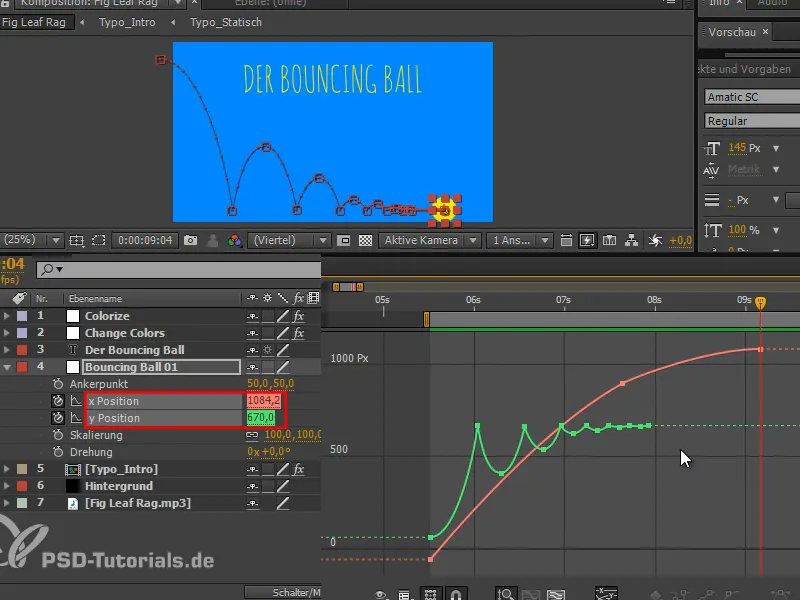
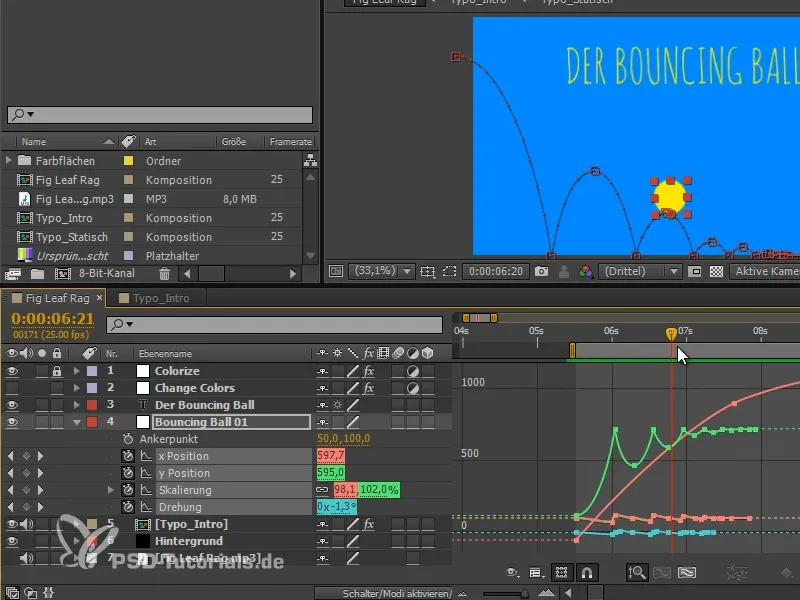
Biraz daha eğri ve zamanlama üzerinde çalıştım ve bazı şeyleri yer değiştirdim. Şimdi eğrilerin ve x Konumunun nasıl göründüğünü göreceksiniz.
x Konumuna bir Keyframe daha ekledim ve sonunda eğriyi düzleştirdim, böylece topun sıçramasını azalttım ve topun güzelce yuvarlandığını görebilirsiniz.
Son minik sıçramayı çok seviyorum, çünkü bunu neredeyse fark etmiyorsunuz, sadece hissediyorsunuz.
Topun çok sert göründüğü bir sorunumuz var. Bu nedenle onu hala sıkıştırıp ve esneteceğim.
Burada dış kuvvetin şekli değiştirdiği ancak hacminin aynı kaldığı bir şey yapacağım: Yere geldiğinde her şey sıkışacak, ardından havaya doğru uzanacak ve tekrar sıkışacak.
Adım 1
İlk olarak, katmanın ankar noktasıyla ilgilenmemiz gerekiyor.
