Bu eğitimin amacı, React içinde Play/Duraklat düğmesi oluşturmak ve bu iki fonksiyonu birleştirmektir. Bu kombinasyon çok faydalıdır çünkü genellikle bir uygulamada ya Play ya da Duraklat durumuna ihtiyaç duyulur, her ikisi aynı anda değil. Hook useState kullanarak düğmenin durumunu nasıl yöneteceğinizi ve ilgili eylemleri nasıl kontrol edeceğinizi öğreneceksiniz.
En Önemli Bulgular
- Durumu yönetmek için useState kullanımı
- Play ve Duraklat fonksiyonlarının bir düğmede birleştirilmesi
- Uygulamanın işlevselliğini basitçe uygulama ve test etme
Adım Adım Kılavuz
Adım 1: Düğmelerin Başlangıç Ayarlarının Yapılması
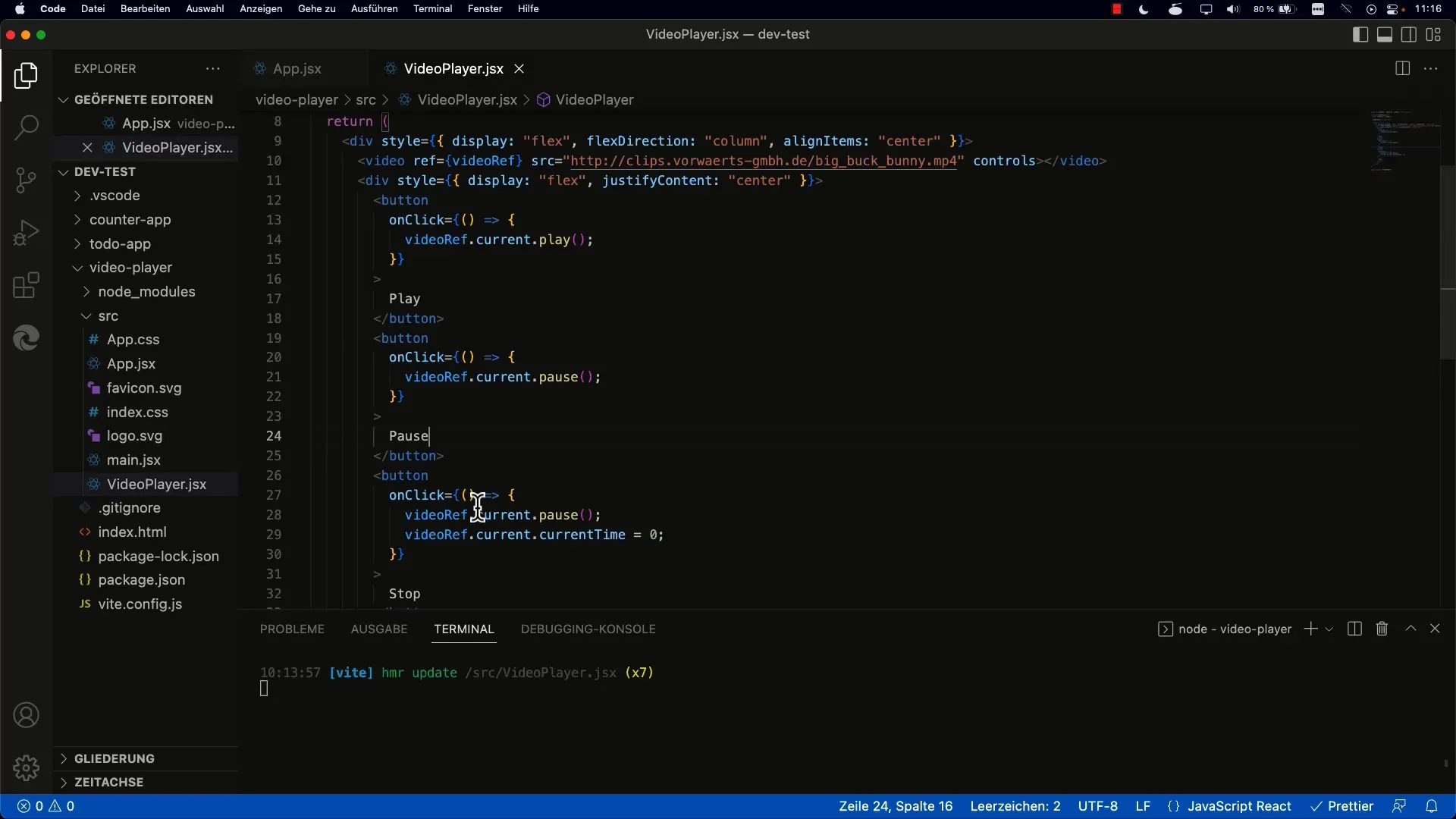
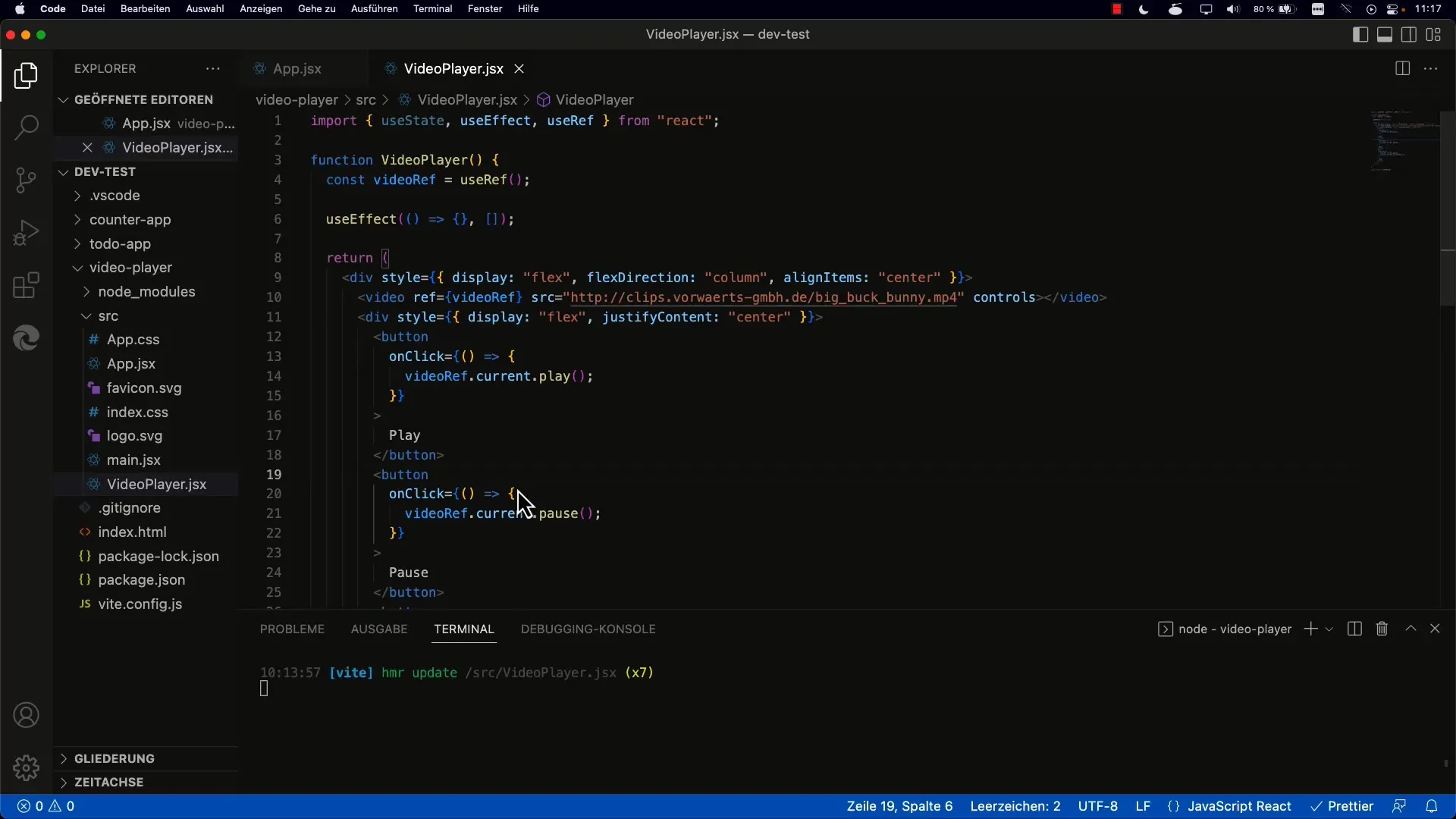
Play ve Duraklat için iki ayrı düğme oluşturmaya başlıyorsunuz. Amacınız bu iki düğmeyi tek bir düğme ile birleştirmektir. İlk olarak başlangıçtaki düğmeleri kaldırın.

