Merhaba sevgili arkadaşlar, PSD-Tutorials.de'den Stefan Riedl burada, ve bugün hep birlikte ve kolektif olarak karanlık tarafın etkisine kapılacağız, çünkü bugün ele alacağımız şey çok özel bir ürün olacak, tasarımda işe koyulacağımız bir bilet, işte görebileceğiniz gibi burada, bir UV ışığı efekti ile. Bu, UV ışığı altında sadece görülebilen öğeler kullanacağımız anlamına geliyor ve bu "Karanlıkta Akşam Yemeği"ne davet için daha iyi uygun bir şey yok.
Hadi başlayalım: Adımlar 1–15
Adım 1
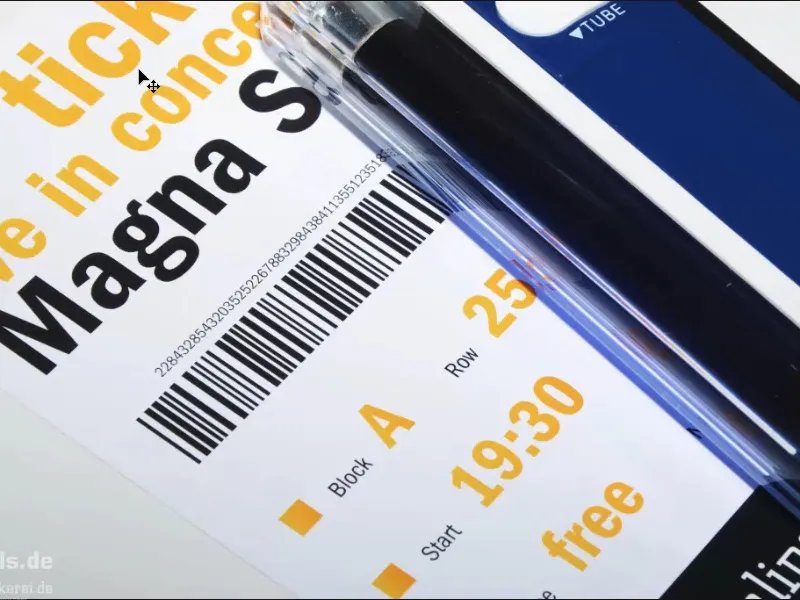
Bu ne kadar harika bir etki yarattığını size göstermek için bu fotoğrafı gösteriyorum. Burada zaten bir davet kartı var ve uygun UV ışığını da görebilirsiniz.
Şu anda ışıklar kapalı, bu demek oluyor ki: Harika aydınlatılmış bir fotoğrafımız var, fakat şimdi ışıkları söndürdüğümde, karanlıktan korkanlar için: Şimdi gözlerinizi kapayın veya hızlıca bir fincan kahve getirin, çünkü perdeleri kapatıyoruz.
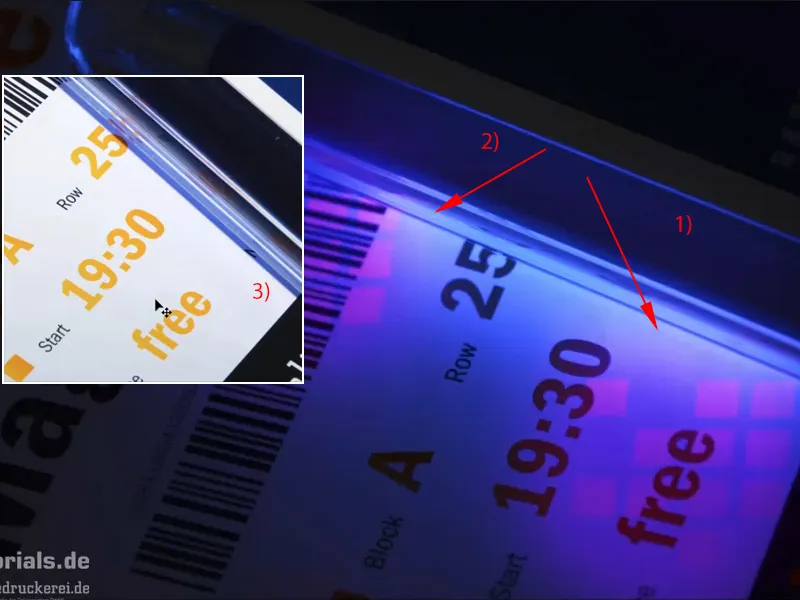
Bakın buraya:
İşte böyle gözüküyor. Bu efekti elde ediyoruz. Burada gördüğünüz şey (1) ve burası (2): Bu, baskı ortağımızın logosudur, diedruckerei.de veya onlineprinters. Ve bu küçük küpler, sizin fark edebileceğiniz gibi görünmüyor (3). İşte böyle bir şeyi davet kartımıza da eklemek istiyoruz. Dolayısıyla merak içinde olabilirsiniz ve hadi başlayalım. Hadi doğrudan InDesign'e bir göz atalım.
Adım 2
İşte bizim şık davet kartımız: şık, zarif ve kesinlikle High Society'e hitap ediyor. Format DIN uzun formatında, burada ön tarafı görüyoruz (solda), burası da (sağda) arka taraf olacak ve şimdi size bu kadar efektin arka tarafta uygulanacağını göstermek istiyorum.
