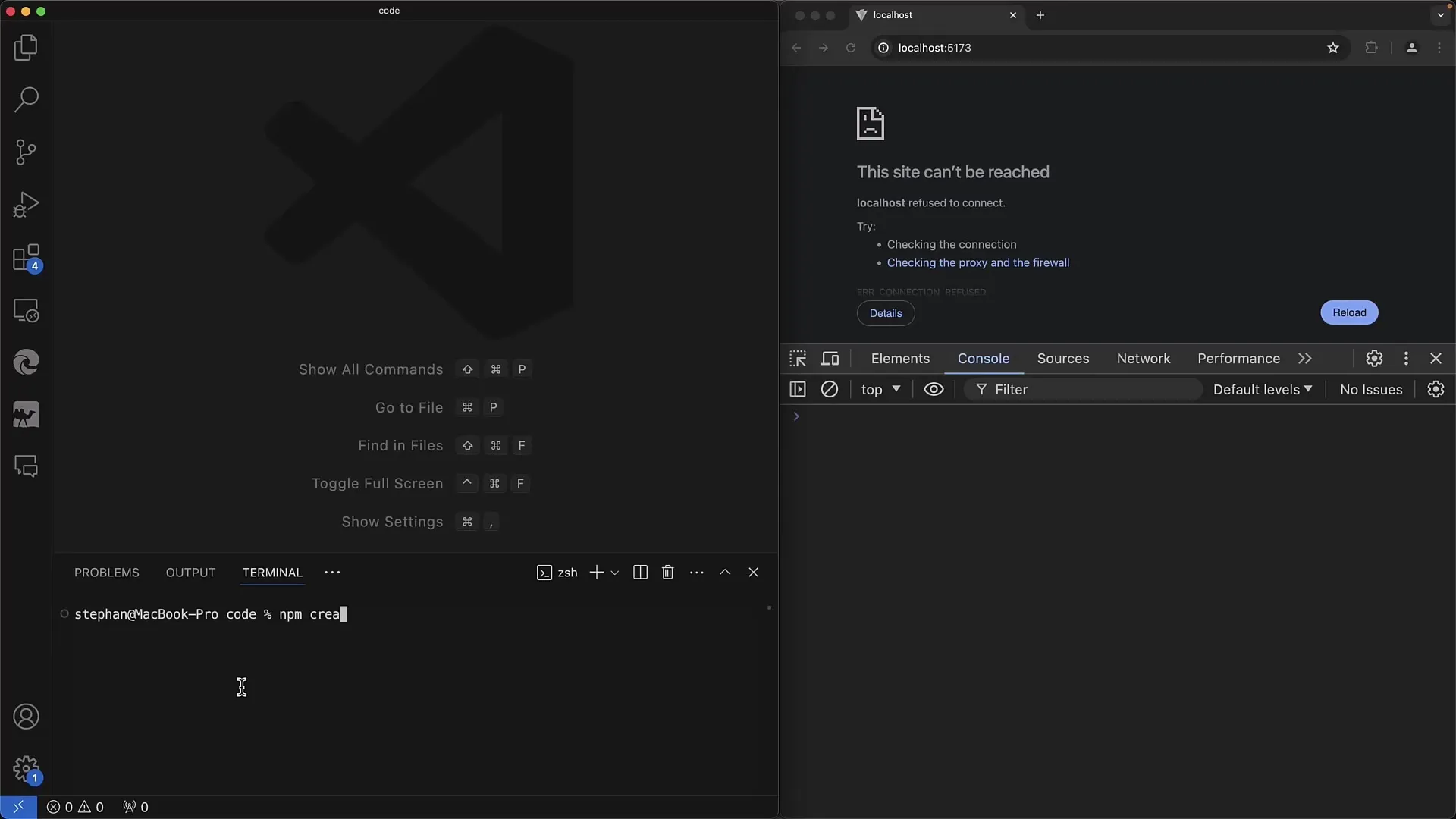
Yeni bir proje oluşturmak için NPM ile başlayın. Terminalinizi açın ve "alpine-form" adında yeni bir proje oluşturmak için aşağıdaki komutu çalıştırın.
Alpine.js için özel bir seçim yapmanıza gerek olmadığından, Vanilla JavaScript Şablonunu kullanabilirsiniz.

