React ile, dinamik kullanıcı arayüzleri oluşturmak için güçlü bir araca sahipsin. Bu veri manipülasyonunun merkezi bir parçası olan useEffect hook'unu öğreneceksin. Bu rehberde useEffect'i etkin bir şekilde Mounted-Handler olarak nasıl kullanacağını öğreneceksin. Bu da demek oluyor ki, bir bileşenin DOM'a girdiğinde belirli mantığı yürütme yeteneğine sahip olacaksın. Bu işlevsellik, yalnızca sunucular arasında veri taşıması için değil, aynı zamanda yan etkilerin yönetilmesi için de önemlidir.
En Önemli Bulgular
- useEffect, Fonksiyonel Bileşenlerde yan etkileri ele almanıza olanak sağlar.
- useEffect kullanırken, bağımlılıklara dayanarak hangi zamanlarda etkilenmesinin gerektiğini belirleyebilirsiniz.
- React uygulamanızın inşası içerisine veri yükleme gibi asenkron veri işlemlerini etkin bir şekilde entegre edebilirsiniz.
Adım Adım Kılavuz
Anlamak için useEffect'in nasıl çalıştığını ve onu özel ihtiyaçlarımıza nasıl uyarlayabileceğimizi öğrenmek için temellerle başlayalım.
Adım 1: useEffect'e Giriş
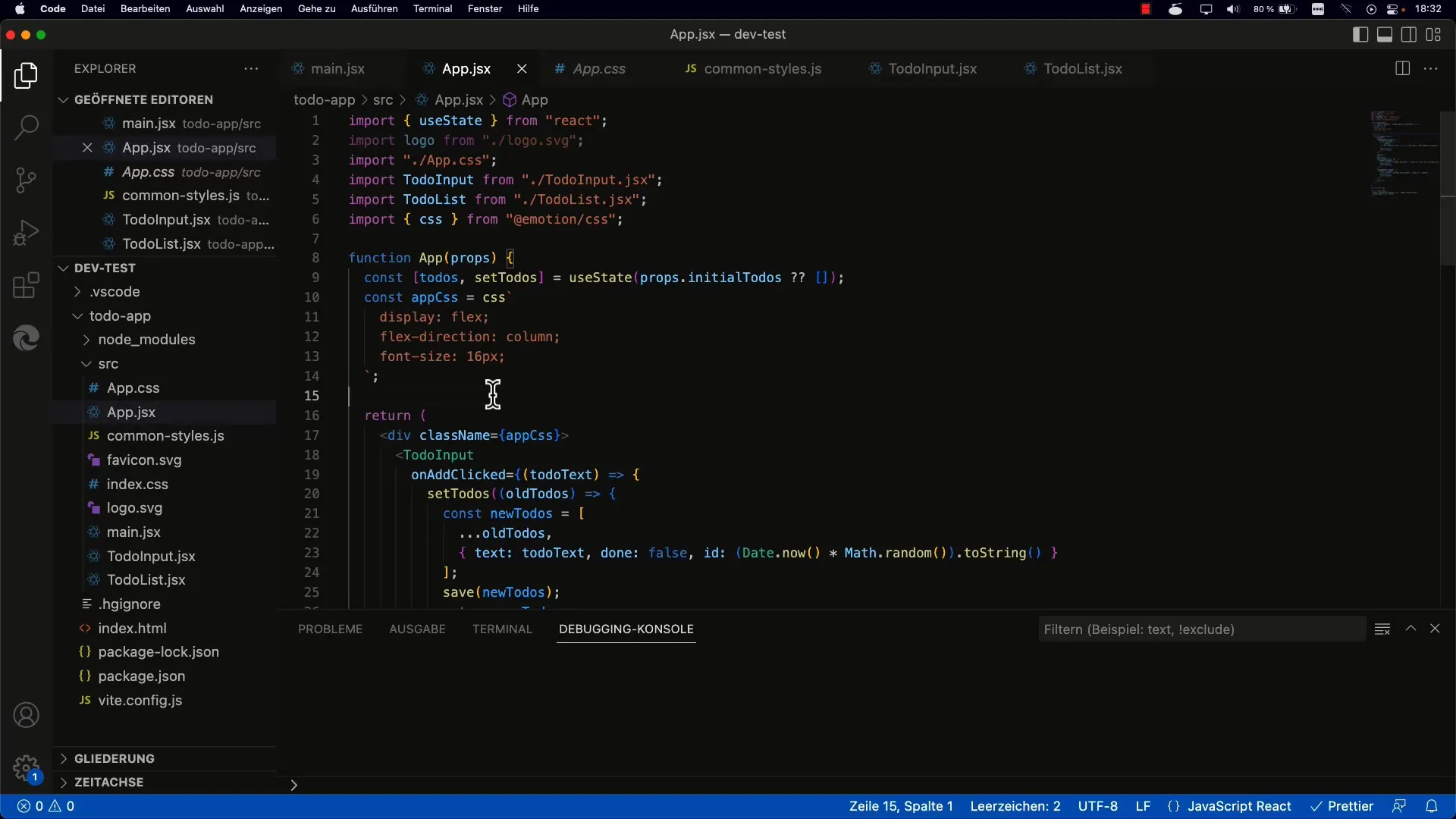
İlk olarak, Hook'u kullanmak istediğiniz bileşeni tanımlarsınız. Yeni bir fonksiyon oluşturun ve useEffect'i React'tan içeri aktarın.