Şu anda ankar noktası topun tam ortasında. Yani, ölçeklendirme yaparken merkezden ölçeklenir. Ancak tüm pozları zaten alt çizgide mükemmel bir şekilde yerleştirdik. Bu durumu korumak istiyoruz, ancak topu daha büyük yaptığımda artık temel çizgiyle eşleşmiyor. Topu daha geniş veya dar yaparsam, yere uymuyor ve onu daha aşağı taşımam gerekiyor.
Daha iyi görmek için bağlantıyı da kaldırabilirsiniz..webp?tutkfid=68375)
Bu nedenle, tercihen nesnenin alt tarafında ankar noktasına sahip olmayı tercih ediyorum.
Oluşturulurken, bir renk alanı 100x100 piksel aldık. Eğer ankar noktası y yerine "100" değerini girersek, ankar noktası topun alt yüzeyinde tam olarak olur.
Bu şekilde olması gerekir..webp?tutkfid=68376)
Adım 2
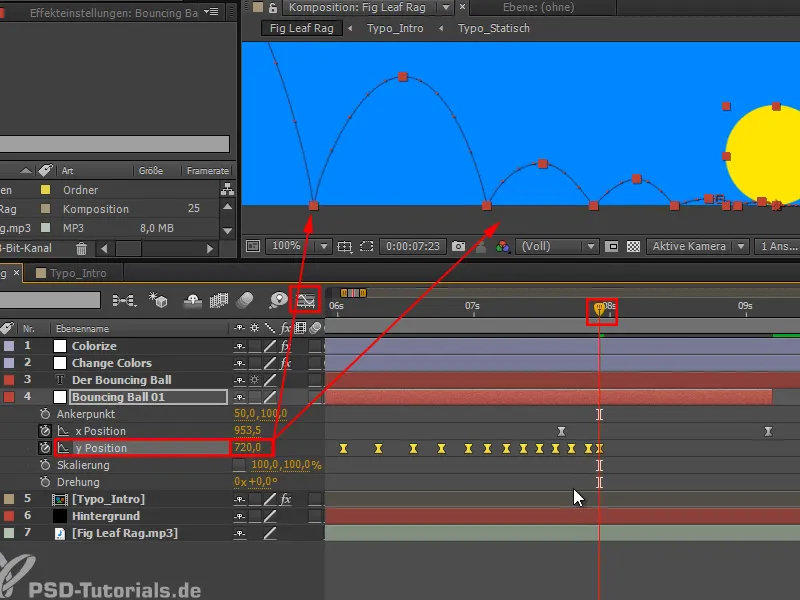
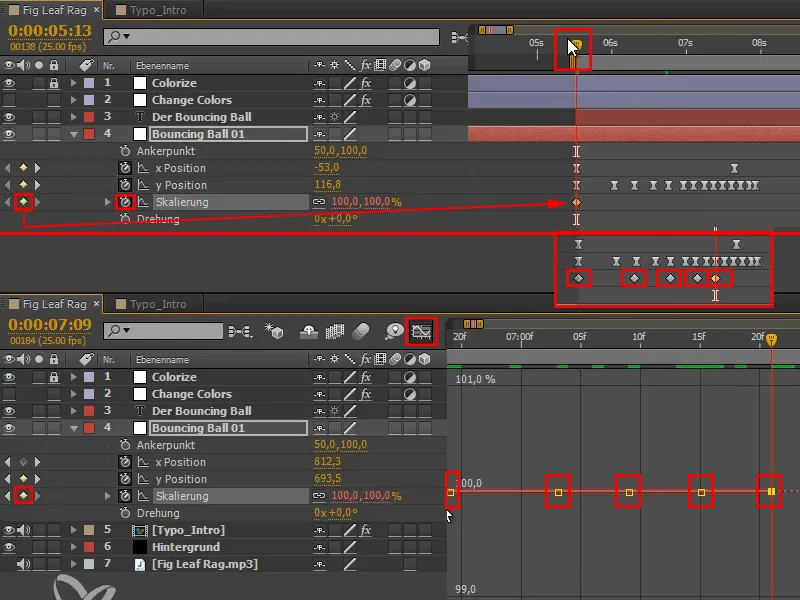
Ancak bunun için hareket yörüngesini 50 piksel kaydırmamız gerekiyor. Bunun en iyi yolunu Keyframe görünümünde yapabilirsiniz.