Adım 2: Proje Yapılandırma
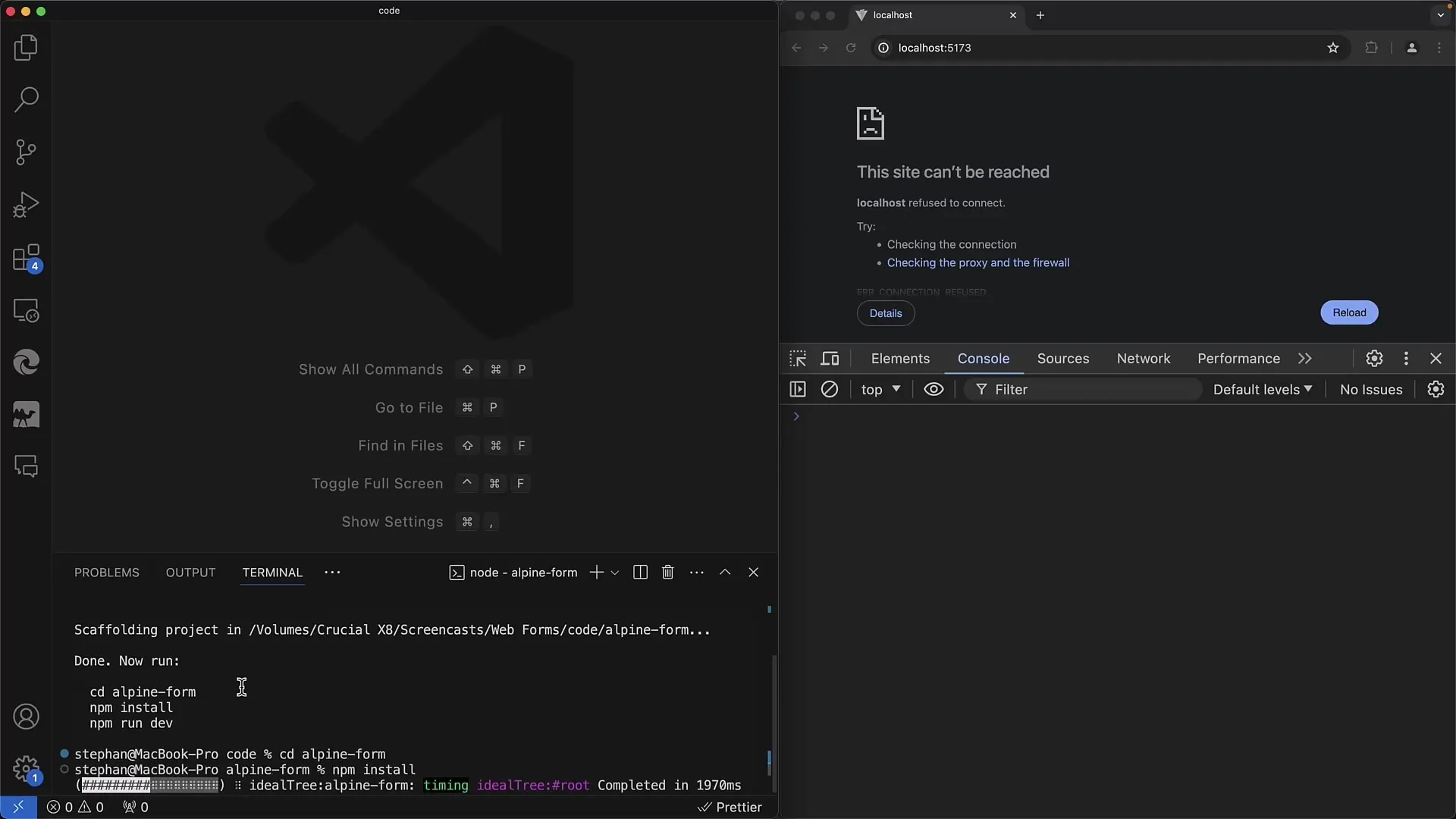
Yeni oluşturulan proje dizinine gidin ve gerekli paketleri yüklemek için npm install komutunu çalıştırın. Kurulumun tamamlanmasını bekleyin.

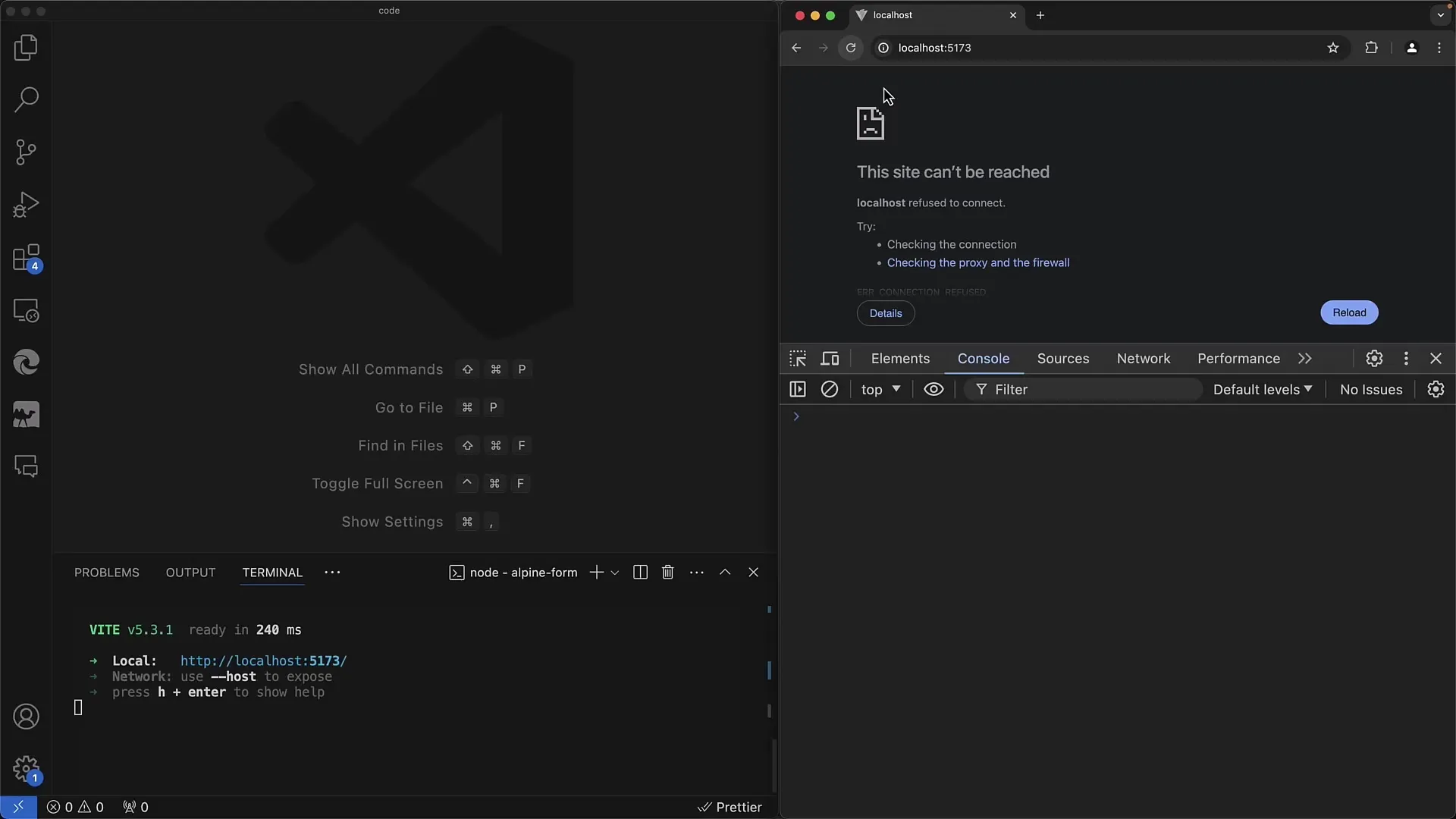
Kurulum tamamlandıktan sonra geliştirme sunucusunu npm run dev komutuyla başlatın.

