Bu rehberde size bir iş kartı nasıl oluşturulacağını ve nelere dikkat edilmesi gerektiğini göstereceğim. İç Hastalıkları uzmanının iş kartını örneğimiz olarak oluşturacağız.
Hadi başlayalım: Adımlar 01-10
Adım 01
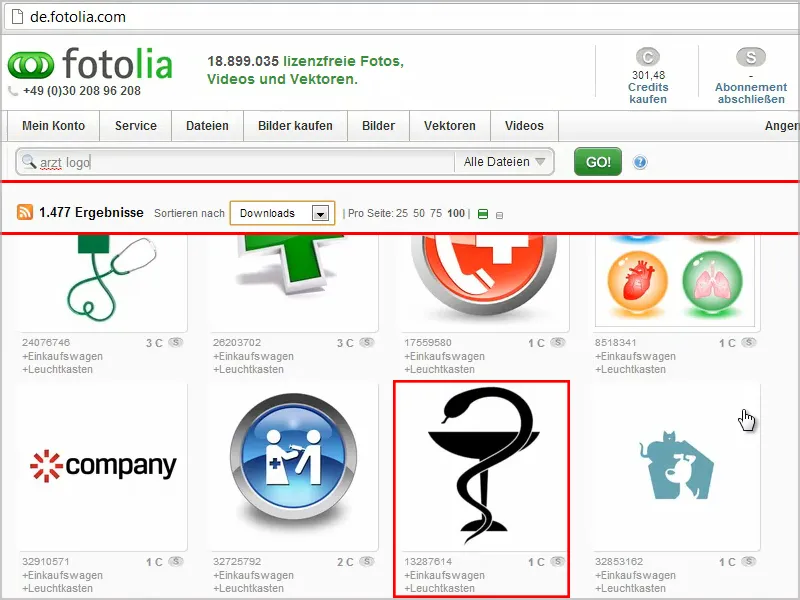
Fotolia.de'de lisansları düzenlenmiş oldukça uygun fiyatlı görsel ve logo bulabilirsiniz.
"Doktor" kelimesini arıyorum ve İndirmeler'e göre sıralıyorum, böylece başlangıçta daha iyi olanlar veya en çok satılanlar hemen görüntülenebilir.
Birine karar verdiğimde ona tıklıyorum …

Adım 02
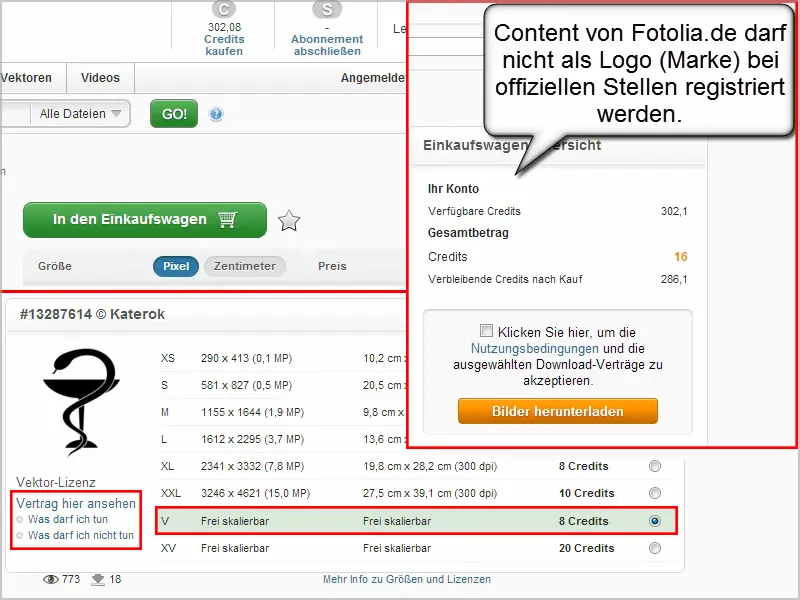
… ve aynı zamanda vektör lisans şeklinde de mevcut olduğunu görüyorum. Yani sonsuza kadar ölçeklendirebilirim.
Onu sepete ekliyor ve lisans anlaşmalarını kabul ediyorum. Ön izleme resminin altında logoyla ne yapabileceğime ve ne yapamayacağıma dair tüm bilgiler var. Örneğin, onu ziyaret kartları gibi basılı malzemelerde veya web sitelerinde kullanabilirim ve tam olarak bunu yapmak istiyorum.
Yani resmi indiriyorum.
Adım 03
Dosya bir .svg dosyası, bir vektör dosyasıdır fakat sadece vektör programlarında açabilirim. Adobe InDesign'la açamam, aksi takdirde aşağıda gördüğünüz gibi bir karışıklık oluşur.
Bu yüzden Adobe Illustrator'ü başlatıp dosyayı onunla açıyorum. 
Adım 04
Eğer Illustrator kullanmıyorsanız, OpenSource yazılımla da olur, örneğin Inkscape gibi. Programı Google üzerinde arayıp indirip yükleyebilirsiniz. 
Adım 05
Şimdi dosyayı açıyorum.
Ne yazık ki logoyu buradan sadece Kopyala ve sonra Püskürtmenin üzerine InDesign'e ekleme yoluyla kopyalayamıyorum. Bu maalesef çalışmıyor. 
Adım 06
Logoyu Illustrator veya Inkscape üzerinden farklı bir formata dönüştürmem gerekiyor.
Çeşitli dosya türleri seçeneğine sahip olduğum Dosya>Farklı kaydet üzerinden gidebilirim. .eps, .ai veya PDF formatları oldukça iyi seçenekler.
Bu sefer PDF olarak kaydediyorum ve ayarları olduğu gibi bırakıyorum. 
