React ile çalışırken Props işleminin özellikle kullanıcı girdilerini dikkate aldığı zaman ne kadar önemli olduğunu hızlıca anlayabilirsiniz. Bu rehberde, React'te dinamik Props'ları nasıl uygulayacağınızı öğreneceksiniz ve kullanıcıların girdi değerlerini yakalamak için giriş alanları ile çalışacaksınız. Odaklanılan nokta, giriş alanları ile Props arasındaki bağlantı ve etkileşimli Props'ların nasıl ayarlanacağıdır, böylece sonunda kullanıcının girdiği değerleri uygulamanıza entegre etme becerisine sahip olursunuz.
Önemli Bilgiler
- Dinamik Props, Kullanıcı girdilerine bağlı olarak değişir.
- Giriş alanları, değişiklikleri etkili bir şekilde yansıtmak için güncellenmelidir.
- React'te durumu yönetmek, bileşeninizin sorunsuz çalışması için çok önemlidir.
Adım Adım Kılavuz
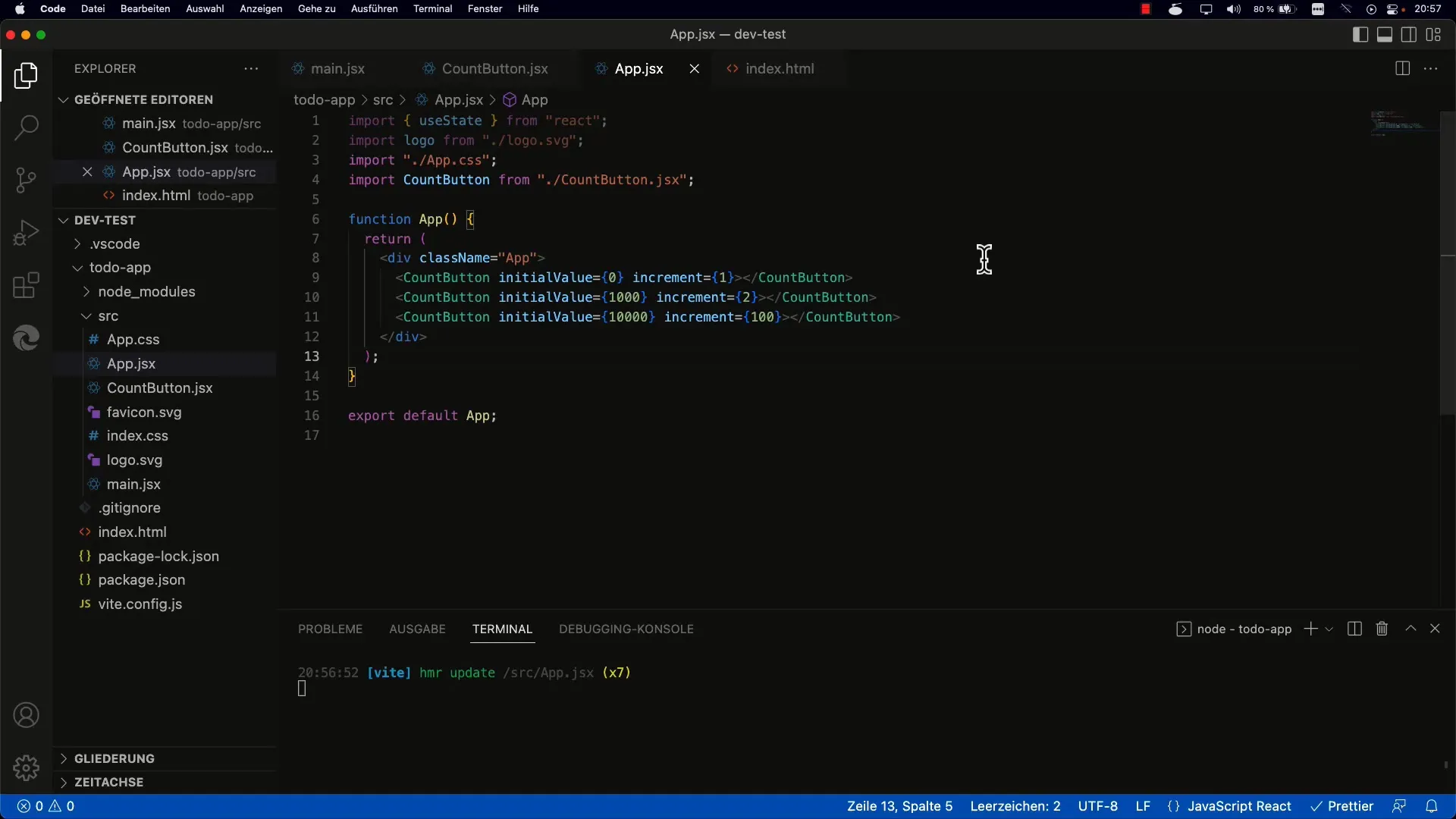
1. Projenin Planlaması ve Kurulumu
İlk olarak, bir sayıcı ve bir giriş alanı içerecek yeni bir React bileşeni oluşturarak başlayın. Sayıcı ve giriş değerinin durumunu yönetmek için useState Hook'u kullanmanız gerekecektir. Gerekli tüm bağımlılıkların yüklü olduğundan emin olun.