Adım 3
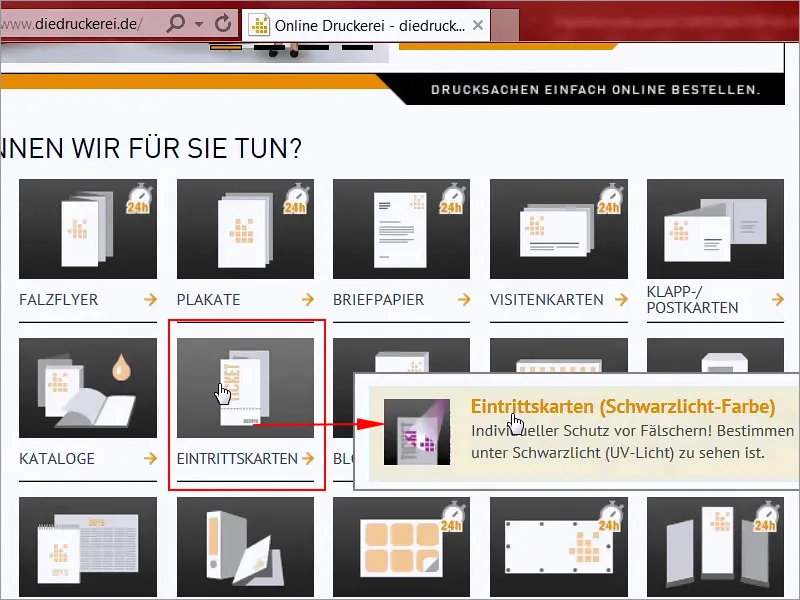
Çünkü evimde UV kaplamalı bir davet kartını basacak teknik ekipmanım yok, internet üzerindeki uzman baskı ortağımıza başvuruyorum ve ana sayfada aşağı doğru kaydırabiliriz: İşte "Biletler>Biletler (Siyah Işık)'" burada olanlara ihtiyacımız var.
Adım 4
Çünkü evimde UV kaplamalı bir davet kartını basacak teknik ekipmanım yok, internet üzerindeki uzman baskı ortağımıza başvuruyorum ve ana sayfada aşağı doğru kaydırabiliriz: İşte "Biletler>Biletler (Siyah Işık)'" burada olanlara ihtiyacımız var.
Adım 7
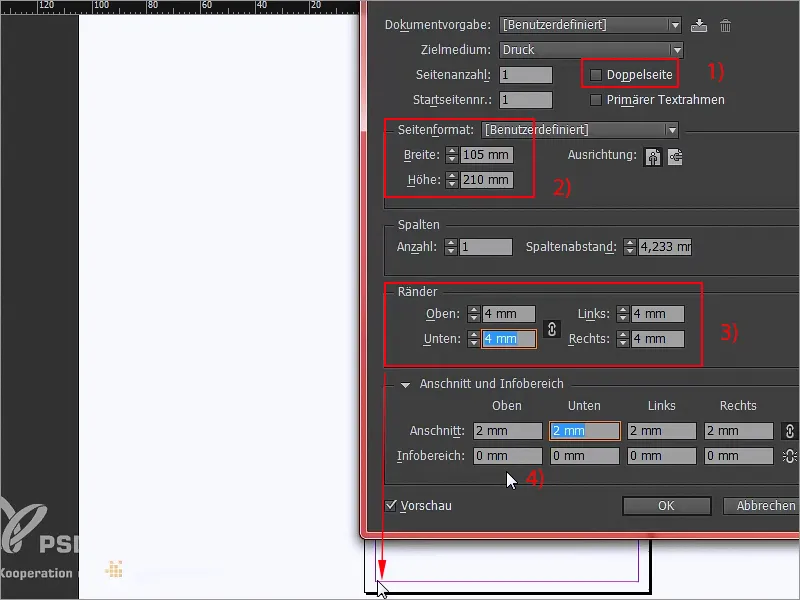
InDesign'e ulaştığımızda, şimdi bir Yeni Belge oluşturacak, Çift Sayfa hemen atacağız (1), bu gerekli değil, ve Genişlik boyutunu 105 mm olarak ve Yükseklik boyutunu 210 mm olarak tanımlayacağız (2). Devam ediyoruz: Kesinlikle Kenar boşlukları gerekiyor, ve bu 4 mm (3). Bu, kenara çok yakın olacak bir şey olmaması için son biçim için ayarlı güvenlik boşluğudur, ve sonra devam edip Kesme ve Bilgi Alanı'na gidip 2 mm Kesim boşluğu ekleyeceğiz (4), böylece çalışma alanını tanımlamış olacağız.
Adım 8
Bazen şüpheler karşılaşılır: Dikey mi yatay mı? Bu noktada size söylemek isterim: Format ne kadar ince ise o kadar şık görünür. Bu davetiye kartını yatay da yapabilirdik, ama belki daha çok bir futbol stadyumuna davetiye kartı karakterine sahip olurdu.
