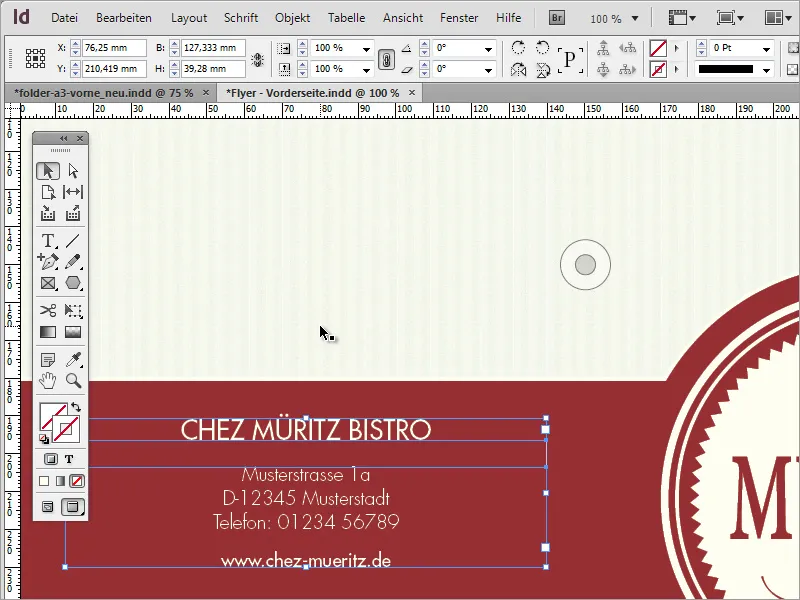
Artık bistro adını ve adresi ekleyebilirsin. Bunun için eklemen gereken iki metin alanı var. Üst kısımda, 20 punto Futura LT yazı tipi ile Medium yazı kalınlığı kullanılır. Adres bloğu da 14 punto yazı boyutu ve web adresi de 14 punto Medium yazı kalınlığı ile Futura LT yazı tipine dayanır.
Şimdi sıra arka kapak veya iç kısımı eklemeye geldi. Bu kısım, ön tarafta zaten kullanılan çok benzer unsurlardan oluşuyor.

Yeni sayfaya basitçe sürükleyerek kopyaladığın ilk sayfayı yapıştır ve gereksiz döküman parçalarını kaldır.
Belki logo da yanlışlıkla sildin. Sorun değil, logosunu sadece kopyala. Logo parçasını tek tek tıklama veya Seçim Aracı ile logonun etrafına bir çerçeve çizerek tamamen seçmek için çerçeveyi oluşturma yöntemini seçebilirsin.
İstenmeyen görüntü parçalarını, örneğin arka plan resmini kopyalanması gerekmeyen istenmeyen görüntü parçasını seçmek için Shift Tuşu ile tıklayarak kolayca kaldırabilirsin. Geriye kopyalamak istediğin unsurlar kalacak.
Tüm nesneyi Ctrl+C ile kopyalayıp ikinci sayfaya geçerek Ctrl+V ile yapıştırabilirsin. Kopyayı aşağı doğru kaydırabilir ve Shift Tuşu yardımıyla küçültebilirsin, çünkü bu kısım için çok büyüktür. Ancak bu şekilde yazı boyutu da küçülmez. Bu durumu aşmak için, Ctrl+Shift tuşuna basarak nesneyi küçültebilirsin.
