Sevgili beyler, merhaba sevgili bayanlar, burada yine PSD-Tutorials.de'den Stefan Riedl ile karşınızdayım. Büyük tasarım projemizin son büyük adımına geldik. Birkaç dakika boyunca benimle zaman geçireceksiniz umarım, çünkü bu harika katlanabilir kartı oluşturacağız. Bu kesinlikle bir trend kuaförü, daha doğrusu yeni trend kuaförü "Les Cheveux". Dolayısıyla işler saçlı hale geliyor.
Bugün çalıştığımız format DIN-lang ve yatay formattır, buradan anlaşılıyor. Bu, ön kısımdır, açılış sayfası, elegan bayan ve tabii ki bu inanılmaz fantastik, hatta şeytani kırmızı saçlarla renkli bir şekilde tasarlanmıştır.
Sonraki adımımız, katlanabilir kartımızın arkasına, açılış saatleri ve ek hizmetler ile devam ediyor. Bir QR kodu ekleyeceğiz. Sosyal medya bölgesine iletişim bilgilerini ekleyeceğiz.

İç kısma, yani sağ ve sol iç kısma geliyoruz. Sağ tarafta ekibimizi tanıtıyoruz, …
… sol tarafta tüm hizmetleri tekrar gözden geçiriyoruz. Bu, harika resimler, temiz bir düzen, güzel simetriler ve düzenli bir karakterle birleşmiş. Ortak yolculuğumuzu dört gözle bekliyorum …
Katlanabilir Kart İçin Baskı Özellikleri
Elşeyse, baskı parametrelerinin nasıl olduğunu öğrenmek gerekir. Bu yüzden basımevine uğrayalım, diedruckerei.de. Orada zaten Post- ve Klappkarten (1) bulabiliriz. Klappkarten'ı (2) alıyoruz. Dikkat edilecek nokta, dikey ve yatay formatlar var. Yatay formatı seçiyoruz (3). Ölçüler burada zaten yazıyor: 21 cm ve 10,5 cm.
Ayrıca, Detaylar altında gördüğünüz gibi dikkate almanız gereken bir şey var, o da Finformatın farklı olduğunu gösteriyor, yani 42 cm ve 10,5 cm. Mantıklı, çünkü biz burada 1 kırık katlama var, yani 21 cm'yi iki kat almalıyız.
Bunun dışında, parlaklık konusunda ve dikkat edilmesi gereken diğer hususlar hakkında burada bir sürü başka ipucu bulunmaktadır.
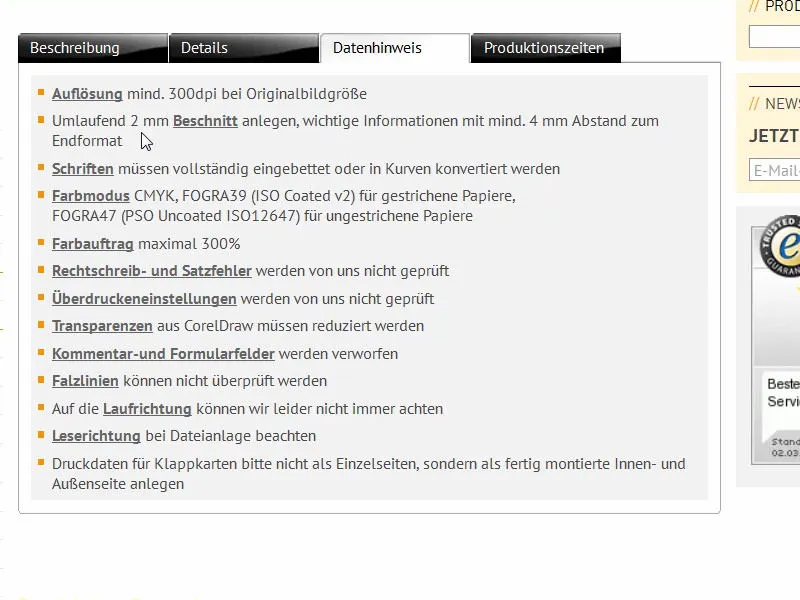
Örneğin, Bilgi Notu altında, hangi renk modunda çalışmanız gerektiğini, mürekkep ağırlığını, 2 mm kesim payı eklememiz gerektiğini görebilirsiniz. Ve Detaylar altında, ihtiyaç duyarsanız veri sayfasını ve şablonları indirebilirsiniz. Bunlar hiçbirine ihtiyacımız yok, çünkü bunu manuel olarak oluşturacağız. Çünkü doğru, pratik zihniyetimiz var. Dolayısıyla InDesign CC ile yükseklerde uçmaya başlayalım ... Hadi başlayalım.
InDesign Belgesini Hazırlama
Dosya>Yeni>Belge… ile öncelikle yeni bir belge oluşturuyoruz. Bu durumda Çift Sayfa (1) kısmını bu kez atlatabiliriz, çünkü uygun genişlikte belgeyi manuel olarak doğrudan oluşturuyoruz. Genişlik 420 mm ve yükseklik 105 mm (2). Sütunlar kısmını olduğu gibi bırakabiliriz, çünkü daha sonra yardımcı çizgilerden bir ızgarayı çekeceğiz. Kenar Boşlukları (3) 4 mm seçiyorum her yöne. Bu, kullanacağımız metinler için bir güvenlik mesafesidir veya kritik çizgilerdir. Alt kısımda Kesim ve Bilgi Alanı bulunmaktadır. Eğer sizde yoksa, bu küçük oku tıklayarak açın (4). Herşeyi 2 mm'ye ayarlayalım (5) ve belgeyi onaylayalım (6).
