Uygulamanızda sabit bir video listesine sahipsiniz ve bu listeyi dinamik hale getirmek ister misiniz? O zaman doğru yerdesiniz! Bu rehberde, dinamik bir dizi ile statik bir video listesini nasıl değiştireceğinizi göstereceğim. Bu sayede çalma listesi seçeneklerinizi esnek bir şekilde yapılandırabilir ve ihtiyaç halinde hızlıca ayarlayabilirsiniz.
En Önemli Bilgiler
- Dinamik bir dizi oluşturmak için useState kullanımı.
- Videoları diziden ekrana getirmek için map kullanımı.
- Uyarıları önlemek için List bileşenlerinde key-Prop kullanımı.
- Çalma listesindeki videoları tanımlamak için ID'lerle çalışma.
Adım Adım Kılavuzu
Adım 1: Diziyi Tanımla
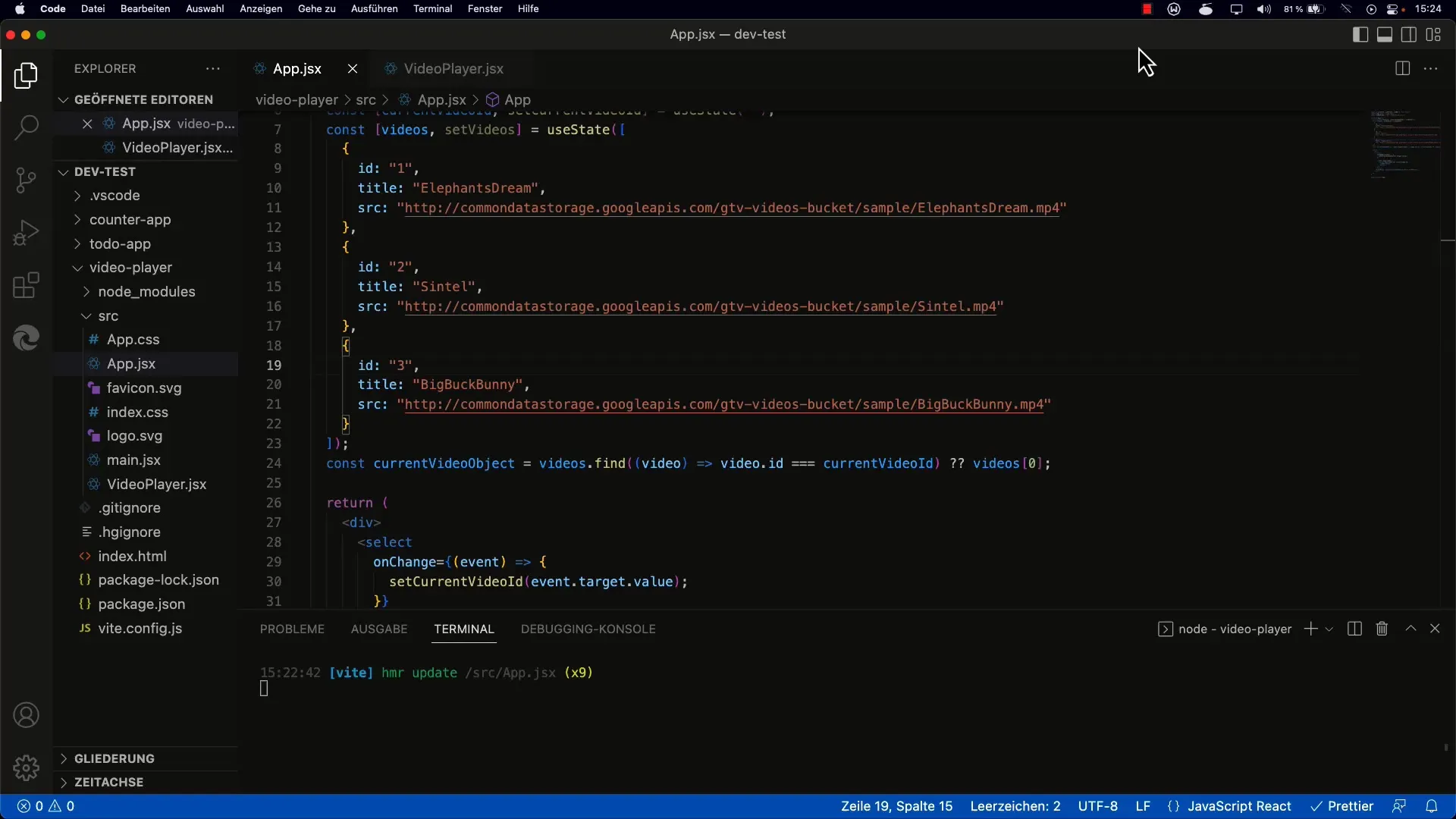
İlk olarak, videoları içeren verilerin bulunduğu bir dizi oluşturmanız gerekmektedir. Videoları daha sonra dinamik olarak ekrana getirebilmek için React'in useState Hook'unu kullanacaksınız.

