Bir Listeden girişleri silmek, web geliştirmenin temel görevlerinden biridir. Bir yapılacaklar listesi uygulaması veya video çalma listesi geliştirirken, girişleri eklemenin yanı sıra onları etkili bir şekilde kaldırabilmeniz de önemlidir. Bu kılavuzda, seçilen bir girişi silmeyi mümkün kılan bir düğme uygulamanın React projesinde nasıl yapılacağını göstereceğim. Bunu başarmak için Arrays'ın Filter yöntemini kullanacağız.
En Önemli İpuçları
- Listeden girişleri silmeyi sağlayan bir düğme eklersiniz.
- Silmek istediğiniz öğeyi içermeyen yeni bir dizi oluşturmak için Filter yöntemi kullanılır.
- Girişleri silerken İndeksler yerine ID'leri kullanmak, sorunları önlemek için tavsiye edilir.
Adım adım Kılavuz
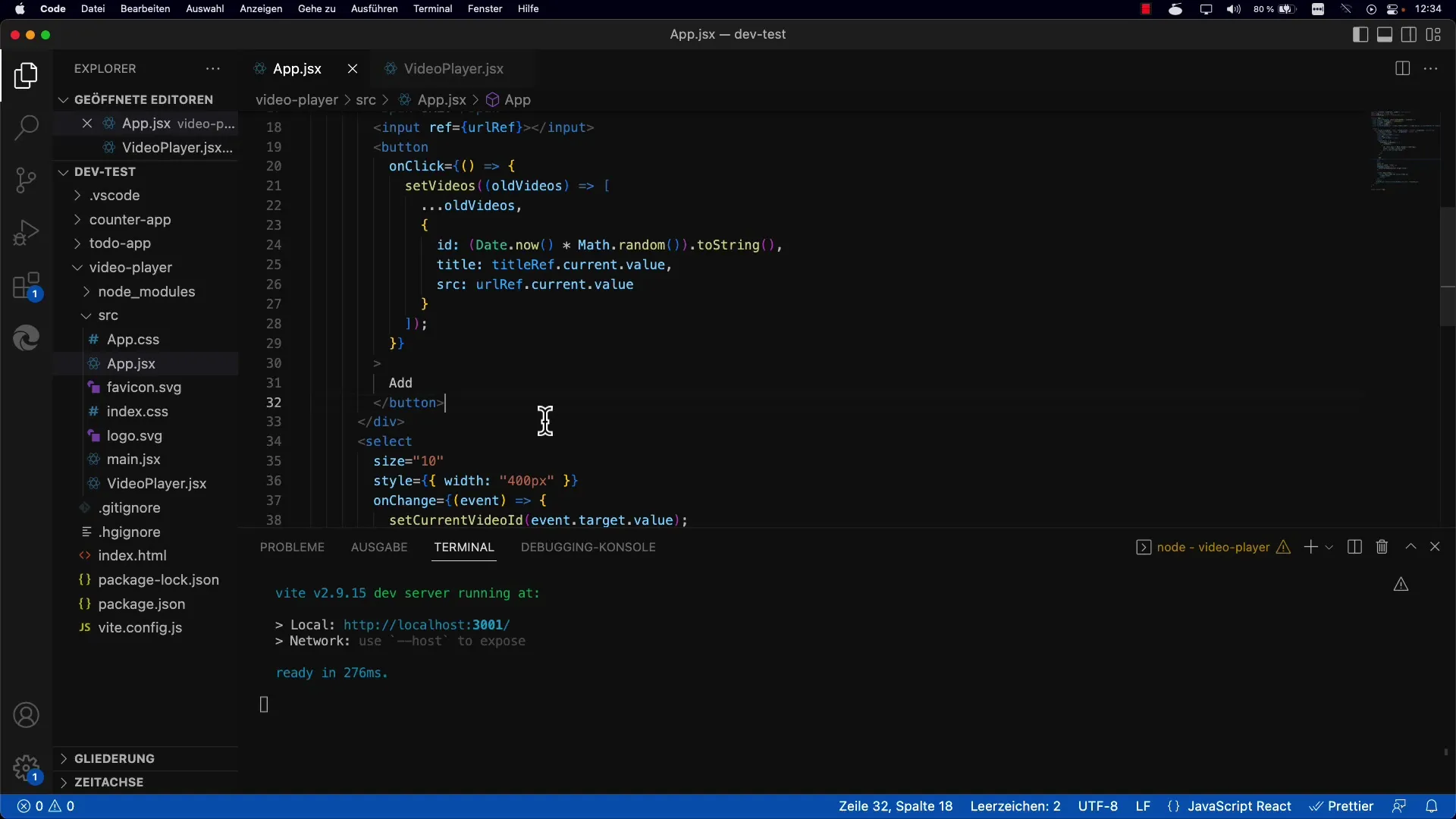
İlk olarak, silme işlemi için sorumlu olan yeni bir düğme oluşturmalısınız.