useEffect ile, bir bileşenin ilk kez oluşturulduğu veya değiştiği zaman mantıksal kod parçalarını yürütme imkanına sahip olursunuz.
Adım 2: useEffect'in Basit Kullanımı
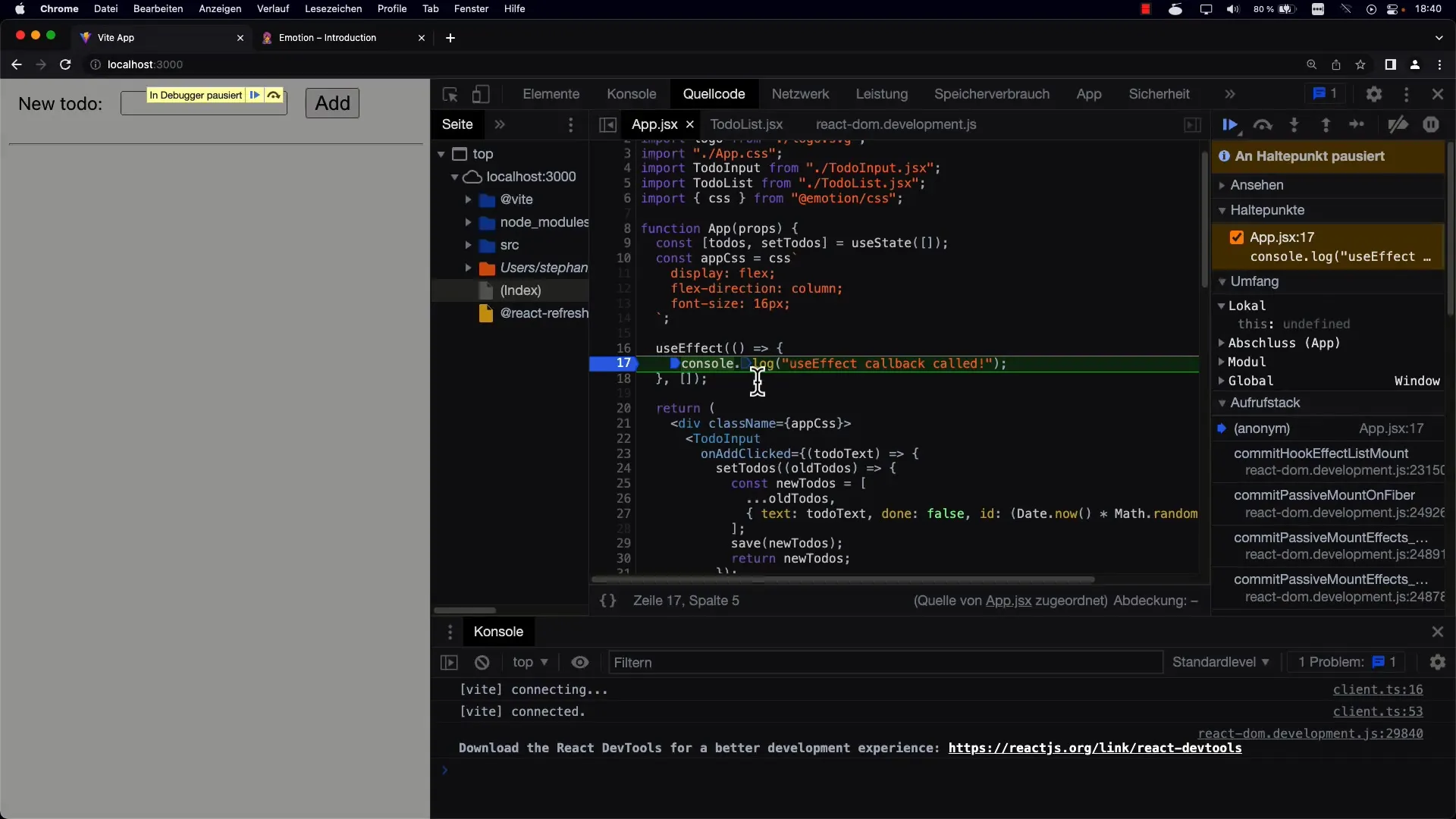
İlk olarak, bileşeninizde basit bir çıktı eklemelisiniz. Bu, hook'a bir fonksiyon ekleyerek ve bu fonksiyonun render sırasında çağrılmasını sağlayarak gerçekleştirilebilir.
