Lokal depolamayı React uygulamanıza entegre etmek, verileri oturumlar arasında depolamanıza olanak tanır ve böylece sorunsuz bir kullanıcı deneyimi sağlamanıza yardımcı olur. Bu öğreticide, tarayıcının yerel depolama özelliğini kullanarak video oynatıcınızdaki bir video oynatma listesini nasıl depolayacağınızı ve yükleyeceğinizi göstereceğim. Bu süreçte, daha önce yapmış olduğumuz yapılacaklar uygulamasındaki metodu baz alacağız.
Önemli Tespitler
- Kalıcı veri depolama için localStorage kullanımı.
- Verilerin depolanması ve yüklenmesinin yönetilmesi için useEffect'in uygulanması.
- Videolara ekleme ve kaldırma için basit metodlar.
Adım Adım Kılavuz
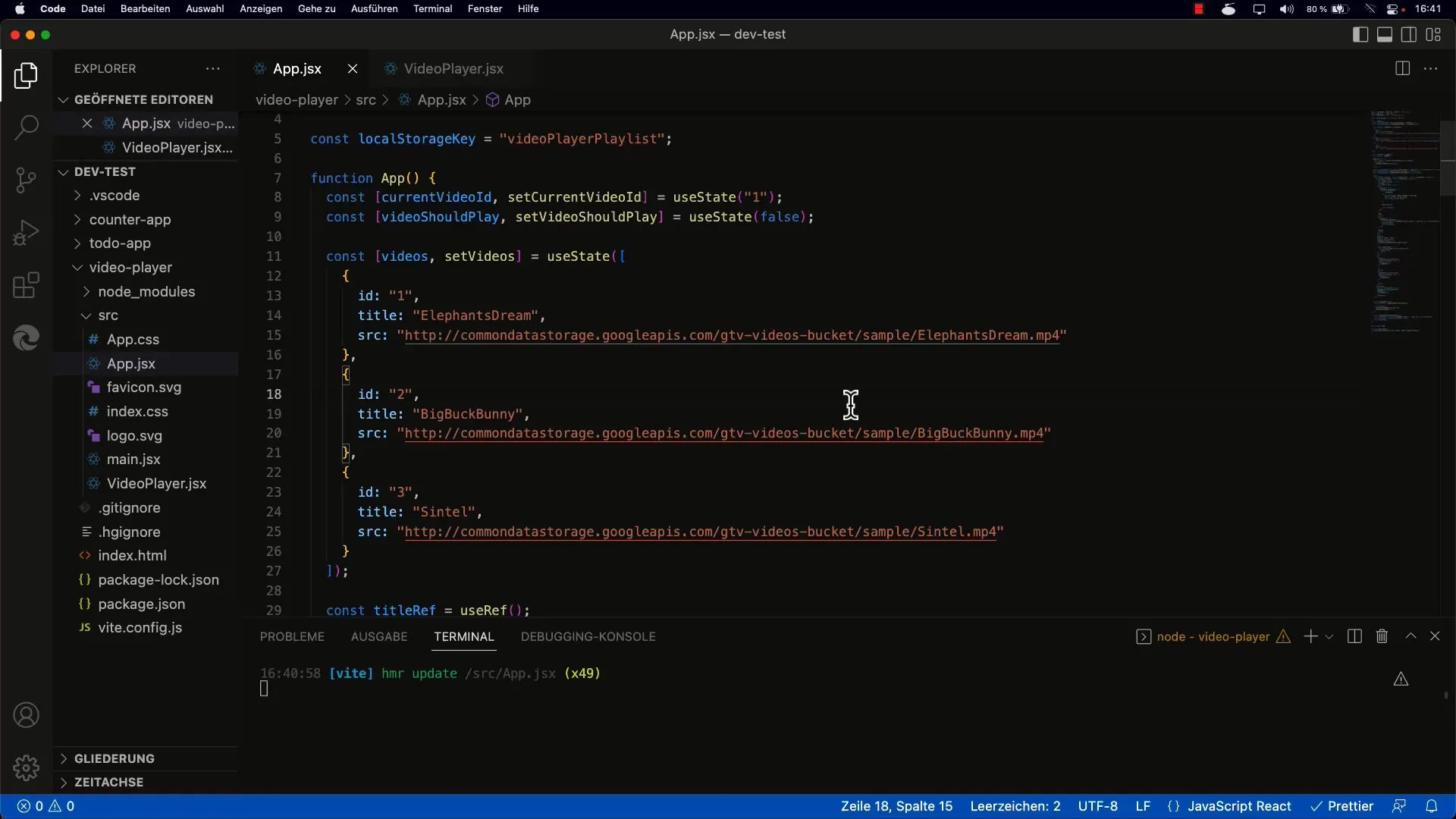
1. State'in Kurulması
App'inizin ana bileşeninde video listesi için temel bir state oluşturmaya başlayın. Bu işlem, yapılacaklar uygulamasında yaptığınız şekilde gerçekleşebilir.

