Bir etkili işlevsel Video-Oynatıcı geliştirmek, React dünyasına derinlemesine bir bakış sunabilecek heyecan verici bir görevdir. Bu rehberde, Play, Pause ve Stop gibi önemli kontrol fonksiyonlarıyla bir Video Oynatıcı komponenti nasıl oluşturabileceğinizi öğreneceksiniz. Odak noktası, mantığı düzenli tutmak ve kullanıcı etkileşimini optimize etmektir.
Önemli Çıkarımlar
- Kendi Video Oynatıcı Komponentinizi oluşturmayı öğreneceksiniz.
- Play, Pause ve Stop butonlarının uygulanışı adım adım açıklanacaktır.
- React'te Hook'ları kullanmayı, özellikle useEffect'i öğreneceksiniz.
Adım Adım Kılavuz
Adım 1: Video Oynatıcı Komponentinin Oluşturulması
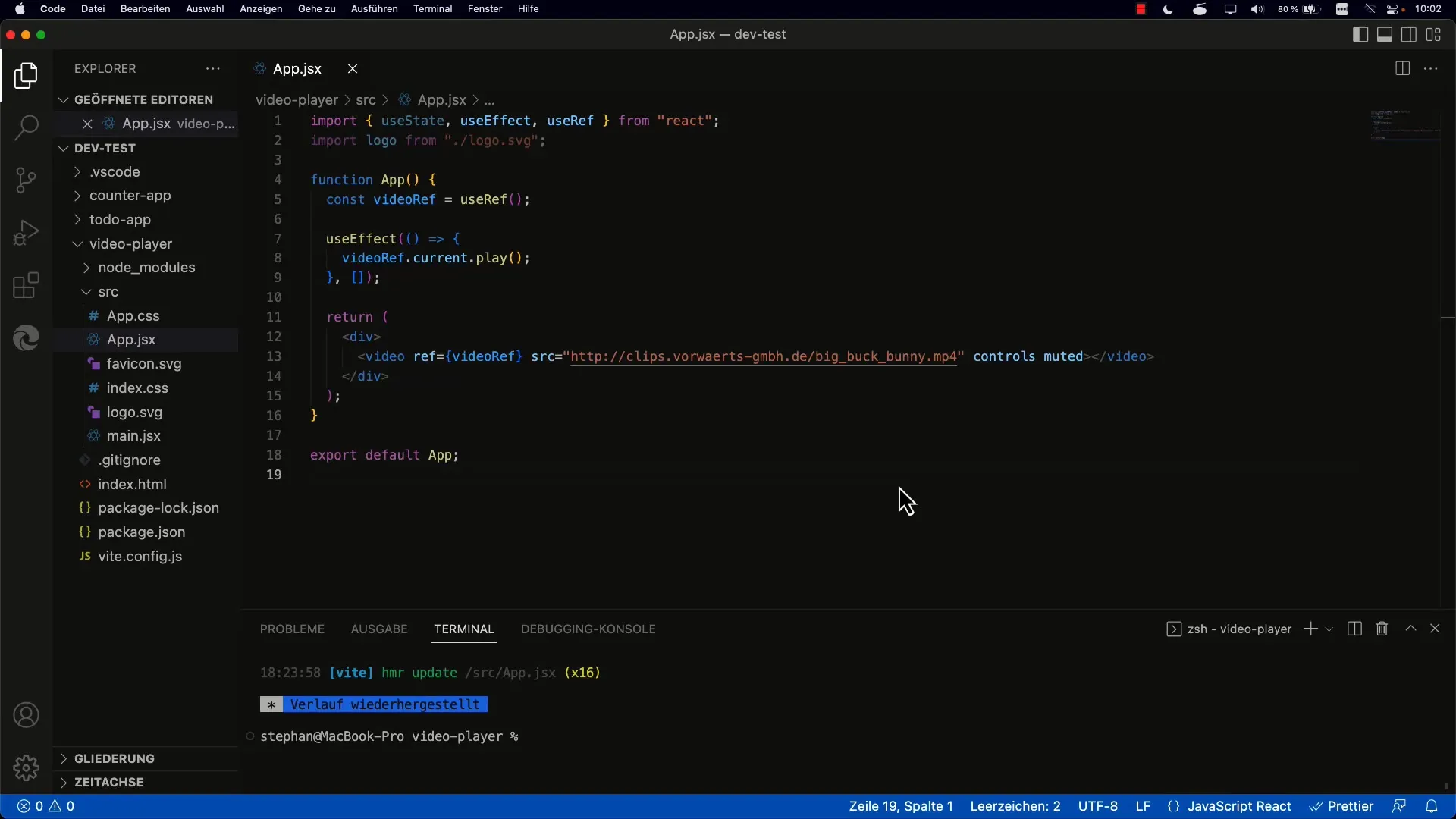
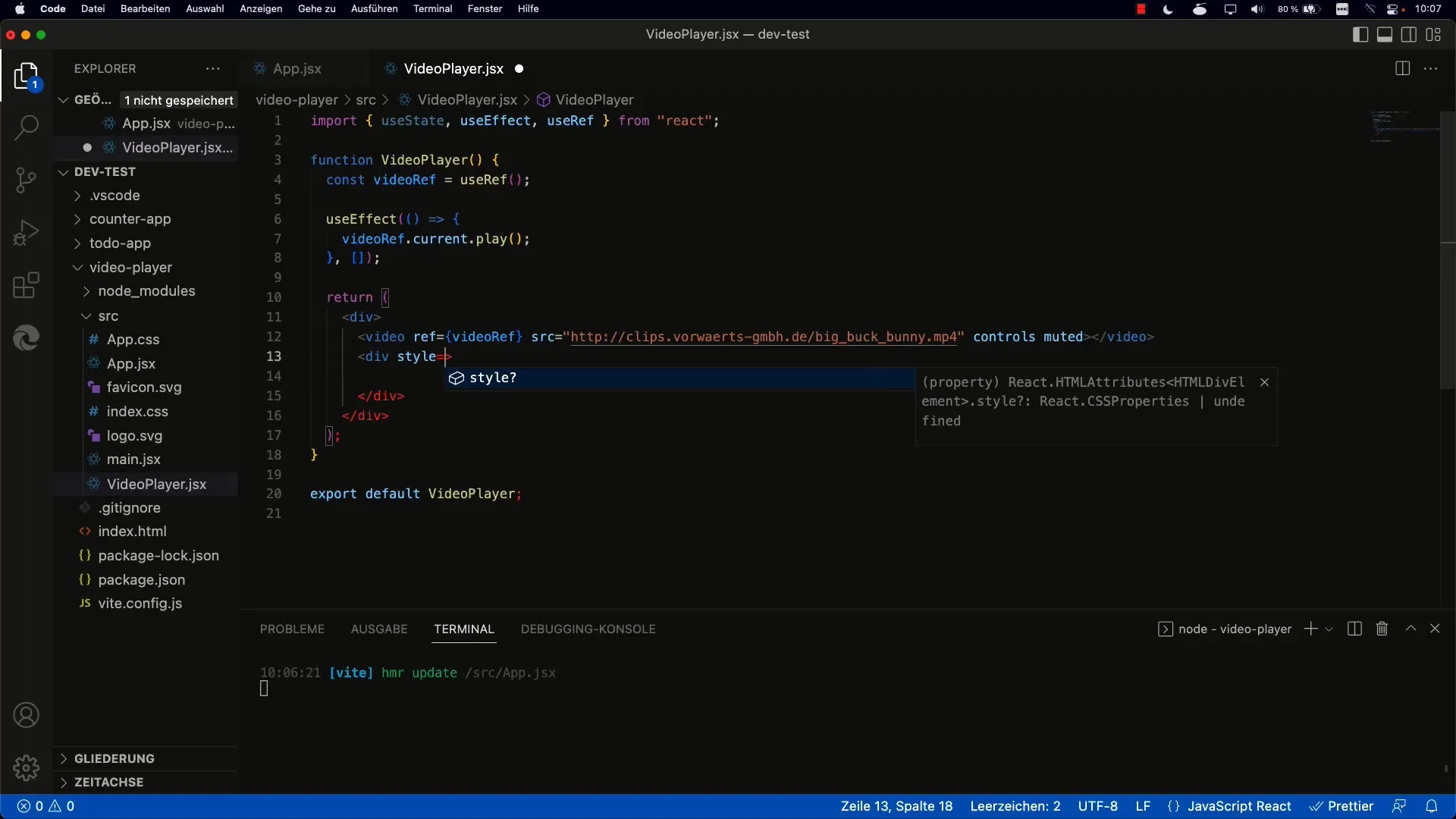
Öncelikle Video-Oynatıcı-Komponentiniz için yeni bir dosya oluşturmanız gerekmektedir. Bunun adını Videoplayer.jsx koyun. Başlangıçta, mevcut Uygulama-Oluşturucu bileşeninizden kodu kopyalayıp uyarlayarak yeni bileşenin temel yapısını alabilirsiniz. Ardından, gerekli olmayan tüm içe aktarımları kaldırın.

