Eğer daha önce basit bir To-do-App oluşturduysanız ve React kullandıysanız, belki de görevleri tamamlandı olarak işaretlemeyi ve buna göre göstermeyi nasıl yapacağınızı merak ediyorsunuzdur. Bu kılavuzda, adım adım nasıl işaret kutularını To-do listesine entegre edeceğinizi, görevleri işaretleyerek ve ilgili metni çizerek yapacağınızı öğreneceksiniz. Haydi başlayalım!
En Önemli Bulgular
Görevinizi yönetmek ve durumlarını belirlemek için To-do uygulamanıza işaret kutuları entegre etmek, kullanıcıya olanak sağlar. İşaret kutularını kullanarak To-do'ların durumunu değiştirmeyi ve metni buna göre görüntülemeyi öğreneceksiniz.
Adım Adım Kılavuz
İşaret Kutusu Eklemek
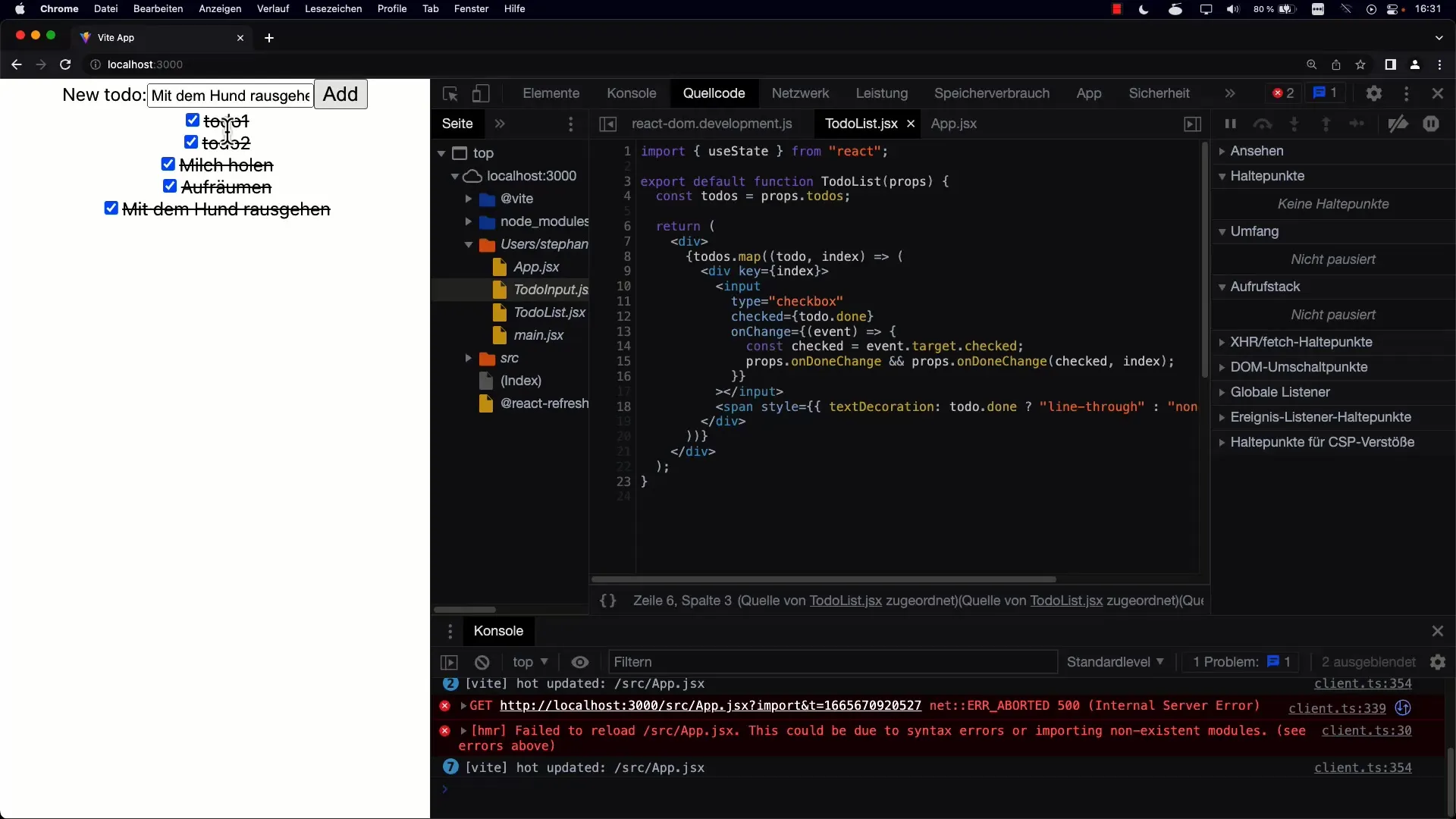
İlk adımda, her bir To-do öğesine bir işaret kutusu ekleyeceksiniz. Bunun için HTML öğesini, türünü işaret kutusu olan checkbox ile kullanacaksınız.