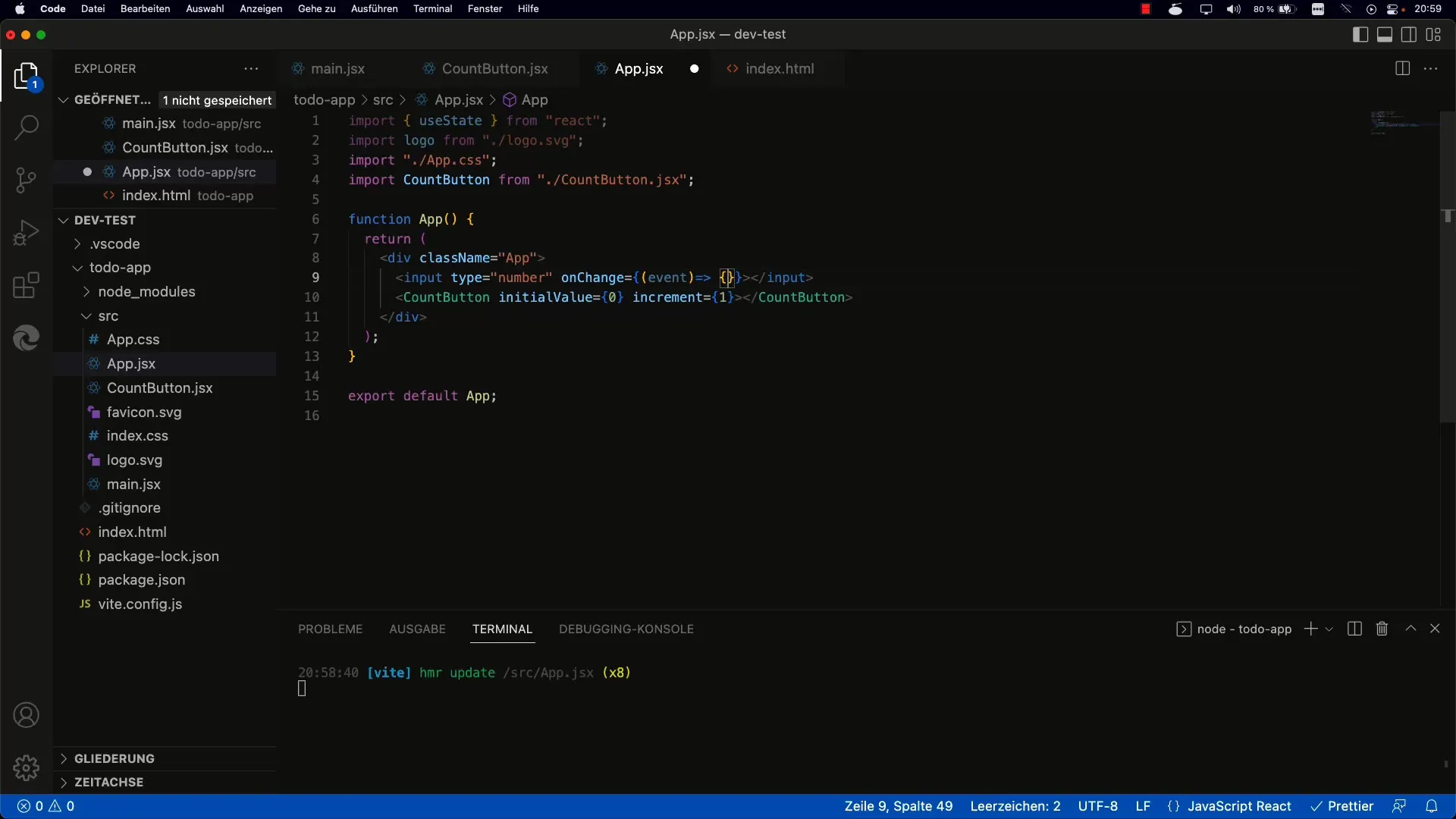
2. Giriş Alanının Oluşturulması
Bu aşamada, "number" tipinde bir giriş alanı oluşturacaksınız. Bu bileşen, kullanıcının artma değerini belirtmesine olanak tanır. Girişi işlemek için bir onChange işleyici eklersiniz. Bu işleyici, kullanıcının girişini kaydedecektir.
