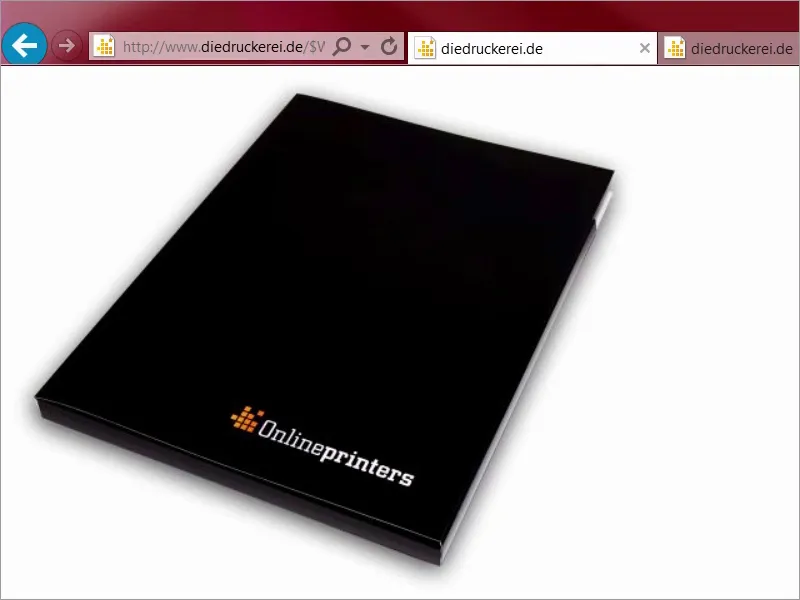
Evet, günaydın ve Merhaba Dünya, işte PSD-Tutorials.de'den Stefan. "InDesign'de Taze Baskı Düzenleri" projemizin yeni bir bölümündeyiz ve bugün, bir baskı atölyesinin portföyünde her zaman olmasa da vizit kartları veya el ilanları kadar güçlü olmayabilir, ancak yine de heyecan verici bir tasarım karakterine sahip: Bir DIN-A4 klasör tasarlıyoruz, işte size bir örnek.
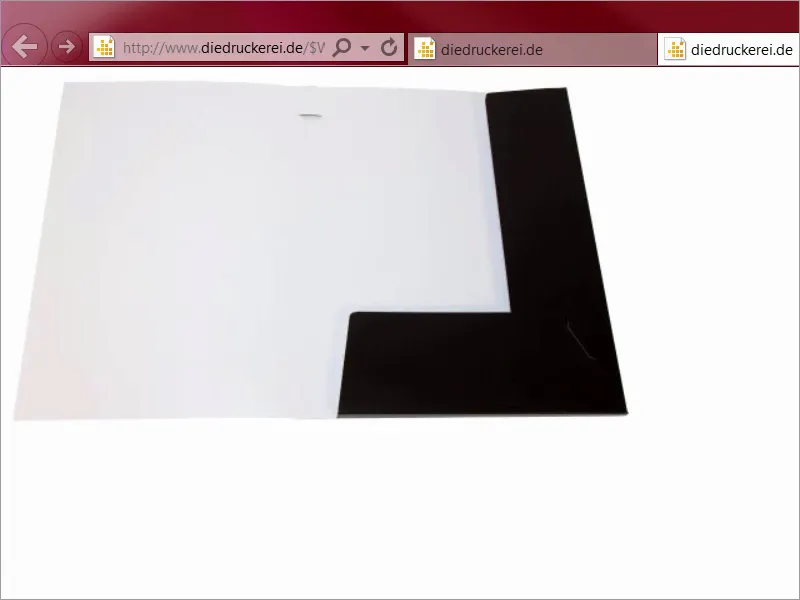
Veya açılmış bir örneği. Bu tür klasörleri etkinliklerden, sunumlar sırasında verilen el ilanlarından, şirket broşürlerinden ve benzerlerinden hatırlarsınız, ve bugün tam olarak böyle bir şey yapacağız.

Başlayalım: Adımlar 01–10
Adım 1
Bu işi ilginç kılan şey, ürünün zaten kendisine işaret ettiği gibi üç boyutlu düşünmemiz gerektiğidir. Tasarım için özel bir konsept düşündüm, çünkü renkleri marka elçisi olarak kullanmak istiyorum. Renk sadece duvarları veya kıyafetleri güzelleştirmekle kalmaz, aynı zamanda etkili marka oluşturma aracıdır.
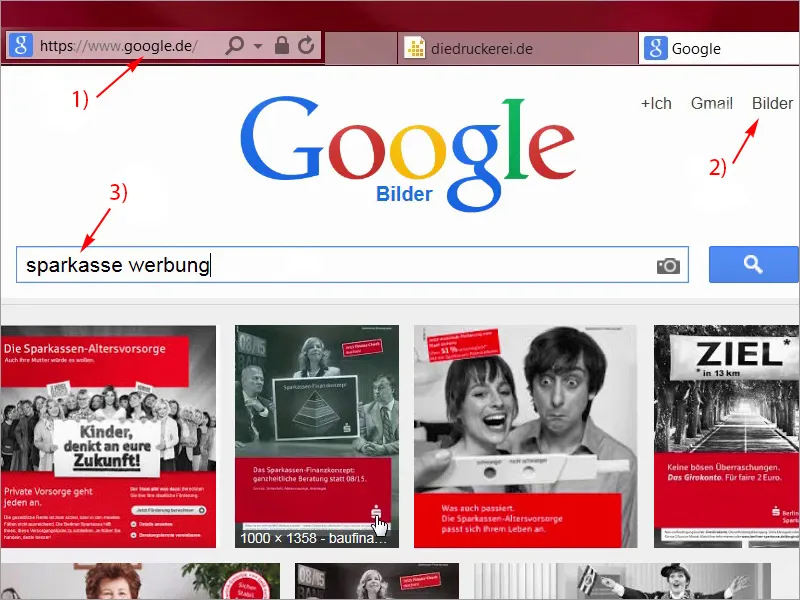
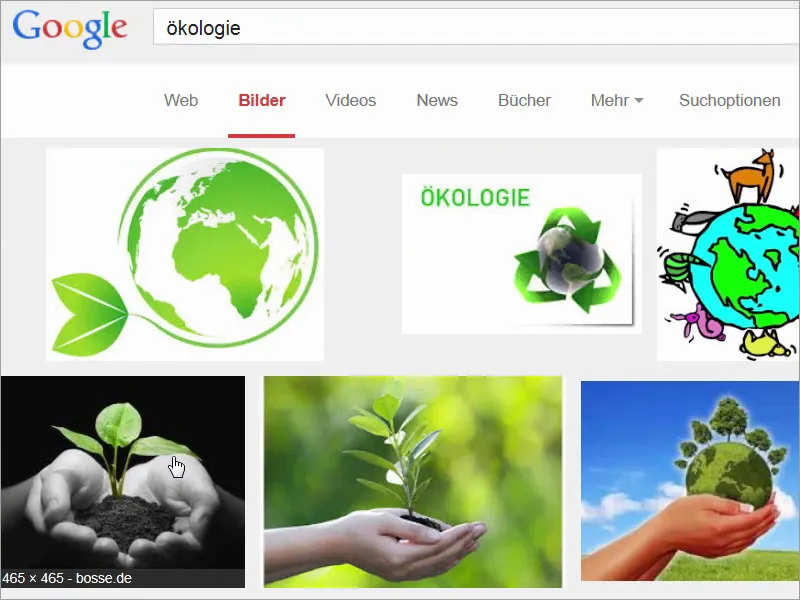
Bunun için yeni bir sekme açıyorum, hadi Google'a bir göz atalım, resim aramasına bir bakalım, ve size bir şey göstereceğim: Sparkasse reklamları. Peki, ne çıkıyor karşımıza? Al bakalım. Alman Sparkasse'ler tam olarak bu etkiyi kullanıyor. Monokrom, yani tek renkli resimler kullanıyorlar ve her zaman sadece kırmızı, kırmızı, kırmızı. Her yerde kırmızı.
Adım 02
Bu fikrin arkasında çok ilginç bir düşünce var, çünkü ziyaretçilerin zihninde otomatik bir ilişki kurmayı amaçlıyor: Banka - Sparkasse - Kırmızı. Ama bu sadece hızlı bir üçlü değil, hayır arkadaşlar, size söylüyorum! Bu çalışıyor! Ben de birkaç sene önce orada çalıştım ve reklam tarihini nasıl sadece basit bileşenlerle yazılabileceğini gösteriyor. Bu durumda sadece üç harfi olan ve tersten okunduğunda her stadyumda coşku ve alkış dalgalarına yol açan bir renkle. Ancak biz renkleri değiştirip, kan ve insan yaşamının renginden ve artık finansın rengi olarak kabul edilen renkten büyüme ve verimliliğin rengine, yani Yeşil'e geçeceğiz. Evet, ne çıkacağını görelim, yukarıya yeni bir arama terimi girelim: Yeşil ekolojinin rengidir, sadece organik meyveyi düşünün. Ben bir araştırma yapayım: Ekoloji. Bakalım buradan ne çıkacak: her şey yeşilde. Yeşil sakinleştirici etkiye sahiptir, merkezin rengidir, olumlu çağrışımlar uyandırır.
Adım 03
Yeni bir arama terimi gireyim: Bakalım buraya: yeşil ışık. Şimdi artık kırmızı değil, yeşil ışık serbest akışı ya da yeşil ışık anlamına geliyor. Aslında sadece bu nedenle Yeşil rengi kırmızı renkten daha çok hoşunuza gider, çünkü kim yerinde saymayı sever ki?
Yeşil ilginç bir şekilde aynı zamanda şeytani bir yönü de var, evet, biraz zehirli veya tehlikeli. Şu arama terimine bir bakın: Tanıdık mı? Bu güzel organik elmayla karşılaştırıldığında kesinlikle o kadar uysal değil, ancak size şunu söylemek istiyorum, her zaman içeriğin de önemli olduğunu belirtmek isterim.