Adım 07
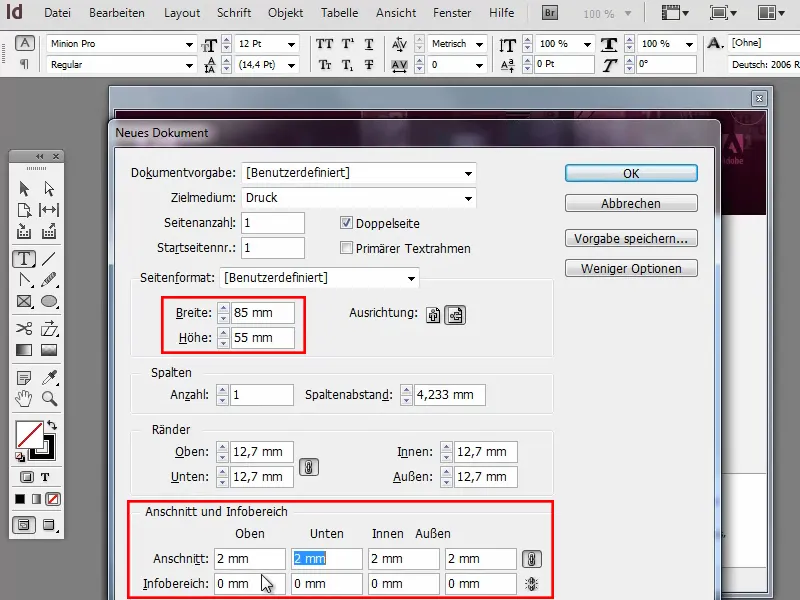
85mm genişliğinde ve 55mm yüksekliğinde yeni bir belge oluşturuyorum.
Önemli olan, baskı evinin kartları iyi kesmesini sağlamak için bir kenar boşluğuyla çalışmam. Eğer bir milimetre kayarak beyaz lekelerin oluşmaması gerekiyor.
Daha Fazla Seçenek düğmesine tıkladığımda, Kesim ve Bilgi Alanı'nı 2 mm olarak ayarlayabilirim. Genellikle bu yeterli olacaktır, aksi halde 3 mm de yazabilirsiniz. 
Adım 08
Dosya>Yerleştir üzerinden grafikleri InDesign'e ekleyebilirim.
Eğer kenarda merdiven desenleri gibi bir şeyler görüyorsak, bu sadece bir görüntüleme sorunudur ve kolayca düzeltilebilir. Görünüm>Yüksek Kaliteli Göster>'e gittiğimde kenarlar tekrar düzelir. 
Adım 09
Shift- ve Ctrl- tuşunu basılı tutarak logoyu orantılı olarak küçültüyor ve kart boyutuna uygun hale getiriyorum. 
Adım 10
Sorun şu ki, logoyu burada hızlı ve kolay bir şekilde renklendiremiyorum, çünkü sadece gerçek vektör dosyaları ile bunu yapabilirim. Örneğin, Illustrator'dan kopyalayıp InDesign'e yapıştırarak.
Ama tabii ki yine de deneyebilirim, Pencere>Efektler üzerinden renklendirmek için, nesneye içe doğru bir Gölgelendirme verip Normal mod,, Precise teknik,, Mavi renk,, %100 Opaklık ile. .webp?tutkfid=70397)
Adımlar 11–20
Adım 11
Ancak Illustrator ile çok daha iyi yapılır veya önceden Inkscape'te ne renk istediğimi belirleyebilirim.
Her bir nesneyi tıklayarak renkleri atayabilirim. Sonra tekrar Farklı Kaydet'e giderim ve ilgili dosya biçiminde kaydederim..webp?tutkfid=70398)
Adım 12
InDesign'da logoyu Dosya >Yerleştir seçeneğiyle açar ve doğru boyutta sürükleyerek yerleştiririm.
Görünümleri araç çubuğundaki simgeyle değiştiririm.
Dosya >Farklı Kaydet'e giderim ve belgeyi "İç Hastalıkları Doktoru Kartviziti" olarak adlandırırım.
Adım 13
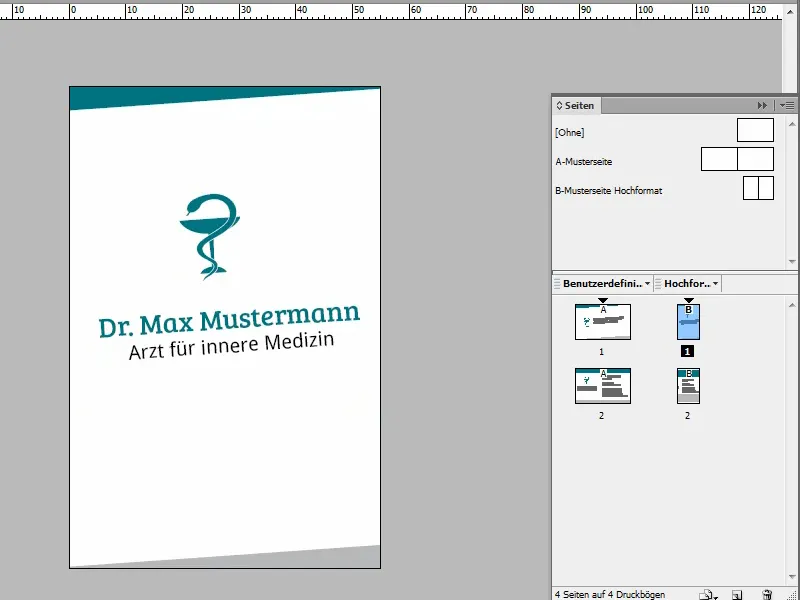
Şimdi logoyu orta yüksekliğe yerleştirir, bir metin kutusu oluşturur ve "Dr. Max Mustermann, İç Hastalıkları Doktoru" yazarım.
Biraz dikkatimi dağıtan şey, iç pembe çizgi, o sınır olmalı. Ama aslında ihtiyacım yok, bu yüzden Düzen >Kenarlıklar ve Sütunlar'a giderim. Tüm değerleri 0 mm yaparım ve rahatsız edici dikdörtgen belgeden kaybolur.
Pembe çizgi artık belgenin kenarı ve kırmızı çizgi kesik kenarı temsil ediyor. Belgede kenara kadar kesilmeli bir grafik varsa, onu kırmızı çizgiye kadar sürüklemem gerekiyor.
Adım 14
Yazı tipi olarak varsayılan ayarlanmış olanı değil başka bir şeyi tercih ederim. Örneğin internetten bir yazı tipi indirebilirim.
