Bu rehberde, InDesign'de kendi menü kartınızı oluşturmanın ne kadar kolay olabileceğini göstereceğim.
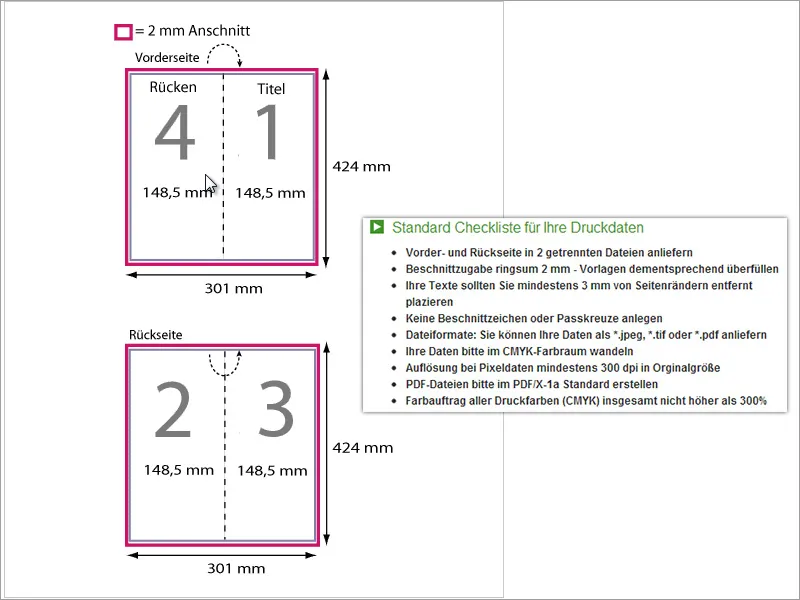
Kapak, sıradan üretimlerle karşılaştırıldığında fark yaratan bazı detaylarla parlıyor.

Katlanabilir bir kart olduğundan, arka taraf da buna uygun şekilde düzenlendi. Bu tür bir projeye en iyi nasıl başlayacağınızı, aşağıdaki adımlarda açıklayacağım.
İlk olarak yeni bir belgeye ihtiyacınız olacak. Örneğin, www.Flyerpilot.de gibi güvendiğiniz bir baskı sağlayıcısından yardım alabilirsiniz. Buralarda belgelerin nasıl oluşturulacağına dair genellikle net öneriler bulunmaktadır.
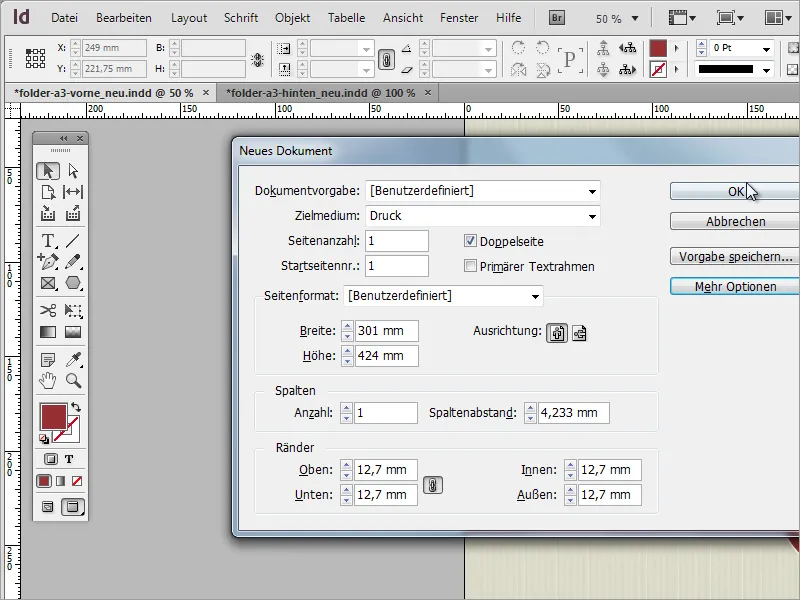
Dolayısıyla, böyle bir belgenin nasıl oluşturulması gerektiği artık açık olduğuna göre, InDesign'da yeni belge için bu ayarları yapabilirsiniz. Belirtilen belge boyutlarında zaten 2 mm'lik bir kenar boşluğu hesaplanmıştır, bu nedenle kendi kenar boşluğunuzu ayarlamanız gerekmez.