Adım 3: HTML Yapısını Hazırlama
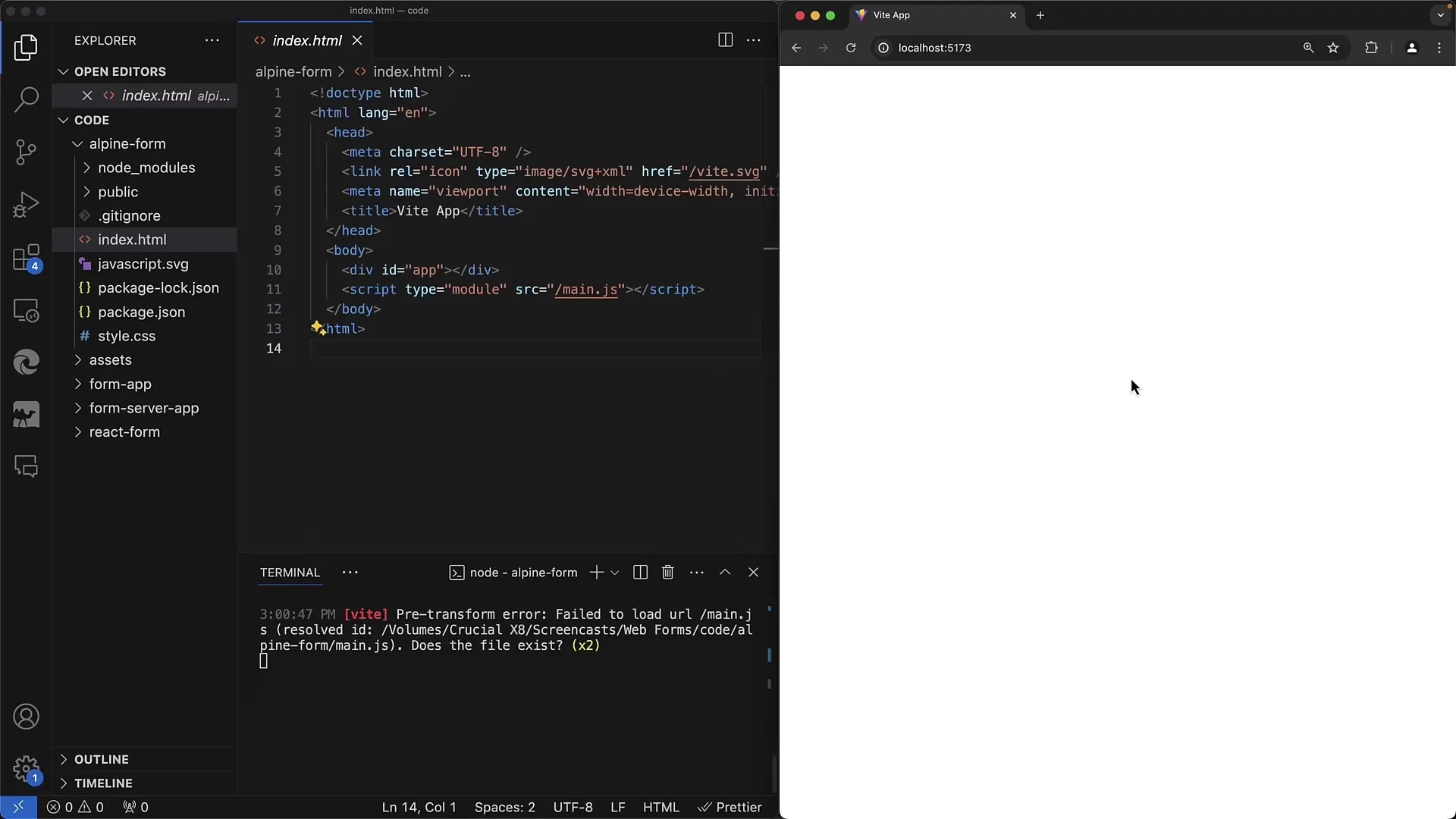
Projenizdeki index.html dosyasını açın. Formunuzun yapısını tanımlayacaksınız. Varsayılan içeriği kaldırın ve Alpine.js kütüphanesini eklemeye odaklanın.