Genellikle farklı yazı tiplerini bulabileceğim www.dafont.com'a göz atarım.
Örneğin En İyi 100'ü görebilir ve hemen metnimi girerek ilgili yazı tipinde örnek metin olarak görüntüleyebilirim. Çeşitli yazı tiplerinden çok büyük seçim yapılabilir ve istenilen hemen Win veya Mac için indirilebilir..webp?tutkfid=70401)
Ama www.dafont.com'da bulamadığım özel bir yazı tipi istiyorum. Basitçe arayarak ("Bree Serif") nereden indirebileceğime bakarım.
Sonra zip dosyasını Sağ Tıklayarak açmam ve yazı tipini sistemde kullanmaya başlarım. Daha kolay olamaz..webp?tutkfid=70402)
Adım 15
Şimdi "Bree Serif" yazı tipini doğrudan InDesign'da yazı tipleri arasında kullanabilirim.
Droid Sans "İç Hastalıkları Doktoru" için - bunu Google'da kolayca bulabilirsiniz. Logo ve metin kutusunu birlikte seçmek için Shift-Tuşuyla basılı tutarak sola doğru hareket ettirebilirim.
Metin girişinden Esc ile çıkabilirim, her seferinde ayrıca araç değiştirmeme gerek yok.
Adım 16
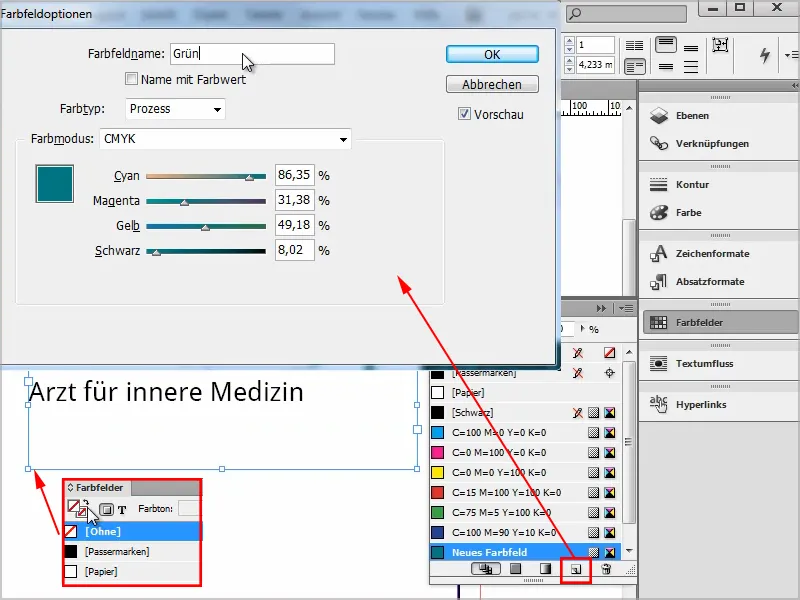
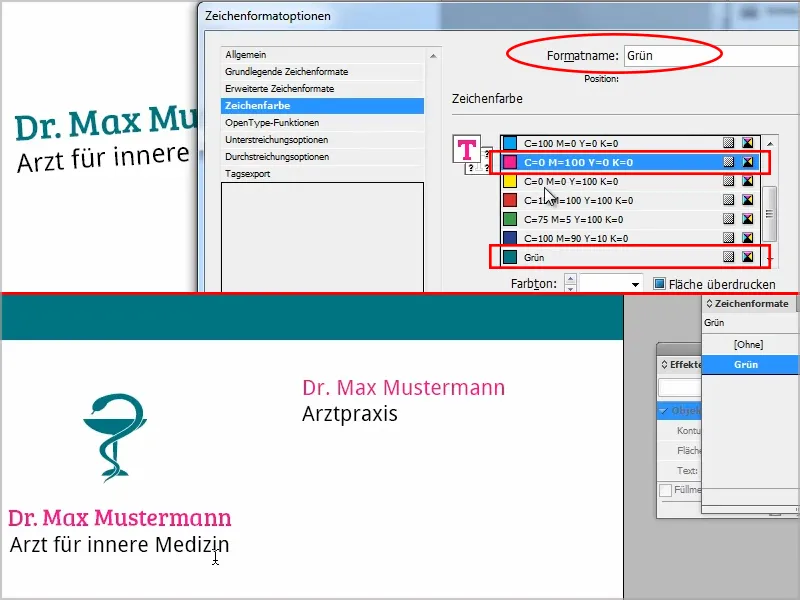
Tabii ki logonun rengini metinde de kullanmak istiyorum. Bunun için rengi önce Yeni Renk Alanı olarak eklerim: Tekrar simgesine basar, CMYK-Modunu seçerim, çünkü basılacak, ve "Yeşil" adını veririm.
Metin kutusu kendisi renk almayacak, Yok olarak ayarlanmış olacak.
Adım 17
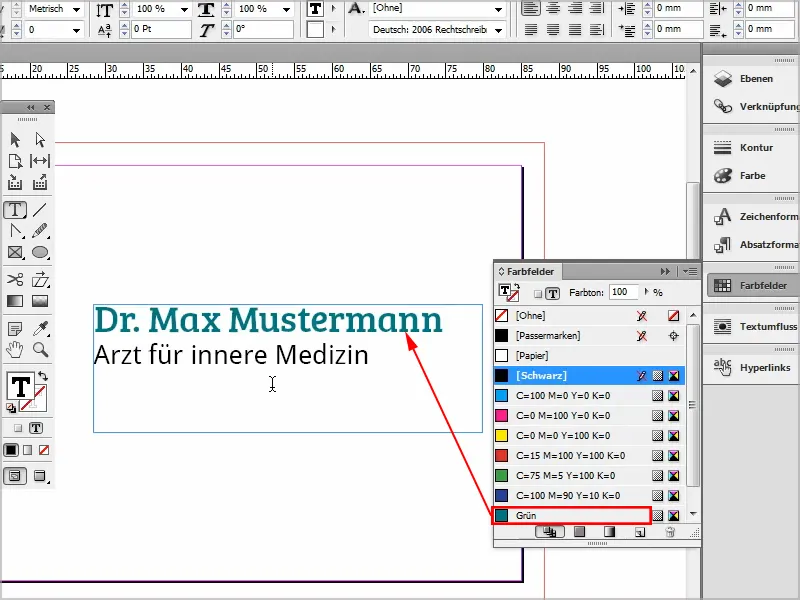
Metin Aracı'nı seçer ve "Dr. Max Mustermann" metnini işaretlerim. "Yeşil"e tıklamam yeterli ve metin istenen rengi alır.