Adım 04
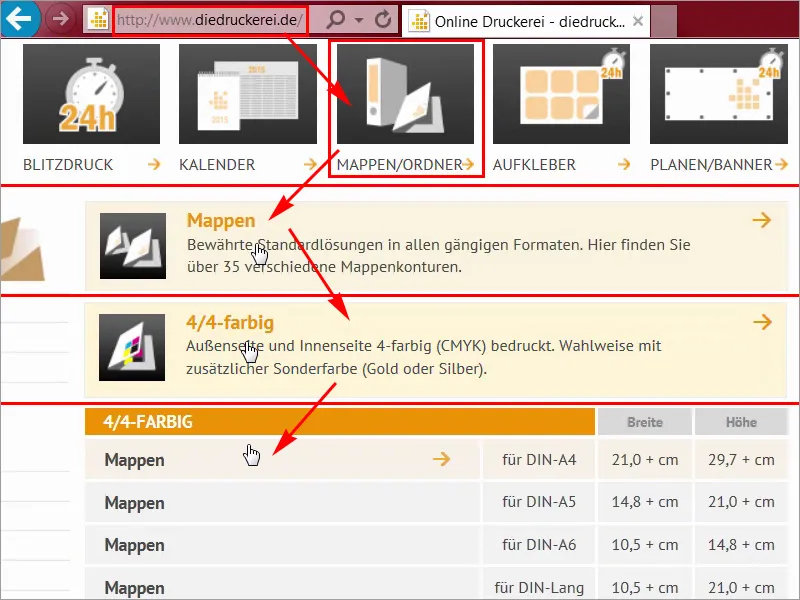
Yani sonuç olarak gerçekten şunu söyleyebiliriz: Yeşil, doğallık söz konusu olduğunda, organik olduğunda, otantik bir karakter söz konusu olduğunda tercih edilen renktir ve bunu birleştireceğiz: Yani Sparkasse fikrini Yeşil olarak marka elçisi olarak kullanacağız ve bunu sadece yeşil imajı olan değil, aynı zamanda oldukça lüks görünen emlaklarla birleştireceğiz. Basım evimizin sayfasına gidelim ve basım parametrelerine bir göz atalım. Klasör/konabilirsek, işte burada: Klasör 4/4 renkli, yani dış ve iç yüzeyleri dört renkli basacağız, ve sonra DIN-A4 formatını seçeceğiz, ve burada bizi nelerin beklediğine bir göz atın, çünkü diğer videolardan bildiğimiz genel bilgilerin yanı sıra burada gerçekten keşfedilecek çok şey var.
Adım 05
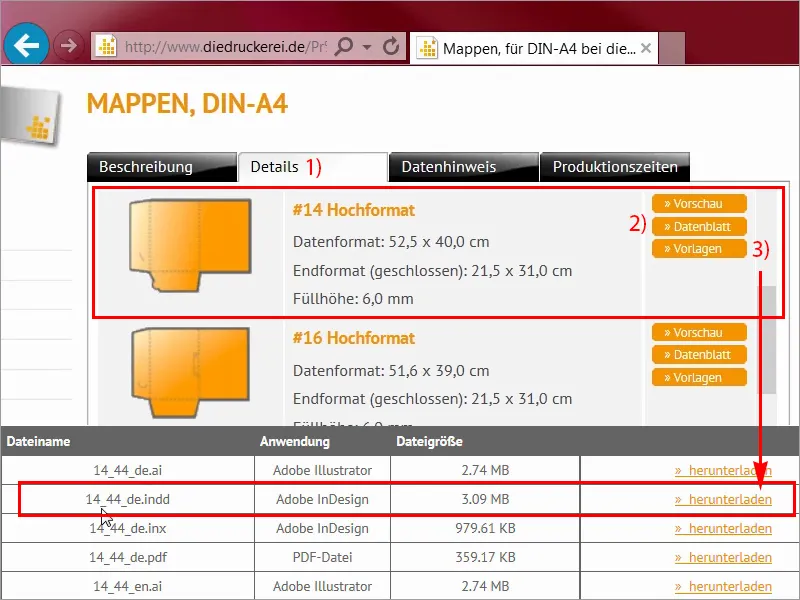
Detaylar (1) altında formatı seçebilirsiniz ve gerçekten farklı seçenekler var. Yediyle başlayıp her bir seçeneğin nasıl değiştiğini veya kartvizitler veya CD'ler için tutturma yeri olan ya da çift format kullanımı gibi seçeneklerle nasıl daha zenginleştiğini görebilirsiniz. Ben zaten bir seçim yaptım ve 14 numaralı kesme formatını seçtim. Burada veri tablosuna (2) kesinlikle bir göz atın. Bu sayfayı yeni bir sekmede açıyor ve "14_44_de.indd" şablonunu (3) indiriyorum, çünkü işte bu kadar basit olabilir. Her seferinde yeni bir şey oluşturmak zorunda değilsiniz. Özellikle tasarımcı olarak şimdi bir şablon oluşturacak kadar vaktim yok, hayır, tasarımın başlangıcından beri bana InDesign çalışma dosyasını sağlayan basım evimize gerçekten minnettarım.
Adım 06
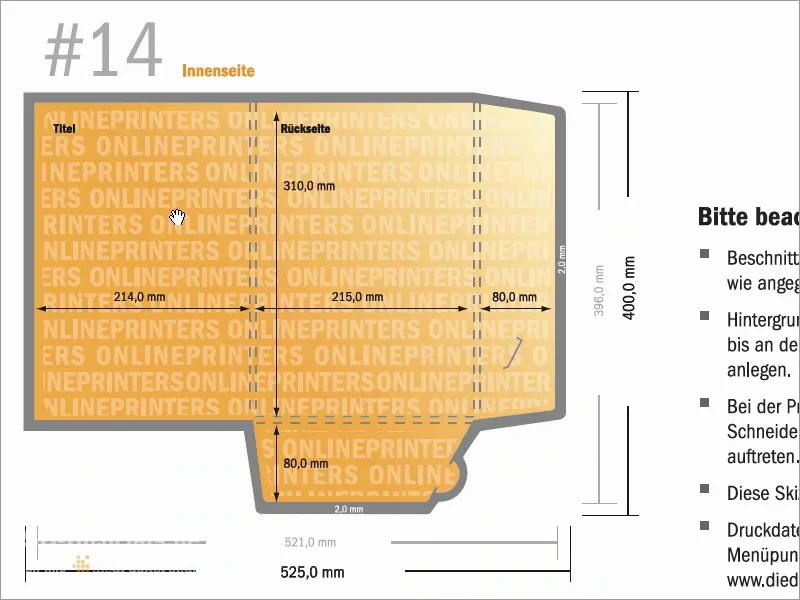
Veri sayfasına bir daha bakalım, ben burayı bir kere kapatacağım, ve orada nasıl görüneceğini tekrar görebilirsiniz. Burada bir ön yüz var, o mappenin arka yüzü ve iki kanat var, biri sol tarafta, biri altta, bu şekilde güzelce iç içe geçebiliyorlar, ve içe doğru katlanacaklar..webp?tutkfid=68144)
Adım 07
Veri formatları bizim için şu anda daha az önemli, çünkü zaten şimdi yüklediğim şablonla çalışıyoruz, ve bu da iç yüz, ihtiyacımız olan tüm ölçülerle. Şimdi InDesign'da şablonu açıyor ve başlıyoruz.
Adım 08
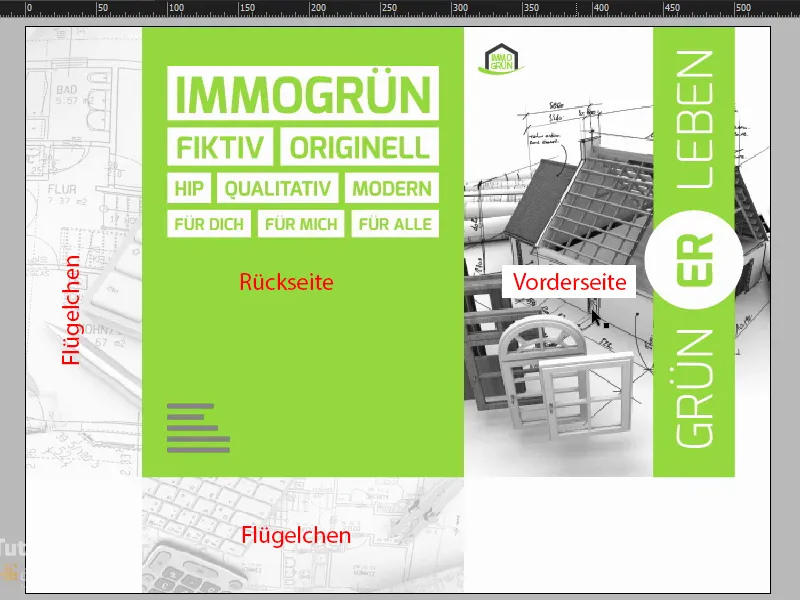
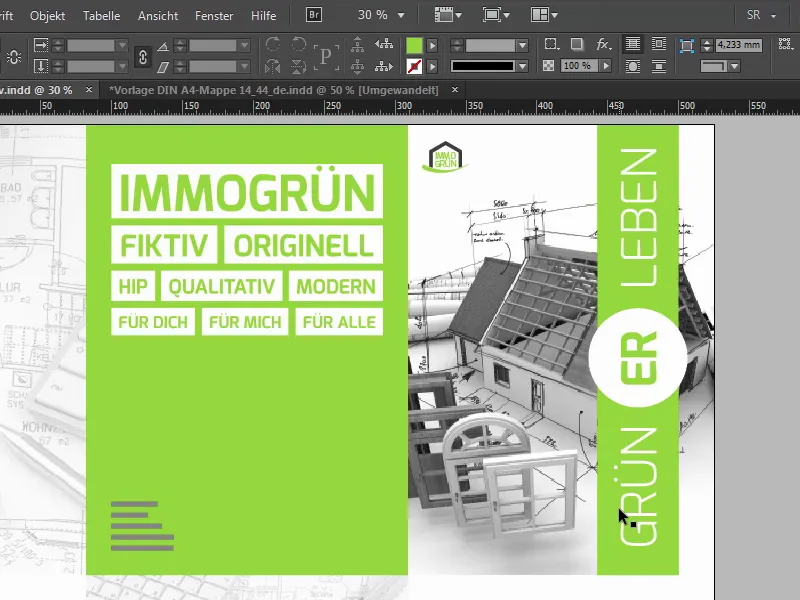
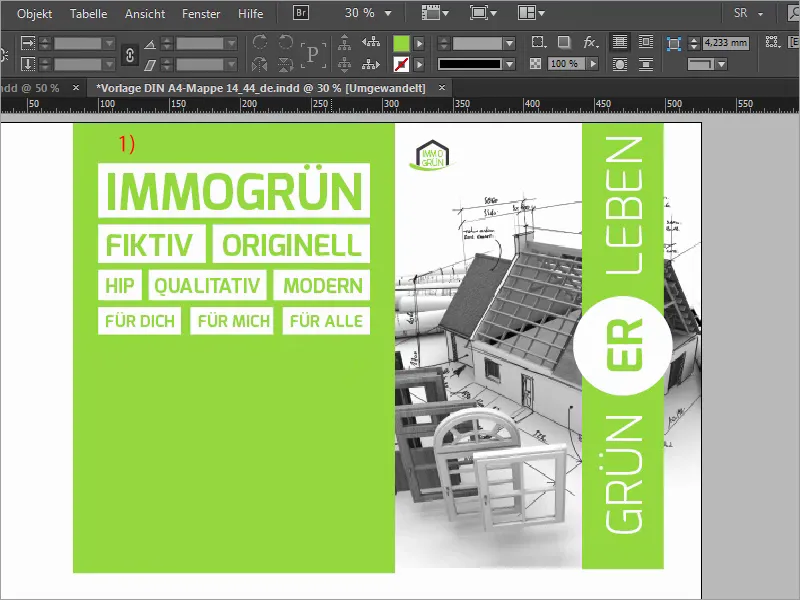
Evet, InDesign CC'de geldik. Şimdi bugün ne tasarladığımızı sonunda görebileceksiniz. Tasarımımız iki temel direğe dayanıyor, marka mesajınıza büyük ölçüde sorumlu olanlar. Bir bakalım. Bir yanda burada gördüğünüz gibi çim yeşili rengini siyah beyaz görüntülerle birleştirdik ve arka taraftaki beyaz süslemeleri görebilirsiniz. Sağda mappenin ön yüzünü görüyoruz, solda ise arka kısmını ve bunlar iki kanat.