Bu, kodunuzu ana uygulamanızdan ayırmak ve kodunuzun bakımını artırmak için yapılan ilk adımdır.
Adım 2: Video Oynatıcı Komponentinin Uygulamaya Eklenmesi
Temel yapısı oluşturulduktan sonra, yeni Video-Oynatıcı-Komponentinizi ana uygulamanıza eklemeniz gerekmektedir. Bunu yapmak için, mevcut Komponent-etiketini Uygulama-Komponentinizde Videoplayer ile değiştirin.
Her şeyin düzgün çalıştığından emin olmak için bileşeni doğru şekilde içe aktardığınızdan emin olun. Şimdi bileşenin bağımsız olduğunu ve videoyu oynatabildiğini göreceksiniz.
Adım 3: Denetim Düğmelerinin Eklenmesi
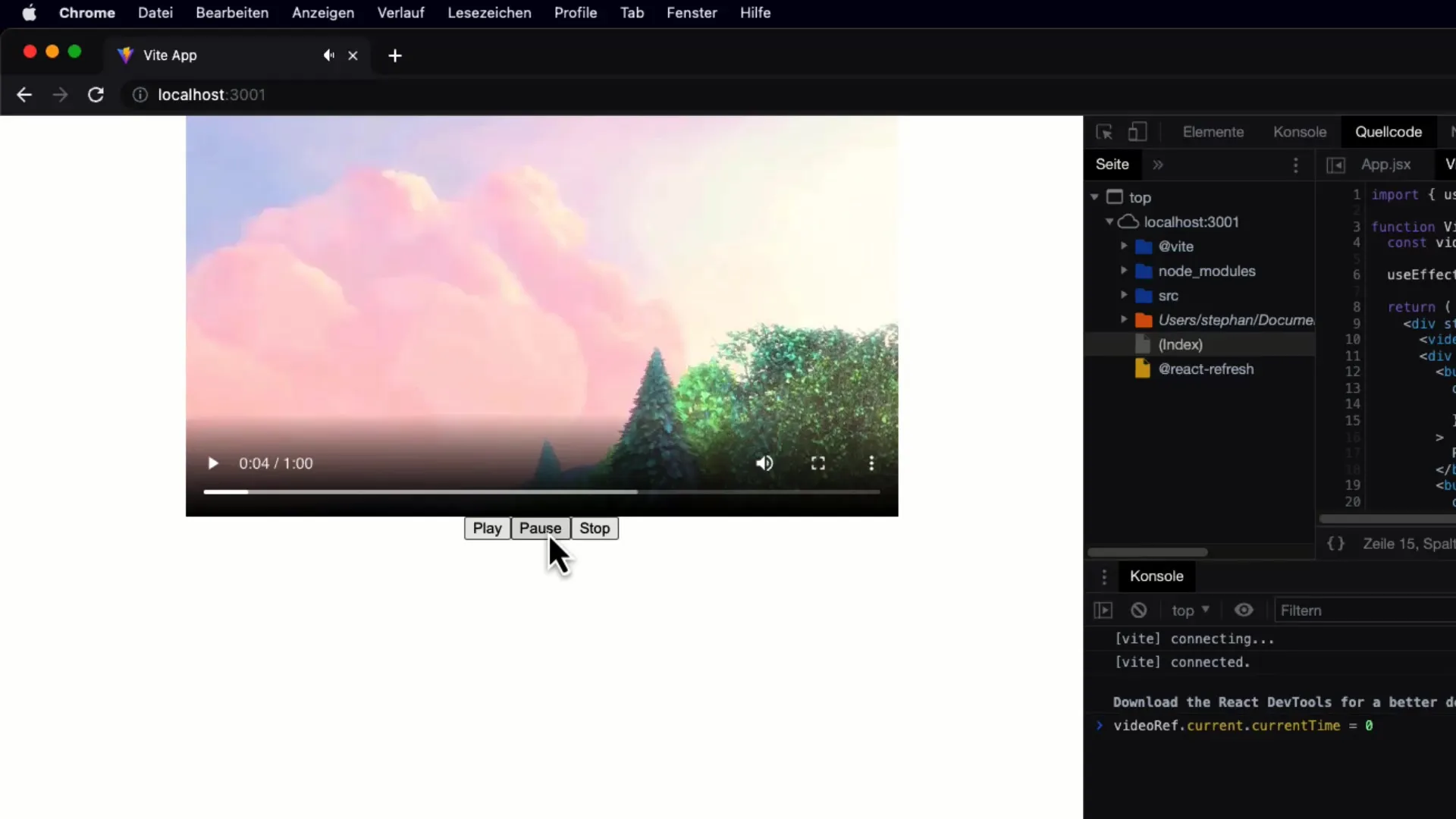
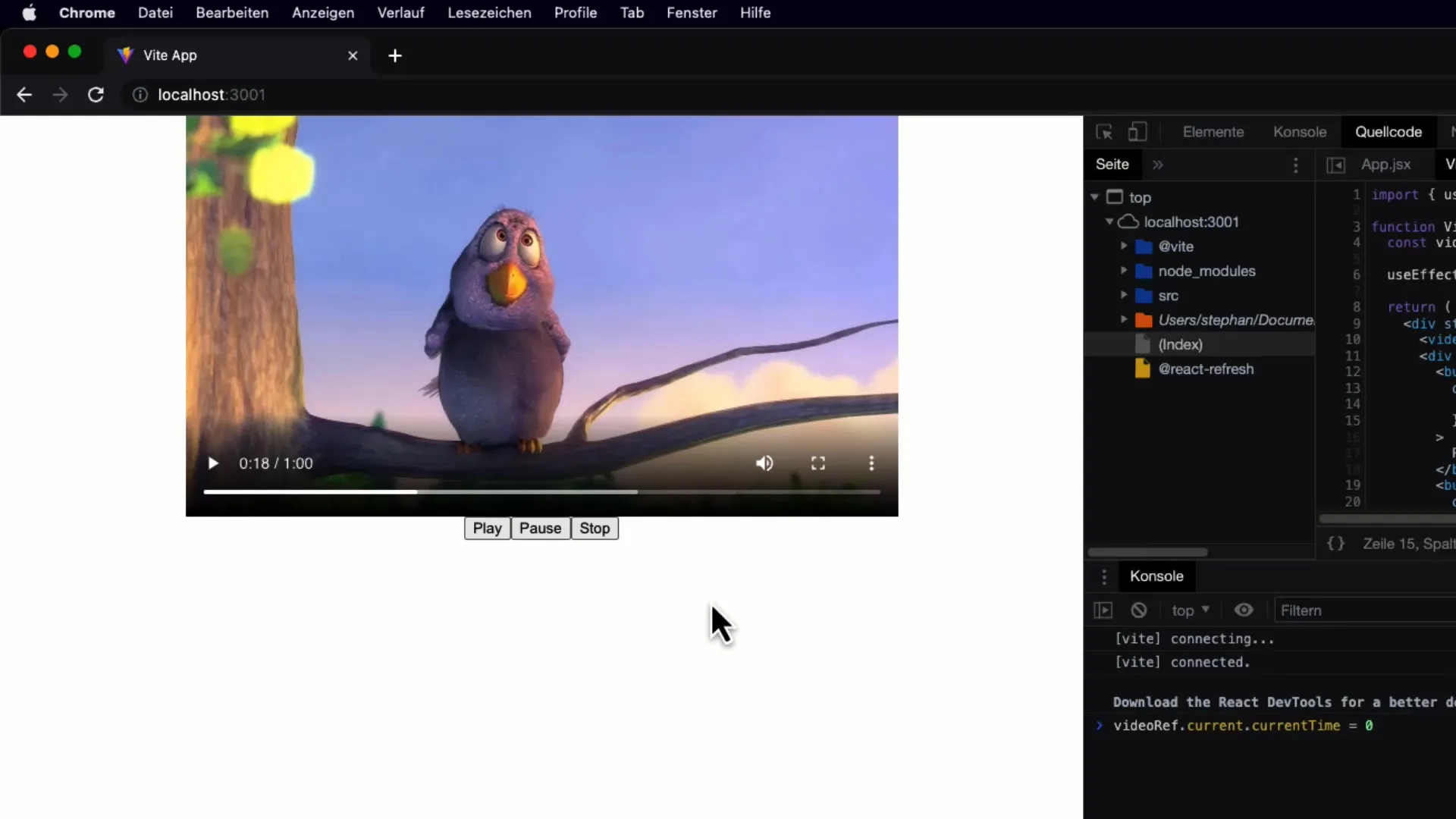
Şimdi Video-Oynatıcı için kontrol bölgesini eklemenin zamanı geldi. Video altında "Play", "Pause" ve "Stop" düğmelerini ekleyeceğiniz yeni bir div öğesi oluşturun.

Bu bölümde düğmelerin düzgün bir şekilde yerleştirilmesini sağlamak için div için CSS özelliklerini de ayarlayın.
Adım 4: Düğmelerin Ortalanması