Adım 18
Ardından, kartın tam uzunluğu boyunca bir dikdörtgen eklemek istiyorum. Dikdörtgen Aracı'nı alır, yukarı doğru sürükler ve yeşil renkle doldururum, çerçevesiz olarak.
Biraz dinamizm katmak için dikdörtgeni seçer, fareyle sağ kenara gider ve dikdörtgeni biraz döndürürüm.
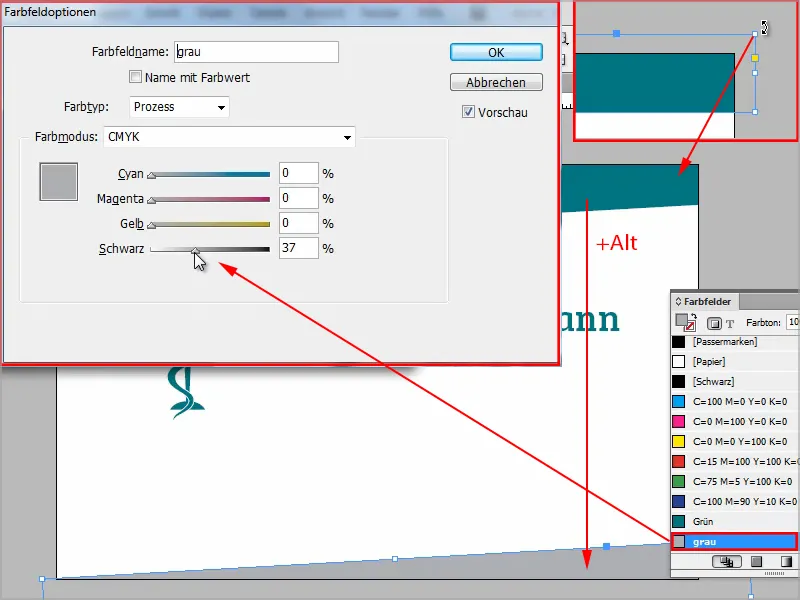
Dikdörtgeni seçerek kopyalarım, Seçim Aracı ve Alt- Tuşunu basılı tutarak aşağı doğru biraz sürüklerim. Kopyayı tutup Shift- Tuşu ile aşağı sürüklerim.
Şimdi onu siyahla doldurur, bir Yeni Renk Alanı eklerim, içine çift tıklayarak girer, siyah kaydırıcısını biraz sola çekerim. "Gri" adını vererek Tamam'a basarım.
Adım 19
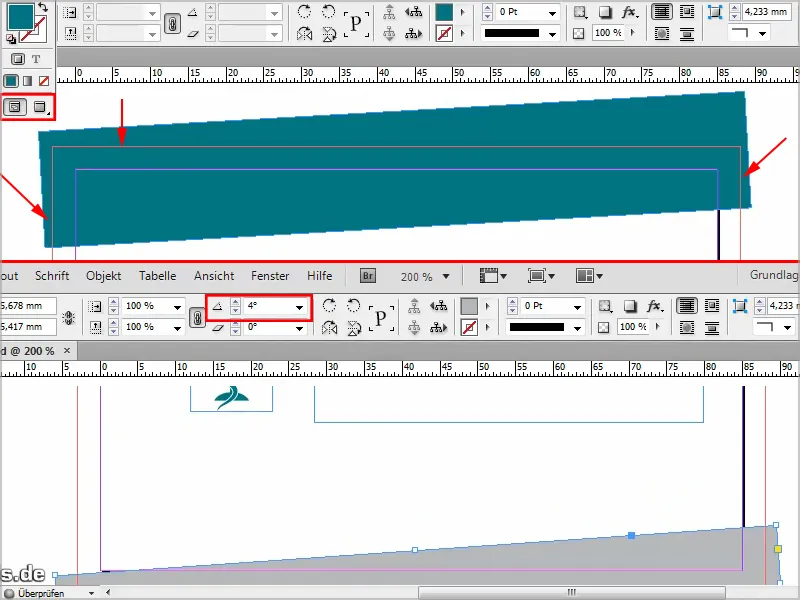
Renkli karelerin kesim kenarına kadar gerçekten çekildiğine dikkat edin. Gerekirse Normal- görünümünde bakın ve her şeyin kesim payına güzelce doldurulduğundan emin olun.
Bu oldukça iyi görünüyor, ancak karelerin ve metnin aynı açıda durmasını sağlamak önemli.
Üst kısımda, tıklanmış karede kaç derecede olduğunu görebilirsiniz. Logo ve metin alanını Shift- tuşunu basılı tutarak seçerim ve açılış ayarını 4° yaparım.
Adım 20
Metni ve Logoyu biraz aşağı çekerim, kareleri de köşeden tam olarak çıkacak şekilde yeniden konumlandırırım.
Aslında çok da kötü görünmüyor. İlk sayfadan oldukça memnunum gibi görünüyor.
Devam edin: Adımlar 21–30
Adım 21
Logoya bir Gölge eklemeyi de düşünebilirsiniz, Özellikler- penceresinde Gölge seçeneğine tıklayarak.
Eğer bunu yapmak isterseniz, lütfen az miktarda Opaklık, ve öteleme olarak 1 mm kullanırım, boyutu da 1 mm. Sonuç şöyle görünür:
Ben şahsen Gölge olmadan daha çok seviyorum ve bu nedenle bunu geri almak için Ctrl+Z, ardından kaydetmek için Ctrl+S tuşlarına basarım.
Adım 22
Telefon numarası vb. gibi bilgilerin kartvizitin arka yüzünde olması gerekiyor. Bir metin ile Düzen- ve Karakter Biçimleri kullanmak her zaman iyidir.