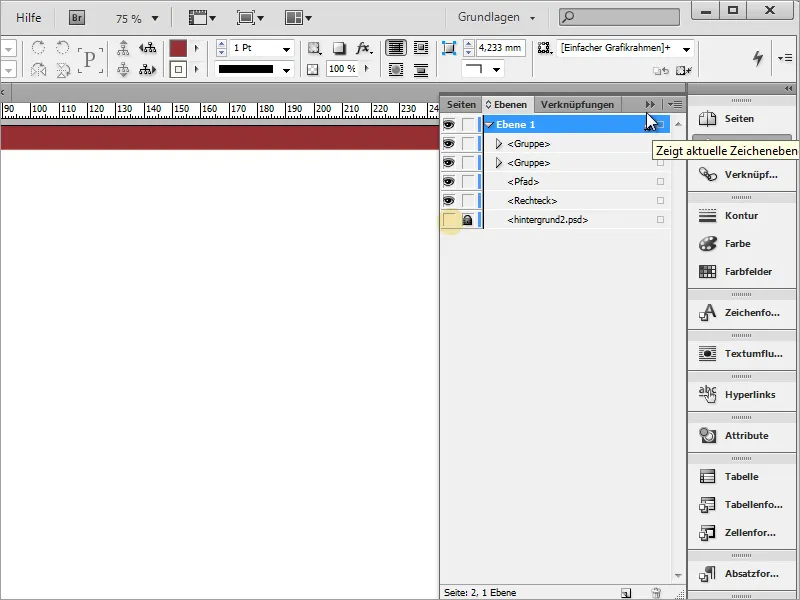
Nesneyi önce sağ sayfanın ortasına yerleştiriyorum. Her seferinde yanlışlıkla arka planı seçmemek için, ilgili katmanı basitçe kilitleyebilirsin. Bu katmana Ebenen-Bedienfeld aracılığıyla git ve kilidi aktif hale getir.
Burada eksik olan şey, logoyu çerçeveleyen bir daire. Bunun için tekrar Elips Aracını kullanarak logonun merkezinden Shift ve Alt tuşlarını kullanarak eşit bir daire çiz. Daha sonra çiziyi Ctrl+Ö ile arka plana gönder.
Bu logoyu ve dairesini karşıt, sol tarafta da kullanacaksan, her iki elemanı işaretleyip Alt Tuşu ile sürükleyerek bir kopya oluşturabilirsin. Bu kopyayı yaklaşık olarak sayfa kanadının ortasına yerleştir.
Bu nesneyi gerçekten ortaya yerleştirmek istersen, geçici bir yardımcı nesne eklemek yine işe yarar. Bu için orta katlamadan kenar sınırlaması boyunca uzanan basit bir dikdörtgen kullanabilirsin.
Şimdi logoyu kaydırdığında, InDesign zaten var olan nesnelere göre hizalanacak ve düzgün bir şekilde ortalanacaktır.
Alternatif olarak, nesneleri geleneksel bir şekilde hizalayabilirsin. Bunun için önce Seçim Aracını kullanarak ve Shift Tuşu ile işaretleyerek ardından Pencere> Nesneler ve Düzen>Hizala menüsünden nesneleri hizalamak için pencereleri ve düzenleri açabilirsin. Bu pencerede, nesneleri merkeze hizalamak için bir buton bulunmaktadır..webp?tutkfid=74083)
Nesneler hizalandıktan sonra yardımcı dikdörtgeni silebilirsin. Şimdi alt çubuğun kenarını ve daire formlarını düzenleyeceksin. Bunun için önce logonun gruplama işlemini kaldırman gerekmektedir. Bu şekilde arka plandan ayrılmış bir şekilde arkadaki daireyi düzenleyebilirsin. Logoya sağ tıklayarak gruplamayı kaldırabilirsin.
Ardından dikdörtgen arka plan alanını ve logonun iki daire formunu işaretleyebilirsin.
Pathfinder aracılığıyla bu 3 objeyi birleştirip büyük bir nesne haline getirebilirsin. Pathfinder, Pencere> Nesne ve Düzen altında bulunmaktadır.