Burada, çalma listesindeki videoları depolayacak bir dizi tanımlayacaksınız.
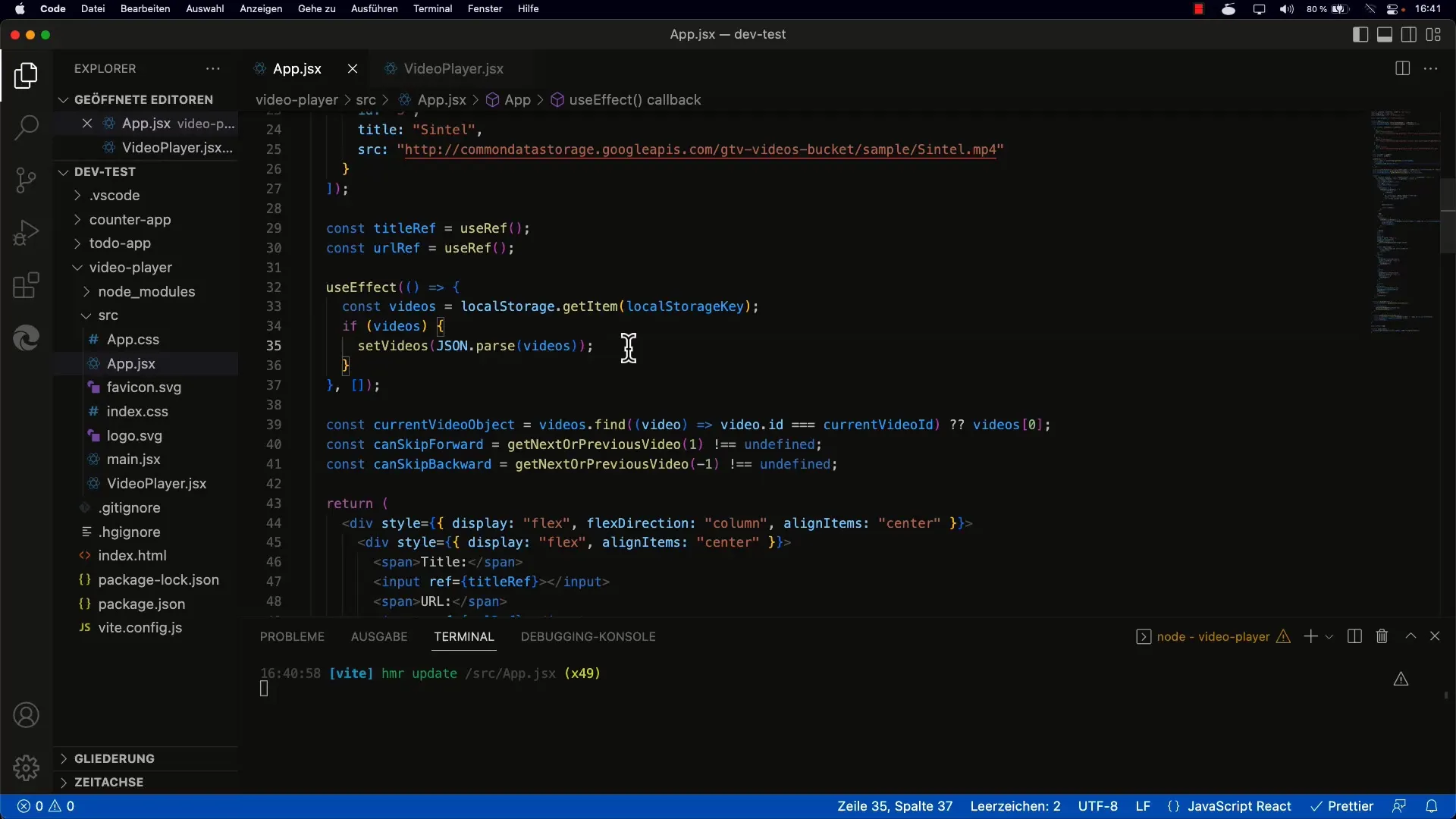
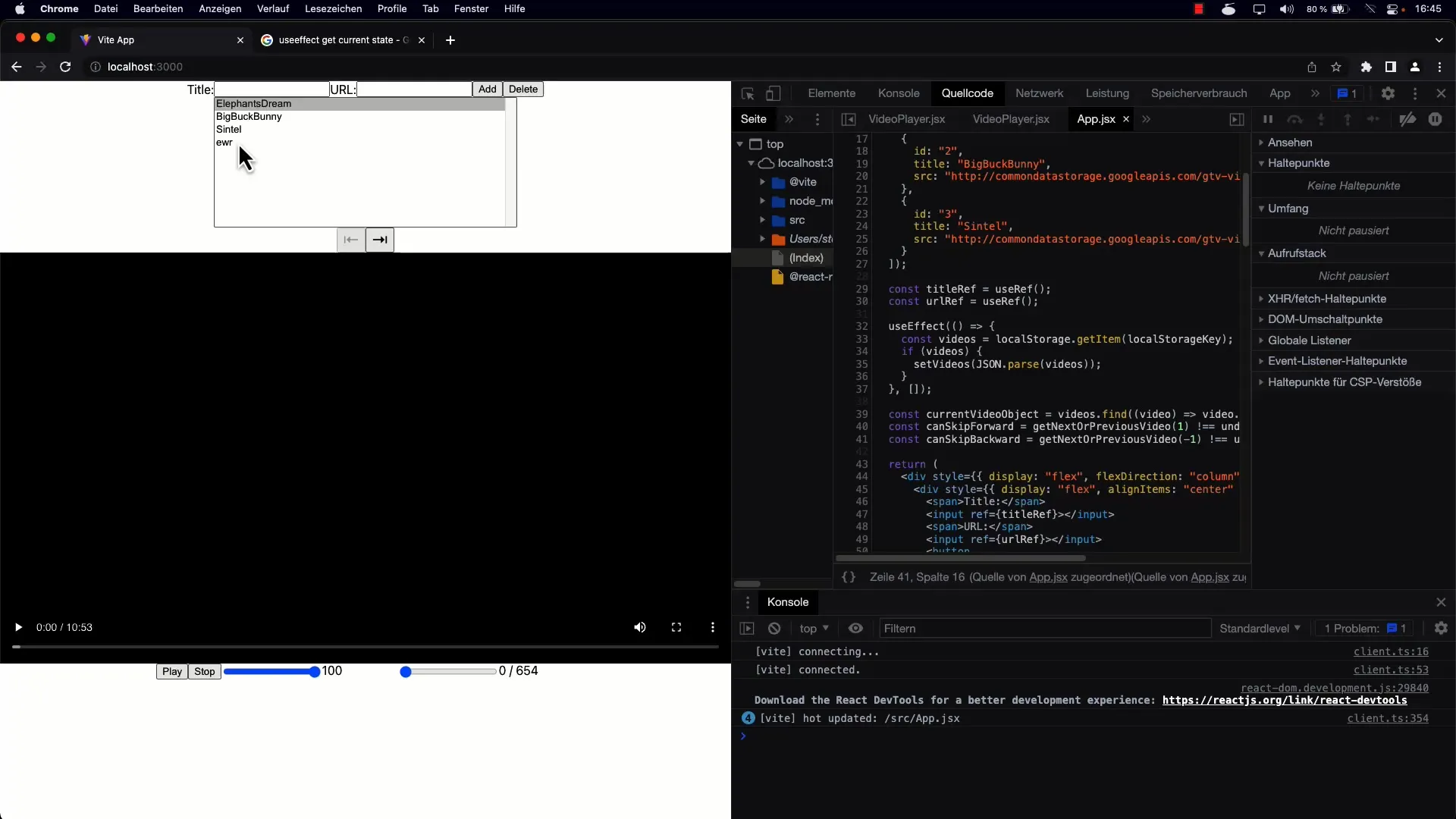
2. useEffect'in Uygulanması
Komponent ilk render edildiğinde videoları yerel depolamadan yüklemek için useEffect-Hook'u kullanın.