Zaman çizelgesinde Shift-tuşuna basarak ilerleyin, her karenin üzerinde bir süre bekleyin. Tam olarak bir kareye gidin ve orada bırakın.
Ardından, y Konumu'nu kendiniz seçin, böylece y Konumu Keyframeleri seçilir ve kaydırıcıyı "720" değerine çekin.
Bu şekilde her şeyi tam olarak 50 piksel aşağı kaydırdık. Animasyonumuz hala aynı, ancak ankar noktası artık aşağıda duruyor. Yani şimdi sıkıştırıp ve esnettikçe, nokta aşağıda kalır.
Adım 3
Sıkıştırmak ve Esnetmekten en önemli nokta, hacmin aynı kalmasıdır. Eğer topu daha yassı hale getirirsem, daha geniş olmalı ve tam tersi. Eğer yüksek çekersem, daha dar olmalı ki hacim aynı kalsın.
Bunu manuel olarak yüzdeliklerle yapmak kolay değil, bu nedenle bunun için kısa bir Ifade kullanıyoruz, şimdi bunu kısaca açıklamak istiyorum.
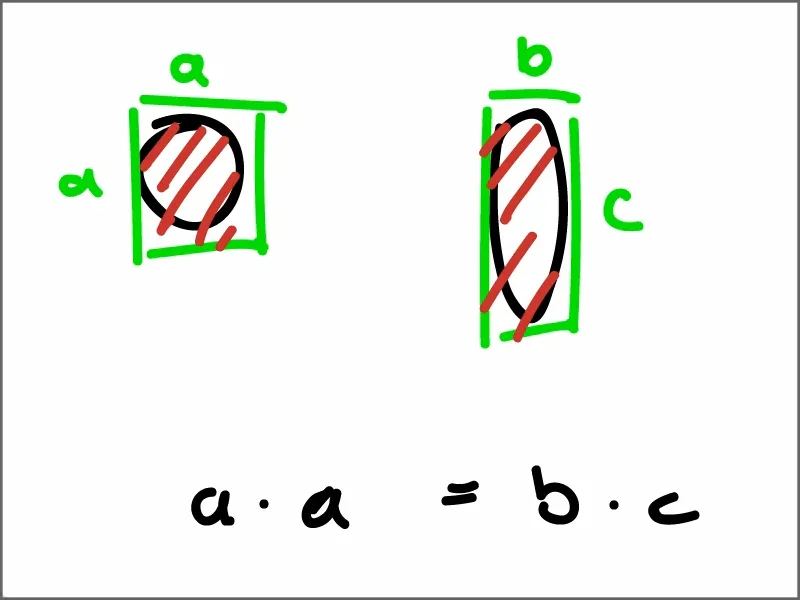
Eğer topu aslında olduğu gibi bir kare şeklinde hayal edersek, çünkü başlangıçta topumuz bir renk alanıdır, o zaman a ve a olmak üzere iki aynı büyüklükte bir yanımız var.
Şimdi topu sıkıştırıp ve esnetirsek, kırmızı alan b/c'nin aynı büyüklükte olması gerektiğini göreceğiz. Bu durumu bir denklemle gösterelim: a * a = b * c
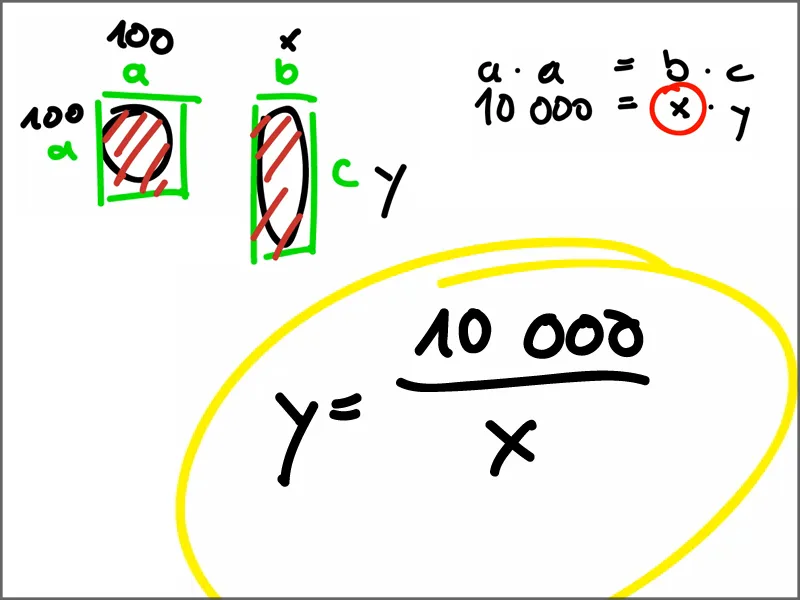
a'nın 100 değerine sahip olduğunu biliyoruz.