Şu anda işaret kutusunun işlevsel olup olmadığını test edebilirsiniz, tıkladığınızda herhangi bir şey olmayacak - işlevsellik henüz uygulanmamış durumda.
onChange Olayıyla İşlem Yapmak
İşaret kutusunun değişikliklerine yanıt vermek için, onChange olayını kullanmanız gerekmektedir. İşaret kutusu uygulayıcıda, olay işleyiciyi belirleyebilir ve event parametresi üzerinden kontrol edilmiş özelliğe erişebilirsiniz.
Unutmayın ki burada value yerine checked kullanmanız gerekmektedir. Bu bilgi sayesinde işaret kutusunun durumunu sorgulayabilirsiniz.
Durum Yönetimi
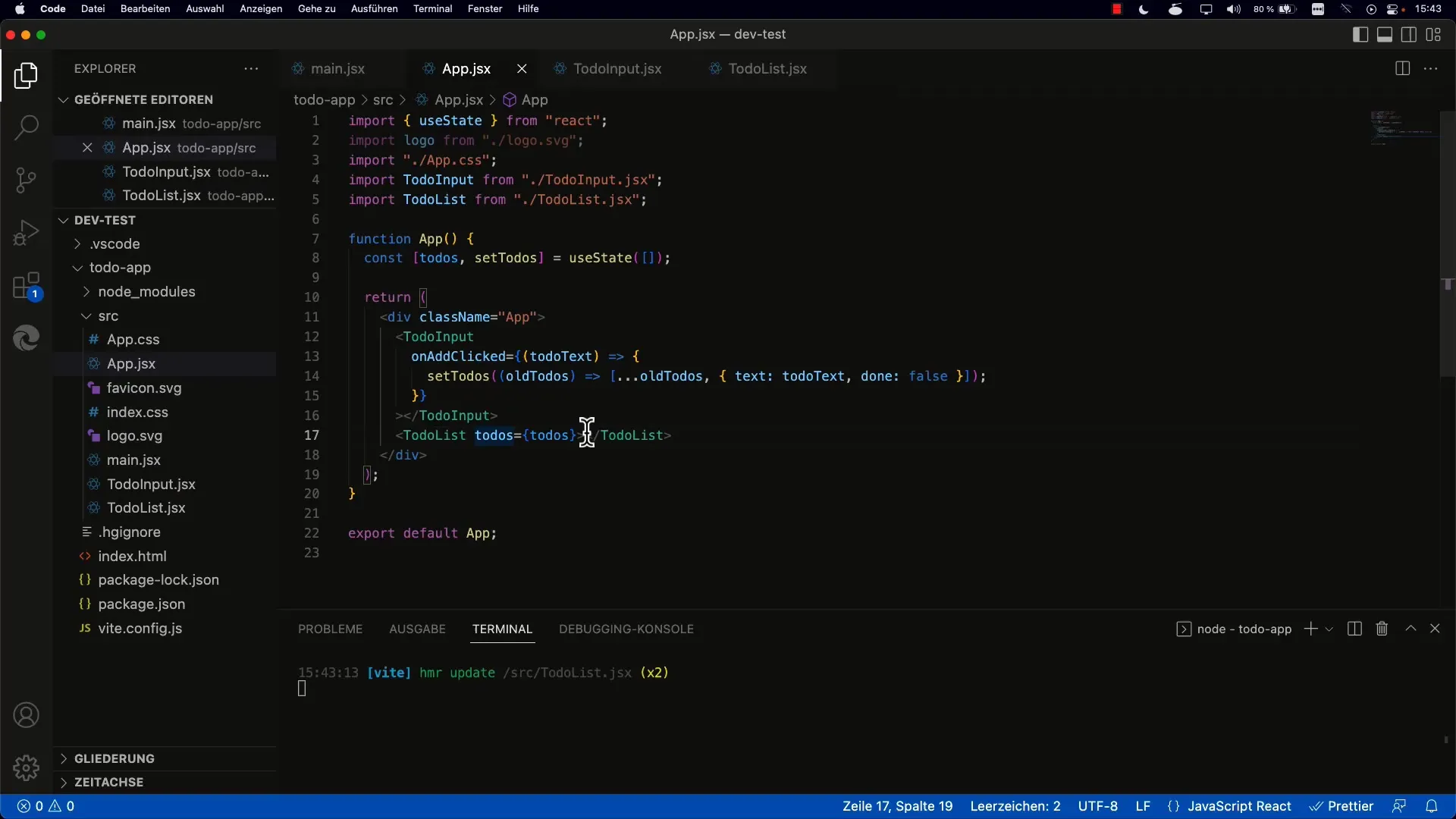
Sonraki adım, To-do öğenizin durumunu işaret kutusunun işaretli olup olmadığına bağlı olarak güncellemenizdir. Burada, durumun doğru bir şekilde yönetilmesini sağlamak için üst öğeyi bilgilendirmeniz gerekmektedir.
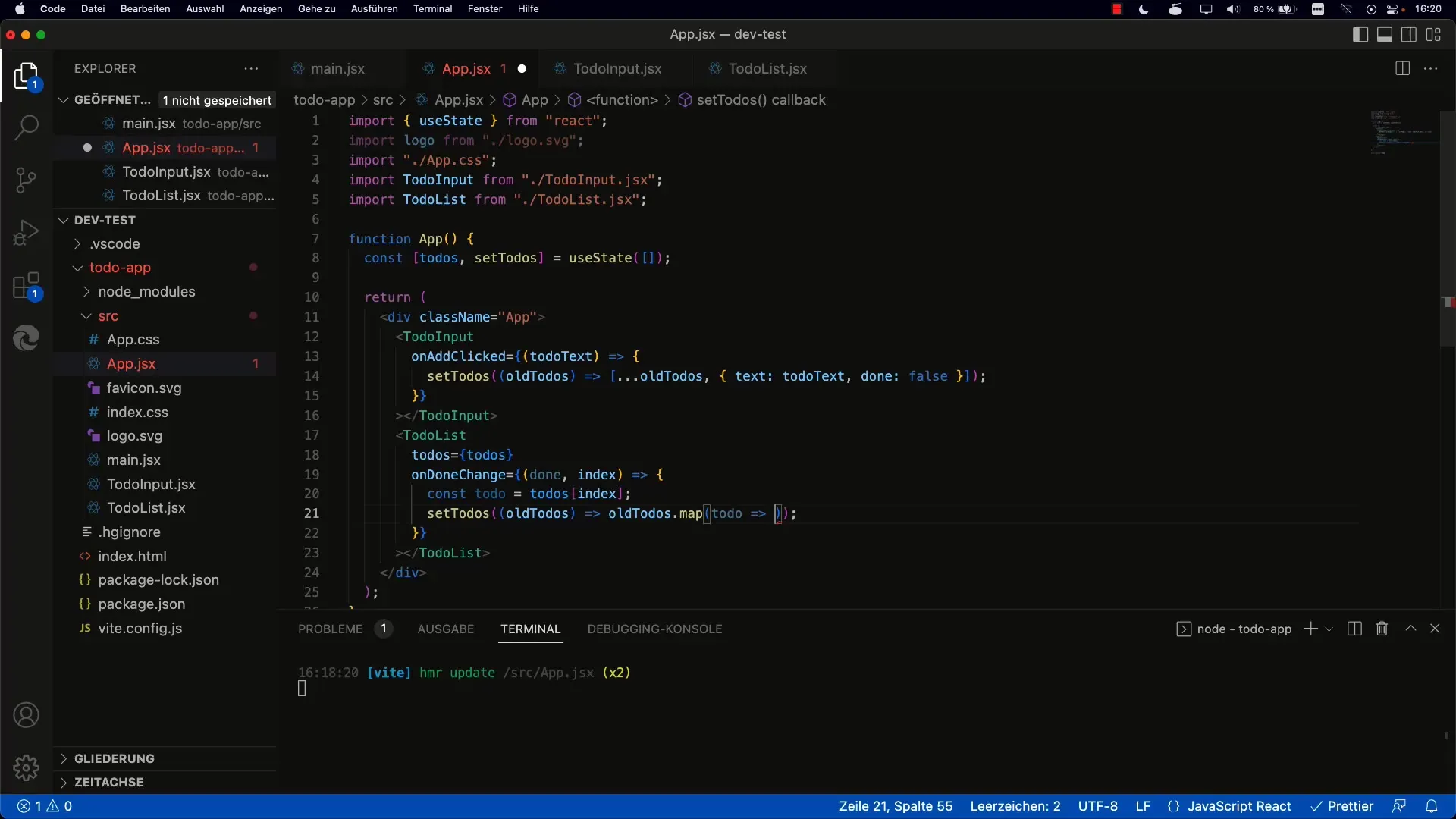
Bu, işlevinizi işaret kutusuna ileteceğiniz ve durumu güncelleyebileceğiniz bir