Verileri yerel depolamada kaydetmek ve almak için doğru anahtarı kullanmanız önemlidir.
3. Videoları Yükleme
localStorage.getItem ile kaydedilmiş string'i alabilir ve JSON.parse ile bir JavaScript dizisine dönüştürebilirsiniz.

Dönüştürmeye çalışmadan önce varlığın gerçekten mevcut olup olmadığını kontrol etmek, hatalardan kaçınmanıza yardımcı olur.
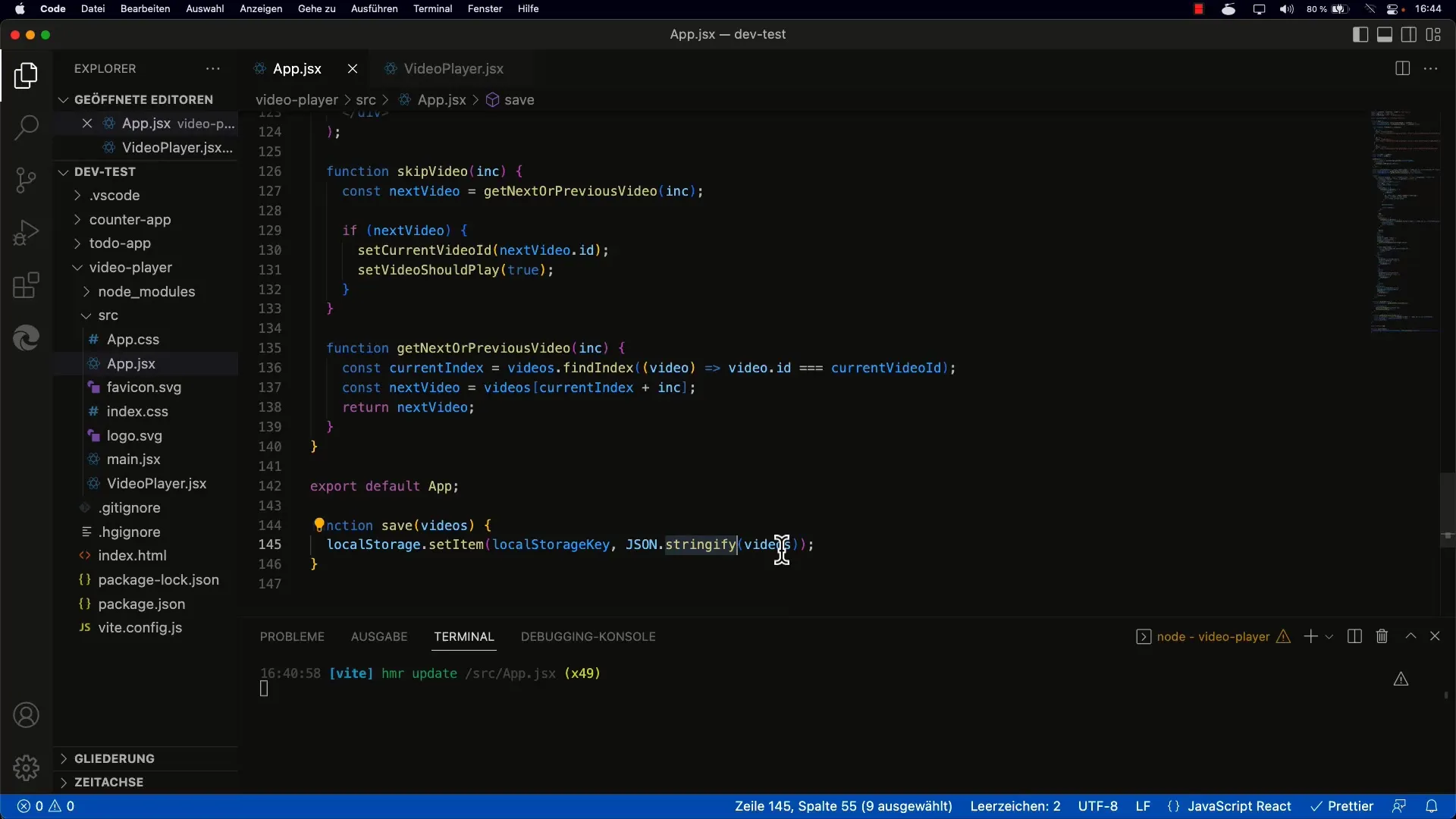
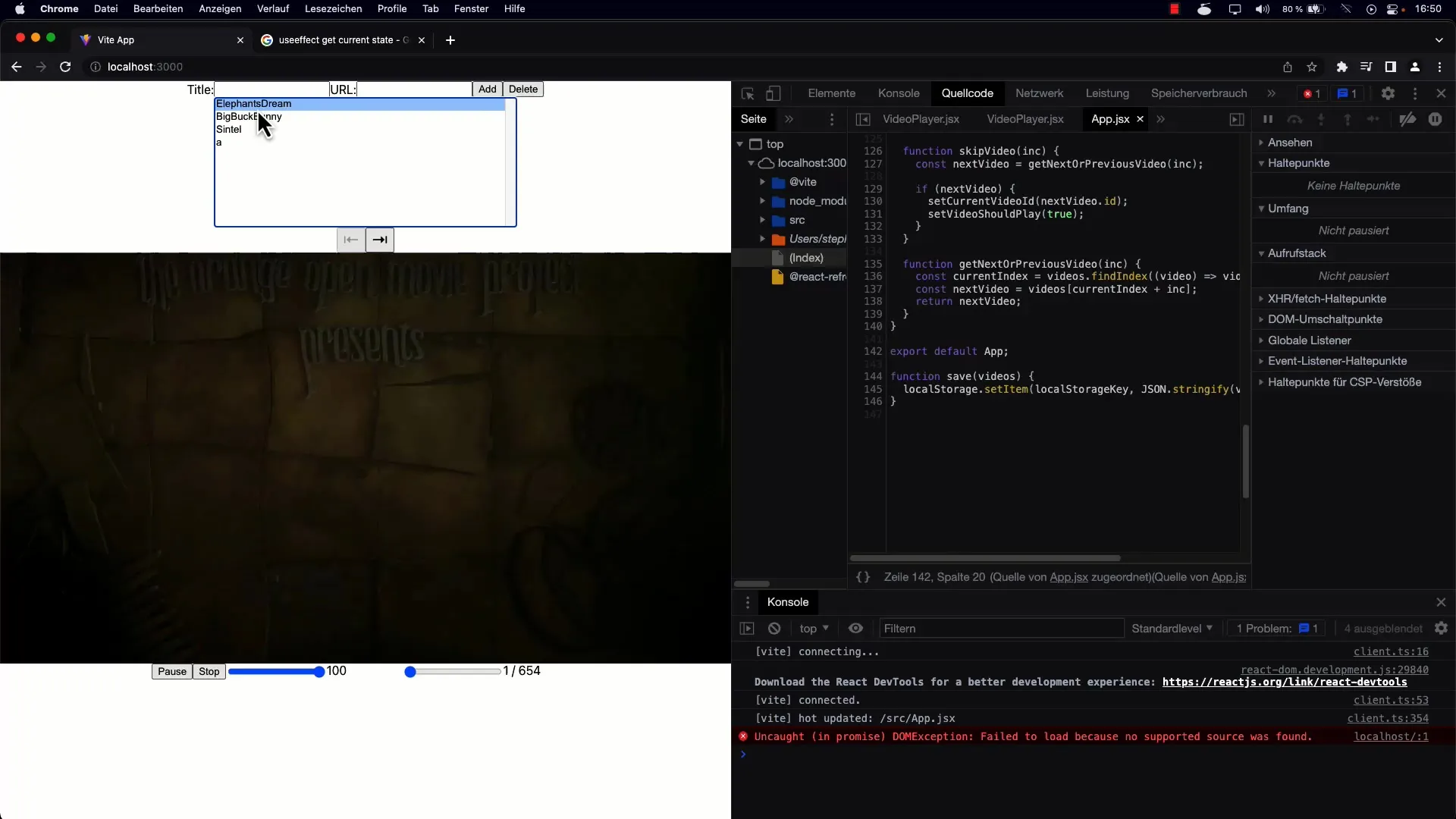
4. Videoları Kaydetme İşlevi Oluşturma
Array değiştiğinde mevcut video listesini yerel depolamada kaydedecek bir işlev