Bu noktada, ekleme düğmesine benzer şekilde bir silme düğmesi oluşturabilirsiniz. Temel fark, silme düğmesinin bir yeni giriş eklemek yerine seçilen bir girişi kaldırmasıdır.
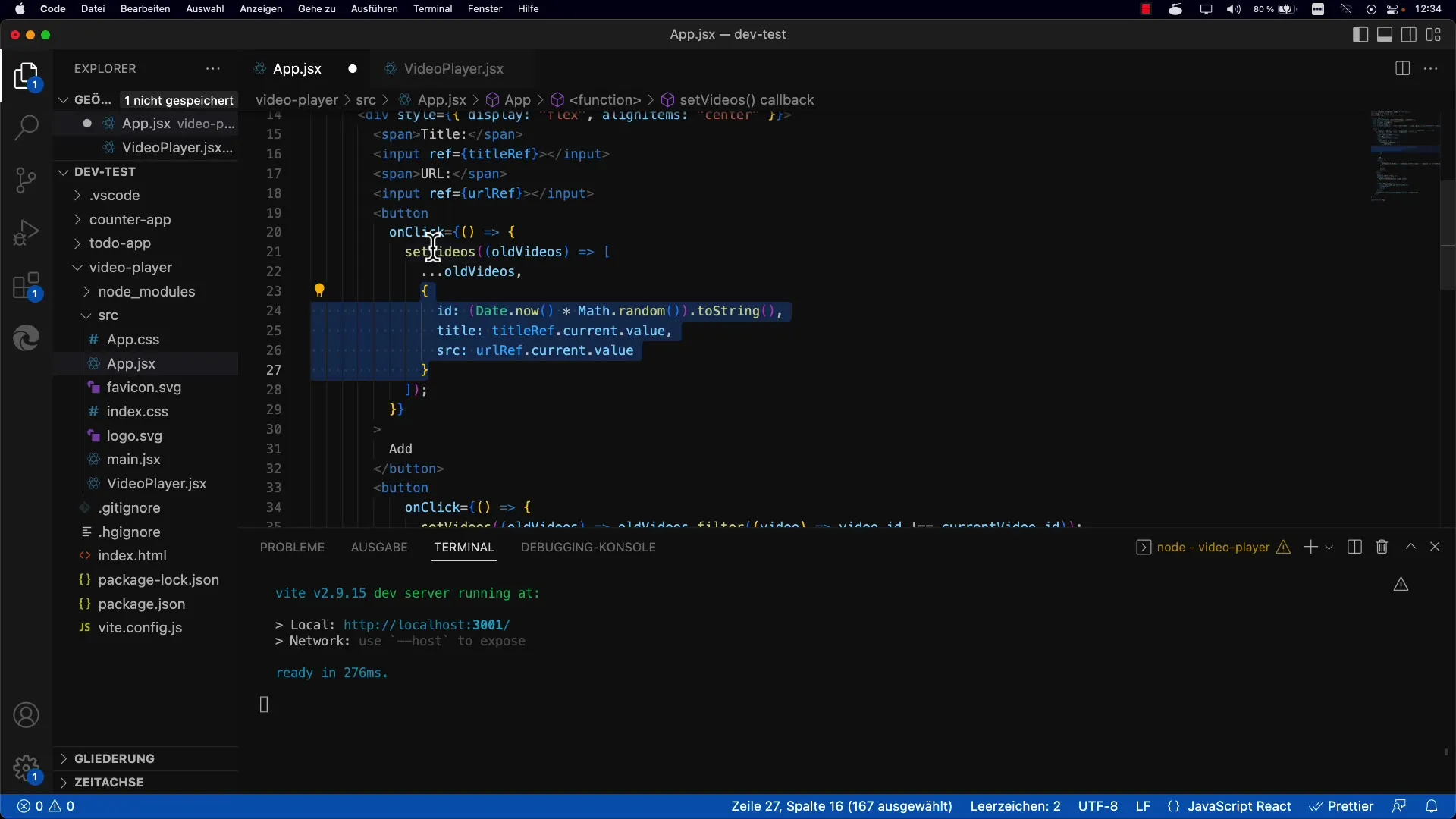
Silme işlevselliğini uygulamak için, Set Videos yöntemini kullanırsınız. Bu yöntem, videoları State Yönetiminizde ayarlar ve listenizi dinamik olarak uyarlamanıza olanak tanır.