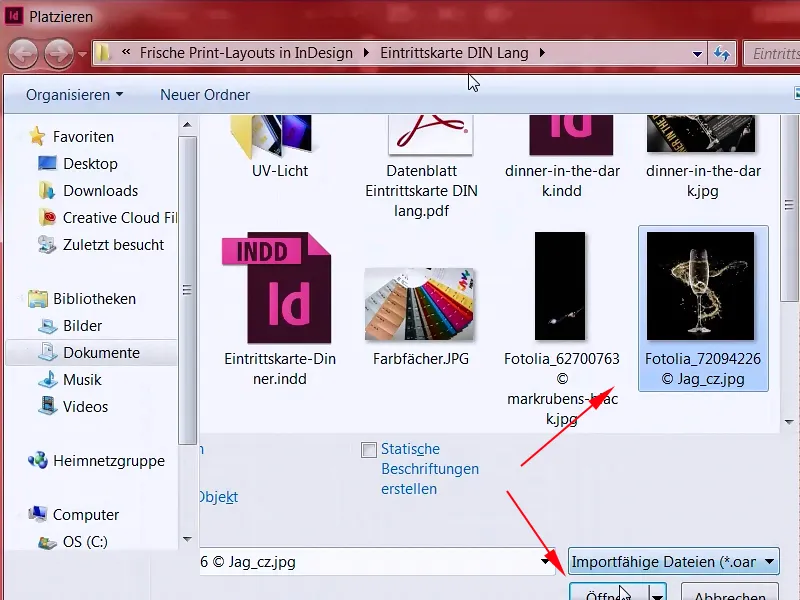
Dikey kalıyoruz, çünkü dikey şık, dikey glamur, ve tam olarak bu etkiye burada ihtiyacımız var. Ctrl+D ile Yerleştir iletişim kutusunu bir kez açacağım…
Adım 9
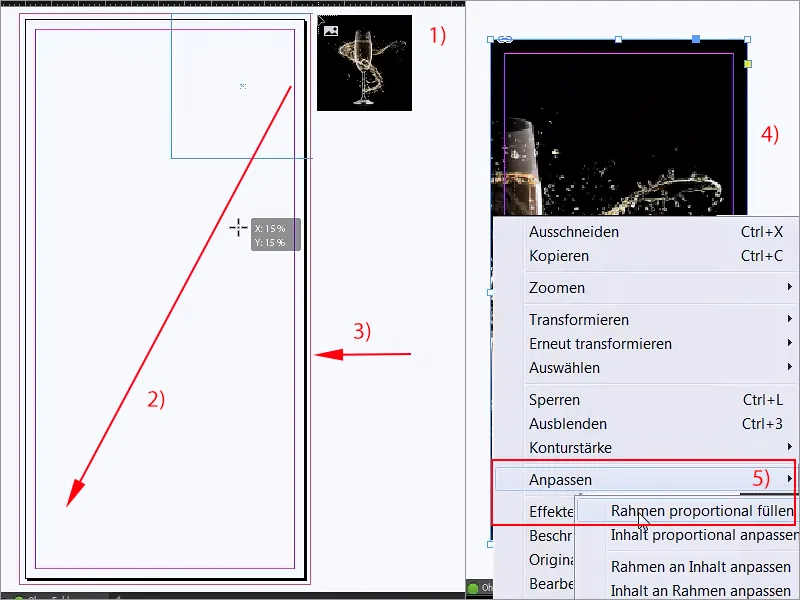
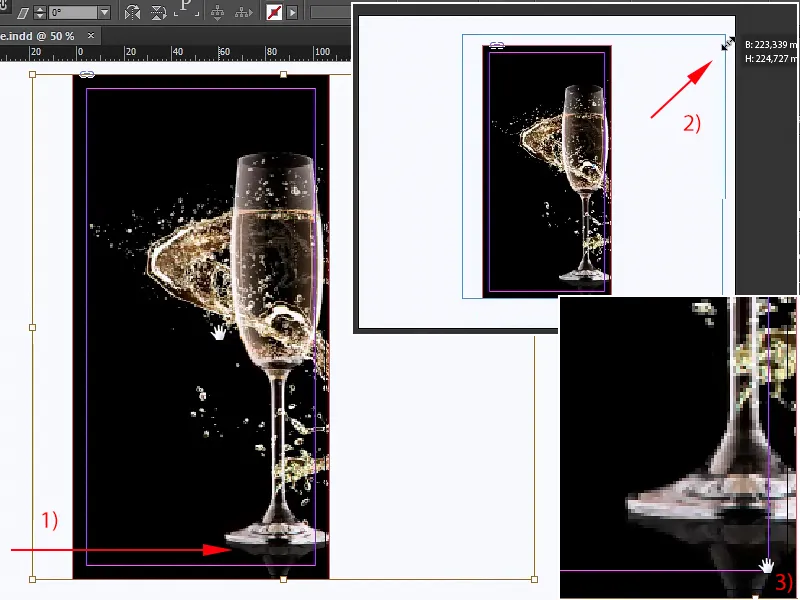
… ve ardından uygun resmi hemen arayıp seçeceğim ve büyüteceğim (1+2). Kesim alanını dikkatlice çevreleyin, yani her yere kırmızı çizgiye kadar (3). Şimdi uzaklaştıracağım (4) ve ardından sağ tıklama ile Özelleştir>Oranları Koru seçeneğine tıklayacağım (5).
Adım 10
Şimdi bardak şu anda tabii ki merkezde duruyor, aslında hoş bir şey, ama biz sol tarafta alanı ihtiyacımız var. Resim içeriğini şimdi sadece sağa itiyorum (1), üstelik daha da büyük hale getiriyorum (2), buradaki yansımalarda dikkatli olmak gerekir (3), ki o bölüm kesilmemesi gerekiyor.
Adım 11
İşte şu anda ilk bakışta nasıl olabileceğini düşünüyorum. Sizde de piksel piksel görünüyorsa, sadece üstte bir sağ tıklama yaparak Ekran Performansını yükseltebilirsiniz, aşağıda Yüksek Kalitede Görüntü seçeneğini göreceksiniz.
Adım 12
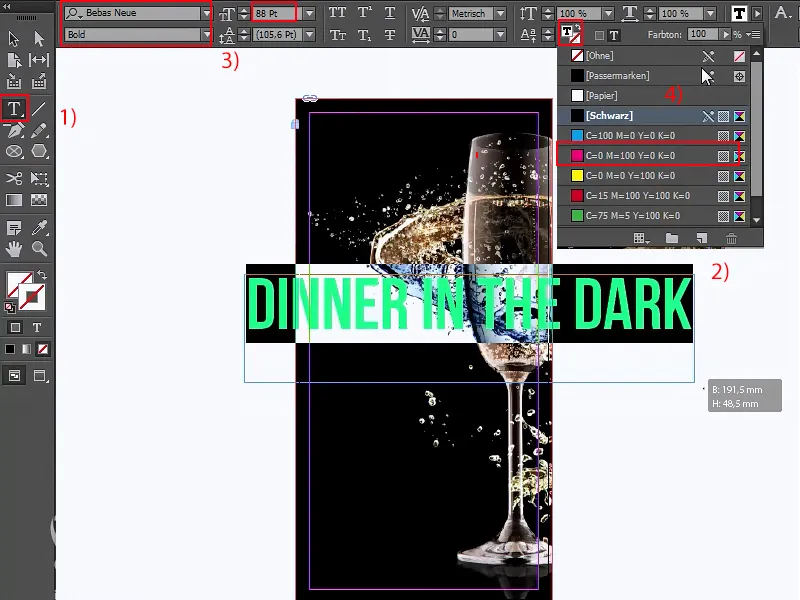
Şimdi Kilitle işaretini Ctrl+L ile yapacağım ve sonra burada artık hiçbir şey olmayacak. Devam edelim uygun başlık ile, tabii ki ihtiyacımız olanı. Dolayısıyla Metin Aracı'nı (1) alıp büyükçe genişleteceğim (2), ve şimdi her ne zaman popüler Helvetica hakkında şüpheleriniz olursa, basitçe Bebas'ı kullanın. Bebas harika bir font, tam da istediğimiz gibi, kullanacağız ve 88 pt yazı büyüklüğünde Kalın bir şekilde kullanacağız.