İlk adımda useState Hook'unu kullanarak başlarsınız. Bu adımda, video girişlerinizi bir dizi içine sabitlersiniz.
Her bir nesnenin dizide bir ID, video kaynağı ve başlık içermesi önemlidir. Bu yapı, verilere daha sonra kolayca erişebilmenizi sağlar.
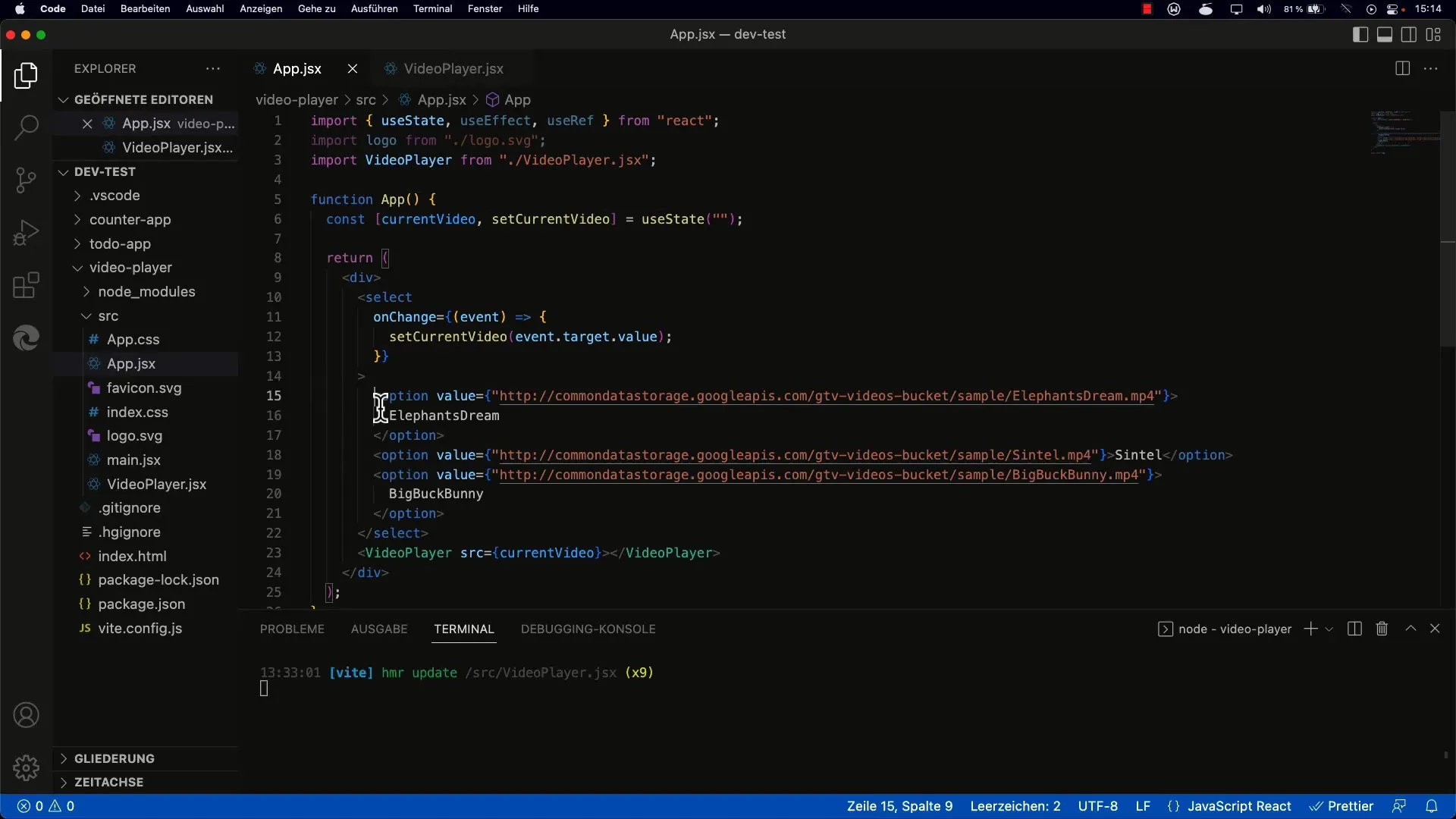
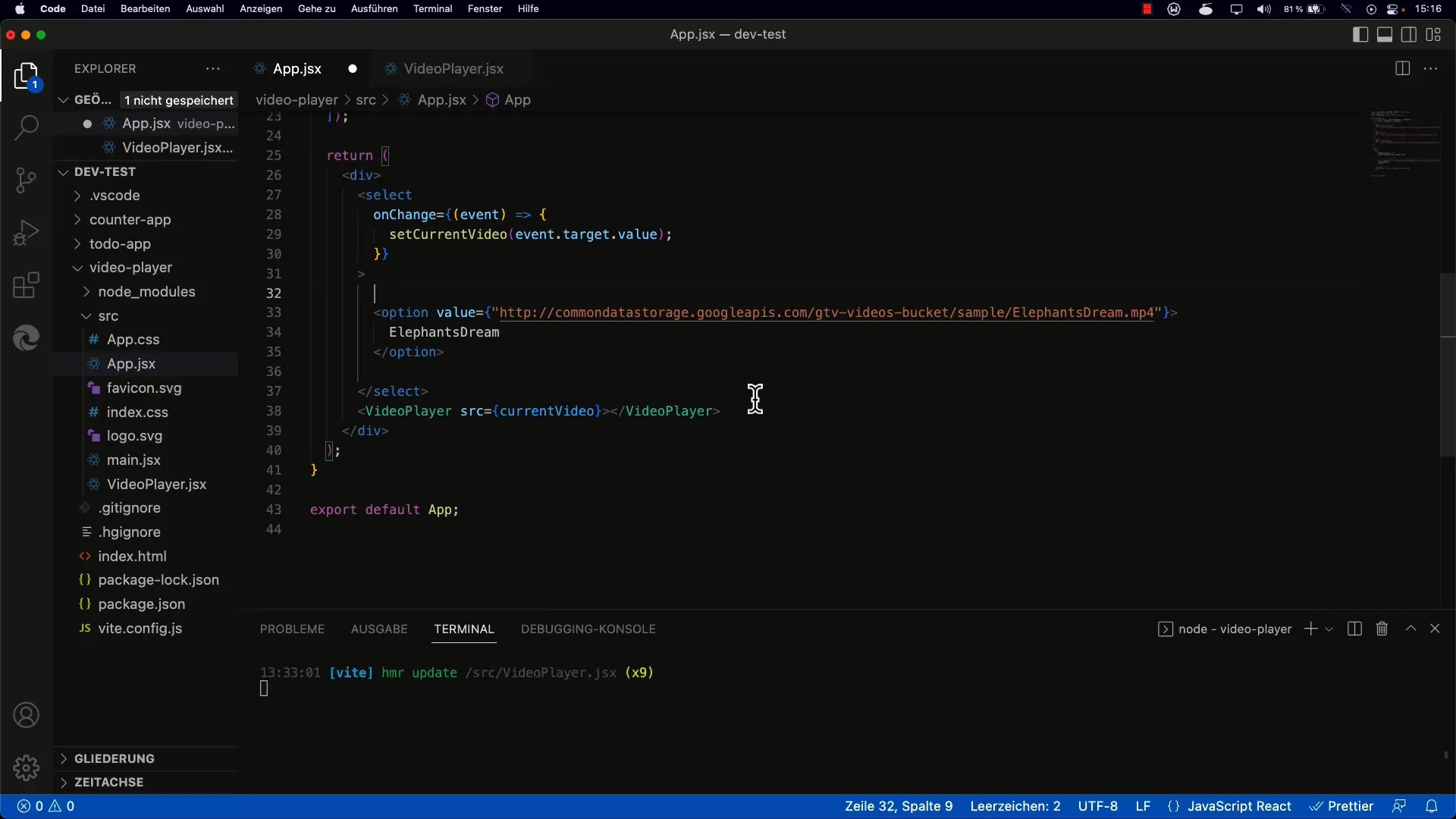
Adım 2: Videoları Ekrana Getir
Diziyi oluşturduktan sonra, bu girişleri kullanıcı arayüzünde göstermenin zamanı geldi. Bunun için JavaScript'in map fonksiyonunu kullanabilirsiniz.