Şu anki x Değeri b ve şu anki y Değeri c'dir.
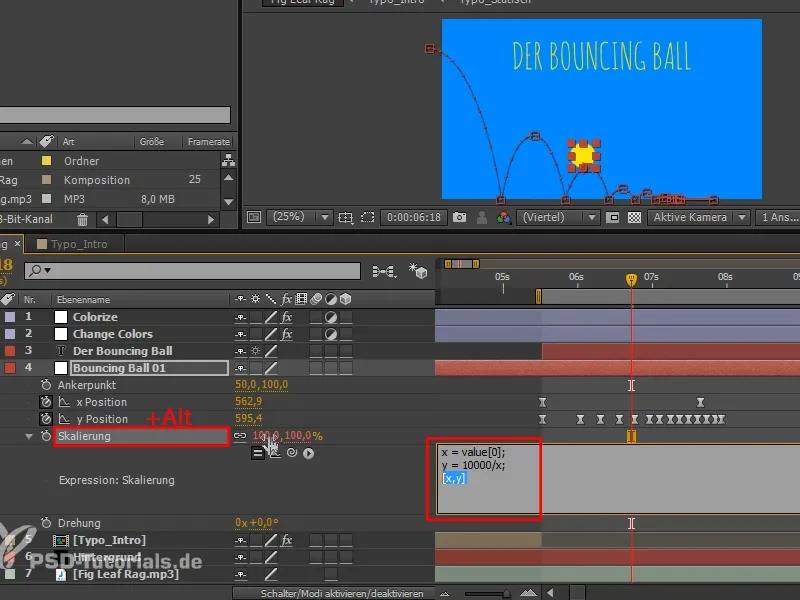
Birini etkileriz, hadi x Değeri olarak alalım, burada 10.000 = x * y yazar.
Eğer x bilinmeyen olabilirse, y'ye göre yazalım.
y = 10.000 / x. Buna Sıkıştırma ve Esnetme Formülü diyorum ve bunu Ölçeklendirme'ye Ifade olarak ekleyeceğim.
Adım 4
Skalayla ilgilenmek için Alt-tuşunu kullanın.
"x = değer". Değer her zaman mevcut değeri verir. Bu 2 yuvaya sahiptir, 2 argüman.
İlk argümanı alacağım, bunu köşeli parantezlerle ve sıfır ile ifade ediyorum. 1 ikinci olurdu.
Ve "y = 10.000/x".
Son olarak, "y,x" ifadesini köşeli parantezler içine alırız. Bu, skalanın iki değerine tekrar girmek için yazılı şeklidir.
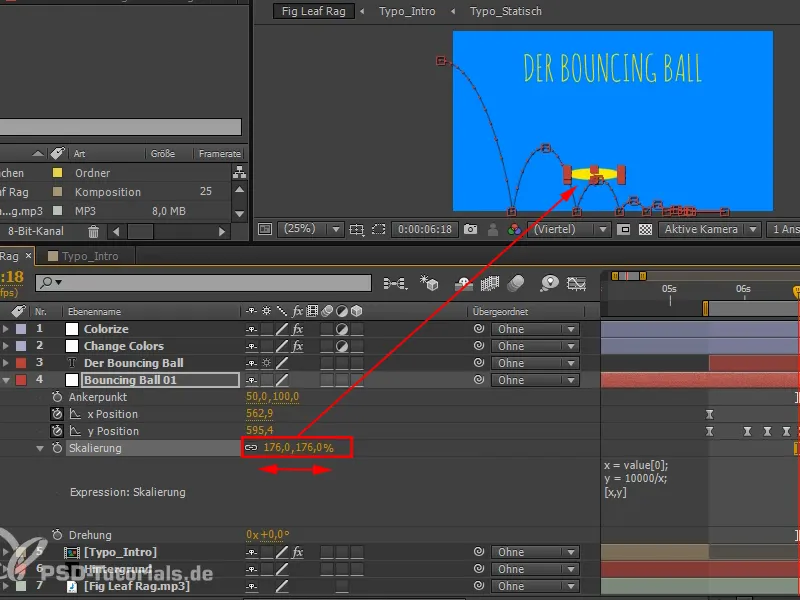
Onaylarız ve başlangıçta hiçbir şey olmaz, ...
