Bir React'ta basit bir video oynatıcı projesi oluşturmayı başardın ve otomatik oynatma işlevini ekledin. Ancak kullanıcı deneyimini geliştirmek için İleri ve Geri Düğmeleri'ni uygulamak istiyorsun. Bu düğmeler, kullanıcıların Videolar arasında hızlıca gezinmelerini sağlar. Bu kılavuzda, bu işlevselliği nasıl ekleyebileceğini adım adım öğrenecek ve gereksiz tekrarları önlemek için ortak kodu işlevlere dışa aktarmanın neden faydalı olduğunu anlayacaksın.
Temel Anlayışlar
- Gezinme düğmelerinin uygulanması kullanıcı deneyimini geliştirir.
- Yeniden kullanılabilir işlevler, kod tekrarını önlemeye yardımcı olur.
- Doğru olay işleme ile kullanıcıların videolara sezgisel olarak erişmeleri sağlanabilir.
Adım Adım Kılavuz
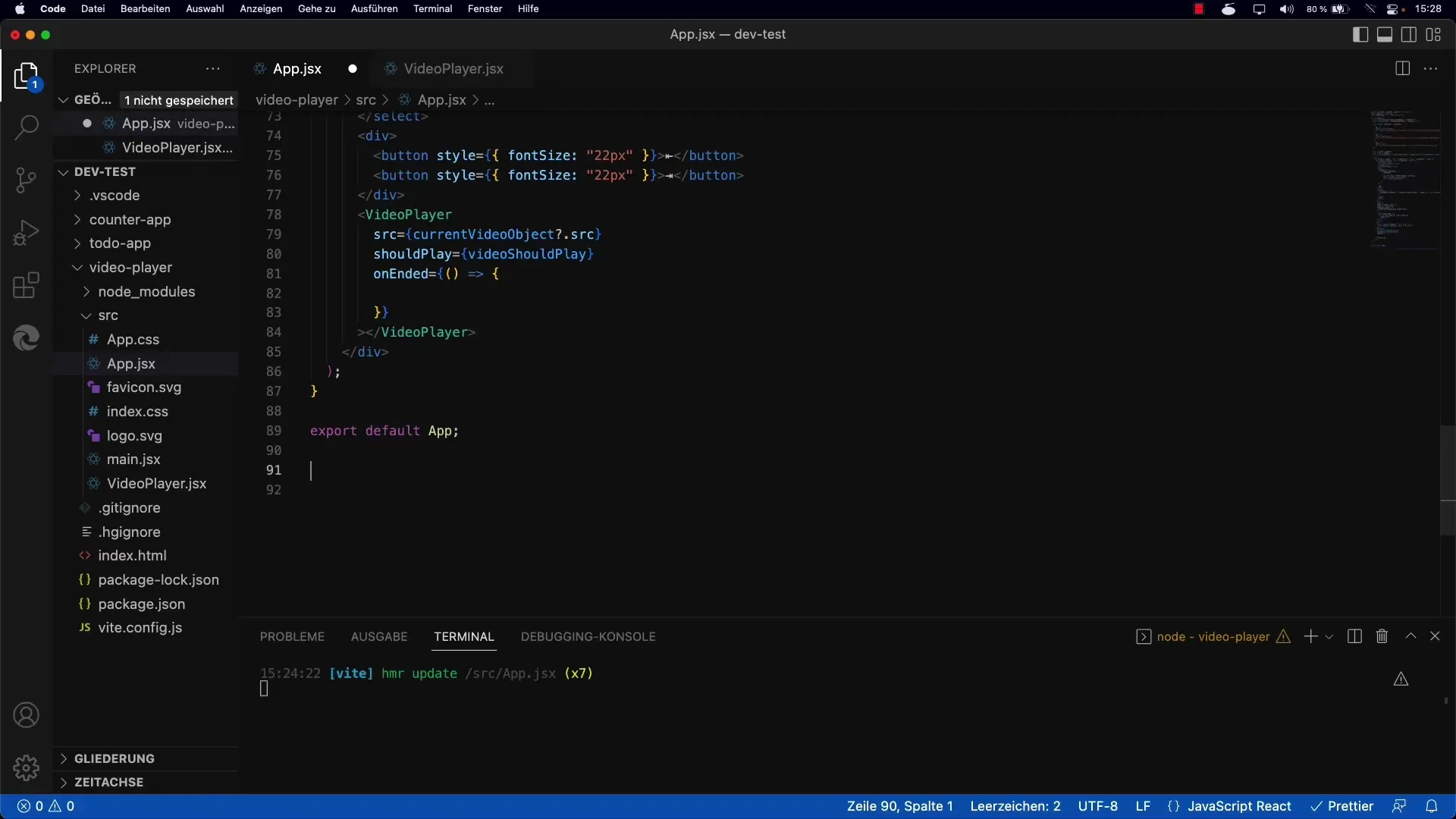
Öncelikle, var olan React uygulamanıza İleri ve Geri Düğmeleri'ni nasıl entegre edebileceğinizi inceleyelim.