Renk Alanlarını Tanımlama
Daha iyi anlayabilmeniz ve daha kolay olması için, elimizde bulunmayan tüm renk alanlarını (1) işaretleyip (2) ve çöp kutu simgesiyle sileceğim (3).
Aynı anda ihtiyacımız olan yeni renk alanlarını (1) tanımlıyoruz. İlk olarak, metin rengi için C=0, M=0, Y=0 ve K=90 (2) olan rengi tanımlıyoruz. Her renk tanımından sonra Ekle'ye tıklıyoruz (3). Devam ediyoruz, C=68, M=100, Y=27 ve K=24, böylece bu mor benzeri koyu renge sahip oluyoruz (4). Bu da bir kez eklenmeli. C=43, M=88, Y=0 ve K=0 (5) ile devam ediyoruz. Bu daha açık bir ton oluyor. Ve son olarak ekstra olarak C=22, M=0, Y=100 ve K=0 (6) geliyor. Şimdi canlı bir sarı rengimiz var. Bu, mor tonlarımızın tamamlayıcı rengi olduğu için gereklidir. Tamam ile onaylayalım (7).
Master Sayfadaki Yardımcı Çizgileri Ekle
Şimdi öncelikle şablon sayfasına gidiyoruz. Uygun kılavuz ızgarasını oluşturuyorum, böylece her sayfada manuel olarak yapmam gerekmez. Ardından Sayfa-Panelinde şablon sayfasıı seçin ...
... ve Düzen>Kılavuzlar Oluştur... üzerinden uygun çizgileri çekin. Her şeyin üçlü gruplar halinde bölünmesini istiyorum, bu yüzden 0 mm Sütun Aralığı olan 3 Satır ve 0 mm Sütun, yine 0 mm Sütun Aralığı (1) ile olsun. Bu şekilde arka planda zaten görüldüğü gibi görünecek (2).
Devam ediyoruz: Soldan bir kılavuz çekiyorum (1) ve onu manuel olarak 28,8 mm'e ayarlıyorum (2). Ve bir diğerini (3), bu sefer 391,2 mm'e çekiyorum (4). Bu şimdi solda ve sağda olacak.
Tekrar normale, alışılmış sayfamıza geri dönüyoruz. Kılavuzlara dokunamazsınız çünkü şablon sayfasında olanlar kilitlidir.
Tek Renkli Gölgeli Yuvarlak Çubuk Oluşturma
Üst kısma ve alt kısma küçük bir kenar çizgisi çekerek açılış sayfasına başlıyoruz. Bunun için sadece bir dikdörtgen çerçeve yerleştirebilirim (1), ardından doğru rengi seçiyorum (2) ve elemanın yüksekliğini 3,5 mm'ye indiriyorum (3).
Şimdi önemli olan, elemanı üst sağ köşede kesip biçimlendirmek (4). Buraya yakınlaşarak çalışmayı tercih ediyorum, böylece 2 mm genişliğinde olan kesim noktasının kenarına güzelce yerleştirebilirim (5). Bu demek oluyor ki, elementin genişliği 3,5 mm, kesim 2 mm olduğuna göre, geriye görünürde kalacak 1,5 mm'lik bir kısım bulunuyor.
Şimdi bu elementi uygun genişliğe çekmemiz gerekiyor (1), bu en iyi şekilde tekrar yaklaşıp detaylı çalışarak yapılabilir (2).
Şimdi tekrar bir dikdörtgen çekiyorum (1). Yüksekliği 10 mm olmalı (2), rengi koyu mora ayarlıyorum (3). Bunu yukarı kaydırıyorum (4).
Şimdi Dönüştürme Noktası-Araç gereçine ihtiyacımız var (1). Bu araçla bu noktayı seçiyorum (2). Fareyi tutarak burayı şekillendiriyorum, böylece güzel, zarif, yuvarlak bir eğri elde ediyorum (3). Bunu böyle hayal edebilirim. Kılavuz çizgiler olmadan nasıl göründüğüne bir bakalım (4): Yani şimdi yeni bir şekil kazandı.
Bunu nasıl kullanacağız? Açık - üzerine bir efekt uygulayacağız. Efektler Efektler-Paneli (1) üzerinden uygulanabilir veya buradaki fx (2) düğmesine tıklanabilir. Buradan İçe Gelen Gölge (3) seçilir, aşağıdan gelir, yani -90° bir Açı'yla (4). Katkı %75'te kalır (4). Tamam (5) düğmesiyle onaylayın. Böylece şu anda görülen efekte sahip olacağız (6), koyudan mora doğru (6'da okla gösterilmiş).
Sonra bu yolu kopyalarım (1), sadece bu simgeye sürükle bırak yaparak (2). İçinde İnDesign'da şeyleri kopyalamanın birçok yolu vardır, bu sadece biri. Üst yolu etkinleştiriyorum (3).
