React'te komponentlerin oluşturulması, burada sana yaklaştırmak istediğim temel bir beceridir. Basit, işlevsel komponentlerin nasıl oluşturulacağını ve dikkat etmen gereken şeyleri öğreneceksin. Komponentlerin anlaşılması karmaşık kullanıcı arayüzlerinin geliştirilmesini önemli ölçüde kolaylaştıracak. Hemen başlayalım!
Önemli Bilgiler
- React komponentlerinin iki ana türü vardır: sınıf tabanlı ve işlevsel tabanlı.
- İşlevsel tabanlı komponentler daha basit ve daha az hata yapma olasılığı olan komponentlerdir.
- UI'yi tanımlamak ve göstermek için JSX kullanılır.
- Komponentler, uygulamanızın küçük, yeniden kullanılabilir parçalarını temsil etmelidir.
React Komponentlerinin Adım Adım Oluşturulmasına İlişkin Kılavuz
1. Komponent Temelleri
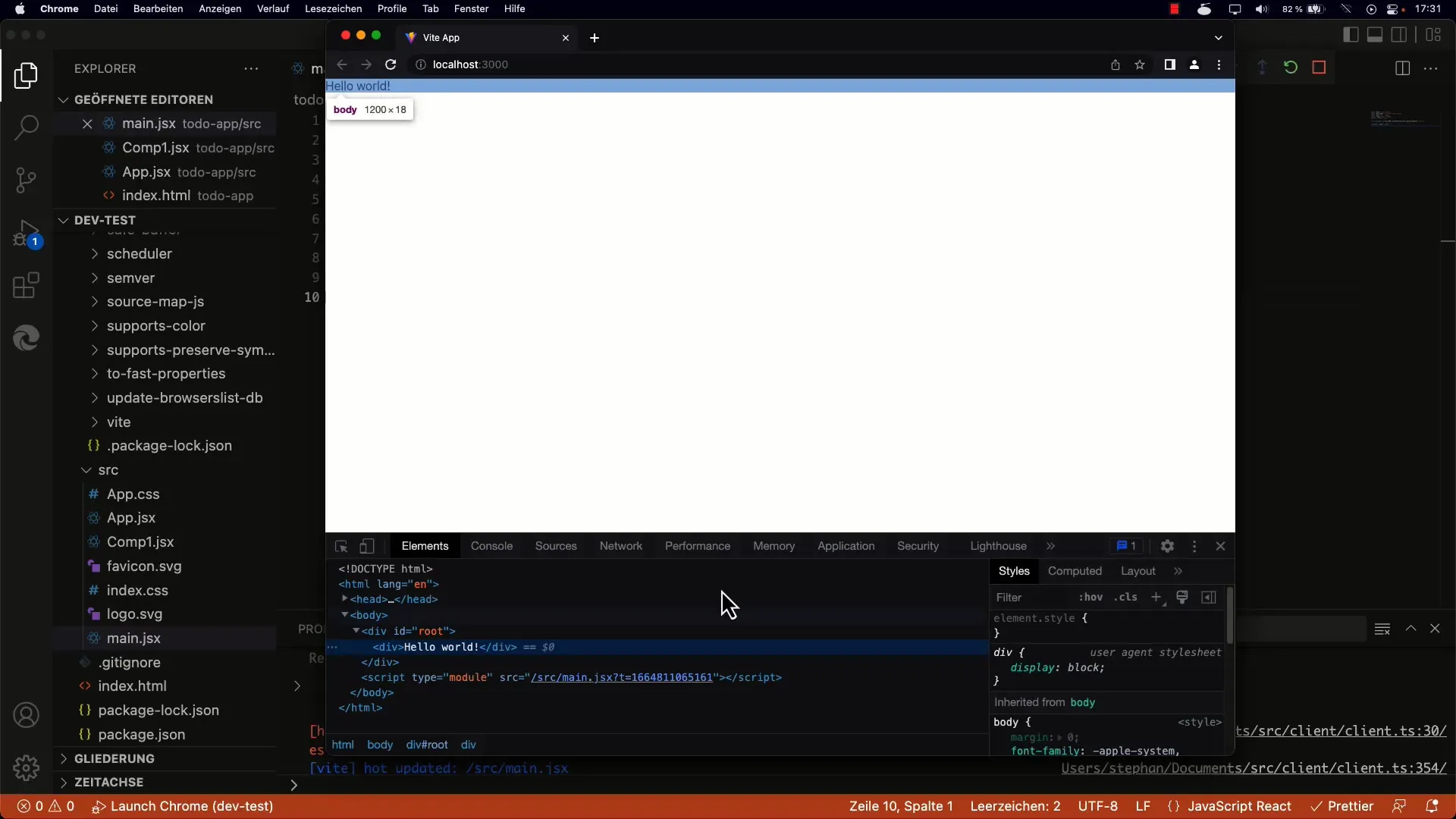
Bir React komponenti oluşturmak için, JSX ve JavaScript'te bir işlevin yapısına genel bir anlayışa ihtiyacın vardır. Bir komponent aslında sadece JSX'i geri döndüren bir işlevdir. Basit, işlevsel bir komponent oluşturalım.