fonksiyona ihtiyaç duyduğunuz anlamına gelmektedir. Bu işlev, onChange olayı tarafından çağrılacaktır.

İşaretli Görevlerin Stilini Düzenleme
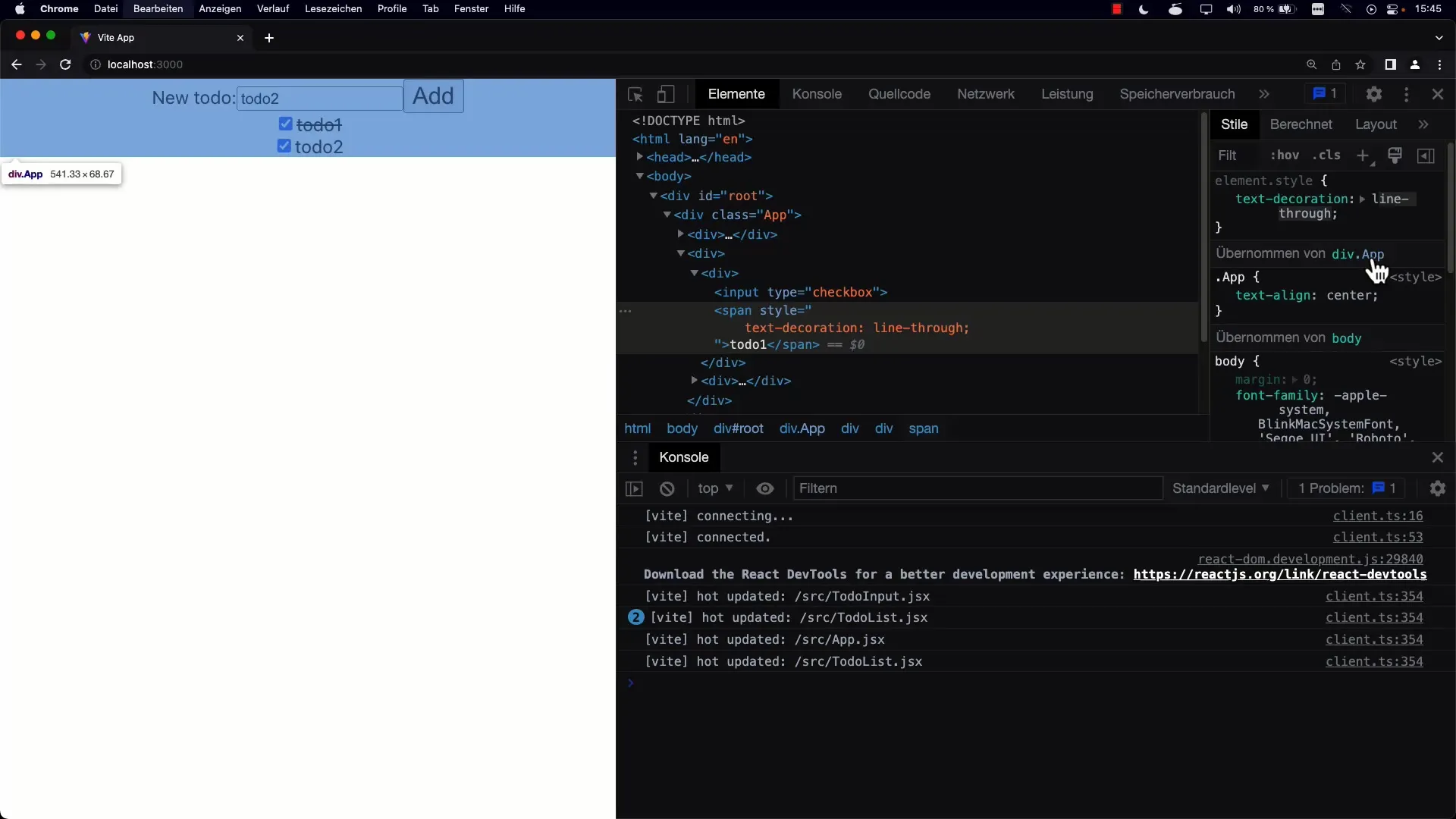
İşlevsel olduğunda, To-do öğelerinizin metni işaretlendiğinde çizilmesini sağlamak istiyoruz. Bu durumda CSS devreye girer.
Bu amaçla, text-decoration: line-through; gibi CSS özelliğini kullanabilirsiniz. Bu özellik, To-do öğeleri işaretlendiği zaman uygulanmalıdır.