oluşturun. Bunun için localStorage.setItem ile JSON.stringify'ı kullanacaksınız.

Bu işlev sayesinde, bir video eklediğinizde veya kaldırdığınızda listenizin kaydedilmesini sağlayabilirsiniz.
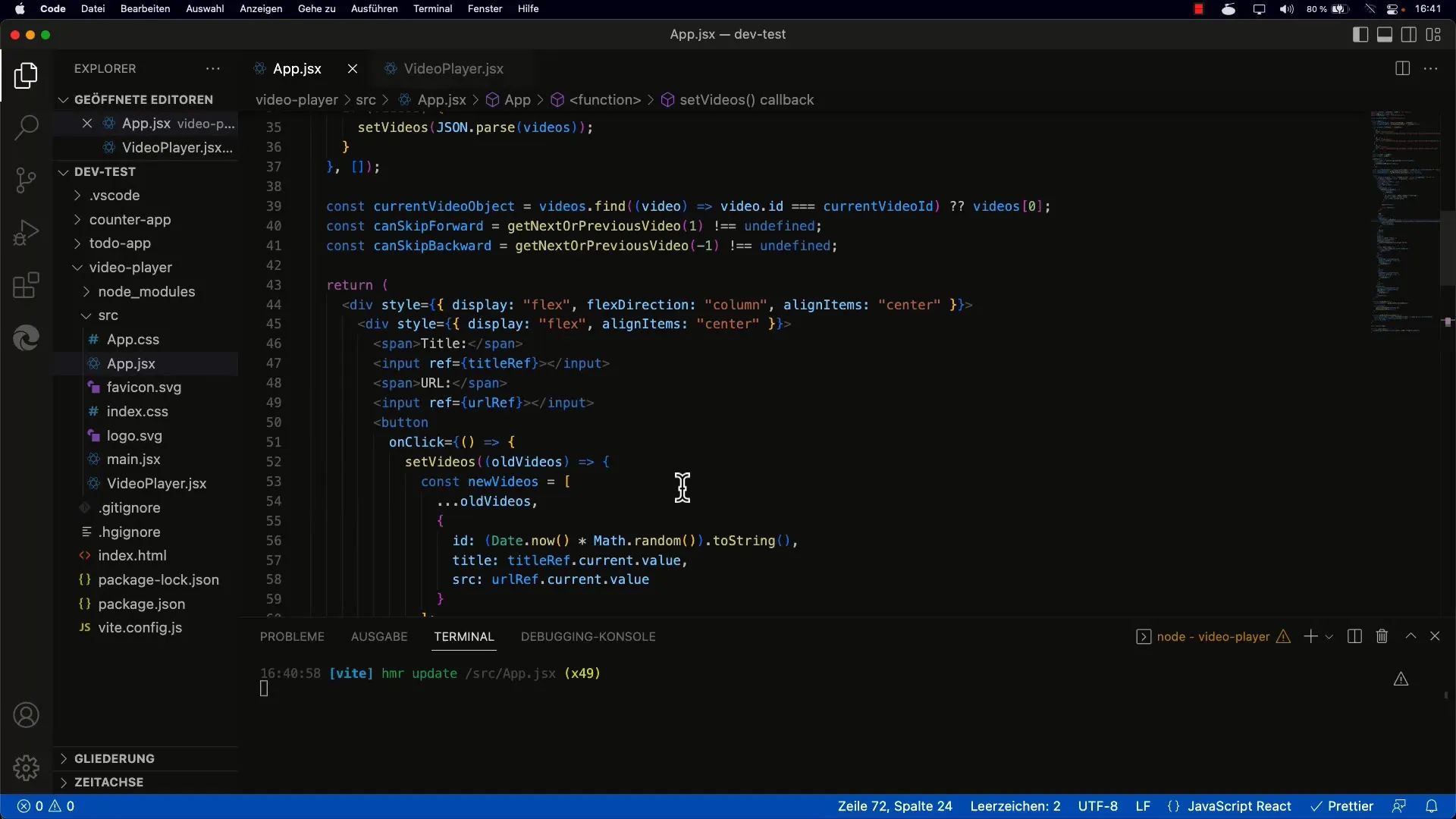
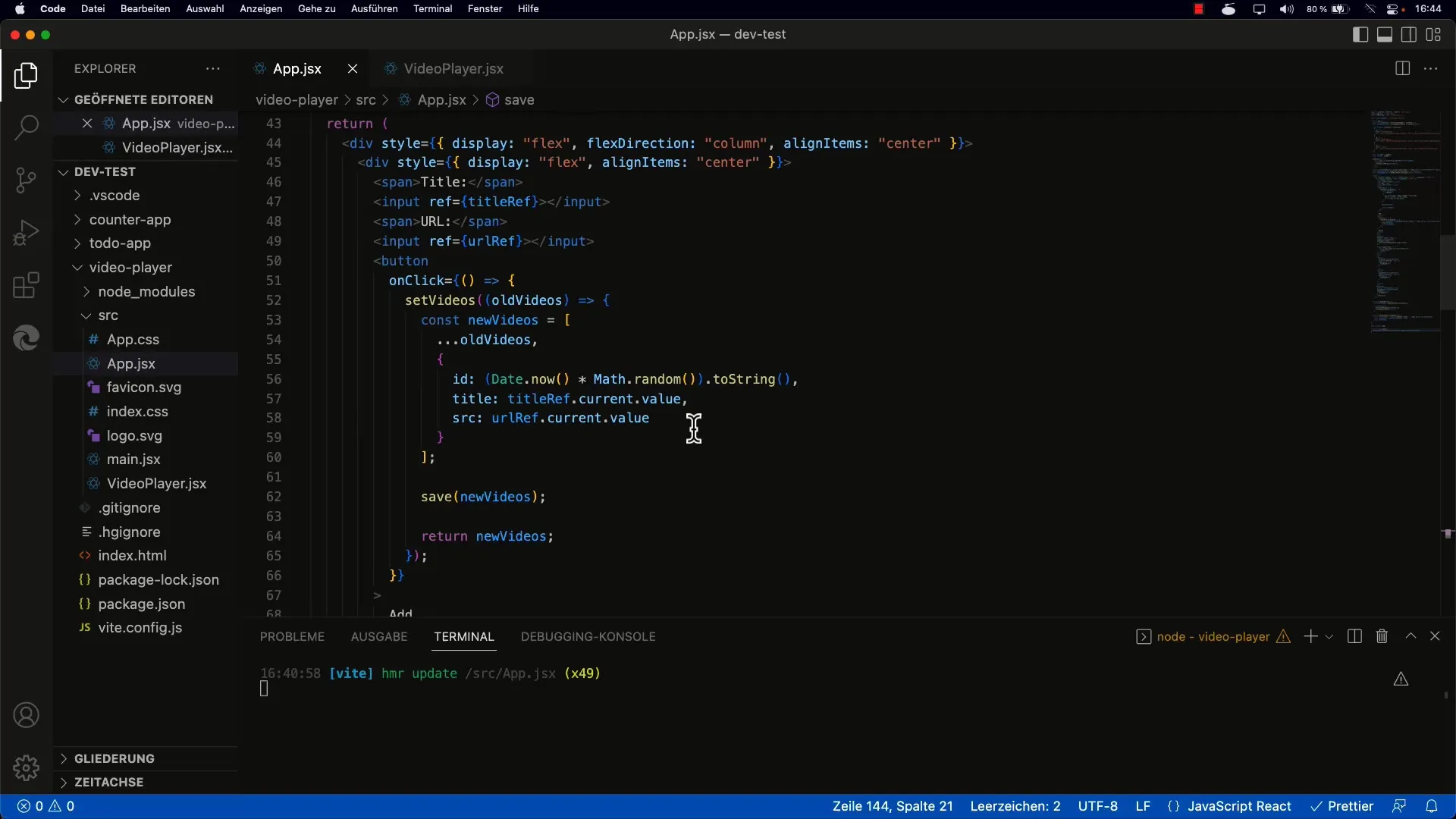
5. Yeni Video Ekleme
Listeye yeni videolar eklemek için bir düğme ekleyin. Bu düğmeye tıkladığınızda, önceden bahsedilen depolama yöntemini kullanarak güncellenmiş listeyi yerel depolamada kayıt altına alırsınız.

Fonksiyonun yeni giriş ile yeni bir dizi oluşturup kaydetmesi önemlidir.