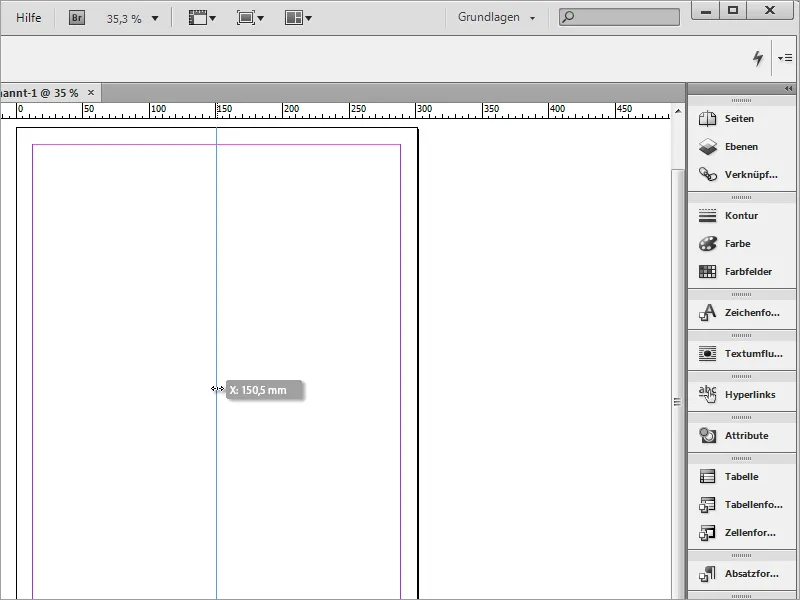
Şimdi belgeyi, sonradan katlanacak bölge boyunca bölmelisiniz. Bunun için belgenin ortasına bir ayırma çizgisi çizmeniz gerekmektedir. Bu basit bir çizgi olabilir veya bir Yardımcı Çizgi'yi içerebilir. Yardımcı Çizgiler, orta noktaya otomatik olarak kilitlenir, bu nedenle bu optik bölümleme yöntemini önerilir. X değeri 150,5 mm olan dikey Yardımcı Çizgi, belgeye çekildiğinde otomatik olarak kilitlenir.
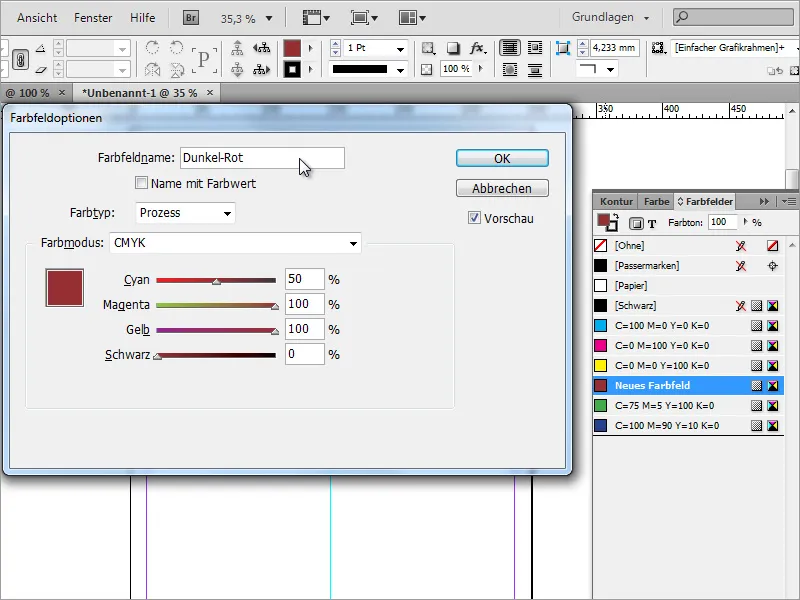
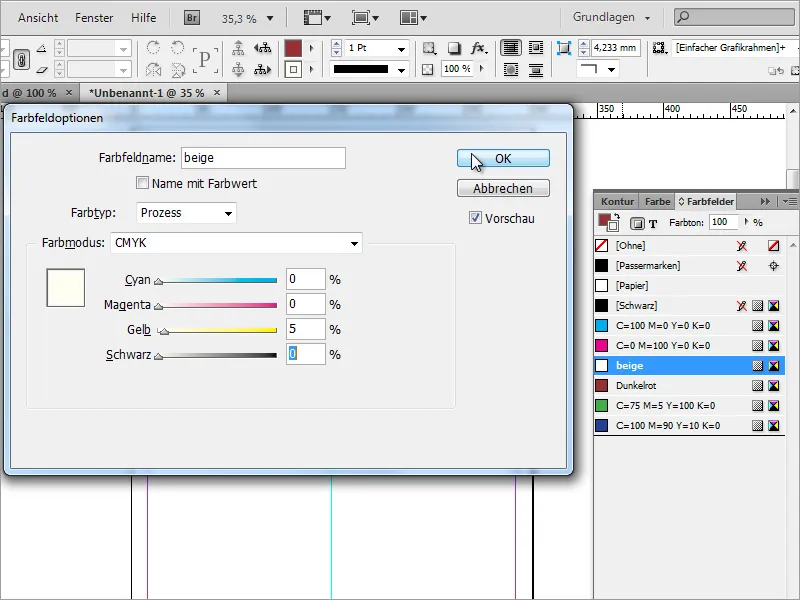
