Video kontrollerleriyle oyun oyna ve oynatma konumunu etkili bir şekilde değiştirebileceğini keşfet. Bu kılavuzda, React kullanarak currentTime parametresini kullanarak bir video konumunu nasıl kontrol edebileceğini öğreneceksin. Odak noktası, bir Range Sliderın uygulanmasıyla, bir video içinde farklı zamanlara basit bir arayüzle gezinme olanağı sunmasıdır. Hadi direkt başlayalım!
En Önemli Bulgular
- Bir Video Öğesinin currentTime parametresi oynatma konumunu kontrol eder.
- Bir Range Slider, video konumunun görsel ve etkileşimli bir şekilde kontrol edilmesi için kullanılabilir.
- Pozisyon üzerinde hassas kontrol sağlamak için, mevcut oynatma durumu ile video süresi arasındaki yüzdeyi kullanmalısın.
- onTimeUpdate gibi olaylar, arayüzü dinamik olarak güncellemek için kritiktir.
Adım Adım Kılavuz
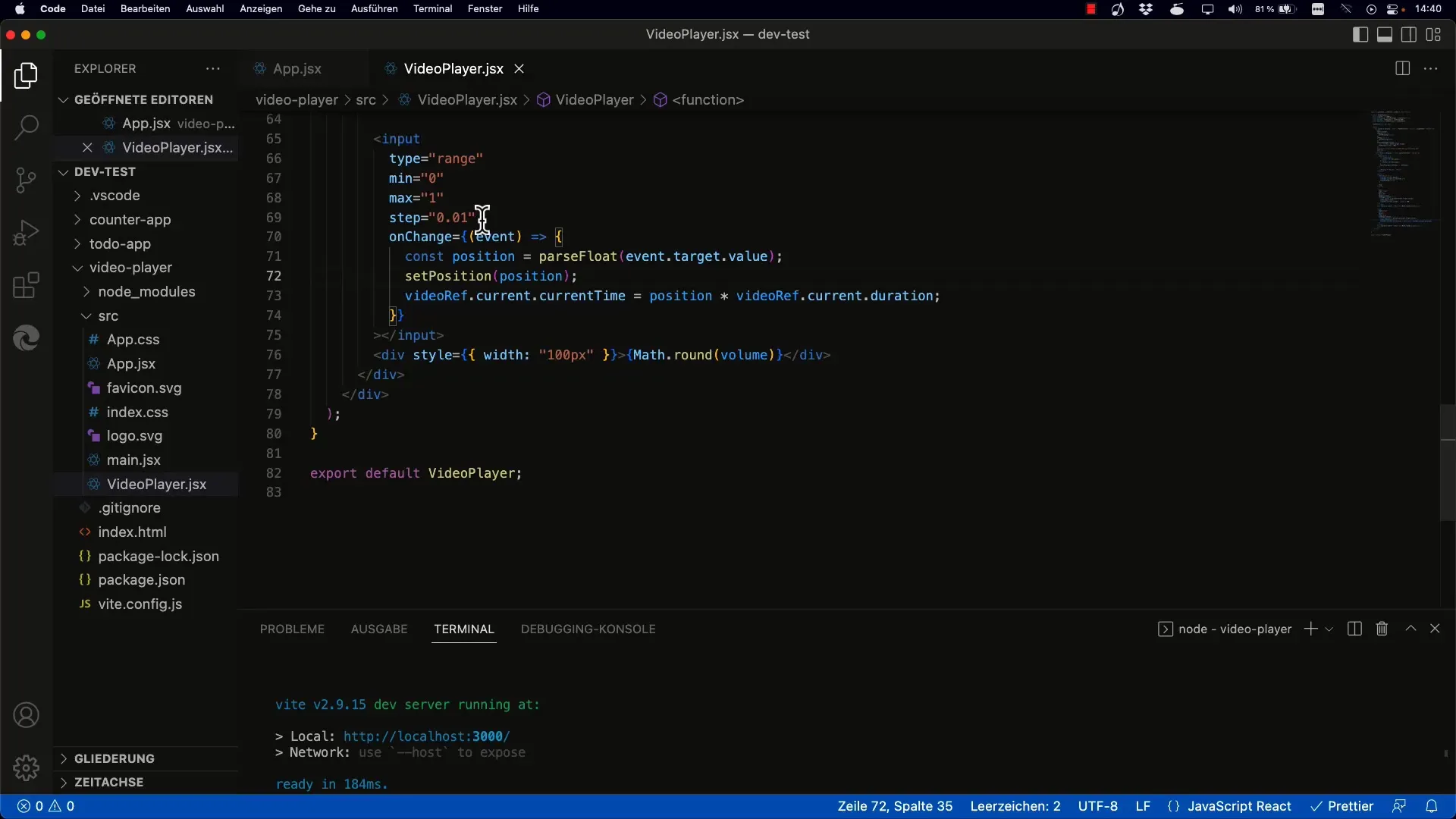
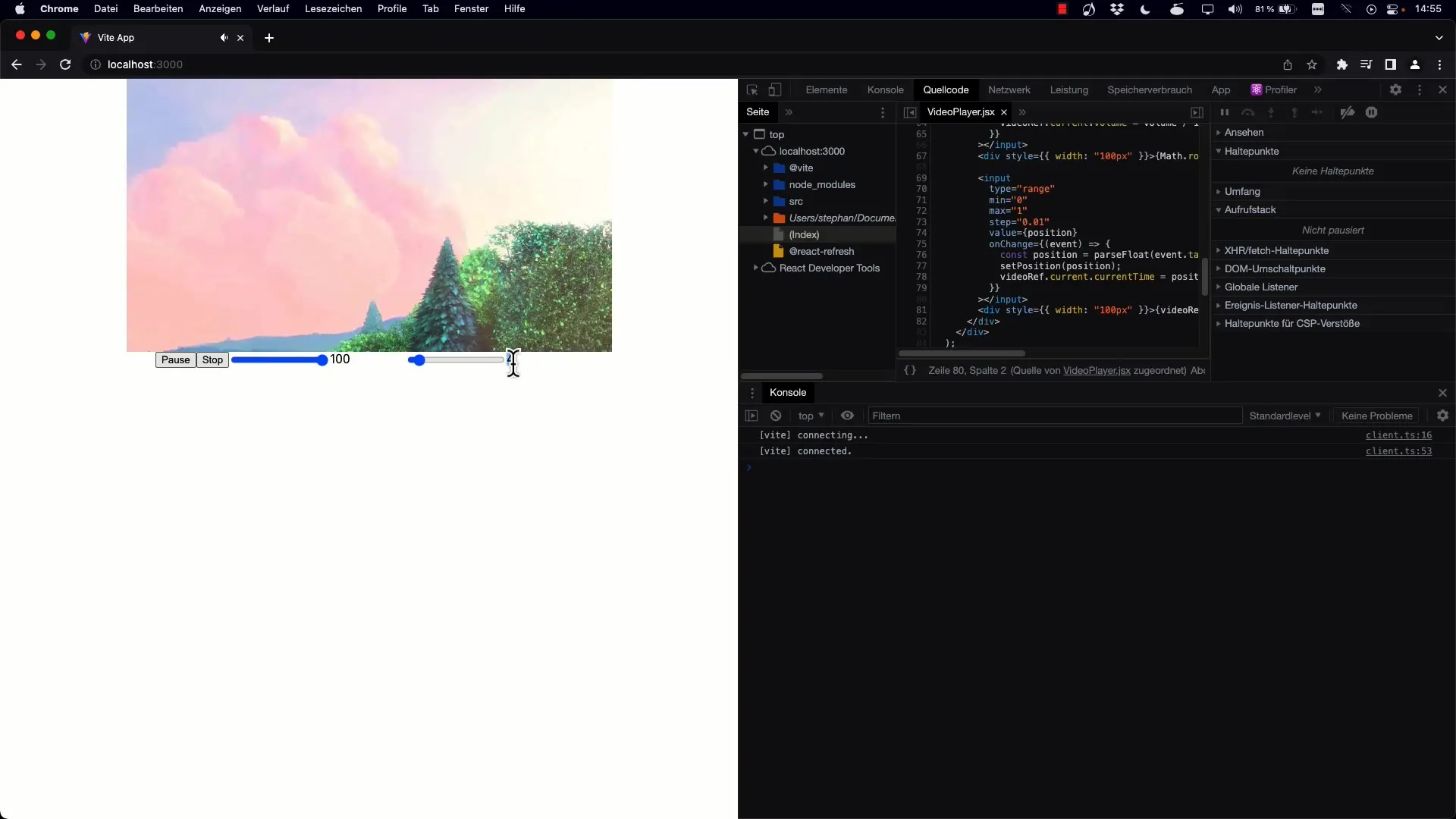
Adım 1: Range Slider'ın Ayarlanması
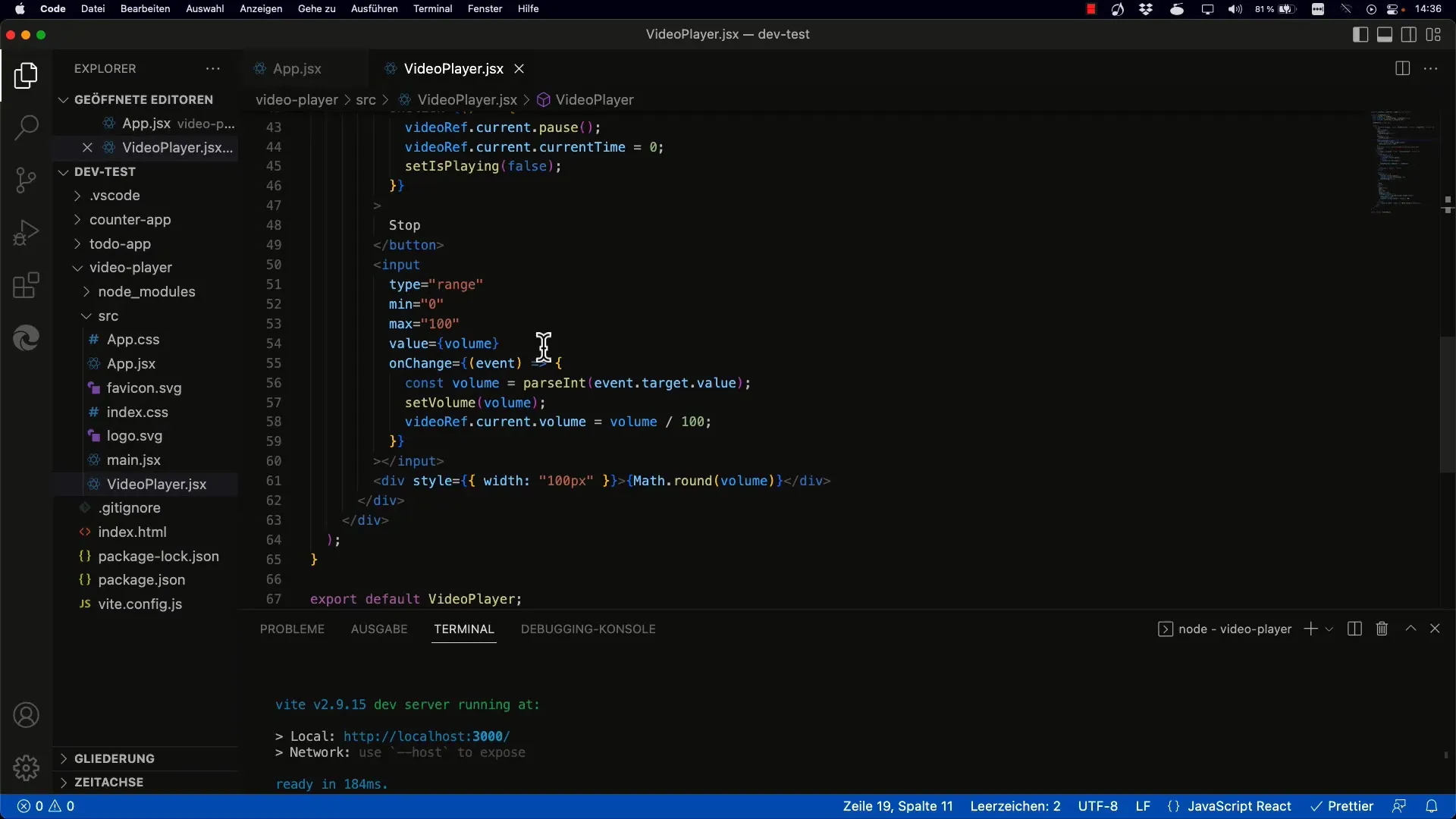
Range Slider'ın uygulanmasına başlayarak. Bu Slider, video konumunu kontrol etmene izin verecek. Slider'ın temel yapısını kopyala ve min ve max özelliklerini videonun uzunluğuna göre ayarla.