Sadece bu alanı çevreleyen 3 nokta kalınlığında bir kontur oluşturabilirsin. Sonuç, arka plan desenine bağlı olarak yaklaşık olarak aşağıdaki gibi görünmelidir:
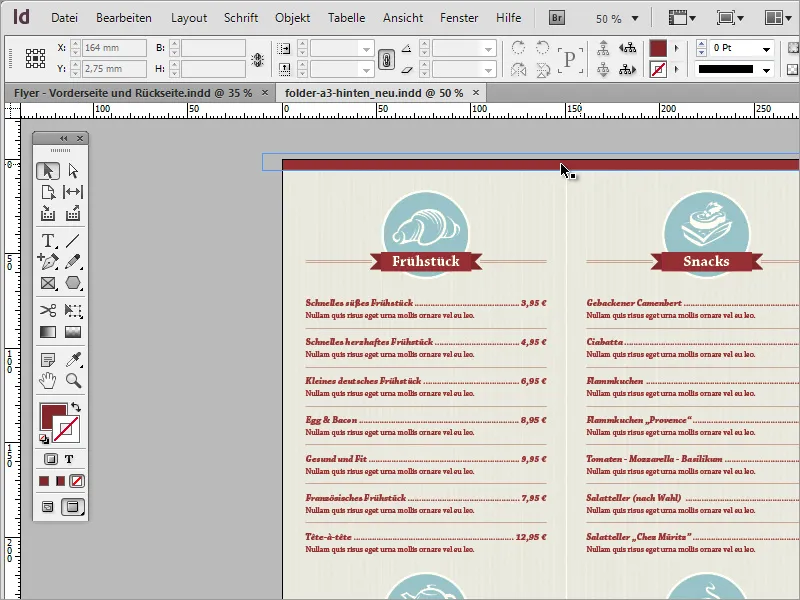
Şimdi menüye odaklanma zamanı geldi. Benzer şekilde oluşturulmuş dört alan var. Alanların üstünde yiyecek teklifleriyle ilgili grafikler ve detaylı bilgiler bulunmaktadır. Böyle bir şeyi kendin çok kolay bir şekilde oluşturabilirsin.
Öncelikle ilgili grafikleri bir resim veritabanından temin edebilir ya da önceden kendin oluşturabilirsin. Uygun kullanım grafiklerini örneğin www.fotolia.de adresinde bulabilirsin.
İndirilen vektör dosyasını Adobe Illustrator gibi bir vektör düzenleme programında açabilirsin. Oradan her bir grafiği Ctrl+C ile kopyalayıp InDesign belgenizde kullanabilirsin.
Bu grupların oluşturulmasında, bazen ilerleyen işlerde karmaşıklık oluşturan sayfa arka plan desenini Katmanlar Paneli üzerinden geçici olarak gizleyebilirsin. Sadece göz simgesine tıkla.
Ardından, panodan grafikleri almak için Ctrl+V ile kopyaladığın grafiği belgeye alabilirsin. Farenizi işaretlenmiş grafik dışında kenarlara doğru hareket ettirdiğinizde dönme simgesi aktif olur. Daha sonra bu grafiği istediğin yöne döndürebilirsin.
Bu grafiğin beyaz bir renkle doldurulmadan önce, dairesel bir arka plan grafiğine ihtiyacın var. Şablonun içinde bu grafiğin kendi rengi var.
Bu tür durumlarda işleri daha da kolaylaştırabilirsin: İlgili belgede yeni bir renk tanımlamak yerine, mevcut grafikleri kopyalayıp mevcut projeye alabilirsin. İlgili renk değeri hemen Renk Paletine aktarılacaktır.
Böyle bir grafik mevcut değilse, bir çemberi Elips Aracı ile tekrar kolayca oluşturabilir ve Shift Tuşu ile düzgün bir şekilde genişletebilirsin.
Bu daire de bir kenarlık alır. Ancak bu sefer 3 değil, 4 piksel kalınlığında. Çemberi Ctrl+Ö ile hemen arka plana yerleştir ve grafik rengini Bej yap.
Her iki grafiği de dikey ortada hizalamak için tekrar Hizala fonksiyonunu kullan.
Süsleme elemanına baktığında, birden fazla ayrı elemandan ve renkten oluştuğunu göreceksin. Bunun için Renk Paleti'nde bir başka kırmızı renge ihtiyacın var, bunu hemen oluşturabilirsin.