Belgeyi doldurmaya başlamadan önce bazı varsayılan ayarlar yapmanız gerekmektedir. Bunlar arasında renk tanımlaması da bulunmaktadır. Örneğin, kahverengi ana renk önemli bir rol oynayacak. Bu renk, %50 Siyan, %100 Magenta ve %100 Sarıdan oluşmaktadır. Bu rengi Renk Grubu Paleti'nde tanımlayın ve isterseniz adını değiştirin.
Bir diğer renk de konturlar için büyük öneme sahip olacaktır. Burada, yalnızca %5 düzeyinde opaklıkla hafif bir Sarı/Bej ön tanımlı renk bulunmaktadır.
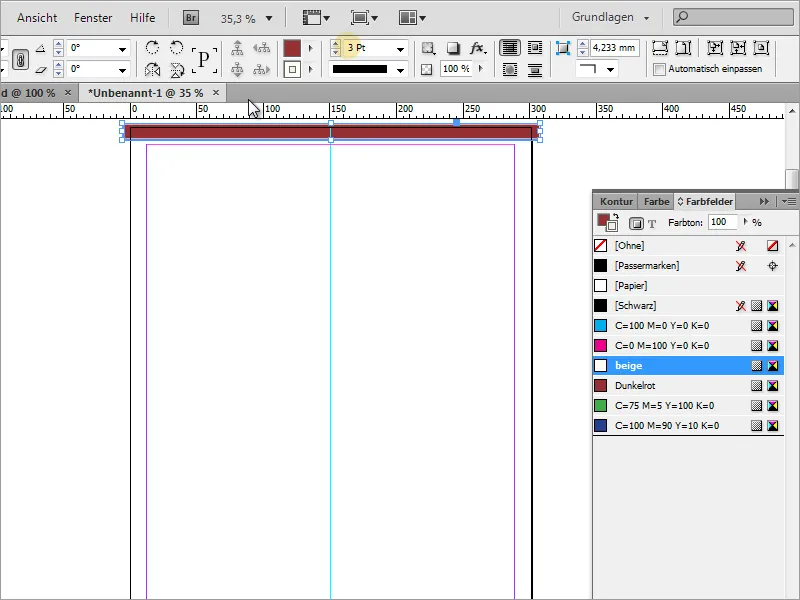
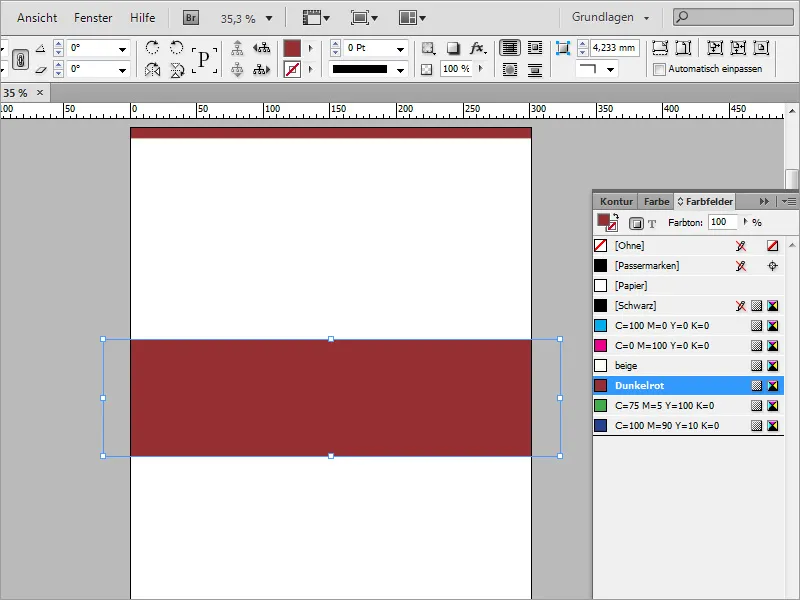
Şimdi içeriği oluşturmaya başlayabilirsiniz. Üst kısımda, belgenin kenarına optik bir bölümleme için koyu bir