Video uygulamanı optimize etme zamanı geldi, otomatik olarak Videoları oynatmayı sağlayan bir çalma listesi fonksiyonu ekleyerek. Bu, kullanıcı deneyimini iyileştirir ve kullanıcının sürekli olarak bir sonraki videoyu başlatması gerekmeksizin otomatik oynatmayı sağlar. Bu kılavuzda, bu işlevselliği React üzerinde nasıl uygulayacağını adım adım öğreneceksin.
En Önemli Bulgular
- Videoların oynatılması sırasında bir etkinliği nasıl kuracağını öğreneceksin.
- Playlist içindeki bir sonraki videoyu belirlemek için mantığı uyguluyorsun.
- Etkileşimleri kontrol etmek için gerekli Durumları ve Özellikleri nasıl ekleyeceğini öğreniyorsun.
Adım adım Kılavuz
Çalma listesi işlevselliğini uygulamak için aşağıdaki adımları takip edeceğiz:
Adım 1: Video'nun Sonu Etkinliği Dinleyicisi Ekleme
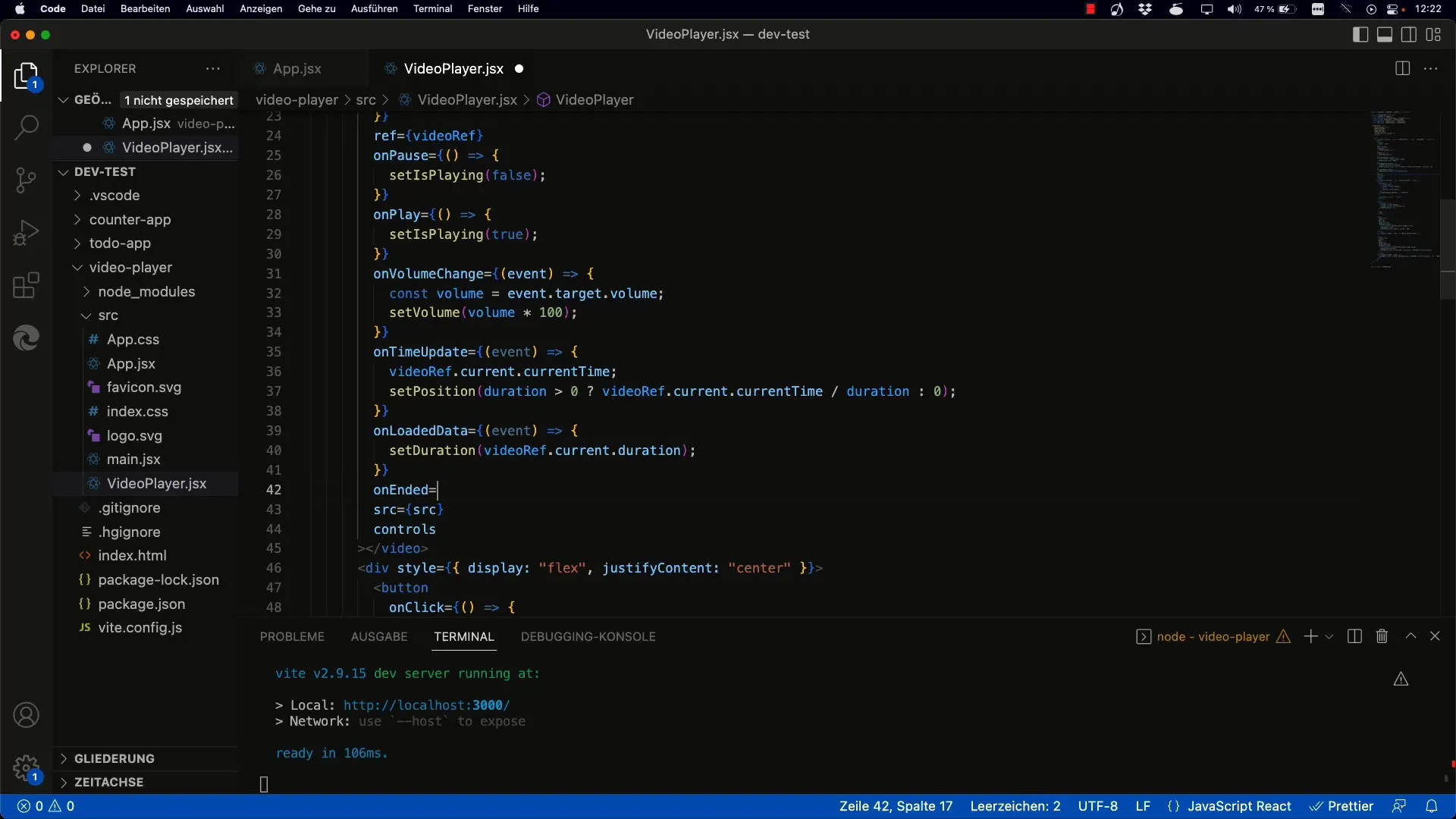
İlk olarak, bir video tamamen oynatıldığında bir etkinlik ateşleyen Video Oynatıcınız olduğundan emin olmalısınız. Bunun için Video Elemanının onEnded Olayını kullanacağız.