Şimdi efekti kaldırıyorum, bunun için buradaki onay kutusunu kaldırıyorum (1). Sonra biraz büyütüyorum. Burada yüksekliğimiz 10 mm olduğu için oldukça iyi bir genişletme yapabilirim. Bağlantı noktasını yukarı taşırım (2) ve 11,8 mm'e yükseltirim (3) - sonuç, resimde gösterildiği gibi. Şimdi bir katmanı daha arka plana taşımam gerekiyor (4).
Bu şekil şöyle görünecek (1).
Efektler üstünde birkaç ayarlama yapacağız: İçe Gelen Gölge (2) seçilir. -90° bırakabiliriz (3). Ancak Katkı'yı %50'ye düşürürüz (4), Uzaklık'ı 1 mm'ye (5) ve Boyut'u 1 mm'ye ayarlarız (6). Bu demek oluyor ki, gölge kenara çok yakın bir şekilde uzanacak (7).
Hala biraz fazla güçlü görünüyor, bu yüzden sadece buraya %75 giriyorum (1). Burada da yapabilirsiniz (2) ... Enter tuşu ... ve böylece adım adım plastiklik oluşturuyoruz.
En sonunda bir kopyasını yapacağız. Yani, bu yolu yeni bir katmana sürükleyerek bir daha oluşturacağım (1). Onu tekrar biraz genişletmem gerekiyor, 11,8 mm'den 13,4 mm'e (2). Fazla genişlememesine dikkat edin, ancak tamamen iyi gidiyor. Şimdi efektleri koruyabiliriz, ancak Katkı'yı tekrar %50'ye düşürüyorum (3).
İşte renk oyunu bu şekilde görünüyor (1). Küçük tek renkli bir gökkuşağı, diyebiliriz. Ve bunun tamamını işaretleyip, Alt- ve Shift- tuşlarına basılı tutarak bir dublikasını oluşturuyorum (2). Dışarıdaki kulp (3) etrafında her şeyi bir kez çevirebilirim (4), …
… ve tam olarak 180° (1) dönebilirim. Sonra kesim kenarının altına güzelce yerleştirebilirim (2 ve 3).
Şimdi üst kenarda ve alt kenarda tamamen simetrik, aynı bir görüntüye sahibiz. Bu tam olarak bir klon. İşi kolaylaştırmak için böyle yapabiliriz - her şeyi çift oluşturmak zorunda değiliz. Kopyalama gerçekten mucizeler yaratır.
Resmi Yerleştirme
Ctrl+D ile Yerleştir-komutunu kullanarak uygun resmi seçebilirsiniz. Bu hanıma bir göz atın. Vay be! Bu ilgi çekici değil mi? Sonra resmi açıyoruz.
Şu anda ortada duruyor, ama bu önemli değil, çünkü birazdan arka planda olacak (Resimlerdeki ipuçlarını kontrol edin).
Sonra sağ tıklıyoruz, Doldur ve Orantılı Çerçeveler (1) seçeneğini seçiyoruz. Bu resmi Katman-panelinde en alta kaydırıyoruz (2).
Şimdi hoş bayanın gözlerini kesmiş bulunmaktayız (1). Bunu istemiyoruz. Ve daha iyi görselleştirebilmek için tekrar sağ tıklıyor ve Görüntü Kalitesini Yükselt seçeneğini belirliyorum. Şimdi İçeriği çift tıklayarak seçebilir ve Shift- tuşuna ve aşağı yön tuşuna basarak görselde görmek istediğiniz kadar göz alabilir ve tırnakların en azından bir kısmının da fotoğrafın içinde olmasını sağlayabiliriz (2). Sizin için böyle görünebilir.
Metin Eklemek ve Efekt Eklemek
Sonra tabii ki kuaföre isim vermek gerekiyor. Bu işlemi bir metin kutusu oluşturarak yapacağız. Yazı tipi Nouvelle Vague, tek bir kesitte bulunuyor (1). Yazı boyutu 50 Pt, büyük harf işaretlenmiş (2), rengi Beyaz yapılmış (3) ve sonra merkezlemeyi yaparak (4) yazmaya başlayabiliriz... ve metin kutusunu boyutunu bir kez küçültüyoruz (5).
Daha fazla derinlik istiyorum ve bunu Efektler-panelinden sağlayacağız (1). Buradan Gölge seçeneğini seçebilirsiniz (2). Uzaklık için üç buçuk milimetre genellikle fazladır. Ben bunu 1 mm'ye düşürüyorum (3), ayrıca Boyutu 1 mm yapıyorum (4) ve Açıyı yaklaşık olarak 104° yaparak belirliyorum (5). Opaklık %75 olarak kalıyor (6).
Buna bir göz atın (7): Harflerin okunabilirliğini artırmak için daha fazla derinlik kazanıyoruz.
Nouvelle Vague elbette harika bir font, ancak başlıklardan daha uzun metinler için hiç uygun değil. Bu yüzden başka bir metin kutusu oluşturuyorum. Ve daha sonra başka bir yazı tipiye ihtiyacımız var. Ben örneğimde Fira Sans fontunu tercih ettim, Light kesiminde. Burada gördüğümüz özel bir simge var, Typekit simgesi (1). Bu, eğer yazı tipiniz yoksa, Adobe'un hizmeti olan Typekit aracılığıyla ilgili yazı tiplerini indirebileceğiniz anlamına gelir. Bu işlemin nasıl işlediğini hemen göstereceğim.
Sadece hızlıca biçimlendiriyorum: Ortalamaya (2), Beyaz renge (3), büyük harfleri etkinleştirelim (4). Sonra şunu yazıyoruz: "Şehirdeki Yeni Trend Kuaförünüz" (5).