Mavi yazıyı seçerim ve Paragraf Biçimleri özelliğine girerim. Ardından Yeni Biçim Oluştur seçeneğine tıklar ve onu "Başlık" olarak kaydederim.
Aynısını "İç Hastalıkları Uzmanı" metninin altındaki kısımla da yaparım, çünkü bu metin farklı bir yazı tipine sahip. Bu biçimi de "Metin" olarak adlandırırım.
Adım 23
Sonra yeni bir sayfa oluştururum: Halihazırda olan sayfayı kopyalarım, bunun için Pencereler>Sayfalar altında Yeni- sembolüne sürüklerim.
Başlangıçta belge oluştururken yanlışlıkla Çift Sayfalar seçeneğini işaretlemiştim. Ancak bunu Belge Ayarları altından sonra kaldırabilirim, çünkü çift sayfalara ihtiyacım yok.
Adım 24
Arka tarafta karelerin, logonun ve metin alanının açılarını sıfıra geri döndürürüm. Logo tekrarlanabilir, sol üst köşeye yerleştirip biraz küçültebilirim.
Metin alanını altına yerleştiririm, ancak satırları daha küçük bir yazı tipinde yaparım. İsim için yazı tipi boyutunu 9 Pt yaparım ve altındaki metin satırının boyutunu 8 Pt yaparım. Metni metin alanında merkezlerim ve metin alanının boyutunu metne uyacak şekilde çift tıklayarak ayarlarım.
Adım 25
Sağ tarafta verileri yeni bir Metin Kutusuna girerim.
Bir metni - başka herhangi bir biçimlendirmeyle - "Yeşil" renkli metin olarak gösteren bir Karakter Biçimi oluştururum. Artık belgemi görsel olarak üzerine tıkladığım zaman belgeyi "Yeşil" renkli yapabilirim. Bu şekilde belirlenen yazı tipi ve boyutu etkilenmez. Harika olan şu: "Pembe" yerine "Yeşil" tercih edersem, sadece Karakter Biçimi içindeki rengi değiştiririm - ve tüm Yeşil renkte olan metinler Otomatik olarak pembe rengine dönüşür - her bir satırı tek tek düzeltme zahmetine katlanmam gerekmez.
Böylece hızlıca değişiklik yapabilirim.
Adım 26
Aynı şey Paragraf Biçimleri için de geçerlidir, örneğin yazı tipini değiştirirsem, Paragraf Biçimi tarafından tanımlanan tüm belgedeki otomatik olarak değişir. Bu harika bir özellik.
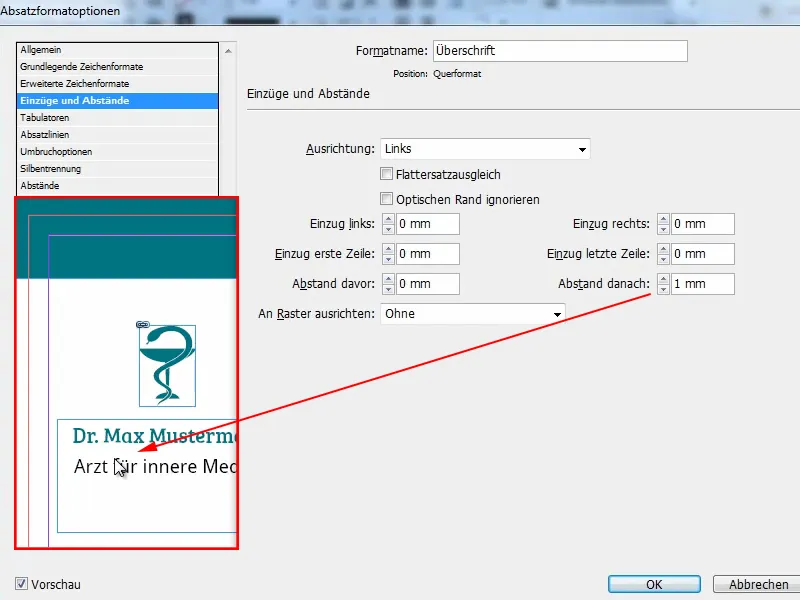
Veya başlıkta biraz daha fazla boşluk isterseniz, bunu Girinti ve Boşluklar altında ayarlayabilirsiniz.
Önerim: Gerçekten Paragraf- ve Karakter Biçimleri kullanın. Değer. Kartvizitlerde belki ama kesinlikle broşür gibi daha kapsamlı belgelerde.-
Karakter Biçimleri, renk için veya metinde vurgulamak istediğinizde kullanılır, örneğin italik yaparak.
Paragraf Biçimleri, yazı tipi boyutu, metin satırları arasındaki boşluk ve gerekirse liste noktaları vb. için kullanılır.