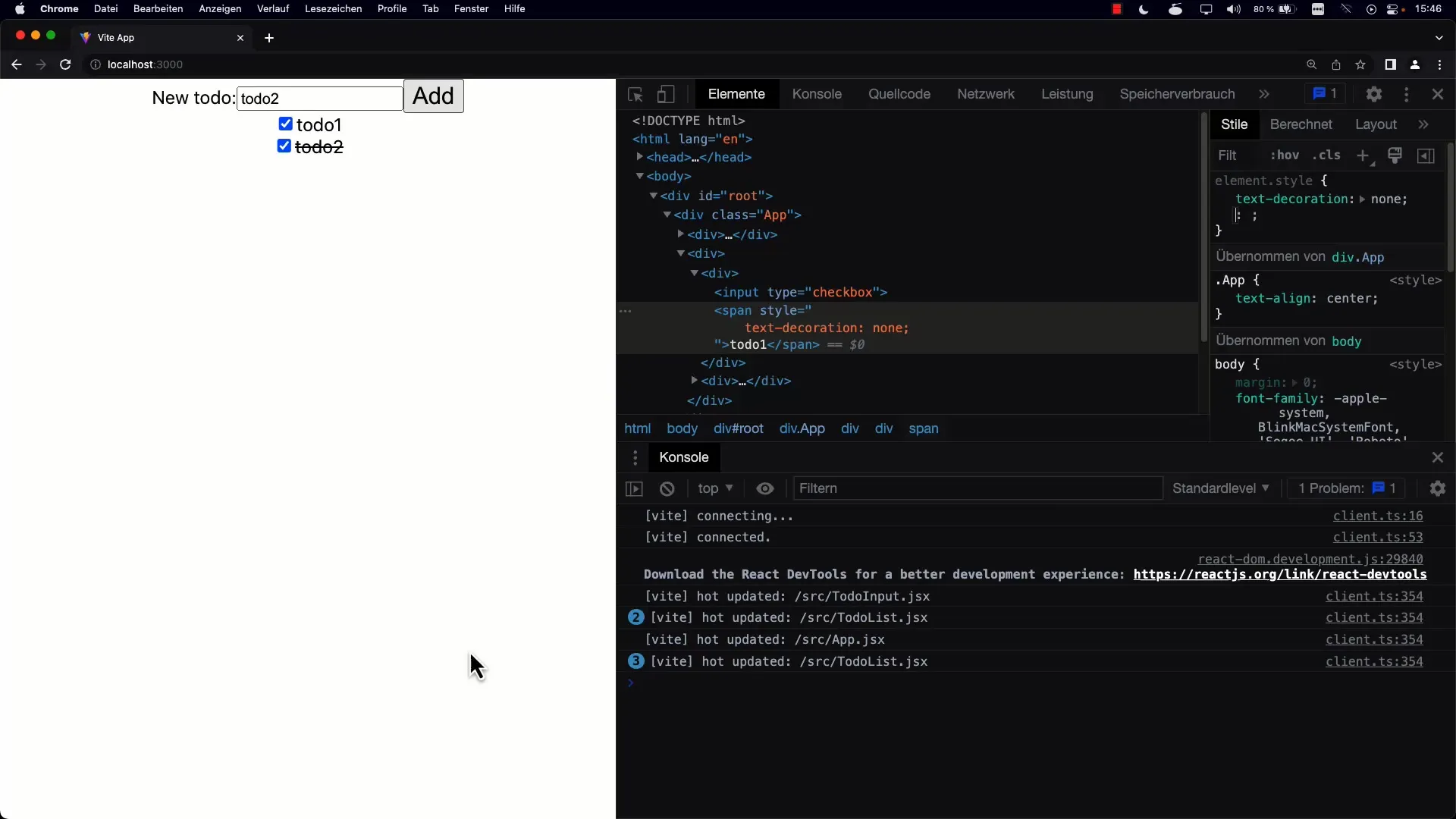
Eğer To-do tamamlanmadıysa, standart stili koruyabilirsiniz.

Toggle'ın Uygulanması
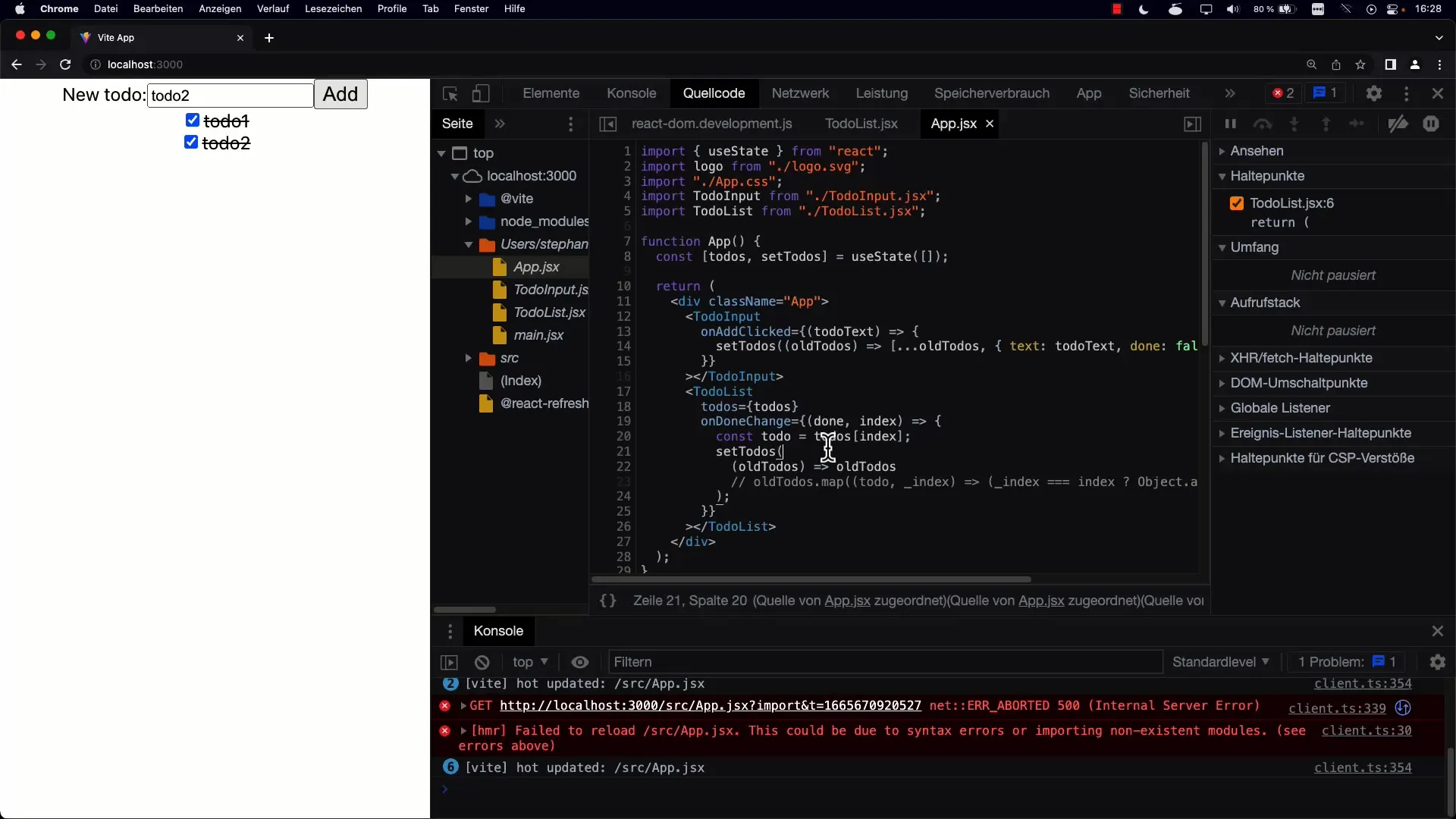
Şimdi To-do öğeleri, sayfa yenilendiğinde durumlarını koruyacak şekilde uygulanmalıdır. Bunun için React State Yönetimi kullanacaksınız. İşaret kutusu tıklanarak gerçekleştiğinde To-do'ların mevcut durumunu alacak ve To-do listesinin durumunu güncelleyeceksiniz.
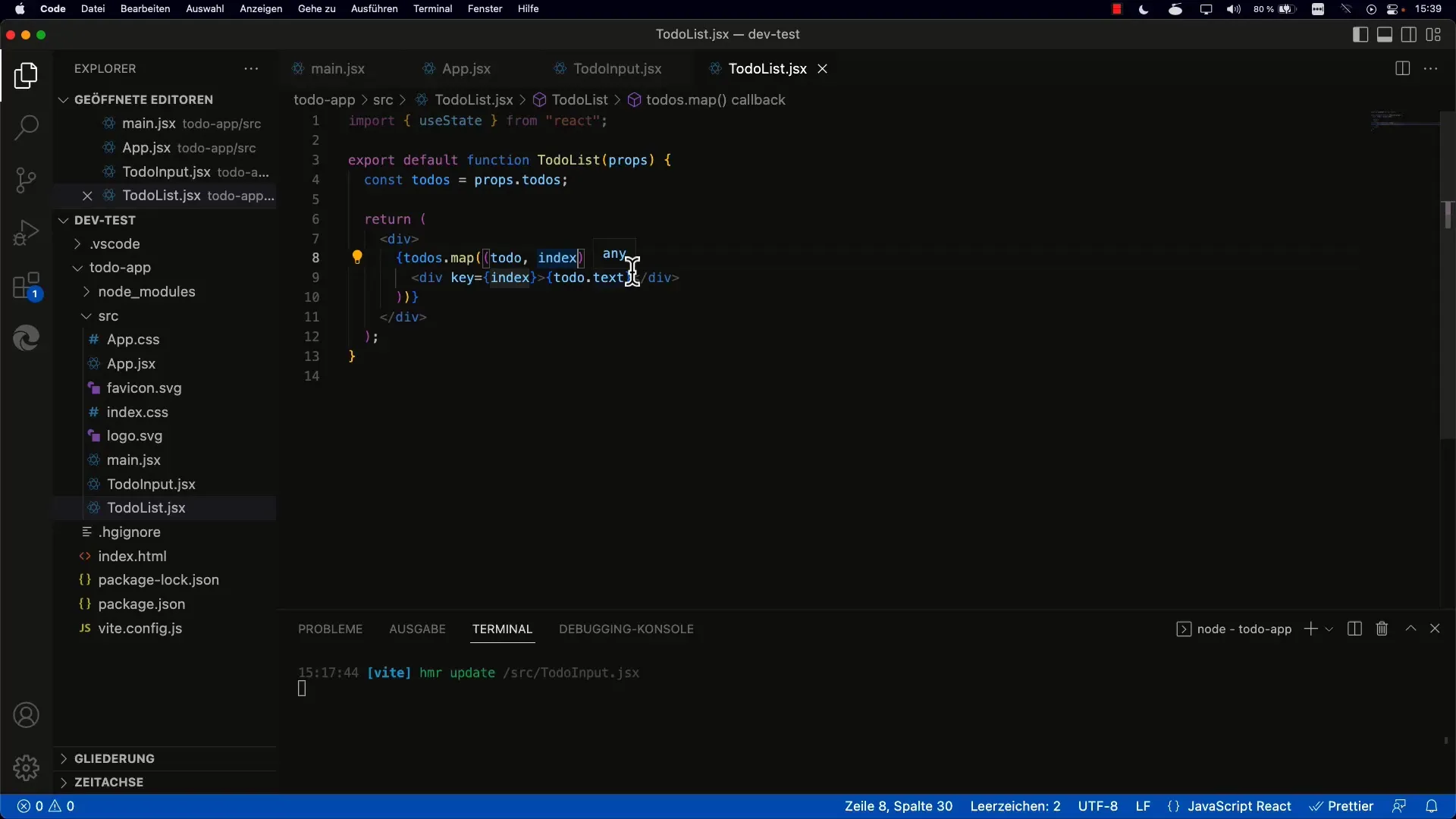