Kullanıcı arayüzünü daha çekici hale getirmek için, düğmeleri Video'nun altında merkezlemek için Flexbox stilini uygulayın. justify-content özelliğini "Merkez" olarak ayarlamayı unutmayın.
Düzenin iyi yapılandırılması, kullanıcı deneyimini ciddi şekilde iyileştirir.
Adım 5: Düğme Fonksiyonlarının Uygulanması
Şimdi en heyecan verici kısım geliyor: düğmelerin işlevselliği! Play, Pause ve Stop mantığını uygulamak için onClick-Handler'ları kullanın. Temel işlevsellik burada oldukça basittir: Play düğmesi için ilgili Play fonksiyonunu çağırırken, durdur düğmesinde duraklama fonksiyonunu çağırırsınız.
Duraklat fonksiyonu biraz daha fazla düşünme gerektirir. Öncelikle videoyu duraklatmalı ve oynatma pozisyonunu sıfıra geri almalısınız, böylece video bir sonraki başladığında tekrar baştan başlar.
Adım 6: Fonksiyonelliğin Test Edilmesi
Şu anda kodunuzu test etmeli ve tüm düğmelerin beklediğiniz gibi çalıştığından emin olmalısınız. Sayfayı yenileyin ve Play, Pause ve Stop'un düzgün çalışıp çalışmadığını kontrol edin. Video, artık otomatik olarak oynatılmamalıdır çünkü Otomatik Oynatma mantığı artık mevcut değildir.

Adım 7: Video Oynatıcının Durumunu Yönetme
Video-Oynatıcının durumunu yönetmenin önemli bir gelişme olduğu bir gerçektir. Video'nun şu anda oynatılıp oynatılmadığını, duraklatıldığını veya durdurulduğunu kaydetmek için bir durum uygulayın. Bu, Play ve Pause düğmelerini duruma bağlı olarak tepki veren tek bir düğme haline getirmenize olanak sağlar.

Böylece kullanıcı arayüzünü daha da optimize eder ve düğmelerin görünümüyle daha etkili bir şekilde başa çıkabilirsiniz.
Özet
Şimdi, fonksiyonel bir Video-Oynatıcı-Komponentini React'ta nasıl oluşturacağınızı öğrendiniz. Bileşenin oluşturulmasından kontrol elemanlarının uygulanmasına ve durum yönetimine kadar tüm önemli adımları tamamladınız. Kodla deney yapın, işlevleri genişletin ve tasarımı kendi zevkinize göre geliştirin.


