Yapı bir React-Uygulamasının anlaşılması, etkili bir şekilde geliştirme ve programlama için hayati öneme sahiptir. Bu kılavuzda, bir React uygulamasının nasıl yapılandırıldığını ve bir web sitesine nasıl entegre edileceğini öğreneceksiniz. Index-HTML dosyasının yapısına, ilgili JavaScript dosyasına ve JSX ile ES6 modüllerinin temel konseptlerine bakacağız.
Anahtar Bilgiler
- React uygulamaları için başlangıç dosyası index.html'dir.
- React, tüm bileşenler için "kök düğümü" kavramını kullanır.
- createRoot yöntemi, React öğelerinin render edildiği bir kök düğüm oluşturur.
- JSX, HTML benzeri sözdizimine izin veren JavaScript için bir sözdizimi genişletmesidir.
- ES6 Modülleri, React'ta kodun yapısını oluşturmak için önemlidir.
Adım adım Talimatlar
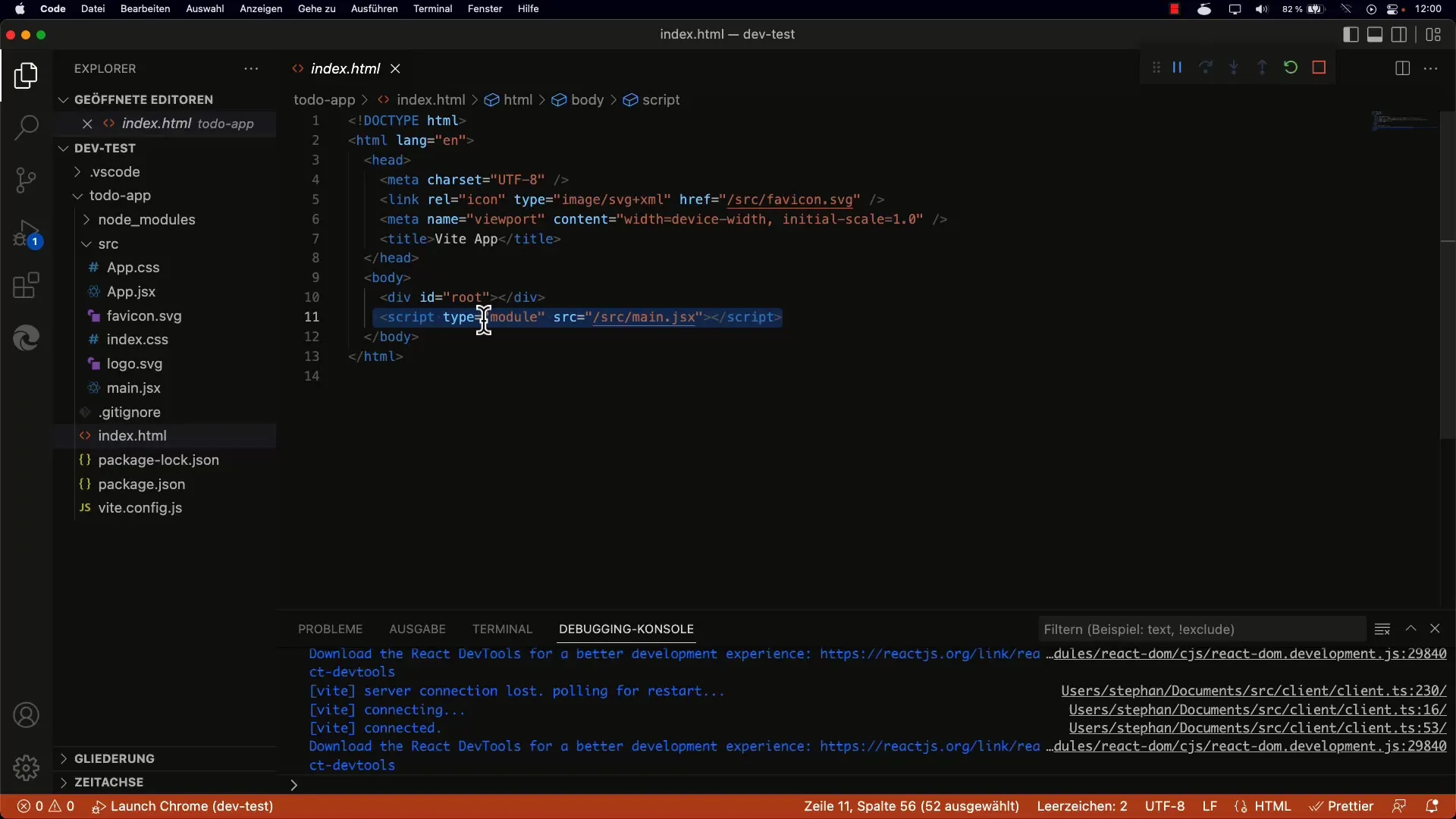
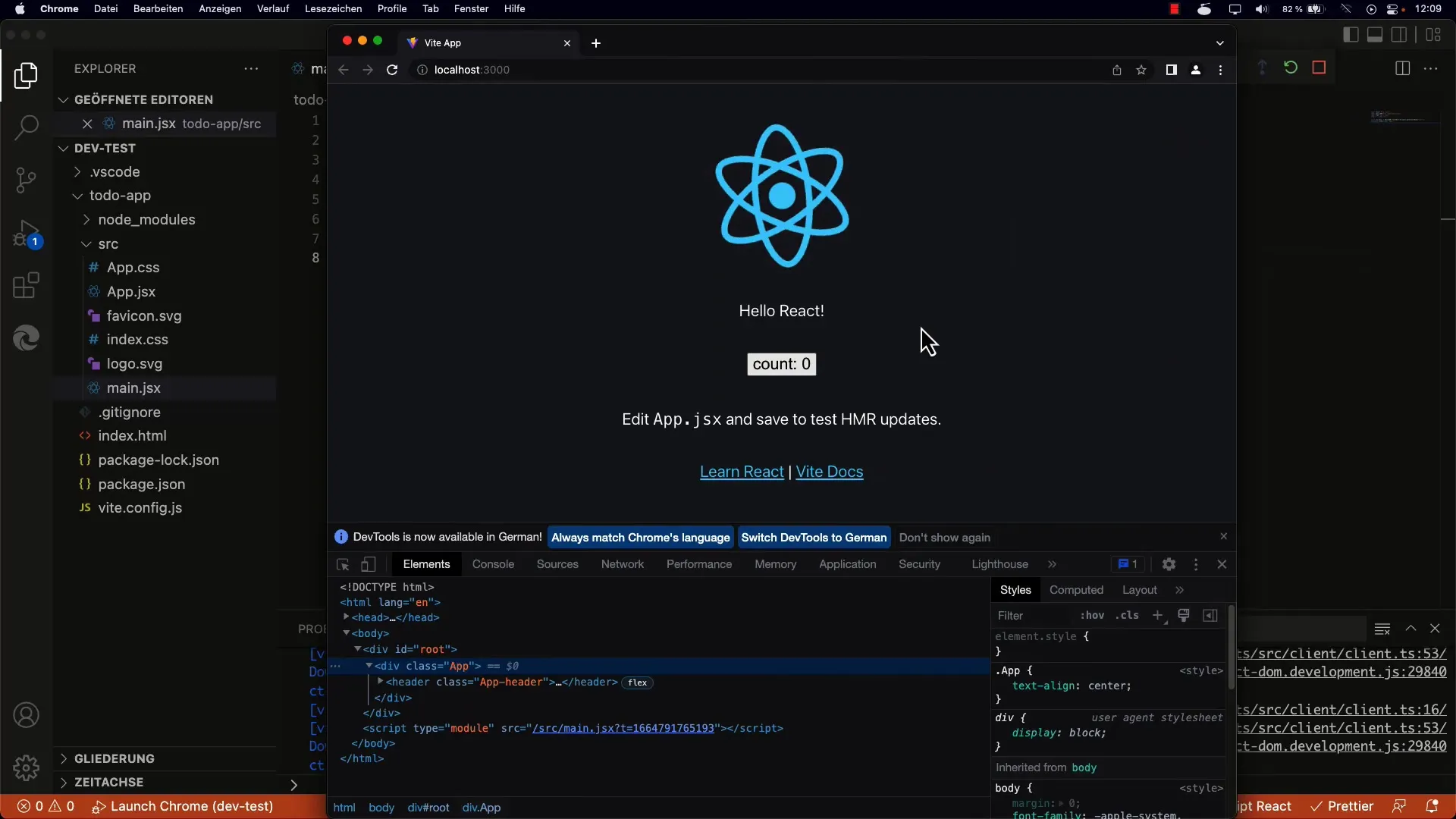
1. index.html Dosyasını Anlama
Bir React uygulaması oluşturduğunuzda, index.html dosyasına bakmadan yapamazsınız. Bu dosya, uygulama kodunun giriş noktasıdır ve gerekli betikleri yükler. Tipik bir dosyada, tüm React uygulaması için bir kök düğüm olarak hizmet eden bir root ID'ye sahip bir div görürsünüz.

