Logo için temel fikir, www.fotolia.de görüntü veritabanından satın alınan bir vektör grafikten çıktı.
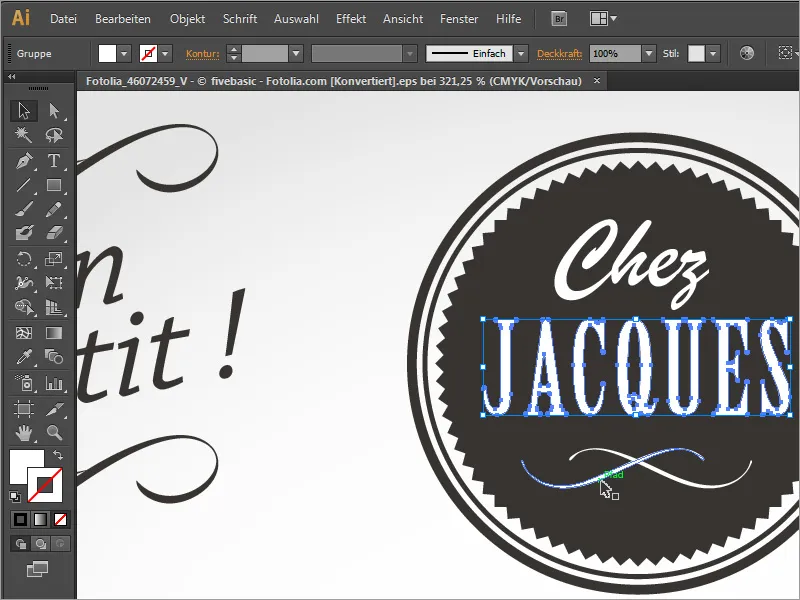
Bu, örneğin Adobe Illustrator gibi bir vektör düzenleme programında açabilirsin. Ancak satın alınan bir grafik her zaman avantajlı olmayabilir çünkü örneğin yazı tipleri zaten eğriler haline dönüştürüldü ve bu nedenle kolayca uyumlu değil.

Bu grafik oldukça karmaşık değilse, baştan kendin de oluşturabilirsin. Bunun için sadece bu şablonun bir kopyasını şablon olarak kullanabilirsin.
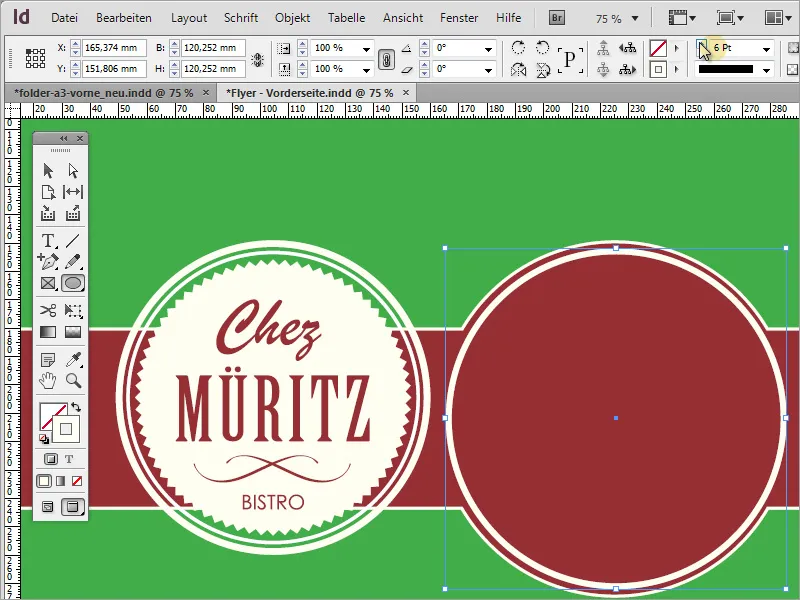
Bu grafiğe bir göz attığında, birden fazla unsurdan oluştuğunu fark edersin. Örneğin, bir daire oluşturarak başlayabilirsin. Daire aracını etkinleştir ve ortadan Alt+Shift tuşlarına basarak eşit bir daire çiz ve 6 pt güçlü bir kontur ver.
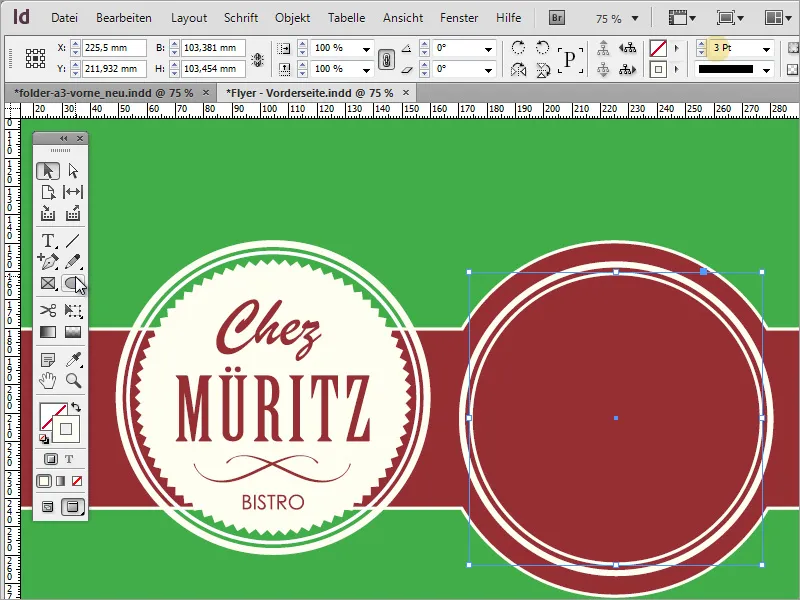
Gerekirse Alt+Shift tuşlarıyla grafiği küçült. Şimdi nesnenin bir kopyasına ihtiyacın var. Ctrl+C ve Ctrl+Shift+Alt+V tuşlarına basarak nesnenin örtüşen bir kopyasını oluştur. Nesnenin konturunu 3 pt gücünde küçült ve ölçeği küçült. Referans noktasının ortada olduğundan emin ol.
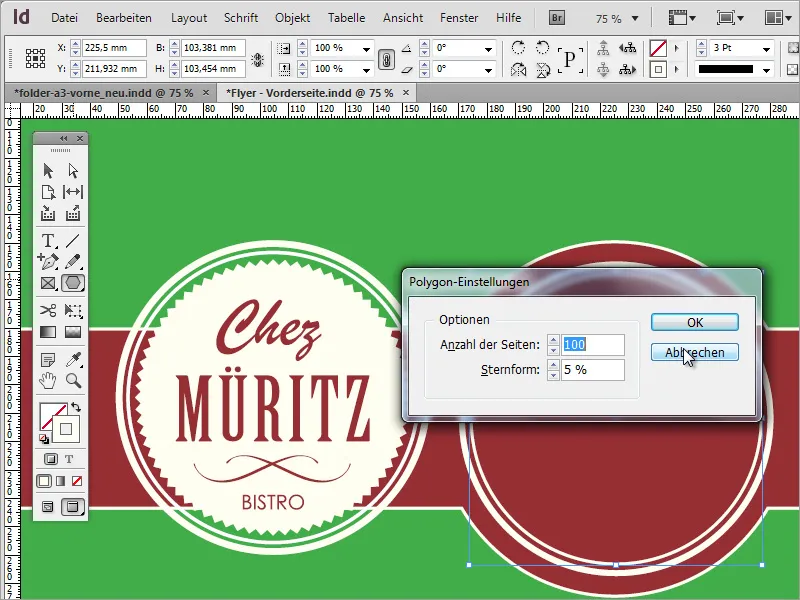
Tırtıklı daire eksik. Bunun için Çokgen Aracı gerekiyor. Aracı etkinleştirdikten sonra, özellikler penceresine erişmek için araç çubuğundaki araç minyatürüne çift tıklayabilirsin. Burada köşelerin sayısını (yani köşe noktaları) ve bunların ne kadar belirgin olması gerektiğini belirleyebilirsin. Köşeler için 100 ve Yıldız Şekli için dengelenme için %5 değerleri denenmiş ayarlar olarak burada görünüyor.