Adım 5
… ancak x'i hareket ettirdiğimizde, hacmin her zaman aynı kaldığı harika bir Squash ve Stretch elde ederiz.
Adım 6
Squash ve Stretch'in nasıl gerçekleştiğini düşünelim.
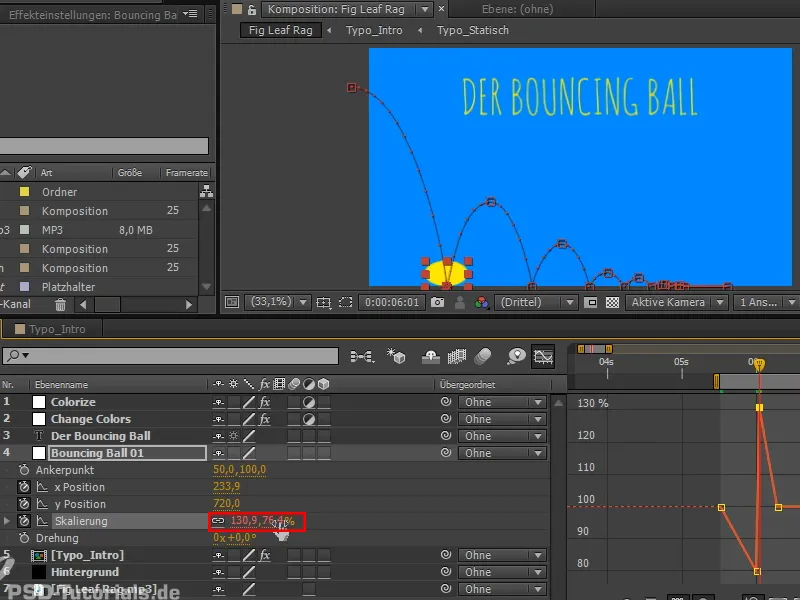
Top yukarıdayken güç dengesi vardır. Bu demektir ki, bu noktalarda başka bir kuvvet yoktur ve sadece kendi kuvveti vardır. Bu 100% Keyframe'lerdir.
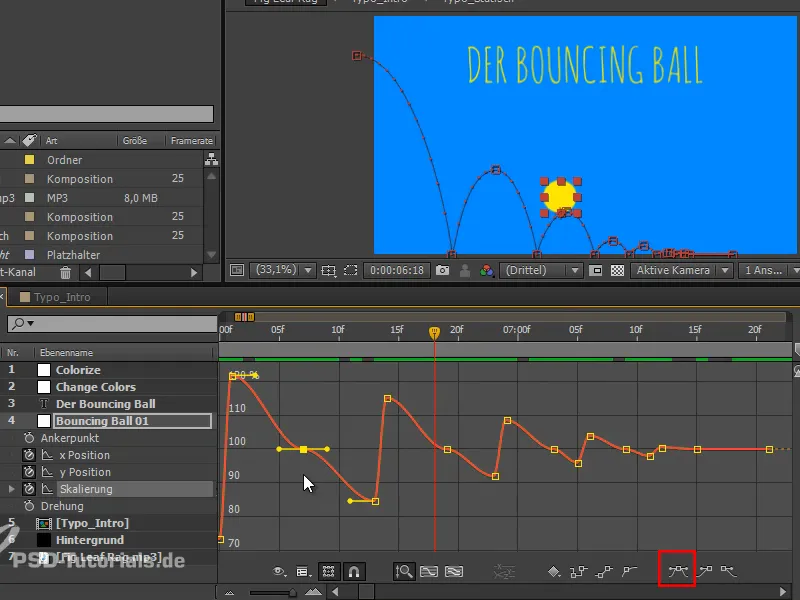
Çok küçük sıçramalarda, doğru noktaları görmek normal görünümden biraz zor olabilir. Bu durumda, noktaların daha net bir şekilde birbirinden ayırt edildiği diğer görünüme kolayca geçebilirsiniz, böylece hata yapmazsınız.