Versaller'i açmamıza gerek yok, çünkü bu font sadece büyük harflerle yazılımıştır, ve sonra başlayacağız: "Karanlıkta Akşam Yemeği". Başlık bu olacak, renk tam olarak uymuyor, geçici olarak magenta olarak ayarlıyorum (4), çünkü burada biraz daha ince ayarlama yapmamız gerekecek.
Adım 13
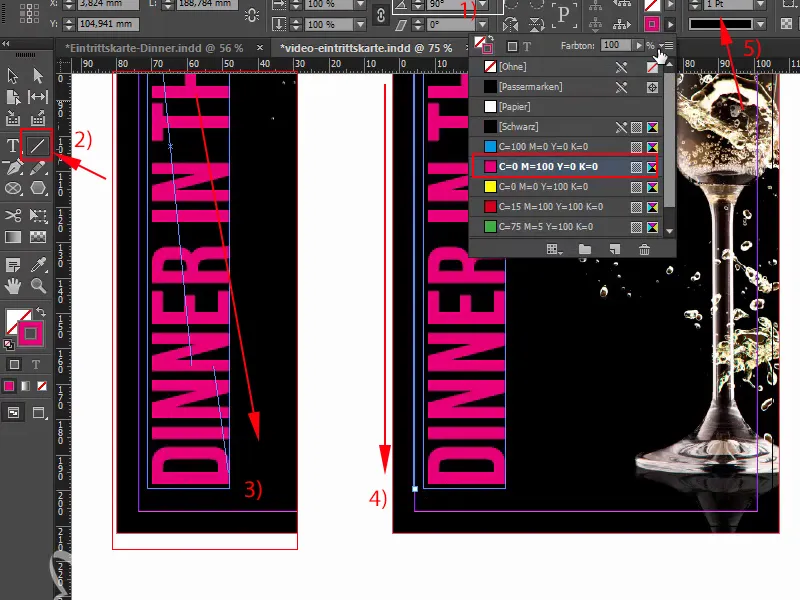
Öyle, bu metin kutusunu bir kez 90° çevireceğim (1) ve buraya ortalamak için iteceğim, bu şekilde doğru olacak, ve sonra biraz yaklaşıp ve tümünü sola doğru kaydırmak için Shift- ve Sol ok tuşuna basılı tutarak hareket ettiriyorum, ve glamur etkisi için şimdi basitçe Çizgi Aracı (2) ile yukarıdan aşağı çizgi oluşturuyorum. Eğer inek kuyruğu gibi sağa sola sallanıyorsa (3), bunu yaparken sadece Shift tuşunu basılı tutarak düzleştirebilirsiniz, o zaman tamamen düz olacak (4).
Şimdi, bu da magenta ile 1 pt genişlikte olacak (5), olmaya uygun, kabul ediyoruz. Çizgide dikkat edilmesi gereken nokta üst ve alt kısımların mutlaka yazı ile bitmesi gerektiği. Bu tür durumlarda Kılavuz çizgileri kesinlikle yardımcı olacaktır.
Adım 14
Şimdi Alt- ve Shift tuşlarını basılı tutarak bir kopyasını oluşturacağım, bu direkt olarak buraya konumlandıracağım ve bir kez sola Shift ile hareket ettireceğim (1). Metin ve siyah alanlar arasındaki mesafe farklı ise (yukarıdaki oklar), bu basitçe burada (2) biraz fazlamız olduğu için kaynaklanır. Bunun telafisini manuel olarak, yaklaşık ortaya koyarak yapabiliriz.