2. Komponentin Tanımı
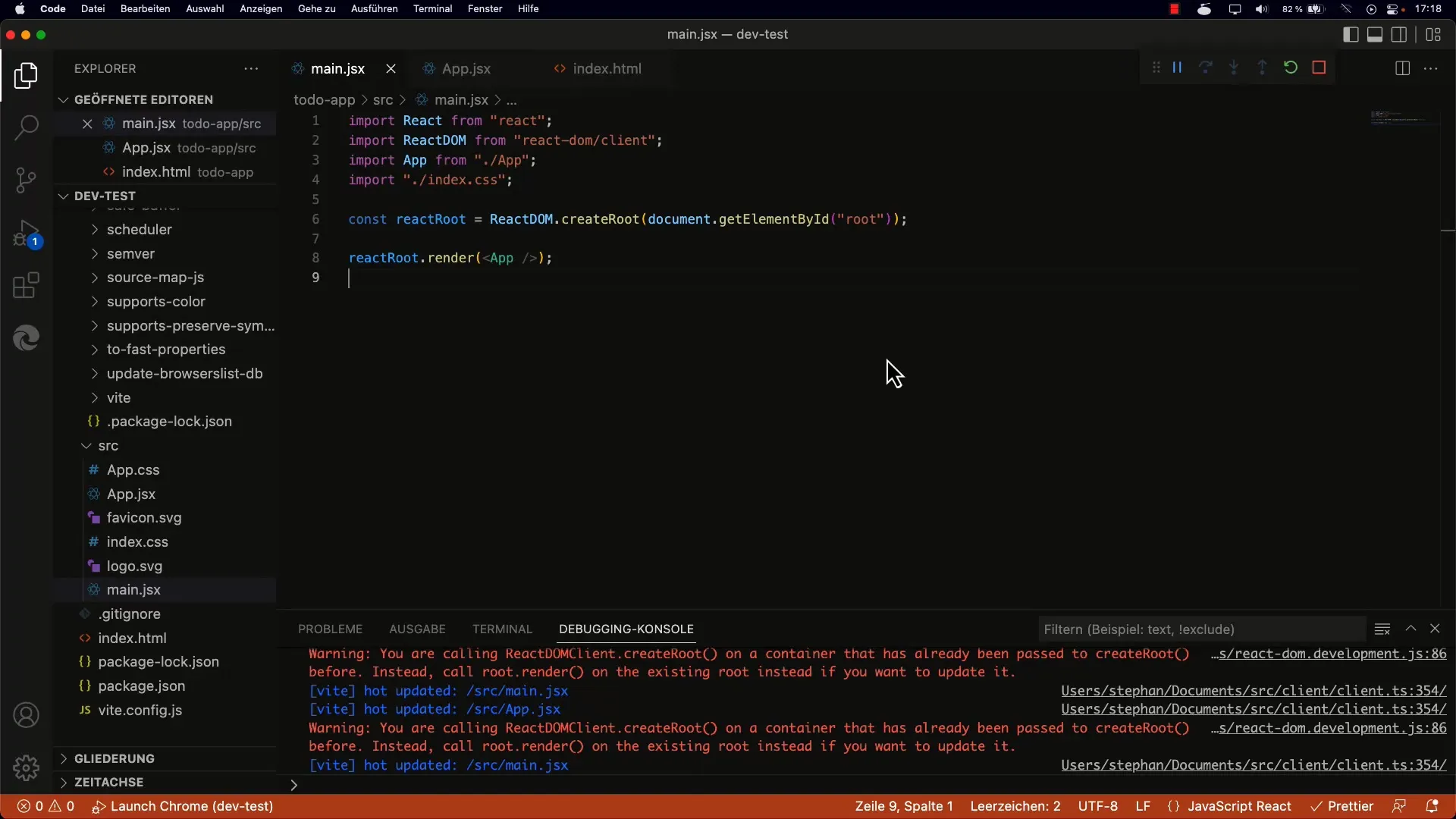
Kom1 adında yeni bir komponent oluşturabilirsin. Bu işlevi ilk olarak main.jsx dosyasında tanımla. İşlev, henüz bir şey döndürmediğinden başlangıçta boş olacaktır.