Adım 09
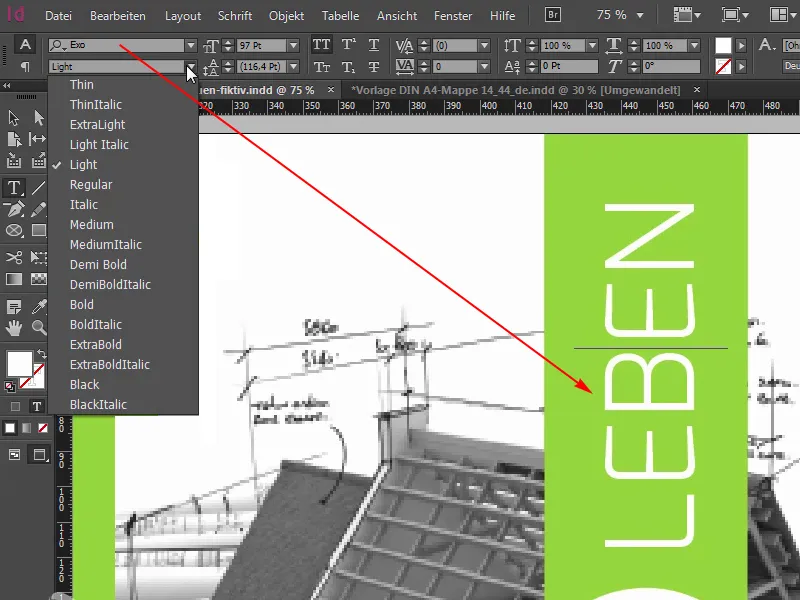
Çalıştığımız ikinci temel direk, kıvrımlı tipografi. Bir bakın: Bu Exo denilen şey, üzerine bir Çift Tıklama yapacağım, farklı kesitlerde mevcut, buradan görebileceğiniz gibi, bunu fontsquirrel veya dafont'tan ücretsiz indirebilirsiniz sanırım. Exo, her ne kadar serifsiz olsa da dostane, yuvarlak ve sevimli bir karakterle donatılmış. Böylece mükemmel bir şekilde sahneye uyuyor. Detayları birlikte inceleyelim. Bu harika şekilli E'ye bir bakın: özgün ve tamamen kusursuz, aşağıdaki L'ye de, genellikle sert kenarlar veya köşelerin bulunduğu yerde. Çok narin, hoş ve yuvarlak.
Adım 10
Bu yazı biçimini çok beğeniyorum, yaklaşan tasarımımız için mükemmel bir şekilde uyuyor, yani aklınızda bulunsun: Exo. Ancak Mappenin genel tasarımındaki en iyi şey, içinde bulunan özel işlem. Benzerini monitörde tabii ki göremiyoruz, ancak matbaadan kısmi kabartma lak ile baskı ürünümüzü değerlendirebiliyoruz. Şimdilik sadece dış yüzeylerde, yani iç yüzeyler bundan etkilenmiyor, yani bütün beyaz alanları bu kabartma lakla donatacağız, solda ve sağda bir daire; Greenlife bence gerçekten ilginç bir kelime oyunu; yeşil yaşamak veya yeşil yaşayabilmek denilebilir, ve ortadaki ER, elbette bu güzel laka da sahip olacak.
Adımları 11–20 ile devam edelim
Adım 11
Sonuç olarak bir kabartma lakının ne yaptığı sorusu ortaya çıkıyor. Bu, yazıları veya motifleri üç boyutlu hale getirmenizi sağlar. Ancak baskı maddesi neyse ki şekil değiştirmiyor, bu nedenle bu mappenin için mükemmel bir seçenek oluyor. Ve grafik tasarımcı olarak, basit tasarım sürecinin ötesinde düşünmek önemlidir. Gördüğümüz son PDF, işin sonu değil. Çünkü işin özel işlem aşaması ikinci tura başlıyor ve unutulmamalıdır: Özel işlem aynı zamanda tasarımdır. Bu sadece bir ek değil, sonradan şüpheyle onayladığınız bir şey değil. Hayır, bu genel izlenime veya daha doğrusu etki deneyimine katkıda bulunur.
Adım 12
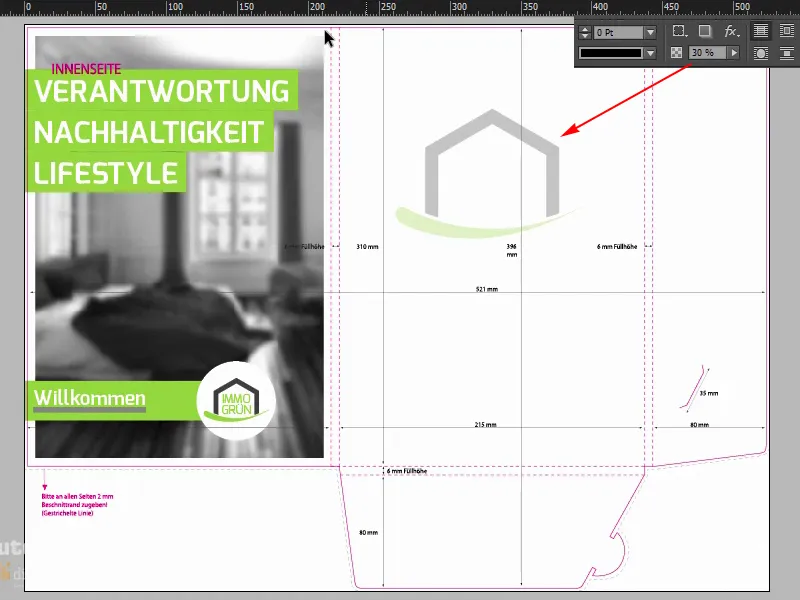
Bu nedenle, bütçenize bağlı olarak değerlendirme imkanı sunan özel işlemi düşünmenizi tavsiye ediyorum, çünkü müşteri ve izleyici bu taze kazanılan dokunsal deneyimi takdir edecektir. Tabii ki daha sonra bu konuyu detaylı olarak inceleyeceğiz ve kameranın önünde. Başlamadan önce, ikinci sayfaya da kısaca bir göz atalım, şu şekilde görünüyor: Buradan tanıyabiliriz.
Adım 13
Size katman panelinde Kesme Çizgisi'ni detaylı bir şekilde gösterebilirim, böylece şeklin gerçekten nasıl olduğunu görebilirsiniz.
Adım 14
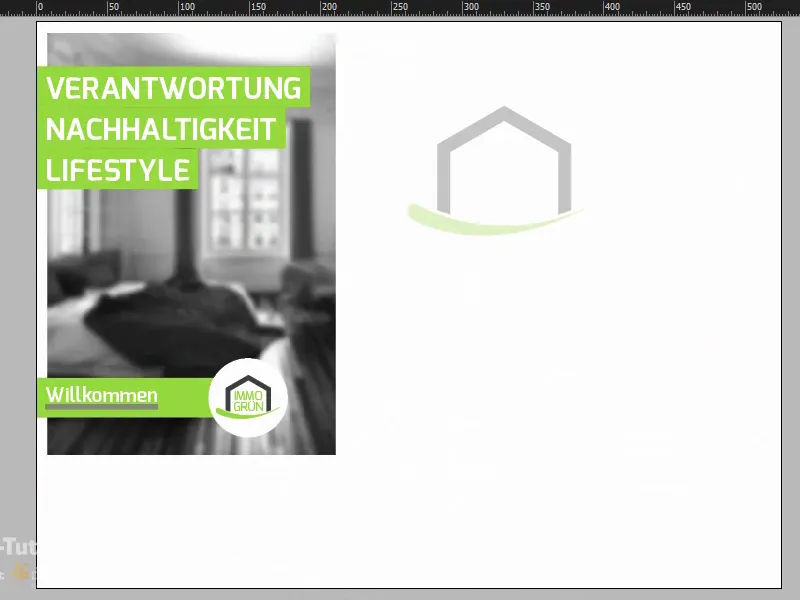
Burada, beyaz kalan kanat içlerini tekrar ele alıyoruz. İç kısımda %30 azalan bir opaklık ile logo merkezlenmiş ve sol tarafta üç vurgulu kelime olan Sorumluluk, Sürdürülebilirlik, Yaşam Tarzı içinde açılan iç tarafın üzerinde. immogrün dünyasına hoş geldiniz. Ve arka planda tamamen yumuşatılmış bir görüntü, Photoshop'taki Gauss Yumuşatıcı tam anlamıyla iş başında. Bu şekilde yapıldı çünkü gözün gerçekten bu mesajın özünü kavraması isteniyor ve bu kesinlikle renkte ve bu üç anahtar kelime de yatıyor. Yani hiçbir şey rengin dikkatini dağıtmasın.