Gölge efektini Efektler-panelinden kopyalıyorum (başlığı seçerek, 1), fx-simgesine tıklayarak (2) ve bunu ikinci öğeye sürükleyerek (3) ekliyorum. Burada muhtemelen biraz fazla var, o yüzden tekrar düzenleyeceğiz (4'e çift tıklayarak) ve Uzaklık ve Boyutu her birini 0,5 mm'ye düşüreceğiz (5, Sonuç 6).
Kısım: Typekit Yazı Tipleri
Fira Sans'a geri dönelim: Bu yazı tipi nereden geliyor? Onu nasıl alırız? Şimdi bunu almak istiyorum, bunun için ne yapmalıyım? Eğer Adobe Creative Cloud aboneliğiniz varsa, CC uygulamanızı bir kez başlatın. Yukarıdan Ana-Düğmesi'ne tıklayabilirsiniz. Burada uygulamalar var, yani tüm uygulamalar. Ve oradan Öğeler (1) üzerinden çeşitli varlıkları, yani Dosyaları yükleyebilirsiniz. Zaten bir bulut depolamanız var. Bu pazardan ilgili öğeleri alıp kullanabilirsiniz. Ve burada Yazı Tipleri (2) de var.
Böyle bir yazı tipi gerekiyorsa, ben burada 14 diğer kesitle birlikte Fira Sans'ı indirdim. Öyleyse basitçe Typekit'ten yazı tiplerini senkronize edebilirsiniz. Hadi birlikte buna bakalım (3).
Şimdi Tarayıcıyı açıyorum, şimdi Adobe Typekit'teyiz (4), ve orada örneğin Fira Sans'ı arayabilirsiniz (5). Sonuç olarak size farklı kesimlerdeki yazı tipini sunacaktır. Bunları seçmek için sadece Yazı Tiplerini Kullan seçeneğini seçin (6), o zaman istediğiniz yazı tipini seçin (7). Benim durumumda, hepsi zaten senkronize edilmiş durumda. Onu çıkarabilirim (8), ama bunu yapmak istemiyoruz.
Başka bir yazı tipine ihtiyacınız varsa, sadece ana sayfaya gidin. Burada inanılmaz harika seçenekleriniz var (bkz. resim) ... Serifler mi istersiniz yoksa belki serifsiz bir grotesk yazı tipi mi, masaüstü alanı için, web alanı için veya belki aşağıda bazı diğer ayarlamalar yapmak istersiniz? Yazı tipinin izlenimi nasıl olmalı? O zaman tek bir tıklama ile onları yükleyebilirsiniz, InDesign ile senkronize olacaklar, internet bağlantınızın olduğu sürece otomatik olarak senkronize olacaklar ve belgenizde kullanabilirsiniz. Ancak bunun bir dezavantajı var: Yazı tipini sadece çevrimiçi olduğunuzda kullanabilirsiniz. Yani bir noktada çevrimdışı olduğunuzda yazı tipi kullanılamaz çünkü sadece senkronize edilemez. Tekrar bitireceğim, ancak şimdi nereden geldiğini biliyorsunuz.
Ve bunu tüm düzen içinde bütünsel olarak kullanıyoruz, çünkü oldukça çarpıcı, iyi okunabilir, taşımak istediğimizi tam olarak ifade ediyor - gerçekten harika bir yazı tipi.
Satır aralığını ayarlayın
Başlıkta satır aralığını ayarlamak istiyorum. Şu anda 60 Pt'de duruyor. Manuel olarak 50 Pt'ye indiriyorum.
Renk geçişli çizgi oluşturma
Şimdi sıra çizgide. Onu başlığın hemen solundan başlayıp hemen sağında bitirebilirsiniz (2) Çizim Kalemi (1) aracını kullanarak. Sonra Komplementer Rengimiz olan Nükleer Reaktör Sarısı'nı (3) kullanıyoruz. Şu anda oldukça sert görünüyor (4).
Şimdi bir gradyan ekleyeceğiz. Çok kolay bir şekilde Effektler panelinden (5' te çift tıklayarak), burada yumuşak gradyan kenarı 'nı seçerek (6) yapabiliriz. Seçeneklerde yuvarlak gradyanı seçin (7). Şimdi bir şeyler değişti: Çizgi burada yavaş yavaş belirsizleşiyor (8).
Bu benim için biraz fazla (1), bu yüzden küçük bir ayarlama yapıyorum, yukarıdaki kareyi ve siyah boyaları biraz sağa kaydırıyorum, yaklaşık yarıya kadar (yumuşak gradyan kenarındaki efektlerde 2). Şimdi onaylarsam, gradyan önemli ölçüde azalır (3) ve buna tamamen katılıyorum.
Metni ve çizgiyi düzenleme
Hepsini biraz daha yakınlaştırmamız gerekiyor: Çizgiyi başlığın altına bağlıyorum (1), sonra bir kez aşağı iniyorum "Shift" ve aşağı ok tuşunu kullanarak (2). Metni sarı çizgiye bağlıyorum (3) ve yine aşağı doğru gidiyorum (4).