Bu, bileşenin her render edilme işleminde çağrılan geri çağrıdır. Eğer şimdi bileşeni tarayıcıda render ederseniz, konsolda çıktıyı görebilirsiniz.
Adım 3: Çağrı Önceliğini Anlama
useEffect ile çalışırken ilk fark edeceğiniz şey, onun her bir render işlemi sırasında çağrılmasıdır. Dolayısıyla, eğer etkileşimlerinizin birden fazla kez gerçekleşmesini istemiyorsanız doğru bağımlılıkları yönetmelisiniz.
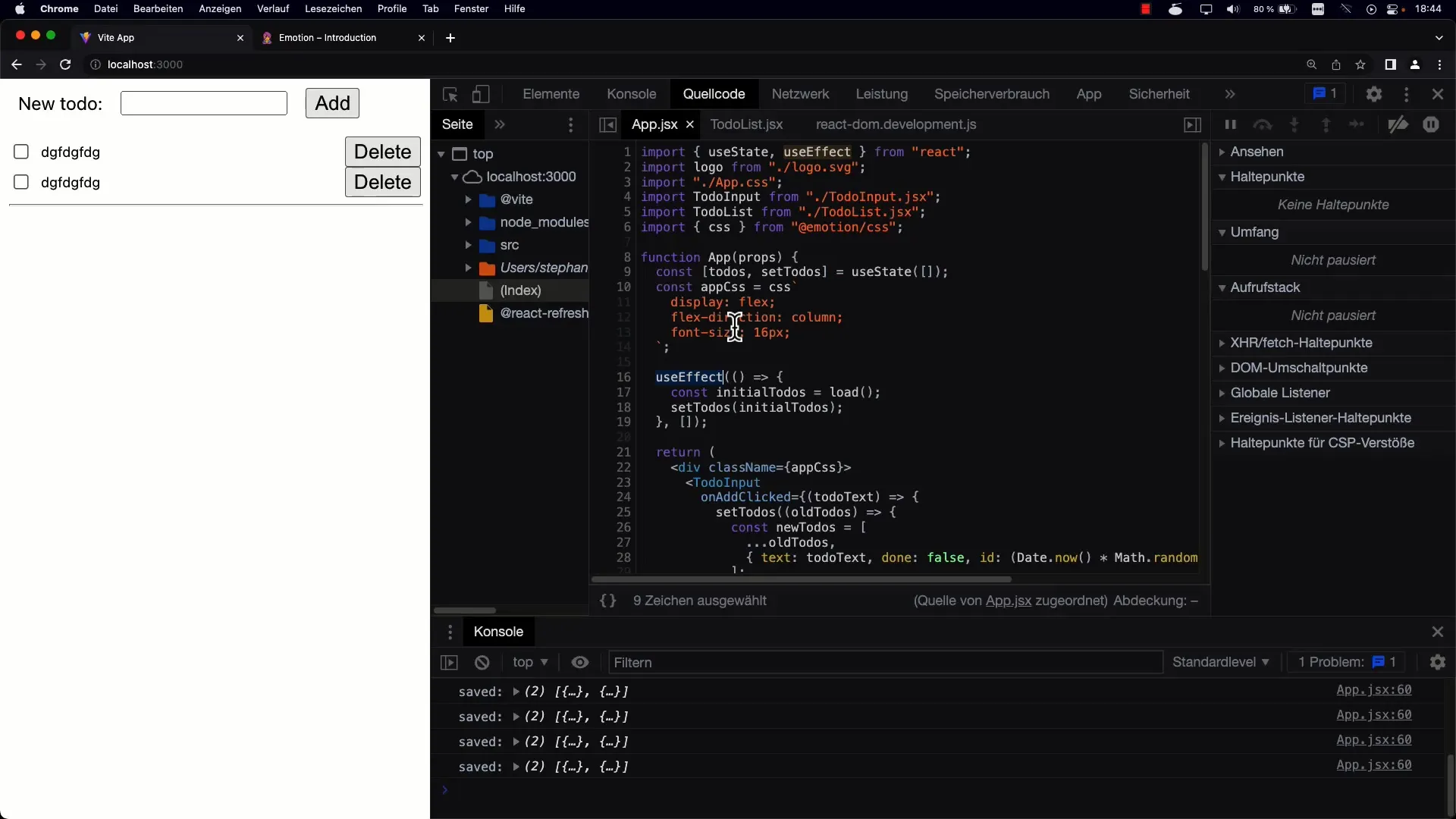
Eğer bir bileşenin monte edilirken gerçekleşmesini istediğiniz geri çağrının yalnızca bir kez çalışmasını istiyorsanız, ikinci parametre olarak bir boş dizi geçmelisiniz.