Bileşen dosyanızda onEnded Etkinliği için bir Olay İşleyici eklersiniz. Bu, üst bileşene iletilir.
Adım 2: Sonraki Video'yu Belirleme Mantığını Uygulama
Artık bir video ne zaman bittiğini bildiğimize göre, sıradaki videoyu Playlist'te hangisi olduğunu bulmamız gerekmektedir. Bunun için mevcut videonun İndisini kontrol eder ve bir ekleriz.

Sonraki indeksi belirledikten sonra, bunun Çalma Listesi sınırları içinde olduğundan emin olmalıyız.

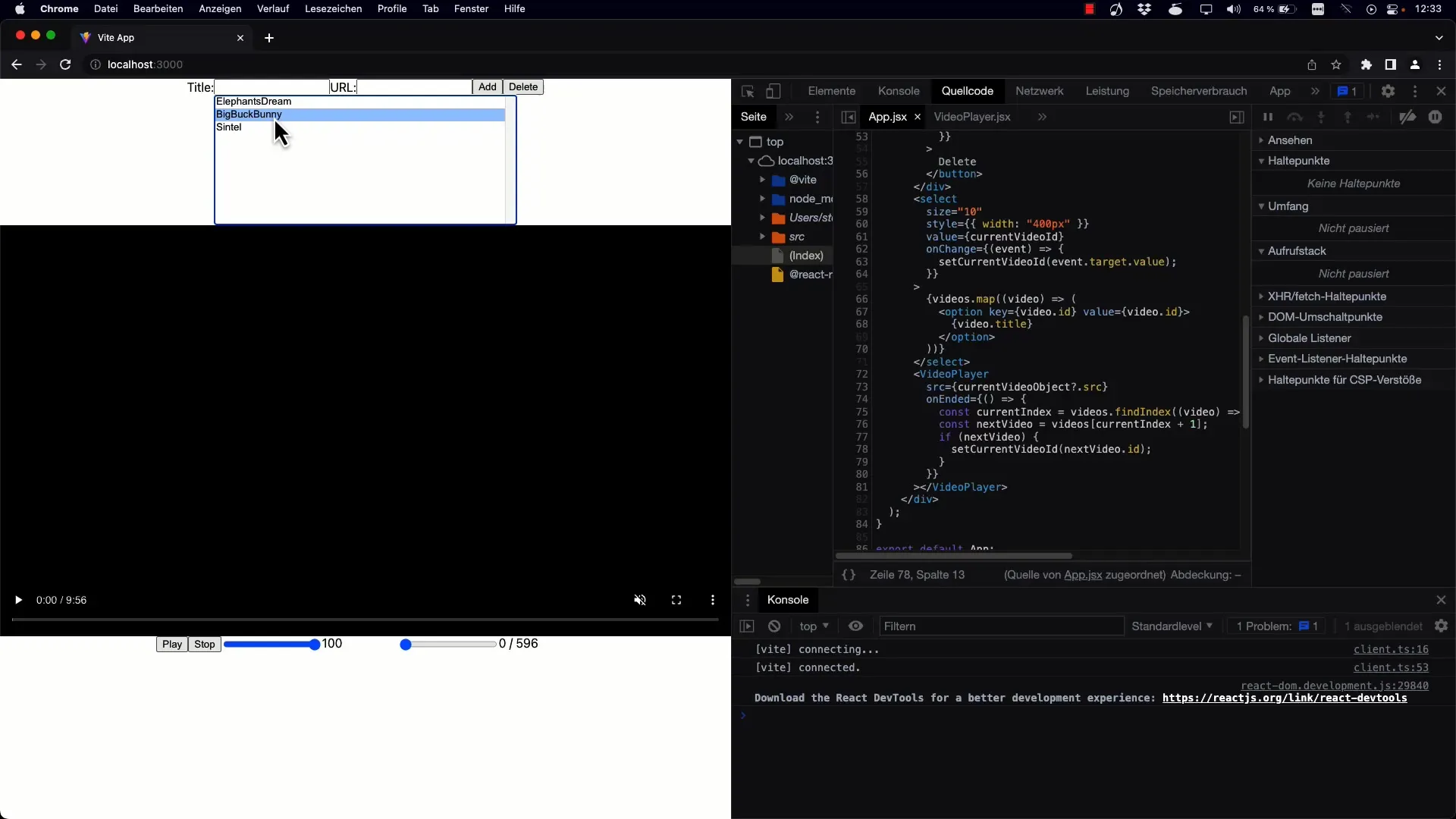
Adım 3: Mevcut Video'yu Ayarlama
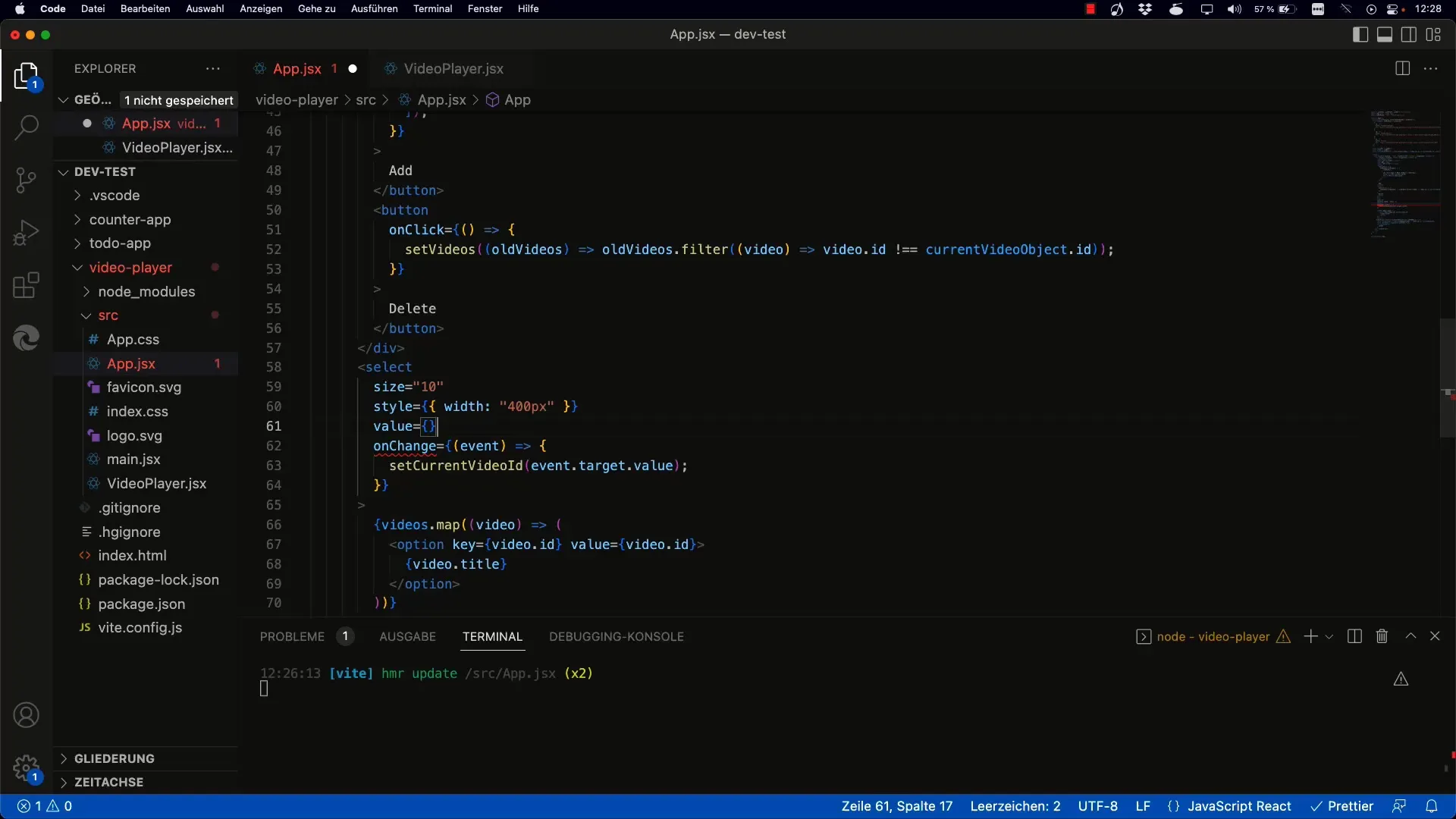
Sonraki Video'yu belirledikten sonra, mevcut Video'nun Kimliğini Sonraki Video'nun Kimliği olarak ayarlarız. Bu, setCurrentVideoID Durum Yönetimi Fonksiyonu ile yapılır.

Video'ları gösteren Dropout olan Select-Element'in Değeri de aynı şekilde güncellenir.