3. Komponentin Kullanımı
Artık bir komponent tanımladığına göre, nerede kullanmak istediğine karar vermelisin. Mevcut App komponenti yerine sadece yeni Kom1 komponentini eklersin.
4. Komponentin Döndürülen Değeri
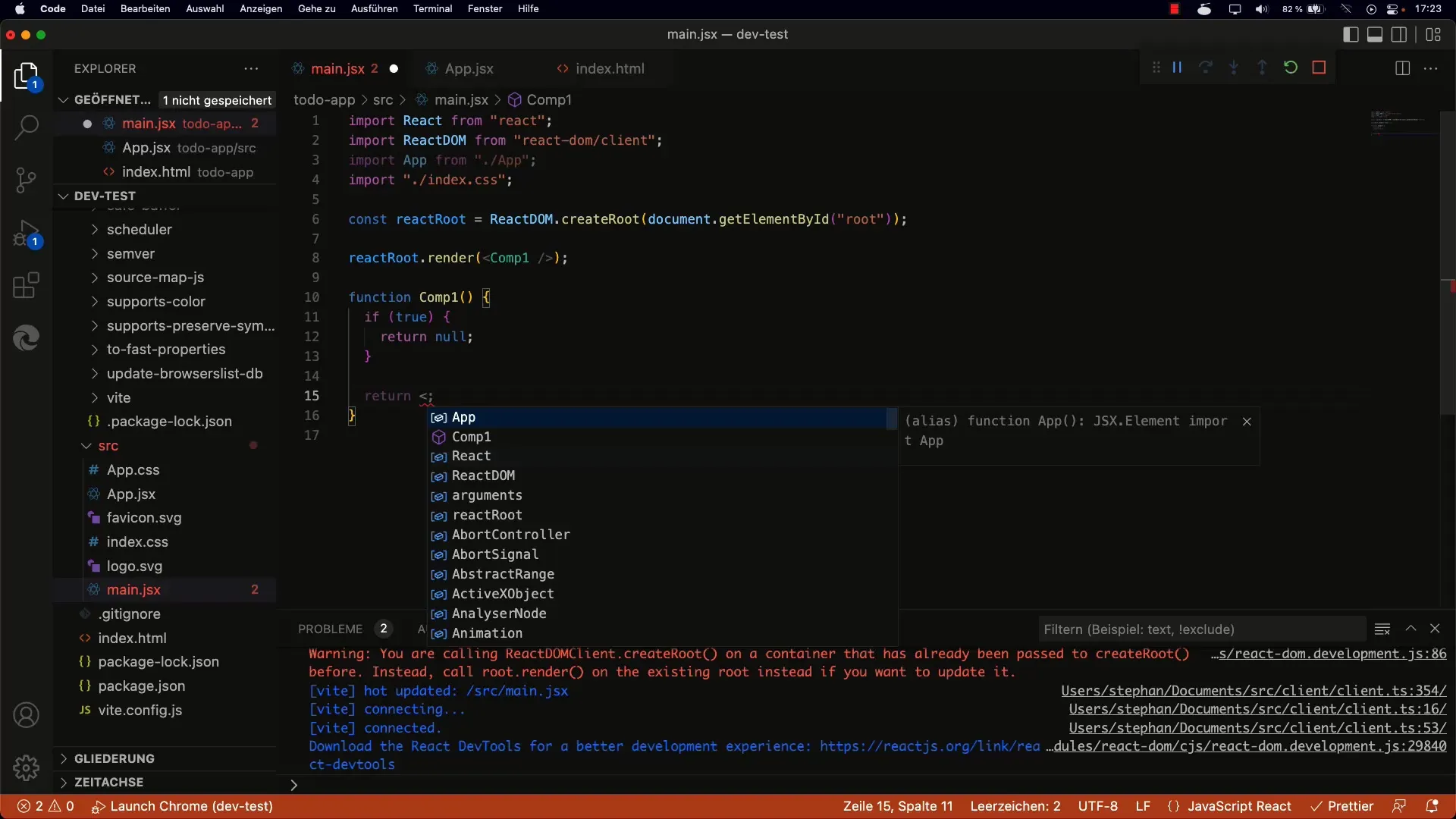
Bir komponentin her zaman bir geri dönüş değeri olmalıdır. Örneğin, bir şey oluşturulmasını istemediğiniz durumları temsil ettiğinden null döndürebilirsiniz. Bu özellikle render edilmesi gereken belirli koşullarınız olduğunda faydalı olabilir.