Adım 27
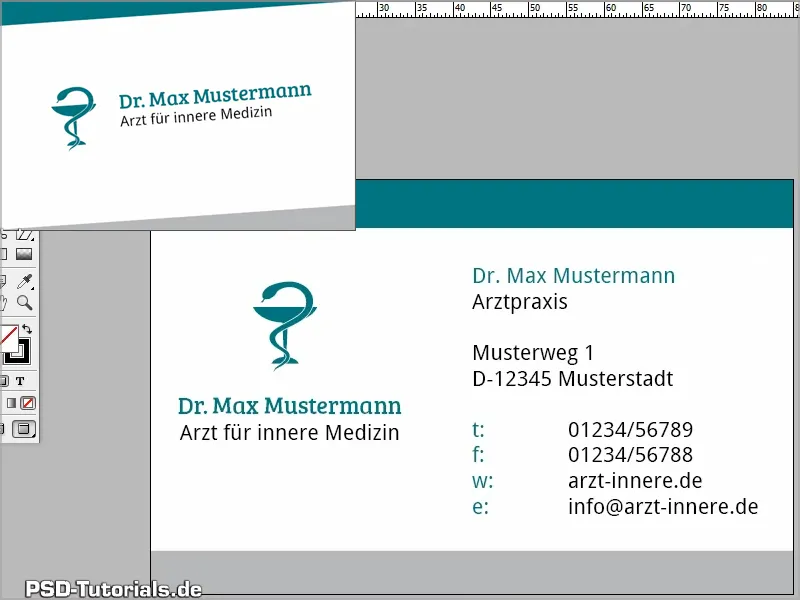
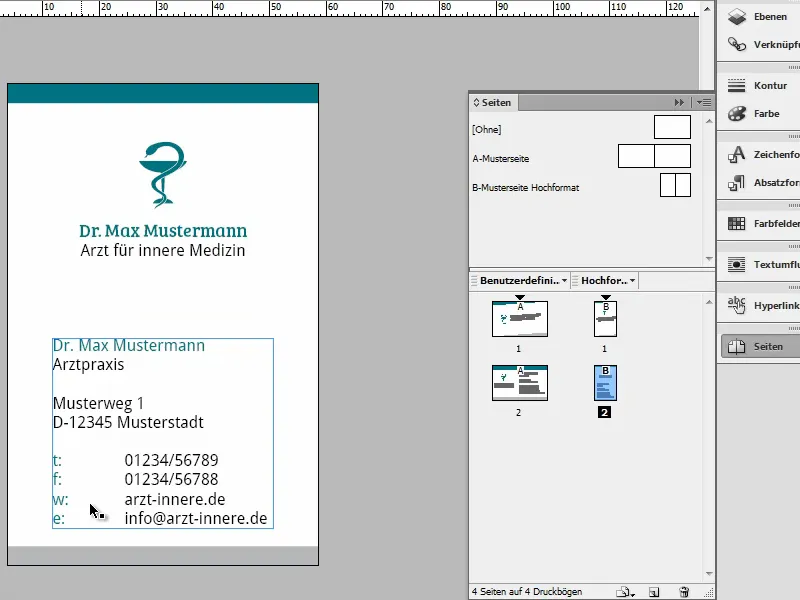
Sonra adres ve iletişim bilgilerini yeni bir metin alanına sağ tarafta yazıyorum. Yazı tipi boyutu 8 Pt, ama bunu tekrar yeşile döndürmek istiyorum, bu yüzden üzerine "Yeşil" Biçim uyguluyorum.
Eğer boşluğu azaltmak istiyorsam, o zaman Bölümler>Tablar altına gidebilirim, metni seçebilirim ve Tabulatörü istediğim yere yerleştirebilirim. O zaman biraz daha sıkı olur.
Böylece çok güzel oldu.
Bazıları dikey şekli tercih eder. Size bir ipucu vereyim …
Adım 28
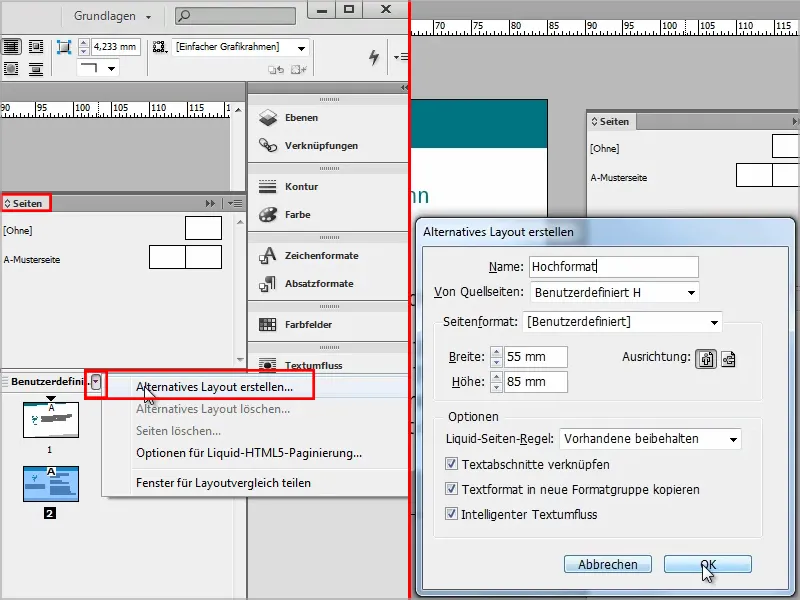
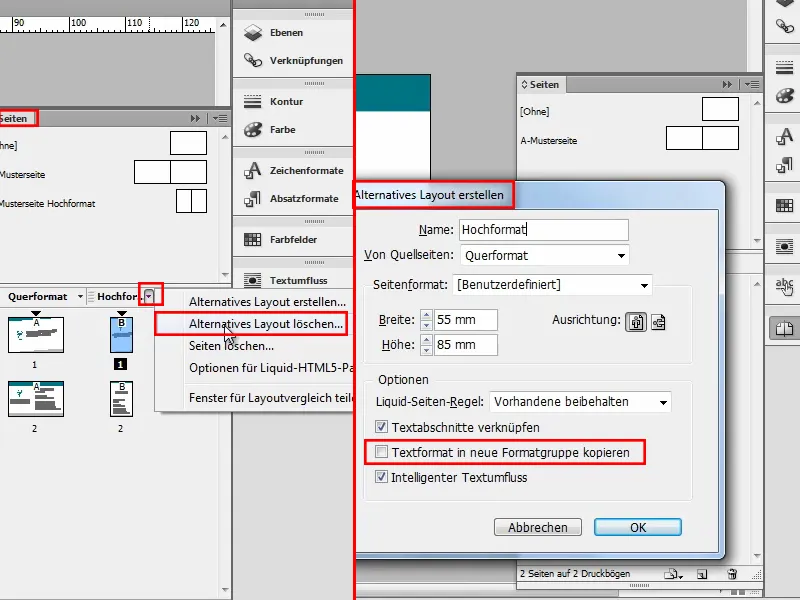
Sayfa-Panelinde CS6'dan beri farklı bir format oluşturma seçeneği var. Bunun için Özel yanındaki küçük ok'a tıklayıp Alternatif Düzen Oluştur'u seçiyorum. Bunu "Dikey" olarak adlandırıyorum.
Kaynak sayfalardan Özel D olmalıdır.
Sonra Genişliği 55 mm ve Yüksekliği 85 mm olarak ayarlıyorum. Diğer her şey aynı şekilde kalacak.