3. onChange İşleyicisinin Uygulanması

4. useState Hooks'un Kullanımı
Şimdi artış değeri için durumu kullanmanın zamanı geldi. useState ile, artış değerini saklayan ve bir ayarlayıcı işlevle güncellenen bir değişken tanımlarsınız. Başlangıç değeri burada bir olarak ayarlanabilir, böylece giriş alanının her zaman bir varsayılan başlangıç değeri olmasını sağlarsınız.
5. İnkrement Değerinin Render İşlevine Bağlanması
Sayıyı bir durum olarak belirledikten sonra, şimdiki inkrementi ayarlayıcı işlev aracılığıyla güncellemelisiniz. onChange işleyicisindeki Log çıktısını artık bir değer ayarlama çağrısı ile değiştirmelisiniz. Bu değişiklik, bileşen tarafından yeniden oluşturulan sayının yeni inkremente doğru düzgün yanıt vermesini sağlar.
6. Giriş Alanında value Özniteliğinin Ayarlanması
Giriş alanındaki değerin doğru bir şekilde görüntülendiğinden emin olmak için value özniteliğini mevcut durumu yansıtacak şekilde ayarlamalısınız. Bu, özniteliği artış değeri olarak ayarlamanız gerektiği anlamına gelir. Bu, sayacın her zaman girilen artış değerini doğru bir şekilde göstermesini sağlar.
7. Kontrolsüz Bileşenlerden Kaçınma
Bir bileşenin durumunu tutmanın tutarlılığı sağlama konusunda sıkça karşılaşılan bir zorluk vardır. Giriş alanı değeri belirsiz olduğunda, React'te uyarılara yol açabilir. Kontrolsüz giriş alanları sorunlarını önlemek için değer durumunun her zaman tanımlı olduğundan emin olun.
8. Giriş İşleminin Test Edilmesi
Son olarak, her şeyin düzgün çalışıp çalışmadığını kontrol etmek için bazı testler yapın. Giriş alanına farklı değerler girin ve sayacın bu değerleri doğru bir şekilde artırıp artırmadığını gözlemleyin. Ayrıca, konsolda uyarıların verilip verilmediğini ve giriş alanının beklenildiği gibi davranıp davranmadığını kontrol edin.
Özet
Bu rehberde, React'te dinamik Props'ların nasıl uygulanacağını, kullanıcı girişlerini yakalamak için giriş alanlarını nasıl kullandığınızı ve bu değerleri bileşenlerinize verimli bir şekilde bağladığınızı öğrendiniz. Durumu etkin bir şekilde yönetmenin ve girdilerin doğru şekilde işlendiğinden emin olmanın önemini öğrendiniz. Bu bilgiyle, etkileşimli React bileşenleri oluşturmak için iyi bir şekilde donatılmış durumdasınız.
Sıkça Sorulan Sorular
React'te kontrolsüz giriş alanları nasıl ele alınır?Uyarıları önlemek için value özniteliğinin değerinin her zaman tanımlı olduğundan emin olun.
Aynı yaklaşımı metin girişleri için de kullanabilir miyim?Evet, giriş alanının tipini "text" olarak değiştirebilir ve prensipleri koruyabilirsiniz.
Girişin başlangıç değerini nasıl değiştirebilirim?useState'de başlangıç değerini istenen varsayılan değere, örneğin 0 veya 1, ayarlayabilirsiniz.