map metoduyla her videoyu dizi üzerinde işler ve her biri için bir option öğesi döndürürsünüz. Bu öğede value özniteliğini videonun ID'sine ayarlarsınız.
Videonun başlığı, açılır listede görüntülenecek şekilde metin olarak gösterilmelidir. Daha önceden tanımlanan özellikleri kullanmaya dikkat edin.
Adım 3: key-Prop Ekle
Uyarıları önlemek için listenizdeki her öğeye benzersiz bir key-Prop atamanız gerekmektedir. Bu, React'in öğelerin etkili bir şekilde yeniden render etmesine yardımcı olur.

option öğesine key-Prop ekleyerek ve bunu video ID'siyle eşitleyerek ekleyin. Bu, uygulamanızın sorunsuz çalışmasını sağlamak açısından önem taşımaktadır.

Adım 4: İlk Videoyu Etkinleştir
Liste görüntülendiğinde, sayfa yüklendiğinde listenin ilk videosunun oynatılmasını sağlamak istersiniz. Bunun için select öğesinin değerini doğru şekilde ayarlamalısınız.

İlk videonun kaynağını video öğesine aktarırsınız. Henüz bir video seçilmediyse, dizideki ilk videoyu varsayılan olarak belirleyebilirsiniz.
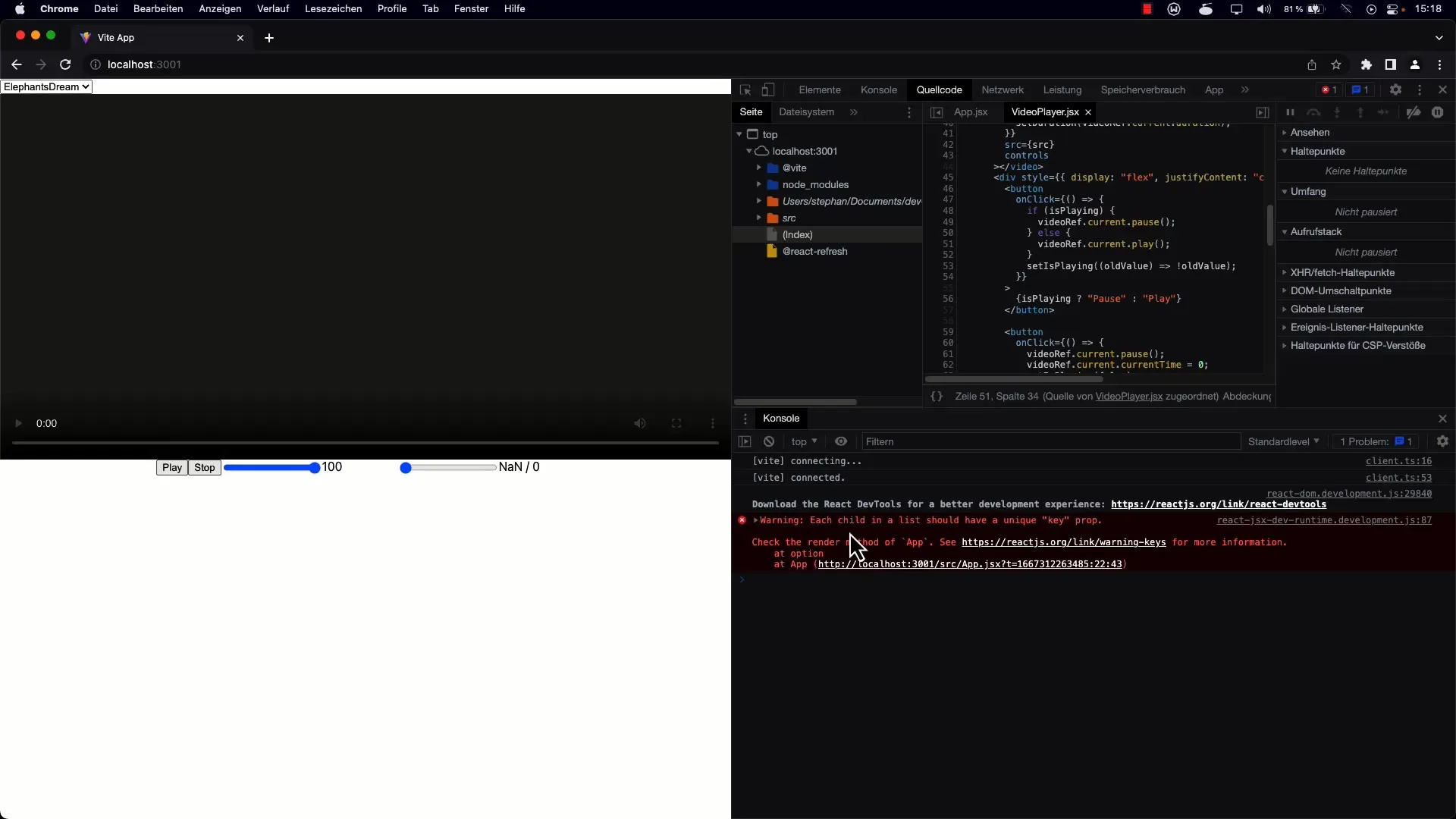
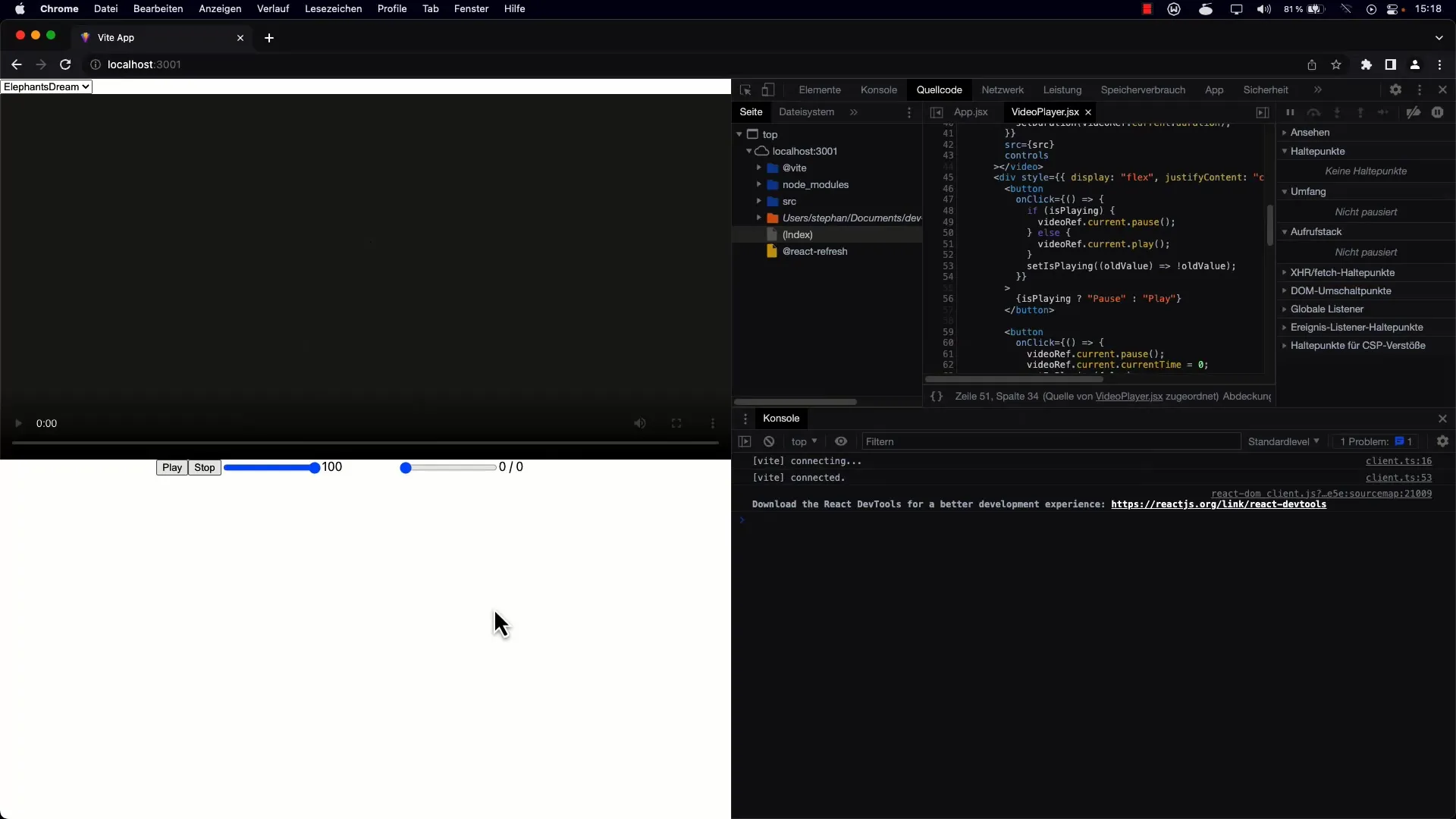
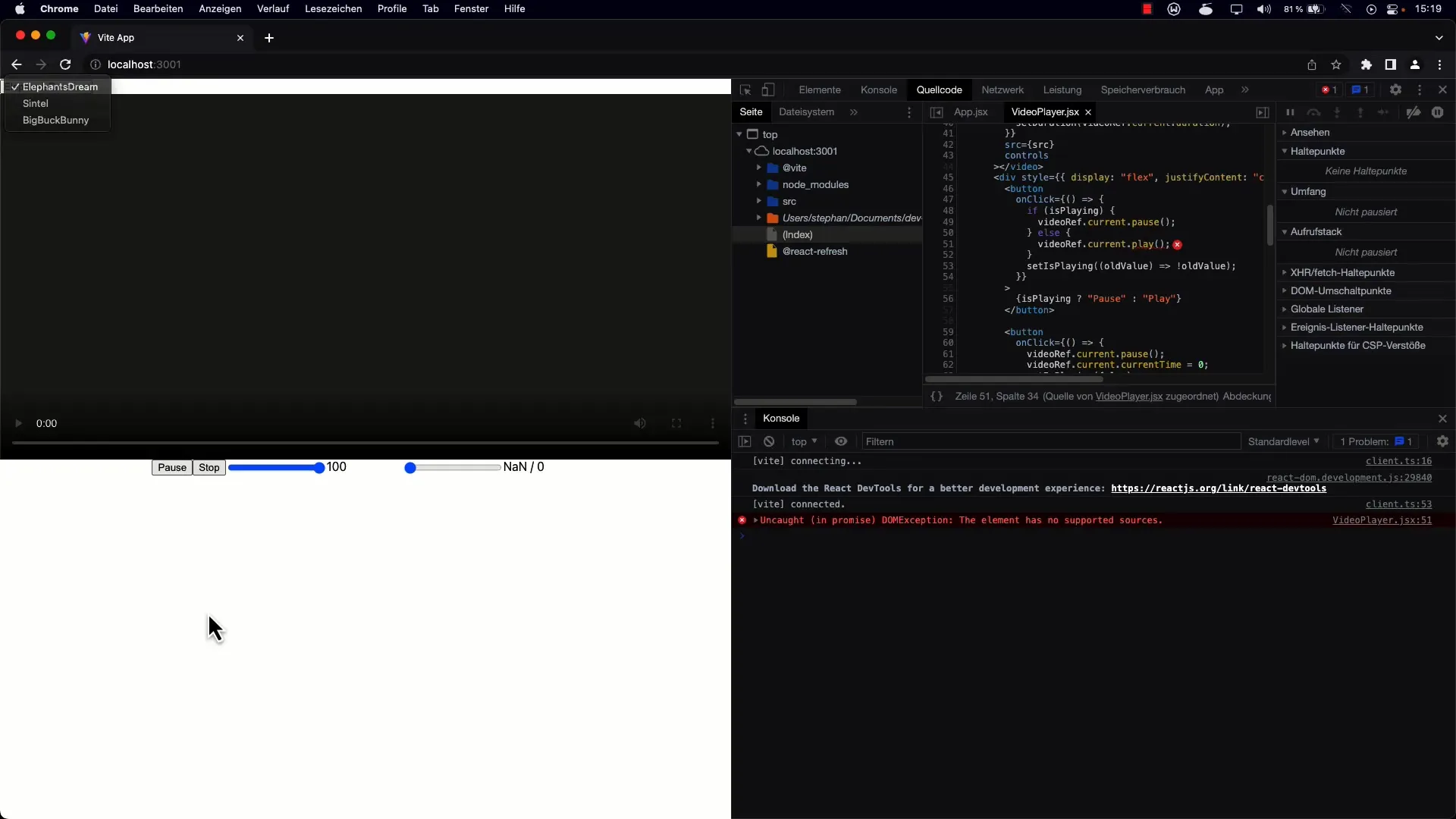
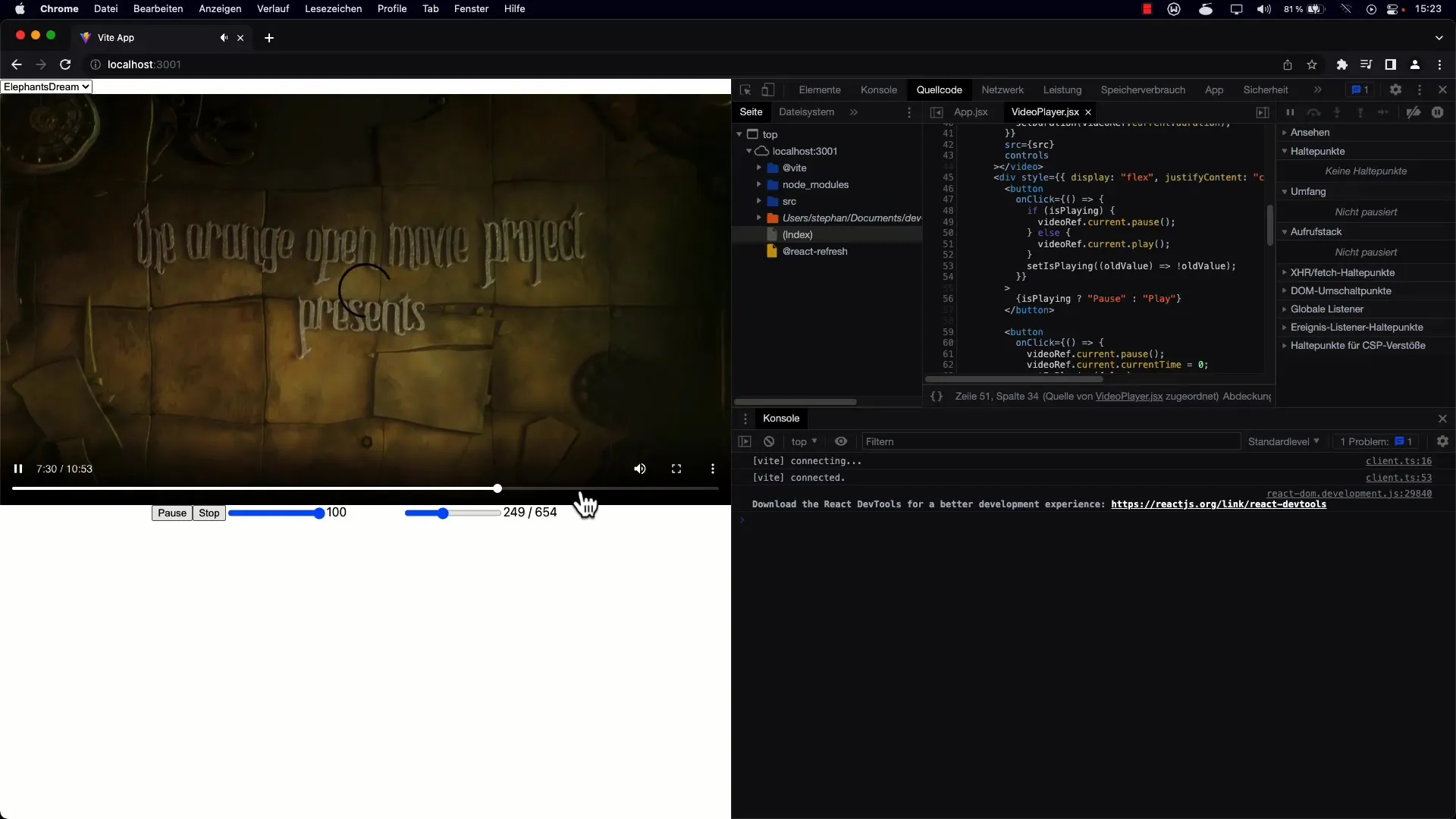
Adım 5: Uygulamayı Test Et
Her şeyin beklediğiniz gibi çalıştığından emin olmak için sayfayı yenileyin. Açılır listenin şimdi video ile dinamik olarak doldurulması ve sayfa yüklenirken ilk video seçeneğinin otomatik olarak seçilmesi gerekmektedir.