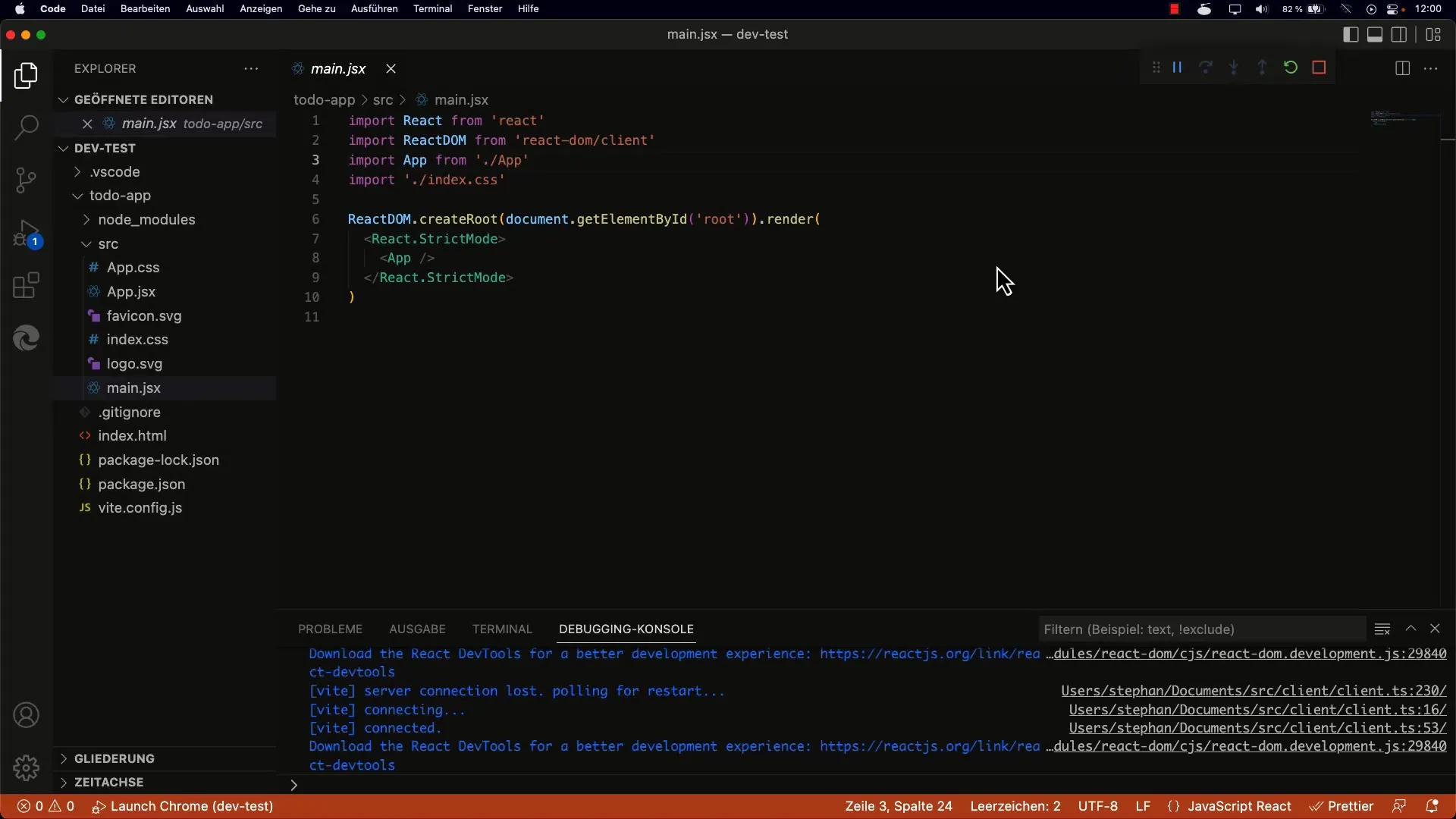
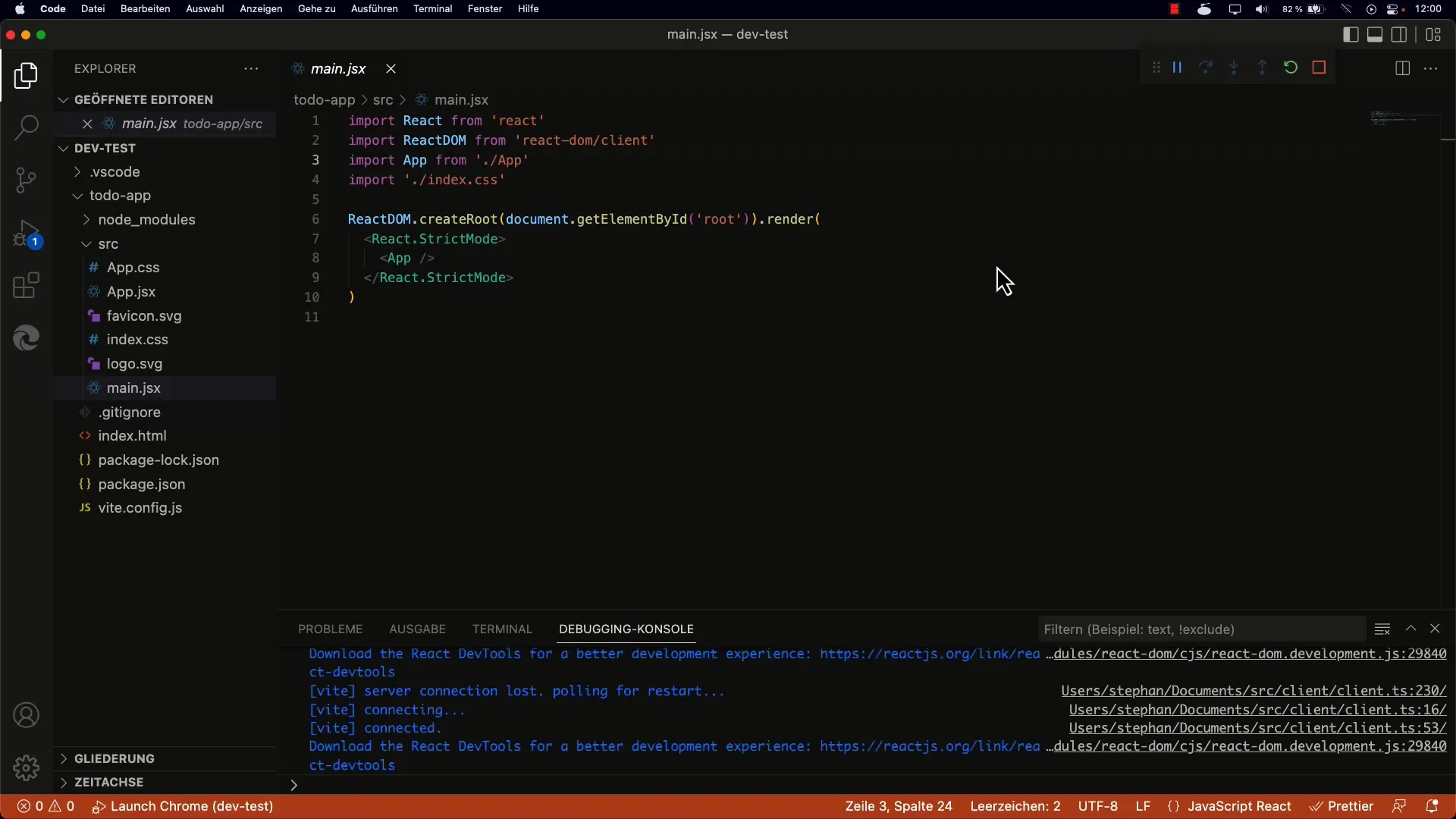
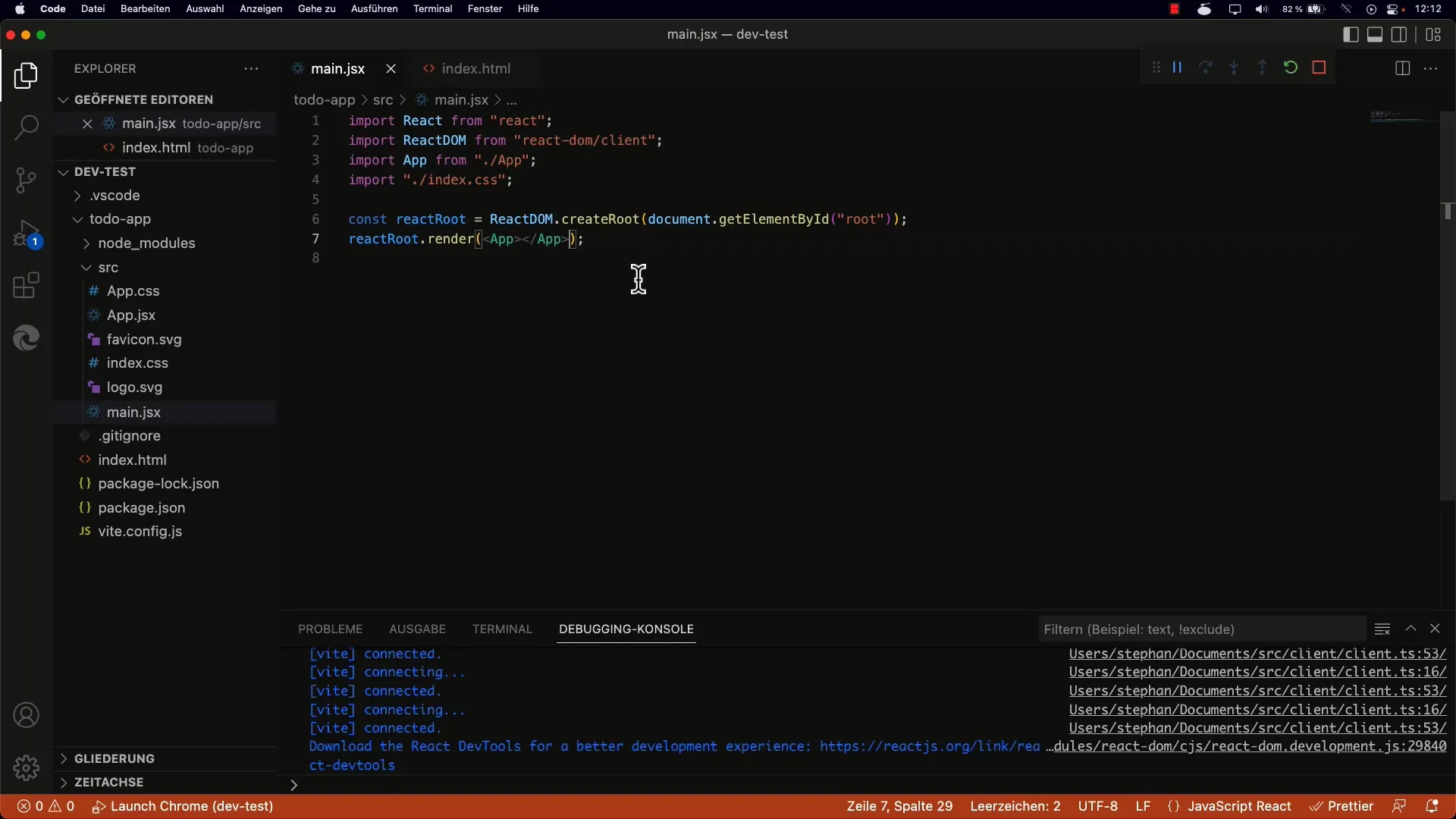
2. main.jsx Dosyasında Gerekli Modüllerin İçe Aktarımı
index.html tarafından yüklenen main.jsx içinde içe aktarılmış modülleri göreceksiniz. Burada React, ReactDOM ve gerektiğinde CSS içe aktarılır. Bu modüller, uygulamayı oluşturmak ve en iyi mevcut özellikleri kullanmanızı sağlamak için gereklidir. react-dom/client'tan ReactDOM'u içe aktardığınızdan emin olun.

