JavaScript, farklı değişken deklarasyon yöntemleri sunar ve her birinin kendi özellikleri vardır. Bu makalede, var, let ve const arasındaki en önemli farklara odaklanacağız, doğru seçimi yapmanıza ve olası sorunlardan kaçınmanıza yardımcı olacağız.
En Önemli Bulgular
var, let ve const arasındaki temel farklar şunlardır:
- var'ın blok kapsam kısıtlamaları yoktur.
- let, tanımlandığı blokla sınırlarını belirler.
- const, değiştirilemez değerler için özelleşmiş bir deklarasyondur.
Adım Adım Kılavuz
1. var'a Giriş
var, JavaScript'te değişkenleri bildirmenin en eski yoludur. Değişkenleri genel veya işlevsel olarak bildirmenizi sağlar ancak blok kapsamını dikkate almaz. Bu da, var ile bildirilen bir değişkenin oluşturulduğu süslü parantezlerin ötesinde görünür olacağı anlamına gelir.

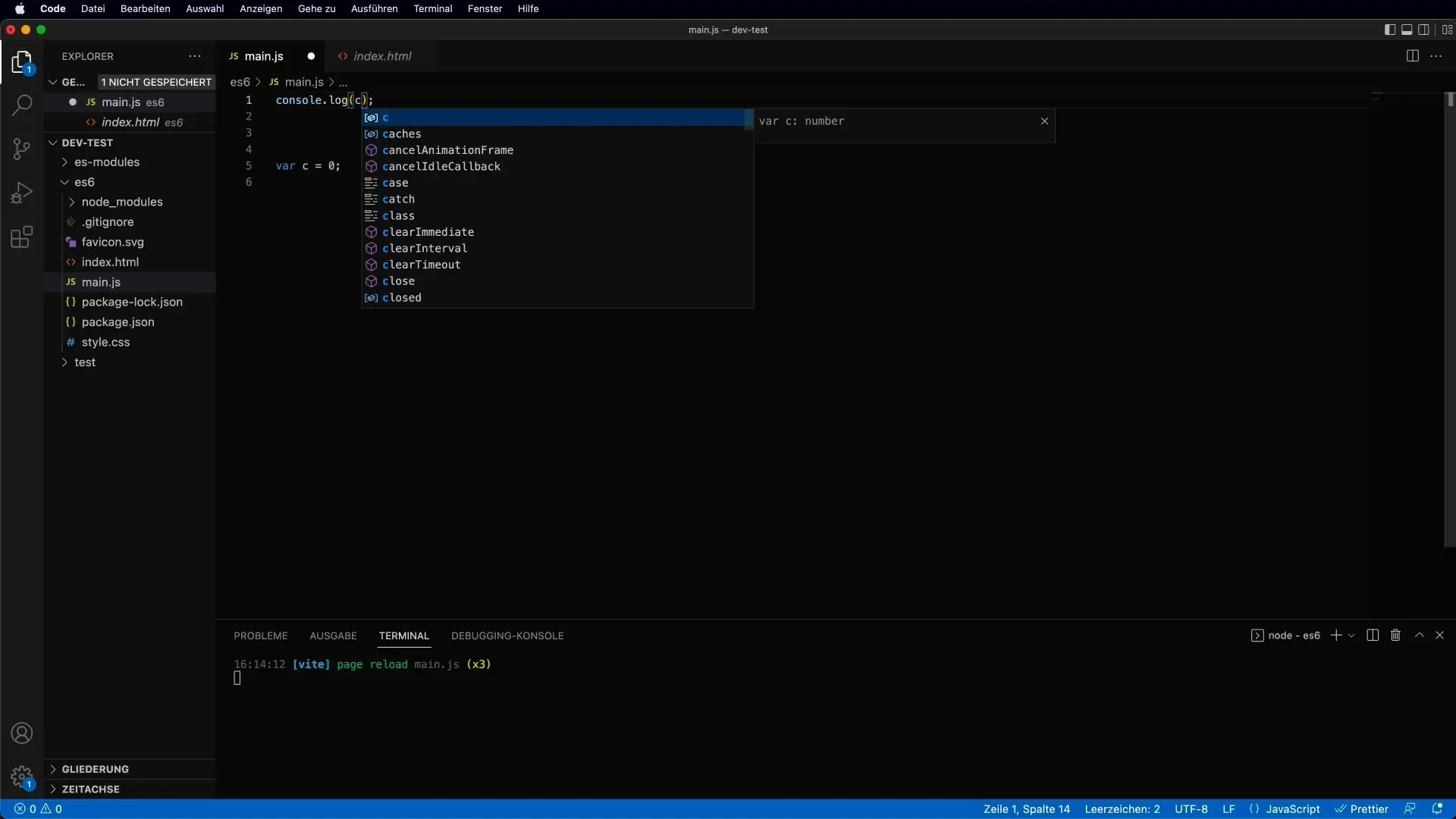
2. var İçin Örnek
Mesela, bir değeri 0 olan W değişkenini bildirir ve ardından erişirseniz, bildirimden önce erişim sağlasanız bile değişken hata vermez, ancak belirsizlik durumu oluşur.