Şimdi üç elementi de "Shift" tuşunu basılı tutarak işaretleyeceğim, böylece daha iyi hizalamamı sağlarım. Modelin bakışını bir kılavuz olarak kullanmak istiyorum. İsminde durmasını istiyorum, parmak da biraz işaret edebilir. Şimdi tam kenara itiyorum (1) ve sonra üç kez "Shift" ve sağ ok tuşu ile sağa gidiyorum (2). Güvende olduğumuzu düşünüyorum. Ön yüz neredeyse tamamlandı.
İkonları yerleştirme
Şimdi eksik olan tek şey aşağıdaki bu küçük simgeler. Onları kütüphanemden alıyorum. Bu yüzden biraz yaklaşıyorum, kütüphaneyi açıyorum (1) ve ilk olarak saç kurutma makinesini seçiyorum (2) - bu tür her kuaförde vardır. Onu tamamen sağa yerleştiriyorum ve 4 mm'lik bir uzaklığa (3) yerleştiriyorum. Bütün bu öğeler nasıl bir araya getirildi? - 2 pt kalınlığında beyaz bir çerçeveye sahip olan bir dairedir ve içinde Fotolia simgesi bulunmaktadır. Sonrakini hemen yanına yerleştirin, ilgili saç kremi. Tam yanına koy (4). Sonra bir kez "Shift" ve sol ok tuşuna gidin (5). Son olarak, makası koyuyorum ve konumlandırmak için aynı şeyi yapıyorum. Bütün bu yolları gördüğünüzde, bu bir vektör dosyası olduğunu anlarsınız, yani Adobe Illustrator'den alınmış bir AI dosyasıdır.
Her şeyi kuşbakışı olarak gözden geçirirsek (1): Benim için biraz daha fazla boşluk olabilir. Şu anda çok sıkışık görünüyor. Bu kesinlikle düzeninizde göz önünde bulundurmalısınız: Bu şekilde uygun mu? İstediğim gibi uyuyor mu yoksa? Bu yüzden arka planı işaretliyorum, "Ctrl+L" ile kilitleyin (2).
Şimdi bu iki öğeyi alabilirim (3), bir kez daha "Shift" ve sola gidin. ve makasları doğru konuma getirin. Şimdi biraz boşluk kazandık, daha iyi görünüyor (4). Gerçekten tasarım gözünüzle buna kritik bir şekilde bakmalısınız: Uyuyor mu? Doğru mu? Uyumlu oranlar mı? Her şey yuvarlak bir paket gibi mi görünüyor? Sanırım, şimdi güvenliyiz.
Ön taraf nasıl? Ben aslında oldukça iyi buluyorum.
Arka taraf: temel düzen için grafik öğeler
İç açma kartımızın arkasına sağlam bir geçiş yapacağız. Önce bu narin çizgileri (1) , muazzam 3,5 mm ile donattığımız, burada kopyalıyoruz. Nesneyi işaretleyin, kopya için Alt tuşuna basın ve aynı eksende kalmak için Shift tuşuna basın. Bir kez sola kaydırıp (2) ve kesme büyüklüğüne yerleştirin (3). Sonra boyutunu küçültün (4). Sonra tekrar kopyalarımı oluşturur ve onları sağa doğru taşırım ve yardımcı cizgiye kadar çekerim (5). Ve bir kez daha kopyalarımı oluşturur ve nesneyi yardımcı çizgiye kadar çekerim (6).
Şimdi renkleri değiştirmeliyiz: Soldaki ve sağdaki her birine beyaz rengi veriyoruz (1). Şimdi üç öğeyi de işaretleyebilirim ve onları da Alt ve Shift ile kesime indirebilirim (2).
Hepsi alt kata indikten sonra, sıradaki adım solda ve tamamında büyük bir renk alanı oluşturmak. Farklı bir renk kullanacağız - derin mor (1). Burada bir dikdörtgen çiziyorum (2). Üst kısımdaki uyarıya dikkat edin (3), aynı yüksekliğe geldiğimden emin olmalıyız.
Bir kopyasını oluşturup ve buradan (4) katlamaya (5) kadar çekerim.
Böylece birkaç saniye içinde üzerinde çalışabileceğimiz temel bir düzen oluşturabiliriz. Resimde, bu sayfadaki içeriği açıklayan bir anahtar kelime yerleştireceğiz, yani konumu. Ortada ise iletişim bilgilerini alacağız. Adresi ekleyeceğiz, bir QR kodu yerleştireceğiz ve bunun gibi işlemler yapacağız. Ve bu alan sonuçta hizmet portföyüne bir ek getirecek.
Metni yerleştirme
Çocuğa bir ad vermeyle başlayalım: Metin alanı oluşturun (1), Fira Sans'ı Bold olarak seçin, büyük harfleri etkinleştirin ve yazı boyutu 48 pt, hala ortalar. Renk beyazdır (2 numaradaki tüm ayarlar). Buraya "Konum" yazacağız (3).
Metin alanını ayarlamak için alanın kenarına çift tıklayın (4). Onu 90° çevirip yerine yerleştirin, ortalanmış şekilde (5 numaralı yardımcı çizgilere göre). Böylece ilk öğeyi başarıyla yerleştirdik (6).
Bu sayfa şimdi böyle görünüyor.