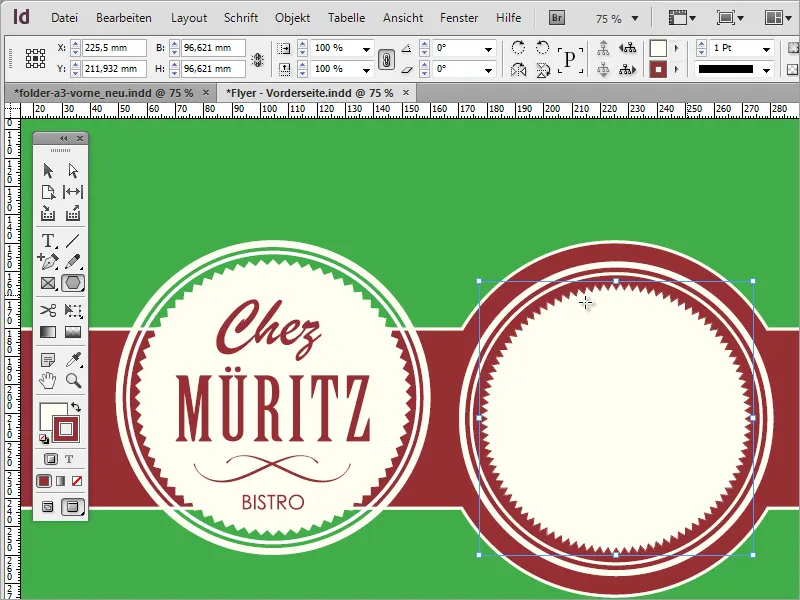
Alt+Shift tuşlarına basarak bu tırtıklı daireyi ortadan dışarı doğru çekebilirsin. Alan rengini bej olarak ayarla - bir kontura gerek yok.
İlgili nesne belirtilerken Çokgen Aracı üzerinde tekrar Çift Tıkla yaparak köşelerin değerlerini değiştirebilirsin.
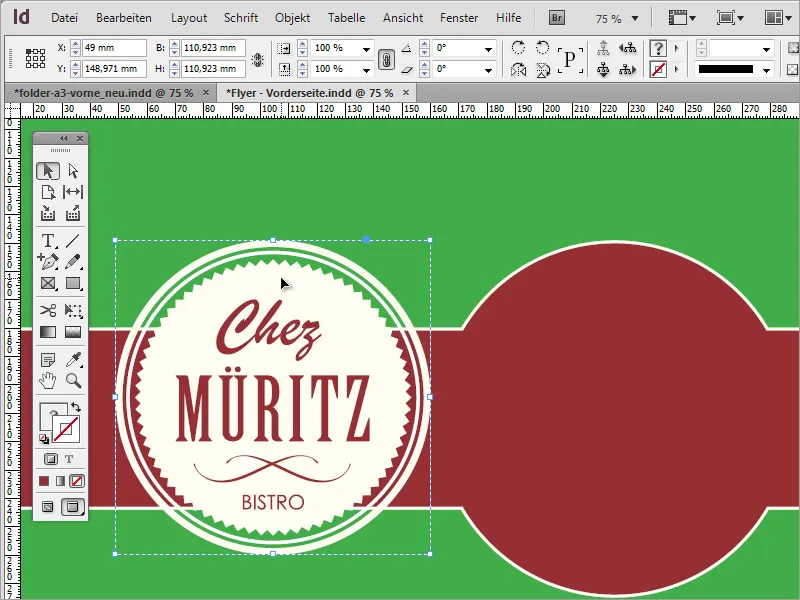
Şimdi yazıyı ekleyebilirsin. Bunu yapmak için Bistro adı için bir metin çerçevesi oluştur. Bu çerçeveye adı gir. Örneğin, örnek olarak Brush Script Std yazı tipi Medium Yazı Tipi ve yaklaşık 50 Pt boyutta kullanılmıştır.
Şimdi sadece bu metni merkeze hizala ve işletme rengiyle donat.
Yer adını veya ek açıklamayı gireceğin metin için istediğin yazı tipini kullanabilirsin. Bu, yazılmış tüm şeyler için geçerlidir. Ben büyük harfle Futura LT kullanıyorum.
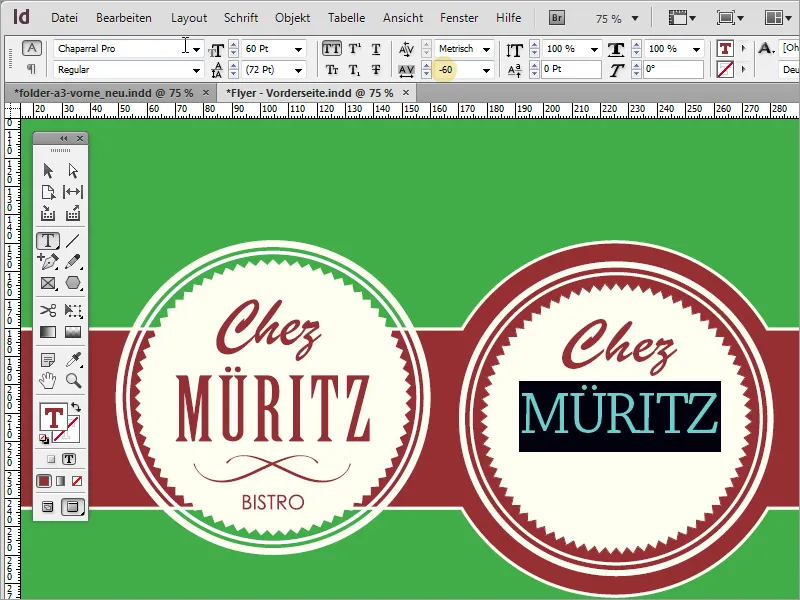
Alternatif olarak, logo ile aynı veya benzer bir font kullanabilirsin. Örneğin Chaparral Pro Normal ve 60 Pt olabilir. Bu ayrıca daraltılmıştır. Hangi yazı tipini seçtiğine bağlı olarak değişir.