Adım 29
Sonra kartviziti dikey olarak oluşturuyorum. Tabii ki henüz mükemmel görünmüyor, ama hızlıca düzeltmek için dikdörtgenleri doğru yere taşıyorum ve logo ile metni buna göre ayarlıyorum.
Çok kullanışlı olan şey, dikey ve yatay biçim arasında hızlıca geçiş yapabilmem. Böylece müşteri veya ben hangi versiyonun daha iyi olduğunu çok iyi görebilir.
Adım 30
Arka yüzü de hızlıca ayarlıyorum ve tabii ki tekrar Normal Görünümü aktif hale getiriyorum, böylece baskı kenarlarının içinde her şeyin olduğunu kontrol edebilirim.
Dikey biçimde arka yüz şöyle görünüyor:
Son Adımlar
Adım 31
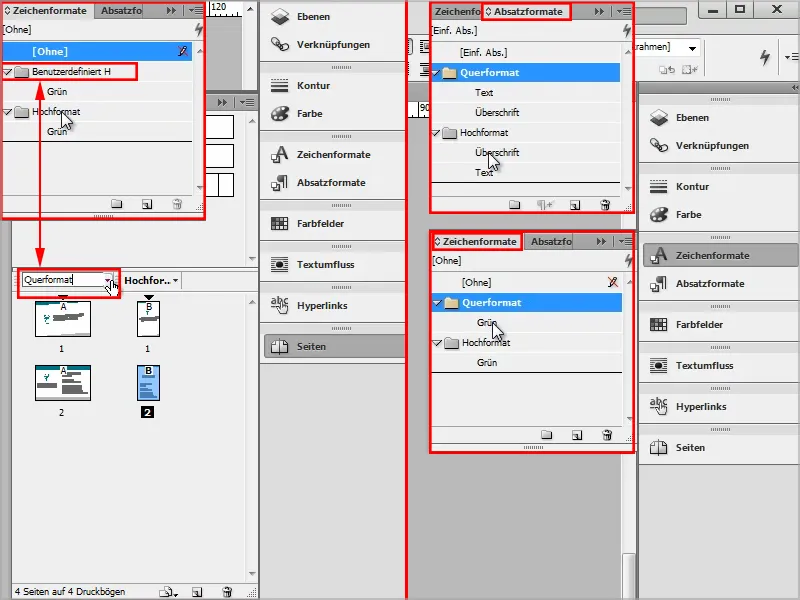
Eğer Biçimler'ine gidersem, şimdi hem dikey hem yatay biçim için Biçimler'in mevcut olduğunu görürüm.
Paragraf- hem de Biçim bölümleri "Özel D" olarak listelidir.
Bu çok kullanışlı, çünkü böylece her iki biçim versiyonunun Paragraf- veya Biçim'in bağımsız olarak değiştirilebilir. Örneğin yatay biçimde yazı rengini değiştirirsem, değişiklikler sadece yatay biçimde görünür.
Adım 32
Eğer Biçim- ve Paragrafbiçimleri'nin format versiyonlarında ayrı ayrı düzenlenmesini istemiyorsam, Sayfa-Paneline gidip alternatif düzeni tekrar silebilirim.
Şimdi sadece tüm çeşitlere etki eden bir Biçim'e sahibim. Dolayısıyla, küresel bir Biçim isteyip istemediğime göre, işaretlemeniz veya etiketlemeniz gereken şeyleri sırayla belirlemem gerekiyor.
Adım 33
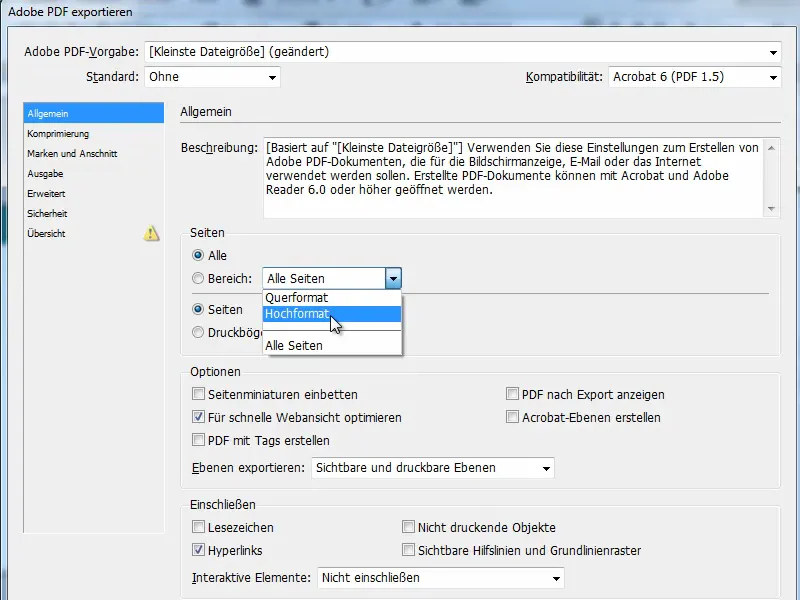
Her iki versiyonu da PDF olarak harika bir şekilde dışa aktarabilirsiniz. Dosya>Dışa Aktar'ı kullanarak, Tüm Sayfaları mı yoksa sadece Dikey Biçim-sayfalarını mı yoksa sadece Yatay Biçim-sayfalarını mı dışa aktarmak istediğimi belirleyebilirim. (Onları böyle adlandırdığım için).
Ben Tüm Sayfaları diyorum, böylece müşteri hangisinin daha fazla hoşuna gittiğine karar verebilir.