Adım 4: Asenkron Fonksiyonelliği Eklemek
Şimdi, hookumuz içerisinde bazı asenkron operasyonlar gerçekleştirmek istiyoruz, örneğin veri yükleme. Bunun bir sunucudan veri yükleniyormuş gibi gecikmeyi simüle etmek için bir setTimeout kullanabiliriz.

Yükleme mantığını useEffect geri çağrısına ekleyerek, bileşen DOM'a eklenirken fonksiyonu yalnızca bir kez çalıştırırsınız.
Adım 5: Asenkron Mantığı Yönetmek için Promise Kullanımı
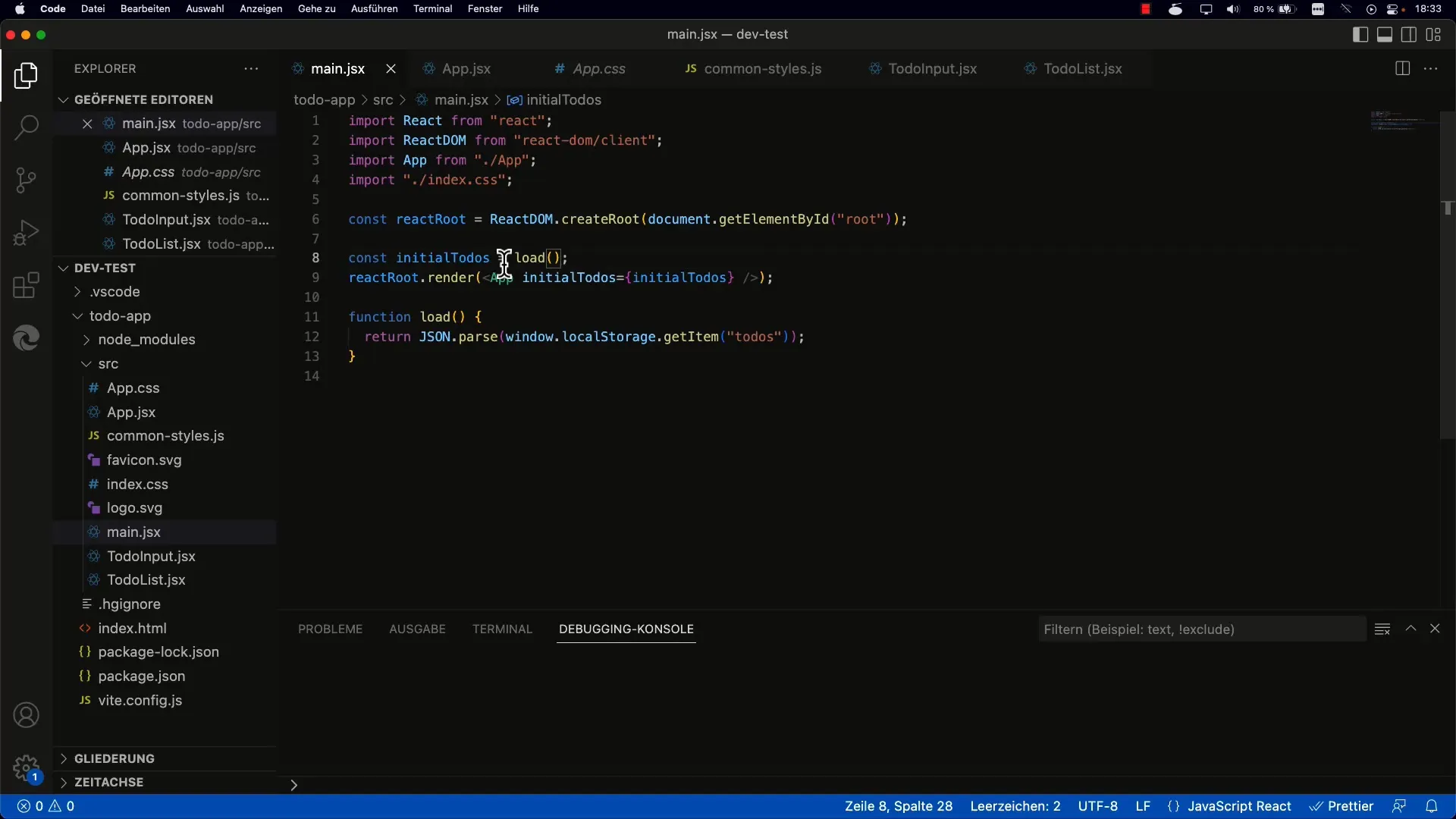
Veri işleme sürecinin asenkron doğasını mümkün kılmak için Promise kullanabilirsiniz. Verileri yükleyecek ve veriler ile bir promise döndürecek bir load fonksiyonu oluşturacaksınız.
