Bir Video-Oynatıcı-Uygulaması oluşturmak, React ve Vite becerilerinizi geliştirmenin heyecan verici bir yolu. Bu kılavuzda, basit bir Video-Oynatıcı uygulaması nasıl kurulur konusunda sizi adım adım yönlendireceğim. Bu uygulama sayesinde video çalma listesi oluşturabilir ve videoları oynatabilirsiniz. Uygulamayı nasıl yapılandıracağınızı, bileşenleri nasıl kullanacağınızı ve basit kullanıcı etkileşimleriyle nasıl dinamik bir deneyim oluşturacağınızı öğreneceksiniz.
En Önemli Bulgular
Bu kılavuz, Create Vite ile bir React uygulaması oluşturmayı, bir Video Oynatıcı için kodu ayarlamayı ve Video dosyaları için bir oynatma listesi oluşturmayı nasıl öğreneceğimizi göstermektedir. Ayrıca, videoların oynatılması için temel işlevleri nasıl ekleyeceğimizi öğreniyoruz.
Adım Adım Kılavuz
Adım 1: Vite Projesi Oluşturma
İlk olarak, Vite ile oluşturulan yeni bir projeye ihtiyacınız var. Projeyi kaydetmek istediğiniz üst dizine gidin. Eğer zaten bir Yapılacaklar Listesi uygulaması oluşturduysanız, sadece bir seviye yukarı çıkın.

Ardından, npm create vite komutu ile yeni bir Vite projesi başlatın. Projeye bir isim vermeniz istenecek. Basitçe "Video Oynatıcı" adını verin ve TypeScript olmadan React'i seçin.