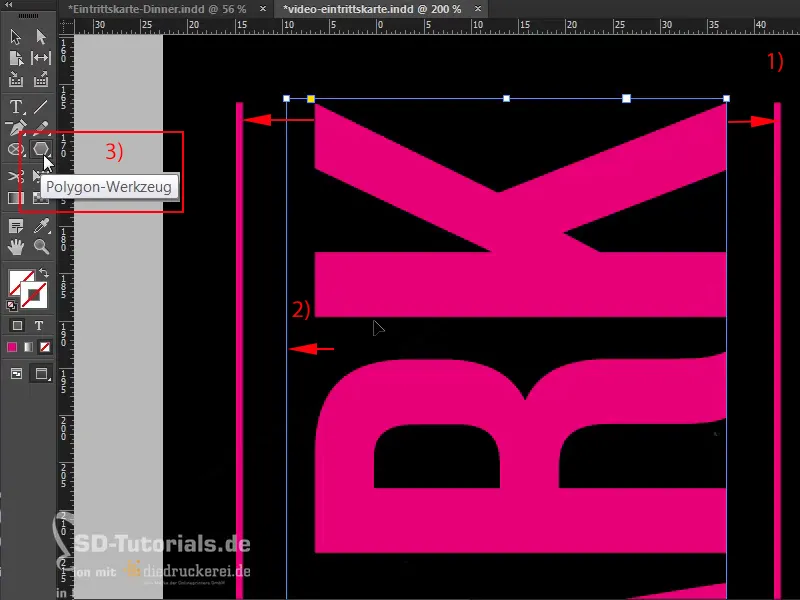
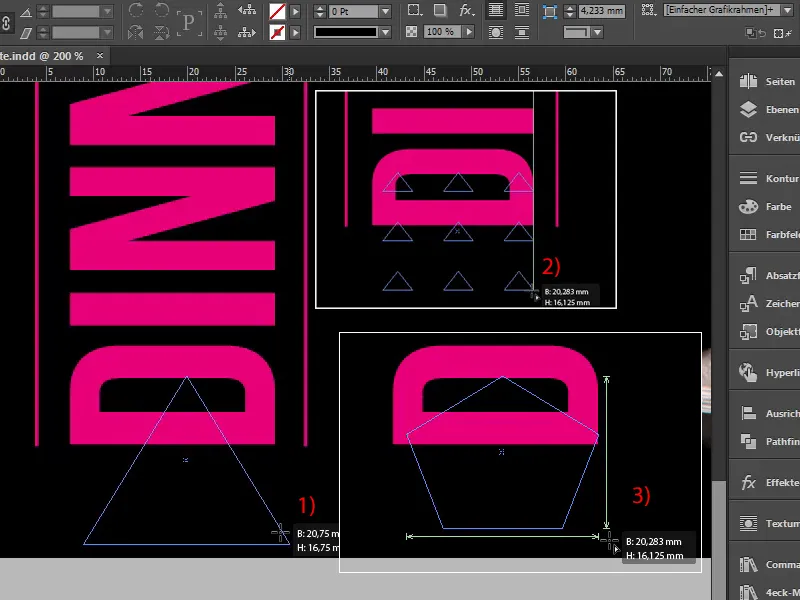
Üst ve alt kısımlara bazı yıldızlar eklememiz gerekiyor, bunu manuel olarak yapalım: İşte Polygonpartısına hoş geldiniz! Aslında, Araç çubuğunda sol tarafta Çokgen Aracı'nı (3) bulacaksınız.
Adım 15
Bu şekilde sadece düz bir çizgi çizebilirsiniz (1); şimdi bırakmadan önce küçük bir ipucu: Klavyenizde şu an ok tuşlarına basarak sola veya sağa hareket ettirirseniz, çokgeninizin sayısını değiştirebileceğinizi göreceksiniz (2). Ancak şimdi, burada olmayan yıldızı elde etmek isterseniz, sadece bir kez boşluk tuşuna basacağım ve şimdi boşluk tuşuna bastıysanız, sadece ok tuşlarını bir kez daha kullanın: Şekli değiştiriyoruz, daha fazla köşe ekleyerek. 1,2,3,4 ... 5 köşe (3). Ancak henüz gerçekten bir yıldıza benzemiyor, değil mi?
Devam Ediyoruz: Adımlar 16–25
Adım 16
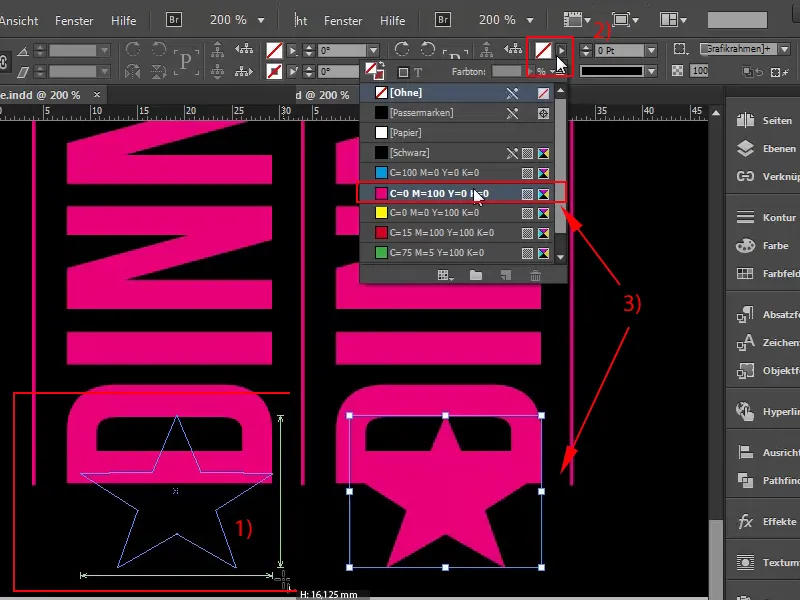
Ne düşünüyorsunuz? Şimdi ise sola ve sağa ok tuşlarına basarak yıldız şeklini belirleyebilirsiniz (1). Şimdi sağa doğru hareket ettireceğim, ... bana oldukça hoş göründü. Ve şimdi üzerine bir renk uygulayabilirim (2-3).
Elbette yıldızımız biraz büyük, yani onu küçültecek ve ardından ortalamak gerekiyor. Burada mesafenin korunduğundan emin olun, biraz daha küçültüp tekrar ortalamak gerekiyor. Genişlikte biraz uzatmak için Alt tuşunu basılı tutarak, ardından bir kopyasını alıyoruz, Ctrl+C tuşlarına basarak k ve Ctrl+V tuşlarına basarak tam olarak yukarı taşıyoruz. Ortalanmış, uyumlu.