Alpine.js betiğini bir CDN'den doğrudan yükleyerek ekleyin, örneğin bir script-Tagı kullanarak.</p>
Adım 4: Alpine.js'i Başlatma
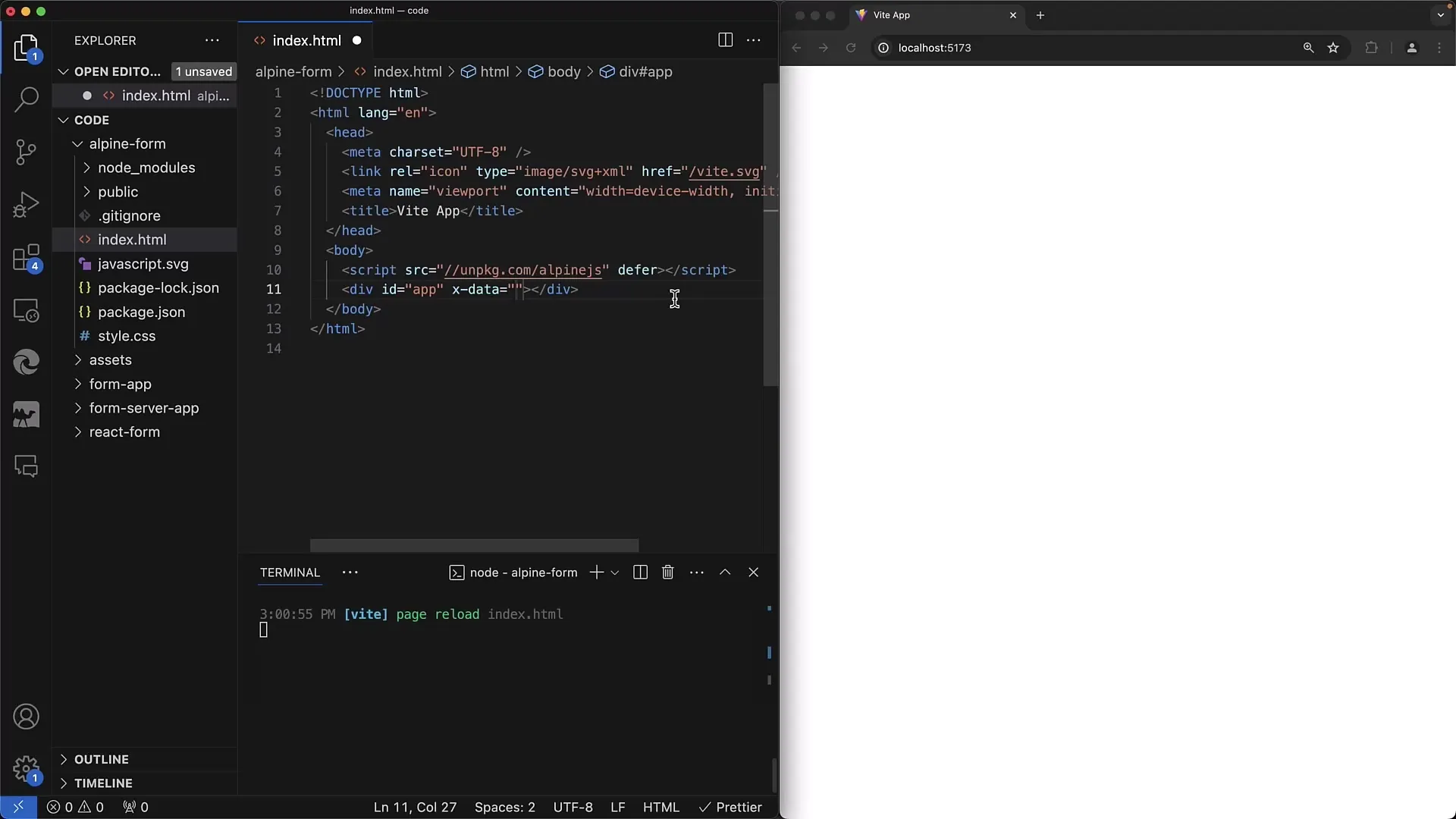
Alpine.js'i HTML dosyanızda etkinleştirmek için, x-data özniteliğine sahip bir konteyner div eklemeniz gerekmektedir. Burada, JSON formatında gerekli değişkenleri bildireceksiniz.