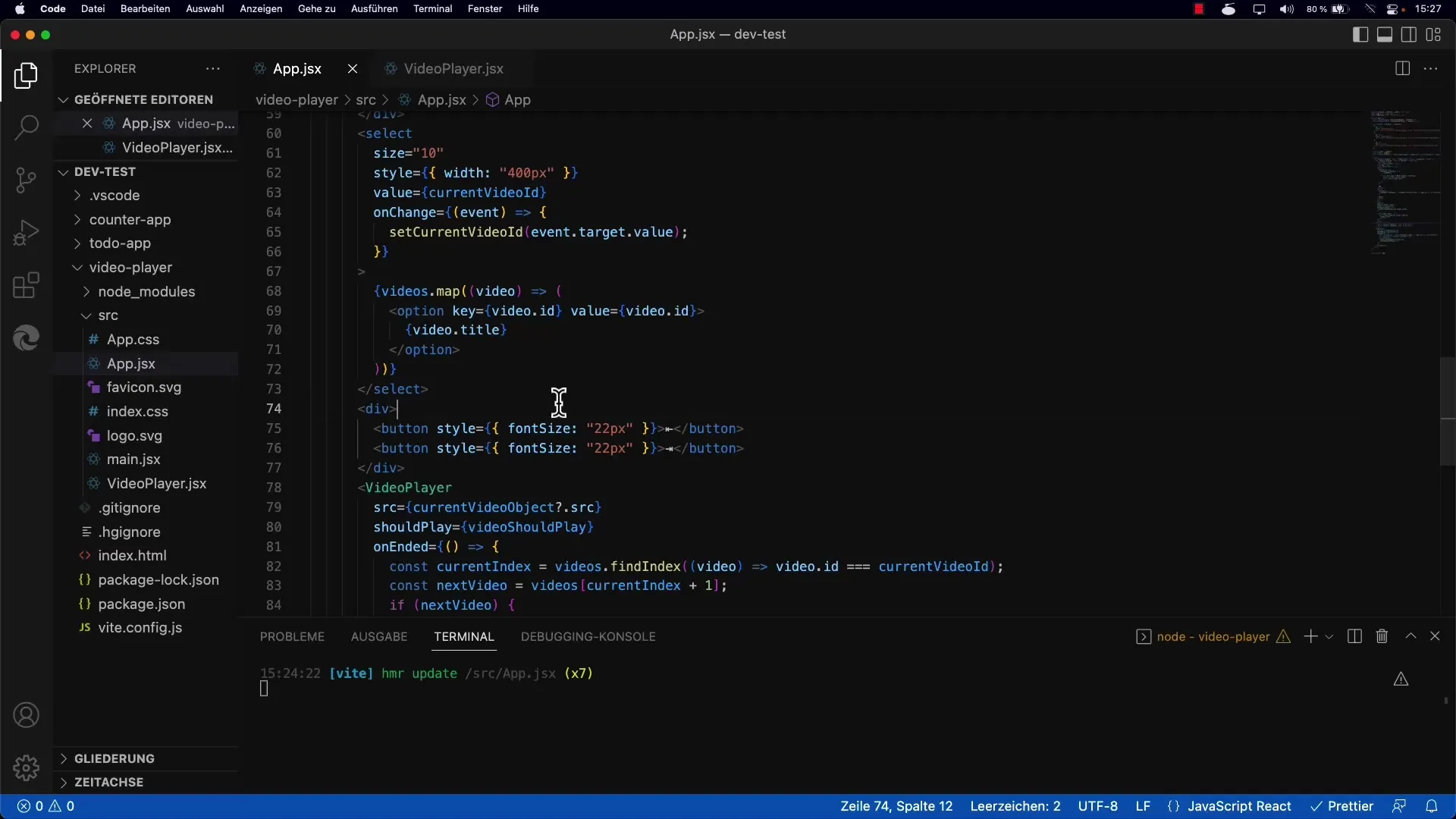
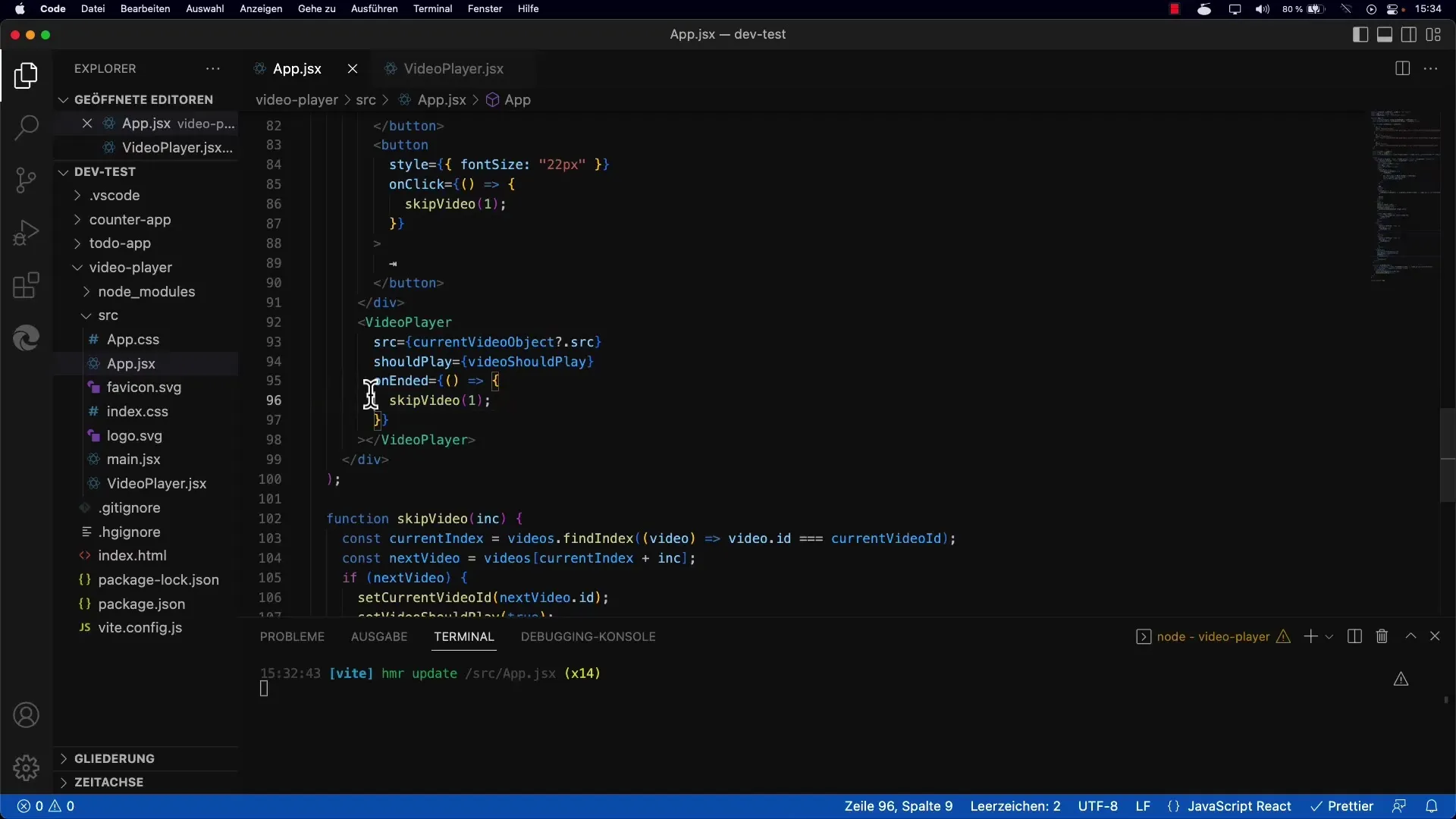
1. Düğmeleri Hazırlama
Gerekli düğmeleri bileşeninizde oluşturarak başlayın. Navigasyonu kolaylaştıran çekici oklar göstermek için Unicode karakterlerini kullanabilirsiniz.

2. Video Navigasyonu İçin İşlevler Oluşturma
Şimdi düğmelerin arkasındaki mantığı uygulamanın zamanı geldi. Belirli bir videoya atlamayı sağlayan bir işlev oluşturmalısınız. Bunu sağlamak için iki parametre bekleyen skipVideo işlevini kullanabilirsiniz: Artış ve Video Listesi.