Adım 15
Şimdi, şablonla başlayalım, burada zaten açık olanı var, ve dış kısımdayız. Burada tekrar iki katmanımız var: Kesim çizgisi, her ihtimale karşı gizleyip gösterebileceğimiz. Eğer sizi rahatsız ederse, onu gizleyebilirsiniz. Başlangıçta, sizi ilk etapta rahatlatacaktır eğer içeride bırakırsınız. Ve son olarak üzerinde çalışacağımız yer, yerleşim katmanı.
Adım 16
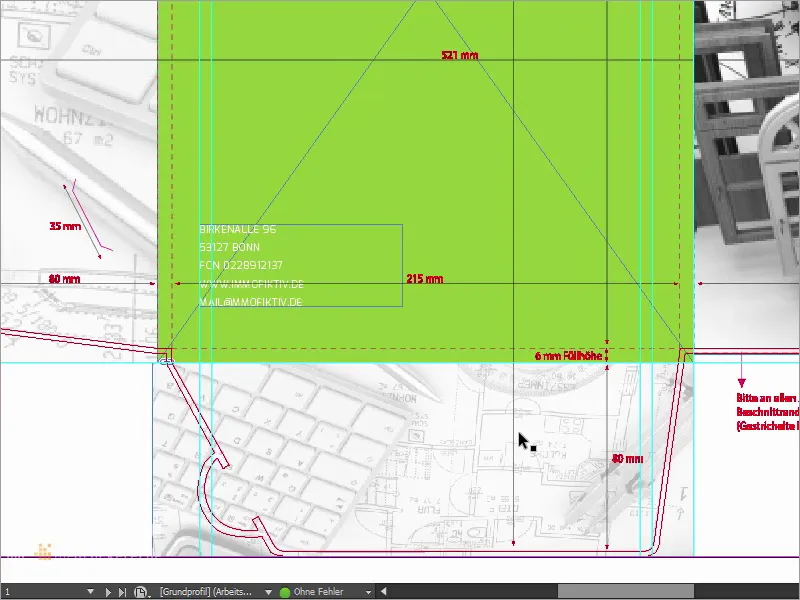
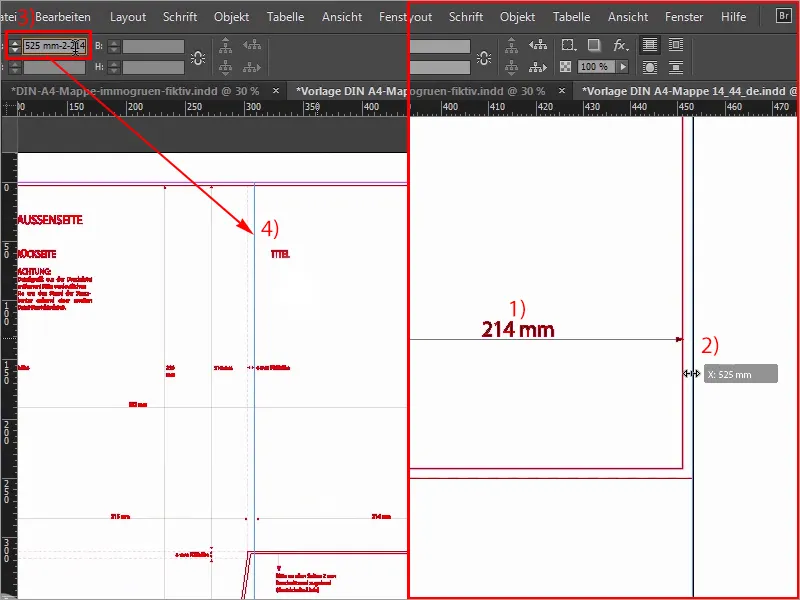
Yani ilk olarak sağ tarafta bir görüntü yerleştirmeye başlıyoruz ve burada çizgiyi görebiliyoruz; dış kısım orada bitiyor, maalesef bir yardımcı çizgi yok burada, yani; burada kenetli yardımcı çizgilerle çalışamayız, bu yüzden işimizi biraz kolaylaştıracağız, sağa kaydırarak aşağı, 214 milimetre genişliğe sahip olduğumuzu göreceksiniz. Şimdi, belgenin sonu olduğu için, sadece burada kenara bir yardımcı çizgi çiziyorum. O da otomatik olarak kenetleniyor, çünkü belgenin sonunu işaret ediyor.
Bunu indiriyorum ve şimdi yukarıya küçük bir hesaplama ekleyeceğim. İlk olarak -2 mm kadar azaltacağız, bu burada bulunan iki milimetre taşma, şu anda -214 mm giriyoruz ve şimdi yardımcı çizgi sola doğru kaydı, tam olarak bu konuma.
Adım 17
Şimdi kolayca Ctrl+D tuşuna basarak bir defa Yerleştir-diyaloğunu açabiliriz, uygun görüntüyü seçebilir ve Aç düğmesine tıklayabiliriz.
Adım 18
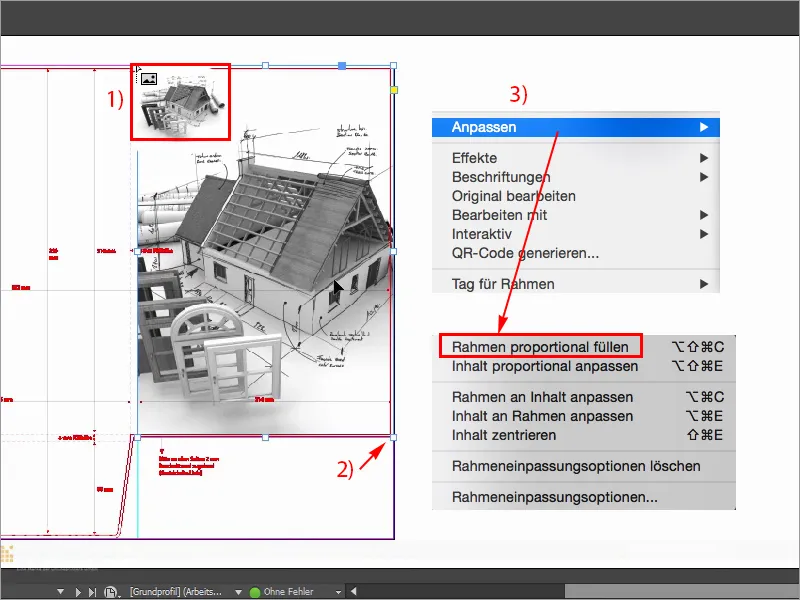
Ardından, yardımcı çizgi üzerine tıklayın ve görüntüyü taşırken taşmayı sağlayın (1). Aşağıya doğru da biraz daha gidin, önemli olan taşmalı olmamız (2). Ve şimdi Sağ tık>Uyarla>Proportsiyonel kadar doldur seçeneğini seçiyoruz (4), ve bir sonraki adımda ise görüntüyü doğru bir şekilde yerleştirmek zorundayız.
Sol tarafta hafifçe kesilmiş kapılar görmekteyiz, sağda da ev oldukça yerinde, belki biraz sola doğru kaydırabiliriz, fazla değil, ancak genel olarak doğru olduğunu düşünüyorum. Her durumda, sonradan yeniden ayarlama yapılması gerekebilir.
Adım 19
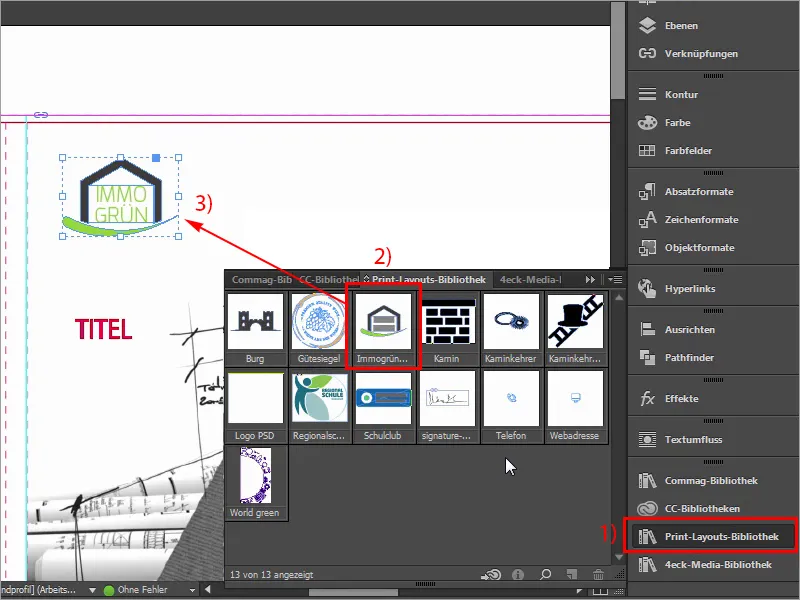
Daha iyi görselleştirmek için ben de burada Görünüm>Görünüm Kalitesi>Yüksek Kaliteli Görünüm seçeceğim, karşıma zaten çıktı, ancak alt kısımdan Yüksek Kaliteli Görünüm seçeneğine tıklayabilirim, aslında performans kaybı olacaktı ama bilgisayarım bu durumu kaldırabilir. Neyse ki bunun yanına sol üst köşeye logoyu eklemek gerekiyor belki de, ve logoyu Kütüphanemden (1) ekleyeceğim, bir bakayım, işte immogrün'ü buldum (2). Bu bir grup, onu en üste taşıyacağım, köşeye, sonra aşağı, sağa, aşağı, sağa, aşağı, sağa, aşağı, sağa. Yaklaşık dört defa, böylece bunu iyi hayal edebilirim (3).