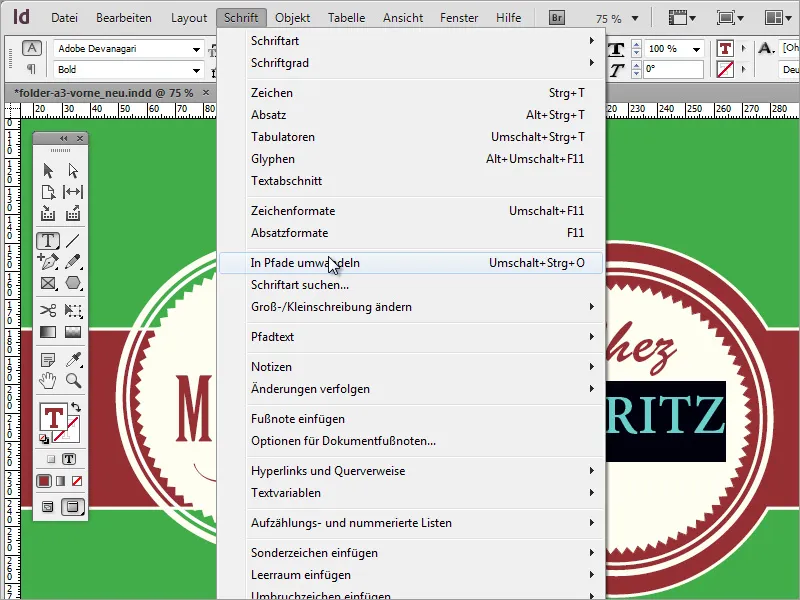
Metnin boyunu uzatmak istersen, metni Konturlar haline getirerek ve daha sonra ölçekleyerek bunu başarabilirsin.
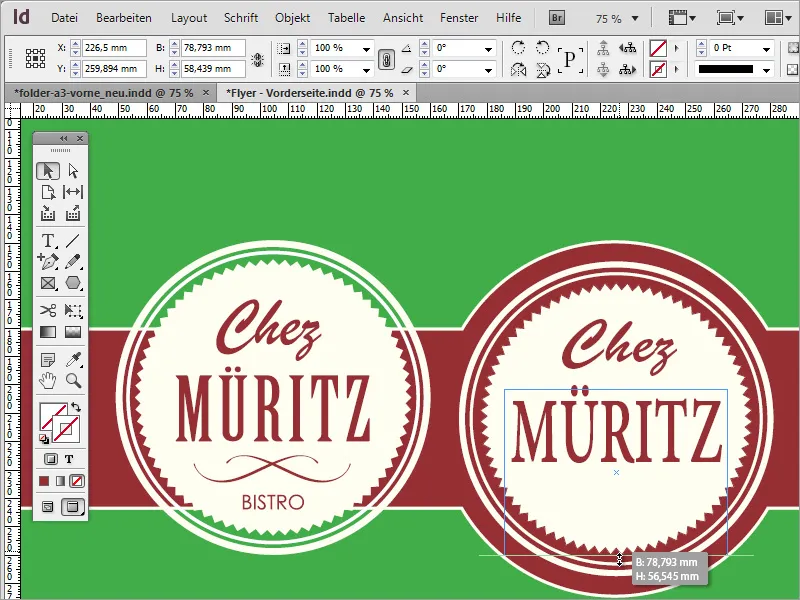
Ancak bu da oldukça basit: Metni yeni bir metin kutusuna ekleyerek ve basılı tutulan Shift Tuşu ile bu metni ölçekleyerek yapabilirsin. (Veya seçeneklerde harf uzunluğunu artır). Hedefe birden fazla yol götürür.
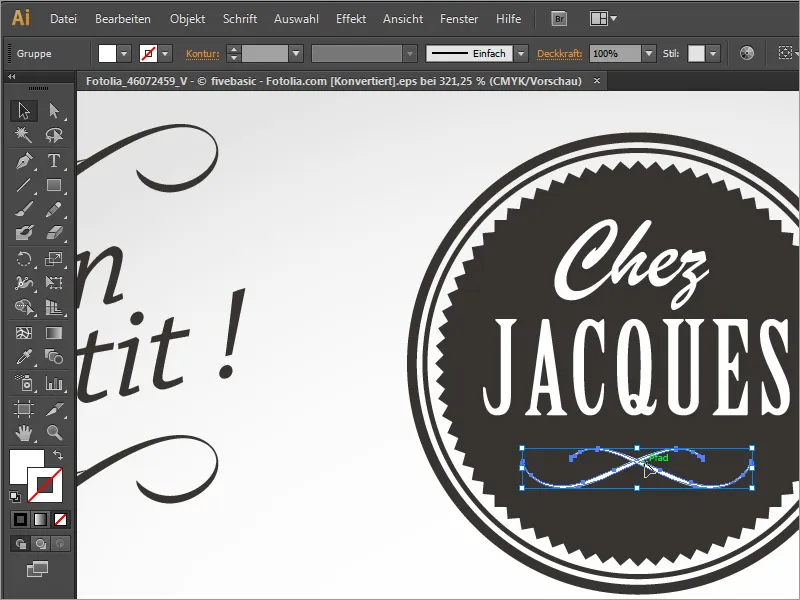
Çapraz çizgileri kendin de oluşturabilir veya mevcutsa mevcut bir vektör dosyasından belgeye kopyalayabilirsin.
Kopyalanan grafiği sadece belgeye yapıştırman yeterli. Kontur rengini devre dışı bırakman ve alan rengini değiştirmen ve nesneyi ölçeklendirmen gerekebilir.
Son olarak, mekân adını - güzel Bistro adını girmen gerekiyor. Bu metni var olan metin kutusuna ekleyebilirsin. Yazı tipini isteğin şekilde ayarla. Örnekte yine Futura LT büyük harf ile yaklaşık 20 Pt kullanılmıştır.
Şimdi sadece işletme saatlerine dair bilgiyi eklemen gerekiyor. Bunun için sayfa üstünden kopyaladığın dikdörtgeni aşağıya yapıştırabilirsin. Alttaki sayfada Alt Tuşu basılıyken bu dikdörtgeni sürükleyerek bunu yapabilirsin.
Dikdörtgeni biraz daha büyütecek şekilde ölçeklendir. Açılış saatlerini bir metin kutusuna gir. Metin için 14 pt Futura LT ve Medium font kullanıldı.
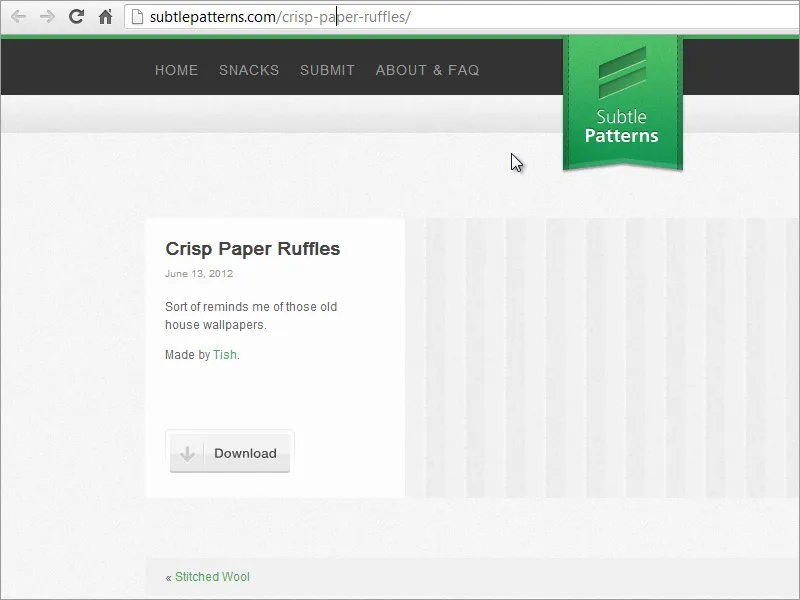
Şimdi arka plan yapısına da başlıyorsun. Bunun için iki yol var. İlk yol, uygun bir dokudan internetten temin etmek. www.subtlepatterns.com web sitesinde bu tür dokuları indirebilirsin.