Adım 2: Durumu Kaydetme
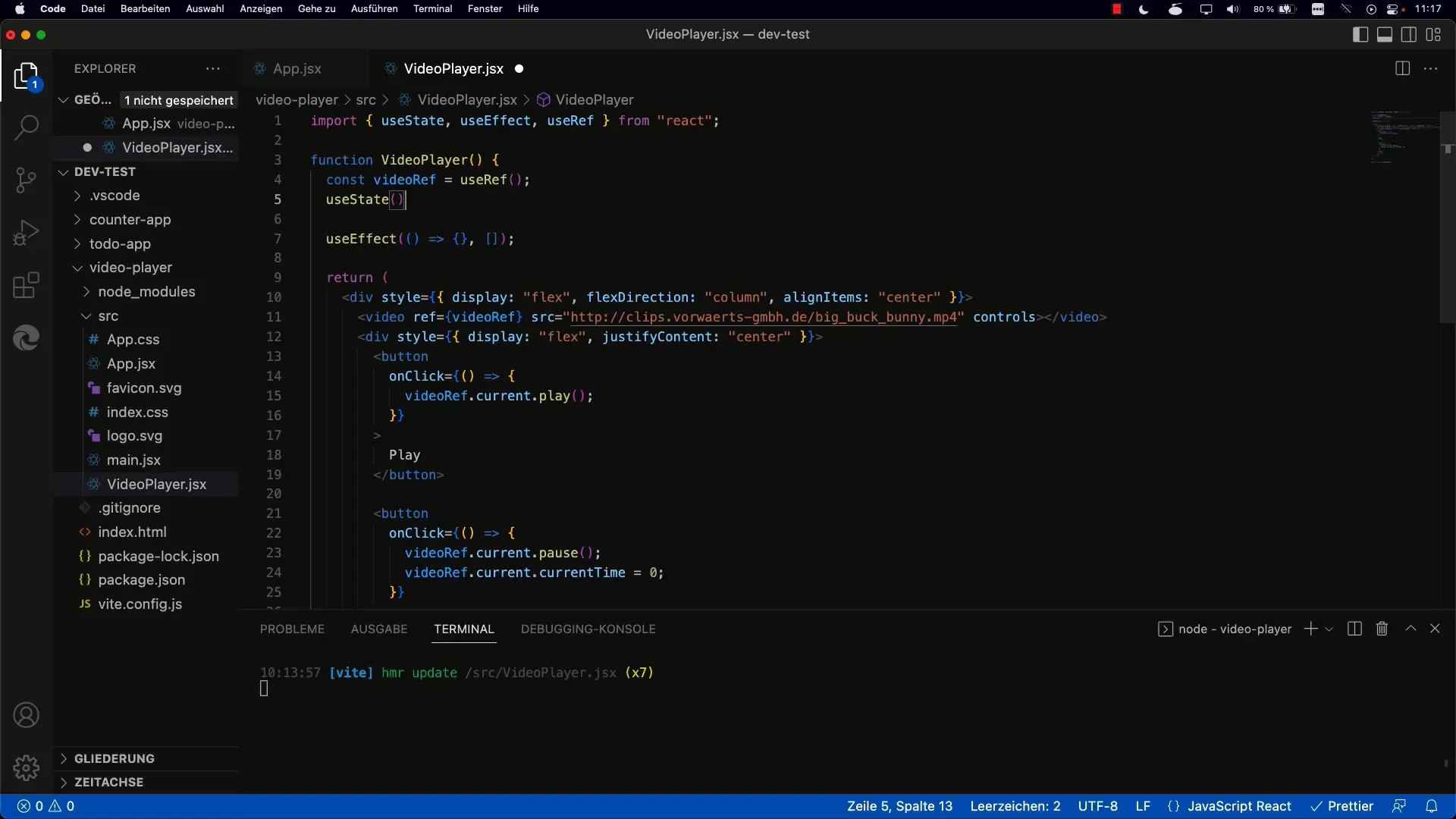
Play ve Duraklat durumunu yönetmek için useState'i içe aktarıyorsunuz. Durum, videonun şu anda oynatılıp oynatılmadığını belirtmelidir. Bunun için isPlaying adında bir değişken oluşturup setIsPlaying adında bir ayarlayıcı fonksiyon oluşturmalısınız.

Adım 3: İlk Değeri Ayarlama
isPlaying için başlangıç değerini ayarlayın. Değer false olmalıdır çünkü video otomatik olarak başlatılmamalıdır. Bu ayar, uygulamayı doğru şekilde başlatmanıza olanak tanır.

Adım 4: Düğme Metnini Dinamik Hale Getirme
Şimdi düğmenin metnini dinamik olarak ayarlamalısınız. isPlaying doğru olduğunda düğmenin "Duraklat" göstermesi gerekmektedir. Aksi halde "Oynat" göstermelidir. Bu durumu ayarlamak için basit bir koşul kullanacaksınız.
Adım 5: Durumu Değiştirme
isPlaying durumunu değiştiren bir fonksiyon ekleyin. Bu, mevcut değerin negasyonu ile setIsPlaying'i çağırarak başarılır. Bu Toggle fonksiyonunu düğmeye atamalısınız.
Adım 6: Oynat ve Duraklat için Eylemleri Uygulama
Şimdi videoyu oynatma ve duraklatma işlevlerini uygulama zamanı geldi. Bir if koşulu ile düğmeye tıklandığında ne olacağını belirleyebilirsiniz. isPlaying true ise video duraklatılacak, değilse oynatılacaktır.
Adım 7: Dur functionunu Uygulama
Ayrıca, bir dur functionunu düğmeye integre etmeniz önemlidir. Bu duruma ulaşıldığında isPlaying'i false yapmalısınız. Bu şekilde düğme her zaman güncellenir ve metin "Oynat" olarak ayarlanır.