renk alan olması gerekmektedir. Bunun için sadece Çerçeve Aracı'nı kullanın ve bu alana tamamen yayılan bir dikdörtgen çizin. Bu alanın belge kenarının üzerinde olması da sorun değil, çünkü zaten sonradan kesilecektir. Kontur olarak 3 Pt kalınlığında bej rengi kullanılmalıdır.
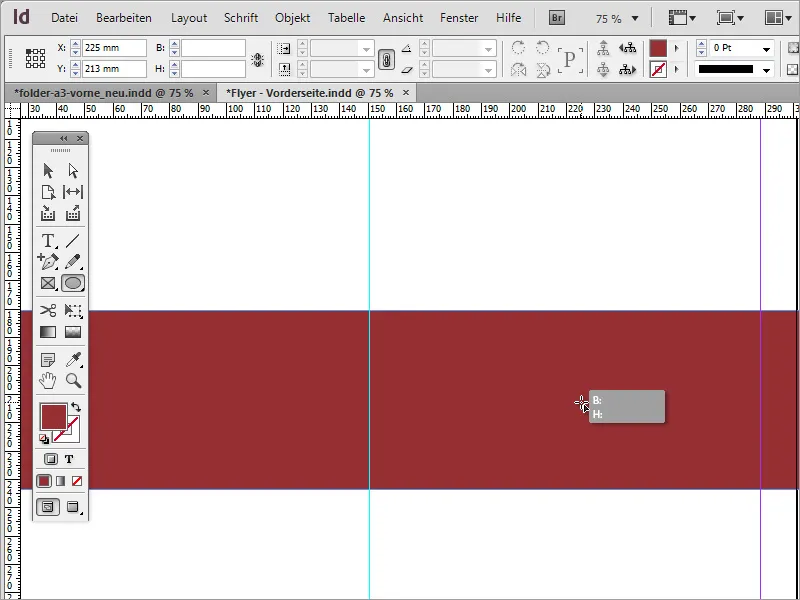
Bu ilk grafik belgeye yerleştirildikten sonra hemen ortadaki grafik olan göz alıcı unsura odaklanmalısınız. Bu, sadece dekoratif bir eleman değildir ve bir dikdörtgen grafiği ile bir daire kombinasyonundan oluşmaktadır. İlk olarak kontursuz bir dikdörtgen grafiğe ihtiyacınız olacak.
