React ile etkileşimli uygulamalar oluşturmak heyecan verici bir zorluktur. Bu rehberde, videoların oynatılmasını ve duraklatılmasını sorunsuz bir şekilde kontrol eden fonksiyonların uygulanmasıyla ilgili her şeyi öğreneceksiniz. Daha önce React'te bir video öğesiyle çalıştıysanız, tarayıcının yerleşik kontrollerinin özel kontrollerle her zaman senkronize olmadığını fark etmiş olabilirsiniz. Bu yazıda, kullanıcı deneyimini geliştirmek için Event Handler'ları nasıl etkili bir şekilde kullanacağınızı öğreneceksiniz.
Önemli Bilgiler
- Video oynatma ve duraklatma durumunu göstermek için Event Handler'lar kullanımı.
- Yerleşik video kontrollerini özel düğmelerle senkronize etme.
- onPause ve onPlay Event'leri ile pratik uygulama.
Adım Adım Kılavuz
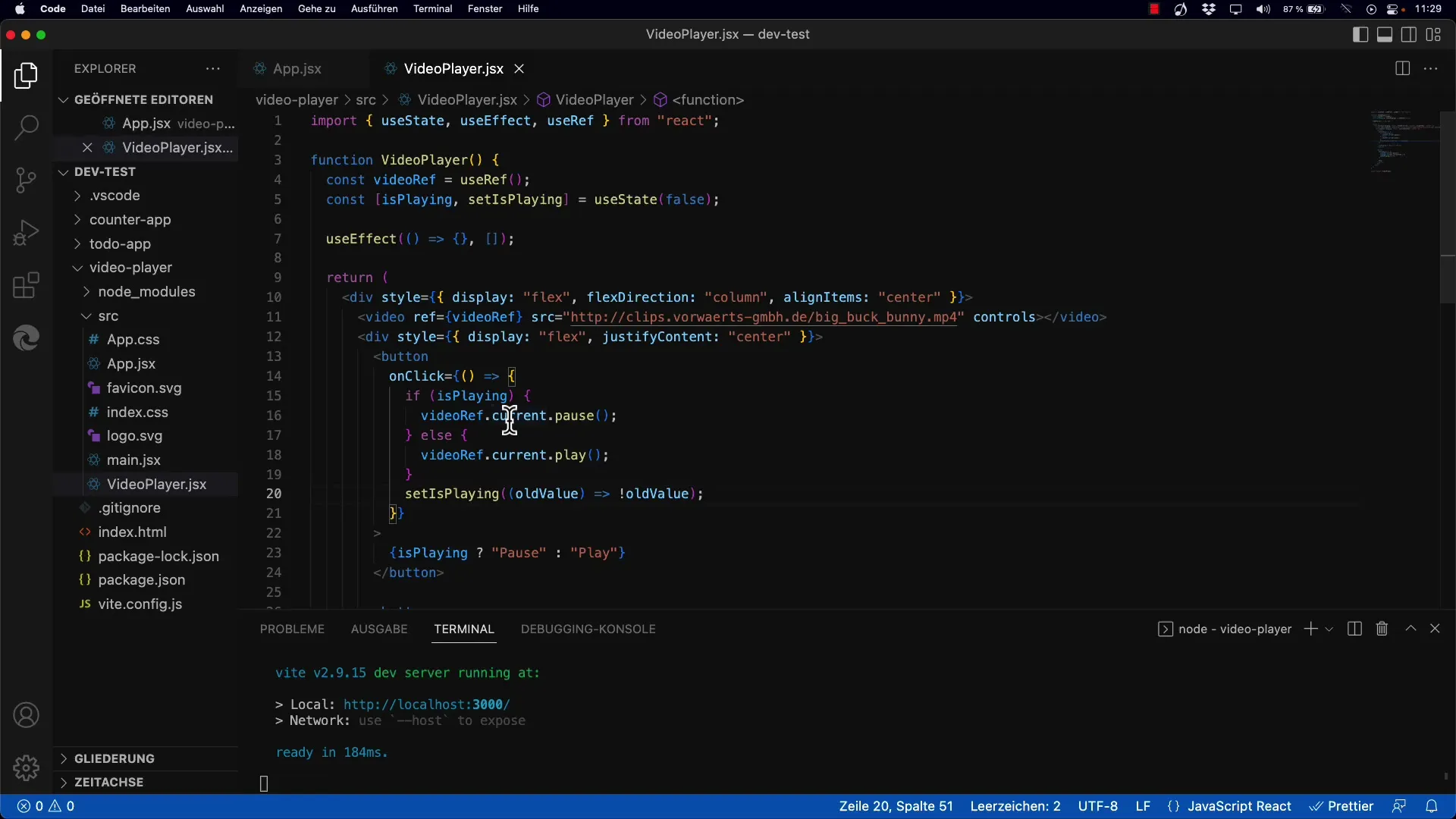
Video Öğesini Ekleyin ve Temel Durumu Ayarlayın
İlk olarak, React bileşeninize bir video öğesi ekleyin. Videonun oynatma durumunu kontrol eden isPlaying adında bir durum belirlemeniz önemlidir. Bu sayede butonun durumu Play ve Pause arasında değiştirmenize olanak sağlar.