Adım 17
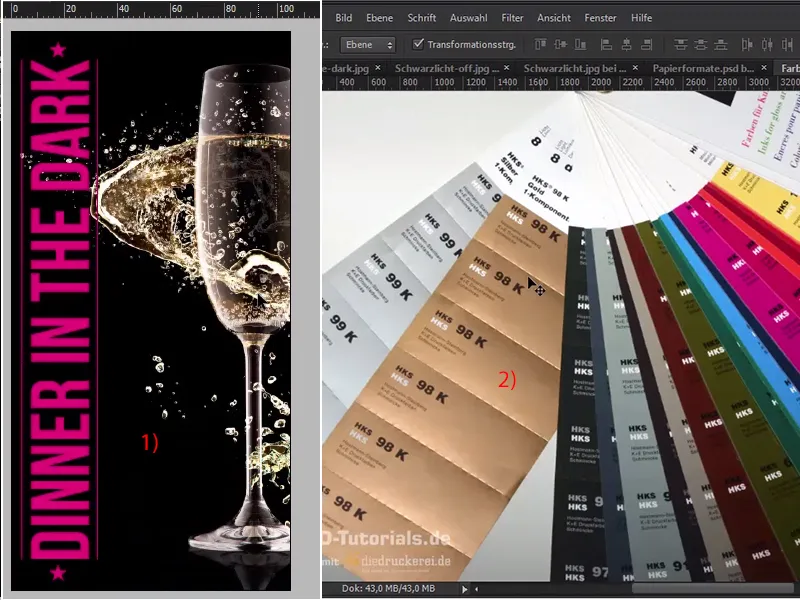
Şimdi bütün yıldızları ele geçirdik, ön taraf neredeyse tamamlandı gibi görünüyor, ancak tabii ki bir şeyler eksik (1). Açık, yani kesinlikle rengi değiştireceğiz ve direk bir sonraki problemimize, yani altın sorununa geçiyoruz. Yani anormal bir altın tonuna ulaşmak için aslında Pantone veya HKS renk sisteminden bir Düz Renk-renk kullanmalıyız.
Almanca konuşulan bölgelerde, Pantone renk sistemi standart haline gelmiş olsa da, size bir HKS renk yelpazesi göstereceğim ve altın tonunun nasıl göründüğünü göstereceğim. Bunun için Photoshop'u açıyorum; işte burada: Bu bir HKS renk yelpazesi ve burada solda 98 K'yi görebiliriz, bu altın demektir! (2) Ve bu değerle çalışmamız gerekecek.
Adım 18
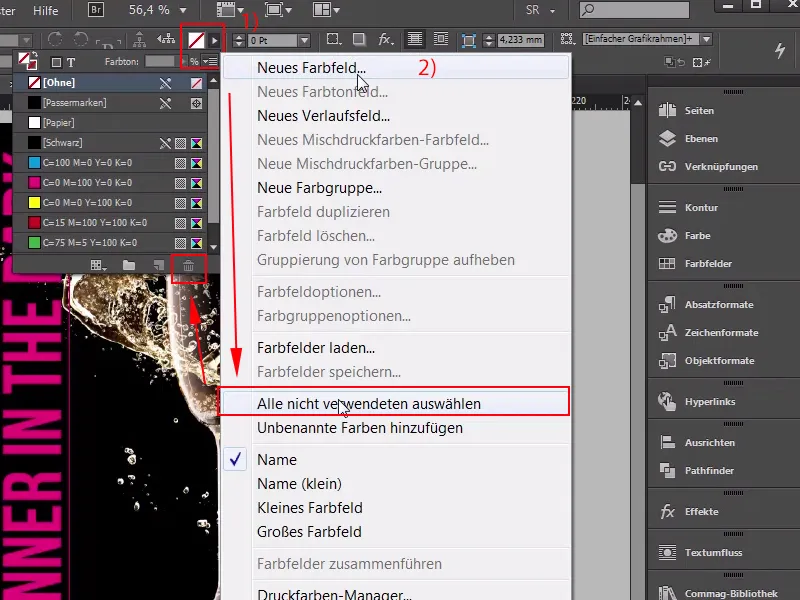
O zaman geri dönüp InDesign'e, 98 K, ve kullanılmayan tüm Renk Alanlarını sileceğiz (1) ve şimdi yeni bir tane oluşturacağız, yani Yeni Renk Alanı (2), ...
Adım 19
... Süreç-Renk olmadan Düz-Renk (1). Burada HKS K renk modumu seçtim (2) ve aşağı doğru kaydırdığımda 98 K'yi bulabiliriz, şimdi bunu ekliyorum, ve çünkü Düz-Renklerle değil 4C işlemiyle basılıyoruz, InDesign'de bir tıklama ile CMYK-renk moduna dönüştürebiliriz. Sonuç böyle olacak (3), ancak dürüst olmak gerekirse: Şimdi bu rengi sileceğim, HKS'ye tümüyle dönüştüreceğim, oldukça kahverengi görünüyor, değil mi (4)? Sizce? Kesinlikle bu değerin, şimdi gördüğünüz yelpazedekiyle aynı olmasını beklememelisiniz..webp?tutkfid=65105)
Tam tersine! Burada basılı olarak daha çok kahverengi bir ton çıkacaksınız, bu artık hiç de altınla alakalı değil, bu sadece, CMYK renk uzayının daha küçük olmasından ve canlı renklerin HKS veya Pantone renk uzayı kadar parlak gösterilmemelerinden kaynaklanıyor. Ürünümüz için zaten Dört Renk Baskı seçeneğini tercih ettik, yani daha iyi sonuçlar elde etmek için bir renk yelpazesiyle hazırlanıp en yakın değeri seçmek kesinlikle daha iyi olacaktır.
Adım 20
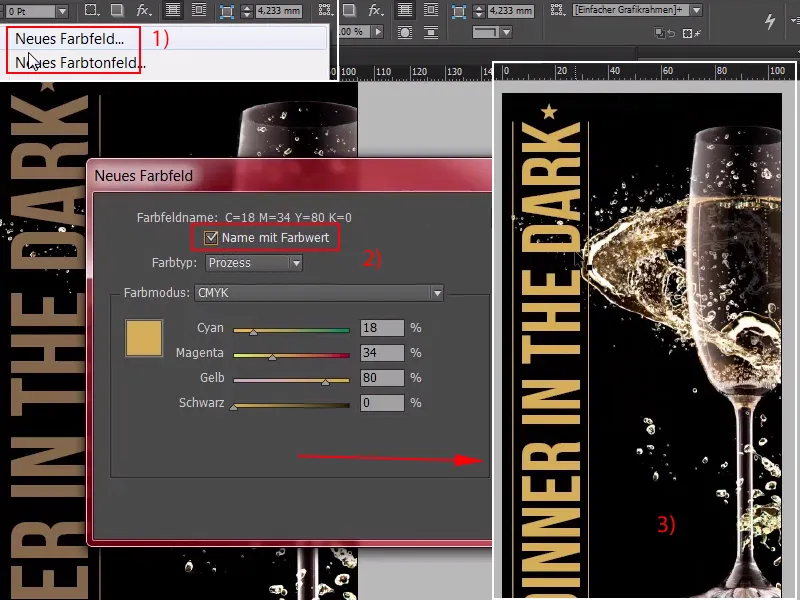
Bu yüzden bir Yeni Renk Alanı (1), seçtim, kirli bir şey değil, Düz-Renk, Süreç-renk değil, yani: 18, 34,80 ve ekstra 0. Fakat Ad ile Renk Değeri yapabilirsiniz (2), Tamam. Bu şu an kabul edilebilir bir altın tonuymuş gibi görünse de, hala bunun çok ötesinde değil.