Proje oluşturulduktan sonra "videoplayer" alt dizinine geçin. Bağımlılıkları npm install komutu ile yükleyin. Kurulum tamamlandığında, uygulamayı npm run dev komutuyla başlatabilirsiniz.
Adım 2: Uygulama İçin Hazırlık Yapma
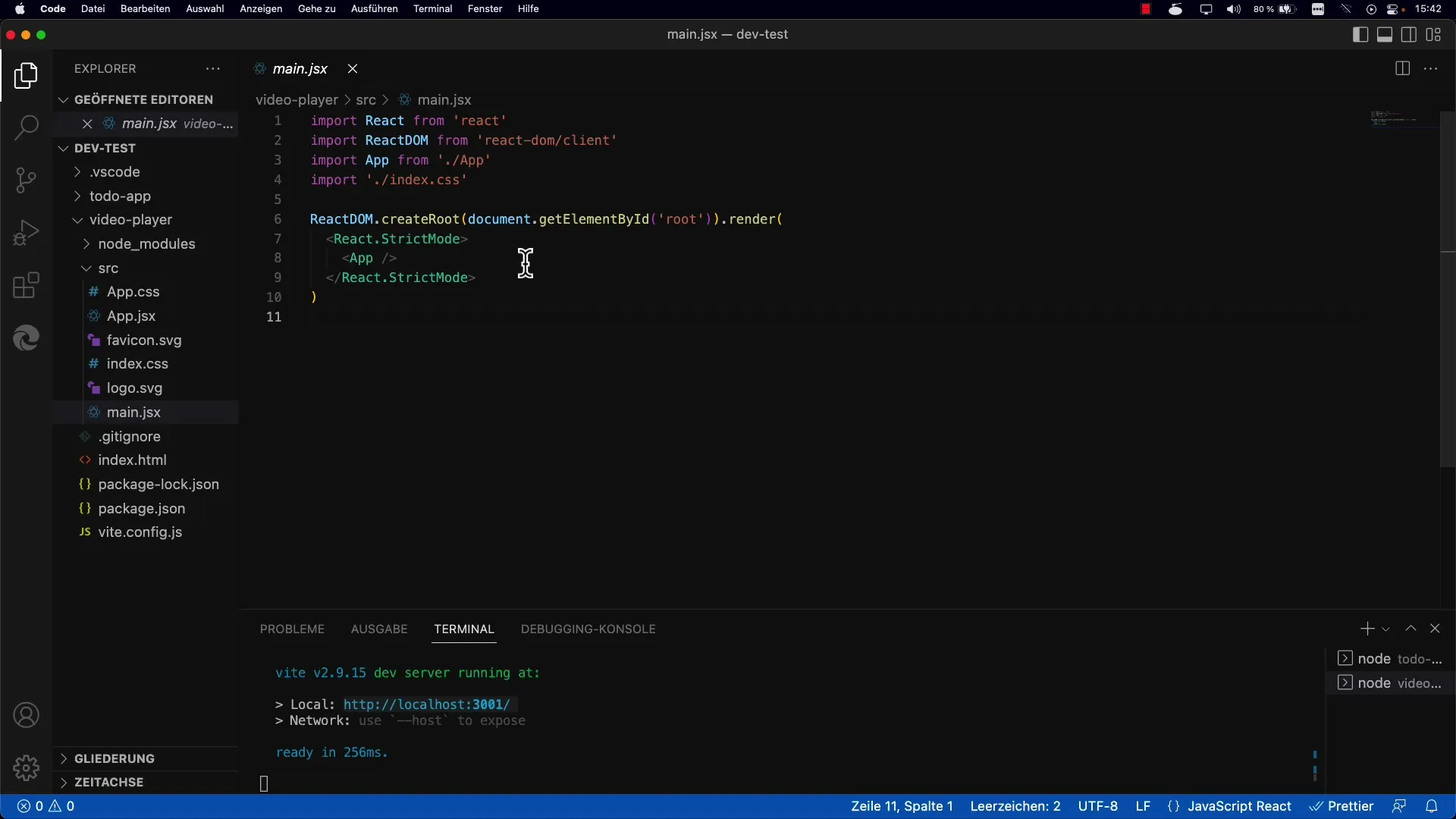
Uygulamayı başlattıktan sonra kodu düzenlemeniz gerekecek. src/Main.jsx dosyasını açın. Strict Mode'u etkin tutmak önemlidir, bu React'in en iyi uygulama yöntemlerini uygulama açısından önemlidir.

Adım 3: Uygulama Bileşenini Düzenleme
src/App.jsx dosyasına şimdi git. Burada, dış div hariç mevcut kodu silip atabilirsiniz. Amacımız, Video-Oynatıcı uygulaması için temel yapısını oluşturmaktır. Sıfırdan başladığımızdan, mevcut kod gerekli değildir.
Adım 4: Oynatma Listesi Yapısını Tanımlama
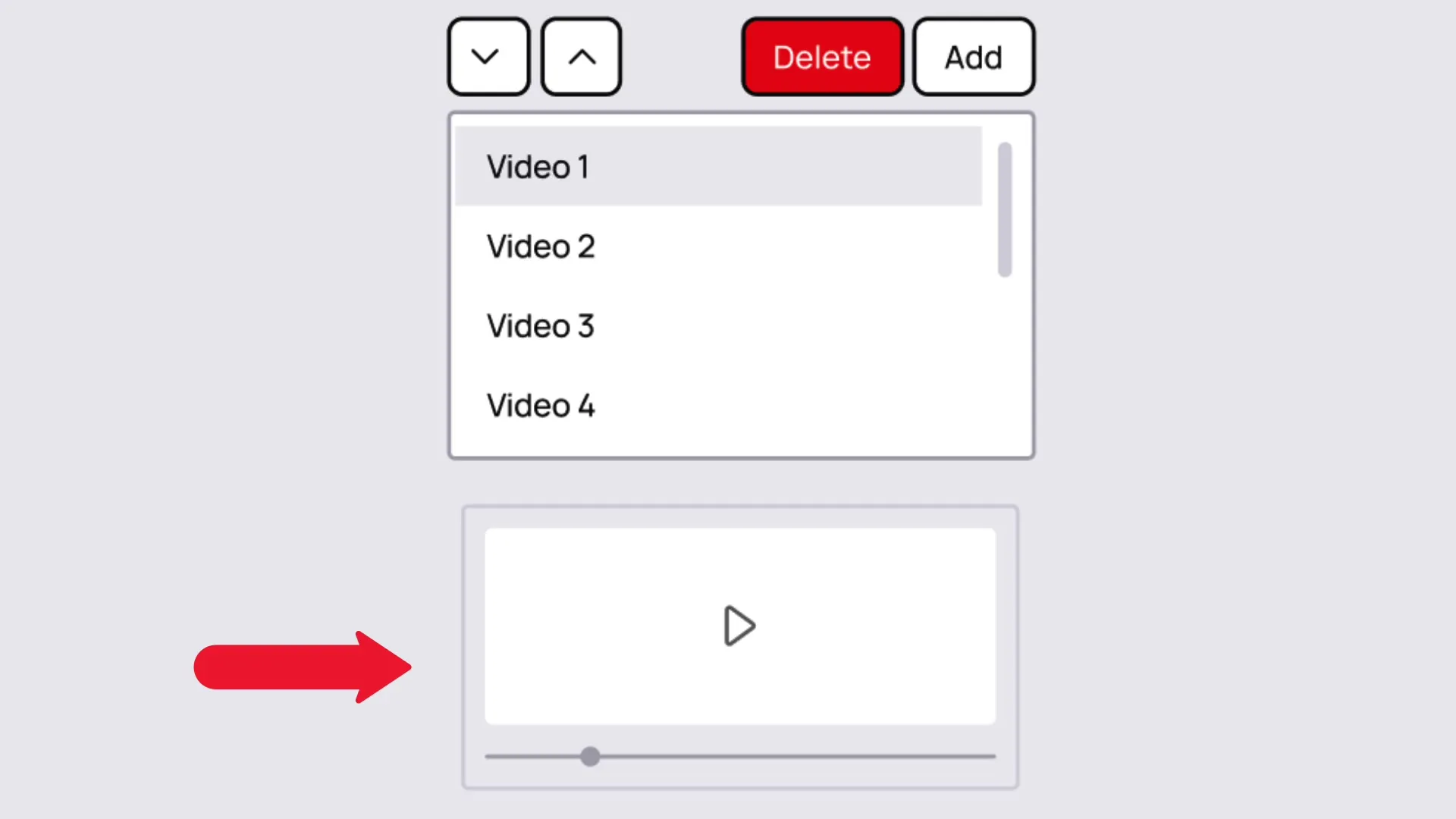
Kullanıcı arayüzünün nasıl görüneceğini düşünün. Video URL'lerinin eklenebileceği bir Oynatma Listesi bölgesine ihtiyacımız var. Oynatma alanı altta olacak ve Oynat ve Duraklat gibi kontrollerin olacağını sağlayacağız.

Konsept oldukça basittir: Oynatma Listesi, videoları temsil eden farklı URL'lerden oluşur. Kullanıcılar videolar ekleyebilir veya kaldırabilir, böylece kişiselleştirilmiş bir video listesi oluşturabilirler.