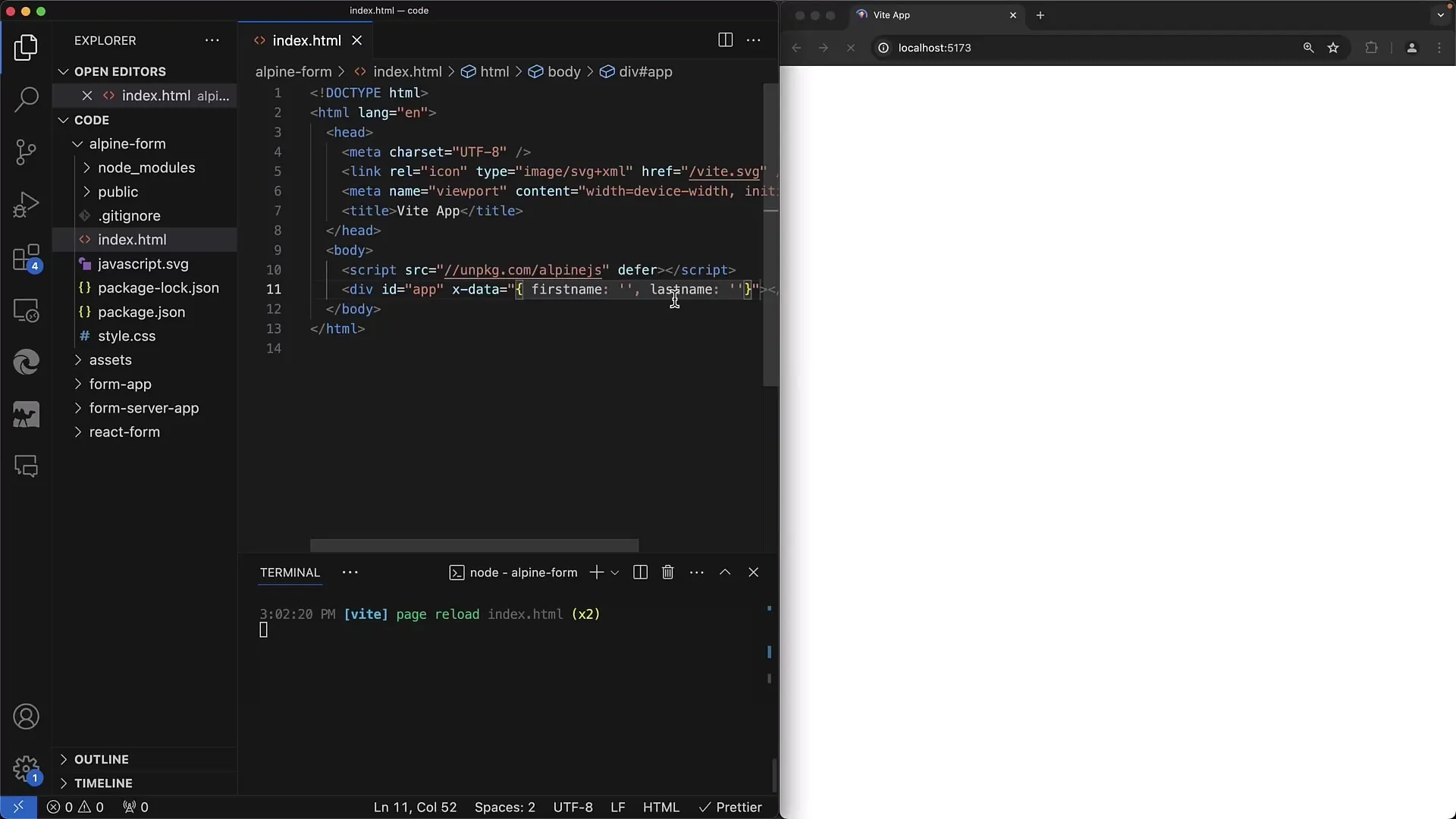
x-data özniteliğinde Adınız ve Soyadınız için değişkenleri oluşturun. Bu değişkenler, giriş alanları için durumları temsil edecek ve şu anda boş olacaklar.

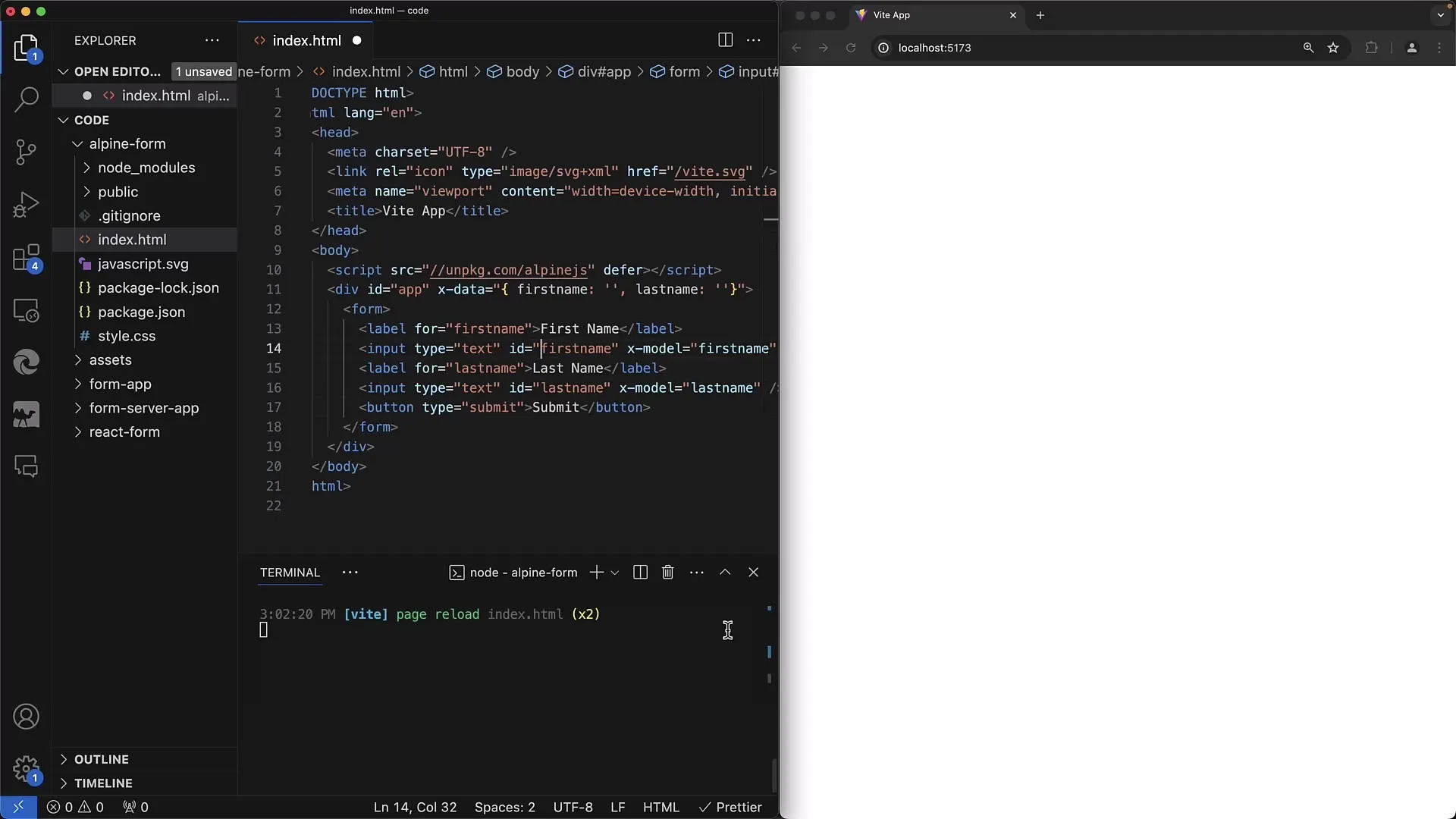
Adım 5: Formu Oluşturma
Alpine.js hazır olduğuna göre formu oluşturabilirsiniz. İlk ad,ınız için bir etiket ekleyin ve girdi alanını ad özniteliği ile sarmalayın.