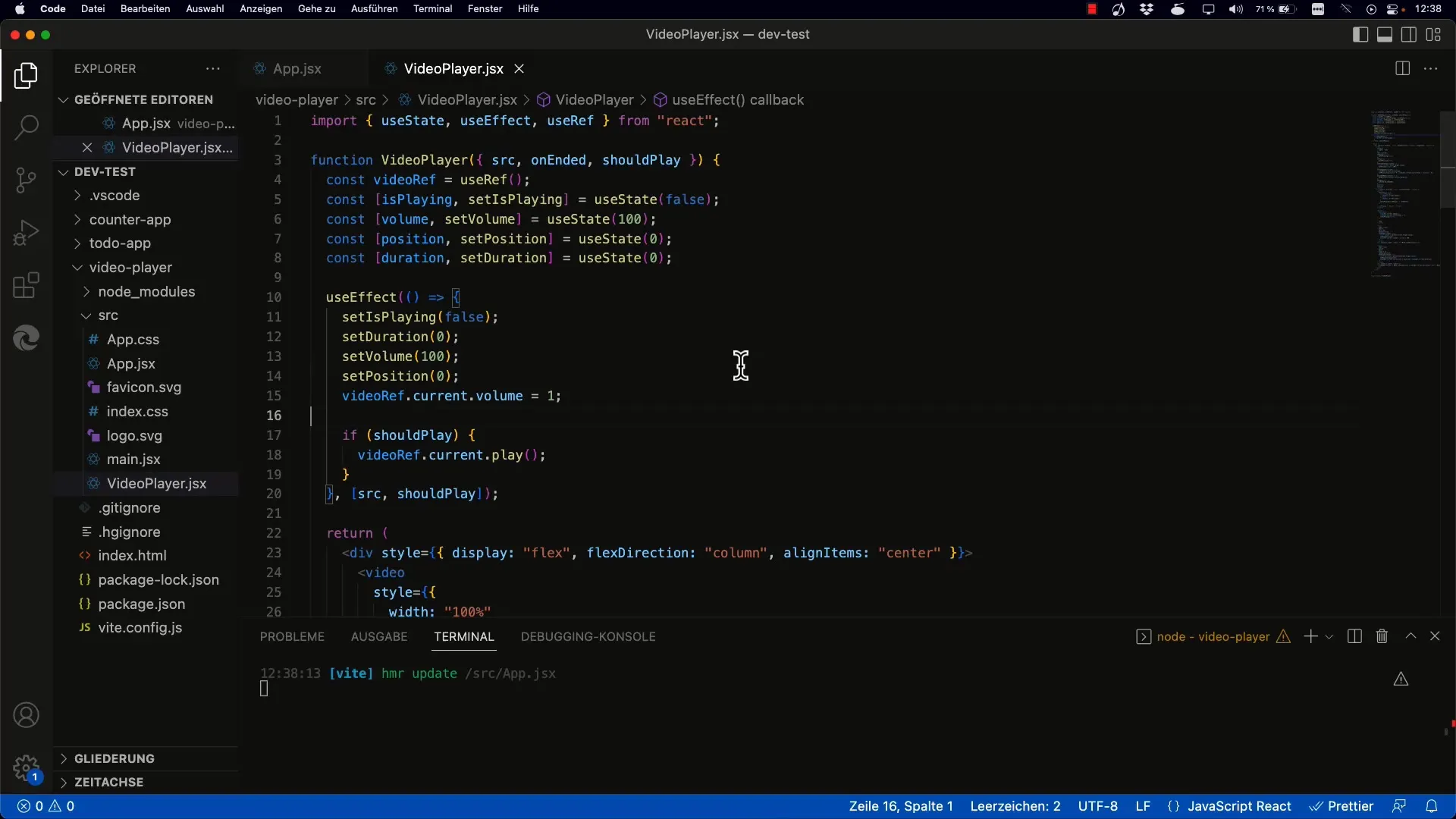
Adım 4: Sonraki Video'nun Otomatik Olarak Çalınması
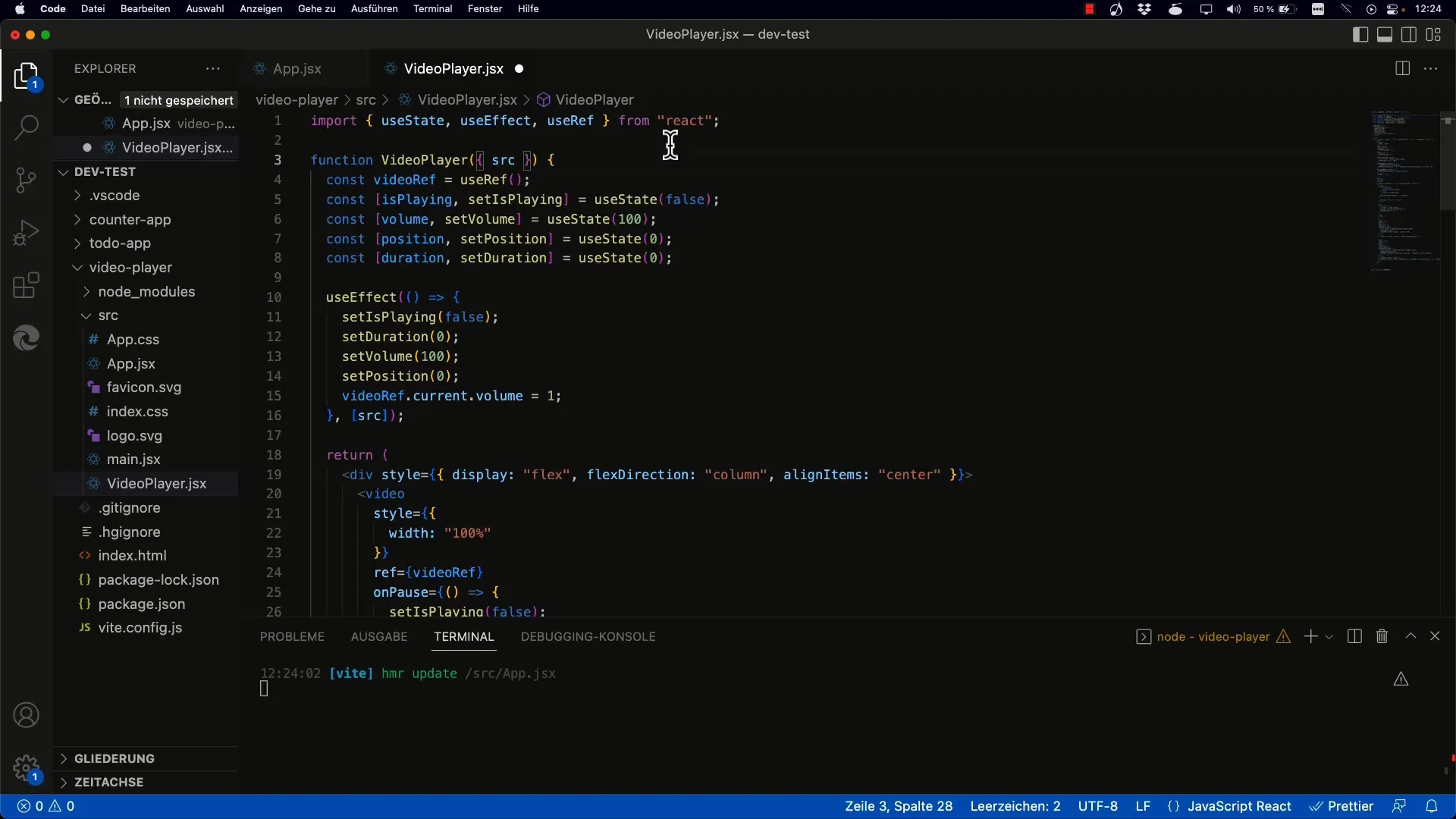
Sonraki Video'nun otomatik olarak çalınmasını sağlamak için shouldPlay Mantığını uygulamamız gerekmektedir. Sonraki Video ayarlandığında, shouldPlay Durumu da true olarak ayarlanmalıdır.

Bunun için yeni bir Durum Nesnesi eklersiniz ve useEffect içinde shouldPlay Değeri değişip değişmediğini kontrol edersiniz.