3. let'e Giriş
let'in tanıtılması blok kapsamlı değişkenler bildirmek için bir yol sunar. Bu, let değişkenlerine yalnızca tanımlandıkları süslü parantezler içinden erişebileceğiniz anlamına gelir. let-değişkenine kendi blok kapsamının dışından erişmeye çalıştığınızda ReferenceError alırsınız.
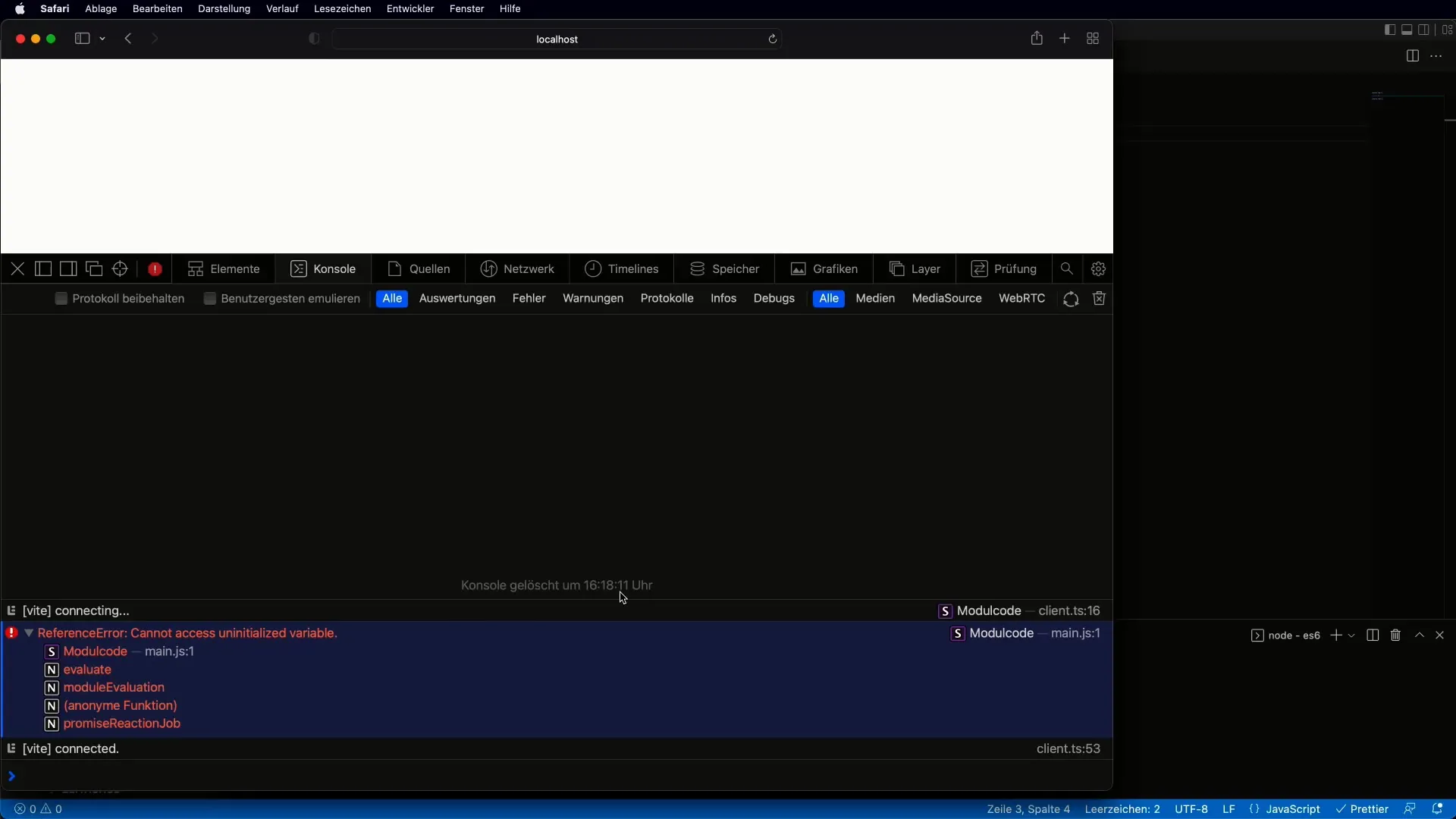
4. let İçin Örnek
Bir blok içinde bir C let-değişkeni tanımlarsanız ve ardından başlatılmadan erişmeye çalışırsanız, bu izin verilmez. Tarayıcı "başlatılmamış değişken" hatasını görüntüler.