Form alanı için ad özniteliğini de belirtmeyi unutmayın, böylece form bileşeni tarafından doğru şekilde işlemlenir.
Adım 6: Veri Bağlama Kurulumu
Uygulamanızdaki giriş değerlerini geri almak için, giriş alanları ile x-data içindeki değişkenler arasında bir bağlantı kurmak için x-model'i kullanın. Kullanıcı bir şey yazdığında, değer otomatik olarak değişken içinde güncellenir.

Adım 7: Çıktıyı Gösterme
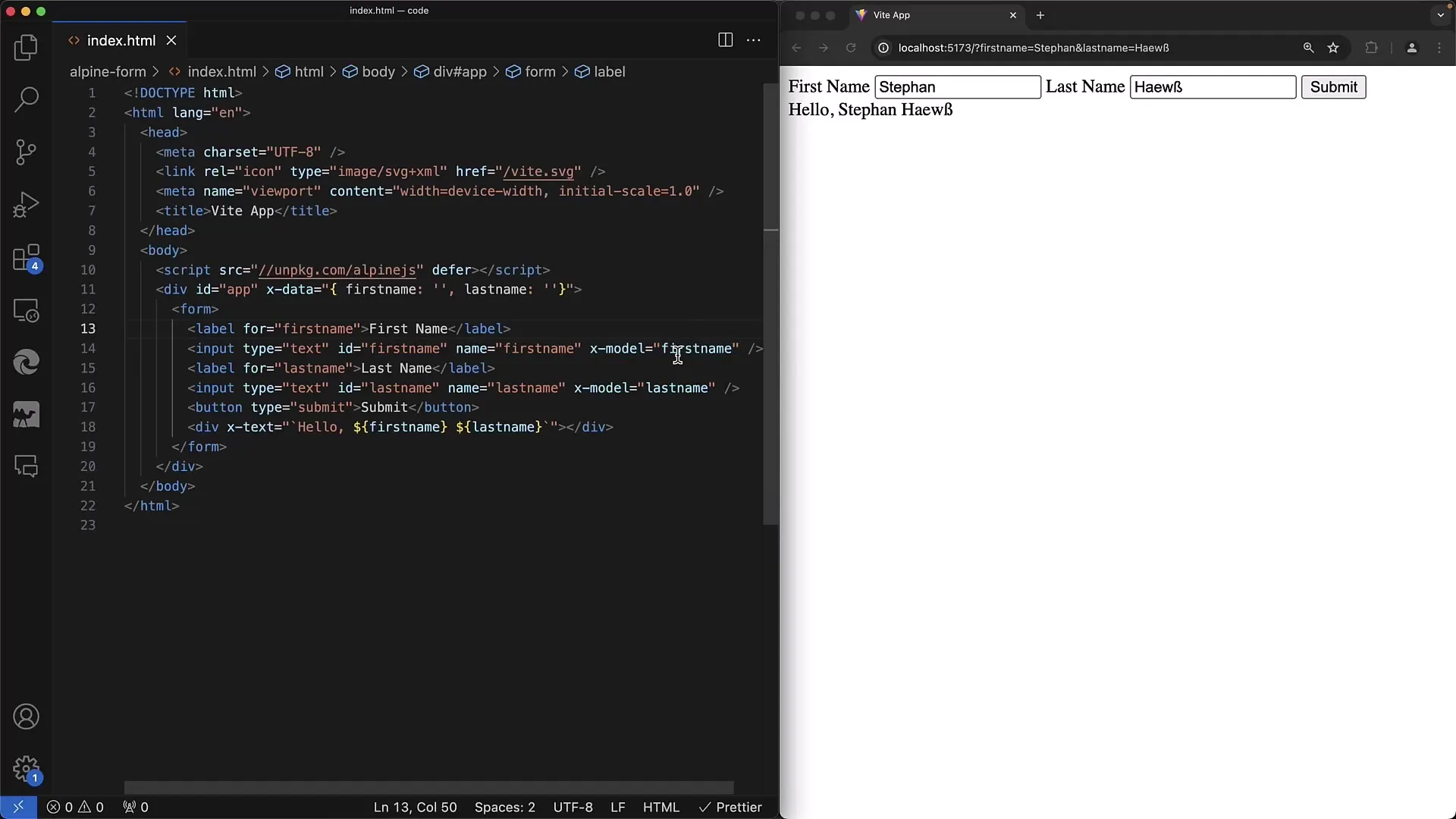
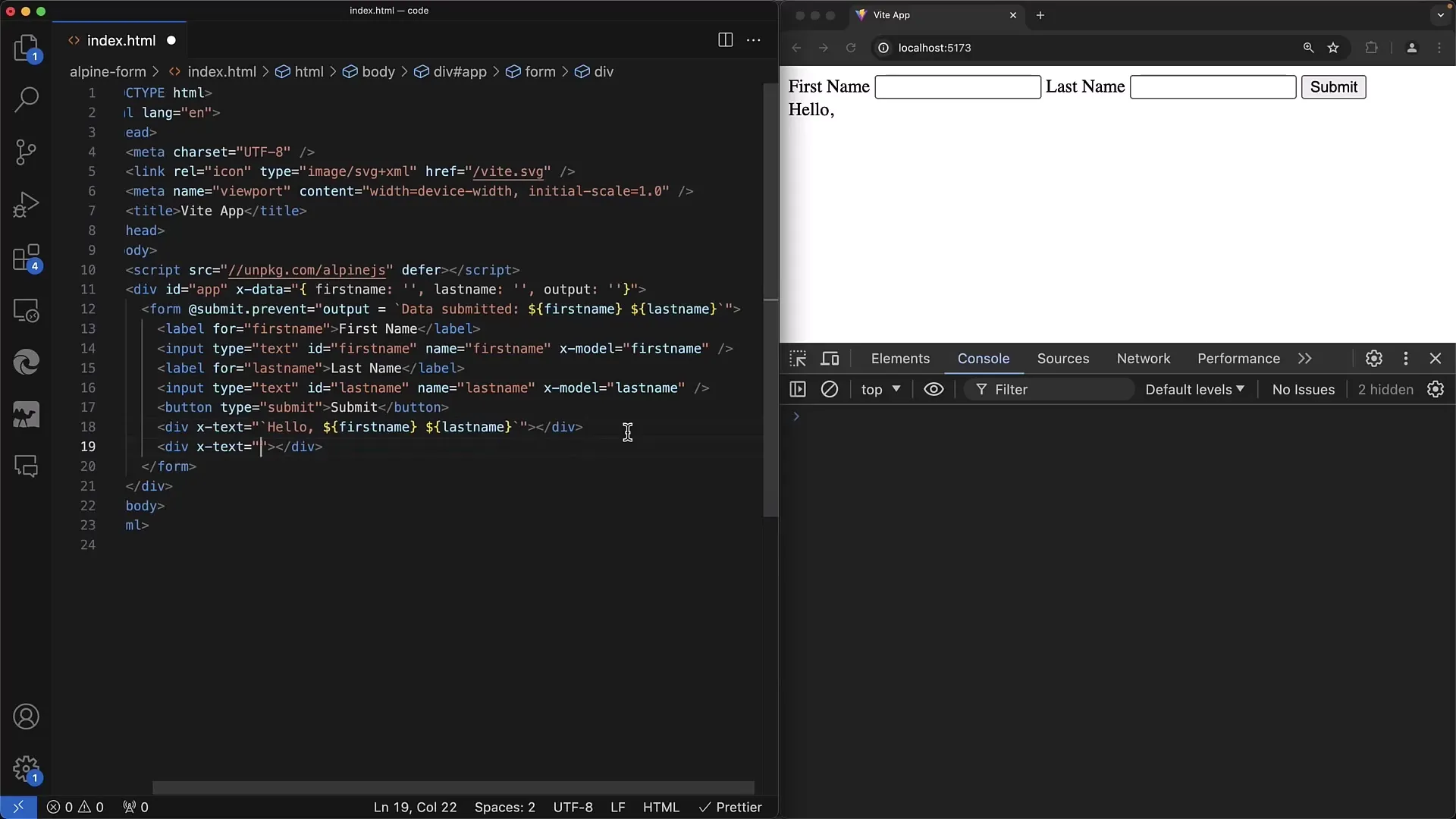
Kullanıcının adını girdikçe dinamik olarak güncellenen birleşik adı gösteren bir çıktı elemanı ekleyin. Bu işlemi adını girdikçe metni dinamik olarak güncellemek için x-text özniteliğini kullanarak yapabilirsiniz.