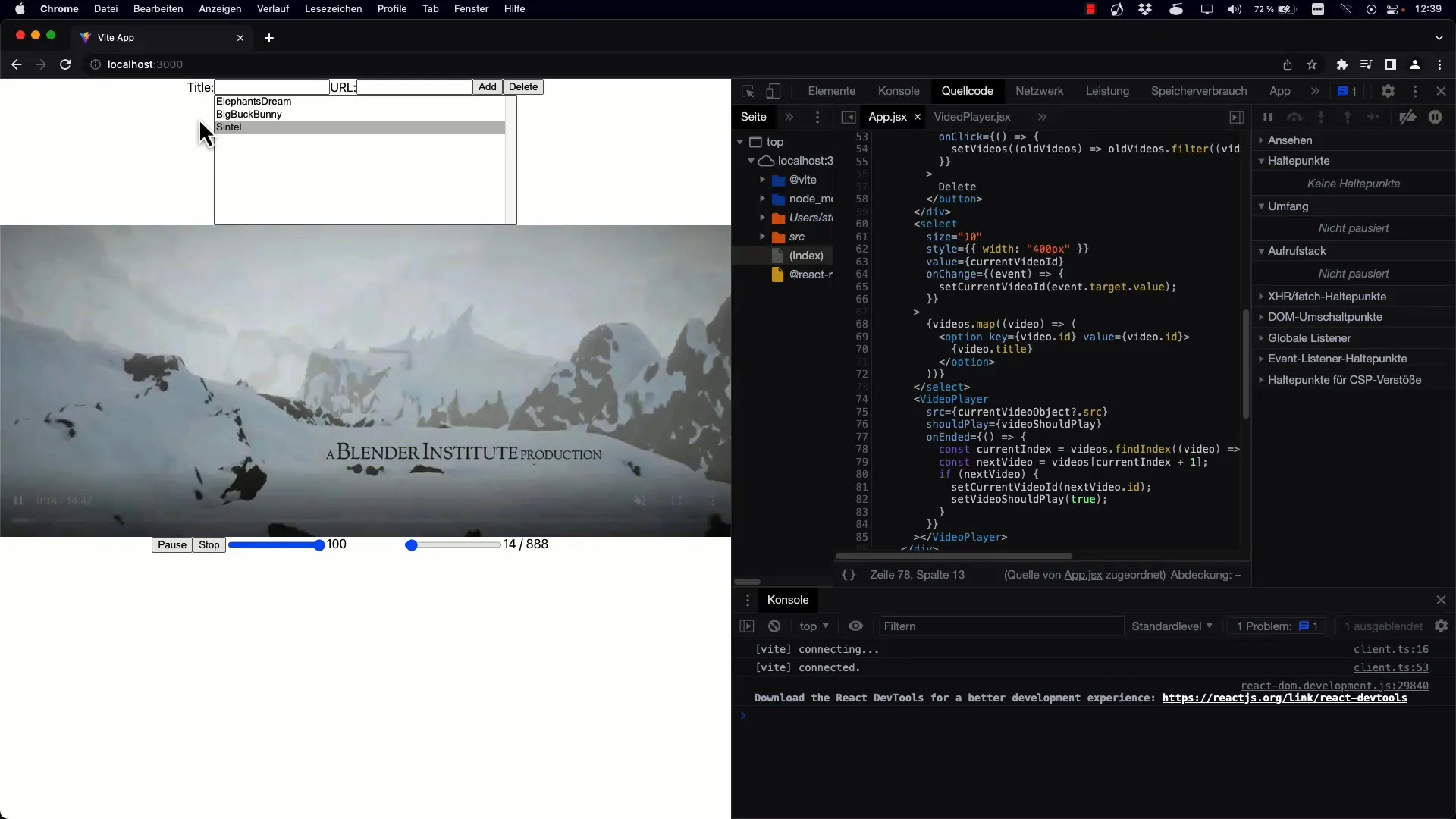
Adım 5: İşleyişin Kontrol Edilmesi
Şimdi işlevin istenen şekilde çalışıp çalışmadığını test edebilirsin. Bir Video'yu başlat ve sona yaklaşmadan duraklat. Bir sonraki Video'nun otomatik olarak başladığını görmelisin.
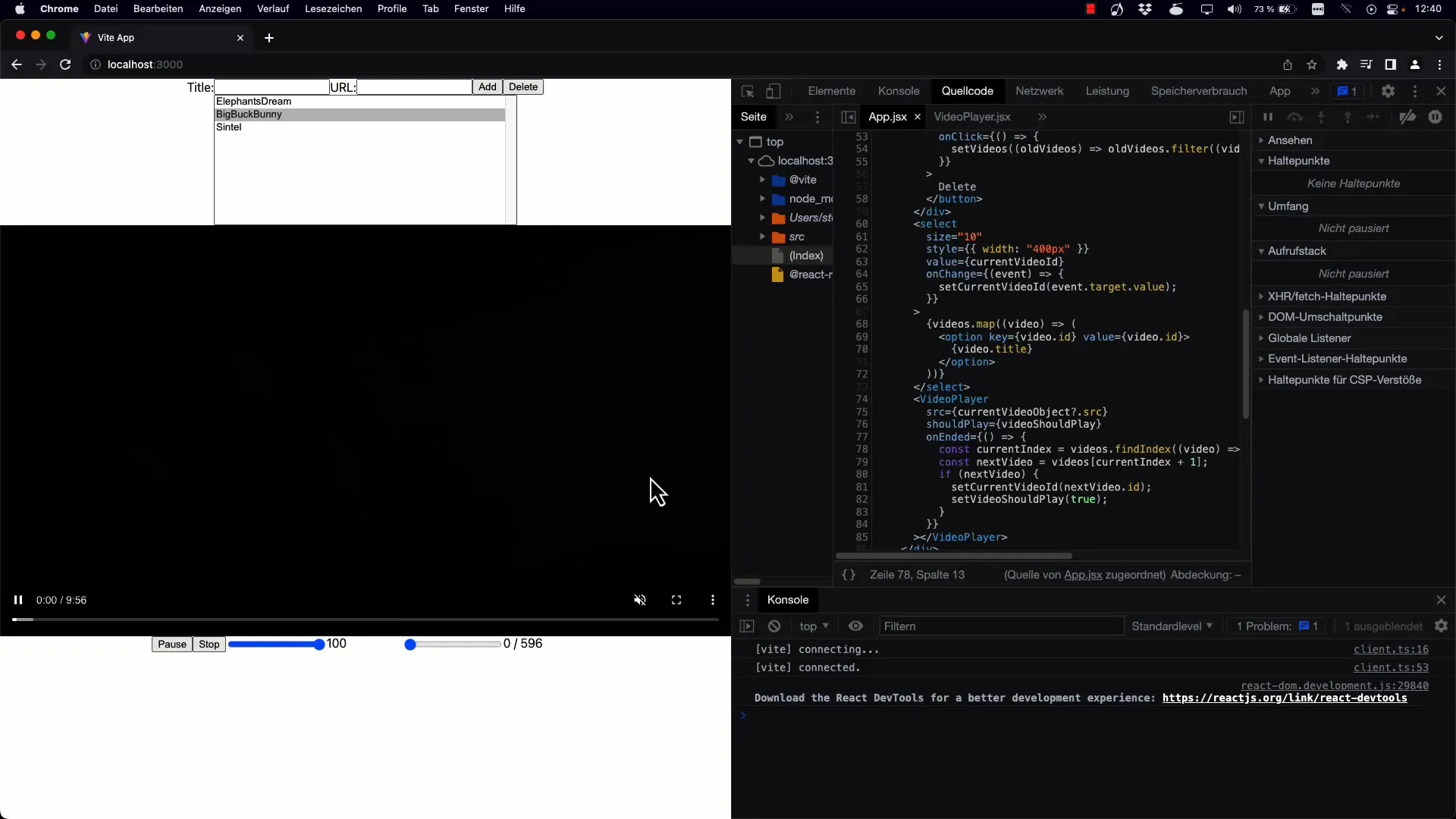
Adım 6: Duraklatma ve Oynatma Fonksiyonları