Resim ve Ek Hizmetleri Ekleme
Sağ taraftaki kısma geçelim. Orada, güzel bir görsel efekt oluşturmak için metinlerle, bir resim ve belirli opaklıklarla çalışacağız: Metin kutusu oluşturun (1), Fira Sans Light yazı tipini seçin. Yazı boyutu 14 pt olacak, büyük harfler etkinleştirilecek, renk beyaz olacak (2 numaralı ayarlar). "Bilinene uygun" yazın, ardından bir satır boşluk bırakın.
Yazı boyutunu 9 pt'ye daha da küçültün, büyük harfleri kaldırın ve sonra Metin>Platzhaltertext füllen'i seçin (3 numaradaki ayarlar). Beş satırımız var, bunu dörde indiririm, metin kutusunu boyutlandırırım (metin kutusundaki alt tutamağa çift tıklama). Sonra bir kenara bırakacağım, zira uygun resme sahip olduğumuzda hizalamayla ilgileneceğiz.
Strg+D ile Platzieren-Dialogu’nu açın, uygun resmi seçin (4), sürükleyin (5). Tabii ki resim şu anda çok büyük, bu yüzden yüksekliğini azaltacağım. Sanırım, 47 mm civarı yeterli olacaktır (6). Sonra resim içeriğini yerleştiririm, böylece hoş yüzlü bayanı da resme alırız (7). Resim yerleştirme konusunda önemli olan şey, yüzünün her zaman düzen içine bakmasıdır. Yani buraya çapraz yukarı baktığına dikkat ediyor. Kötü olurdu eğer dışarıya baksaydı, çünkü orada bir şey bulunmaz.
Şimdi onu yukarıdaki yardımcı çizgiye kadar sürükleyeceğim (1) ve bir kez Shift ve aşağıya basacağım. Aynı şekilde bu alanı da (2), Shift ve aşağıya basacağım.
Bunlardan bir kopya oluşturup aşağıya sürükleyeceğim (3). Strg+Y ile bu Dialogu seçin (4) ve orada biçimsiz metni de göreceksiniz (5), bir kez kaldırın. Ve "Bilinene uygun" ile devam ediyoruz, bu çalışacağımız satırdır.
Bu resmin arkasına dengeleyin, biraz aşağı sürükleyin (1). Ve bunu şöyle yazalım: "Ziyaretinizi bekliyoruz" - "Ziyaretinizi bekliyoruz" kısmını Medium vurguyla yazacağımızı (2) belirtelim. Farklı yazı tipleriyle çalışmanın popüler bir efekt olduğunu belirtmekte fayda var, bu şekilde ince ve kalın metinler yan yana geldiğinde basit ama önemli bölümlerin vurgusu yapılabilir.
Hattı tam bir hizayla aşağıya itelim (3) ve bir kez Shift ve yukarıya itelim (4). Sonra tamamdır.
Sonrasında ek hizmetlere devam ediyoruz, burada çizdiğimiz ek bileşenlerle. Bir kez Dikdörtgen Çerçeve seçin (1), iş alanına tıklayın ve Genişliği 30 mm, Yüksekliği 5 mm olarak tanımlayın (2). Rengi Beyaz yapın (3). Tümünü %80 Şeffaflıkta azaltın (4), böylece hafif bir geçirgenlik elde edersiniz. Şimdi Metin Aracı'nı alıyorum (5), bir kez tıklayın ve şu şekilde biçimlendirin: Fira Sans, bu sefer Light, 10 Pt (6). Sert siyah yerine biraz daha yumuşak olan rengi seçin (7).
Ve şimdi Ctrl+B ile çerçeve arasındaki mesafeyi belirleyin: soldan 2 mm (8), bu şekilde imleç kenardan uzaklaşır. Sonra Merkezle'yi seçebiliriz (9). Şimdi yazmaya başlıyorum, örneğin: "Stil Danışmanlığı" (10).
Ardından bu alanı Shift ve Alt ile kopyalayabilir, doğrudan aşağıya yerleştir (1) ve bir kez Shift ve Aşağı Ok tuşu ile mesafeyi ayarla (2). "Gelin Stili". Ve bir sonraki öğede yardımcı çizgiler otomatik olarak görünmelidir (3). Bu yüzden bunu defalarca kopyalayabilir ve ilgili metinlerle doldurabiliriz (4).
Şimdi tümünü seçin ve işteki ile aynı eksende kaymamanızı sağlayacak Shift-Tuş'u basılı tutun, resme göre merkezine hizalayın. Yukarıda gördüğünüz yardımcı çizgi (5) burada. Tamamlandı (6).
Adres için metin ekleyin, öğeleri hizalayın ve biçimlendirin
Elbette eksik olan nedir? Mantıklı – adres, çünkü bir kuaförün salonunun nerede olduğunu bilmiyorsanız ne işe yarar ki. Bu yüzden başlayalım.
Arka tarafta mutlaka isim de görünmelidir. Adresin adı ve soyadını hemen önden alıyorum, bunları seçip Alt-Tuş'u basılı tutarak sola kaydırıyorum (1).
Şimdi rengi değiştirmeliyiz, bu yüzden Ctrl+A, hepsini farklı bir renkte yapın (2) ve 30 Pt yazı boyutunu kullanın (3). Satır aralığını önemsemeyebilirsiniz, çünkü bu tek satır olacaktır. Ayrıca bu aşamada gölgelemeyi kullanmak istemiyorum. Gerekli değil, çünkü bu iki renk birbirine iyi bir zıtlık oluşturur. Bu nedenle buradaki gölge simgesine (4) tıklayın ve gölge kaybolacaktır.