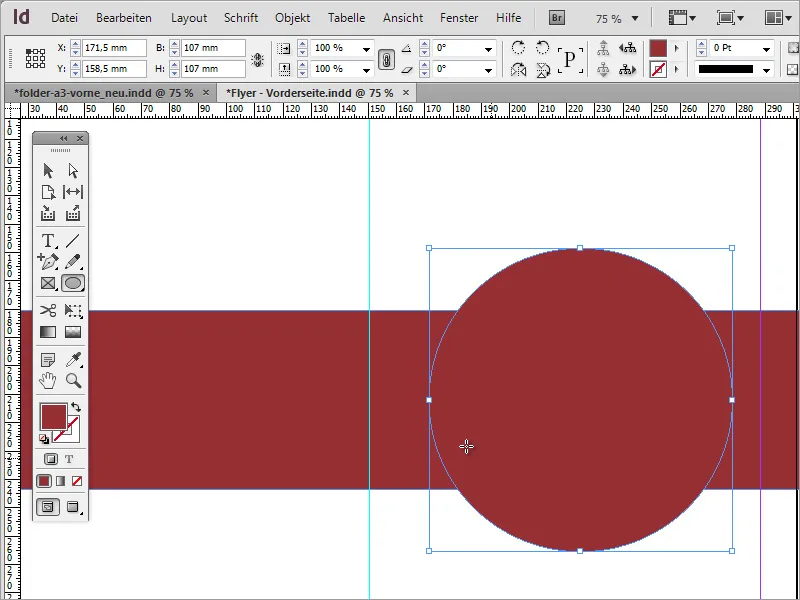
Bu grafiği bir daire ile tamamlayın. Bu daireyi, Elips Aracı'nı kullanarak Shift- ve Alt-Tuşu ile eşit bir şekilde çekerek oluşturun. Daireyi dikdörtgenin orta ekseninden çizebilmek için önce fare işaretçisini ortaya yerleştirin. Fare işaretçisi, merkezle temas edince görünümünü küçük bir siyah oklu bir kesişmeyle değiştirir.
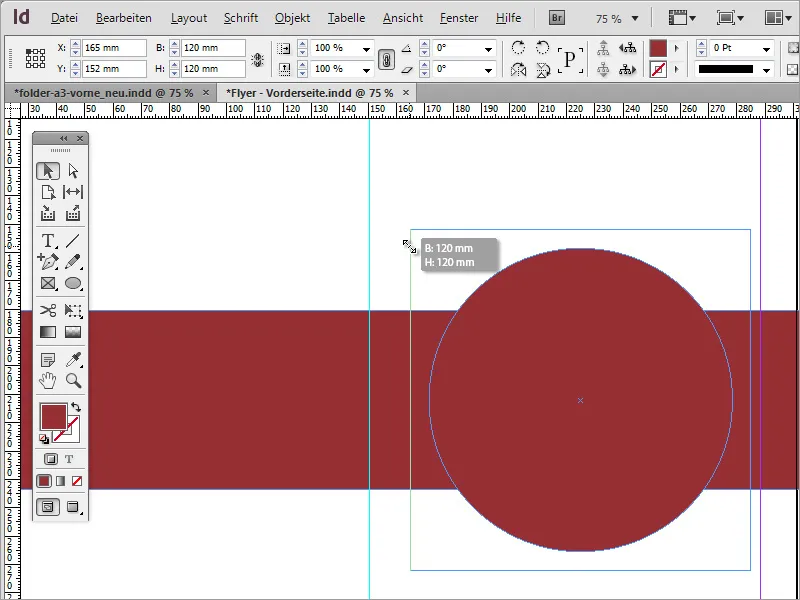
Sonra, daireyi Shift+Alt ile eşit şekilde büyütün.
Daireyi daha sonra da büyütebilirsiniz. Ancak burada da dairenin sadece bir taraftan büyümesini önlemek için yine Shift+Alt tuşlarını kullanmanız gerekecektir.