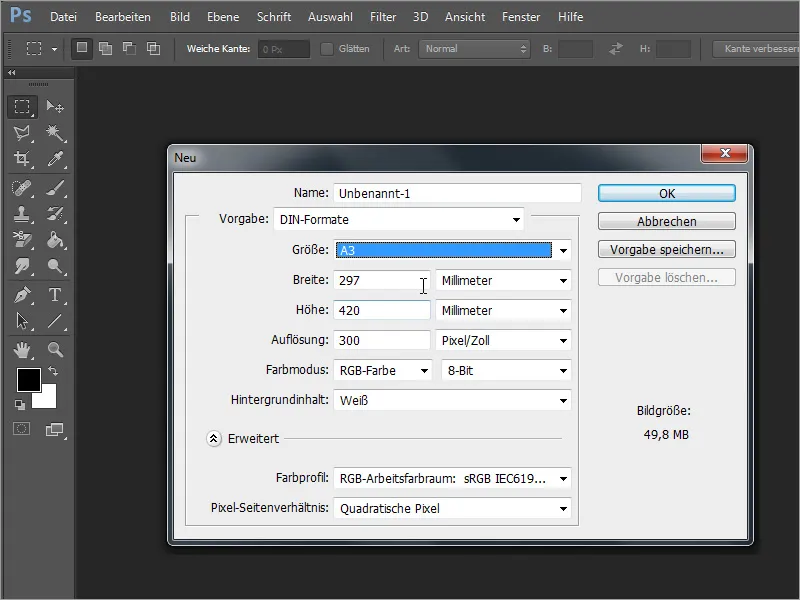
Ardından, Adobe Photoshop gibi bir görüntü düzenleme programından yardım alarak bu dokuyu daha da düzenleyebilirsin. Bu programda A3 formatında yeni bir dosya oluştur.
F7 tuşuyla Katmanlar panelini açabilir ve arka plan katmanını bir çift tıklama ile normal bir katmana dönüştürebilirsin.
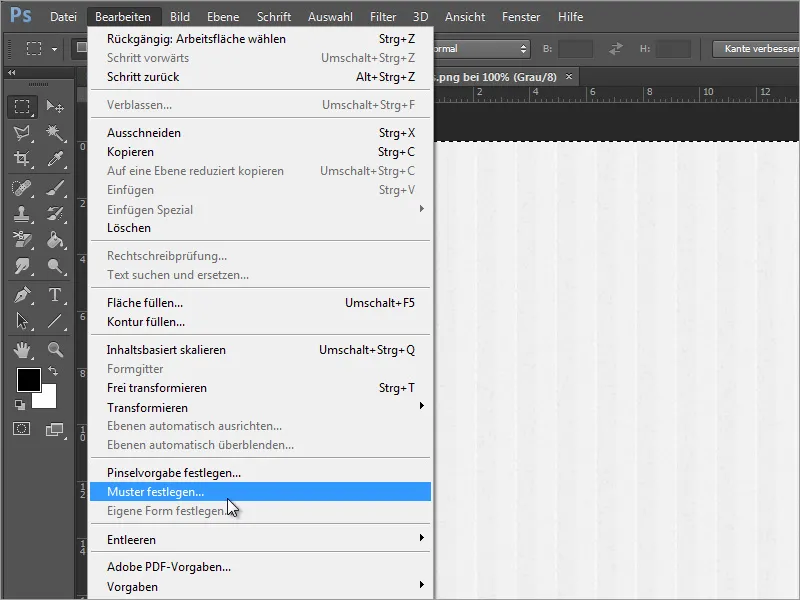
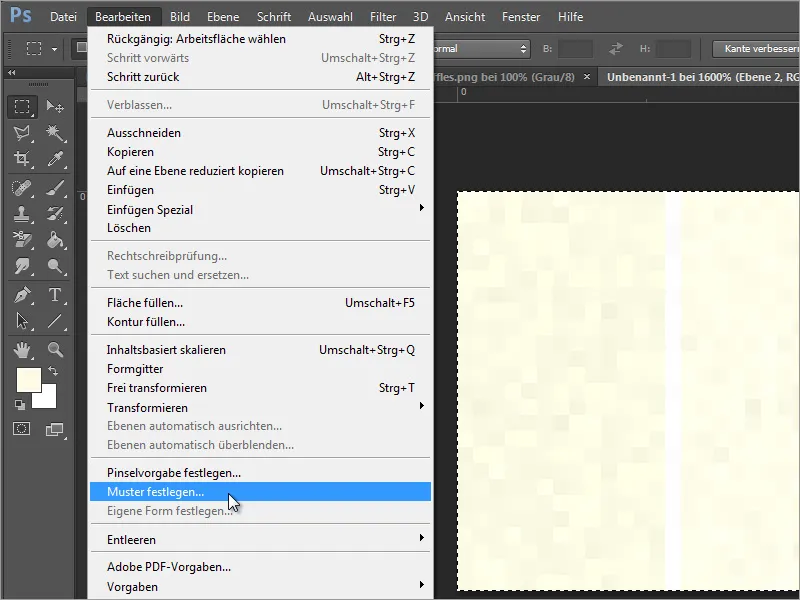
Bu katmana bir desen uygulanacak. Ancak bu olmadan önce, Adobe Photoshop'ta indirilen deseni ayrı bir dosyada aç. Ctrl+A ile desen alanının tamamını seç. Seçiliyken, Düzen>Desen Tanımla menüsüne gidin.
Deseni kaydetmek için bir iletişim kutusu açılır. Gerekirse farklı bir ad verin.
A3 belgesine geri dön. Önce objeyi CMYK profiline yüklemek için Görüntü>Mod menüsünden geçerek onaylayın.