Sonraki olarak bu öğeyi en üste getirin, kenetleyin (5) ve Shift ve Aşağı Ok tuşu ile konumu ayarlayın. Böylece ön yüzde olduğu gibi aynı oranı elde edeceksiniz (6).
Burada (1) aynı şekilde gölgeyi kaldırıyoruz (2) ve rengi %90 siyah olarak değiştiriyoruz (3). Bu çizgiyi de rengini değiştireceğiz, çünkü bu çizgiyi Karnroeaktör sarısından Böğürtlen moruna değiştiriyoruz (4).
Sonra üç öğeyi de seçin (5), yardımcı çizgiye yukarı doğru kaydırın (6), ve ardından Shift ve bir kez Aşağı Ok tuşu (7) basın. Şimdi yanındaki alanda olduğu gibi tamamen aynı eksene sahibiz (7'de kırmızı çizgi).
Gördüğünüz gibi, grafik tasarımda her zaman simetri oluşturmak, uyumlar yaratmak önemlidir. Bunlar farkında olmadan belki algılanmayabilir, ancak alt bilinçli algı için önemli olması, düzenli bir karakter kazanmanın önemli olduğu anlamına gelir.
Yapmamız gereken bir düzeltme, metin kutularının genişliğini etkileyen, aslında bu resmi oluşturan genişliğe sahip, ve bu da olmamalı. Çünkü alt kısım için metin kutularının referans çizgilerine ihtiyacım var. Dolayısıyla: koparma kollarına çift tıklayın (9'da).
Şimdi ortalamayı göz önünde bulundurmamız gerekiyor. Onu biraz sola kaydırıyorum ve zaten görebilirsiniz: sağ üstte ve sollarında, bu yeşil oklar (1) – yani yardımcı çizgiler, harika. Eğer sizde olmazsa, mutlaka Görünüm>Raster ve Hilfslinien'de akıllı yardımcı çizgileri etkinleştirin.
Benzer şekilde, burayı da ortalamaya hizalayın (2).
Şimdi bu çizgiyi azaltacağız. Şu an sadece bir kere dokunsam (3) ve uzunluğu değiştirsem, sadece sağa doğru sürüklerim. Her iki taraftan da sürüklemek istiyorsak, alt tuşuna basmanız yeterlidir ve bu şekilde çizgiyi soldan da kısaltacaktır (3'te yeşil çizgiler, 4'te genel sonuç).
Devam ediyoruz: Şimdi büyük bir metin kutusu çiziyoruz, Üst başlıkla aynı genişlikte (1). Bu büyükçe çizimi yapıyor, tekrar Fira Sans, yazı tipi ailesi olan Medium'u seçiyorum. Yazı boyutu 10 Pt, bu tamamen yeterli olacaktır. 10 Pt'nin basılı versiyonda ne kadar büyük olduğunu düşünmelisiniz, harflerin hala ne kadar büyük olduğu şaşırtıcı. Bu nedenle biraz daha küçük çalışabilirsiniz. Büyük harfleri etkinleştirin, rengi seçin (2'de Ayarlar'a bakın) ve "Cep Telefonu" ile başlayın.
Şimdi "Cep" kelimesinin sağa hizalandığını görmek istiyorum. Bu çok kolay, kelime aralığını seçin (3) ve Shift- ve Tab- tuşlarına basın. Hop - "Cep" sağa kayıyor (4).
Artık satırın sonuna gidebilir ve bir paragraf oluşturabiliriz ve bir telefon numarası gireriz, ancak bu yazı tipi stilinde değişir - tekrar Açık- kesimi ve %90 siyah renk alırız (bkz. 1. \'deki ayarlar). Telefon numarasını girerim, tekrar Shift ve Tab tuşlarına basarım ve cep telefonu numarasını girerim (2).
Bunu birkaç kez daha ihtiyacımız olacağından, bu tekil biçimlendirmeleri paragraf biçimi olarak tanımlayacağım (3) ve buna "Alt satır" adını vereceğim. Altındaki biçimi de yeni bir paragraf biçimi olarak kaydederim. Buna "Bilgi metni" adını veririm. (Her bir metni biçimlendirmek için, Paragraf biçimlerini açın, adı girin ve onaylayın).
Şimdi bir sonraki satıra atlayabilirim, iki paragraf. "Adres" yazıp bu Alt satır olarak tanımlarım. Bir kez daha Shift+Tab, buraya "Açılış saatleri" gelecek. Sonra tabii ki yanlış biçim var, onu düzelteceğim. Oh, burada bir şey oldu... Bilgilendirme metni de büyük harflerle. Neden? Bakalım - Paragraf biçimlerine. Temel Karakter Biçimleri (1) altında Yazı tipi. Bir kez Normal olarak ayarlayın (2), o zaman olmaz. İşte bu formatlar ve Shift+Tab yardımıyla hızla doldurabilir ve her birine uygun biçimleri atayabilirim (3).
Güzel, değil mi? Yani belirli bir biçim sürekli tekrar ediyorsa, bu "Konum" gibi bir paragraf biçimine tanımlayabilirsiniz, böylece One-Click çözümüyle hemen ve her zaman her şeyi ayarlamanıza gerek kalmaz. Ancak, tekrar eden biçimler olduğunda her zaman biçimleri uygulamanın değerli olduğunu unutmayın. Şimdiye kadar bunu daha az yapmıştık, ama şimdi ilk kez kullanıyoruz.