Şimdi, gerçek silme süreci devreye giriyor. Seçilen Video ID'siyle eşleşmeyen tüm videoları yeni bir dizi içinde tutmak için Filter yöntemini kullanıyorsunuz.
Koşul, seçilen Video ID'sine eşit olmayan ID'lerin tutulmak istendiğini belirtir. Bu şekilde, Filter yöntemi, silmek istediğiniz Videonun yeni diziden çıkarılmasını sağlar.
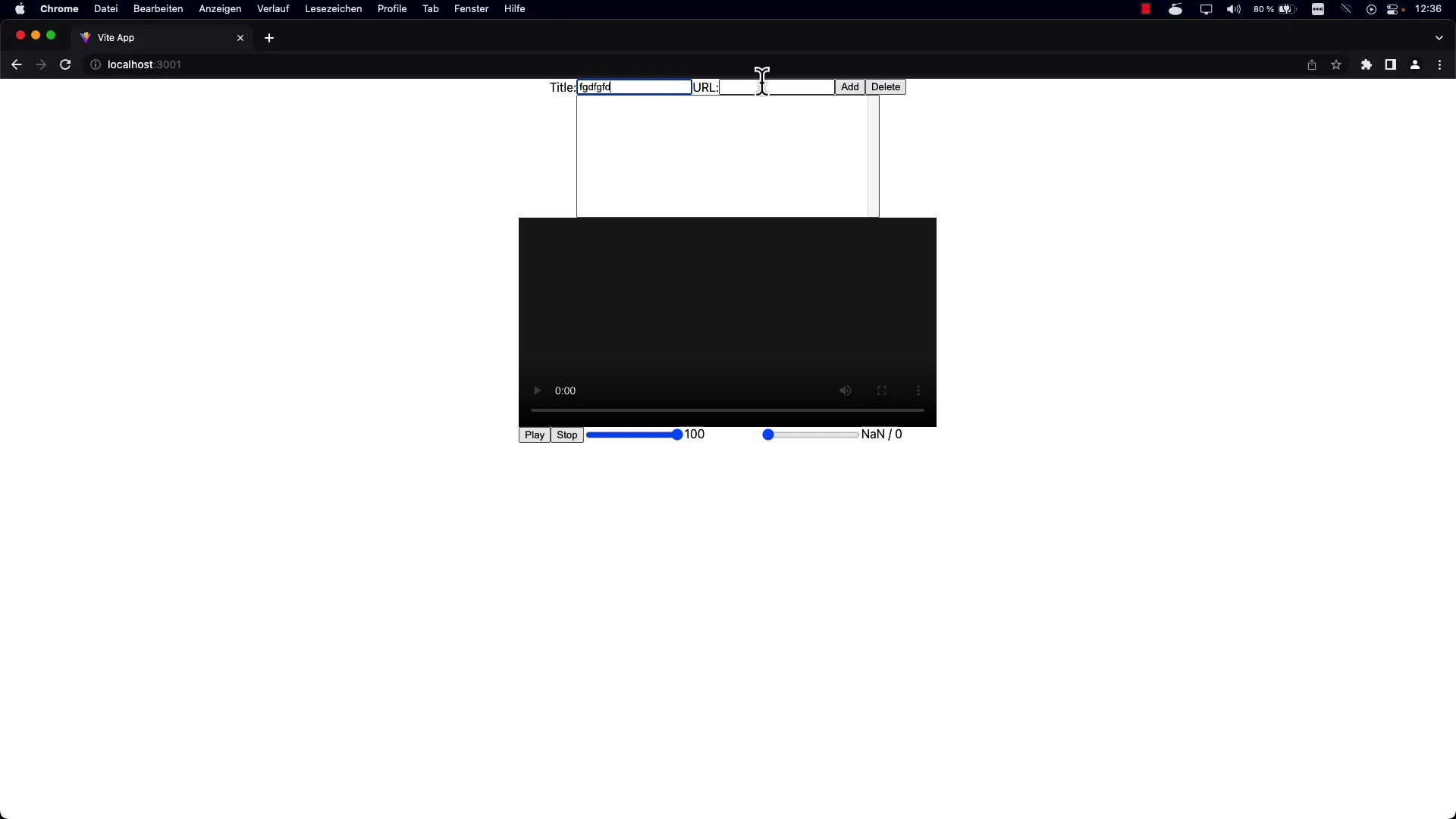
Uygulamayı kaydedip işlevselliğini test etmek, her şeyin doğru çalıştığından emin olmak için önemlidir. Şimdi, farklı videoları seçerek ve onları silmeye çalışarak silme düğmesini test edebilirsiniz.
Pratik bir Tavsiye: Aynı Videoyu birden fazla kez seçmek mümkündür, bu yüzden aynı girişleriniz varsa endişelenmeyin. Videolar için geçerli bir URL'nin olması, silme işlemini test edebilmeniz için önemlidir.

Silme işlemiyle ilgili yeni mantık şimdi uygulanmıştır. Videolar ekleyebilir ve dilediğiniz zaman sil düğmesiyle kaldırabilirsiniz. Bu esneklik, işlevsel bir uygulama için önemlidir.
Listendeki Videoları başarıyla silme işlevini uyguladığınız için, yapmanız gereken bir sonraki adım kalmıştır. Oynatma sırasında bir Video bitirildiğinde otomatik olarak bir sonrakinin başlamasını sağlayacak Autoplay fonksiyonunu listenize uygulayabilirsiniz.
Özet