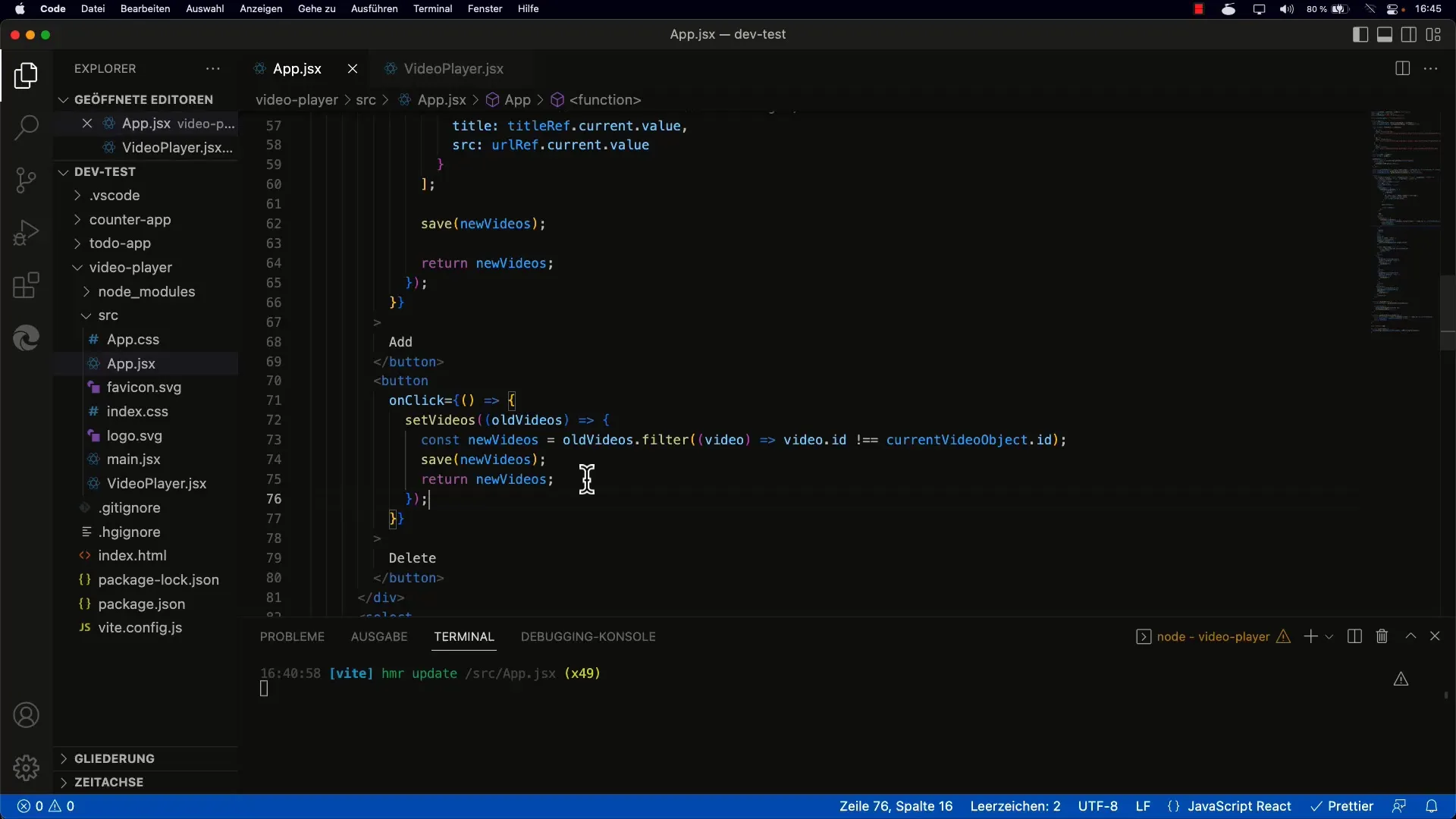
6. Videoları Kaldırma
Videoları kaldırmak için bir mekanizma uygulayın. Burada da kaydedilmiş listeyi güncellemeli ve ardından depolama yöntemini çağırmalısınız.

Kullanıcının çalma listesinden videoları çıkarabileceği açık ve kullanıcı dostu bir yöntem geliştirin.
7. Uygulamanın Test Edilmesi
Temel işlevler uygulandıktan sonra, verilerin beklediğiniz gibi kaydedilip yüklendiğini test edin. Birkaç öğe ekleyin, sayfayı yeniden yükleyin ve listenin korunduğunu kontrol edin.

Her şeyin doğru yapılandırıldığında, uygulamayı yeniden yükledikten sonra bile videoları görebilmelisiniz.