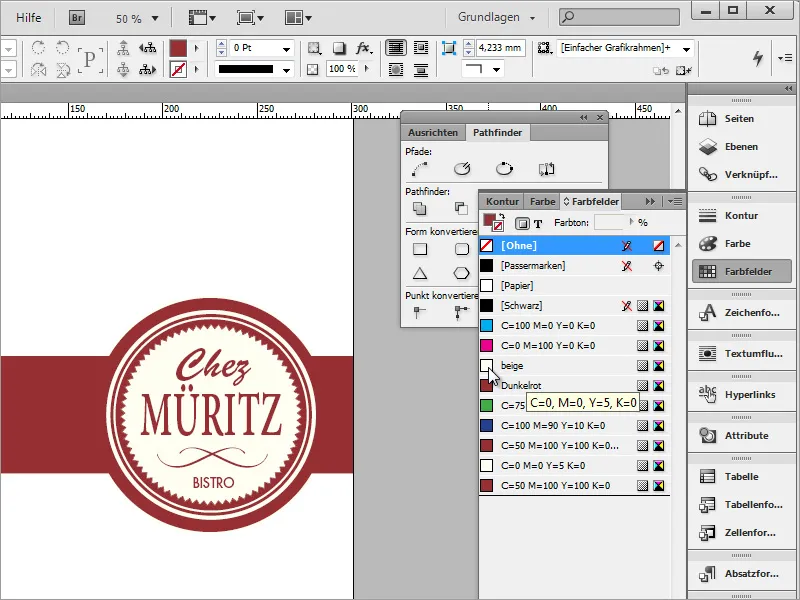
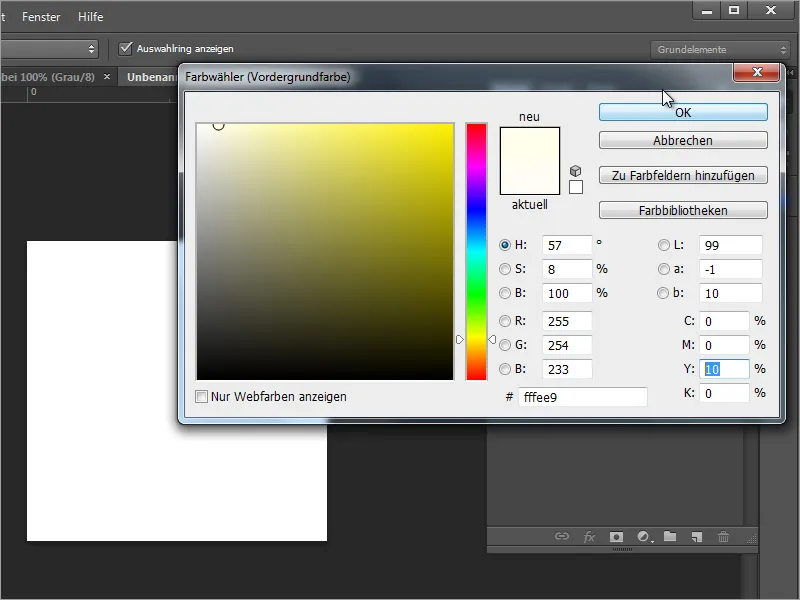
Adım şimdi, arka plan rengini Adobe Photoshop'ta değiştirmen gerektiğidir. Bunun için InDesign belgesinde Bej için kullanılan renk değerlerine uygun olun. Yani bu, %5 sarı katkısına karşılık gelir.
Adobe Photoshop'ta Araç Çubuğundaki renk küçük resmine çift tıklayarak Renk Seçici iletişim kutusunu açabilir ve doğrudan renk değerini girebilirsin.
Alt+Delete ile bu yeni renk ile aktif çalışma alanını doldurabilirsin.
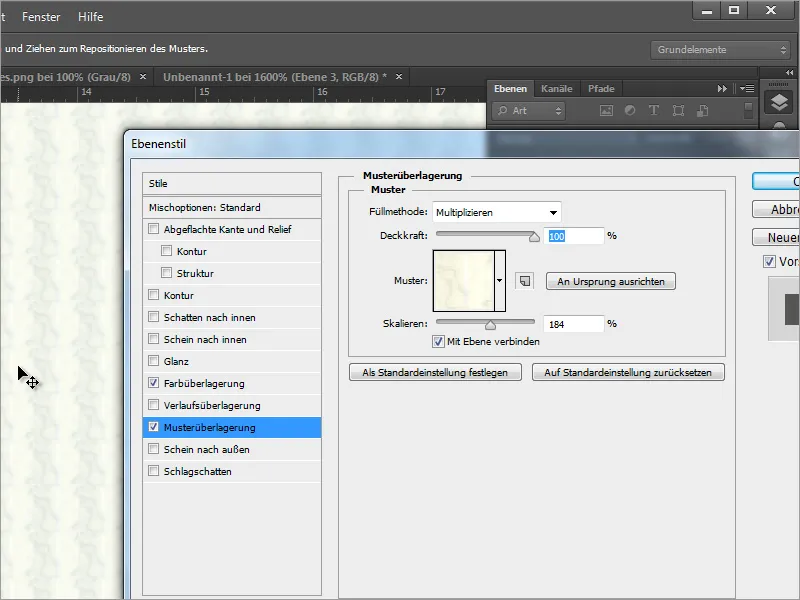
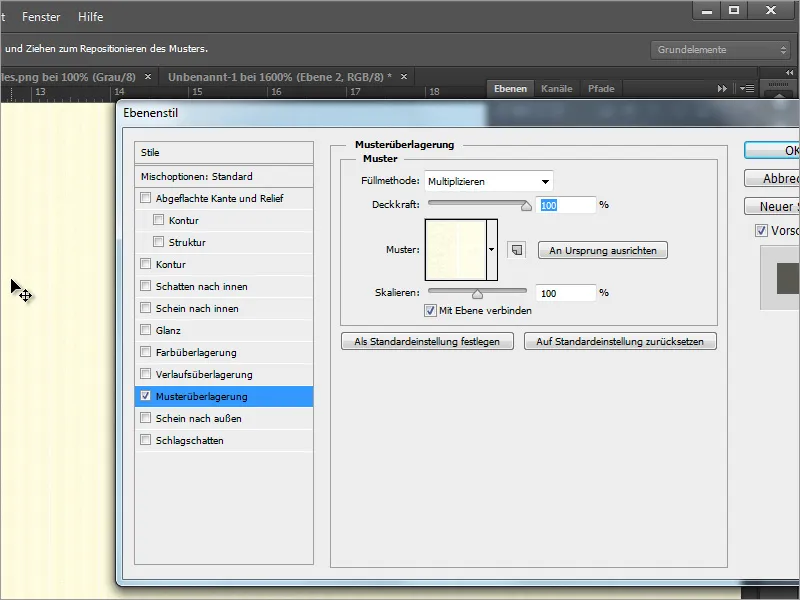
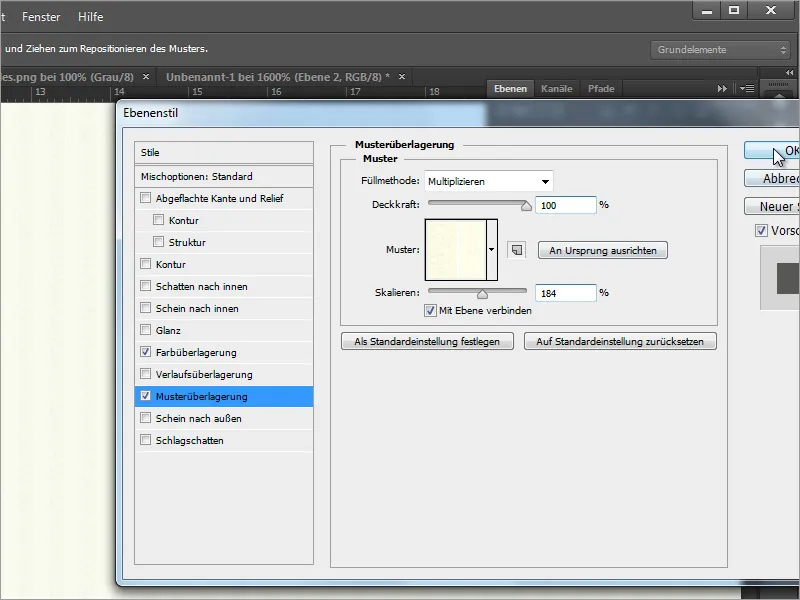
Şimdi bu katman için Doldurma Seçenekleri gerekiyor. Bunun için Katman 0 üzerinde sağ tıklama ile Katmanlar panelinde Doldurma Seçenekleri seçeneğini seçebilirsin. Ayrıca bu katmana çift tıklama yaparak da iletişim kutusunu açabilirsin.