Adım 2: currentTime'ı Tanımla
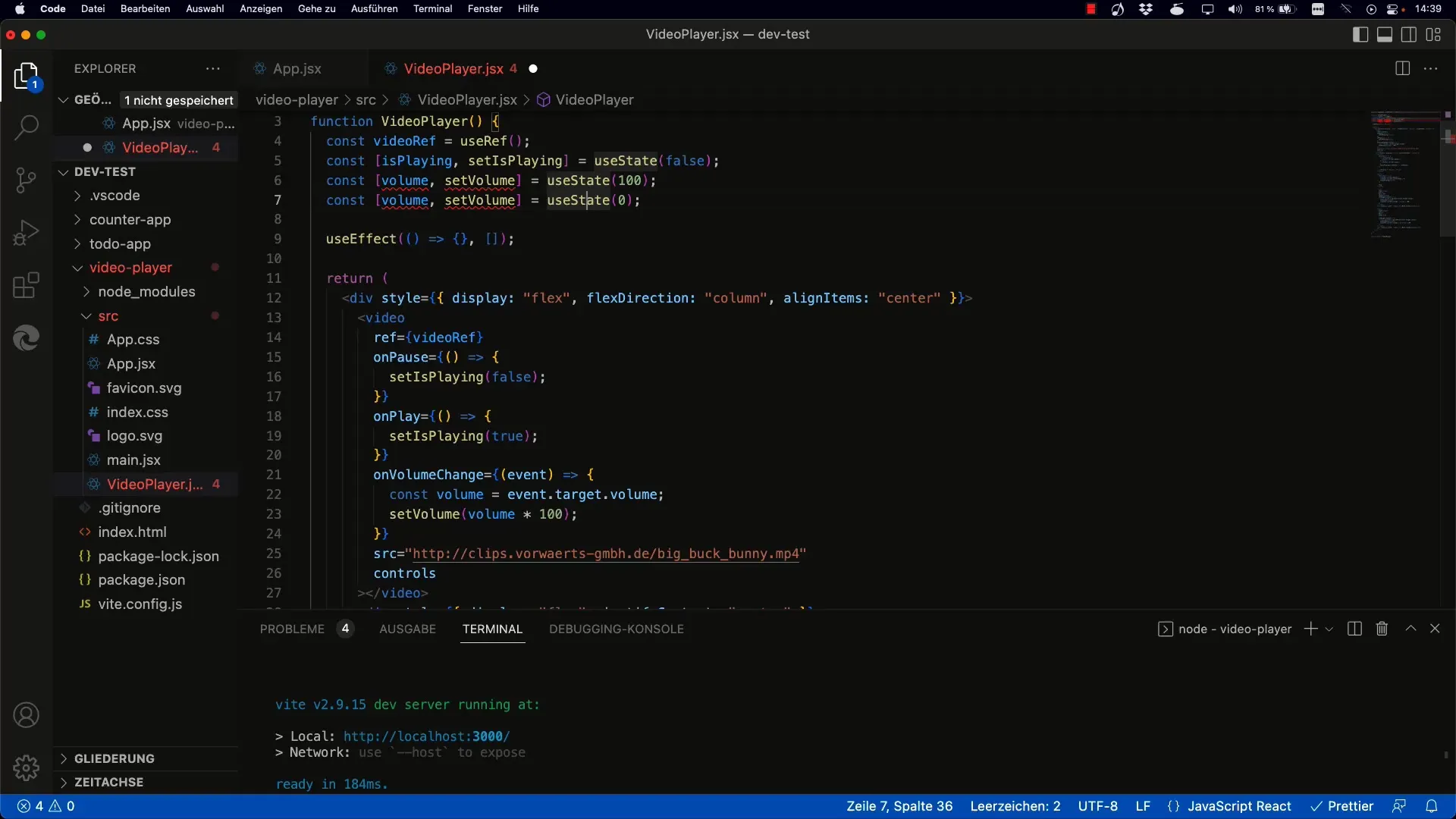
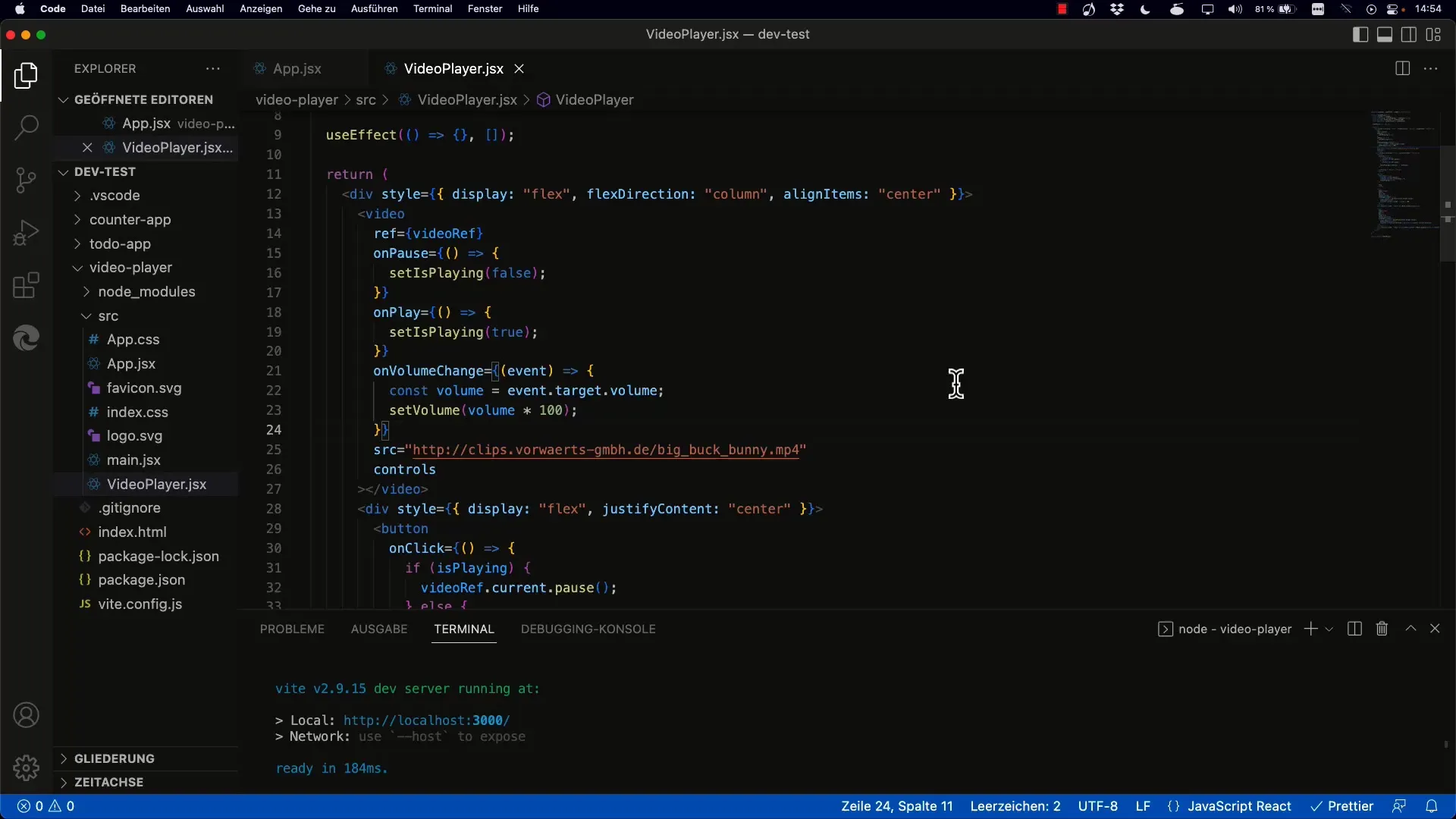
currentTime özelliği, videonun mevcut oynatma konumunu saniye cinsinden saklar. Bu, videonun hangi konumda olduğunu kontrol etmenin anahtarıdır. Başlangıç konumunu videonun başlangıcına ayarlamak için başlat.