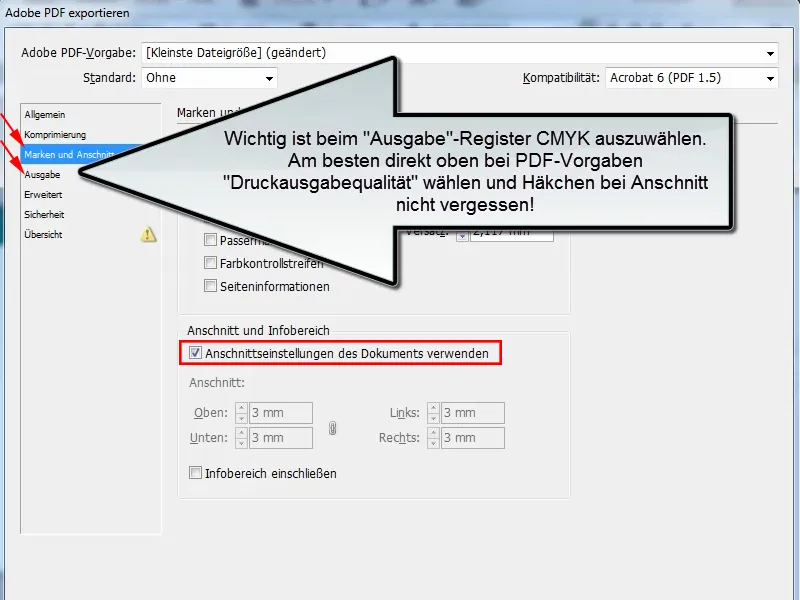
Adım 34
Önemli olan, Belgenin kesim ayarlarını kullan işaretinin olmasıdır, aksi takdirde kenarlarda beyaz çizgiler oluşabilir.
Ayrıca Çıktı: CMYK'ı seçmem gerekiyor. En iyi, hemen PDF Ayarları'nın üst kısmında.
Yazdırma Kalitesini seçiyorum ve ardından Dışa Aktar'a gidiyorum.
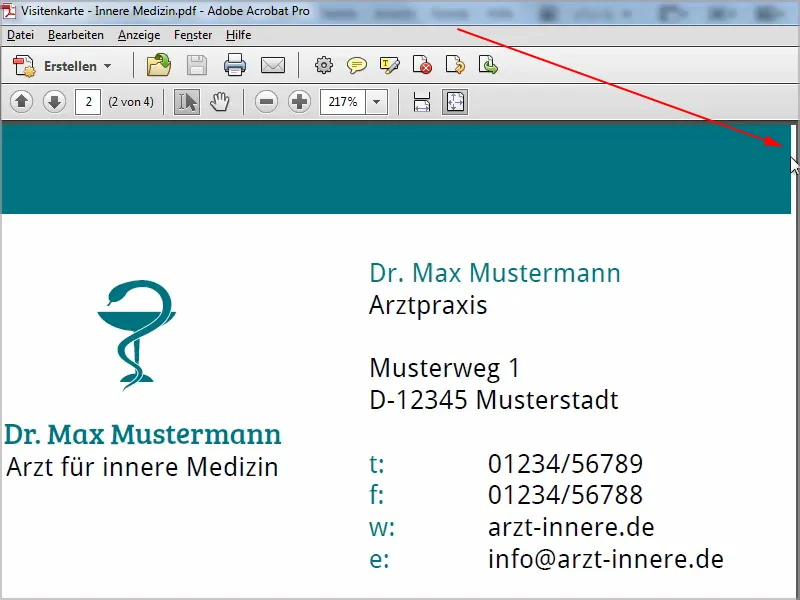
Adım 35
Şimdi bir PDF oluşturuluyor ve - oh, hala bir çizgi hatası görüyorum. Daha iyi bakmalıydım. Ama bu sorun değil, çünkü tekrar InDesign belgesine gidip düzeltiyorum. Sonrasında tabii ki yeniden dışa aktarmam gerekiyor.
Adım 36
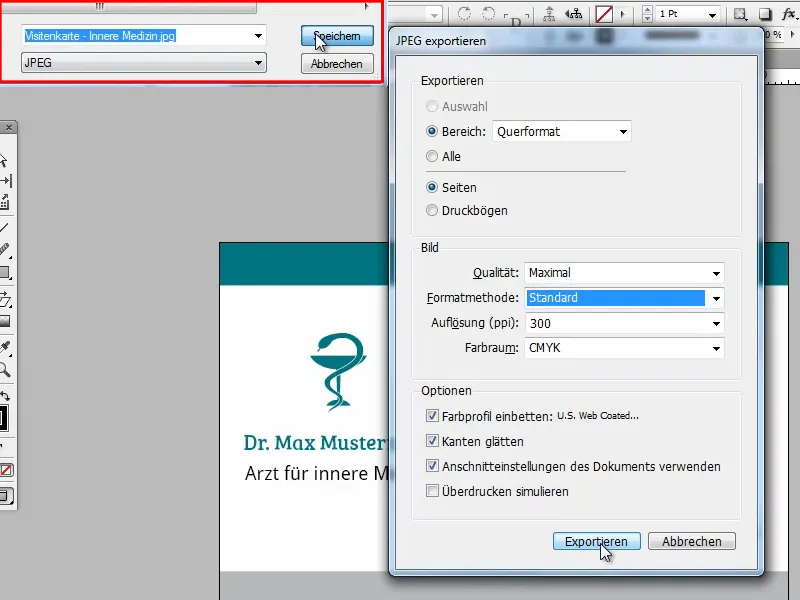
Son ipucu: Eğer matbaa veya ziyaret kartlarını oluşturmak istediğiniz web sitesi PDF kabul etmiyorsa, işinizi .jpg veya .png dosyası olarak da dışa aktarabilirsiniz. File 'a giderek dışa aktarımı seçin ve basitçe .jpg seçin. Kaydete tıklayın.
Bu sefer sadece yatay formatı dışa aktarıyorum ve Kaliteyi Maksimum, Çözünürlükü 300ppi olarak ayarlıyorum ve tabii ki tekrar CMYK olarak Renk Alanını seçiyorum.
Önemli olan, belgenin Sıyrık Ayarlarını Kullan işaretini tekrar koymam, aksi takdirde sıyrık dahil olmaz.
Adım 37
Ardından burada ilgili .jpg dosyasını alırız.
Önizleme programımda renk şimdi biraz farklı görünüyor, ama aksi takdirde her şey çok çok iyi ve dosyaları yüklemeye hazırım.
Umarım tekrar bir şeyler öğrenebilmişsinizdir ve şimdi kendi ziyaret kartlarınızı oluşturabilirsiniz - özellikle pratik format seçenekleriyle.
Bununla başarılar dilerim ve belki diğer ziyaret kartı eğitimlerine de göz atarsınız, orada farklı stiller bulabilirsiniz.