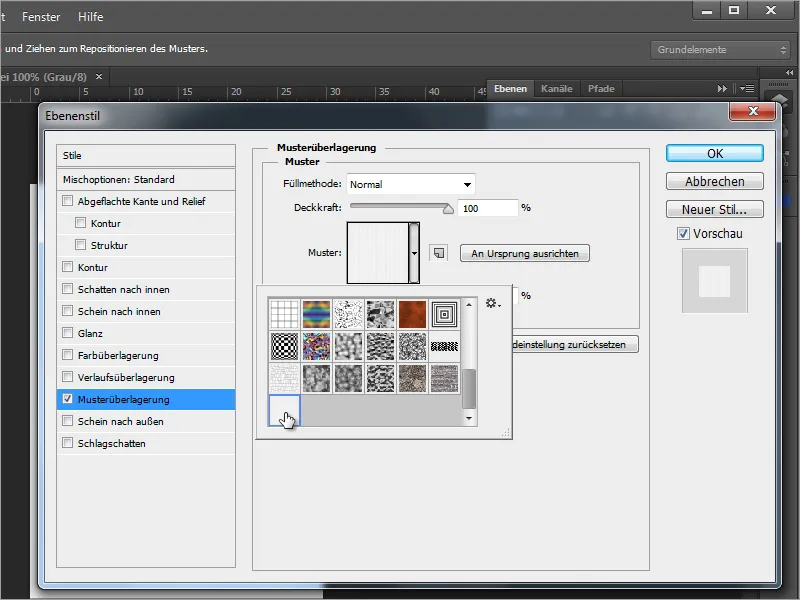
İletişim kutusunda Desen Üzerine Yerleştirme'yi seç. Açılır menüde aşağıya doğru kayarak en alttaki kaydedilen deseni seçebilirsin.
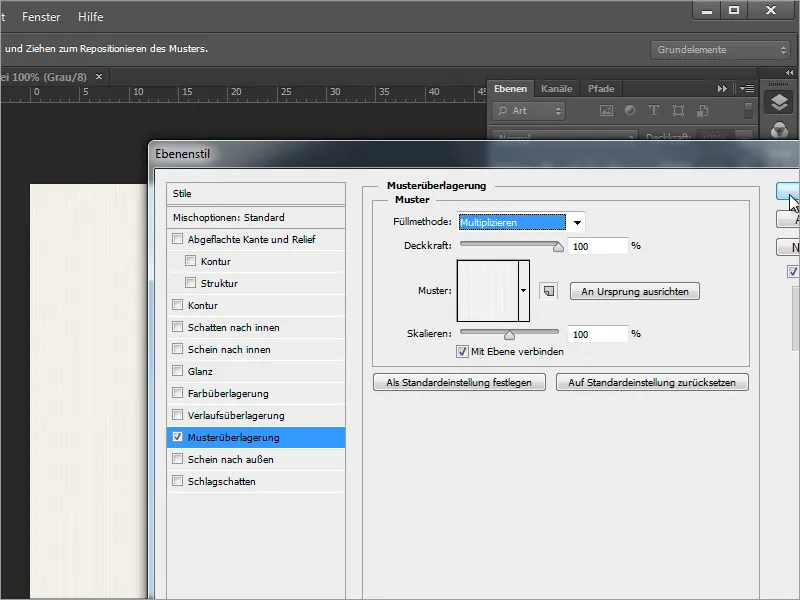
Ayrıca, arka planın sarısı süzülmesi için Çarpma değerini seç.
Dokümana yakınlaştırarak sonucu daha dikkatli bir şekilde değerlendirebilirsin. Dokümanı bir Photoshop dosyası olarak kaydet.
InDesign'de, bu dokümanı Yerleştir diyaloğunu Ctrl+D tuşlarıyla açarak ve oluşturduğun dosyayı seçerek ekleyebilirsin. Bu dosyayı ardından tüm belgeye sürükleyebilirsin.
Ctrl+Alt tuşlarını kullanarak bu grafik nesnesini arka plana taşı, aksi halde diğer tüm nesnelerin üzerini örterdi.
Bu tür bir arka plan dokusunu Adobe Photoshop'ta da kolayca kendin oluşturabilirsin. Tek yapman gereken birkaç basit adımı izlemek. Yeni bir belge oluşturmaya başlayabilirsin. Boyutlandırmada Milimetre yerine Piksel'i seçtiğinden emin olun. Belge kendisi çok büyük olmak zorunda değil.
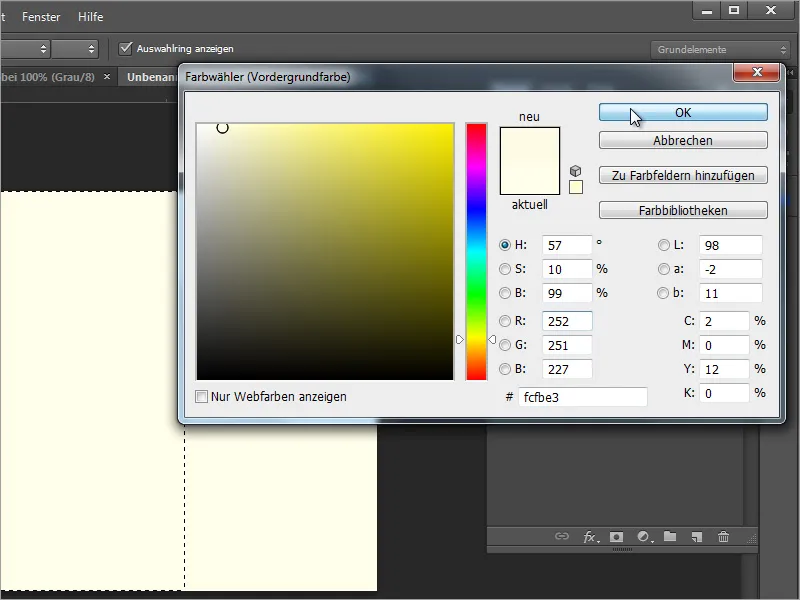
Ctrl ve + tuşlarıyla belgeyi yakınlaştır. Belgeyi yeni bir renkle doldurman gerekmektedir. Bunun için %5 sarı katkı oranını tekrar ayarlayabilir veya onu biraz daha koyu (%10) hale getirebilirsin.
Alt+Delete ile nesneyi bu yeni renge doldurabilirsin. Büyük yakınlaştırma seviyelerinde, yeni Photoshop sürümlerinde kare deseni oluşturulur ve bu alanı piksel bazında düzenlemeyi sağlar.