Uygulamanın sorunsuz çalışması için doğru şekilde ID'ler ve key-Props atanıp atanmadığını da kontrol edin. Bu, kullanıcıya sorunsuz bir deneyim sunmanızı sağlar.
Adım 6: Dinamik Girişler İçin Ayarlamalar Yapın
Gelecekte, yeni videolar eklemek için bir URL ve başlık girmenize izin veren bir düğme ve iki giriş alanı ekleyebilirsiniz. Bu, yeni videolar eklemenize olanak tanır.

Bu işlevsellik, kullanıcılara kendi çalma listelerini oluşturup düzenlemelerine olanak tanarak uygulamanızın esnekliğini arttırır.
Özet
React'te statik bir video listesini dinamik bir diziyle değiştirmenin nasıl yapılacağını öğrendiniz. useState Hooks ve map fonksiyonunu kullanarak genişletilebilir ve kullanıcı dostu bir çalma listesi oluşturabilir ve kolayca genişletebilirsiniz.
Sıkça Sorulan Sorular
Listenin içinde key kullanmanın nedeni nedir?React, element ifadelerini takip etmek ve UI'nın daha verimli güncellenmesini sağlamak için key özelliğini kullanır.
Listeme nasıl daha fazla video ekleyebilirim?Video URL'si ve başlığı için giriş alanları olan bir form oluşturarak ve yeni verileri dizinize ekleyerek ek videolar ekleyebilirsiniz.
Bir öğe için key belirtmezsem ne olur?Bir öğe için key belirtmemek, React'in optimal şekilde render yapmaması ve uygulamanızın performansını olumsuz etkileyebileceği uyarılarına neden olabilir.