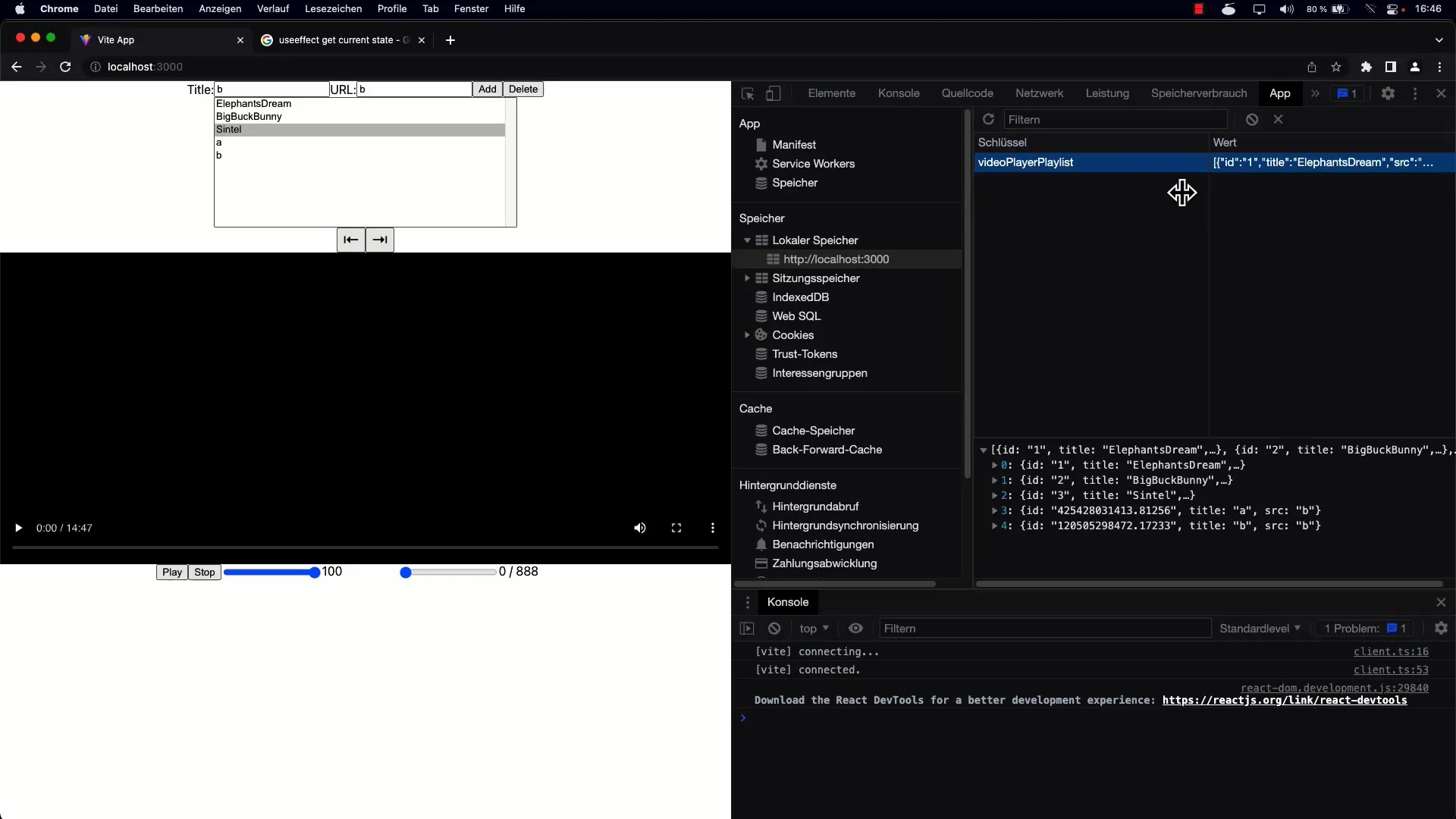
8. Yerel Depolamanın İncelenmesi
Verilerin nasıl depolandığını görmek için tarayıcınızın yerel depolama alanını kontrol edin.

Burada kaydedilen dizesini görebilirsin ve videoları kaydetmek için kullandığın yapıyı tanımalısın.
9. Uygulamanın Genişletilmesi
Girişleri düzenlemek için ek işlevler eklemeyi veya birden fazla çalma listesini desteklemeyi düşünebilirsin. Kullanıcı deneyimini nasıl iyileştirebileceğini düşün.

Ek özellikler düzenlemeyi ve birden fazla listeyi desteklemeyi içerebilir.
Özet
Video listesi için sürekli veri depolama uygulamak, daha iyi bir kullanıcı deneyimi sağlar ve uygulama kapatıldığında bile kullanıcı verilerinin korunmasını sağlar. Bu teknikler basit olabilir ancak daha karmaşık uygulamalar geliştirmenin sağlam bir temelini oluşturur.
Sıkça Sorulan Sorular
Listenizi nasıl kalıcı olarak kaydedebilirim?Liste değiştirildikten sonra localStorage.setItem'i kullanarak listeyi kaydedebilirsiniz.
Sayfayı yeniden yüklediğimde ne olur?Liste local storage'dan yüklenecek, böylece tüm değişiklikler korunacak.
Uygulama ile birden fazla çalma listesi oluşturabilir miyim?Evet, birden fazla çalma listesini yönetmek ve kaydetmek için mantığı genişletebilirsiniz.