Adım 8: Form Gönderimi
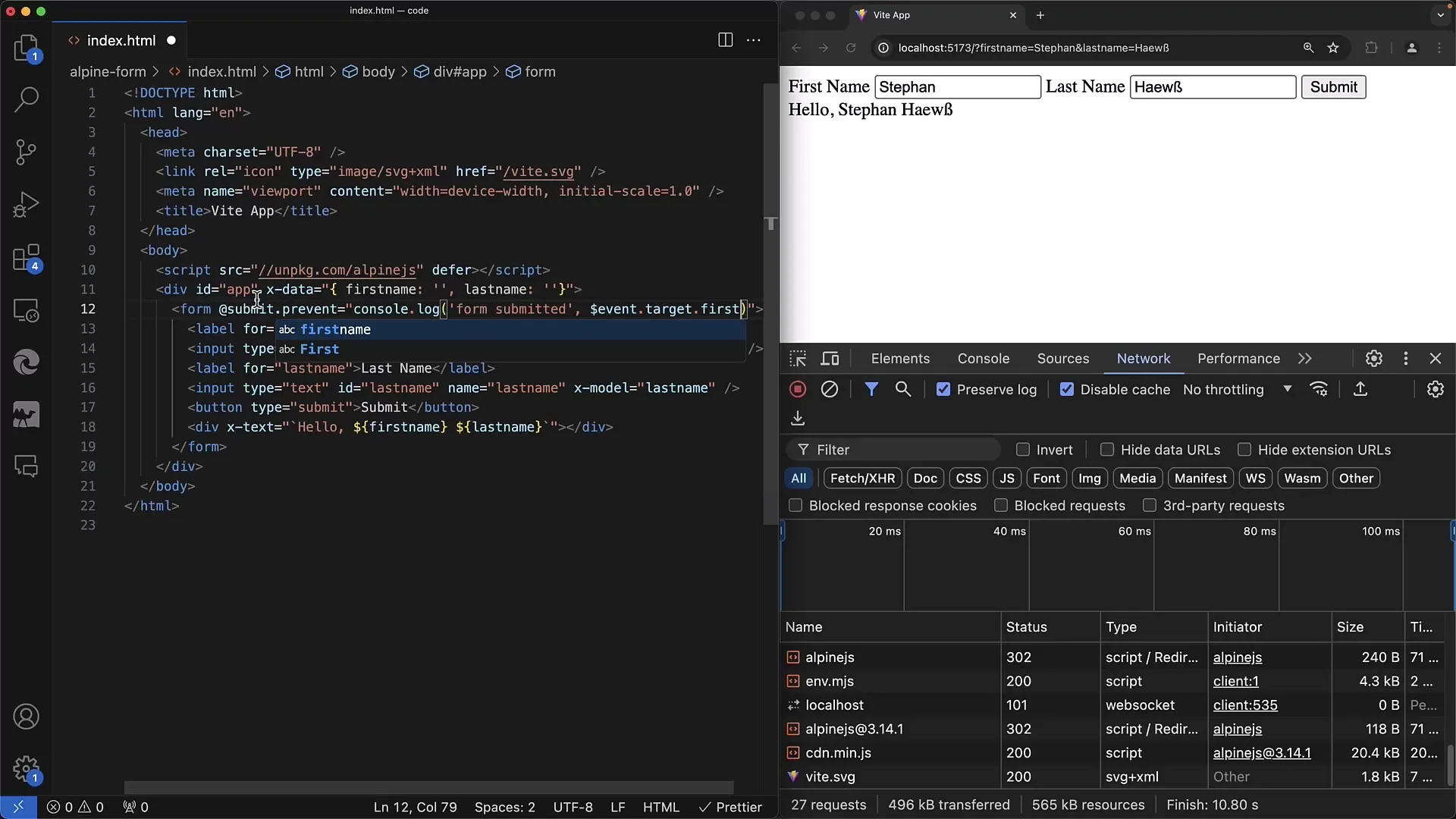
Formu işlemek için, form gönderildiğinde çalıştırılan bir JavaScript olayını tanımlamak için x-on:gönder özniteliğini kullanabilirsin. Standart davranışı önlemek için prevent'i uyguladığından emin ol.

Adım 9: Kullanıcı Girişlerini İşleme
Girişleri işlemek için, formun gönder düğmesiyle çağrılan bir fonksiyon içinde işle. Değerleri $event.target ile alabilir ve örneğin, girilen bilgilere dayalı bir çıktı oluşturabilirsin.

Adım 10: Formun Tamamlanması
Şimdi, fonksiyonu test etmeye hazırsın. Formu doldur ve "Gönder"e tıkla. Konsolu ve sayfadaki çıktıyı kontrol et.

Özet
Bu kılavuzda, Alpine.js ile form oluşturmanın ve yönetmenin yolunu öğrendin. Alpine.js, kullanıcı etkileşimlerine yanıt vermek ve durumları yönetmek için karmaşık bir yapılandırma yapmadan kolay bir yol sunar. HTML ve Alpine.js sözdiziminin birleşimiyle, bakımı kolay olan etkileşimli web uygulamaları geliştirmenizi sağlar.
Sıkça Sorulan Sorular
Alpine.js'yi projeme nasıl entegre ederim?Alpine.js'i bir CDN'den -Tag aracılığıyla HTML dosyanıza ekleyin.
x-data-Özniteliği nedir?x-data, genellikle JSON formatında bir Alpine.js bileşeni için verileri tanımlamak için kullanılan bir özniteliktir.
x-model nasıl çalışır?x-model, bir giriş alanını bir değişkene bağlar, böylece girişler otomatik olarak ilgili veri değişkenini günceller.
Form işlemini nasıl dinleyebilirim?Bir form gönderildiğinde bir işlevi çalıştırmak için x-on:submit'ı kullan.
Girişten sonra form verilerini nasıl işlerim?Verileri bir sunucuya göndermek veya doğrudan kullanıcı arayüzünde göstermek için kullanabilirsin.