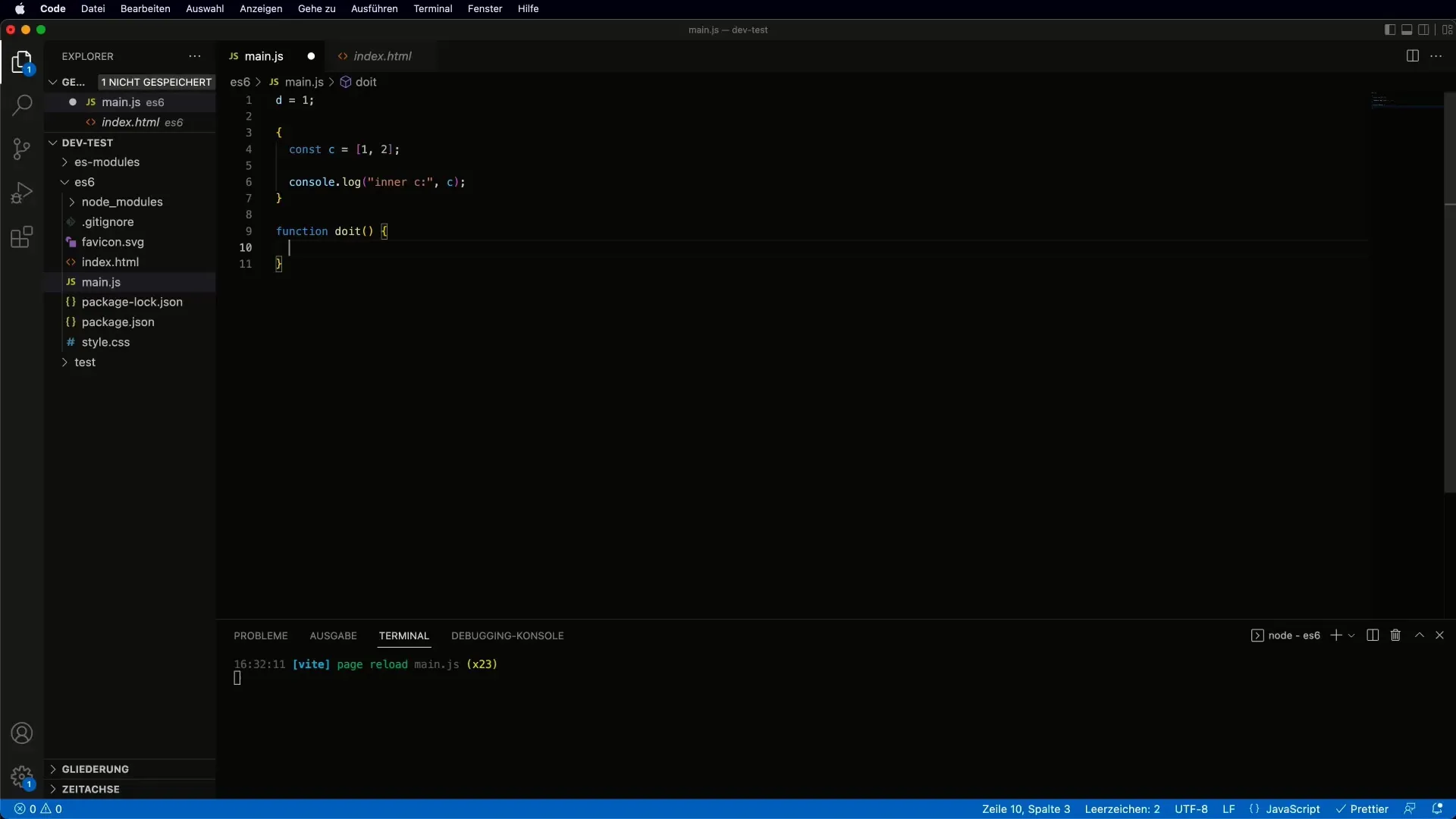
5. let ve var Arasındaki Fark
let ve var arasındaki büyük fark blok kapsamıdır. let ile değişkenleri bir blok içinde tanımlayabilirsiniz ve dışarıda görünmezler. Bu şekilde daha iyi bir kapsülleme sağlayarak yanlışlıkla üzerine yazma ve hataların önlenmesini sağlarsınız.
6. const'a Giriş
const, yeniden atanamayan değerler, yani sabitler için bildirilir. Bir const değişkenini bir kez tanımlayabilir ve ardından yeni bir değer atayamazsınız. Bu, değiştirilmemesi gereken değerler için özellikle yararlıdır, örneğin yapılandırmalar veya belirlenmiş değerler.
7. const İçin Örnek
Bir const değişkenine yeni bir değer atamaya çalıştığınızda bir hata oluşur. Ancak const, sadece değişkenin atamasını kısıtlar, içeriği kısıtlamaz, eğer değişken bir obje ise obje içindeki özellikleri hala değiştirebilirsiniz.
8. Uygulamada Kullanımı
Pratikte, değişkenleri değiştirmeniz gerektiğini bildiğiniz sürece varsayılan olarak const'i kullanmanız uygun olacaktır. Bu, temiz ve bakımı kolay kod yazmanıza yardımcı olur. let'i özellikle sayaçlar ve döngü değişkenleri için kullanmalısınız.
9. Fonksiyon Bildirimi ve var
Değişken bildirimlerinin bir yönü de var ile fonksiyon bildirimidir. Fonksiyonlar kaldırılır, yani gerçek tanımlarından önce onları çağırabilirsiniz. Ancak bu durum, mantığı anlamazsanız kafa karışıklığına neden olabilir.