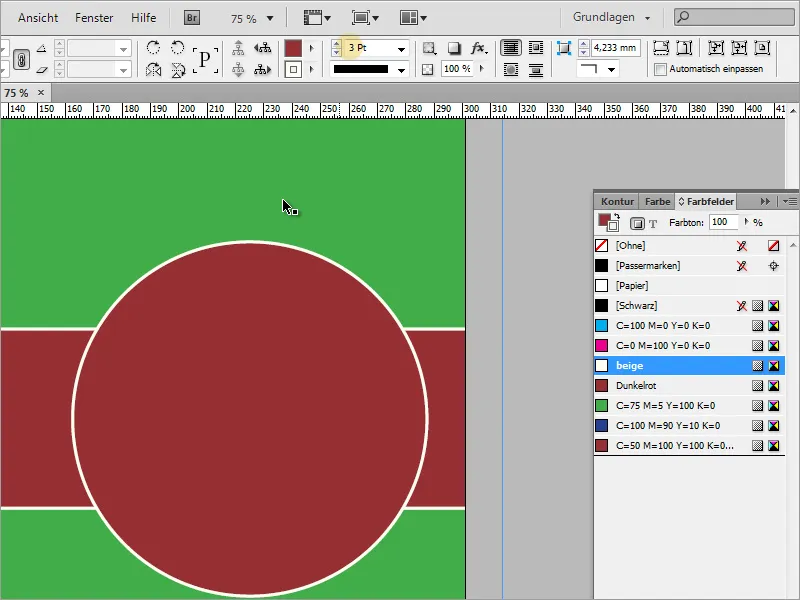
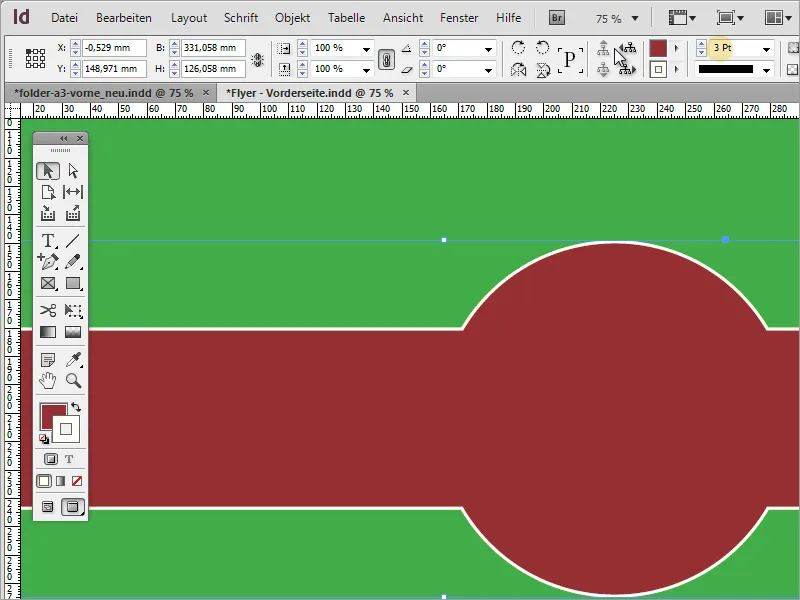
Görünüşe göre şimdi oldukça iyi. Ancak, bu iki segmentten oluşan tek bir şekle ihtiyacınız var. İki şekle de 3 Pt kalınlığında kontur eklerseniz, her zaman bir şeklin diğerinin üzerine çıkacağını göreceksiniz. Bu daha net görünmesi için arka planı yeşil bir renge boyadım.
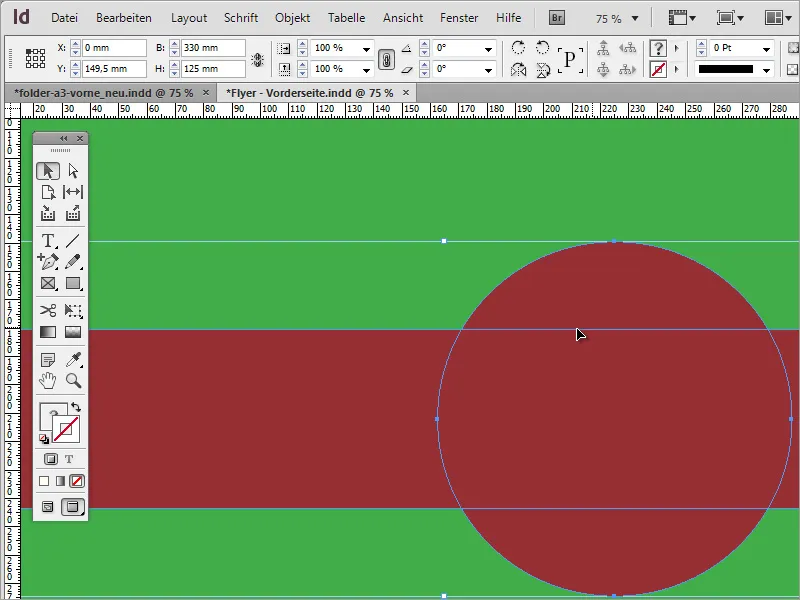
Ancak, bu iki tekil şekilden büyük, birleşik bir şekil elde etmek için yapmanız gereken, bunları birleştirmektir. Bunun için, Seçim Aracı'nı kullanarak ve Shift Tuşu'nu basılı tutarak her iki şekli seçin.