3. İşlev Tanımını Dışa Aktarma
Kodunuzun bakımını iyileştirmek için Navigasyon mantığını dışa aktarmanız önerilir. Bunu, skipVideo işlevini işleme yönteminizin dışında tanımlayarak başarabilirsiniz. Fonksiyona gerekli olan parametreleri verip, navigasyonun gerçekleştirilmesini sağlayın.
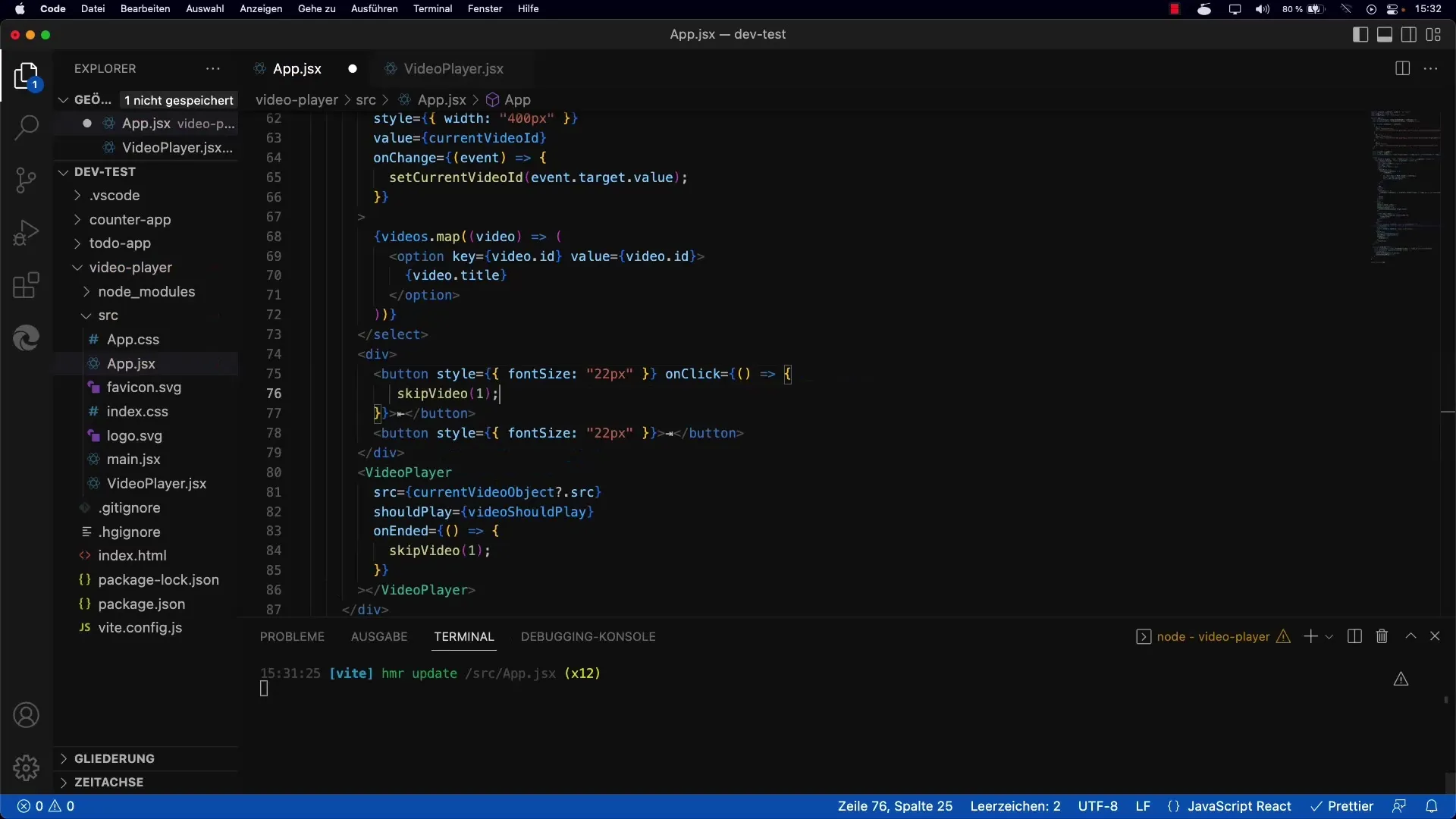
4. Düğme İşleyicileri Atama