Önemli olan, önceki To-do'ların bir kopyasını oluşturmanız ve sadece ilgili To-do'nun durumunu değiştirmenizdir. Bu, map kullanarak yeni bir dizi oluşturarak ve diğer To-do'ların değişmeden kalmasını sağlayarak başarılabilir.

Son Test ve İyileştirmeler
Her şey doğru bir şekilde uygulandığında, uygulamayı tarayıcıda test edebilirsiniz. Görevleri işaretleyebilmeli ve metnin buna göre değiştiğini görebilmelisiniz. Farklı To-do'larla denemeler yapın ve her şeyin istediğiniz gibi çalışıp çalışmadığını kontrol edin.

Uygulamanızın stilini geliştirmek ve tamamlanan To-do'ları silme gibi ek özellikler eklemeyi düşünebilirsiniz.

Özet
Todo uygulamanıza onay kutularını nasıl entegre edeceğinizi ve görevleri işaretleyerek tamamlamanın yolunu öğrendiniz. React durum yönetiminde ilerleme kaydettiniz, metin stilini ayarladınız ve kullanıcılarla etkileşimi önemli ölçüde artırdınız.
Sık Sorulan Sorular
Todo uygulamanıza onay kutusunu nasıl eklerim?Todo öğe bileşeninize bir -uzantısı ekleyebilirsiniz.
Görevlerin durumu hakkında ne yapmalıyım?Checkbox durumunu almak ve To-do durumunu değiştirmek için onChange olayını kullanın.
Tamamlanan görevlerin metnini nasıl gösterebilirim?Görev tamamlandığında metne çizgi çekmek için text-decoration:line-through özelliğini kullanın.
Todo listesini nasıl daha iyi yapabilirim?Evet! Kullanıcı deneyimini iyileştirmek için görevleri silme ve sıralama gibi işlevsellikler ekleyebilirsiniz.