5. İçeriklerin Render Edilmesi
Komponentinize görsel bir şey döndürmek için JSX'i kullanabilirsiniz.

6. Sayfanın Yeniden Yüklenerek Hata Giderme
Komponenti test ederken hatalarla karşılaşırsanız, tüm değişikliklerin doğru bir şekilde uygulandığından emin olmak için sayfayı yeniden yüklemek faydalı olabilir. Bu özellikle Sıcak Modül Yükleme ile çalışırken önemlidir.
7. Temiz Kod ve İsimlendirme Kuralları
Fonksiyonlarını tanımlarken, genellikle ilk harfi büyük yazmak alışıldık bir uygulamadır. Bu, standart HTML öğeleri ile oluşturduğun komponentler arasındaki farkı belirlemenize yardımcı olur.
8. Komponentin Ayrı Bir Dosyaya Taşınması
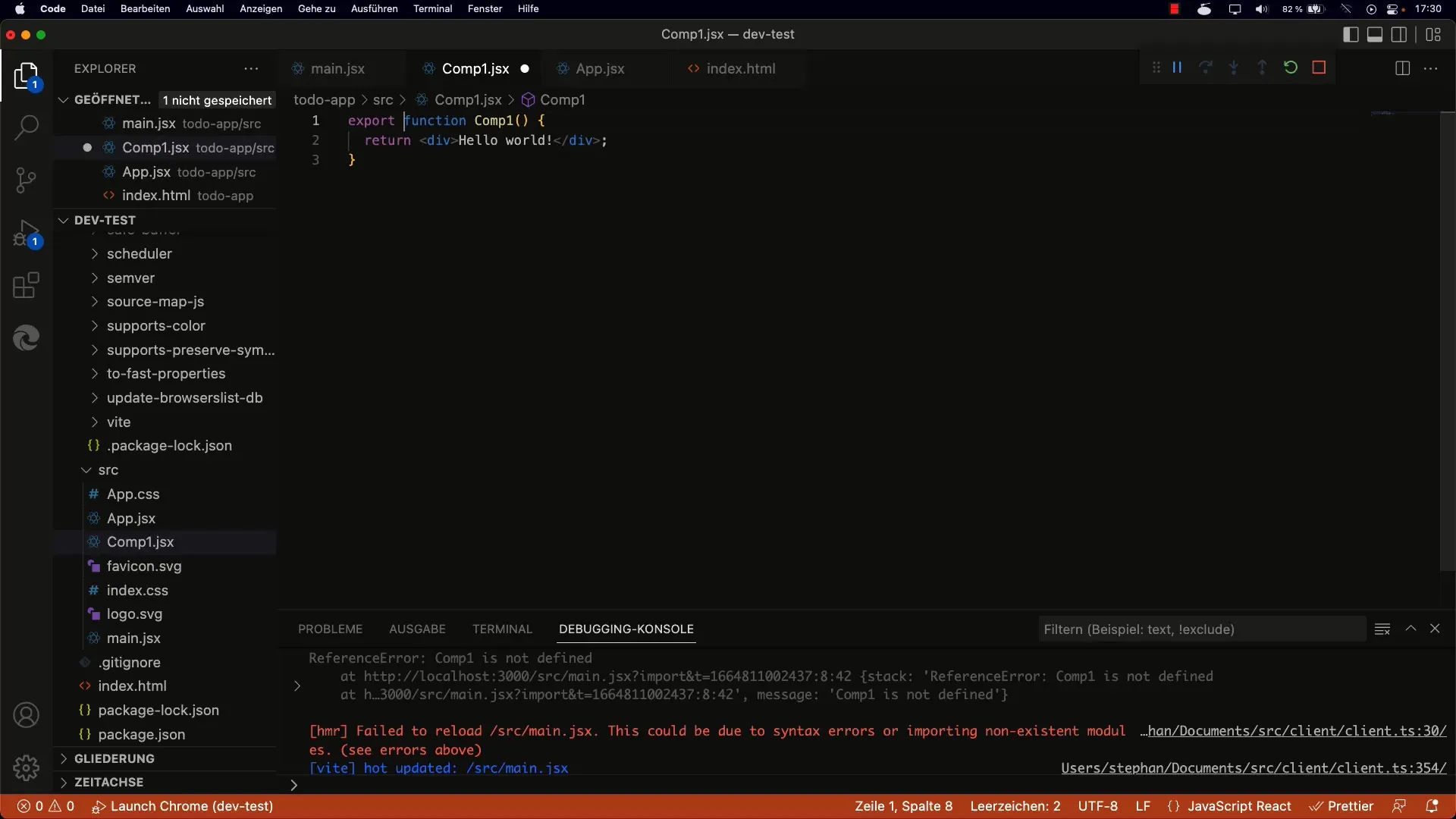
Kod yapınızın düzenini iyileştirmek için, Kom1 komponentini Comp1.jsx adlı yeni bir dosyaya taşımalısın. Bu, kodunuzu daha düzenli hale getirir ve Çoklu Köklerden kaynaklanabilecek potansiyel hataları önler.
9. Komponentin İçeri Aktarılması
Yeni dosyanız oluşturulduktan sonra, Comp1 komponentini main.jsx dosyanıza içe aktar. Karışıklığı önlemek için komponenti doğru şekilde adlandırdığından emin ol.

10. İçeri Aktarılan Komponentin Kullanımı
Artık içe aktarılan Comp1 komponentini main.jsx dosyanızda kullanabilirsiniz. Comp1 üzerinde yaptığınız herhangi bir değişiklikte, uygulamanın hata vermeden doğru bir şekilde oluşturulması gerektiğine dikkat edin.