Adım 7
Belki de topun yarı düşüş yüksekliğinde en hızlı olduğunu söyleyebiliriz, ancak hayır. Düşmeden hemen önce en hızlıdır. Topun zemine çarpmadan önceki kare. Top zeminin yakında geleceğini bilmiyor ve zeminle korkanı yok, sadece aniden zemine itiliyor. Ve bu ona uygulanan doğru kuvvettir.
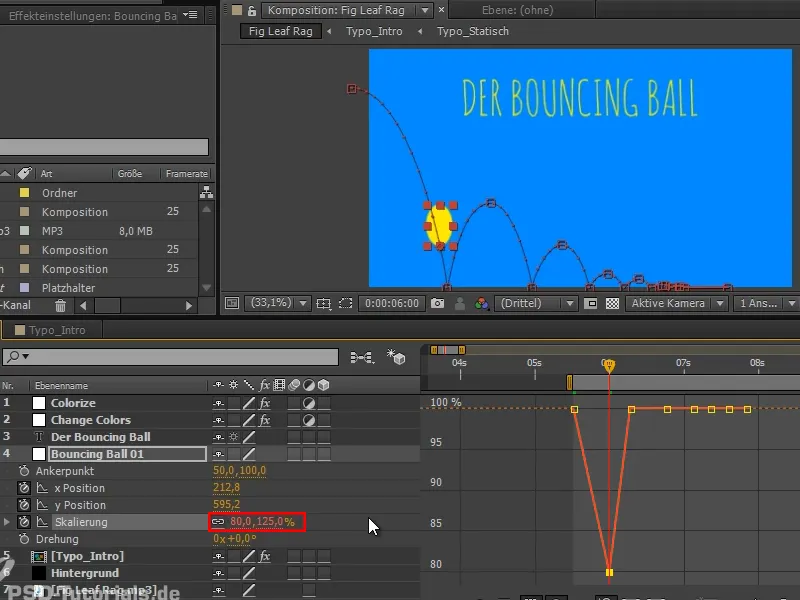
Squash ve Stretch'i bu şekilde animasyonlar: Topun zemine çarpmadan bir kare önce en uzun olduğu şekilde animasyonu yaparız. Onu burada uzatırız …
… ve çarpma anında ezilir, onu burada genişletiriz.
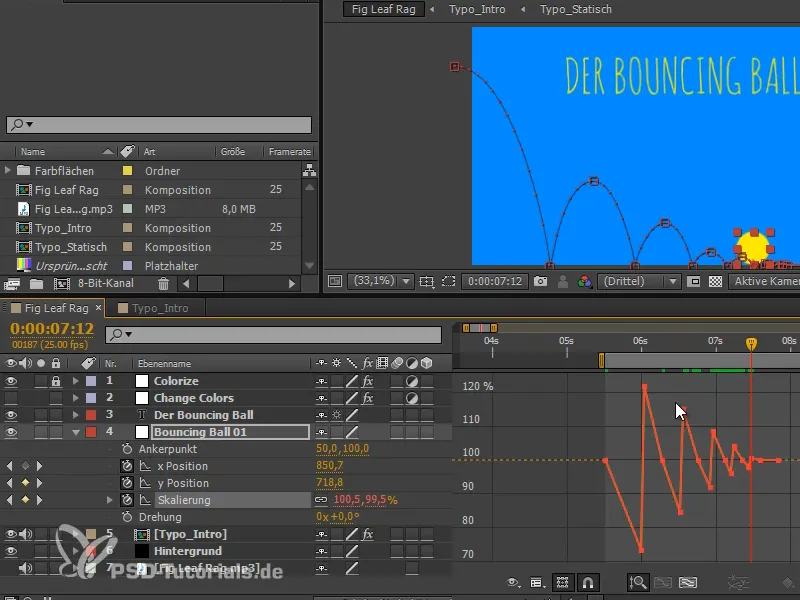
Böylece animasyonda güzel bir kırılmayı elde edeceğiz: Altta ezilir, üstte ise düz.