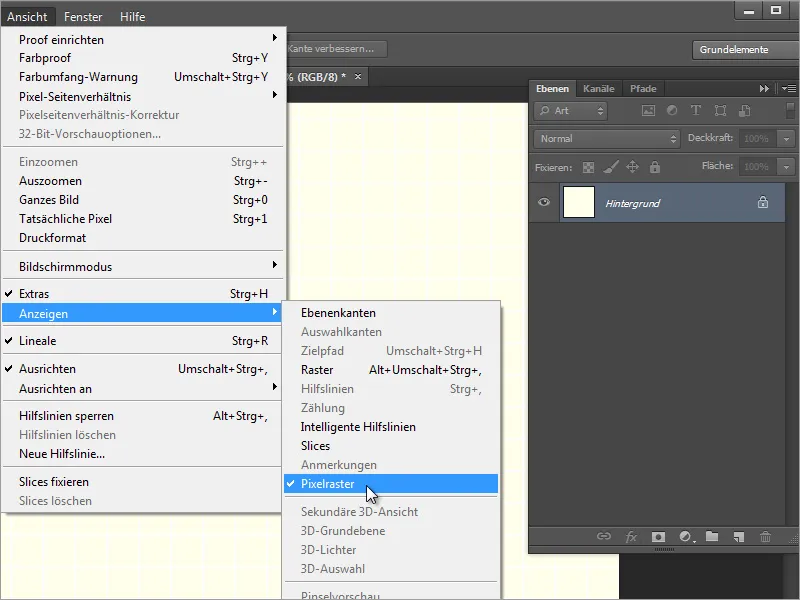
Bunu rahatsız edici bulursan, bu görünümü görünüm>Görünümler>Piksel Izgarası menüsünden de devre dışı bırakabilirsin.
Seçim aracı ile belgenin ortasına kadar dikdörtgen bir seçim oluşturun. Ayrıca yeni bir katman oluşturun ve daha koyu bir renk seçin, ardından seçilen alanı boyamak için bu renkle doldurun.
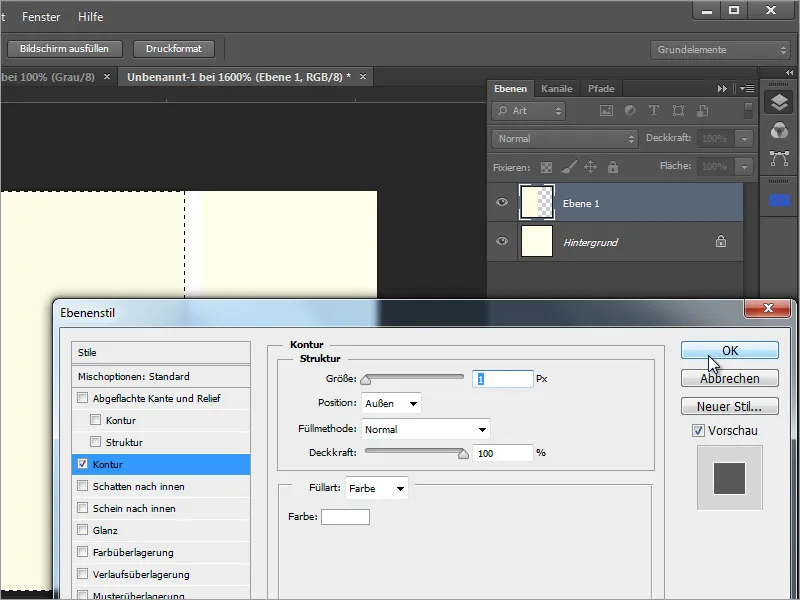
Alt+Silmek tuşlarına basarak seçili alanı bu yeni renk ile doldurursunuz. Bu katman için ayrıca Doldurma seçenekleri'ni İçerik menüsüne veya iki kez tıklayarak çağırın. Burada nesne için 1 Piksel boyutunda, Beyaz bir renkte ve dışarıya doğru bir pozisyonda bir kenar tanımlarsınız. Daha sonra iletişim kutusunu onaylayın.
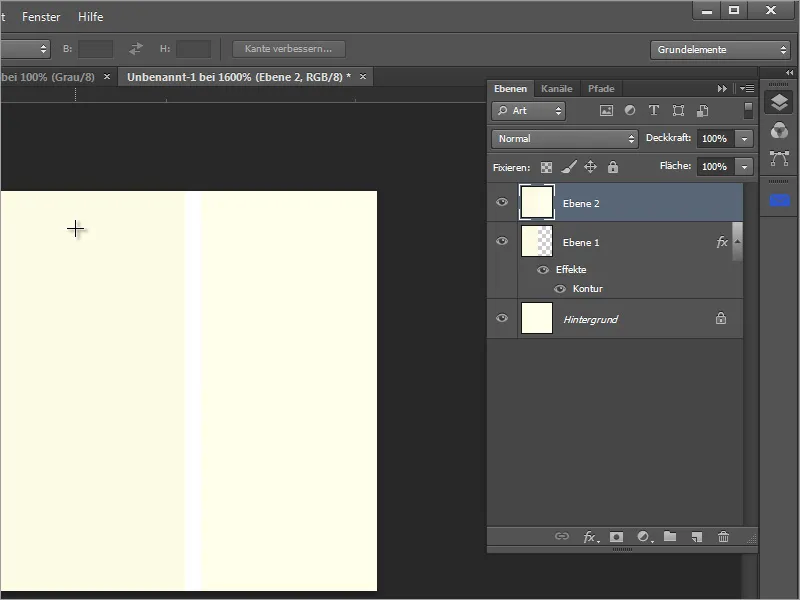
Ardından tüm görünür katmanları kopyalarsınız. Bunun için tüm alanı seçmek için Ctrl+A tuşuna basın. Gösterilen katmanlardan tüm Görünür öğeleri Ctrl+Shift+C ile panoya kopyalarsınız. Ardından bu panoyu Ctrl+V tuşuna basarak belgeye tekrar yapıştırırsınız. Adobe Photoshop otomatik olarak başka bir katman oluşturur.
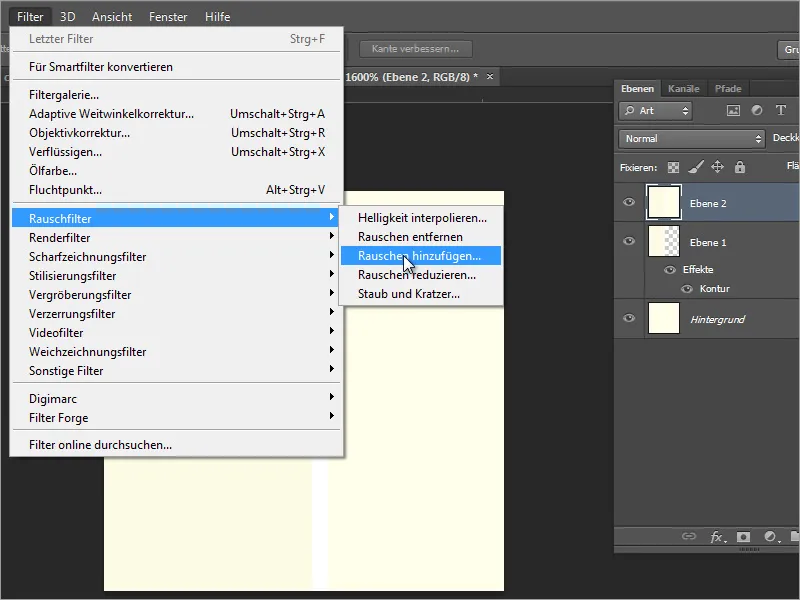
Sonra Gürültü filtreni göstergesini seçersiniz. Bu, Filtre>Gürültü Filtresi>Gürültü Ekle menüsü altında bulunur.