Kullanıcının oynatmayı durdurabilmesi için Duraklat Fonksiyonunu da uygulamak önemlidir. Videolar arasında geçiş yaparken shouldPlay Mantığı nasıl ele alındığını dikkatli bir şekilde kontrol etmelisin.

Özet
Bu kılavuzda, React'te bir Video Uygulaması için Çalma Listesi işlevselliğini nasıl gerçekleştirebileceğinizi öğrendiniz. Etkinliklerin yönetiminden, sonraki Videonun belirlenmesine ve otomatik oynatımın uygulanmasına kadar gerekli tüm adımları öğrendiniz.
Sık Sorulan Sorular
Nasıl daha fazla videoyu çalma listesine ekleyebilirim?Gerektiğinde, yeni video nesnelerini duruma ekleyerek listeyi dinamik olarak genişletebilirsiniz.
Çalma listesinin sonuna geldiğimde ne olur?Son video tamamlandığında, çalma durur ve başka bir video otomatik olarak yüklenmez.
Mevcut videoyu manuel olarak nasıl seçebilirim?Evet, mevcut videoyu listeden manuel olarak seçebilirsiniz. Açılır menü, farklı videolar arasında geçiş yapmanıza olanak tanır.
Çalmayı nasıl duraklatabilirim?Çalmayı durduran isPlaying-State'i değiştiren uygun bir düğme ile çalmayı duraklatabilirsiniz.
Bu öğreticide hangi React Hooks kullanıldı?Bu öğreticide genellikle useState ve useEffect Hooks kullanılarak durum ve yan etkilerin yönetilmesi sağlandı.