Şimdi düğmelere, tıklamada skipVideo işlevini çağıran bir olay dinleyici atayın. Her bir düğme için doğru parametreyi geçtiğinizden emin olun: -1 için Geri Düğmesi ve +1 için İleri Düğmesi.

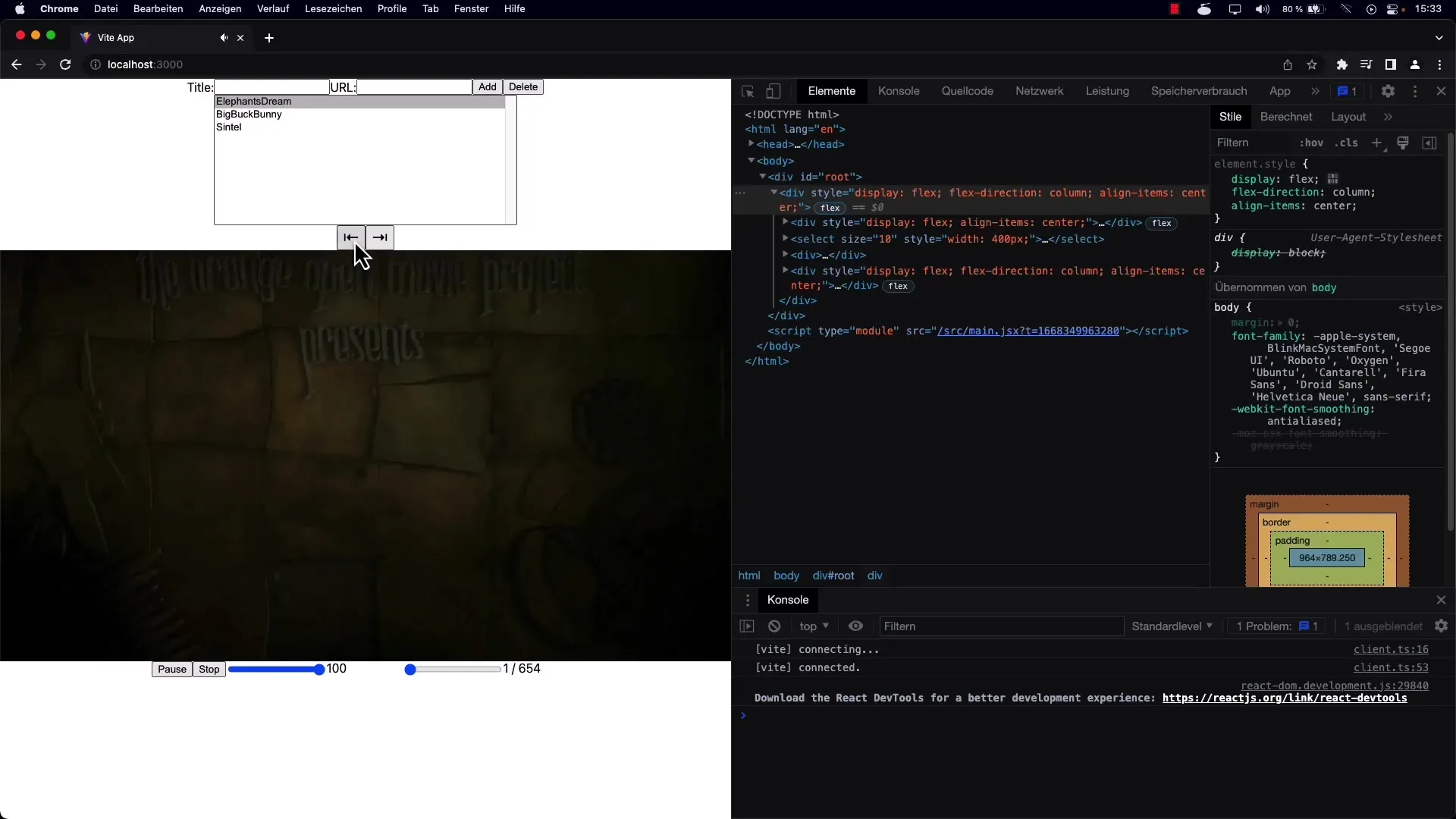
5. İşlevselliğin Kontrol Edilmesi
Tüm işlevleri uyguladıktan sonra uygulamanızı kontrol etmek önemlidir. Bir videoyu oynatın ve düğmeleri test ederek, navigasyonun istendiği gibi çalıştığını ve hata olmadığını görmek için emin olun.

6. İyileştirmeler