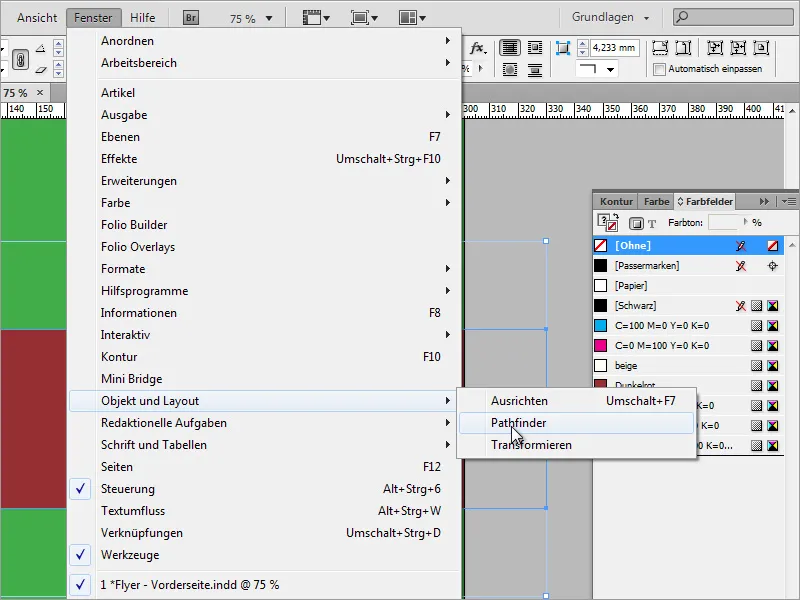
Şimdi, Pencere>Nesne ve Düzen>Yol altından erişebileceğiniz özel bir işleme ihtiyacınız var.
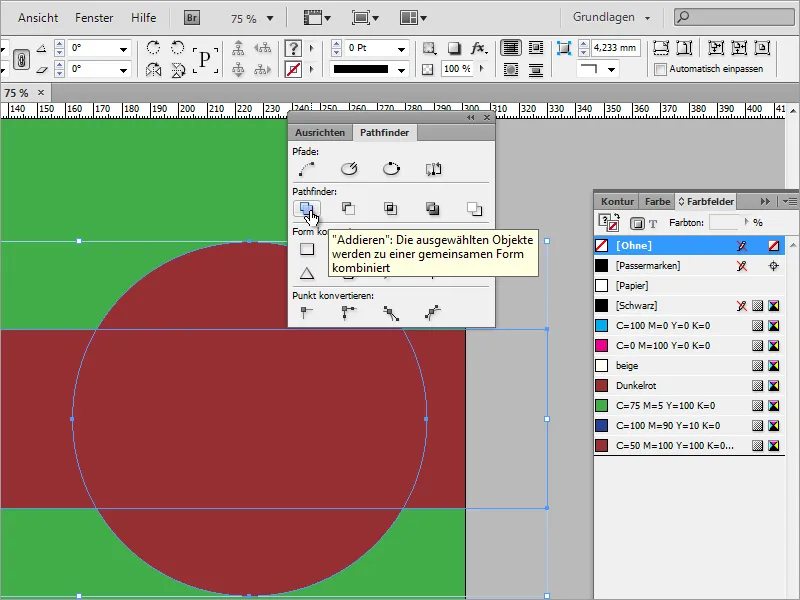
Yol penceresinde Ekleme seçeneğini seçin. Diğer düzenleme programlarında buna genellikle Birleştirme denir ve her iki tekil nesneden yeni, birleşik bir şekil oluşturma işlevine sahiptir.
Tıkladıktan sonra Eklemek, her iki nesnenin bir kombinasyonunu oluşturur. Şimdi bu forma 3 Pt'lik standart bir kontur atayabilirsin.
Logoya bir göz atalım. Bu tabii ki önceden oluşturulması gereken bir şeydi. Bu da, eğitim serisinin 2. kısmındaki sonraki adımlarda göstereceğim.