Promise'dan elde ettiğiniz çözümlenmiş verileri useEffect geri çağrınızda işlediğinizde, tüm bağımlılıkları göz önünde bulunduran temiz bir tasarım elde edersiniz.
Adım 6: Temizleme Fonksiyonunun Önemi
useEffect kullanırken, bir temizleme fonksiyonunu geri döndürebileceğiniz bir senaryo vardır. Bu, bileşenin kaldırıldığında, yani DOM'dan kaldırıldığında çağrılır.
Speicherlecks'ten kaçınmak için ve özellikle abonelikler veya asenkron süreçlerde önemli olan bu, çalışma akışınıza entegre edilmelidir.
Adım 7: Bağımlılıkların Kullanımı
useEffect içerisinde bağımlılıkları yönetmek kritiktir. Bir veya daha fazla değişkeni bağımlılıklar olarak belirtebilir ve biri değiştiğinde etkinlik çalıştırır.
Hem setTodo'yu dışarıdan kullanıyorsanız hem de belirli değerleri izliyorsanız, uygulama durumundaki değişikliklere etkili bir şekilde yanıt verme yeteneğinizi etkileyebilirsiniz.
Adım 8: Uygulamanın Test Edilmesi
Uygulamayı yeniden yükle ve uygulamanın çalışıp çalışmadığını kontrol et. Hatalar için konsolu ve çıktı verileri kontrol et.

Her şey doğru ayarlanmışsa, yapılacaklar listesindeki öğeleri görebilmeli ve listenin uzunluğu değiştiğinde ilgili eylemleri gözlemleyebilmelisin.
Adım 9: Sonuç ve Gelecek Planı
Artık useEffect'in temel prensiplerini anladığına göre, bu bilgileri geliştirebilir ve daha karmaşık yapılar üzerinde uygulayabilirsin.

useEffect prensiplerini temel alarak ve bunun üzerine inşa ederek, sayfa etkilerinin yönetilmesinin daha da önemli olduğu karmaşık uygulamalar geliştirebilirsin.
Özet
Bu derste, useEffect'i Mounted-Handler olarak nasıl kullanacağını öğrendin. Bağımlılıkların temel prensiplerini, asenkron işlemleri anladın ve React bileşenlerinin içinde Temizlik İşlevlerinin gerekliliğini kavradın.
Sıkça Sorulan Sorular
useEffect nedir?useEffect, işlevsel bileşenlerde sayfa etkilerini ele almanıza olanak sağlayan bir React Hook'udur.
useEffect ne zaman çalışır?useEffect, bileşenin render edilmesinden sonra çalışır. Boş bir dizi geçirirsen, sadece bir kere monte edilirken çalışır.
useEffect ile asenkron veriler nasıl ele alınır?useEffect GeriÇağrısı içinde Promises oluşturarak asenkron mantığı ele alabilirsin.
useEffect'in Temizlik İşlevi nedir?Temizlik işlevi, bileşenin kaldırılması durumunda abonelikleri durdurma gibi temizlik işlemlerini gerçekleştirmek için çağrılır.
Bağımlılıkları unutursam ne olur?Bağımlılıkları unutursanız ve dizi boş bırakılırsa, etkiniz yalnızca bir kez monte edildiğinde, sonraki güncellemelerde çalışmaz.