Sonra sadece bütünü basitçe oluştur. Bunun için dar bir dikdörtgen alan oluştur. Dikkat et, kenar çizgisinin devre dışı olduğunu ona ihtiyacın yok sadece alan rengine ihtiyacın var. Aynı zamanda bir tane daha küçük bir dikdörtgen oluştur. Ardından Çizim Kalem Aracı'na geç ve Ankör Noktası Ekle-Araç'ını Flyout Menüsü'nden seç. Daha sonra, sol taraftaki daha küçük dikdörtgenin yüksekliğinde, ortadan bir nokta eklemek için küçük dikdörtgenin üzerine tıkla.
Shift Tuşu'nu basılı tutarak ve Seçim Aracı ile bu ankör noktasını etkinleştir ve onu nesnenin merkezine doğru çekerek güzel bir uç oluştur.
Ardından nesneyi biraz daha içeri ve arkaya doğru Ctrl+Ö ile taşıyıp, daha koyu kırmızı ile doldurabilirsin.
Küçük dikdörtgeni Alt+Shift ile yatay olarak sağa kopyalayabilirsin. İçerik Menüsü'nden objeyi dönüştürebilir ve yatay olarak aynalayabilirsin.
Logoya ait küçük çizgileri Çizgi Çizer Aracı ile oluştur. Bu çizgiyi Shift Tuşu ile çekerek yatay konuma getir.
Bu çizgi için dolum rengini kapat ve kontur rengini firma rengine ayarla. Çizgi kalınlığı yaklaşık 0,25 noktadır. Alt+Yukarı Yön Tuşu ile ondan bir kopya oluşturabilir ve onu aşağıya doğru kaydırabilirsin.
Sonra, her iki çizgiyi işaretle ve tekrar Alt Tuşuyla kaydırarak kopyalayabilirsin. Bunu yaparken Shift Tuşu'nu kullanarak bu çizgileri yatay yönde aynı seviyede kaydırabilirsin.
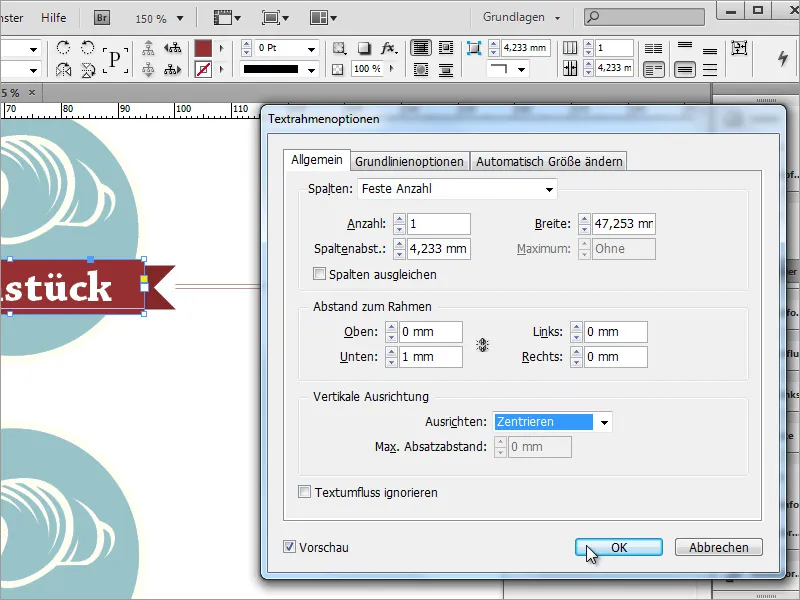
Şimdi yeme kategorisi için daha belirgin bir isim girebilirsin. Şablon için Bold olarak 22 punto büyüklüğünde Chaparral Pro yazı tipi kullanıldı. Metin kutusuna sağ tıkladığında dikey hizalama için Ortala seçeneğini belirleyebilirsin. Çerçeve aralığı bölümüne görsel olarak metni daha iyi bir konuma getirecek özelleştirilmiş değerler de girebilirsin.