Adım 20
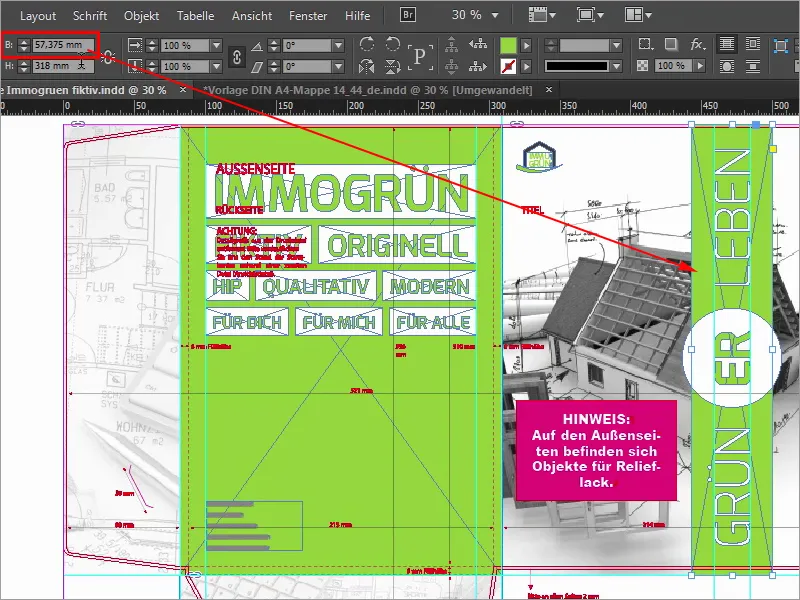
Şimdi elbette burada eksik olan şey, yukarıdan aşağıya uzanan renkli bandımız.
Bunu şablon üzerinde bir kez daha göstereceğim: İşte böyle, buna ihtiyacımız var. Kısacası ölçüleri bir göz atalım: Öncelikle bu değeri (57,375 mm) önemli buluyorum: Bu değeri kopyalayacağım.
Adımlar 21–30
Adım 21
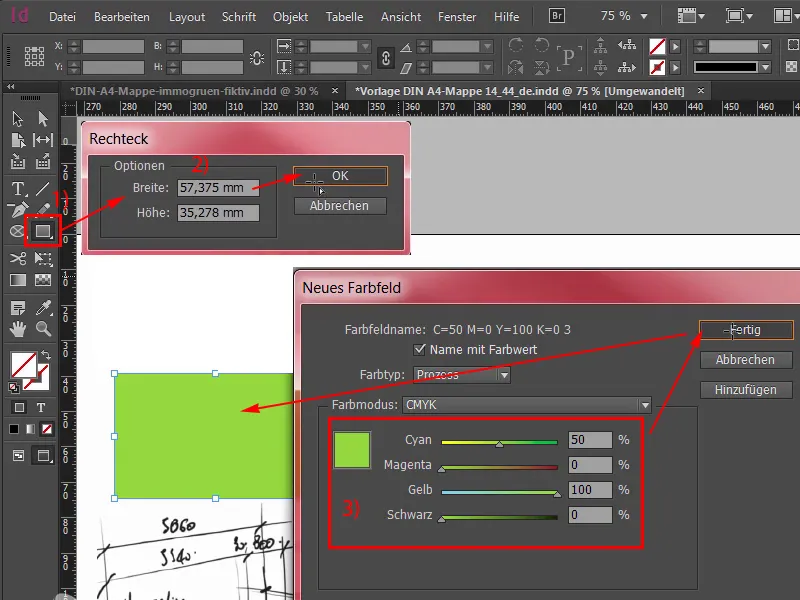
Click here (1), copy width from the clipboard (2), confirm, then the whole thing naturally needs the appropriate color, namely 50 0 100 0 (3).
Adım 22
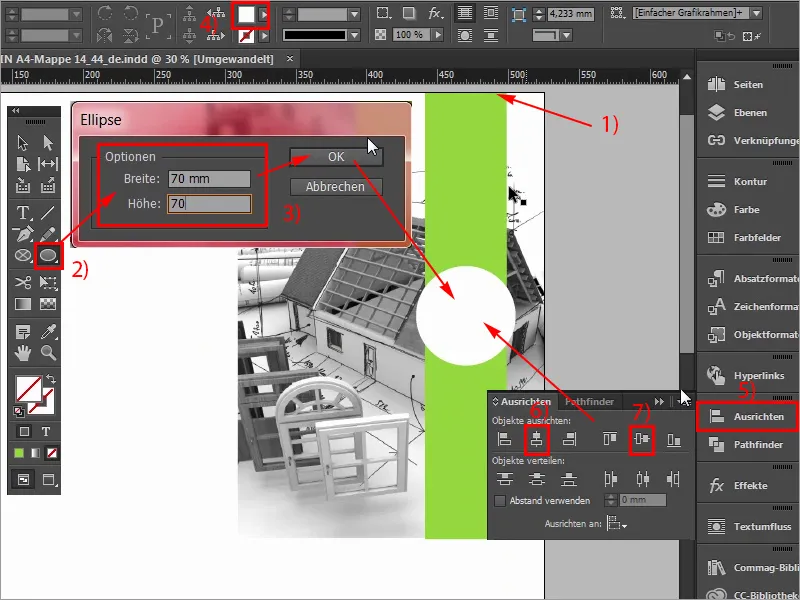
Ekleyin, ve şimdi bunu en üste yerleştireceğim (1) ve biraz dışarı kaydıracağım, bunu basılı Alt Tuşu ve Fare tekerleği ile yapabiliriz, ve sonra aşağıya doğru çekebiliriz. Ortada bir daire de ihtiyacımız var, bu da oldukça kolay, şunu seçebilirim: Elips Aracı (2), bir kez tıklama, 70 x 70 mm olarak onaylayın (3), Beyaz rengini seçiyorum (4), tekrar içeri kaydırıyorum, daireyi seçtim, arkadaki öğeyi seçerek Shift Tuşu ile Hizalama Paneli'ni (5) açıyorum ve hem yatay orta eksende (6) hem dikey eksende (7) hizalıyorum. Şimdi biraz kaydı, sorun değil, Shift ve sol ok tuşlarıyla doğru konuma geri getirebilirsiniz. Burada çatı kısmına biraz benzediği için oradan fikir alıyorum.
Adım 23
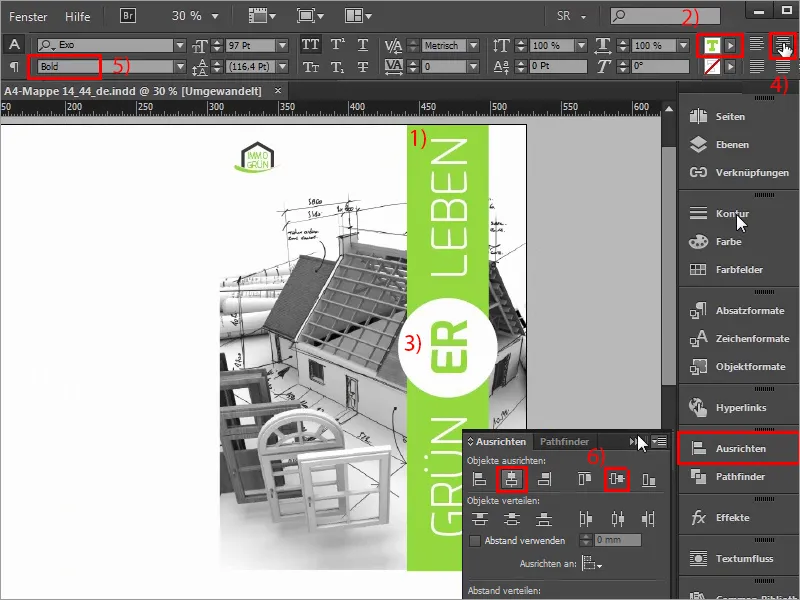
Tabii ki üzerinde yazı da olmalı, Yeşil yaşam, bunu çok kolay bir şekilde Metin Aracı ile yapacağız (1). Metin alanı oluşturun, yazı boyutu 97 pt olacak (2), yazı tipi olarak Exo'yu İnce olarak seçin (3). Sonra Beyaz rengini seçin (4), ve şimdi yazmaya başlayabiliriz: Yeşil, tümünü seçin, büyük harflere çevirin (5), onaylayın, sonra doğru boyuta indirmek için kenarları çift tıklama yaparak 90° döndürün (6), ve şimdi rehber hatları zaten görünmeye başladı, yani doğru eksende olduğumuzu biliyoruz, bu metin alanını dairesine yerleştireceğim ve aynı zamanda Shift Tuşu ve aşağı yön tuşları ile 1,2,3,4,5 mesafelerle aşağıya doğru kaydıracağım (7).
Adım 24
Biraz dışarı kaydırıyorum ve ardından bunun bir kopyasını alıyorum Alt ve Shift ile, ve sonra bunu da dolaşsaya andocklayacağım. Tamam. Tüm alanı biraz daha büyütüyorum ve metni "Leben" olarak değiştiriyorum. Şimdi tekrar beş kez yukarı doğru, tamam, harika, burada sadece kenara çok yakın olmamaya dikkat edin, bunun 4 mm olması gerekiyor (1). Ama bence burada eminim ki kesinlikle güvende olduğumuzu görüyorum. Son kez bu metin kısmını kopyalayacak, ortaya yerleştirecek, rengi bir kez Grün (2) yapacak. Buraya "ER" (3) yazacağım, merkeze alınacak (4), ve yazı tipi olarak Kalın (5) seçeceğim, bunu biraz kalın hale getirmek istiyorum, gereken boyuta indirim yapacağım, ve sonra Shift Tuşu ile daireyi seçip, Hizalama Panelini ve dikey ekseni buna göre ayarlayacağım (6). Dış kısım böylece kolay bir şekilde bitti, aslında neredeyse bitirdik ve hızla sol tarafta tasarladığımız arka kısma devam edeceğiz.