Bir Listeden girişleri silebilmek için Filters yaklaşımını uygulayarak React Projesinde başarıyla nasıl yapılacağını öğrendiniz. ID'ler sayesinde güçlü ve hatasız bir kullanıcı deneyimi yaratabildiniz. Bir sonraki zorluk, kullanıcı deneyimini daha da akıcı hale getirecek olan Playlist mantığını uygulamaktır.
Sık Sorulan Sorular
React'te filtreleme yöntemini nasıl kullanabilirim?Filtreleme yöntemini, belirli bir koşulu sağlayan yalnızca öğeleri içeren yeni bir dizi oluşturmak için kullanabilirsiniz. Bu durumda, seçilen bir videoyun kimliğini filtreliyorsunuz.
İndeksler yerine kimliklerin kullanılmasının avantajları nelerdir?Kimlikler, girişleri benzersiz bir şekilde tanımlamanıza yardımcı olur, böylece silme veya sıralama işlemleri beklenmedik dizilim kaymalarına neden olmadan daha kolay gerçekleşir.
Silme işlevini nasıl test ederim?Silme işlevini test etmek için farklı videoları seçin ve sil butonuna tıklayın. Seçilen videoların listeden kaldırılıp kaldırılmadığını izleyin.
Uygulama sırasında hatalarla nasıl başa çıkabilirim?Mantığınızı ve değişkenlerinizi kontrol edin, özellikle doğru nesnelere eriştiğinizden ve tanımsız değerler kullanmadığınızdan emin olun.
Girişleri silerken kullanıcı arayüzü tasarımında dikkat edilmesi gereken noktalar nelerdir?Kullanıcıları yanlışlıkla silme eylemlerinden kaçınmak için silmeden önce kullanıcıları uyarmanız önemlidir. Bir onay iletişim kutusu işe yarayabilir.