Adım 3: Pozisyon için Bir Durum Oluştur
Video pozisyonu için yeni bir durum oluşturmalısın. Bizim durumumuzda, sadece position adı vererek yeni bir Durum oluşturabilirsin. Başlangıç değeri 0'dır. Bu, videonun başlangıcı olan 0% oynatmayı temsil eder.

Adım 4: Slider'ın Pozisyonunu Güncelle
Yeni Durum ile, slider değerini videodaki konuma bağlı olarak gerçekten güncellemek önemlidir. Slider'ın değerini, mevcut konumla senkronize şekilde ayarlamak için slider'ın değerini ayarla.

Adım 5: Süreyi Uygula
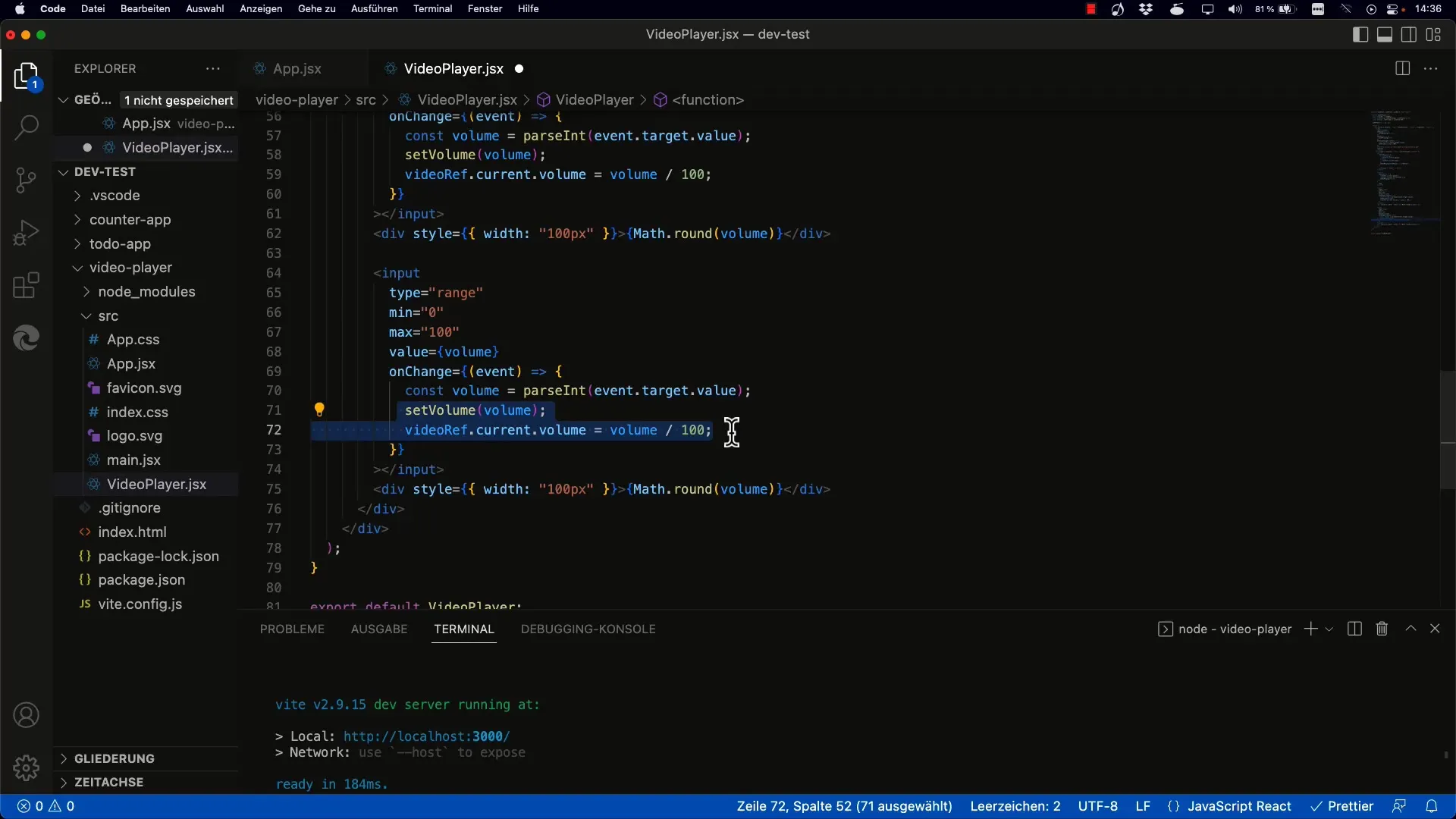
Videonun ne kadarının oynatıldığını bilmek için videonun toplam süresini hesaplaman gerekir. Video Öğesinin süre özelliği ile bu işlemi gerçekleştirebilirsin. Şu anda yapılandırılmış konumu videonun toplam süresiyle çarpın.