11. Hooks ile Durum İşleminin Tanımlanması
Komponentleri etkileşimli hale getirmek için Hooks ile durumun nasıl kullanılacağını anlaman gerekir. Bir sonraki heyecan verici özellik, işlevsel komponentlerde durumu yönetmene yardımcı olan Durum Hook useState'dir.
Özet
Şimdi işlevsel React komponentlerinin oluşturulması ve kullanımının temellerini keşfettin. JSX'in kullanımı ve komponent yapısını anlama, gelişimin için kritik öneme sahiptir. Komponentleri ayrı dosyalara taşıyarak kodunuzu düzenli tutun. Hooks kullanımı, özellikle bir durumla çalışmak istediğinde, React geliştirmenin önemli bir parçasıdır.
Sık Sorulan Sorular
Nasıl bir React bileşeni oluşturabilirim?Bir fonksiyon tanımlayarak ve JSX döndürerek bir React bileşeni oluşturabilirsin.
Sınıf tabanlı ve fonksiyon tabanlı bileşenler arasındaki farklar nelerdir?Fonksiyon tabanlı bileşenler, sınıf tabanlı bileşenlere göre daha basittir ve daha az Boilerplate kod gerektirir.
Bileşenimden hiçbir şey döndürmek için ne yapabilirim?Null döndürerek herhangi bir DOM öğesi render edilmez.
JSX ne anlama gelmektedir?JSX, JavaScript için bir sözdizimi genişletmesidir ve JavaScript içinde HTML benzeri sözdizimini yazmanızı sağlar.
Neden bileşenleri ayrı dosyalara taşımalıyım?Bu, kodunuzu daha anlaşılır hale getirir ve örneğin Çoklu-Kök hataları gibi hataların riskini azaltır.