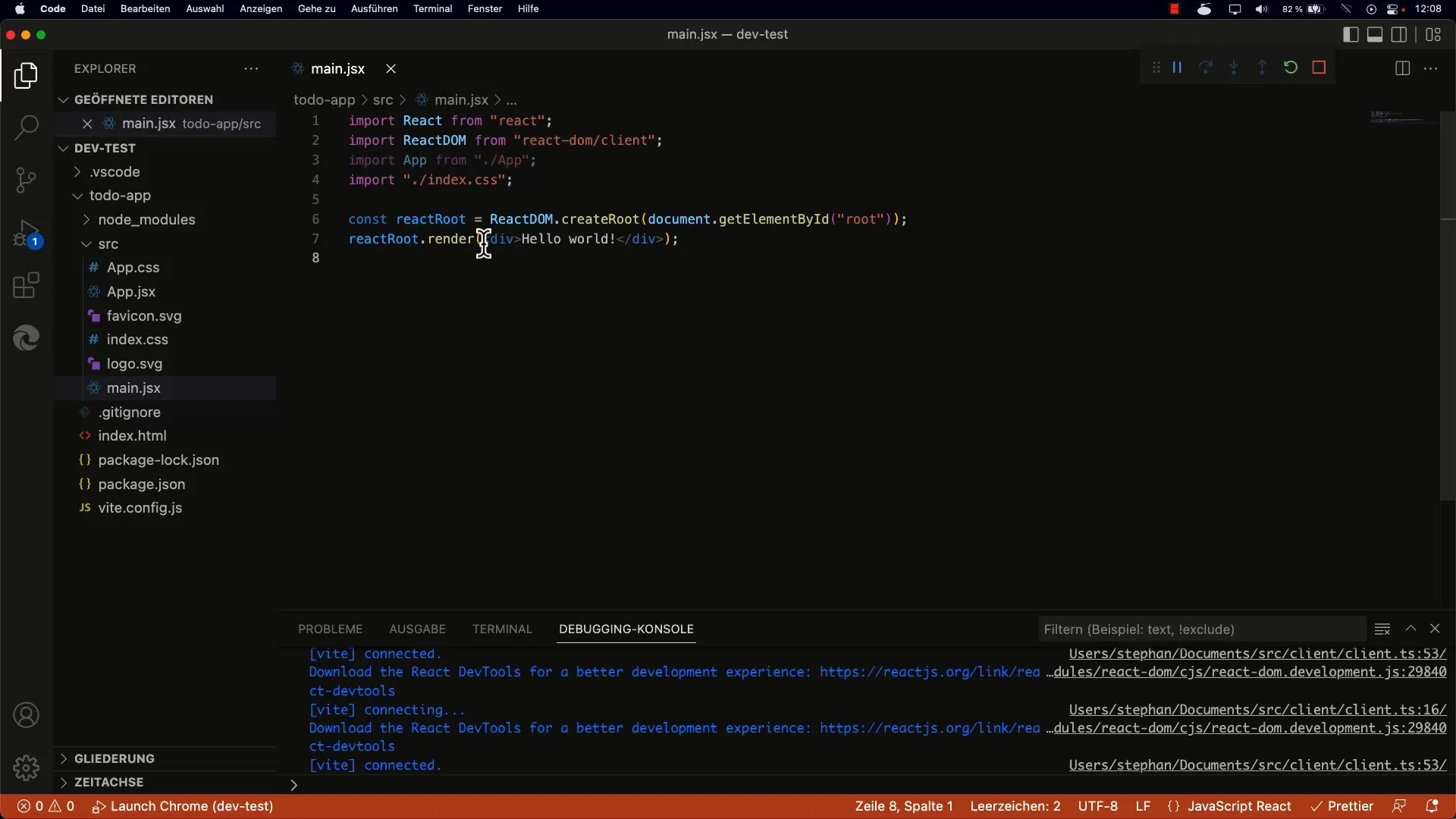
3. Kök Düğümün Oluşturulması
Şimdi bir React kök düğümü oluşturmanız gerekmektedir. Bu, createRoot yöntemi ile gerçekleşir. Bu seçimi index.html'de önceden tanımladığınız DOM öğesine geçersiniz. root ID'si olan div'e erişir ve kök düğümü başlatırsınız.