Adım 6: Zaman Güncelleme Olayı Dinleyicisi Ekle
Slider'ın pozisyonunun, video oynatıldığında da güncellendiğinden emin olmak için, video Öğesine onTimeUpdate olay dinleyicisi eklemelisin. Bu dinleyici, her zaman aralığında mevcut zamanı sorgulayacak ve slider'ı buna göre güncelleyecek.

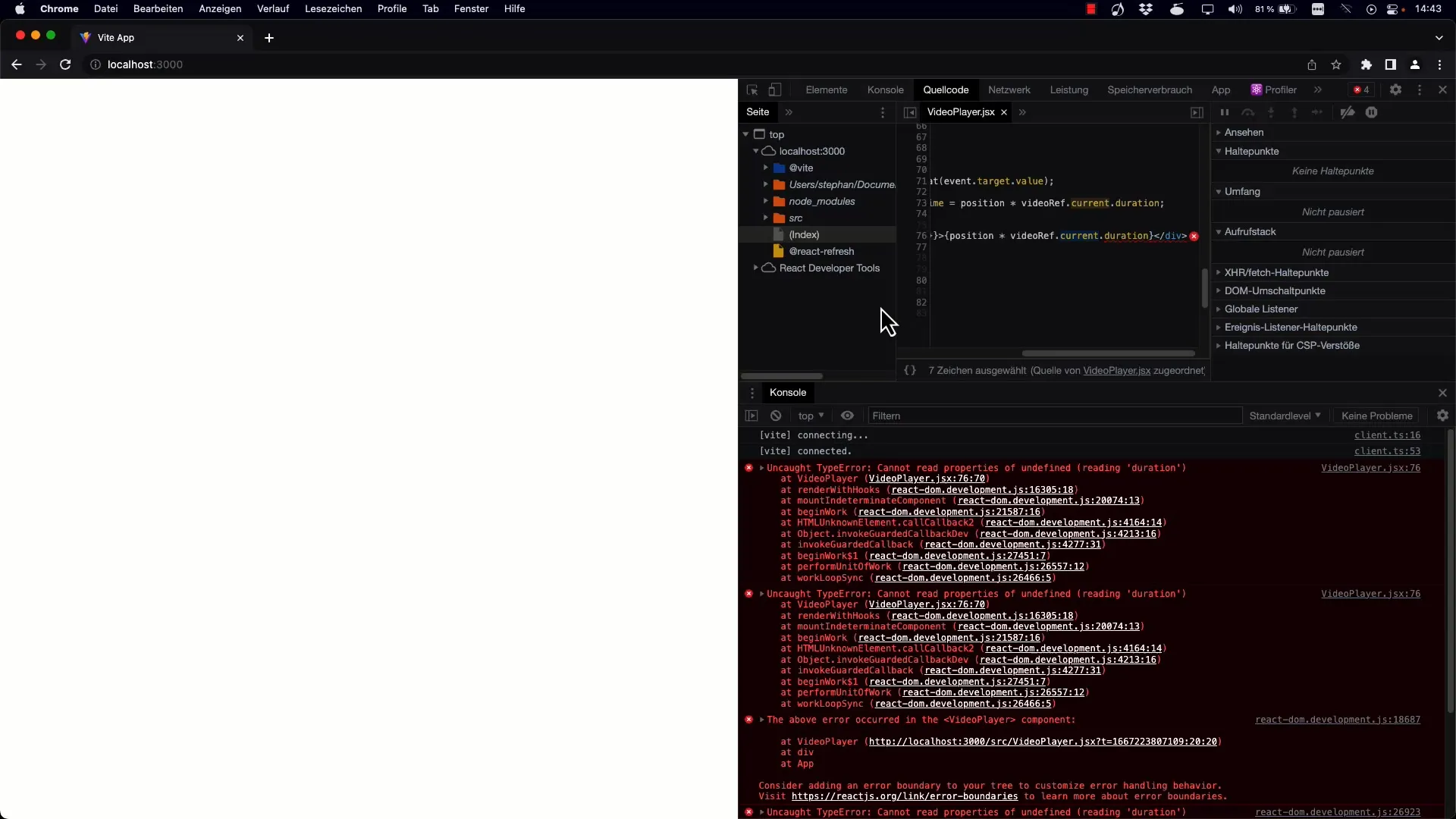
Adım 7: Belirsiz Değerler için Hata Ayıklama
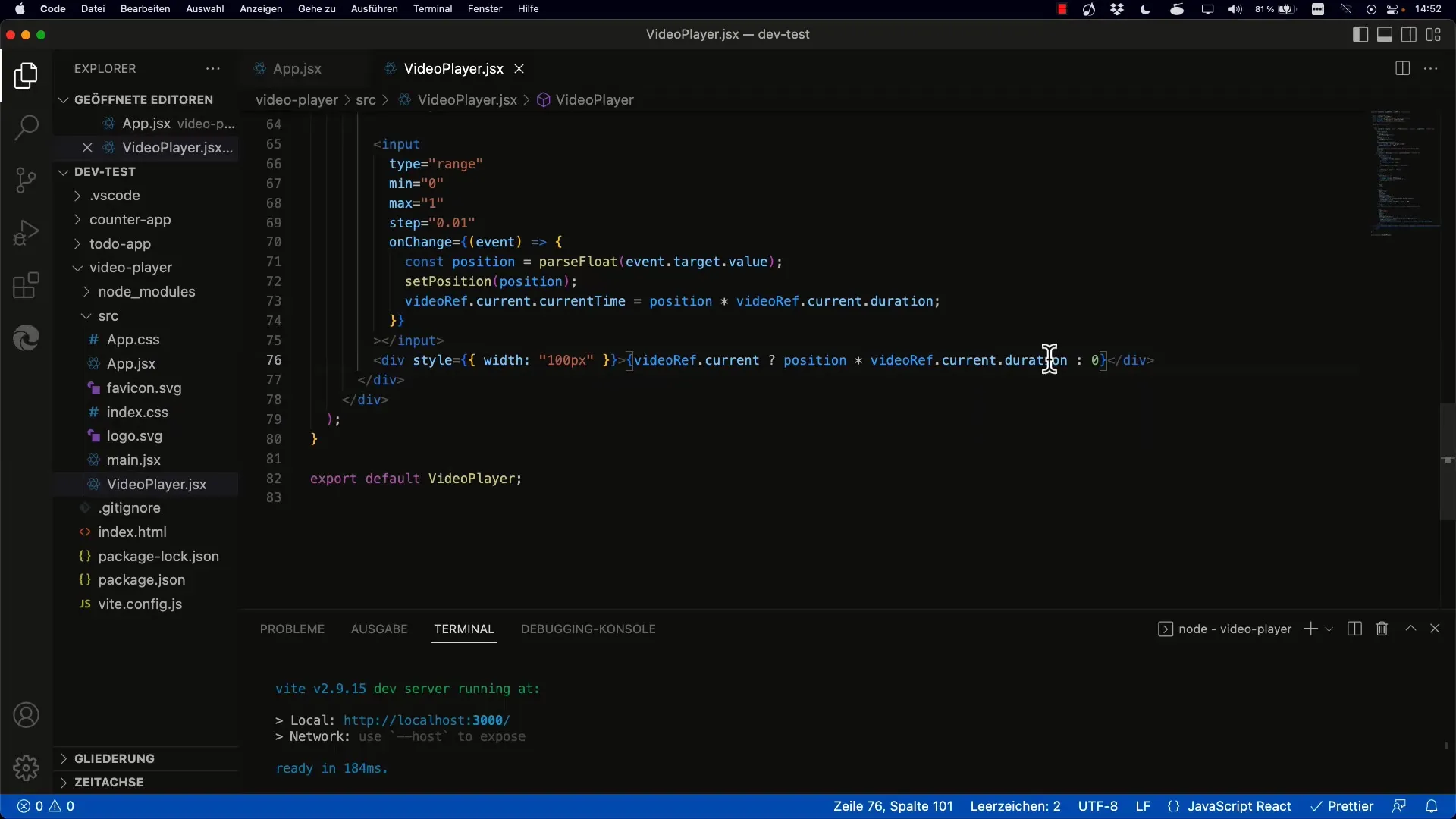
Geçiş değerinin tanımlı olduğundan ve videonun süresinin mevcut olduğundan emin olmak önemlidir, hesaplama yapmaya devam etmeden önce. Video başlangıç durumlarının olası senaryoları ile başa çıkmak için mantık ekleyin.

Adım 8: Zamanı Yuvarla ve Biçimlendir
Gösterilen zamanı tam saniyelere yuvarlamak, bu iyileştirmenin arayüzü temiz ve kullanıcı dostu yapmasını sağlar. Değerleri biçimlendirmek için Math.round() fonksiyonunu kullanın.