Adım 5: Temel Etkileşimleri Uygulama
Etkileşimli olmayı sağlamak için bazı yeni Hooks kullanacaksınız. Amacımız, kullanıcıların eklediği veya kaldırdığı videolara bağlı olarak Oynatma Listesinin dinamik olarak ayarlanmasını sağlamaktır.
Burada, Video-Oynatıcı uygulamasını daha da özelleştirebilir ve geliştirebilirsiniz. Ses kontrolü veya otomatik bir şekilde bir sonraki videoyu oynatma gibi ek fonksiyonlar ekleyebilirsiniz.
Özet
Bu kılavuz, React ve Vite ile temel bir Video-Oynatıcı uygulaması nasıl oluşturulur konusunda sizi yönlendirdi. Bir Vite uygulamasını başlatmayı, uygulamanız için yapıyı oluşturmayı ve temel etkileşimleri sağlamayı öğrendiniz. Bu temellerle, uygulamanızı geliştirmeye ve kişiselleştirmeye hazırsınız.
Sıkça Sorulan Sorular
Nasıl yeni bir Vite Projesi başlatılır?npm create vite komutunu kullanın ve projenize bir isim verin.
Projemde TypeScript kullanabilir miyim?Evet, projeyi oluştururken TypeScript'i de seçebilirsiniz.
Video URL'lerimi Oynatma Listeme nasıl eklerim?URL'leri eklemek için bir giriş mekanizması kullanın; bu URL'ler daha sonra State içerisinde yönetilmelidir.
Uygulamamı nasıl test ederim?Uygulamayı npm run dev komutuyla başlatın ve tarayıcıda belirtilen adresi açın.