Adım 8: Kullanıcı Arayüzünü Test Etme
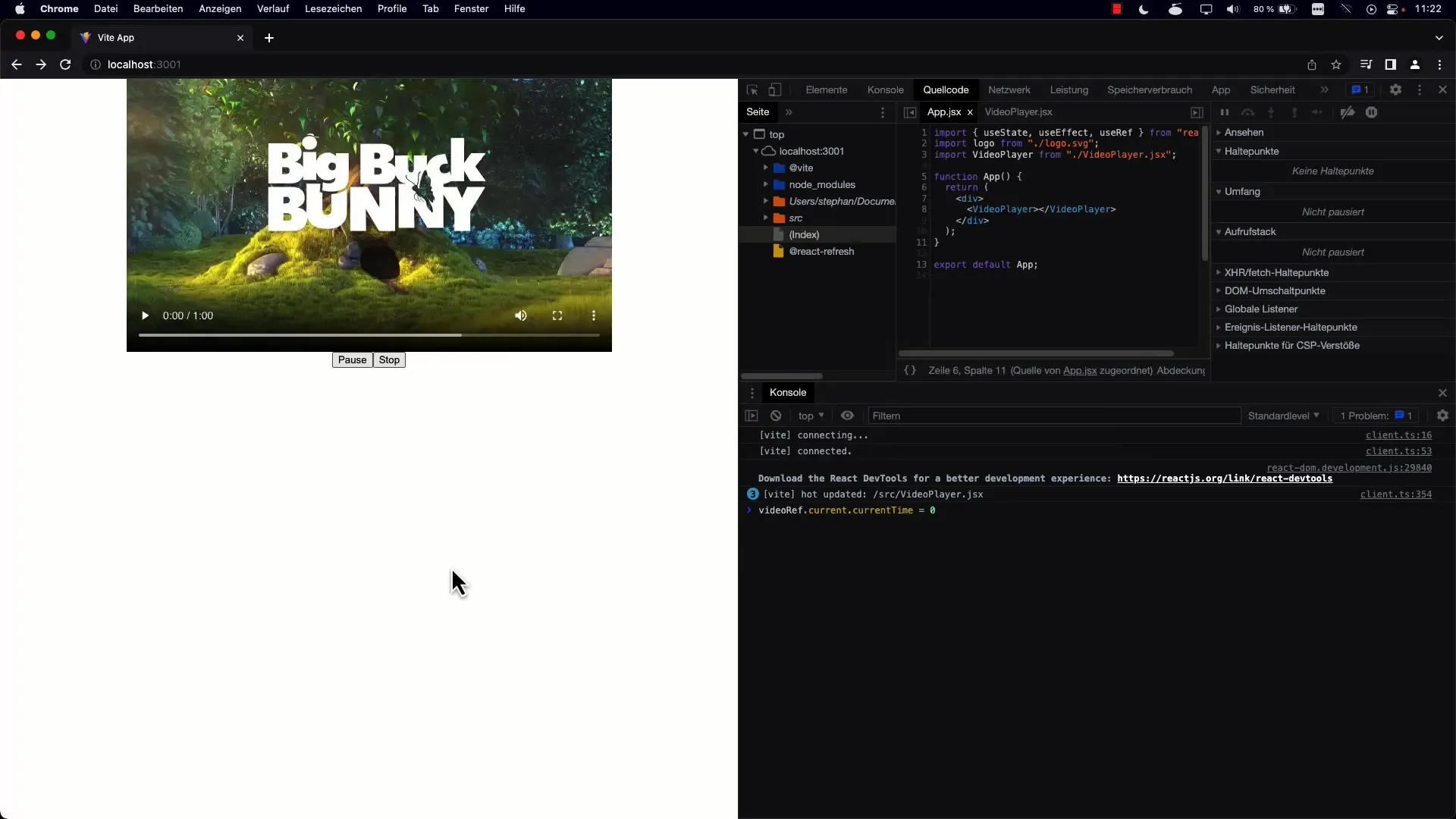
Tüm uygulamaları uyguladıktan sonra kullanıcı arabirimi test edin. Düğmenin doğru davranıp farklı durumlar arasında geçiş yaparken doğru metinleri gösterip göstermediğini kontrol etmeyi unutmayın.

Adım 9: İyileştirme ve Optimizasyon
Kullanıcı deneyimini geliştirmek için ek durumlar eklemeyi düşünebilirsiniz. Örneğin, video henüz yükleniyor olduğunu göstermek için "Yükleme" bir durumu faydalı olabilir.
Adım 10: Sonuç
Temel işlevselliği uyguladıktan sonra, tarayıcı oynatıcısını da kontrol edebilirsiniz. Düğme şimdi oynatmayı kontrol edebilmeli ve gelecekte daha fazla özellik eklemek için sağlam bir temel oluşturmuş olmalısınız.
Özet
Bu eğitimde, React kullanarak birleşik Play/Duraklat düğmesini nasıl oluşturacağınızı öğrendiniz. Durumu yönetmek için useState kullanımını öğrendiniz ve kullanıcının eylemine göre düğmeyi nasıl dinamik olarak güncelleyeceğinizi gördünüz.