Çünkü bu HKS renk tonunu da listemden çıkarıp yukarıda oluşturduğumla değiştirirsem, o zaman şöyle görünür (3):
Temelde işte bu, yeterli diyebiliriz, ancak altını görsel olarak renge değil, daha çok malzemede yansıyan ışıklardaki ton farklarına göre tanınır, ve bunu kağıt üzerinde grafiksel olarak göstermek, sadece yapay bir renk geçişine sahip olursa mümkün olur.
Adım 21
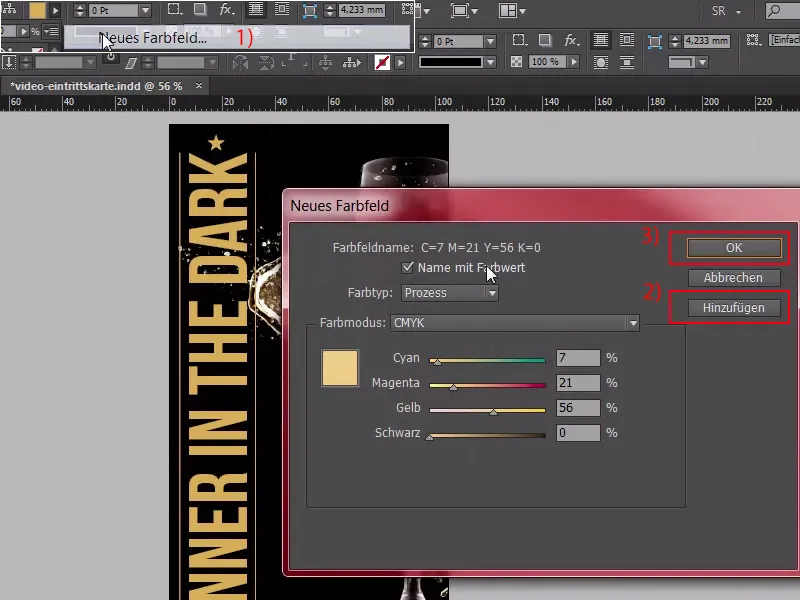
Ve bunu çok kolayca renk geçişleri ile yapabilirsiniz. Şimdi bir Yeni Renk Alanı oluşturacağım (1), biraz daha açık: yaklaşık 7,21, 56,0, Ekle (2) Tamam (3). Onaylandıktan sonra, ...
Adım 22
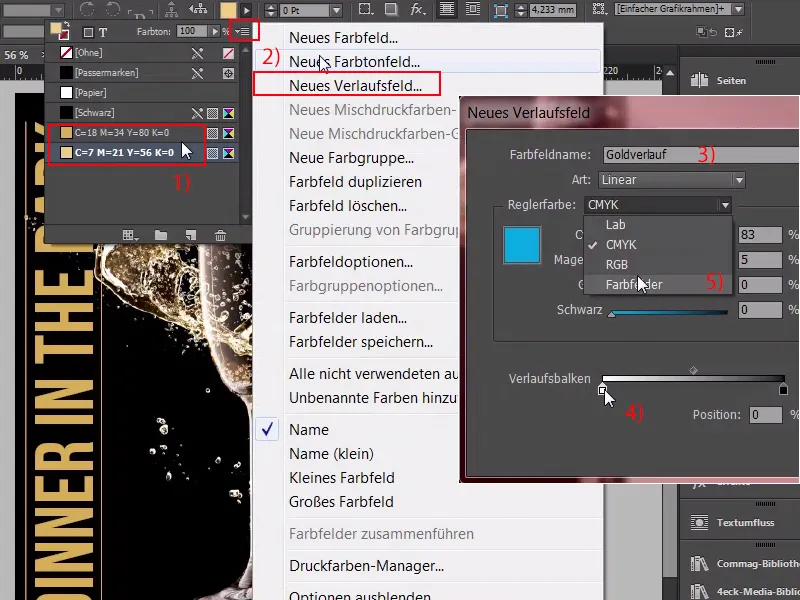
... şimdi iki Renk Alanımız var (1), ve şimdi bunlardan bir Geçiş Alanı oluşturacağım. Bir göz at: Buraya (2) bir kere Yeni Geçiş Alanı tıkladım, bunu "Altın Geçişi" (3) şeklinde adlandırıyorum, ve buradaki beyaz boya kovasına bir kez tıklandı (4); bunu şimdi manuel olarak tekrar girebilirdik ama bu çok sıkıcı, bunu istemiyoruz, bu yüzden buradan üstteki Renk Alanlarını arıyoruz (5).