Adım 9: Fonksiyonelliği Canlı Test Et
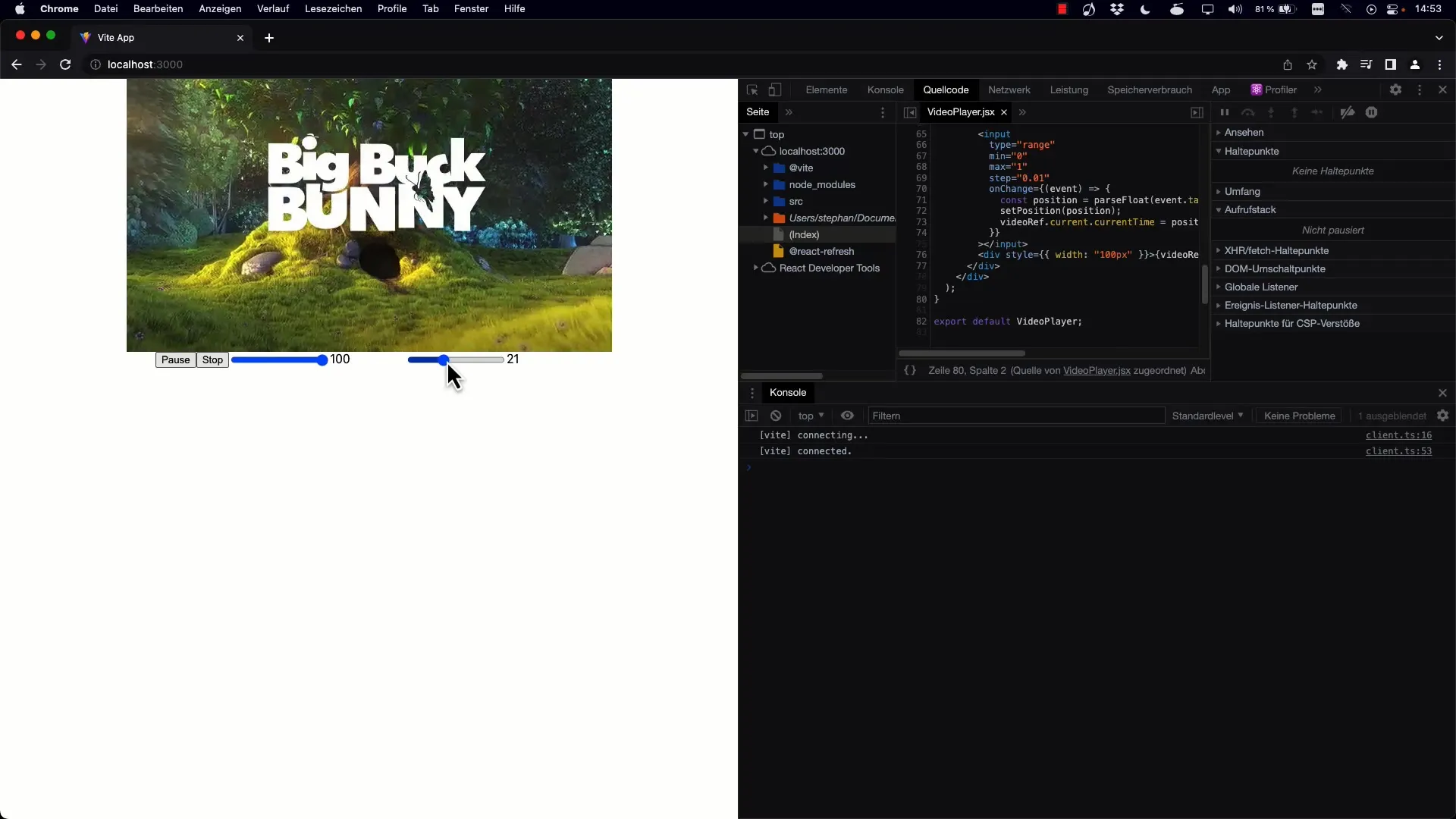
Tüm bu adımları tamamladıktan sonra, projeyi yeniden yükleyin ve kaydırıcıyı test edin. Videonun pozisyonunun her iki yönde de ayarlanabilir olduğundan ve zamanın doğru bir şekilde güncellendiğinden emin olun.

Özet
React üzerinde bir videoyu oynatmayı kontrol etmek için etkili bir Range Slider'ı uygulayarak currentTime özelliğini dinamik olarak güncellediğinizi öğrendiniz. Böylece video içinde farklı noktalar arasında kolayca gezinebilirsiniz.
Sık Sorulan Sorular
currentTime ve duration arasındaki fark nedir?currentTime, mevcut oynatma konumunu belirtirken, duration tüm video uzunluğunu tanımlar.
Oynatma sırasında kaydırıcının pozisyonunu nasıl güncellerim?Video öğesine onTimeUpdate için zaman güncellemesi yapacak bir Event Listener ekleyerek, mevcut zamanı sorgulayabilir ve kaydırıcı durumunu güncelleyebilirsiniz.
Kaydırıcının doğru çalıştığından nasıl emin olabilirim?React'te State Yönetimi mantığını doğru bir şekilde uyguladığınızdan emin olun. currentTime ve duration'ın doğru şekilde tanımlanıp tanımlanmadığını kontrol edin.
Kaydırıcıyı ses için de kullanabilir miyim?Evet, prensip aynı kalır. Ses ögeleri için de aynı teknikleri uygulayabilirsiniz, çünkü benzer niteliklere sahiplerdir.