Adım 8
Topun bir sonraki sefer zemine çarpmadan bir kare önce tekrar uzatırız ve altta tekrar ezilir. Bu şekilde devam ederiz, mesafeler tabii ki giderek küçülür. Topun sıçraması zayıfladıkça, doğal olarak daha az stretch ve squash yaptığınızı göreceksiniz, çünkü üzerine daha az kuvvet uygulanır. Bir noktada bunu ihmal edebiliriz.
Burası gösterdiğimiz deseni görüyoruz.
Adım 9
Bu oldukça iyi görünüyor, ancak bir şeyler hala doğru değil: Top düz şekilde uzanmamalı, yol boyunca uzanmalıdır. Ancak şu anda tamamen doğru hareket ettiği şekilde yukarı ve aşağı gider - ve bu yine tamamen doğru değil.
Önce Easy Ease-Keyframe'leri uyguluyorum, böylece Spacing'de daha iyi bir dağılım elde ediyoruz. Ayrıca, dönemeç noktalarında daha güzel vurgular elde ederiz, yani Squash ve Stretch olduğunda hafif eğimler sayesinde hafif hızlanmalar veya yavaşlamalar olur ve uçuşan anlarda daha fazla kuvvetten etkilenmeyen daha fazla anı elde ederiz. Çok hoşuma gidiyor.
Adım 10
Şimdi Dönme ekleniyor, Bouncing Ball'un animasyonunda yapmamız gereken son şey ve çok basittir:
Shift'e basıyor ve Ölçekleme'yi ekliyoruz. Temelde Skalasyonun zamanlamasını alıp tamamen döndürüyoruz, böylece gerçekten o bölüme doğru hareket ediyoruz.
Yukarıdaki ve zemindeki dönüş noktalarında, Dönme sıfırdır.
Aralarında, dönüşün yönüne göre sırasıyla pozitif ve negatif aralıklarda yarı yükseklikte değerler ekliyoruz..webp?tutkfid=68387)
Adım 11
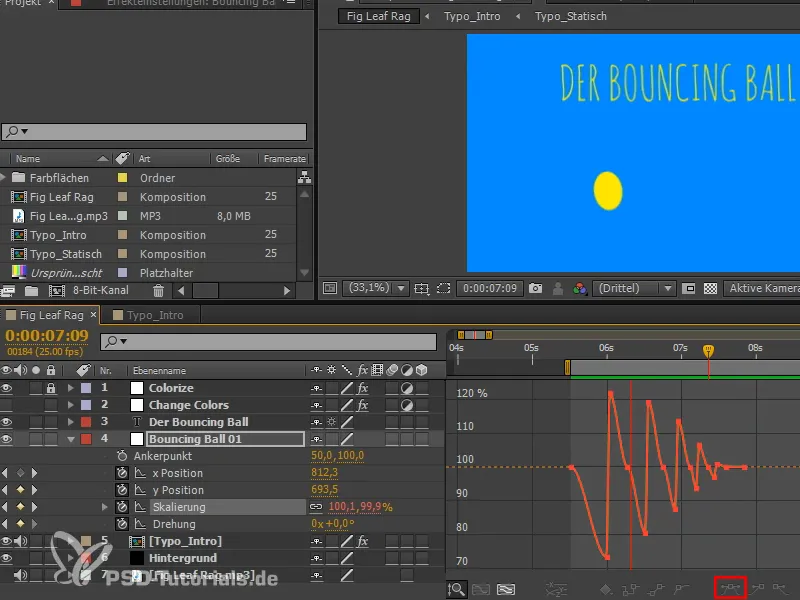
Bunu tekrar Easy Ease'e getiriyor ve böylece küçük çalkantıları engelliyoruz.
Biraz daha ayarladıktan sonra, bütün hali şu şekildedir:
Artık bir Bouncing Ball'a ait neredeyse tüm unsurlar bir arada: Klasik top hareketi, Squash ve Stretch ve Dönüşü.
Son olarak, topun patlaması gereken ve ardından topun yeniden gelip hareket yolu gösterildiği kısım eksik. Yani Bouncing Ball'un analiz kısmı.
Bu, After Effects'te Animasyon serisinin bir sonraki bölümünde "Bouncing Ball - Patlama" konusu olacak.