Play ve Pause için Event Handler'ları Ekleme
Şimdi Event Handler'ları eklemenin zamanı geldi. Video öğesinin yerleşik onPause ve onPlay Event'lerini dinlemelisiniz. Bu Event'ler, video durumu değişikliklerini algılamanıza olanak tanır. Video duraklatıldığında, isPlaying durumunu false olarak ayarlamanız gerekir.
onPause Event'ini Uygulama
Video, yerleşik Kontroller ile duraklatıldığında, onPause için Event Handler'ınız çağrılır. Burada setIsPlaying durumunu false olarak ayarlarsınız, yani video artık duraklatıldı demektir. Bu durumda buton doğru şekilde gösterilecektir - şimdi Play simgesini göstermesi gerekiyor.
onPlay Event'ini Uygulama
Sonraki adımda, onPlay Event'i için işlevselliği eklersiniz. Video tekrar oynatıldığında, setIsPlaying ile durumu true olarak güncellersiniz. Bu durumda butonunuzun görünümü "Duraklat" olarak değişecektir.
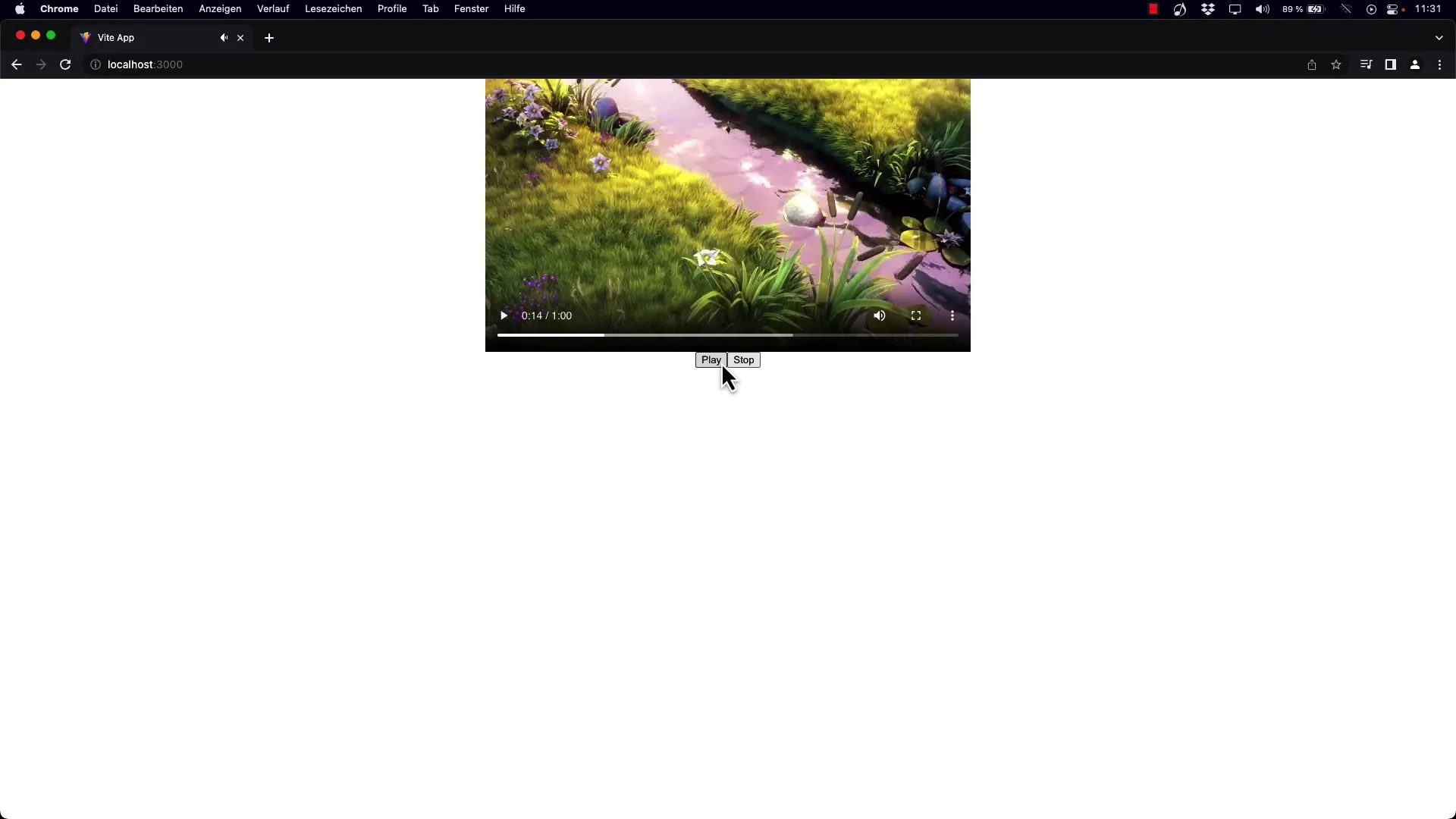
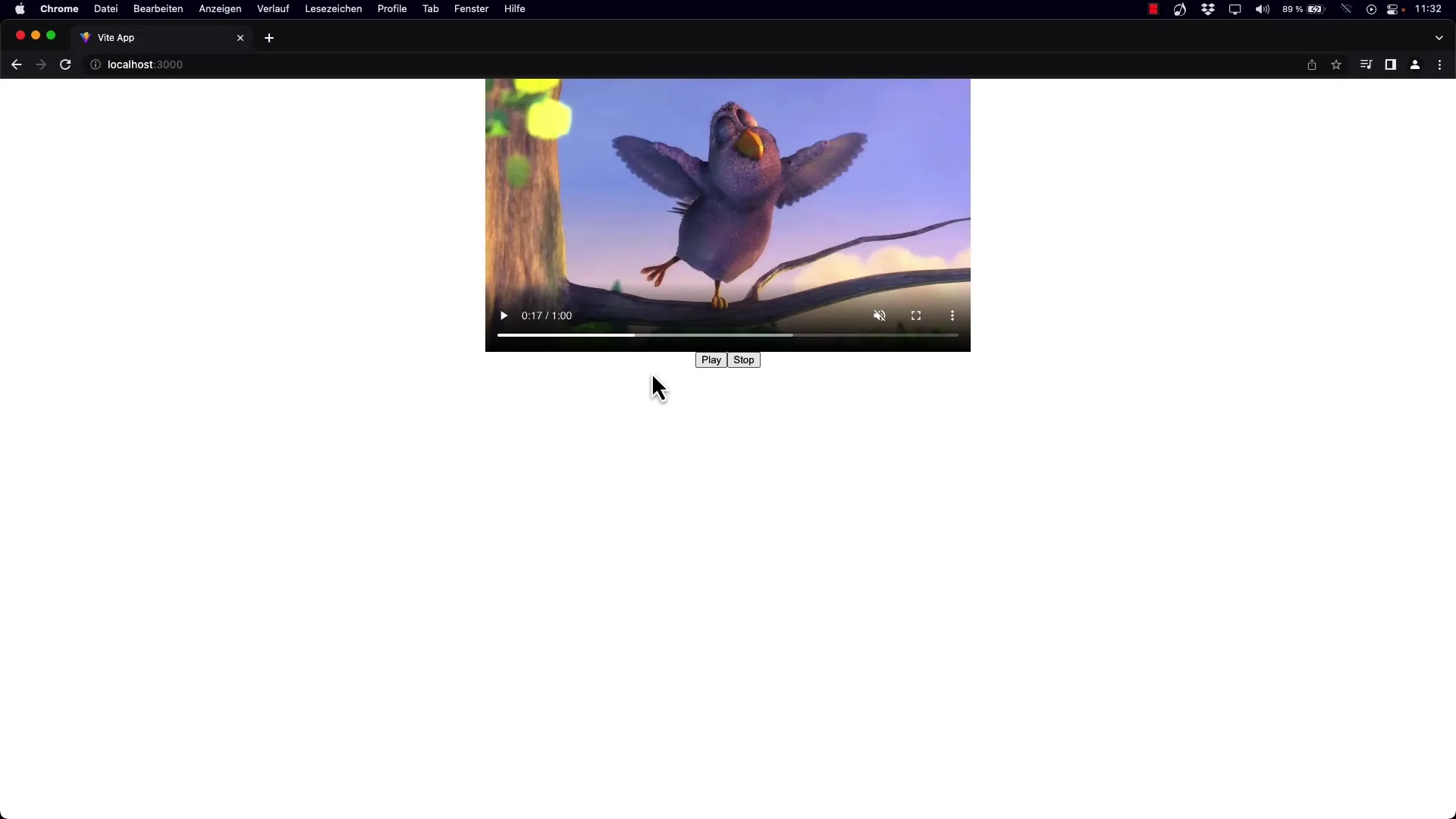
Video Kontrollerini Test Etme
Her şeyin sorunsuz çalıştığından emin olmak için uygulamayı test ederek browserın yerleşik Play ve Pause Kontrollerini kullanarak test edin. Buton metninin duruma göre doğru şekilde değişip değişmediğine ve her zaman doğru şekilde gösterilip gösterilmediğine dikkat edin, video durumuna dayanarak.

Senkronizasyonun Kontrol Edilmesi
Event Handler'ları uyguladıktan ve test ettiğinizden sonra, video öğesi ile özel düğmeniz arasındaki senkronizasyonun başarılı olup olmadığını kontrol edin. Tarayıcının yerleşik kontrollerine sırasıyla tıklayın ve düğmenizin tepkisini izleyin.

Gelecekteki Özelliklere Bakış
Gelecek rehberlerde, video öğesi için ses denetimi gibi özellikleri de uygulamayı düşünüyoruz. Bu, uygulamanızın etkileşimliliğini artıracak ve kullanıcı deneyimini daha etkili hale getirme imkanı sağlayacaktır.
Özet
Bu kılavuzda, React'te onPlay ve onPause Event'lerini kullanarak video kontrolleriniz ve özel kontrol düğmelerinizin durumunu senkronize edebileceğinizi öğrendiniz. Bu, sadece kullanıcı dostu olmayı değil, aynı zamanda video oynatma durumu hakkında daha net bir geri bildirim sağlamayı sağlar.
Sıkça Sorulan Sorular
Video öğesini React bileşenime nasıl entegre edebilirim?Video öğesini basitçe Render metodu içine yerleştirerek ve kaynağı belirterek yerleştirebilirsiniz.
Event'ler doğru şekilde tetiklenmiyorsa ne yapmalıyım?Event Handler'ları doğru şekilde video öğesine eklediğinizden ve durumunuzu doğru şekilde güncellediğinizden emin olun.
Video sesini de kontrol edebilir miyim?Evet, ses, ek Event Handler'lar ve State Management fonksiyonları ile uygulanabilir.