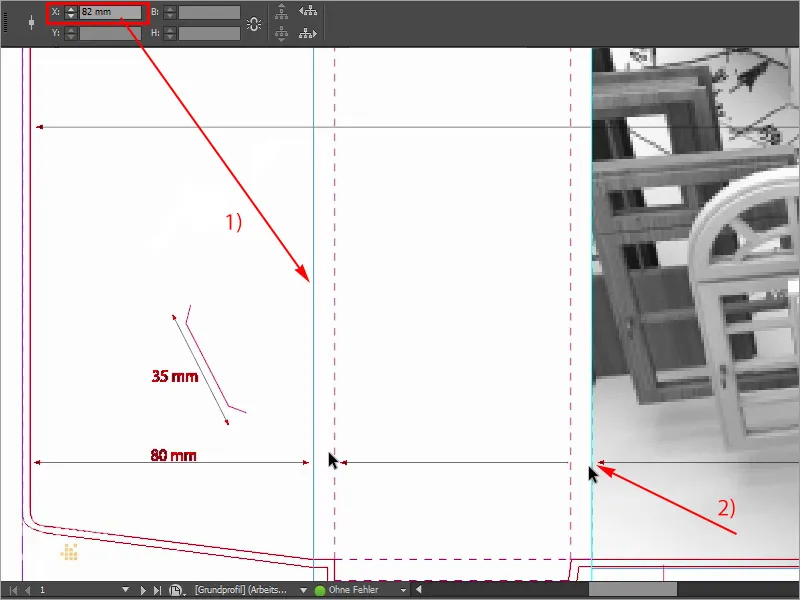
Adım 25
Yani tekrar başlıyoruz, sol tarafta başlamak üzere Rehber Hatları çizmeye, burada kanattan aşağı doğru, ve daha açık belirgin bir şekilde görüyorsunuz, burada rehber hattını çizerken hemen kenetlensin. Şimdi şunu hesaplayacağız: burada sahip olduğumuz 2 mm Anschnitt artı kanadın 80 mm'si, bu da bizi 82 mm'ye getiriyor (1), ve bu kısım buradakiyle aynıdır (2), yani bir doluluk - bu durumda dosya sırtı gibi -, ve burada da aynı durum geçerli. Bu kısmı renkli olmasını istiyorum.
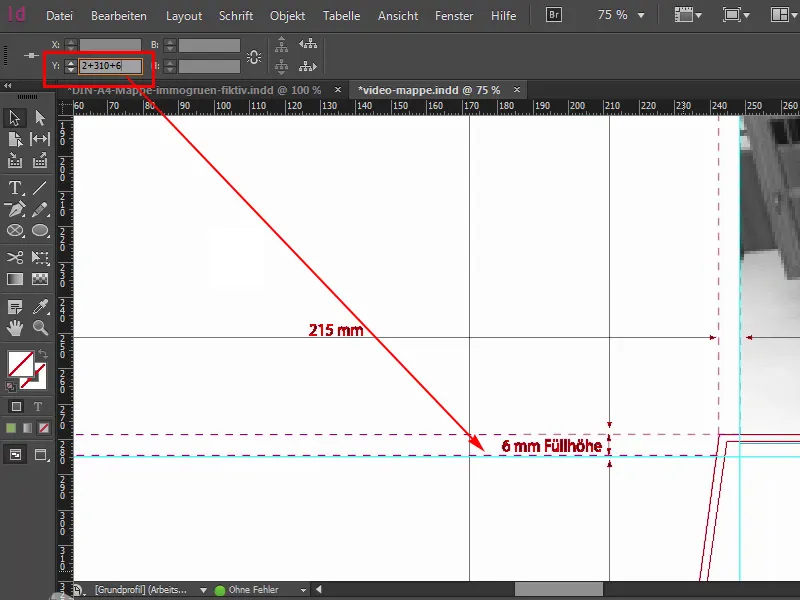
Adım 26
Aynı şekilde alt kısımda da aynı durum var, bu yüzden tekrar yeni bir Rehber Hattı çizeceğim, biraz daha uzaklaştığımda görebileceğim, buradan buraya kadar 310 mm, yani en üstten en alta, ve eğer şimdi cetveleden bir Rehber Hattı çeksem, Anschnitt'ten 2 mm eklerim, 310'a eklerim ve burada olan 6 mm doluluğu da eklersem, toplamda tam 318 mm'ye ulaşırız, ve bu ben çalışmak istediğim yazı alanıdır.
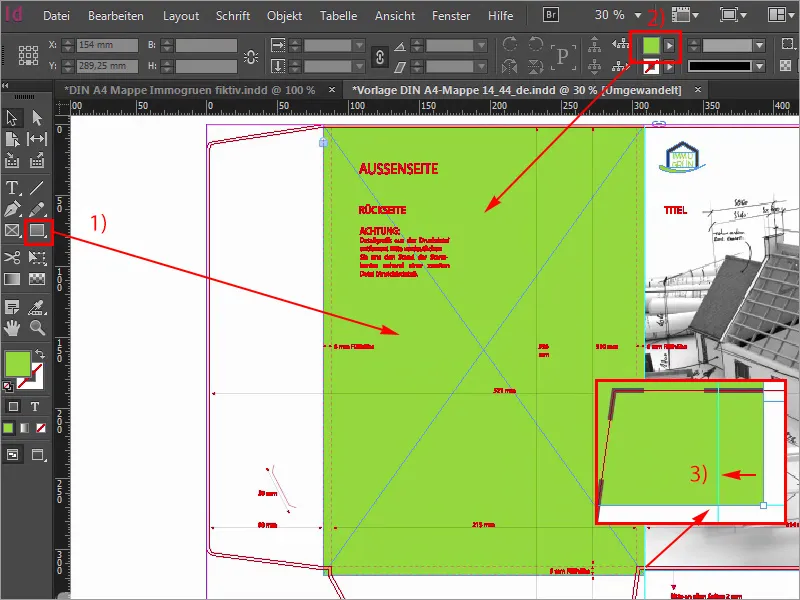
Adım 27
Önce biraz daha yeşil olması gerekiyor. Yani: Yeni bir Dikdörtgen (1) oluşturun, sol üstten başlayın, orada tam oturup oturmadığını hemen kontrol ederim, bir kere oluşturuldu, rengi doğru, evet, 50 ve 100, işte çim yeşili rengimiz (2), ve şimdi yukarıdan bakalım, orada da tam oturduğumuzu kontrol edelim. Görünüşe göre iyi duruyor. Hadi biraz daha aşağı kaydıralım, buraya kadar, ve orada düzeltmemiz gereken bir kısım var. Şimdi, tutacak nerede? İşte burada. Bir kere aşağı doğru çekelim, tamam, ve sonra aynı şeyi burada geçişte de kontrol edelim: Biraz hedefin ötesine geçtik (3), yani bunu da manuel olarak düzelteceğim, yani doğrudan Rehber Hattı'na. Şimdi arka yüzeyimiz güzel canlı yeşil renkte parlıyor ve tabii ki eksik olan şey, buradaki belirgin metin kutularımız, ve bunları birlikte oluşturacağız.
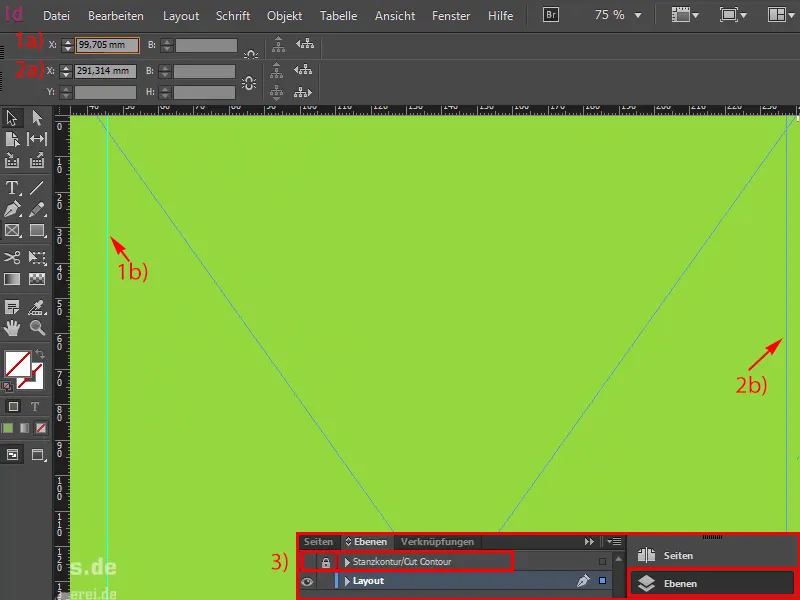
Adım 28
Önce uygun yönlendirme çizgilerini çekeceğim ve şimdi gireceğim bu eğri değerler için şaşırmayın, çünkü daha önce bunu zaten ölçtüm. Yani: 99,705 mm (1) ve ikincisi 291,314 mm (2). Şimdi buraya bir çizgi çektik ve buraya sağa bir çizgi çektik. Yardımcı düzlemi gizleyeceğim (3), o zaman biraz daha fazlasını görebileceksiniz.
Adım 29
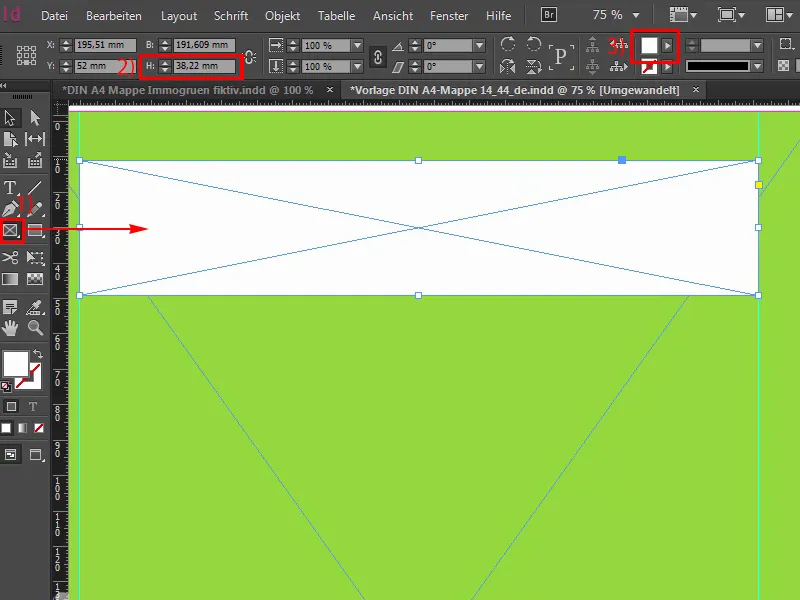
Ve şimdi devam ediyoruz. İlk önce beyaz kutular (1) çekeceğiz. Bunun için sol yönlendirme çizgisinden başlayacağım, her şeyi Beyaz (2) renge dönüştüreceğim ve çok özel bir yükseklik belirleyeceğim, yani 38,22 mm (3).