İsteğe bağlı olarak, arabirime ses kontrolü gibi ek işlevler ekleyebilir veya listedeki belirli bir videoya doğrudan atlamayı sağlayabilirsiniz. Bu, optimize edilmiş bir kullanıcı deneyimi sağlar ve mevcut kodunuza minimal ayarlar yapmanızı gerektirir.

Özet
İleri ve Geri düğmelerini uygulayarak Video Oynatıcıdaki kullanıcı deneyimini önemli ölçüde geliştirdiniz. İşlevleri dışa aktarmanın ve gereksiz kod tekrarından kaçınmanın ne kadar önemli olduğunu öğrendiniz. Şimdi bu teknikleri gelecekteki projelerinizde uygulamaya hazırsınız.
Sık Sorulan Sorular
Videolar arasında gezinmeyi nasıl geliştirebilirim?İleri ve Geri düğmelerini ekleyerek kullanıcılara sezgisel bir gezinme olanağı sağlayabilirsiniz.
İşlevlerin dışa aktarılmasının avantajları nelerdir?İşlevleri kendi yöntemlerine dışa aktarma, kod tekrarını azaltır ve bakımı kolaylaştırır.
Düğmelerimin işlevselliğini nasıl test edebilirim?Bir videoyu oynatın ve düğmelere tıklayarak videoların doğru bir şekilde değişip değişmediğini kontrol edin.