10. Sonuç
Sonuç olarak, var, let ve const arasındaki seçimin kodunuzun okunabilirliği ve kararlılığı üzerinde etkisi vardır. let ve const, modern yaklaşımlara üstündürken, var genellikle beklenmedik davranışlara yol açabilir.
Özet - JavaScript'te Değişken Bildirimi: Bir Rehber
Bu makalede var, let ve const arasındaki farkları keşfettin. Bu bilgiler, JavaScript'te değişkenlerle bilinçli ve etkili bir şekilde çalışmanızı sağlar.
Sık Sorulan Sorular
let ve var arasındaki farklar nelerdir?let'in blok kapsamı vardır ve sadece süslü parantezler içinde görünür. var kaldırılmıştır ve blok kapsamı yoktur.
const değişkenlerin değerlerini değiştirebilir miyim?Hayır, const değişkenin değerini değiştiremezsiniz. Ancak const olarak tanımlanmış bir objenin özelliklerini değiştirebilirsiniz.
let veya const'i ne zaman kullanmalıyım?Bir değer değişmeyecekse const kullanın, bir değer değişecekse let kullanın.
var ile Hoisting etkisi nasıl çalışır?var ile tanımlanan değişkenler, fonksiyonda yukarı taşınır ("hoisted"), bu yüzden tanımlarından önce erişilebilirler.
var kullanmanın dezavantajları nelerdir?var, blok tabanlı bir bağlamda kullanıldığında beklenen blok kapsamına sahip olmadığı için sorunlara yol açabilir.