Adım 30
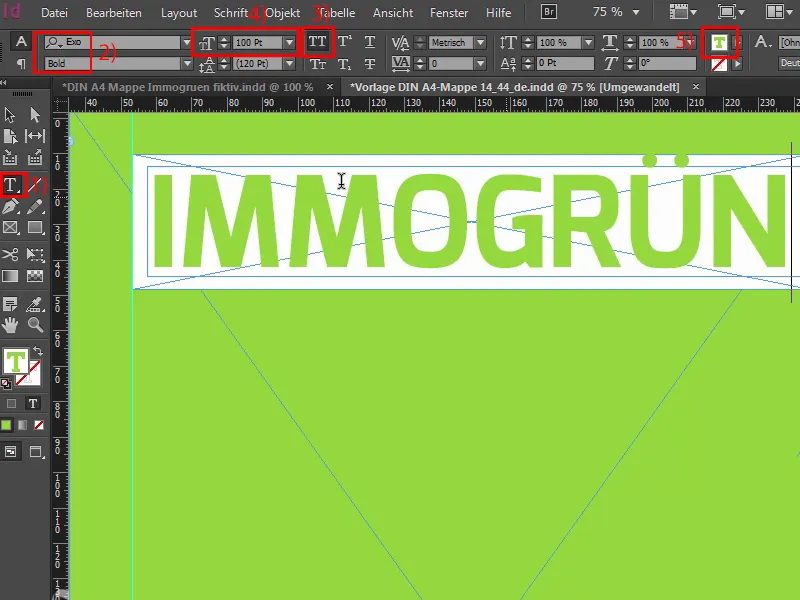
Şimdi bir metin kutusu (1) yerleştireceğim.
Tabii ki bunu tek seferde de yapabiliriz, yani bir kutu çizer, beyaz renge doldurur ve ardından uygun bir metin çerçevesi yaparız, ancak bunu daha sonra kabartma kaplama için kullanacağız, bu yüzden farklı katmanlarda yapmamız gerekiyor. Nedenini daha sonra göreceksiniz, başlangıçta biraz karmaşık olabilir ancak tabii ki amacı vardır.
Yani Exo'yu Kalın (2) yapacağım, Versalleri (3) etkinleştireceğim, 100 Pt (4) büyüklüğünde. Ve renk, evet, şimdi açık yeşile (5) ayarlanmış olacak. Sonra yazacağız: immogrün.
Sonraki Adımlar
Adım 31
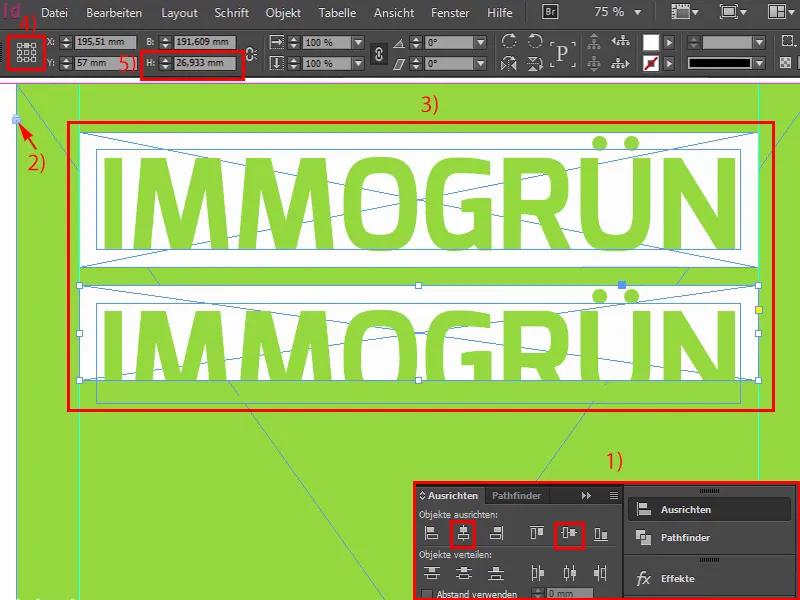
Şimdi Metin kutusunu gerekli boyuta küçülteceğim, her ikisini de ardışık işaretleyeceğim ve onu Hizalama paneliyle uygun şekilde hizalayacağım (1). Tamam. Arkadaki katman kilitli (2), bunu bu kilit sembolüyle görebilirsiniz. Yani burada fareyle tıklarsak bir şey olmaz. Ve şimdi bu ikisini kavrayacağım (3), bunlardan bir kopya oluşturacağım, doğrudan bu noktaya bağlayacağım ve ardından Shift- tuşunu basılı tutarak aşağı iki boşluğa zıplayacağım. Ve şimdi devam ediyoruz, beyaz kutunun yüksekliğini kesin olarak 26,933 mm'ye düşüreceğim. Referans noktasını (4) yukarı taşıyacağım ve yine 26,933 mm (5).
Adım 32
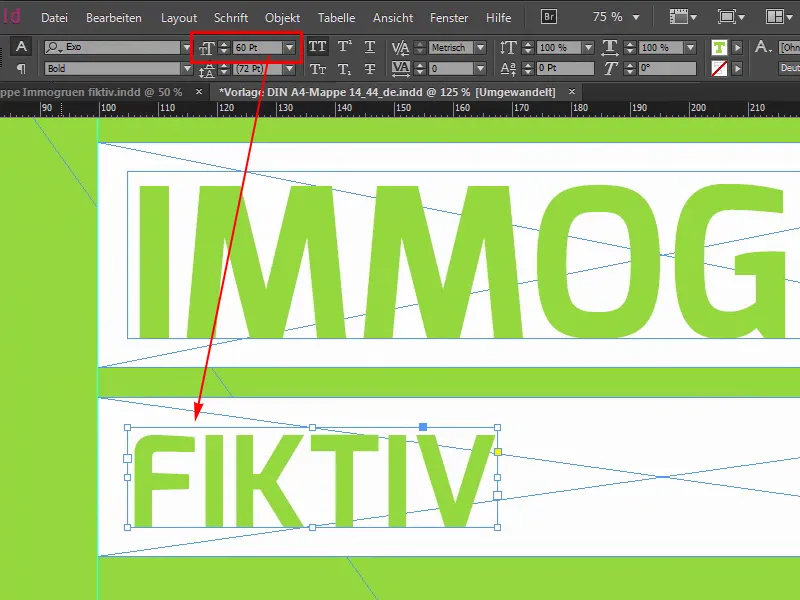
Yazı boyutunu 60 Pt'ye düşürüyoruz. Buraya yukarıda girdim ve buraya "Kurgusal" kelimesini yazıyoruz, belki burada iletmek istediğimiz ana mesajlarla tam olarak uyuşmayabilir, ancak bu durumda bunu da dahil etmemiz gerekiyor. Şimdi buraya bir başka yönlendirme çizgisi daha çekeceğim, çünkü farklı anahtar kelimelerin yan yana sıralanmasında dikkat etmezsek burada güzel bir hizalama olmayacak..
Adım 33
Bu yüzden burada sadece bir yönlendirme çizgisi (1) çekeceğim ve burada da (2), böylece solda ve sağda her zaman net bir bitişimiz olacak, burada tam uymayan yerlerde orta kısımda biraz değişken değerlerle oynayacağız. Bu beyaz kutunun (3) boyutunu azaltmaya devam edeceğim. İkisini de kopyalayıp sağa hizalıyorum, … böyle (4), şimdi bunu biraz büyüteceğim; elbette uygun kelimeleri bulmaya biraz zaman harcamanız gerekiyor. Ben buradaki bu nokta için "Orjinal" kelimesini seçtim, çünkü gerçekten oldukça uygun, şimdi burada Boşluk Aracı ile bize yardımcı olacağız, çünkü şimdi aralığı eşitleyeceğiz.
Adım 34
Bu Boşluk Aracıdır. Buraya tıklarsam, 5 mm (1) görülüyor. Burada 10 mm'yiz, Ctrl tuşunu basılı tutarak fareyi sola doğru hareket ettirirsem boyutu azaltırım ve sonra 5 mm'ye (2) ulaşırız.
Adım 35
Bu prensibe göre aşağıdaki satırları da basitçe düzenleyeceğim, 12, Shift- ve aşağı ok tuşu, artık hepsini biliyorsunuz, temelde birini kopyalamamız yeterli, her ikisini kopyalamamıza gerek yok. Bu durumda yazı boyutu 40 olacak (1). "Hip" kelimesini yazalım. Muhtemelen, belki tahmin edebilirsiniz, birer dolgu olarak hizmet eden kısa bir kelime, ancak yine de tabii ki firmamızın duruşuna uygun.
Aradaki boşluk: 21,289 mm (2). Tamam. Buraya bırakıp bir kopyasını oluşturacağım, sağa, ikisini de büyüteceğim, ve bir sonraki kelime "Modern", ve bunu tam sağa yönlendirme çizgisine kadar taşıyacağım. Bunun için onları yapmıştık. Üstte de dikkat etmemiz gereken bir husus var, yönlendirme çizgisine kadar gitmemiz gerekiyor, şunu önce hakkında düşünmedim. Şimdi. Ve şimdi buradan bir kopyasını oluşturarak, bunu istediğimiz gibi hareket ettireceğiz, çünkü biliyoruz, bizim Boşluk Aracımız düzeltecek. "Kaliteli". Hepsi bu enfes kelimeler, bu tür firmalarla daima oynarlar. Yani: Boşluk Aracı. Tamam. Önce biraz kaydırıyoruz ve sonra 5 mm (3) …
Adım 36
Evet, enerjik bir şekilde devam ediyoruz bir sonraki satıra veya son satıra, bir kere kopyala, hızlı hızlı, her ikisini biraz daha büyük çek, yazı boyutunu 33 Pt yap, tekrar garip bir değer, muhtemelen sık sık kullanılmayan bir değerdi, ama ölçmek zorundaydım ve Yüksekliğinde beyaz kutunun 19,313 mm olduğunu tespit ettim. Tamam. Sonra solda itiyoruz ve bir kopyasını oluşturuyoruz. D'den M yapınca bir başlık oluyor. "Benim için". Ve bir kere daha sağa: "Hepimiz için". Tekrar sağa hizalayın, burada muhtemelen tekrar Yüksekliği ayarlamamız gerekebilir, evet, doğru, dikkat etmeniz gereken bir nokta. Ama işte bu yüzden burada size nasıl yapılacağını gösteriyorum. Şimdi uygun boşluğu burada buluyoruz, burada da pratik bir yardımcı, ama burada biraz fazla olduğunu düşünüyorum. Belki böyle. Sanırım, eğer şimdi tümüne yukarıdan bakarsak, harika bir küp şeklimiz olacak, burada hala biraz fazla boşluk var (1), bu da demek oluyor ki, bu kısmı biraz daha aşağı çekebiliriz. Bu şekilde düşünebilirim. Evet!