Adım 23
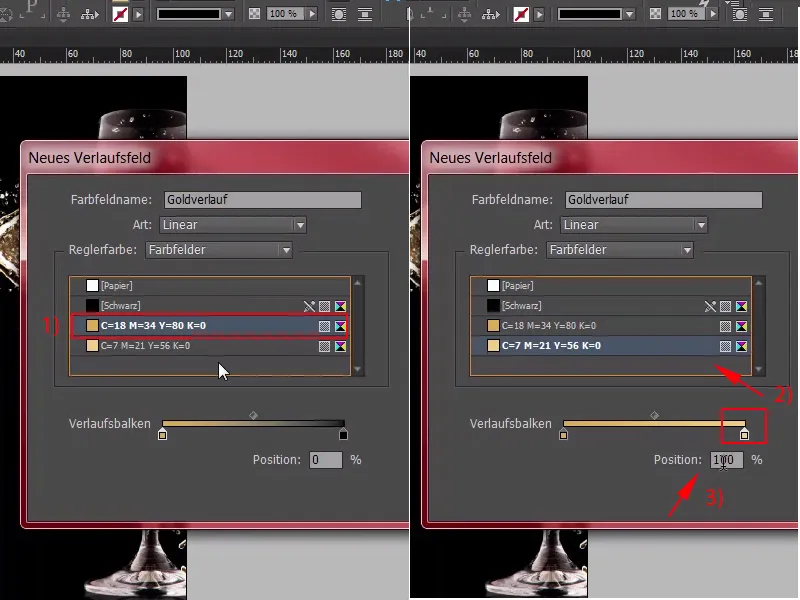
Bu ilk Renk Alanı (1), ve buradan ikinci Renk Alanı (2) seçiliyor. Şimdi sıra geldi, konumu belirlemek için buraya tıklayabiliriz (3), ...
Adım 24
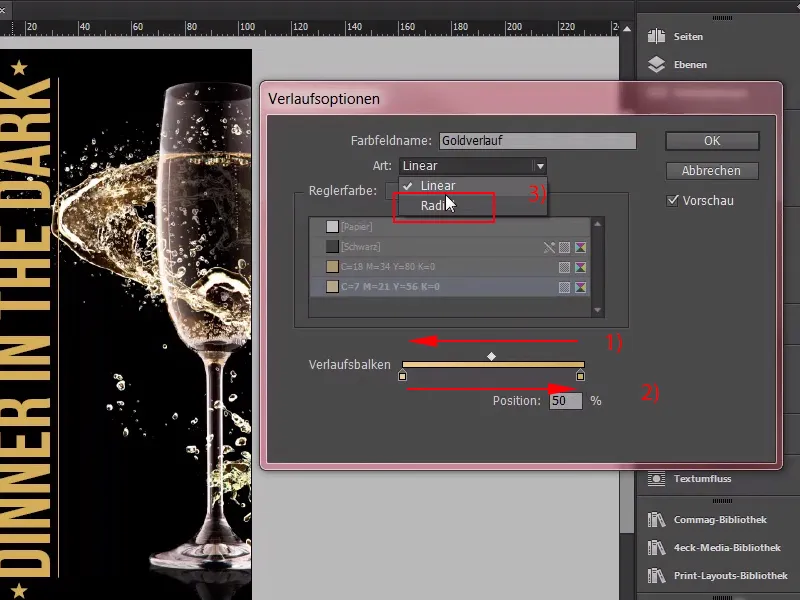
... şu an %50'de, aslında bu iyidir, ancak renkleri burada bir kez değiştirmemiz gerekiyor (1). Yaklaşık böyle olmalı, %50 (2), sonrasında bunu düzeltebilirsiniz, sadece buradaki türü bir yayılan geçiş seçmeniz gerekiyor (3).
Adım 25
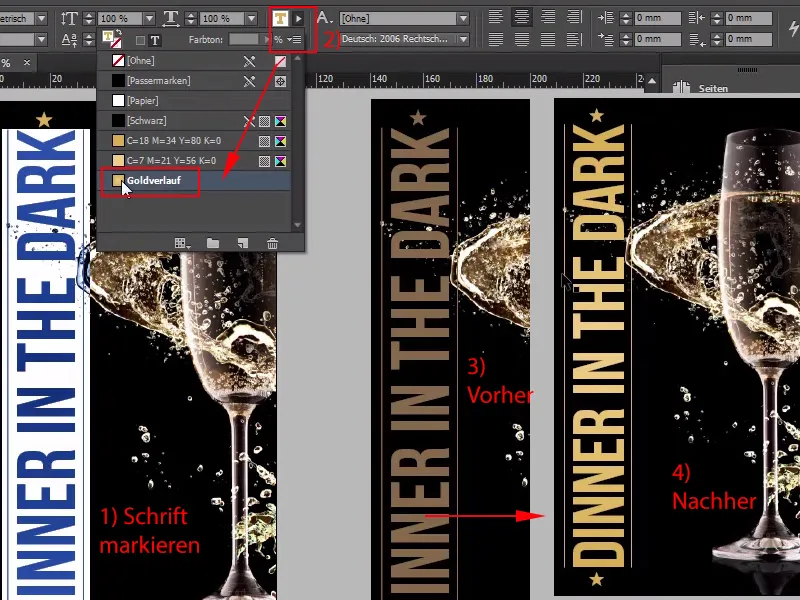
Bunu onaylıyorum, ve şimdi görün, "Dinner in the Dark" yazısıyla ne oluyor (1), onu bir kere altın geçişine yerleştirdiğimde (2). İşte böyle, ve şimdi ışıltı efektine sahibiz. Aynısını şimdi kontur çizgilerine de uyguluyorum; burada da altın geçişi kullanıyoruz, aşağıdaki yıldızları dışarıda bırakıyoruz, aksi takdirde ortada beyaz bir nokta olacak ve dışarı doğru bu derin koyu altına gidecekler, ancak bu efekt mantıksız olurdu, çünkü ışık merkezden yayılır ve şimdi, bu aradaki büyük fark açıkça görülüyor (3), ve bundan sonrası (4), bu demektir ki, altın görünümün plastisitesini ve bu görkemli parıltıyı manuel olarak oluşturmanız gerekiyor, ve bunu düşündüğümüz gibi iyi bir şekilde başardık ve doğrudan ikinci sayfaya devam edebiliriz.