4. render Metodunun Kullanımı
Kök düğümü oluşturduktan sonra, render metodu kullanılır. Burada render edilmesi gereken JSX öğelerini iletilir. JSX neredeyse HTML'ye benzer, ancak JavaScript'e çevrilir. Örneğin, sadece "Merhaba Dünya" gibi bir metin düğümü oluşturabilirsiniz.
5. JSX Sözdiziminin Anlaşılması
JSX, JavaScript ve HTML'nin bir karışımıdır. Bu, JavaScript içinde HTML benzeri kod yazmanıza olanak tanır. UI yapınızı basit ve anlaşılır hale getirmenizi sağlar. Yukarıdaki örnekte, basit bir metni bir div içine yazdınız. Bu, bir React bileşeni oluşturmanın ilk adımıdır.
6. Bileşen Tabanlı Yapı
Uygulamanızı yapısallaştırmak için bileşenleri kullanmanız önerilir. Sadece HTML'yi değil, React bileşenlerini kullanmalısınız. Bu sadece kodunuzun okunabilirliğini artırmaz, aynı zamanda yeniden kullanılabilirliği teşvik eder. Örneğin, bir Uygulama bileşeni oluşturmanız ve ardından JSX kullanarak bunu eklemeniz önerilir.

7. DOM'un Güncellenmesi ve Etkileşim
Devam ederek, düğmelere değer değiştiren etkileşimli öğeler gibi etkileşimli öğeler ekleyebilirsiniz. React, DOM'un verimli bir şekilde güncellenmesini sağlar, böylece arayüzün yalnızca gereken bölümleri yeniden oluşturulur. Bu noktada, kullanıcılarla etkileşime girdiğinizde uygulama arayüzünün nasıl tepki verdiğini göreceksiniz.

8. Uygulama Bileşenini İçe Aktarma ve Rendere Ekleme
Önceki örneklerde genellikle basit HTML ile çalıştık, ancak her zaman UI'nızı bileşenlere bölmek daha verimlidir. App bileşenini main.jsx içine aktarabilir ve ardından render ile ekleyebilirsiniz. Bu şekilde React'ın En İyi Uygulamaları çerçevesinde kalırsınız.

Özet
Yukarıdaki adımları takip ederek, bir React uygulamasının temel yapılarını ve işlevlerini anladın. Artık ana düğümü nasıl oluşturacağını, JSX'in nasıl kullanılacağını ve bileşenleri nasıl doğru bir şekilde içe aktaracağını biliyorsun. Bu bilgiler, React geliştirme dünyasına attığın adımlar için sağlam bir temel oluşturuyor.
Sık Sorulan Sorular
Bir React uygulamasındaki kök düğüm nedir?Kök düğümü, tüm React bileşenlerinin render edildiği ana DOM öğesidir.
JSX nedir?JSX, React'te HTML benzeri sözdizimini kullanmanızı sağlayan JavaScript'in sözdizimsel bir genişlemesidir.
React uygulamasında bileşenleri nasıl içe aktarırım?Bileşenleri JavaScript dosyanızda import komutuyla kolayca içe aktarabilirsiniz.
React'te bileşenlerin render işlemini nasıl yönetirim?Bu, ReactDOM'un render yöntemi aracılığıyla çalışır ve size JSX veya diğer React bileşenlerini kök düğüm için render etme imkanı sağlar.