Adım 37
Şimdi sol alt köşede adresimiz yer alacak, yani sadece bir Metin Kutusu (1) çekin. Metni zaten kopyaladım, Exo Light (2) on iki Pt (3) boyutunda. Sonra bunu hızlıca hizalayabiliriz, yaklaşık olarak nasıl istediğimize göre.
Adım 38
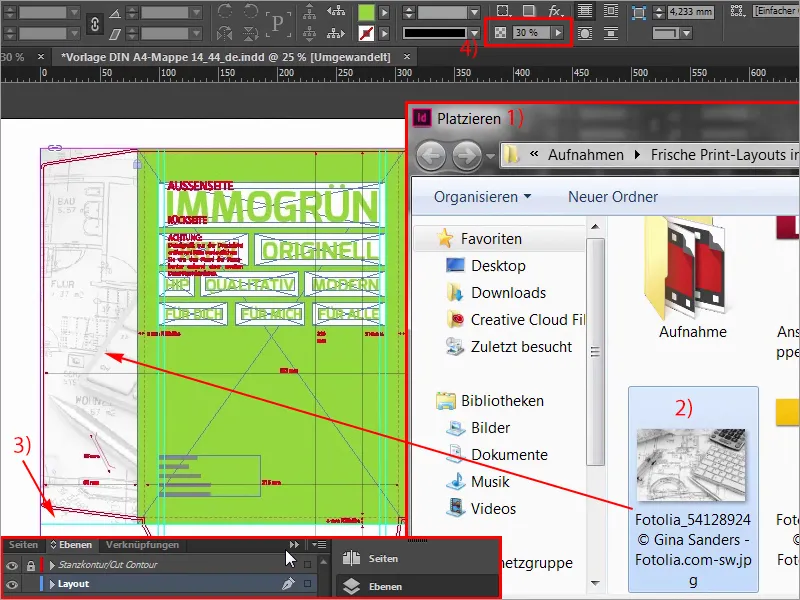
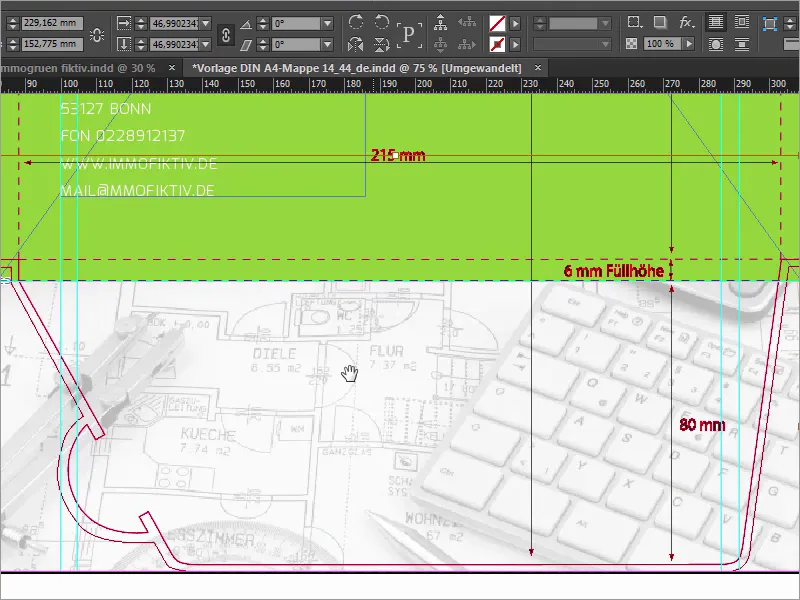
Ve şimdi dosyamızın kanatları olacak. Önce Kesme Konturu görünecek, belki burada alt kısma bir Rehber Çizgisi de eklemek gerekebilir, yeşil dikdörtgenin alt tabanına, sonra kanatçıklar sadece Ctrl+D (1) ve uygun bir görüntü (2) ile donatılacak. Bunun boyutunu küçültüp, böylece resmin tam olarak 6mm dolu yüksekliğinde olacağız ve bu zaten oldukça baskın, maalesef. Peki ne yapmalı? Tabii ki, İpucu 17: Tek bir resmi %30 Opaklıkla azaltmak, yani resmin gücünü biraz almak ve böylece biraz daha homojen ve belki biraz daha göze batmayan bir görünüm elde etmek. Sonra elbette uygun görüntü kesimine ihtiyacımız var, yani görüntünün içeriğini seçip doğru yeri bulmam gerekiyor, şu karşımda duran koridor gibi, tamam, klavyenin harika güzel kısmının da birazını alalım, işte böyle olabilir.
Adım 39
Ardından bu resimden bir kopya oluşturup boyutunu ayarlayacağım ve aşağıya çekeceğim, çünkü alt kanatçıklara da görsel bir düzenleme gerekiyor.
Her zaman bu konturları güzelce aldığınızdan emin olun ve tümüne şöyle bir baktığınızda, mantıklı bir görünüme sahip olduğunu göreceksiniz, ancak görüntü kesinlikle hala uymuyor, bu yüzden Uyarla>Çerçeve orantılı doldurma, sonra bir bakalım, evet, aslında güzel, pergelin olduğu yerde klavye bir kez daha var.
Adım 40
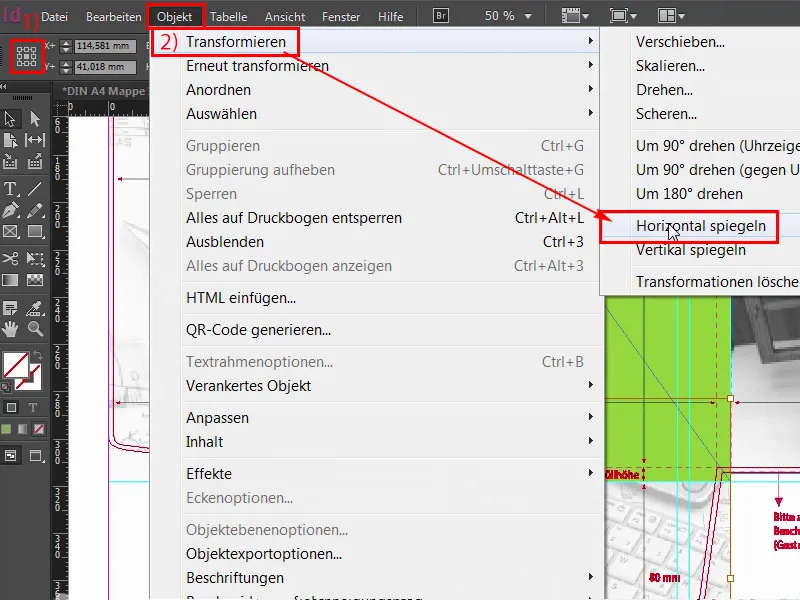
Ancak şimdi tabii ki düşünme zamanı: Hayal edin ki, dosya şimdi kapatılmış. Dosya kapatıldığında bu resmin tamamı aslında ters duruyor, ve bu istemediğimiz bir durum. Bu yüzden resim içeriğini seçmeliyiz. Dikkat, Referans Noktası ortada olmalı (1), ve sonra Nesne>Dönüştür>Yatay Yansıt seçeneğini bir kere kullanın (2).
Adım 41
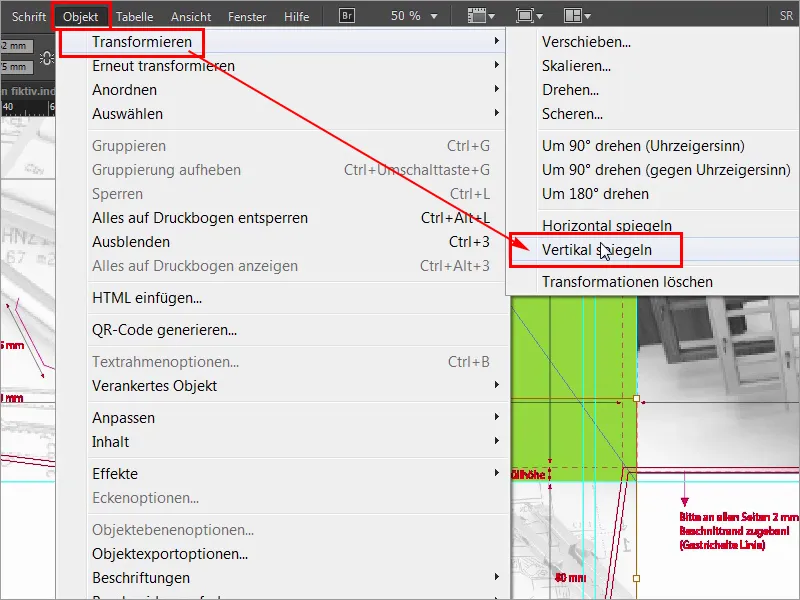
Ama bu yeterli değil, ayrıca Nesne>Dönüştür>Dikey Yansıt seçeneğini de kullanın.
Adım 42
Şimdi her iki yöne de çevirdik ve şimdi dosyayı kapatıp, kanat içeri doğru bakacak şekilde açtığımızda, her şey doğru olacak ve mutfak, koridor veya rakamlar gibi sözcükleri doğru okuyabilmek oldukça önemli olacak. Yani böyle bir şeyde keskin gözlerle yaklaşın, aksi halde oldukça utandırıcı olabilir. İşte birinci kısım bu kadar, ikinci kısım yakında gelecek, bu yüzden takipte kalın, dostlar, şimdilik iyi kalın.