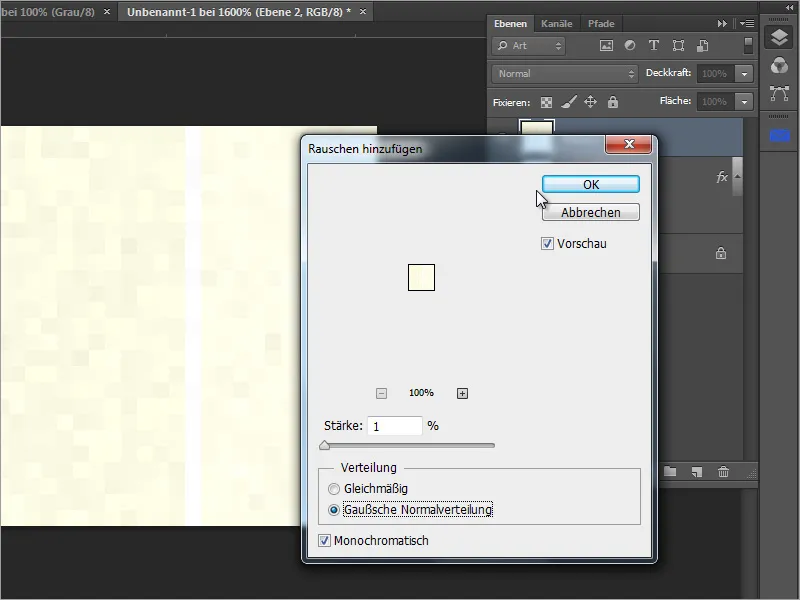
Şimdi hafif bir gürültü ekleyebilirsiniz. Ancak tüm sonucun çok renkli olmaması için Monokromatik seçeneğini seçmeli ve gürültünün şiddetini en az %1 seviyesinde tutmalısınız.
Şimdi, oluşturulan bu dokunun gerçekten sonunda neyin çıkması gerektiğini göstermek için bir test izler. Dokuyu Ctrl+A ile seçersiniz. Bu deseni kaydetmek için Düzen>Desen Belirle menüsüne gidin.
Ardından, bu deseni bir dosyada test edebilirsiniz. Ancak sonucu daha iyi karşılaştırabilmek için en iyi seçenek, orijinal dosyada bir test yapmaktır. Bunun için katmanı en iyi şekilde kopyalayın ve deseni değiştirin. Ön izlemede şerit etkisi çok iyi gözlemlenebilir.
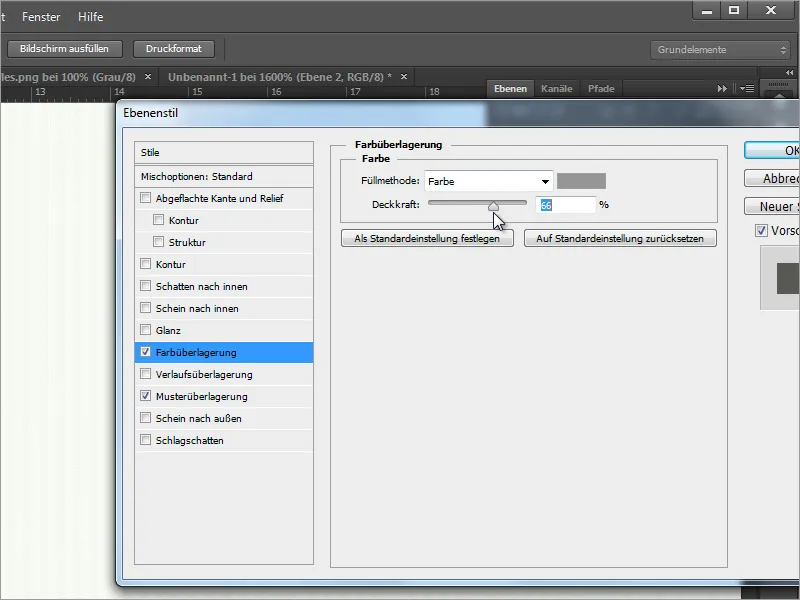
Bu deseni ayrıca bir Renk Örtü ile koyulaştırabilir veya farklı bir renk verebilirsiniz. Doldurma yöntemi için açılan açılır menüde Renk veya Çarpma modunu seçin ve Şeffaflığı değiştirin.
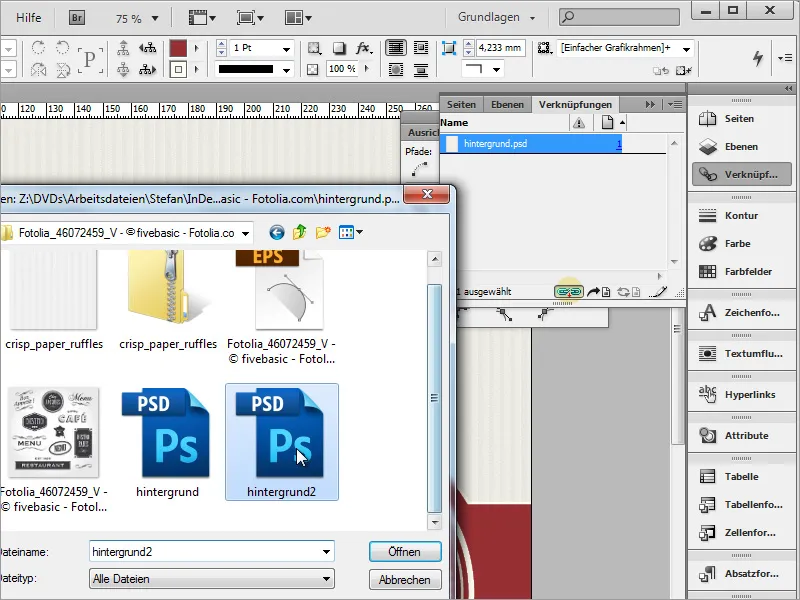
Tüm ayarlarınızdan memnun kaldıktan sonra belgeyi kaydedebilir ve InDesign'a geri dönebilirsiniz. InDesign belgesinde arka planı kolayca değiştirebilirsiniz, örneğin Bağlantılar Penceresi'nde en son oluşturduğunuz belgeyle bağlantıyı değiştirerek.
Bağlantı tekrar oluşturulur ve belgenin arka planı bu yeni bilgilerle donatılır.
Bu çizgilerin Adobe Photoshop'ta göründüğü gibi algılanmadığı durumlar olabilir. Ancak düzenlenebilir bir dosya olduğundan her zaman Photoshop'ta düzenleyebileceğiniz bir dosya olduğunu unutmayın, bu nedenle bu değişiklikleri direkt olarak Photoshop'ta yapmanız önerilir. Bu nedenle tekrar görüntü düzenleme programına geçiniz. Orada desenin ölçeğini ayarlayabilirsiniz.
Photoshop belgesi olarak kaydettikten sonra InDesign'da bağlantıyı tekrar güncelleyebilirsiniz. Yeni arka plan grafikleri görüntülenecektir.
Nihayet arka plan için kendi dokularınızı farklı şekillerde oluşturabilirsiniz. Her zaman çizgiler olması gerekmez.