Sosyal Medya İkonları Yerleştirme
Çünkü dünya sosyal medya kanalları ve platformlar aracılığıyla birbirine bağlandığı için, buraya da bu öğeyi ekleyeceğiz. Kütüphanemde zaten en popüler platformlara üç ikon hazırladım (1), ve bunları güzelce sola hizalarım (2).
Sonra yeni metin kutularıyla başlıyoruz, rastgele bir şekilde çekin. Fira Sans Light yazı tipini, 6,5 Punto yazı boyutunu, tekrar güzel mor rengimizi alarak başlıyorum (4). Ardından ilk metne giden yolu simgelerin ortasına hizalarım (5), ...
... onu sola çapraz. (1) ve Ok tuşu ve Shift tuşunu iki kez sağa bas (2). Metni kopyala, Alt ve Shift, bir sonraki simgeye bağla (3), tekrar iki adım sağa (4). Son olarak cıvıldayan kuş. Ama burada yerimiz tükeniyor (5).
Bu elemanı ortalamak yerine tamamen sola kaydırmamız gerektiğini düşünüyorum (1). Sonra Shift ve Ok tuşu ile üç kez sağa (2). Bence bu şekilde daha iyi. Ve şimdi cıvıldama kuşunu koyuyoruz (3).
Geçici sonuç:
InDesign ile QR Kodu Oluşturma
Çünkü InDesign artık Illustrator ve Photoshop kardeşlerine benzeyen karanlık tarafa kapıldığından beri yani InDesign CC sürümünden beri, kullanıcı arayüzünden QR kodları oluşturmak mümkün oldu. Bu işlemi Nesne>QR Kodu Oluştur üzerinden kolayca yapabilirsiniz.
Bununla ilgili sorun şu ki, QR kodları biraz şüpheyle karşılanıyor. Bazıları bunu oldukça iyi buluyor çünkü - neden mi? Açık - QR kodları basılı ürünlerle dijital dünya arasında köprü kuruyor. Ve haklılar.
Örneğin duyarlı bir web sitesi olduğunu düşünün - berberimizin web sitesi veya aşağıdaki hesaplardan biri gibi - o zaman adresi girerseniz çok kolay olur. Bunu Hyperlink olarak ayarlar ve ardından URL'yi girersiniz (bir sonraki görüntüyü görün), sonra sizin için bir QR kodu çıkar, bu da akıllı telefondan kolayca taranabilir.
Bazı insanlar şöyle der: "Vay be, QR kodları mı? Bu kadar korkunç bir şey tasarıma gelmesin. Bunu hiç istemem. Hatta telefonumda QR kod okuyucum bile yok." Elbette bu görüşler de var - kendiniz karar vermelisiniz.
Ama size göstermek istediğim şu: Bu işlev burada var. Buradan Art'ı seçebilirsiniz, Hyperlink, Metin Mesajı,, hatta E-Posta seçebilirsiniz, bu durumda QR kodunu taradığınızda örneğin önceden tanımlanmış bir e-posta otomatik olarak taslak klasörüne yüklenir ve sadece göndermeniz gerekir. Yani burada birçok hile yapabilirsiniz. Ben aslında oldukça hoş buluyorum. Bu süsü isteyip istemediğinize kendiniz karar vereceksiniz. Ben kesinlikle bir kere eklemeyi düşünüyorum (1 ve onaylamak).
Şimdi bir QR kodumuz var, bunu kolayca çekebilirim (1). Bunu yaparken ne fark ettik? Renk kontrastı çok dramatik, ancak tekrar sağ tıklayarak değiştirebilirsiniz, altta şöyle yazmaktadır: QR Kodu düzenle... Buna tıklamanız yeterlidir, ardından görüşmeyi tekrar açacaktır, ve oradan %90 siyahı seçeriz (2). Şimdi biraz daha yumuşak. Sonra içeriği istediğimiz gibi yerine kaydırırız, yani burada bir çizgi oluştururuz (3).
Tabii ki bundan hemen altında motive edici bir metin alanı daha gelecek, çünkü artık kullanıcıyı bu QR kodunu taratmaya ikna etmek gerekiyor, sadece merak yeterli olmaktan çoktan çıktı. Ve bu garip piksel yığını tabağındaki balığı da kesinlikle çekmiyor. Metni eklerim ve onu biçimlendiririm: 10,5 Pt, Mor renk, Journal yazı tipi, el yazısı gibi. Satır aralığını azaltırım (ayarlamalara bakın 1), ardından hafif eğim veririm (2) ve tümünü pozisyonlandırırım (3). Şimdi bu QR kodunu taratmaya yönelik bir motivasyon da oluşturduk, yoksa belki hiç kimse yapmazdı. Ama bir yerlerde “İndirim, indirimler var, Kış indirimleri var, hediye olarak bir oyuncak ayı var, Fransa'da elma ağacı alabilirsiniz…” diye duyunca – evet, insanlar o zaman ilgileniyorlar. Bu yüzden QR kodunun olduğu yere tam da bu yöntemi ihtiyacımız var.
Mevcut düzenin genel bakışı
İşte. İşte ikili takımımız, ön yüz, arka yüz. İşimiz bitti. Sonraki bölümde iç sayfaları nasıl tasarladığımızı göreceksiniz.


